- By Design Bundles
- 6 Mins
- Photoshop Tutorials
Underwater Scene in Photoshop
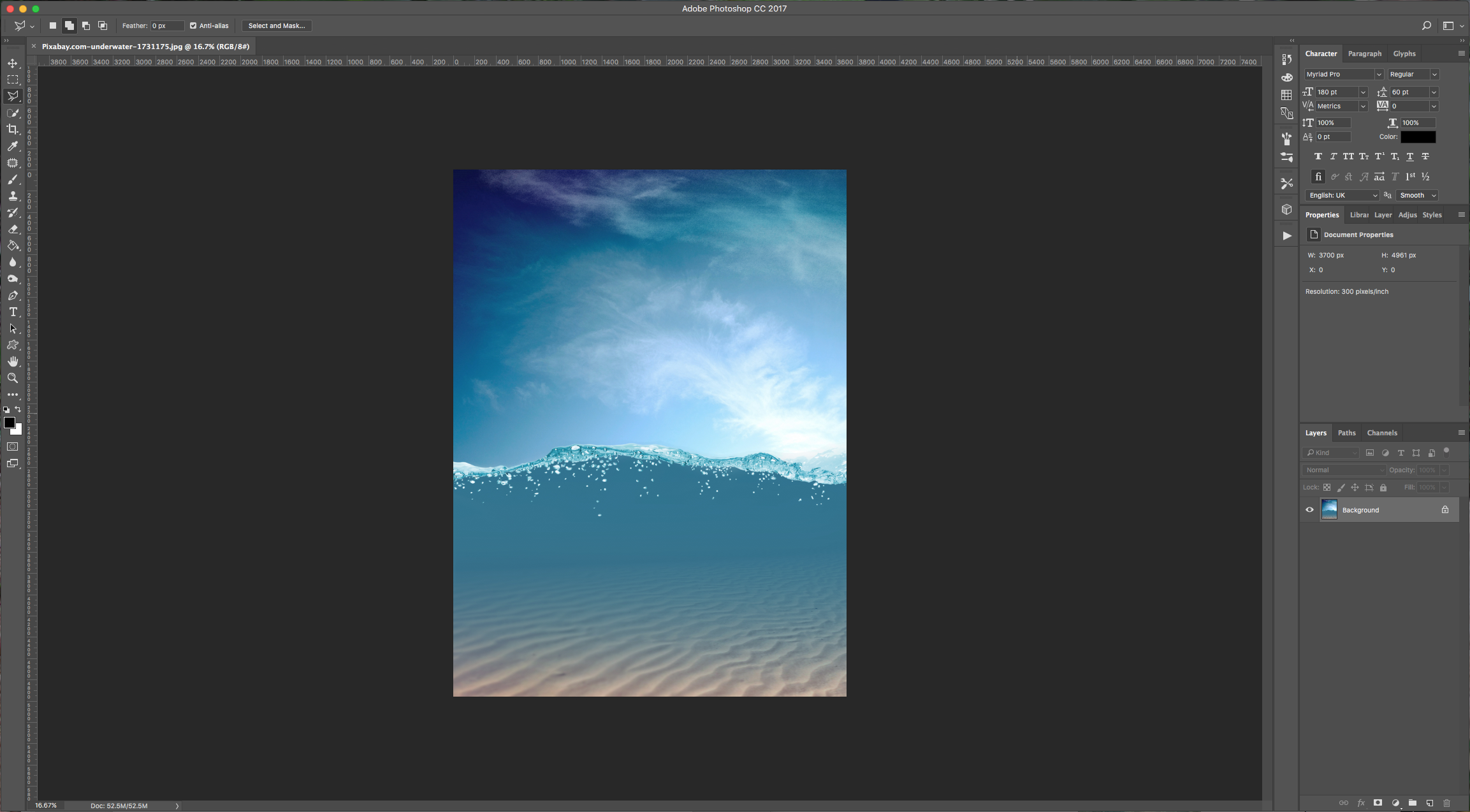
1 - In Photoshop open the image you want to place “underwater”.

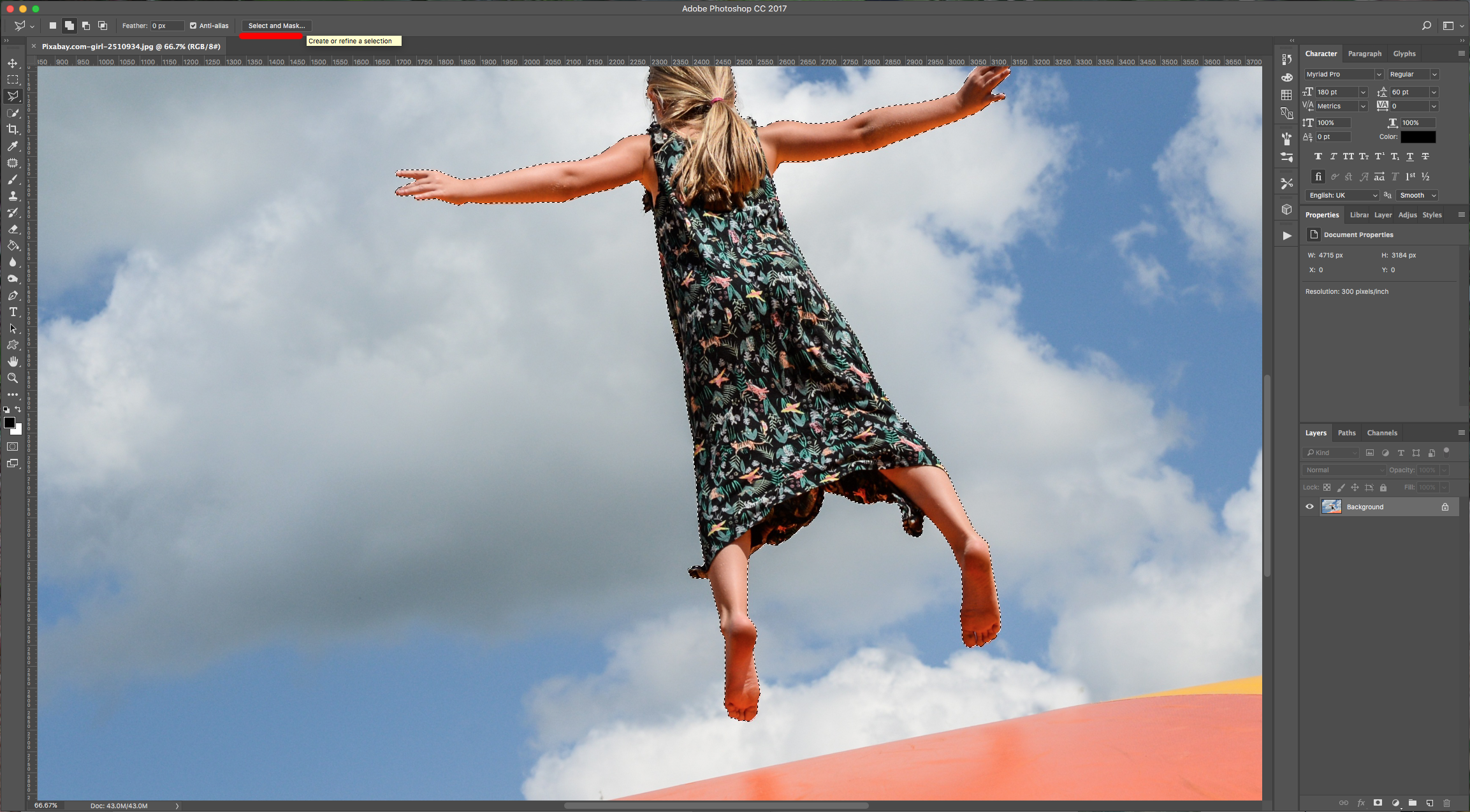
2 - Select the “Quick Selection Tool” (W), choose “Add to Selection” in the upper-left menu and click on the portions of the image you want to keep. If you selected too much in certain parts, just choose “Subtract from Selection”.


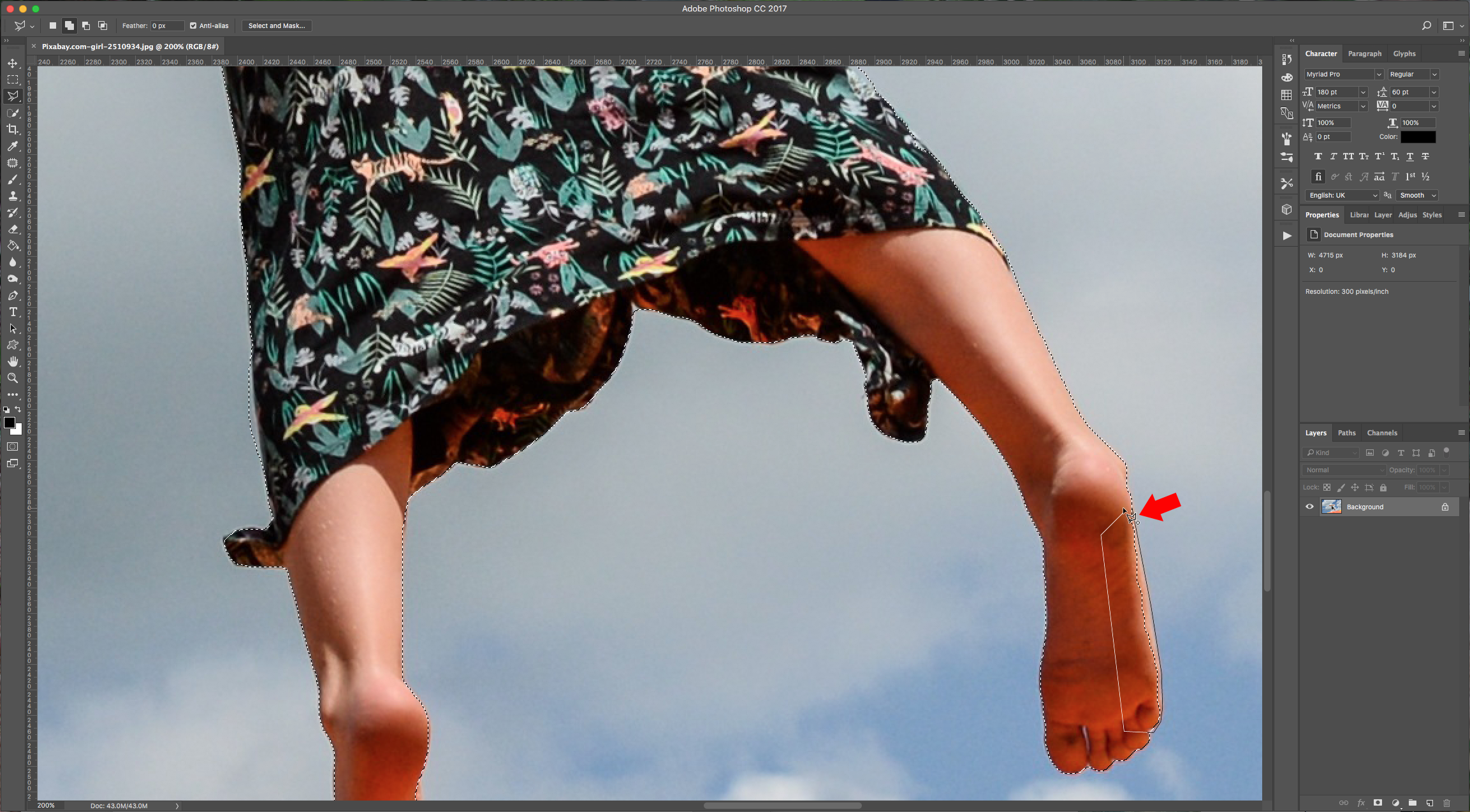
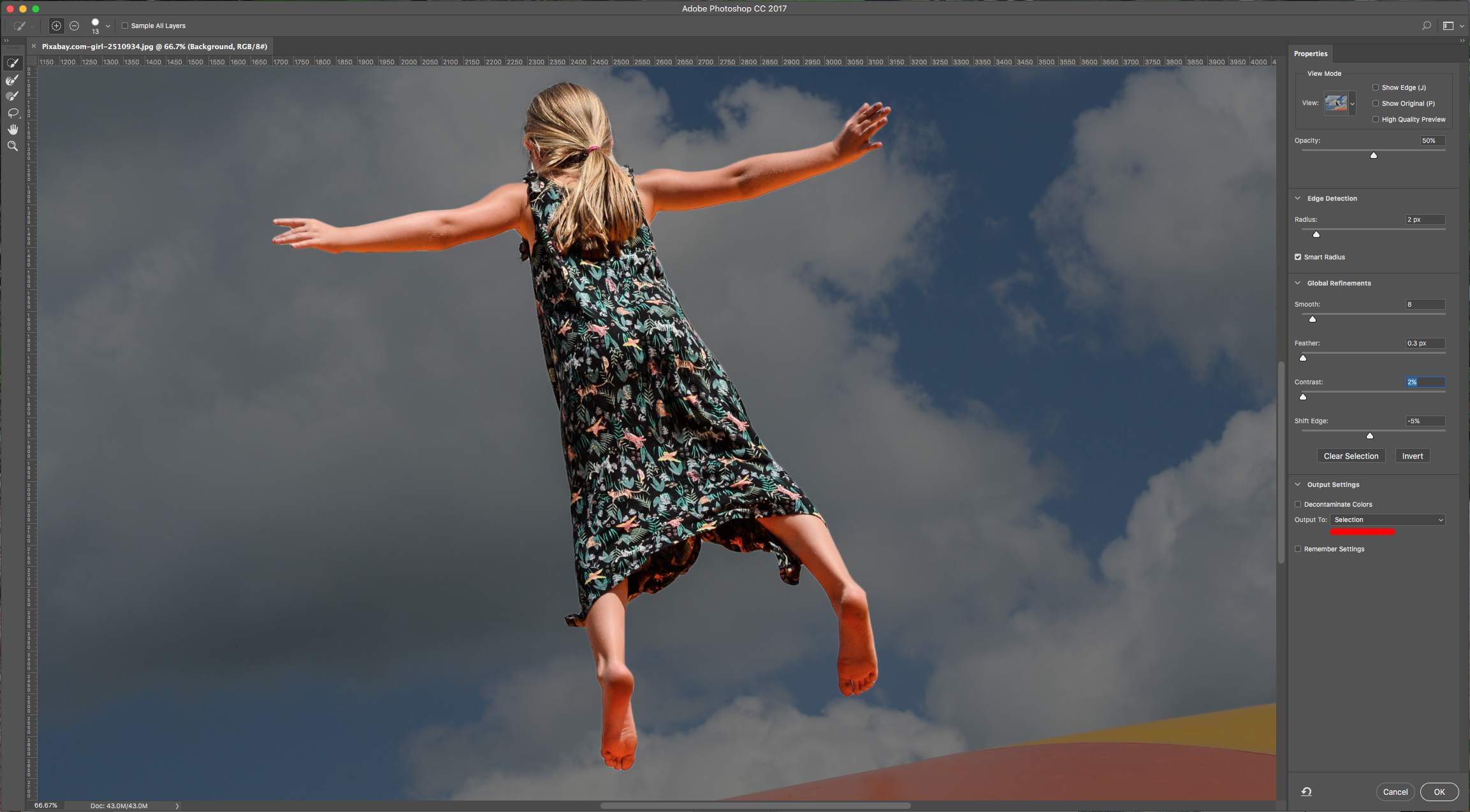
3 - You can use the “Polygonal Lasso Tool” (L) too if there are tricky parts or if you are more comfortable using it. Once you are satisfied with your overall selection, click on the “Select and Mask” button on the upper-left menu. Play around with the settings and then choose “Output to Selection” ad click “OK”.




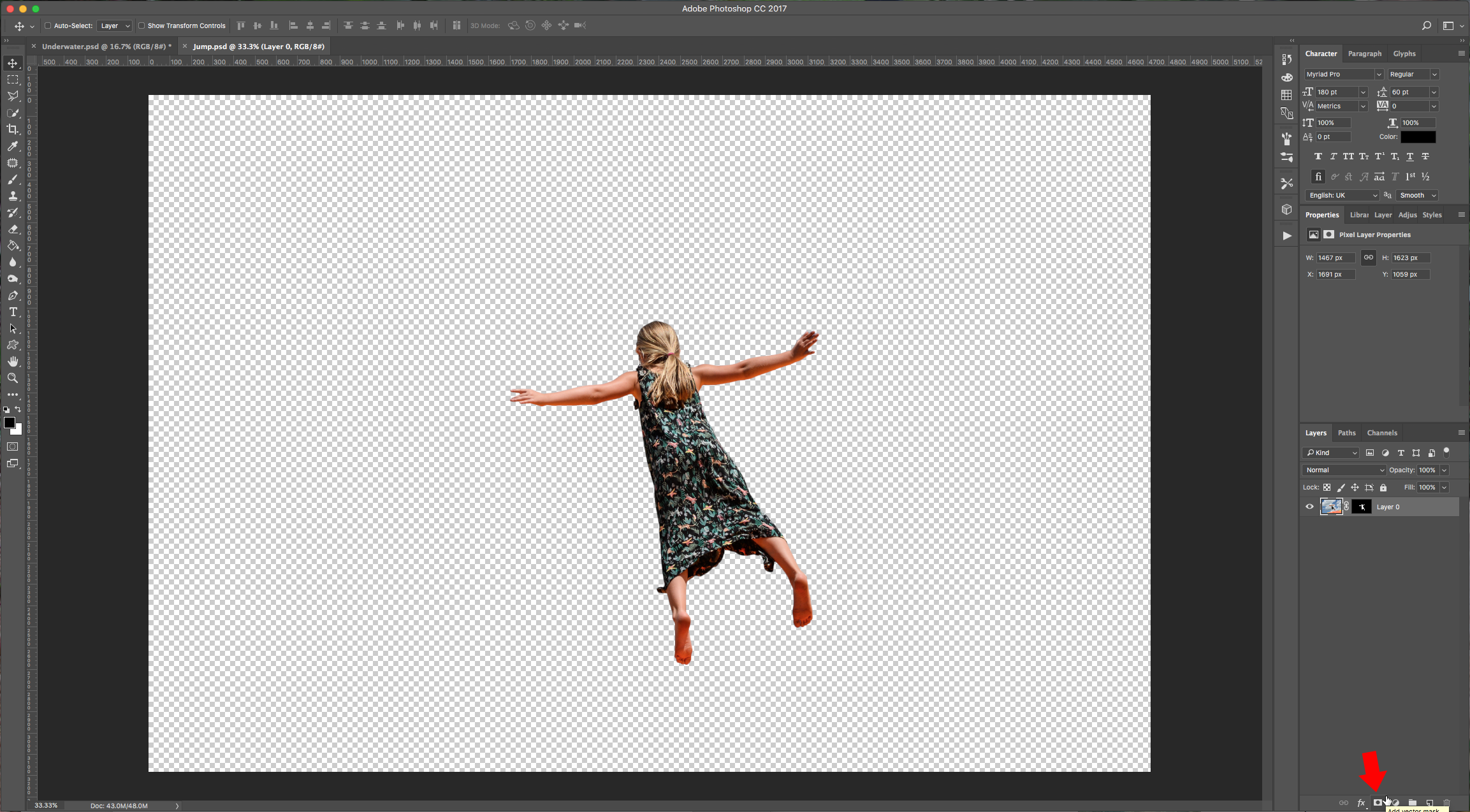
4 - Click on the “Add vector Mask” button at the bottom of the “Layers” Menu to mask your selection.

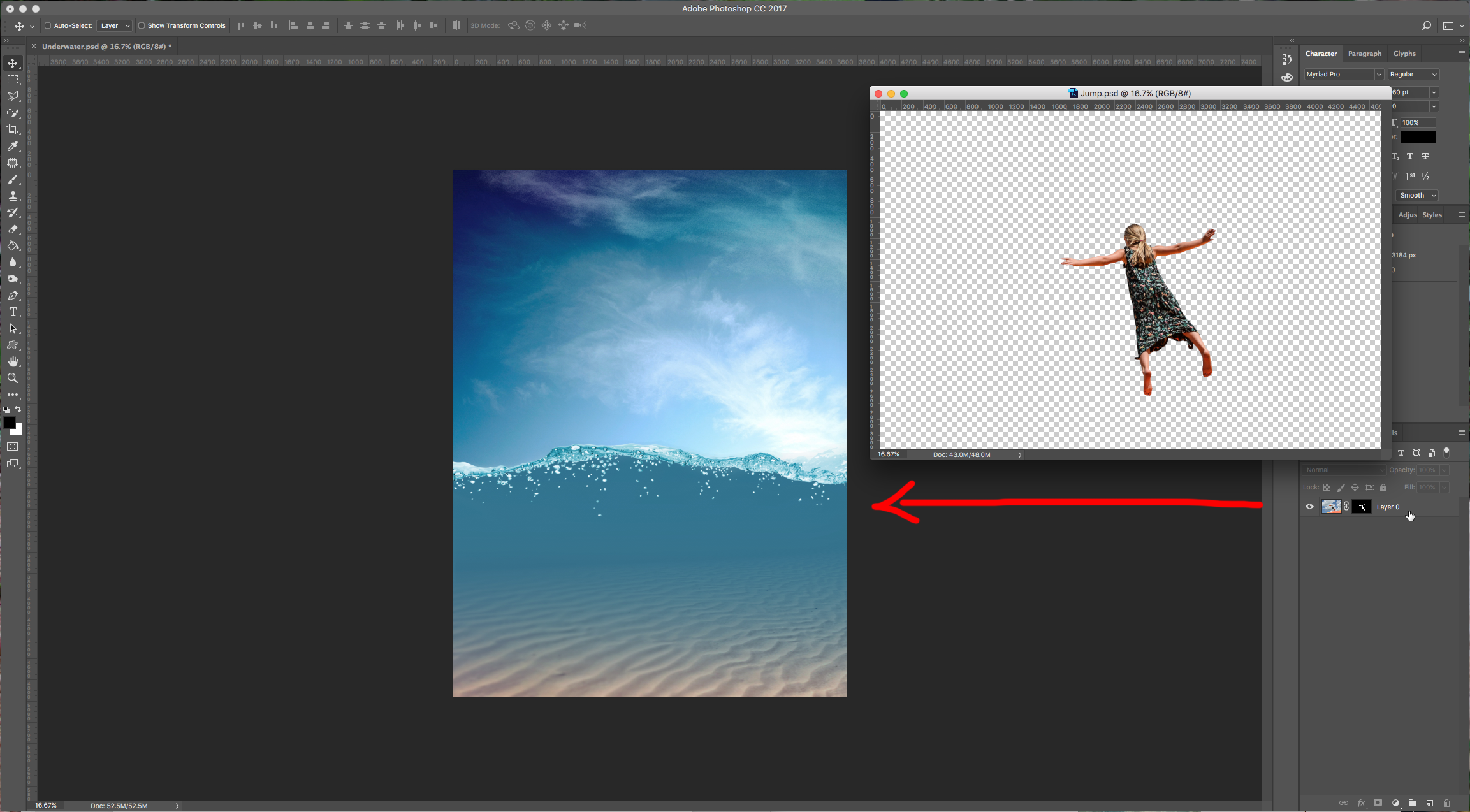
5 - Open the image you want to use as “Background” and drag your masked selection into it.


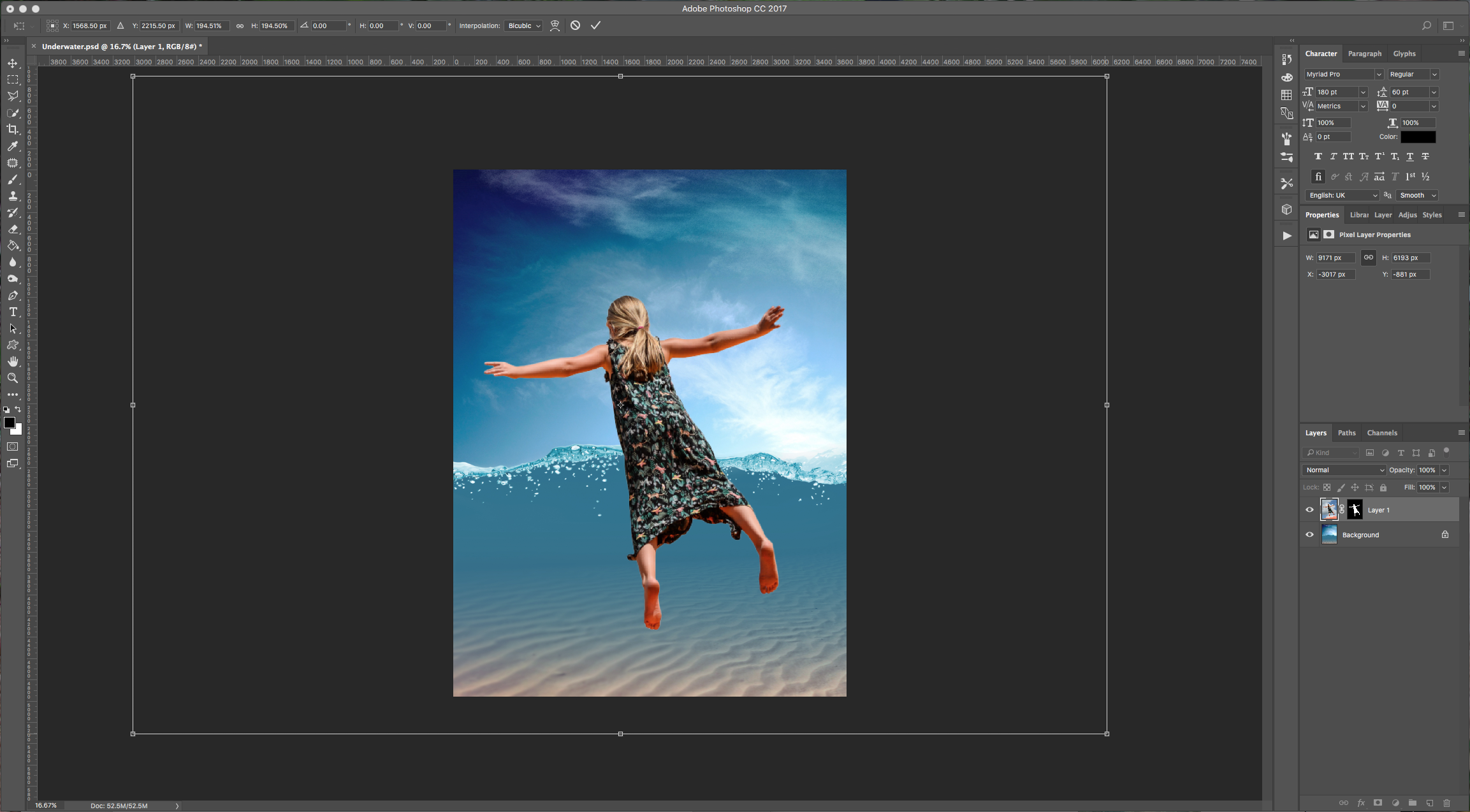
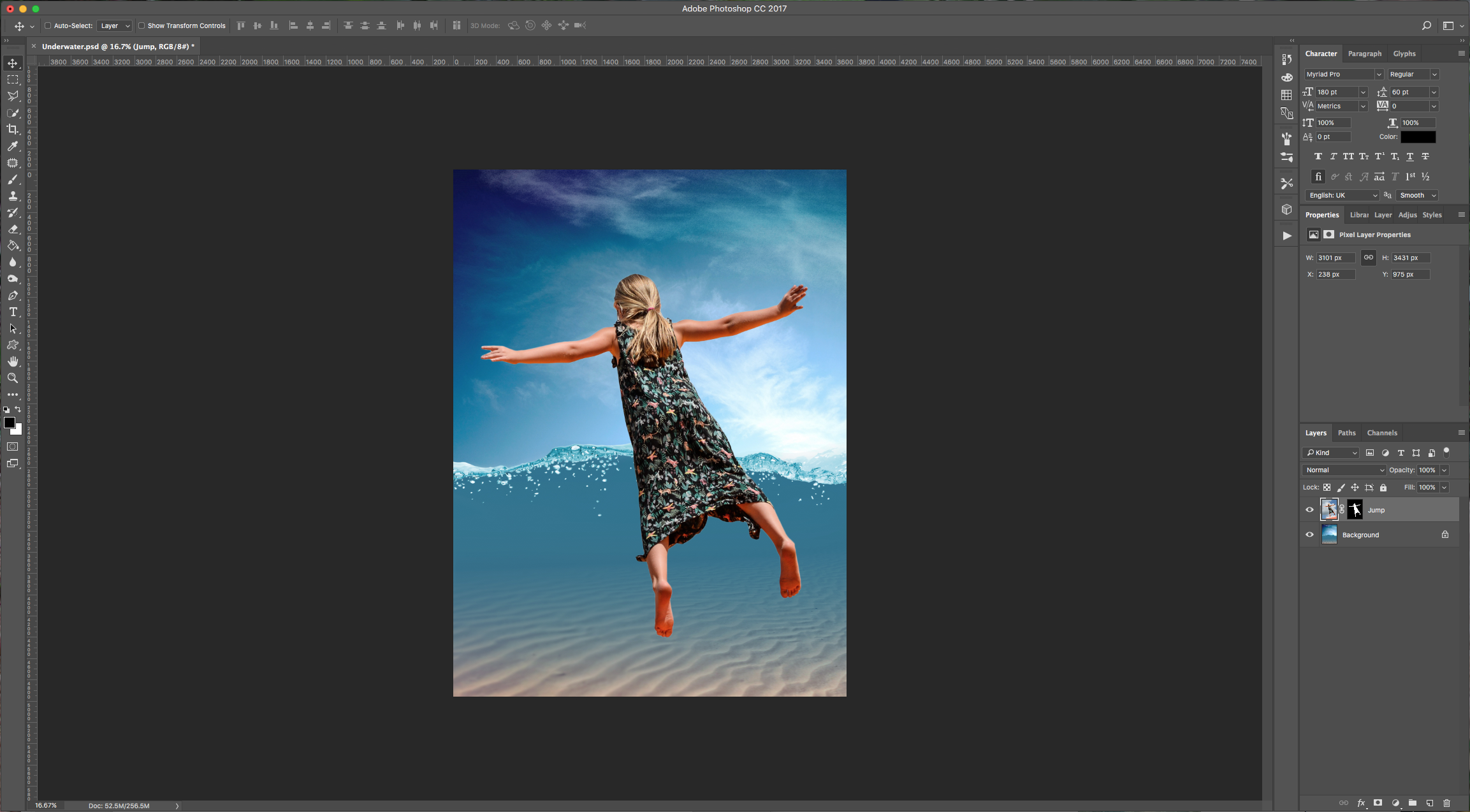
6 - Use “Free Transform” (Command/Control + T) to resize and/or rotate your image and place it where you want. Once you are happy click “Enter” or double-click on your image.


7 - Duplicate your “Jump” Layer (Command/Control + J), hide the duplicate by clicking on the small eye icon on the left of the thumbnail, then select the original one and change the “Blending Mode” to “Luminosity”.

8 - Un-hide the “Jump” duplicate and making sure you are selecting the “Mask” and that your “Foreground” color is Black, select the “Brush Tool” (B), choose a “Soft” (Hardness 0%), large brush and “erase” the lower portion of the body. Make


9 - Select your two “Jump” Layers and make a “Group” (Command/Control + G). Click on the “Add vector Mask” button at the bottom of the “Layers” Menu to make a mask of the “Group”, then select your “Brush Tool” (B) again, this time with a smaller brush erase the water edge to make it look like half of the girl’s body is in the water. (Temporarily lower the groups “Opacity” a bit so you can see the top of the water).



10 - To “Fix” errors in case you erased too much, just change the “Foreground” color to White and bring back what you want.
11 - Expand the “Jump” Group by clicking the small arrow to the left of the Folder icon and Command/Control-click on the mask thumbnail to make a selection of the girl’s body.

12 - Select you “Background” Layer, “Copy” (Command/Control + C) and “Paste” (Command/Control + V) your selection. This will create a “New Layer”. Place it on top of everything and change the “Blending Mode” to “Hard Light”.



13 - Make a mask of the layer and erase the upper portion of the girl and some of the lower portion too (we erased the feet).


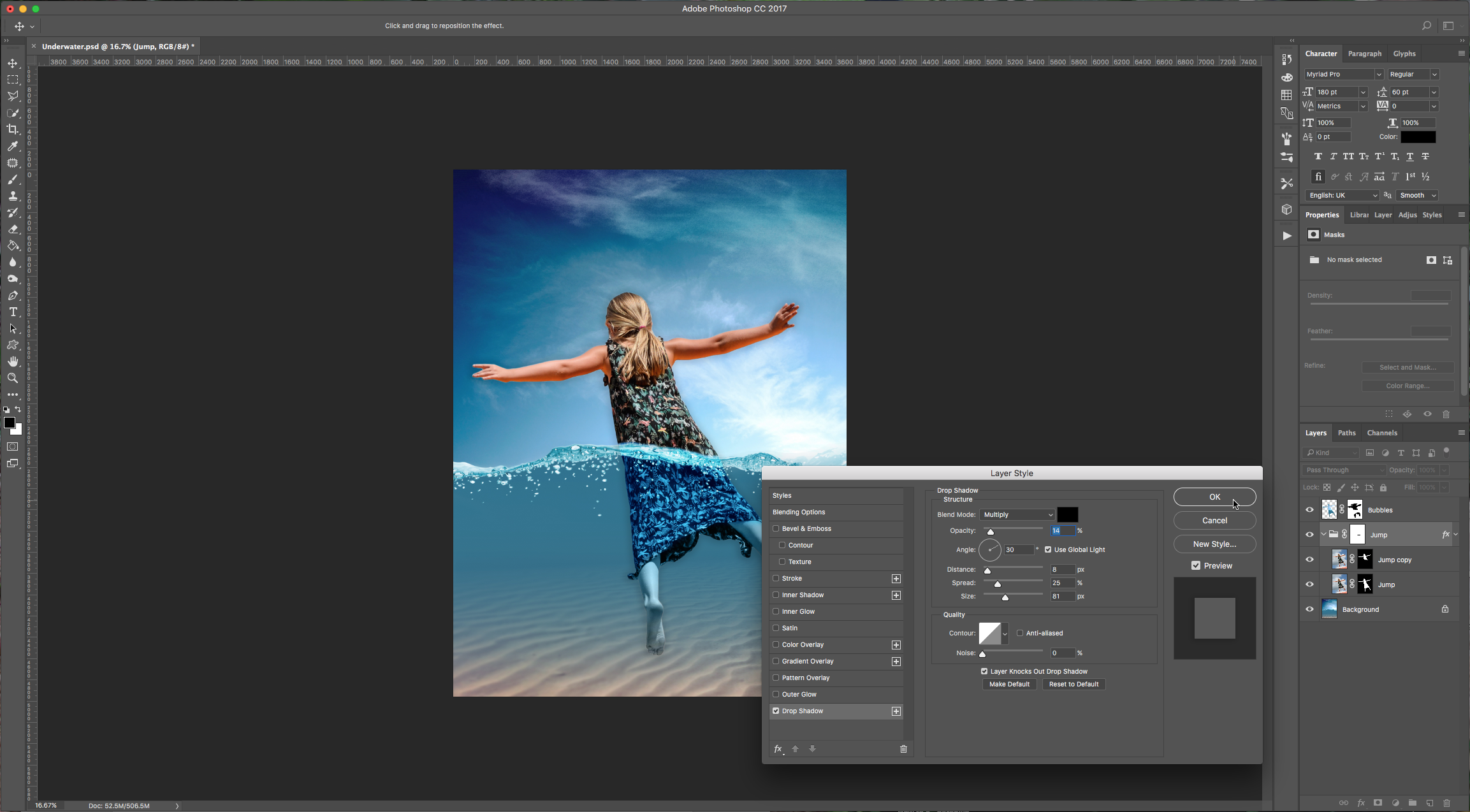
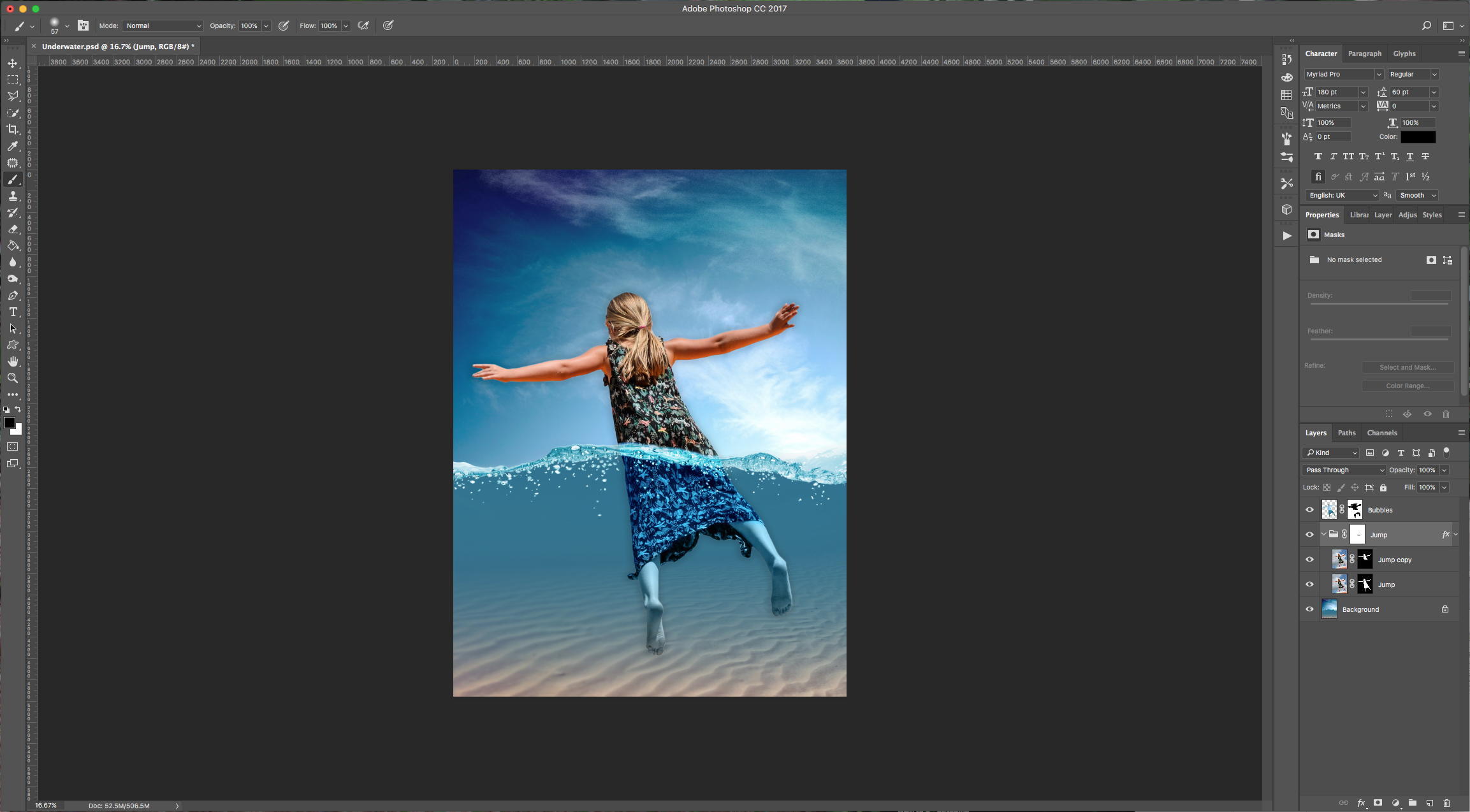
14 - Double-click on your “Jump” Folder and apply a “Drop Shadow Layer Style” with the following values. You may need to go back and fix some parts of your masks if you see that the edges show too much (double-click on the mask thumbnail).


by @lornacane
6 Related Photoshop Tutorials
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial you may want to get a Color Palette as reference.1 - In Photoshop create a “New Document”, make it 15 Centimeters in “Width” and “Height” @300 Pixels/Inch and with a “Transparent” Background.2 - Go to Filter > Render > Clouds...3 - Then, go to Adjustments > Threshold… and ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
Welcome to the Photoshop Short Cuts and Hot Keys tutorial. Here we display a handy table on how you can cut down time on your design work with these easy to use short cuts..table-box br {display:none} .table-box table {margin-top:20px}TOOLS SHORTCUTSWINDOWSMACMove ToolVVRectangular Marquee ToolMMElliptical Marquee ToolMMLasso ToolLLPolygonal ...
For this Tutorial, we are going to an image of “Grass” for the “Background, and a light-colored “Brick” Pattern.1 - In Photoshop, open the file you chose as “Background”.2 - Open the “Brick” Pattern image too. Open the “Image Size” Window (Command/Control + Alt/Option + I) and make it 1000 x 1000 ...
1- Open up Photoshop And select your image.2-Once your image is in your workspace right click on the background image in the layers palette.3- Select duplicate background and a new box will appear. Name your background copy and click OK4- Go to Filter > Filter Gallery. ( note ...

 All your Font Needs
All your Font Needs




