- By Design Bundles
- 5 Mins
- Intermediate
- Canva Tutorials
Create a Blog Image Template in Canva
Discover how to create Canva blog image templates with this tutorial.
This tutorial will guide you through the process of how to create Canva blog templates. Blog posts need some visual imagery for them to stand out but they take time to create. That is why an image template is such an important tool. You can use it over and over while saving time. We will show you exactly how to create a blog template in Canva.
Step 1 - Create a New Document
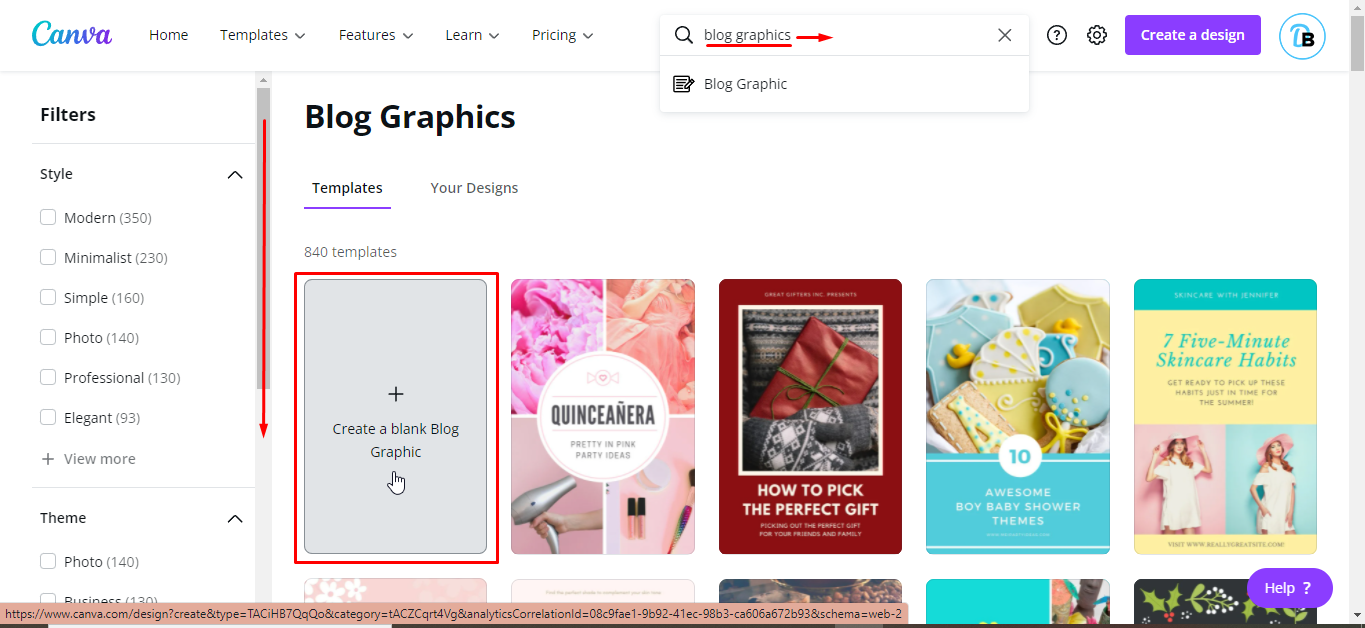
On Canva’s homepage, type “blog graphics” on the search bar at the top of the page and press Enter.
This will bring up a page of several pre-made blog graphics. If you want to use a template in Canva, you can scroll through and select the one that you like. Since we are creating one from scratch, we will click the “Create a blank Blog Graphic”.
Your design space will appear in a new window.

Step 2 - Add a Background to Template
To add a background to your design, click on the color tile on the toolbar. Then click on any color on the left side panel to apply the color to your background. We clicked Charcoal.
Step 3 - Insert a Shape
From the editor panel on the left, click Elements > Lines & Shapes and choose Square. Your shape will now appear in your design. You can also choose other shapes by clicking See all under Lines & Shapes.
You can adjust the shape and change it to a rectangle. Do this by clicking the white handle on the middle and dragging it out to increase the width.
Alternatively, if you want to start with a set rectangle shape, you can simply click "R". This will add a rectangle that can then be scaled to the appropriate size.
To change the color of the shape, click on the color tile on the toolbar. We chose sky blue.
Step 4 - Add an Image Holder
To add an image holder, we need to add a frame. From the editor side panel, click Elements >Frames > See all.

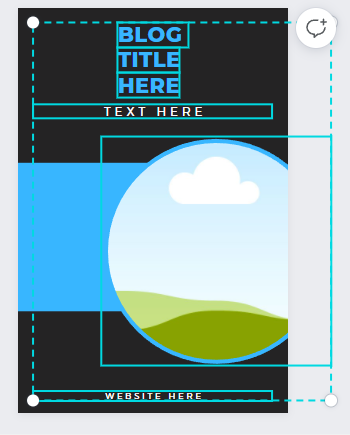
Scroll down to see all the available frames. We selected this circle frame with a border. We also changed the border color to "sky blue".

Step 5 - Add Text Holder
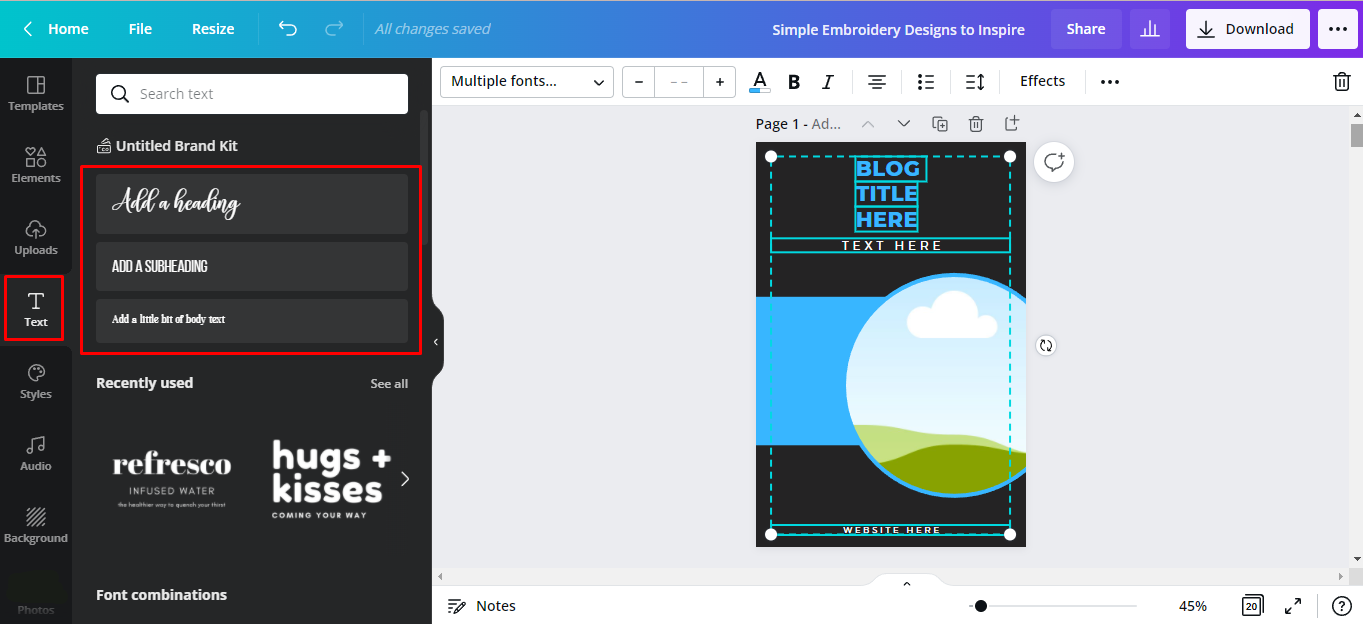
Next, we will add a text holder. To add text, click Text > Add a heading or just simply type "T" to quickly add a textbox.

Now that you have created your template design, you can follow our guide and save the design as a Canva template.

We can now try our blog image template and see how it looks. We added images and changed our texts.

That’s it! You’re done. You have just created an awesome blog image using your Canva blog template. You can now download your image and upload it to your website.
6 Related Canva Tutorials
If you like saving time, we have the perfect tutorial for you! Today, we will teach you how to create a greeting card template in Photoshop. With a template, you can quickly add elements to make a greeting card without recreating the whole thing every time.We’ll be using ...
If you’ve ever received a flat JPG or PNG image but wish you could use it like a typical cut file with multiple layers, then this tutorial is for you.In this tutorial, we show you how to take a flat PNG image, and turn it into a multi ...
We are going to show you how to create a greeting card template in Affinity Designer. If greeting cards are something you love to create, then a template will make your projects much easier. Templates can be saved and edited to create new cards multiple times over.How you plan ...
In this tutorial we'll be showing you how to create your own Greeting Card Template, right here in DesignScape! DesignScape is an online editing software from Design Bundles, and it's included with your Gold Plus Membership. Not a member yet? Then sign up for a free 30 Day Trial of the ...
1- Open Cricut Design Space. Click on upload.2- Select upload image.3- Click on browse.4- We have uploaded our single layered image. To make it multi layered for paper piecing etc we need to create a background base, then separate each color for cutting. Click on complex , then ...
Your logo is the beginning of your visual brand, both in person and online. It is a part of your brand identity that helps people recognize your products and services.Ideally, logos should be created in industry-standard vector graphic editing software like Adobe Illustrator or Affinity Designer. But not everyone ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs