- By Design Bundles
- 5 Mins
- Illustrator Tutorials
Isometric Text in Illustrator
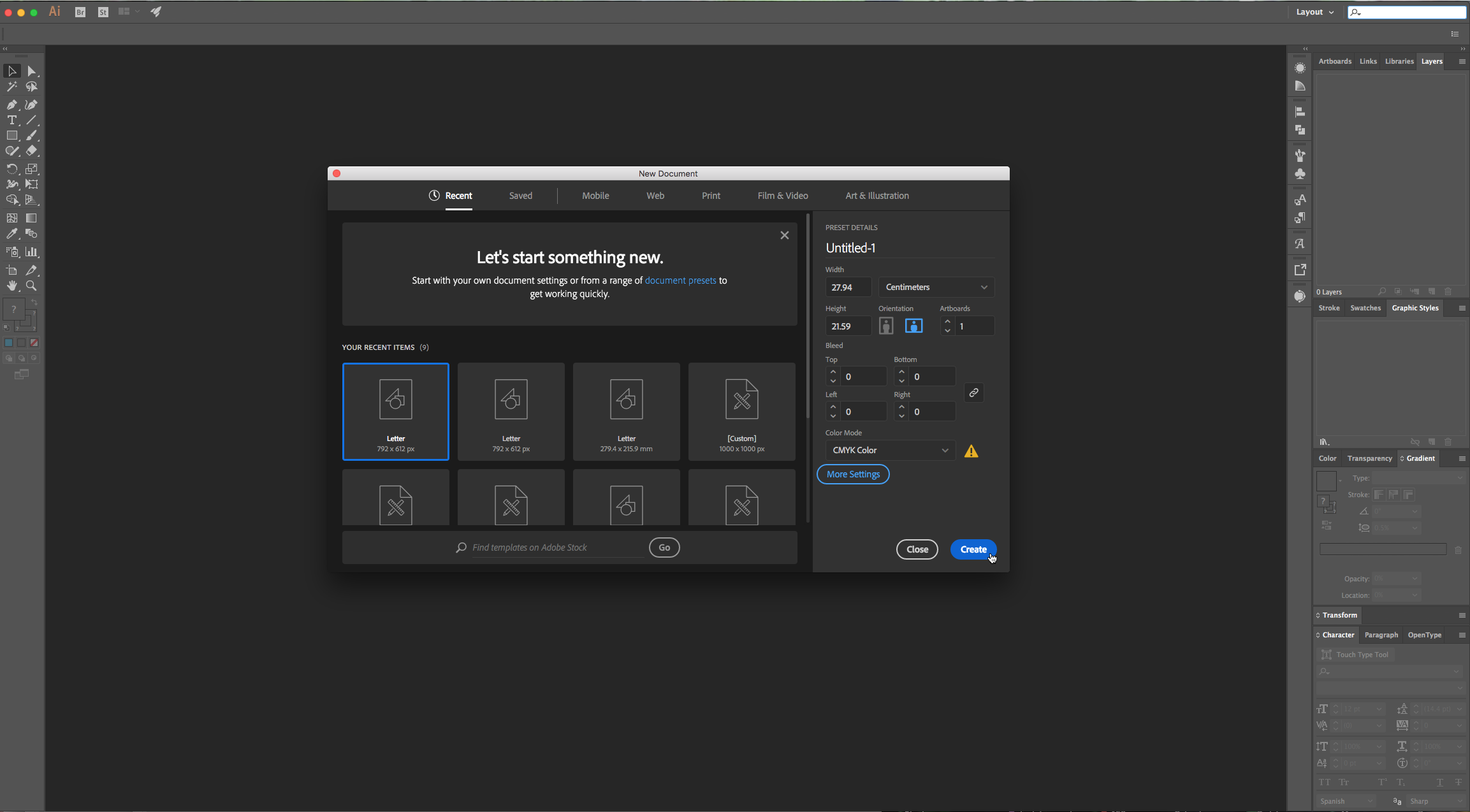
1 - In Illustrator, create a “New Document”.

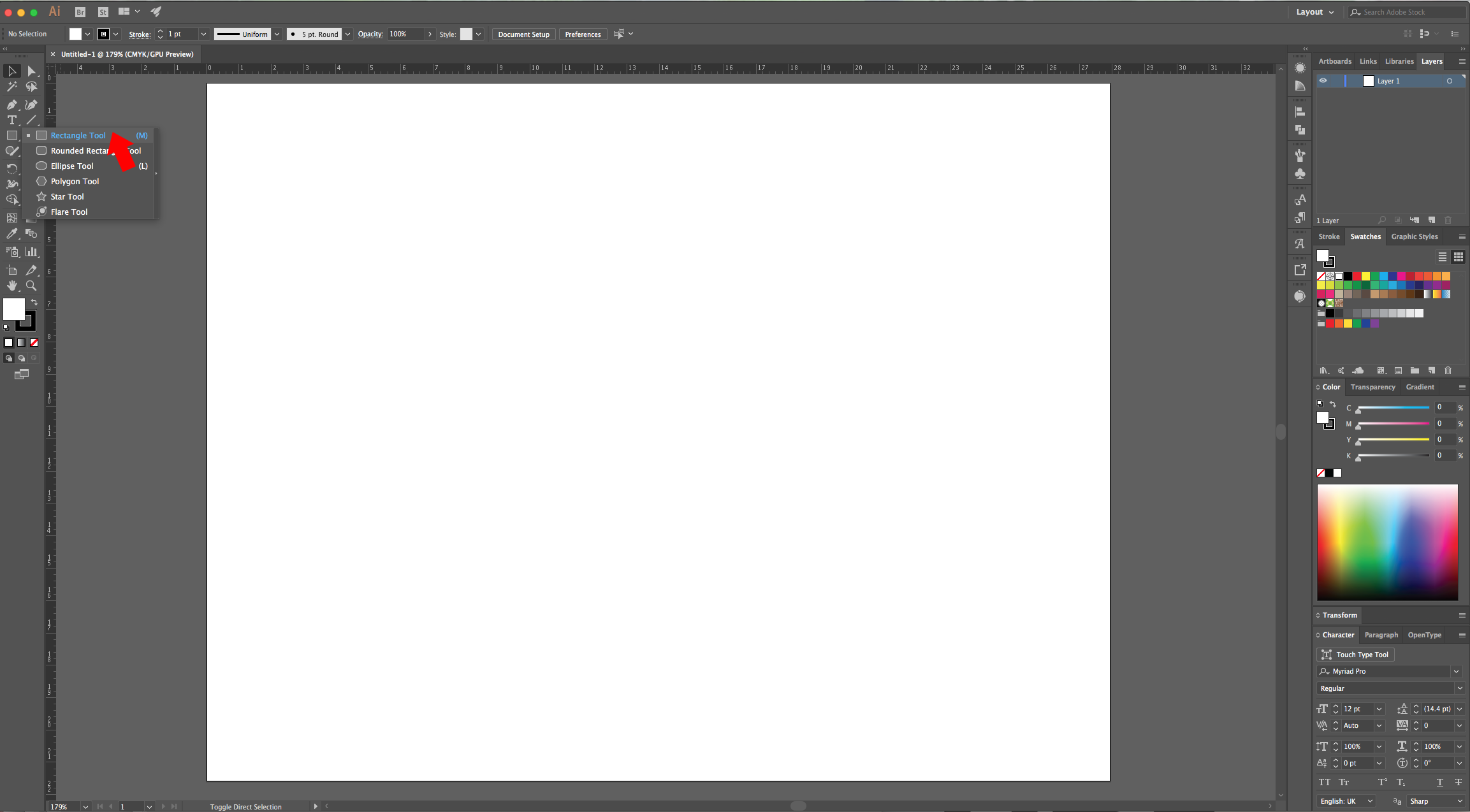
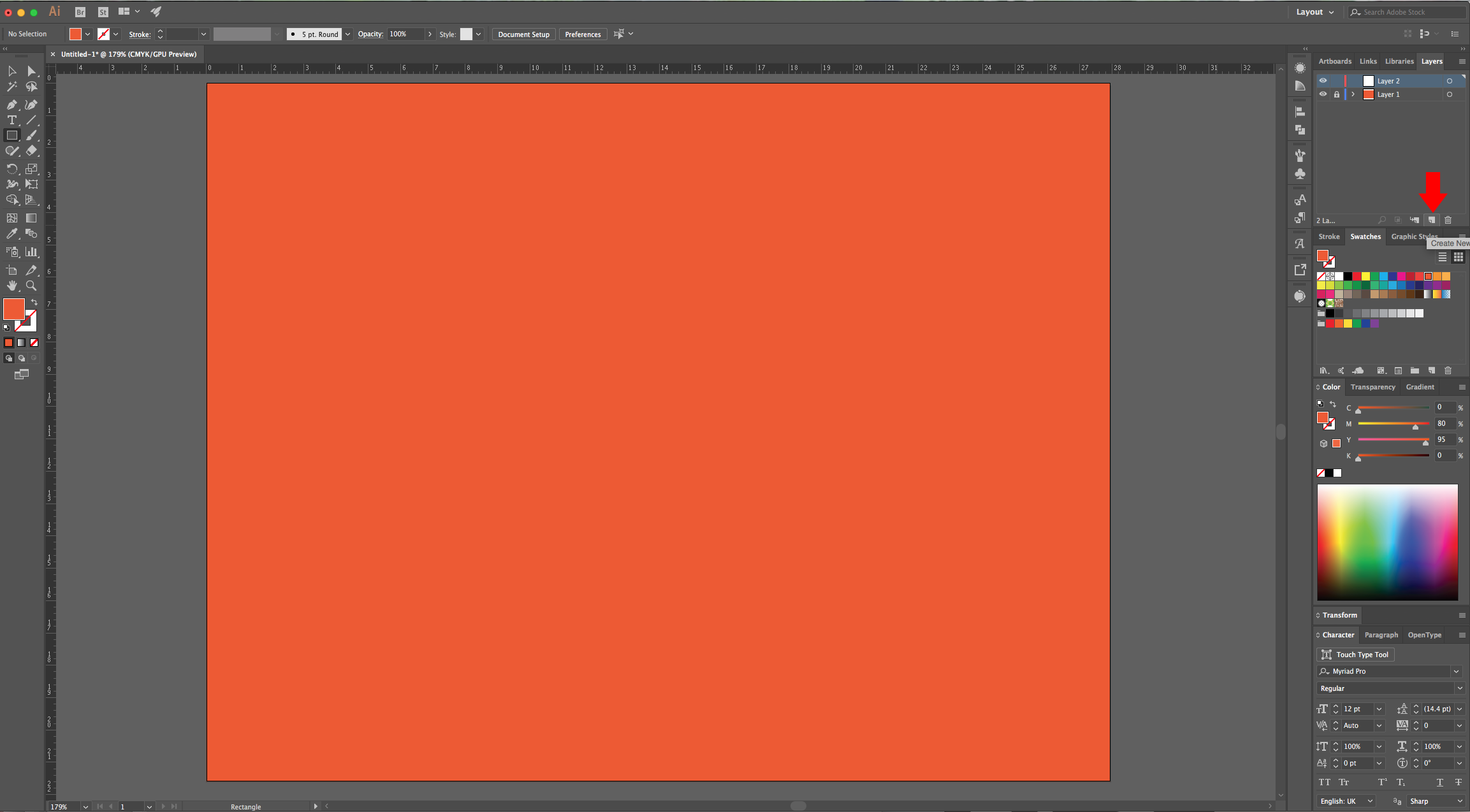
2 - Select the “Rectangle Tool” (M) and make a rectangle that covers all your document. Fill it with the color of your choice.


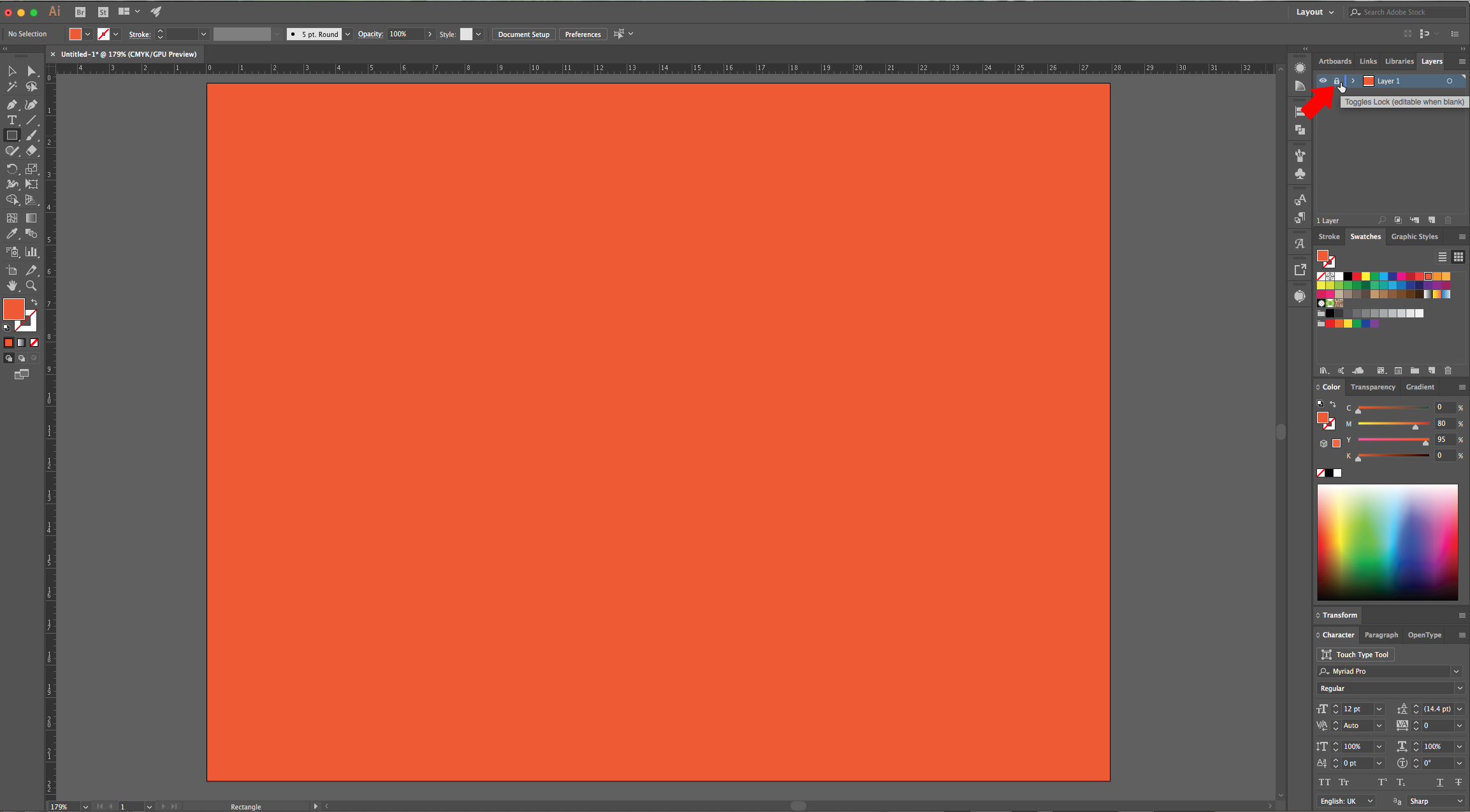
3 - Lock your Layer by clicking on the left side of its thumbnail in the and bringing out the small padlock icon. Then, click on the “Create New Layer” button at the bottom of the “Layers Panel”.


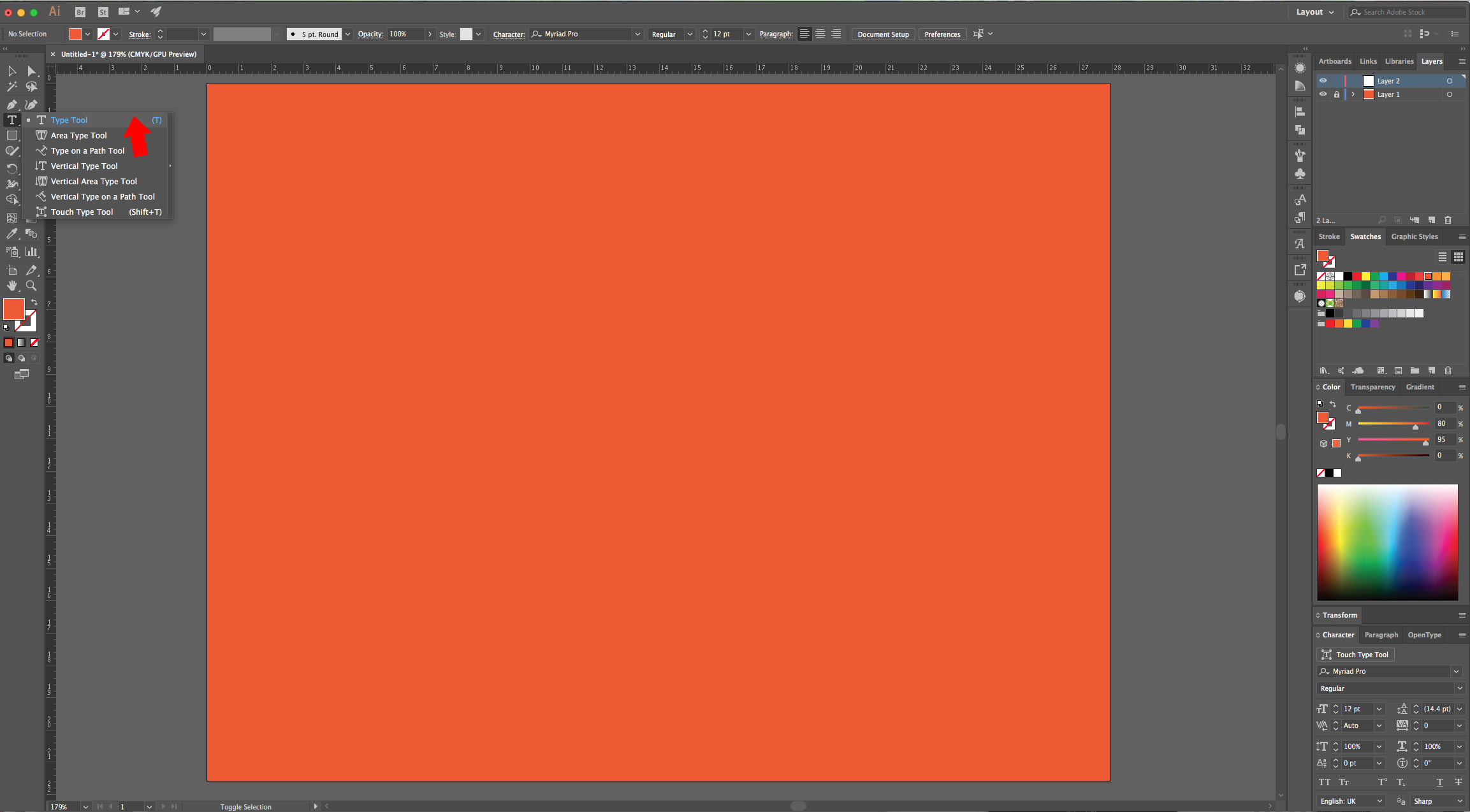
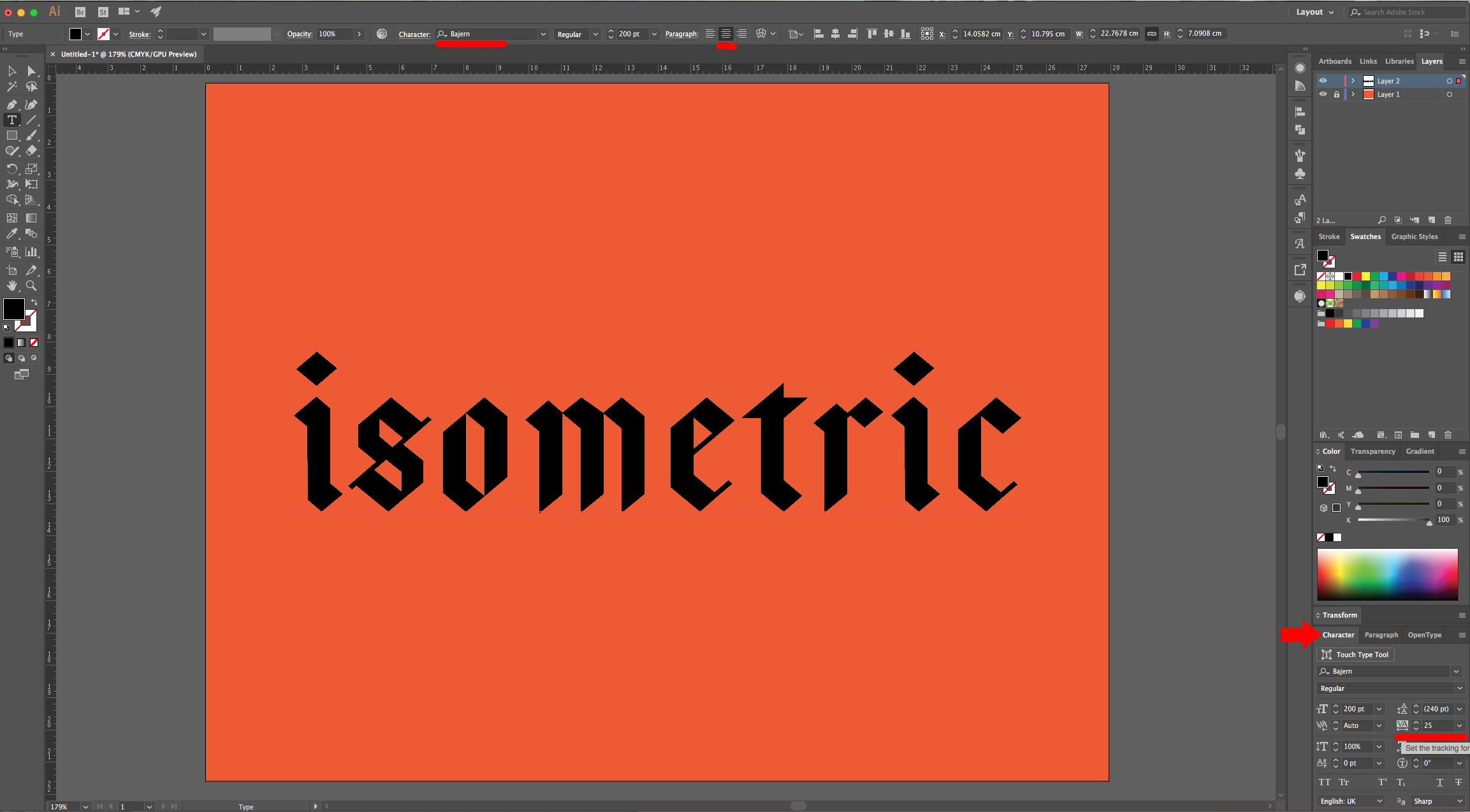
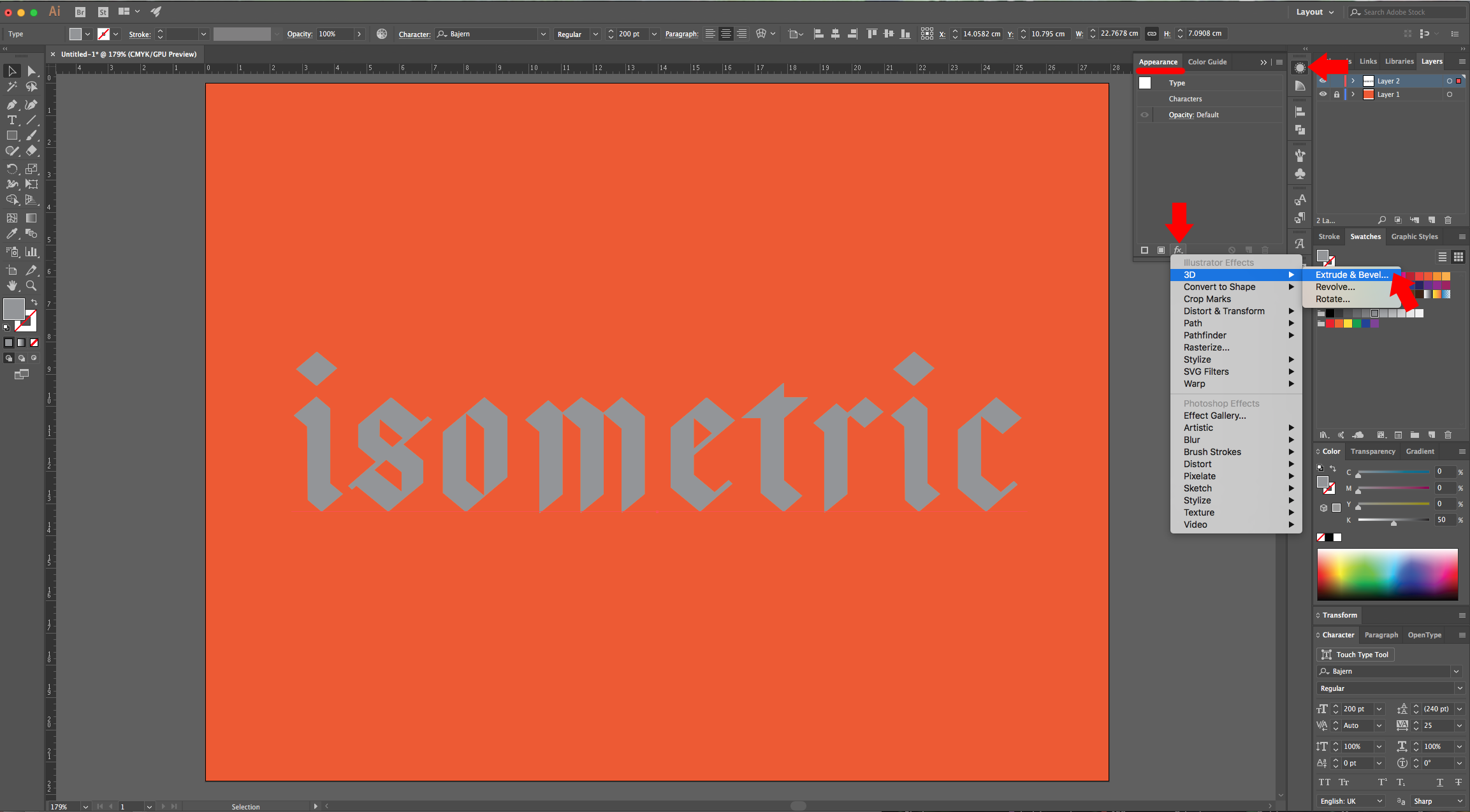
4 - Select the “Type Tool” (T), choose your font (we used “Bajern”) and type your text. Change the “Tracking” a bit to separate your text if needed.


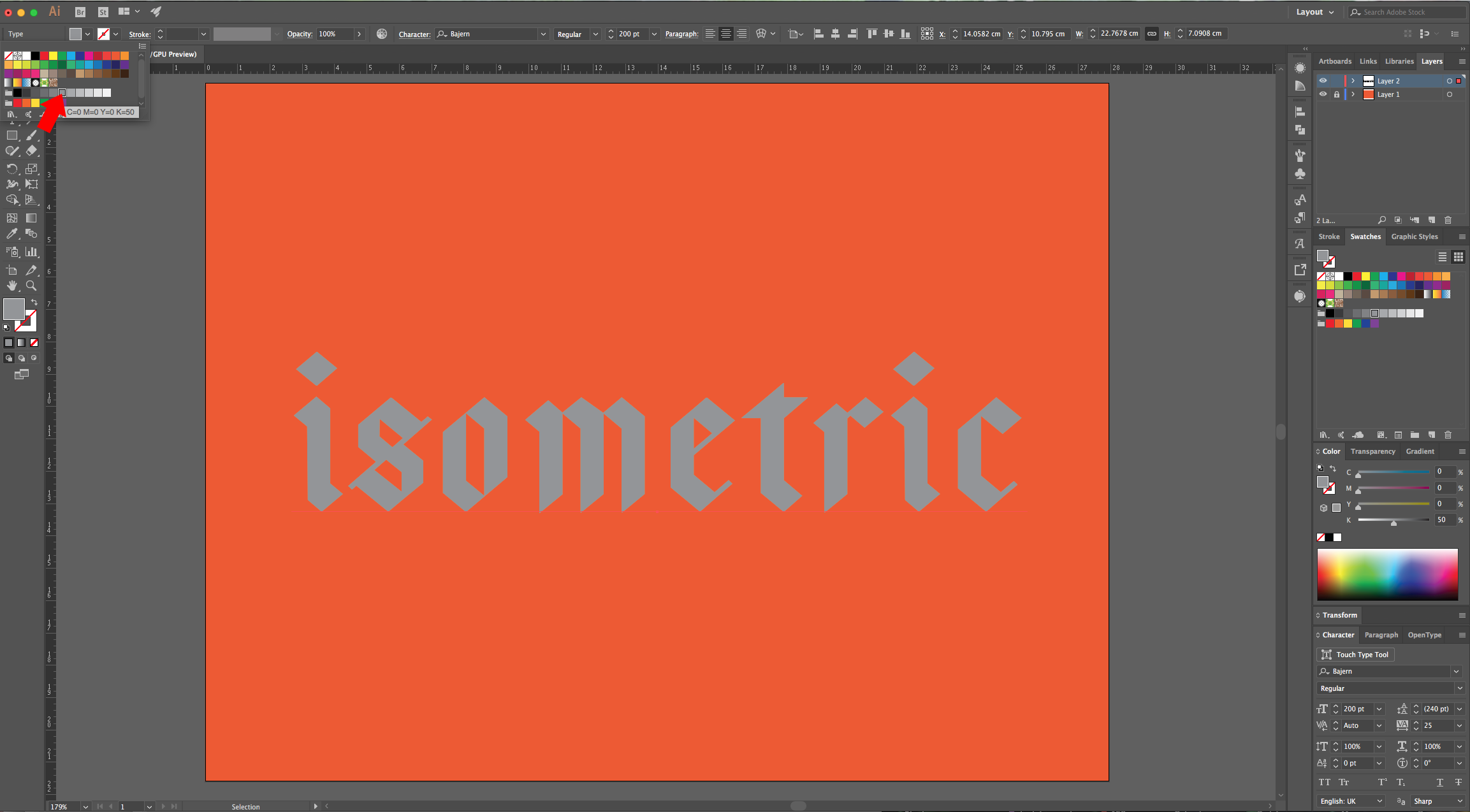
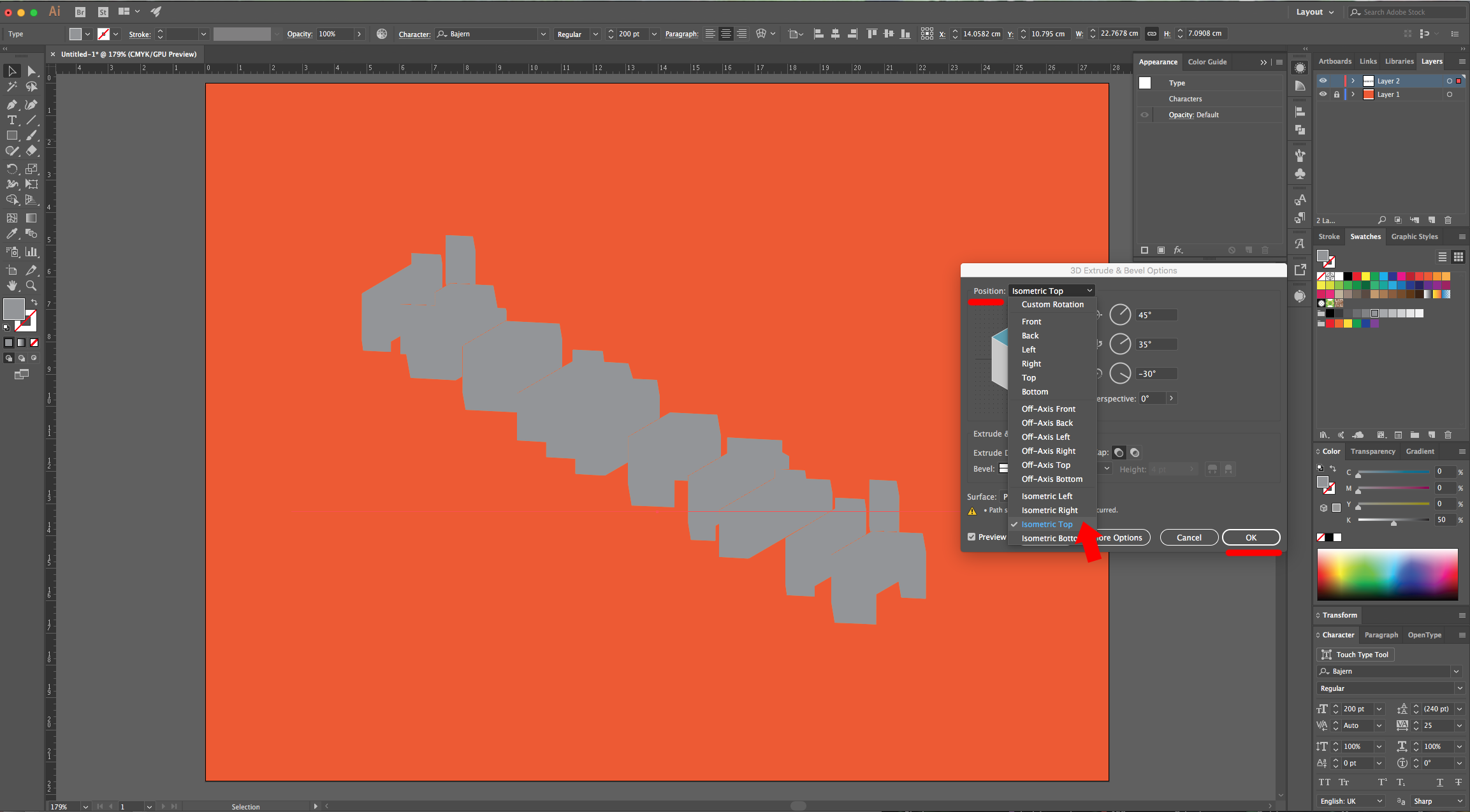
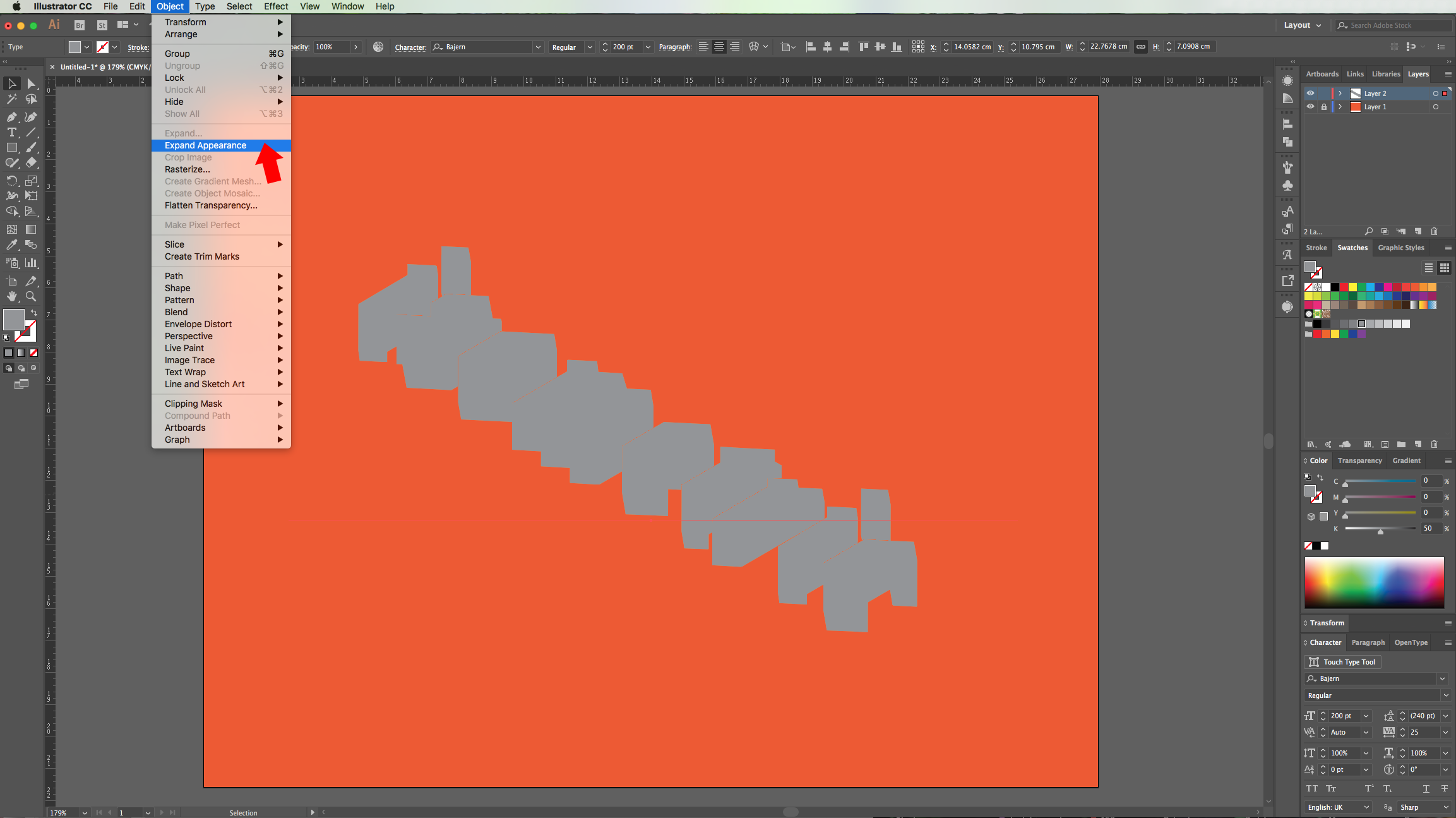
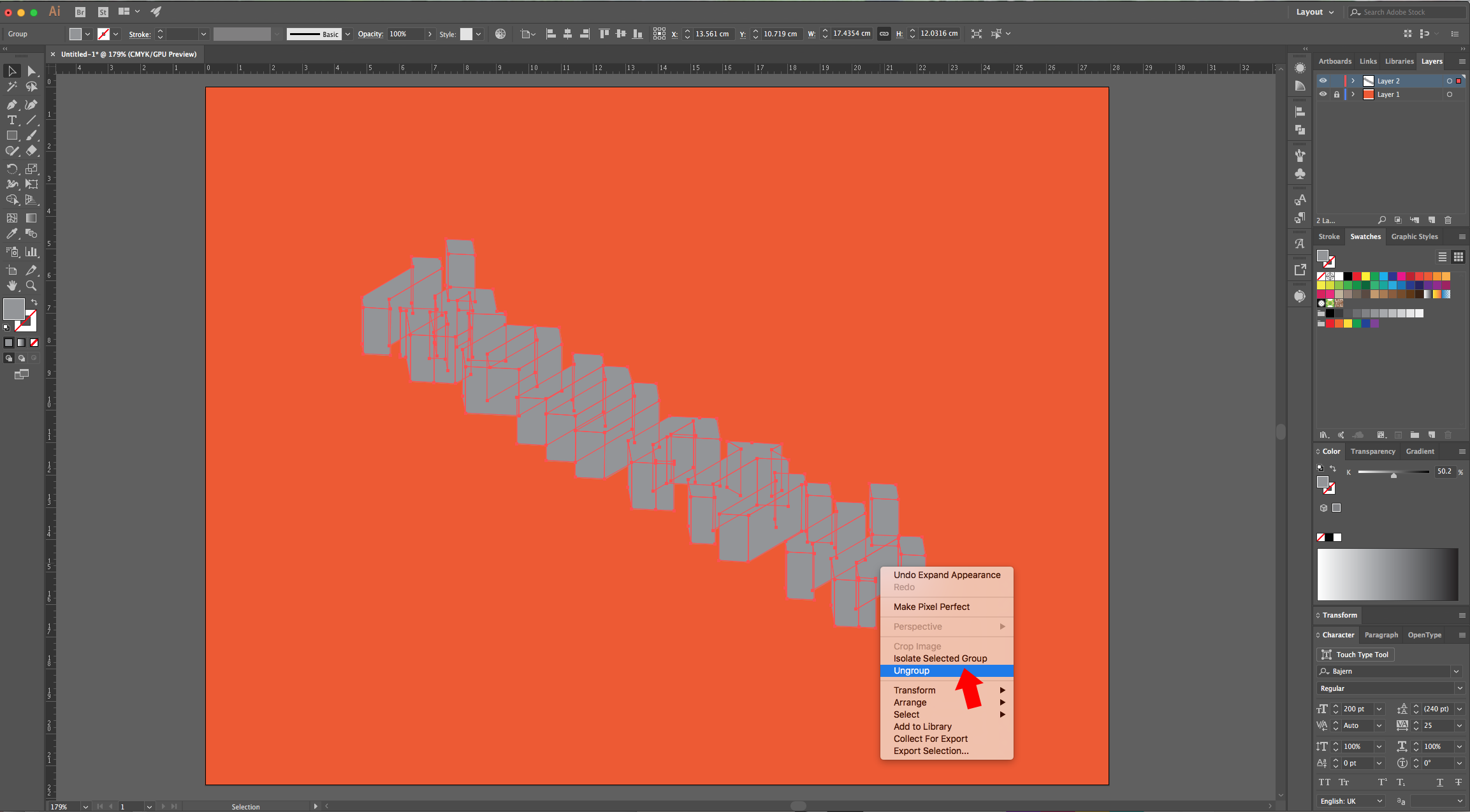
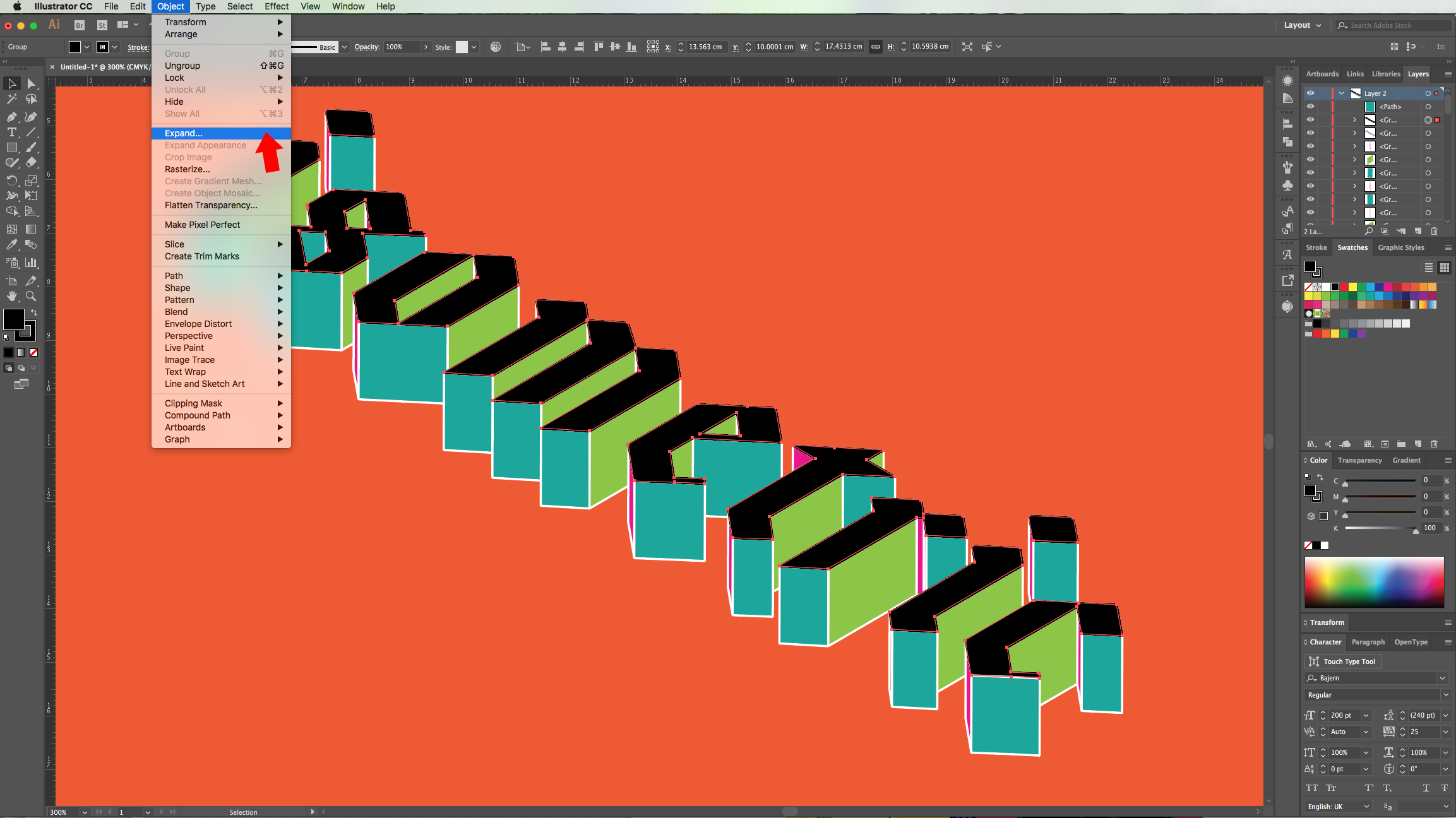
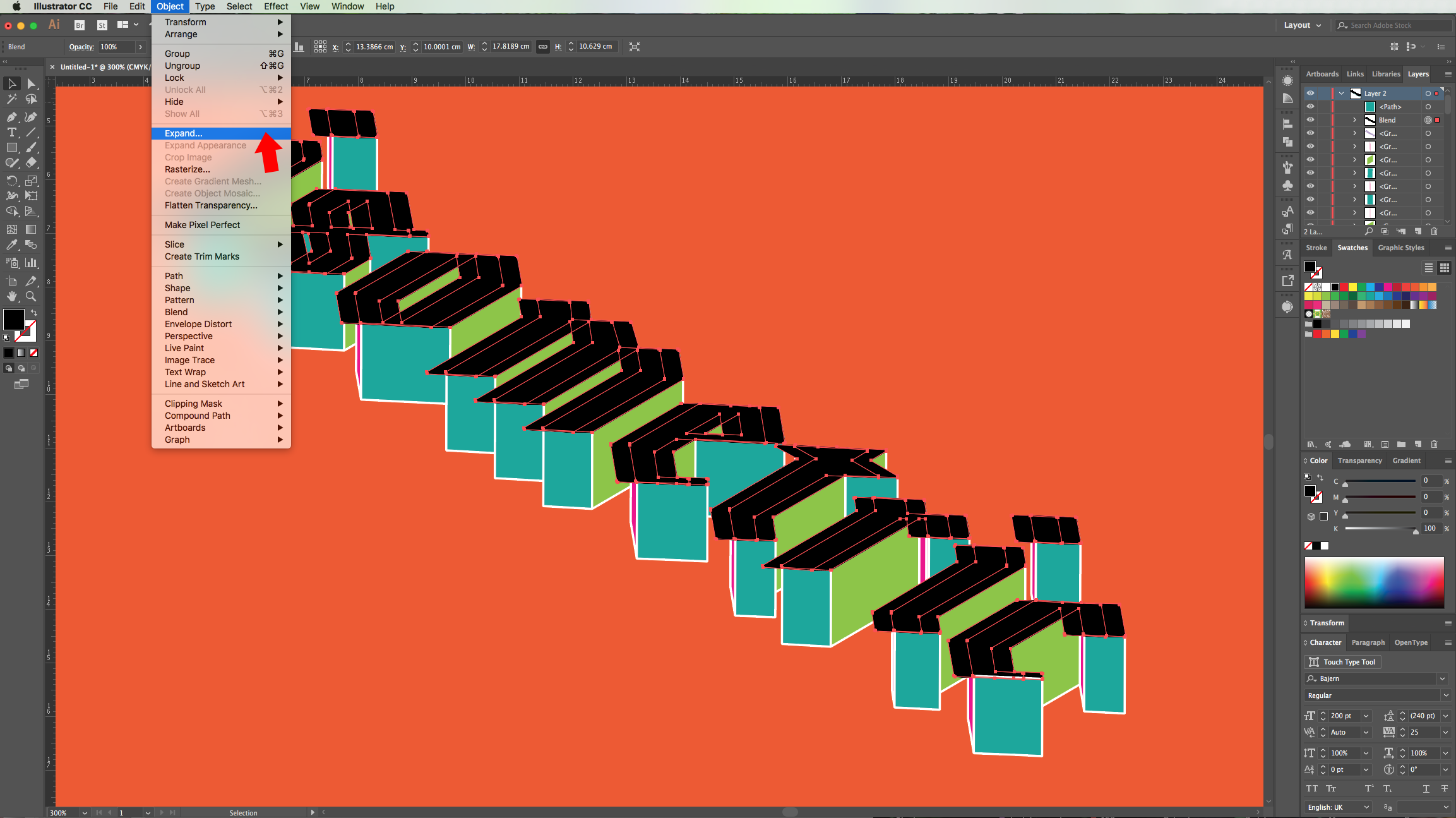
5 - Change the “Fill” color to a medium grey and in the “Appearance Panel” click on the “Add New Effect” button at the bottom and choose 3D > Extrude & Bevel. Choose “Isometric Top” in the “Position” drop-down menu and click “OK”. Go to Object > Expand Appearance, then, right-click on top of your text and choose “Ungroup” twice.





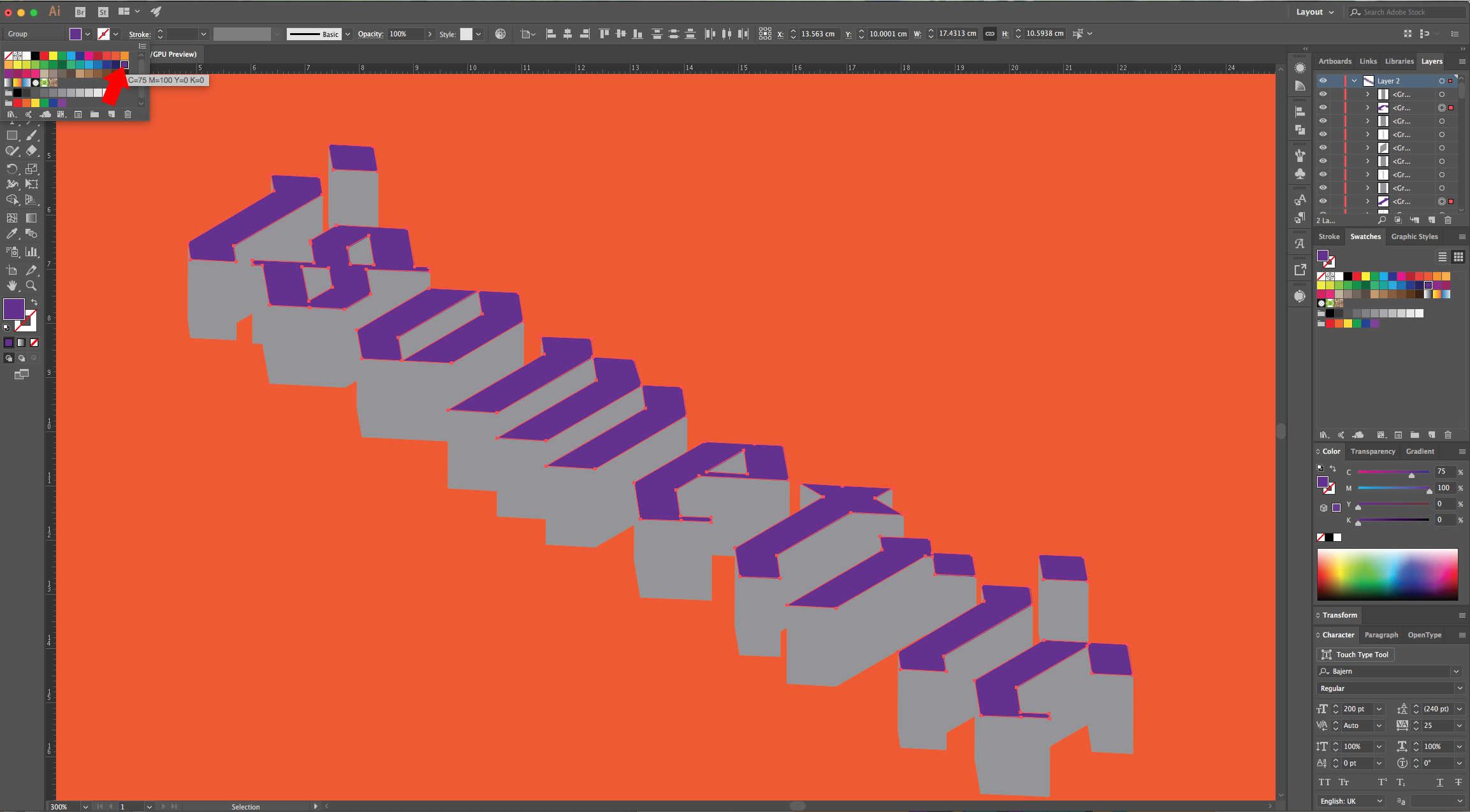
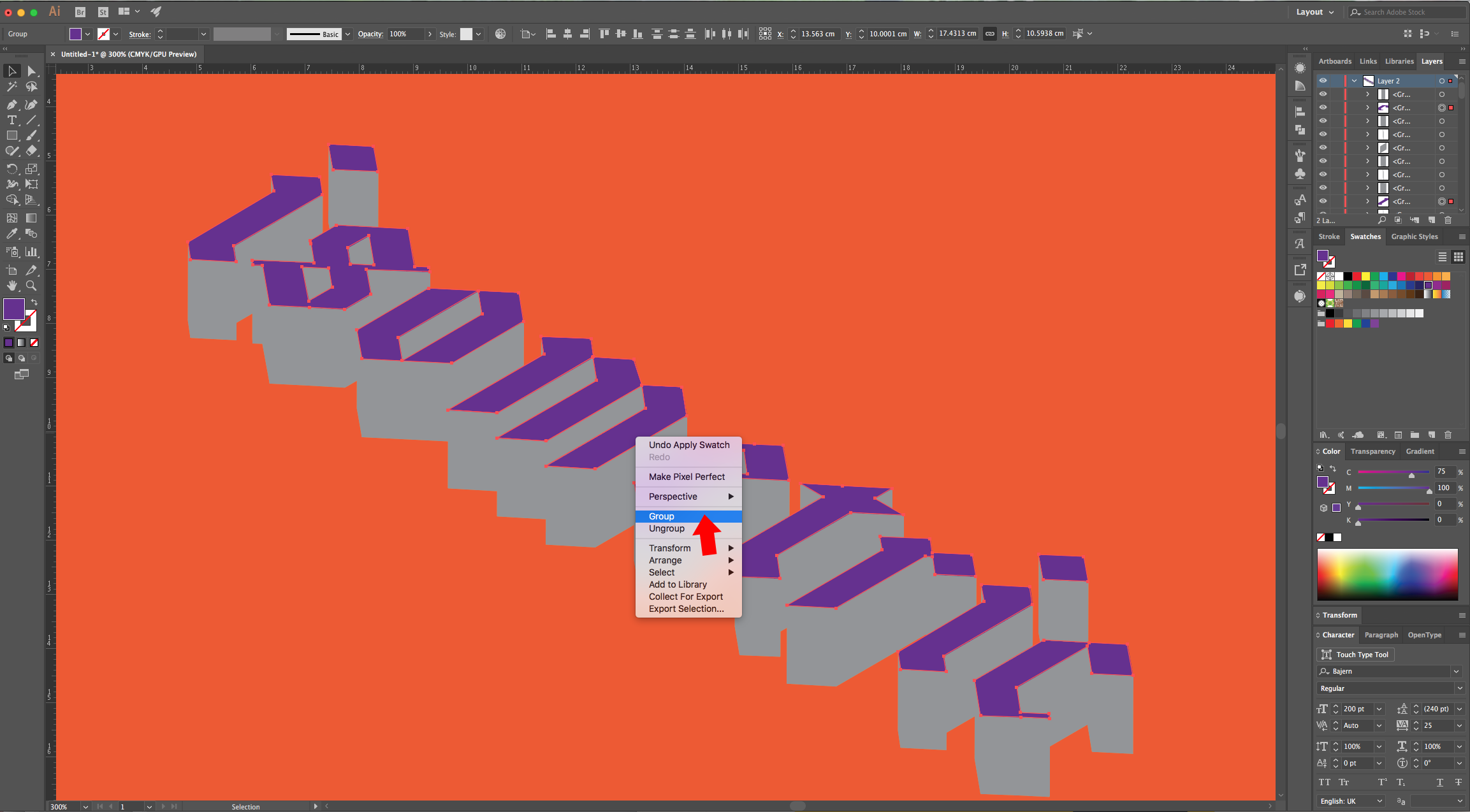
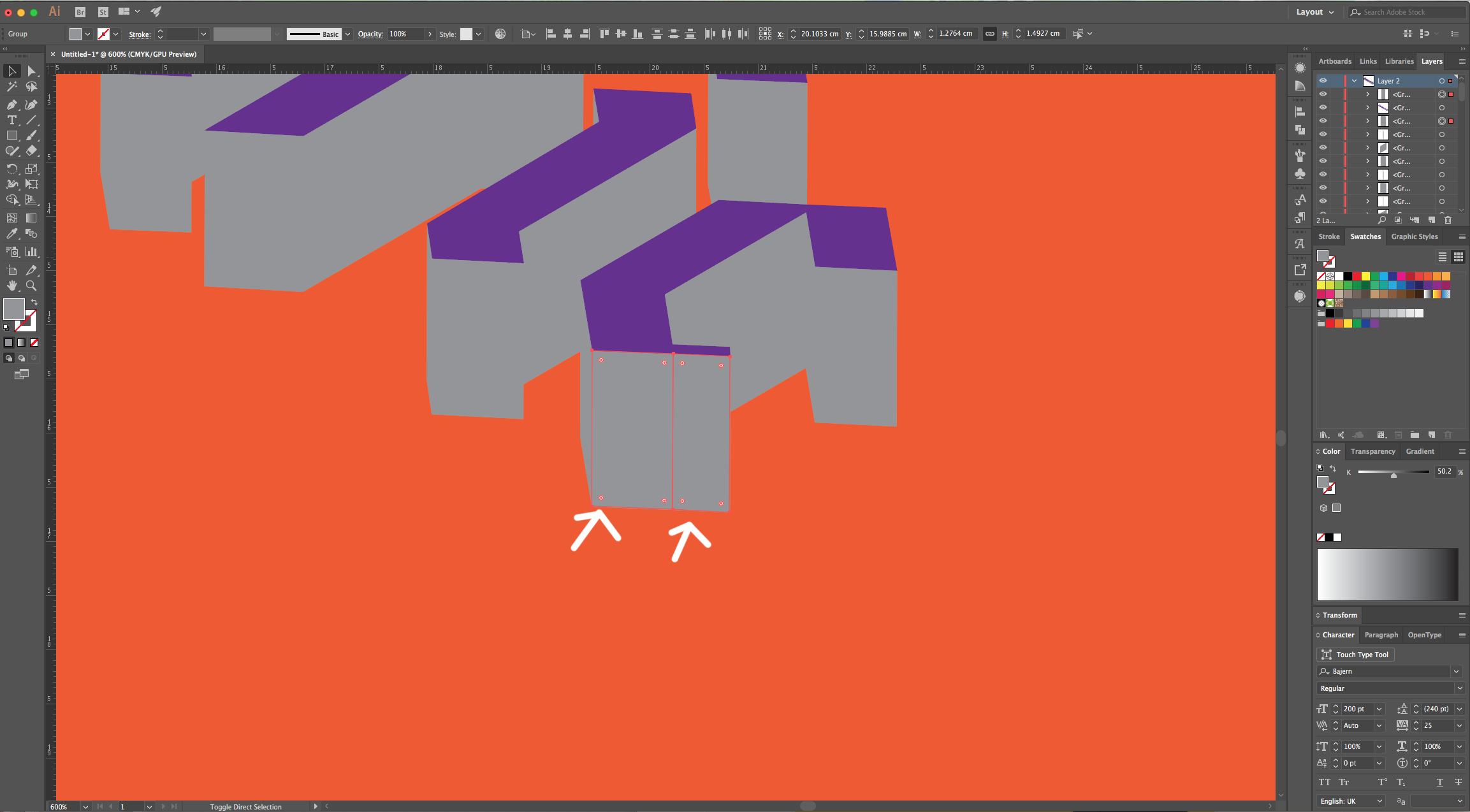
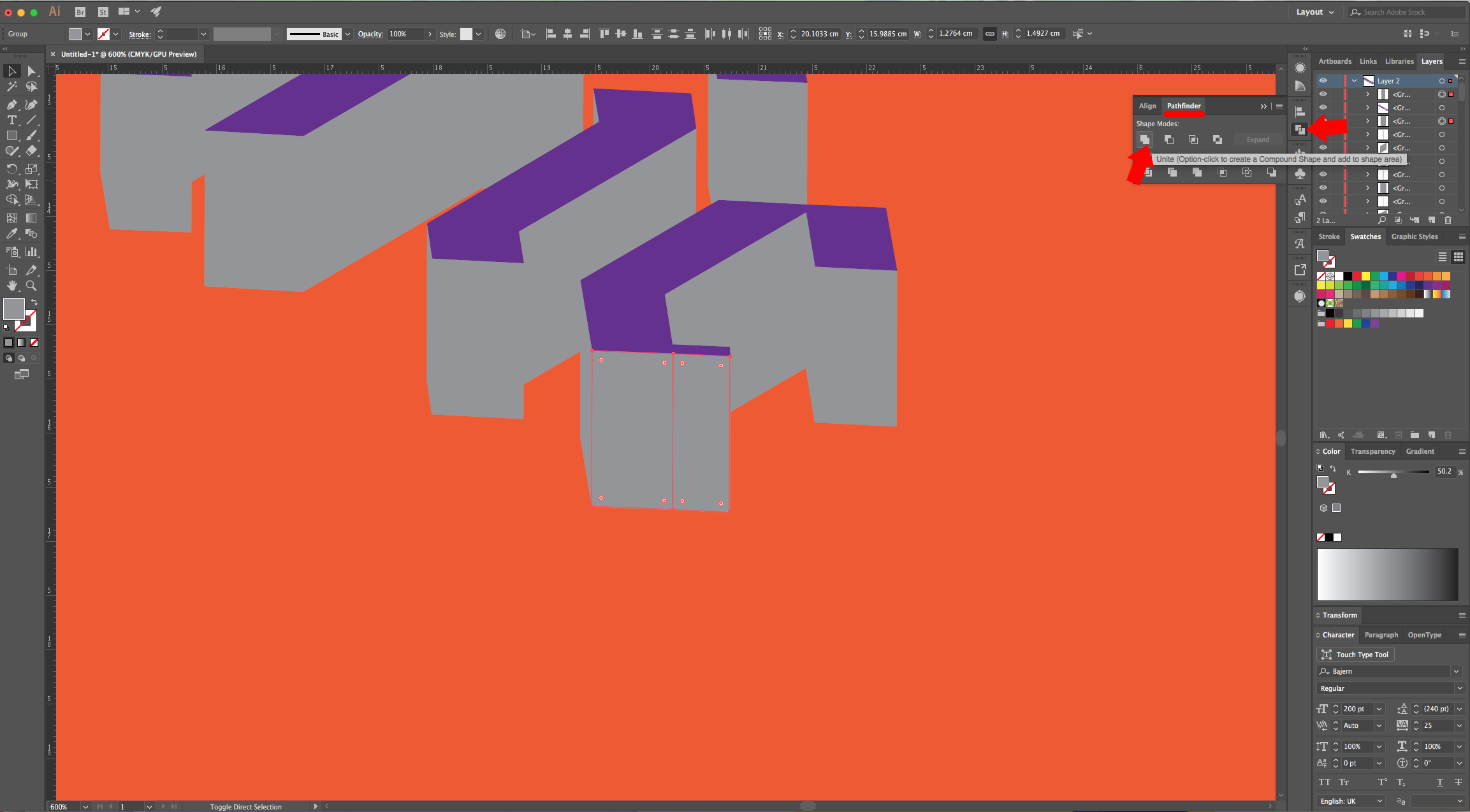
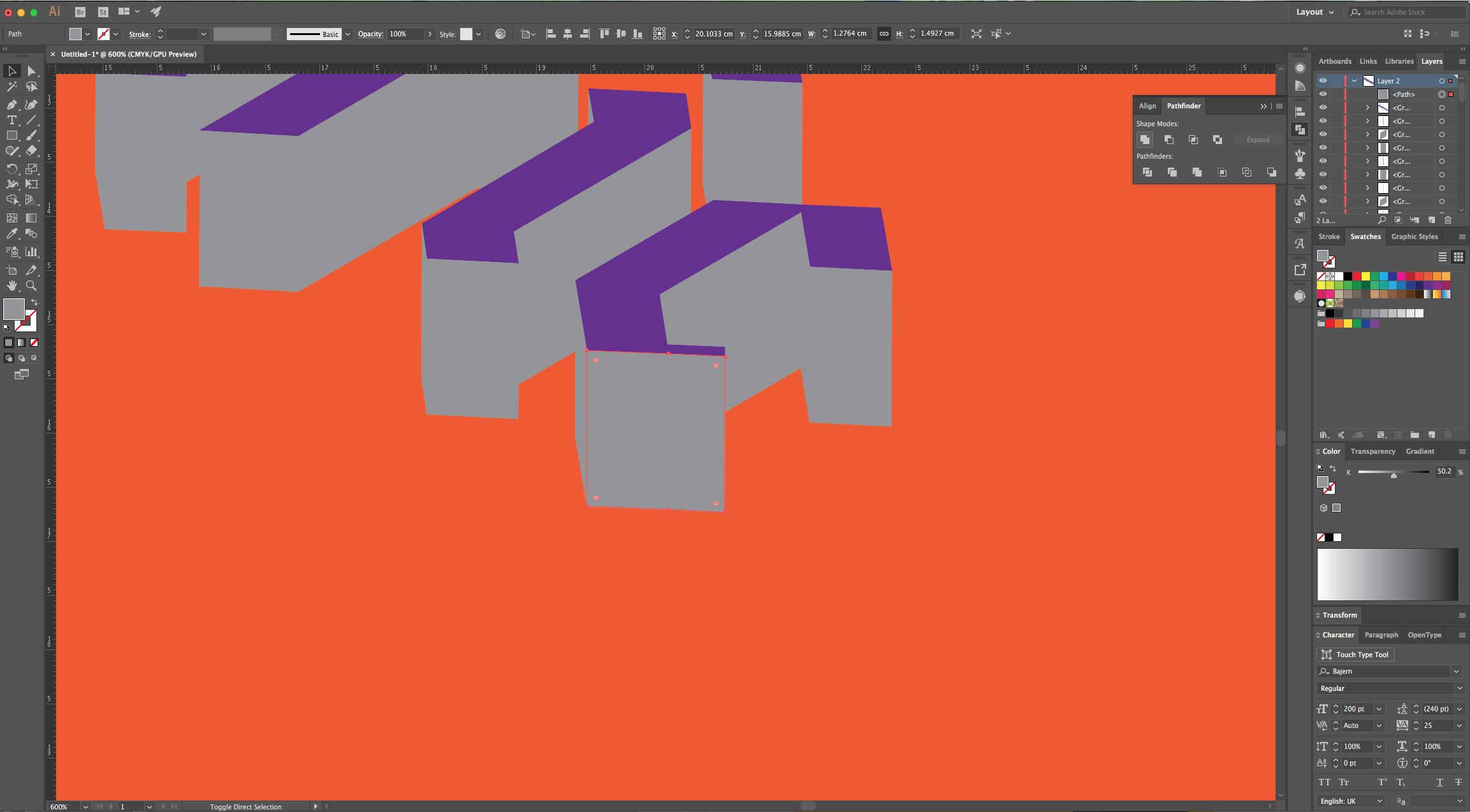
6 - Select all the “Top” portions of the letters and fill them with a bright color, then, right-click on top of them and choose “Group”. In some of your letters, especially if they have rounded parts you will notice that you have multiple segments. Select all the segments that form that portion and click “Unite” in the “Pathfinder Panel”.





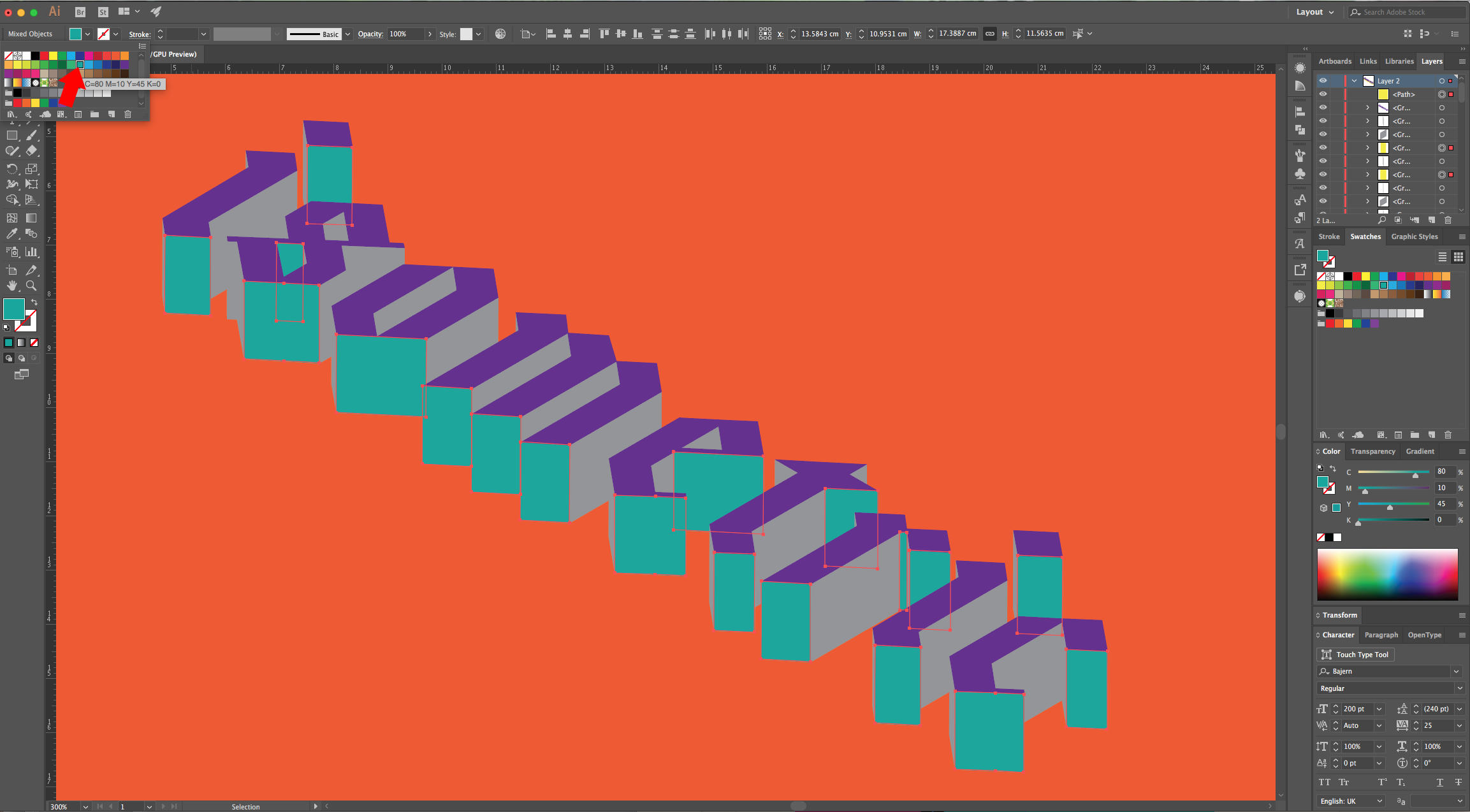
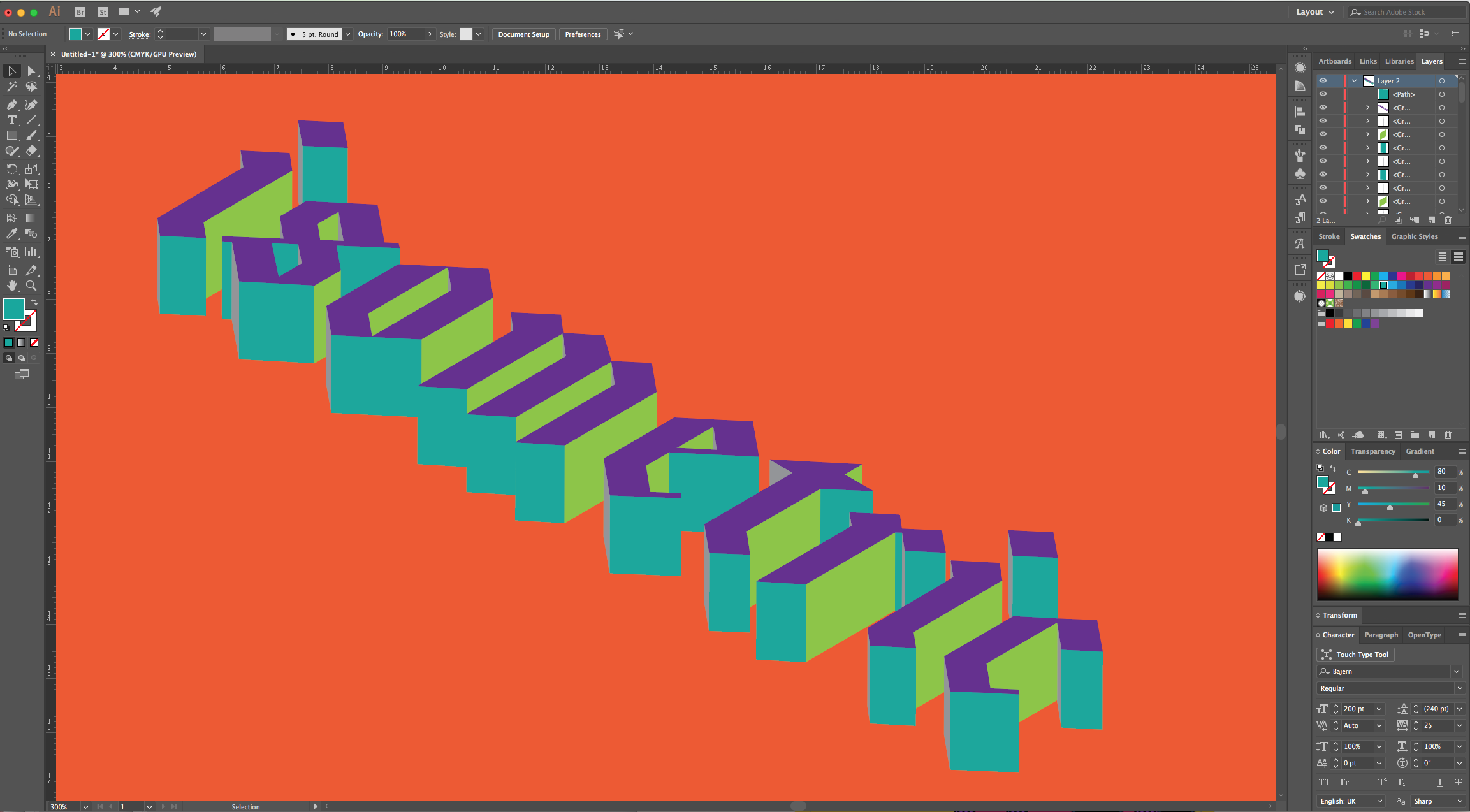
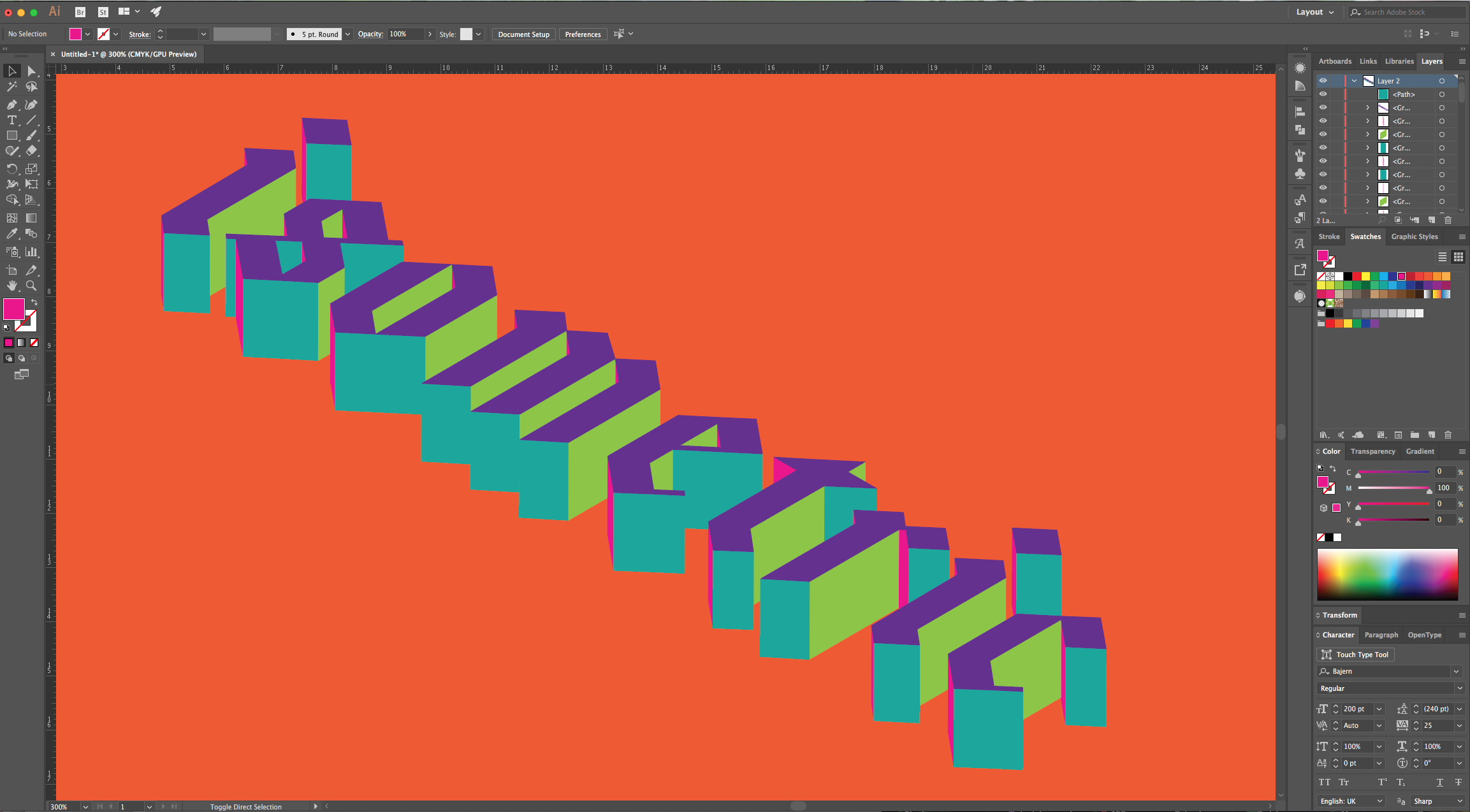
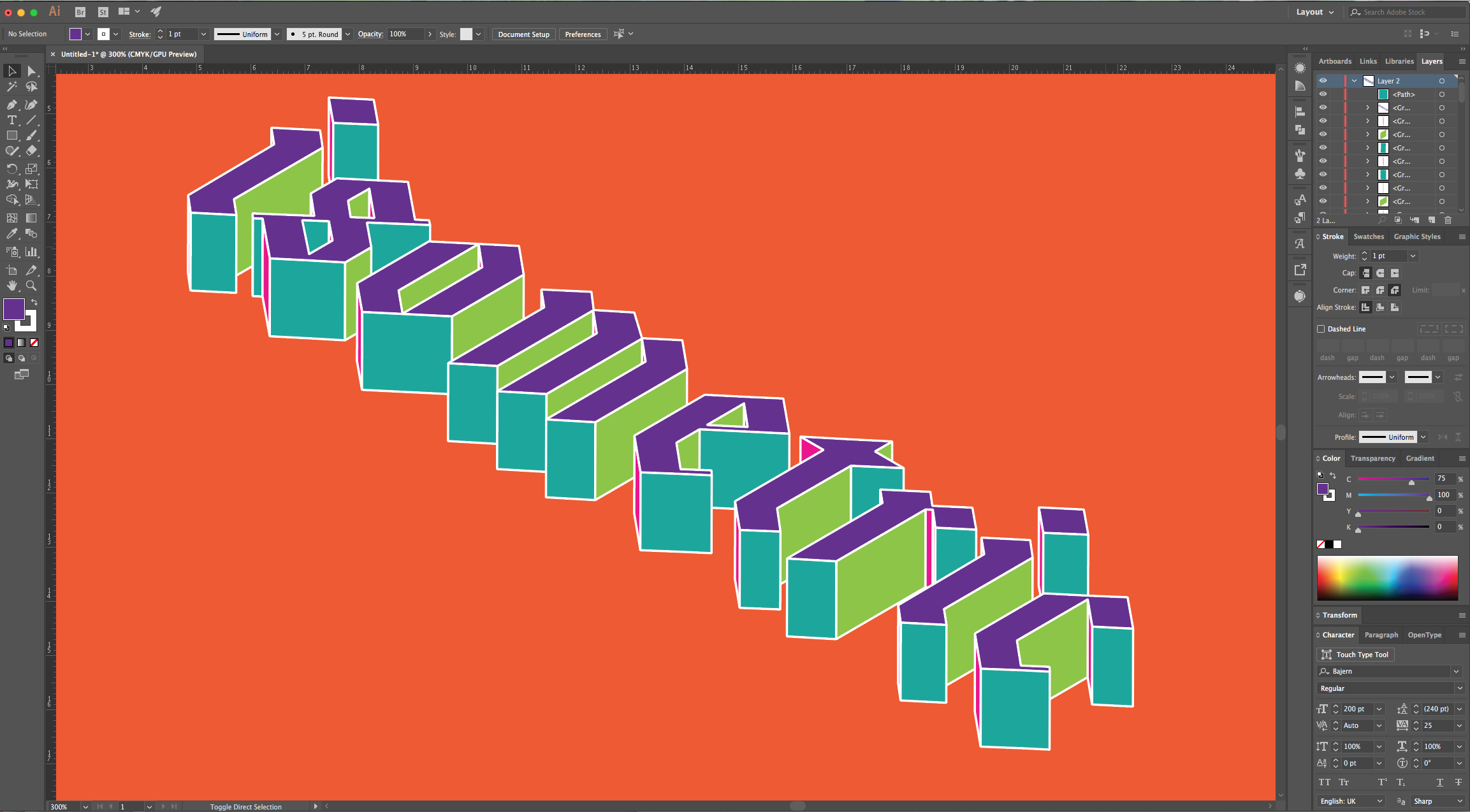
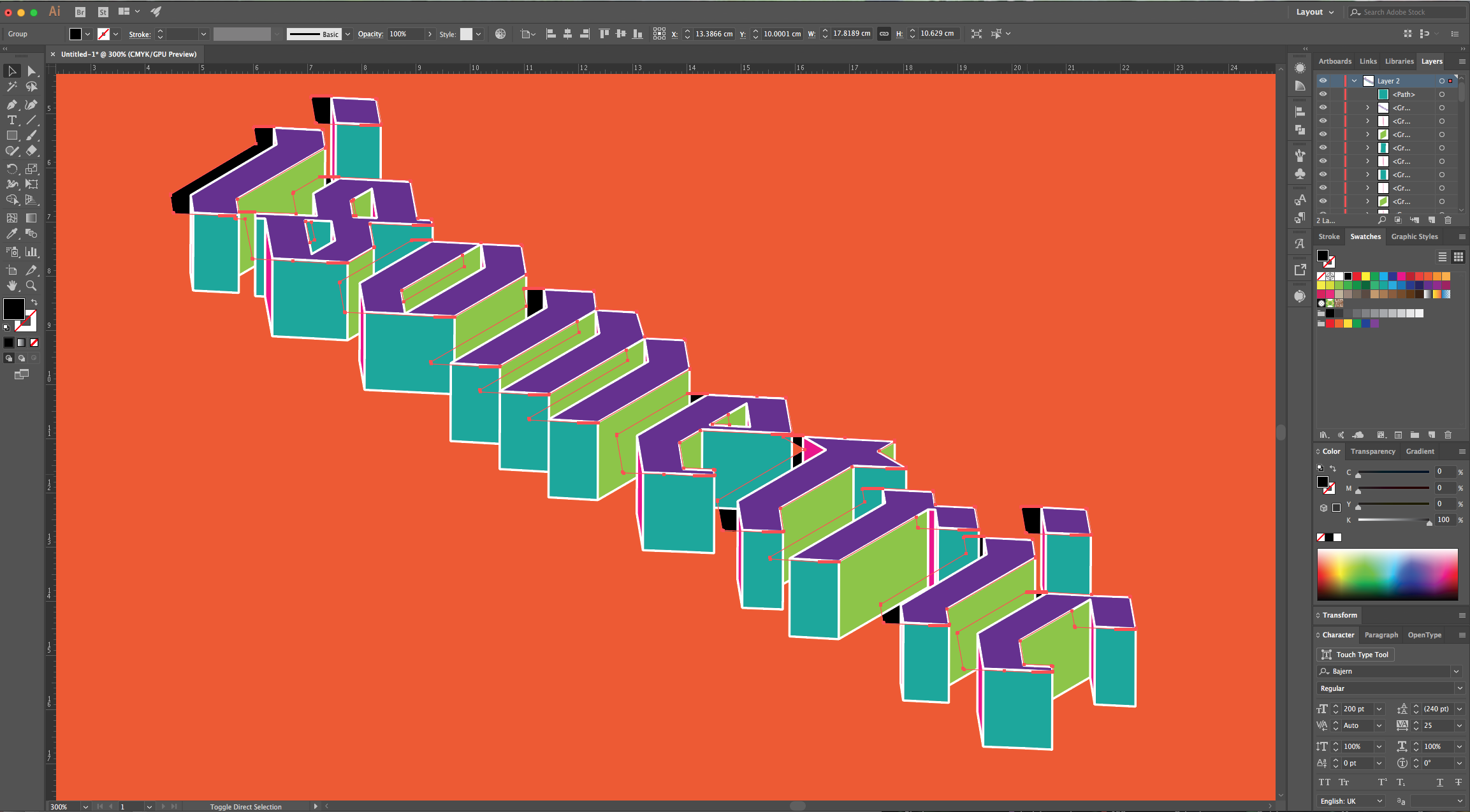
7 - Select all the sides of the letters that face the same direction and fill them with contrasting colors. This has to be done individually, otherwise the stacking order of the shapes is affected.



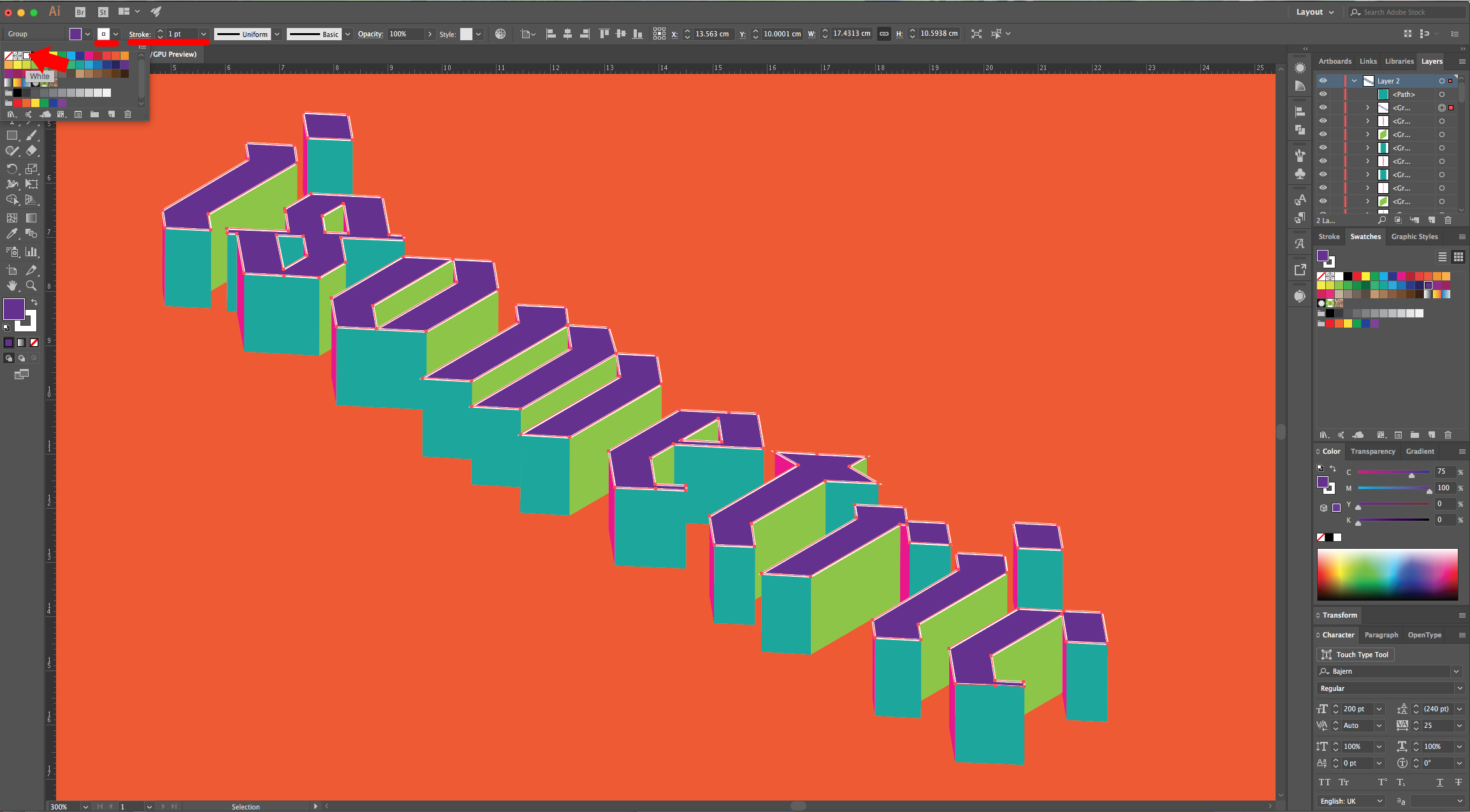
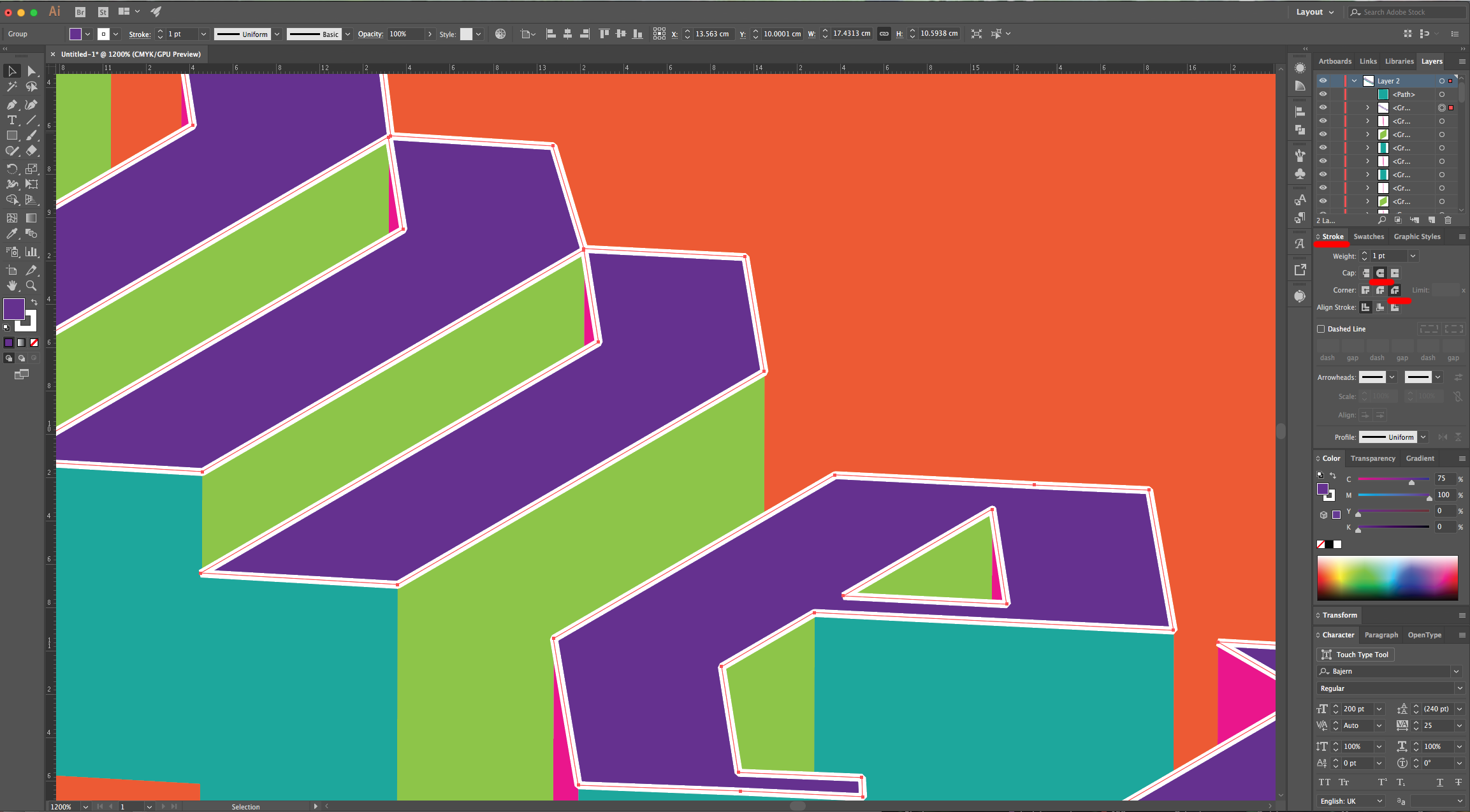
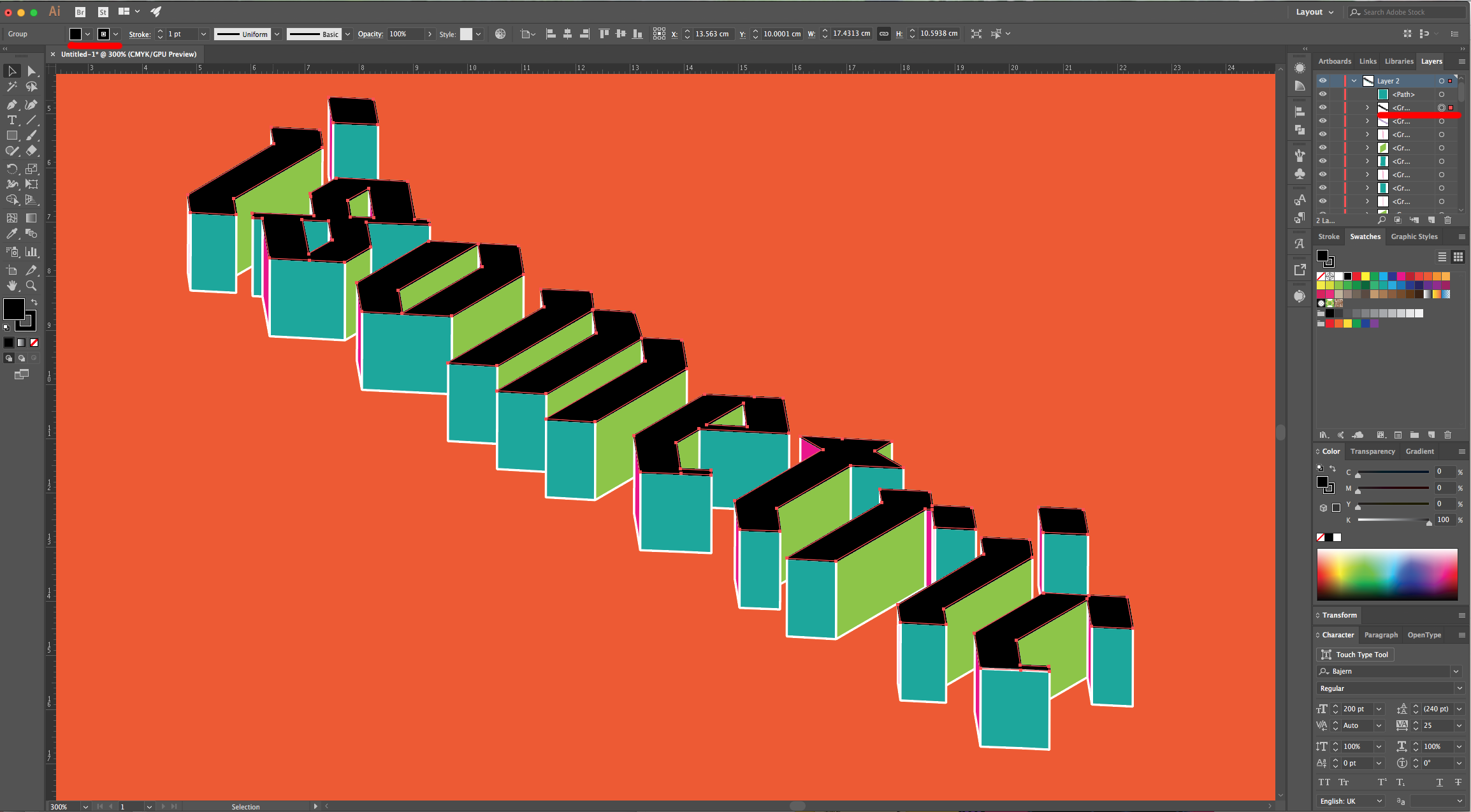
8 - Select the “Top” group and apply a White “Stroke” with a 1 px “Weight”, a “Rounded Cap” and a “Bevel Join Corner”. “Copy” it (Command/Control + C), “Paste in Front” (Command/Control + F) and change the “Fill” and “Stroke” color to Black.




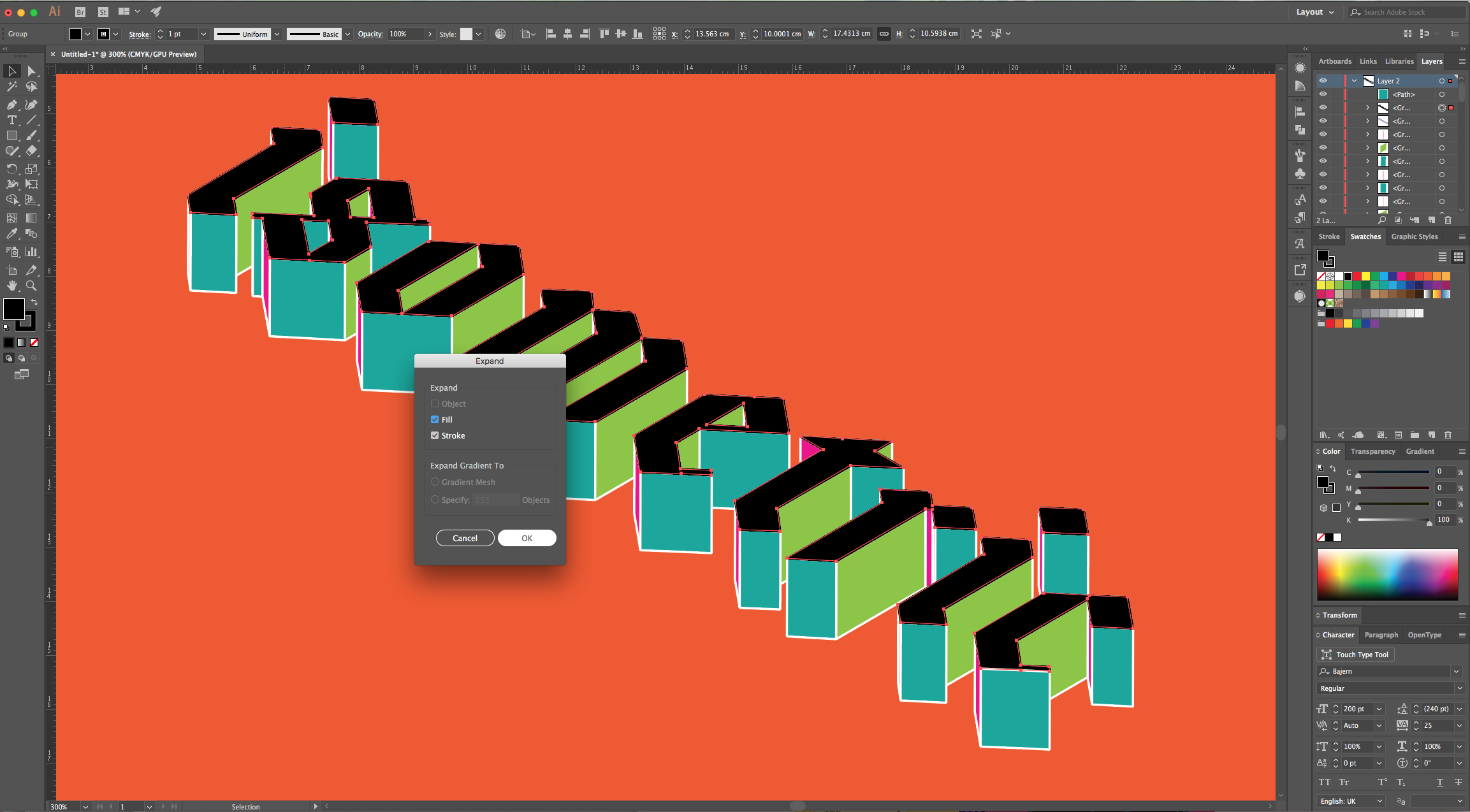
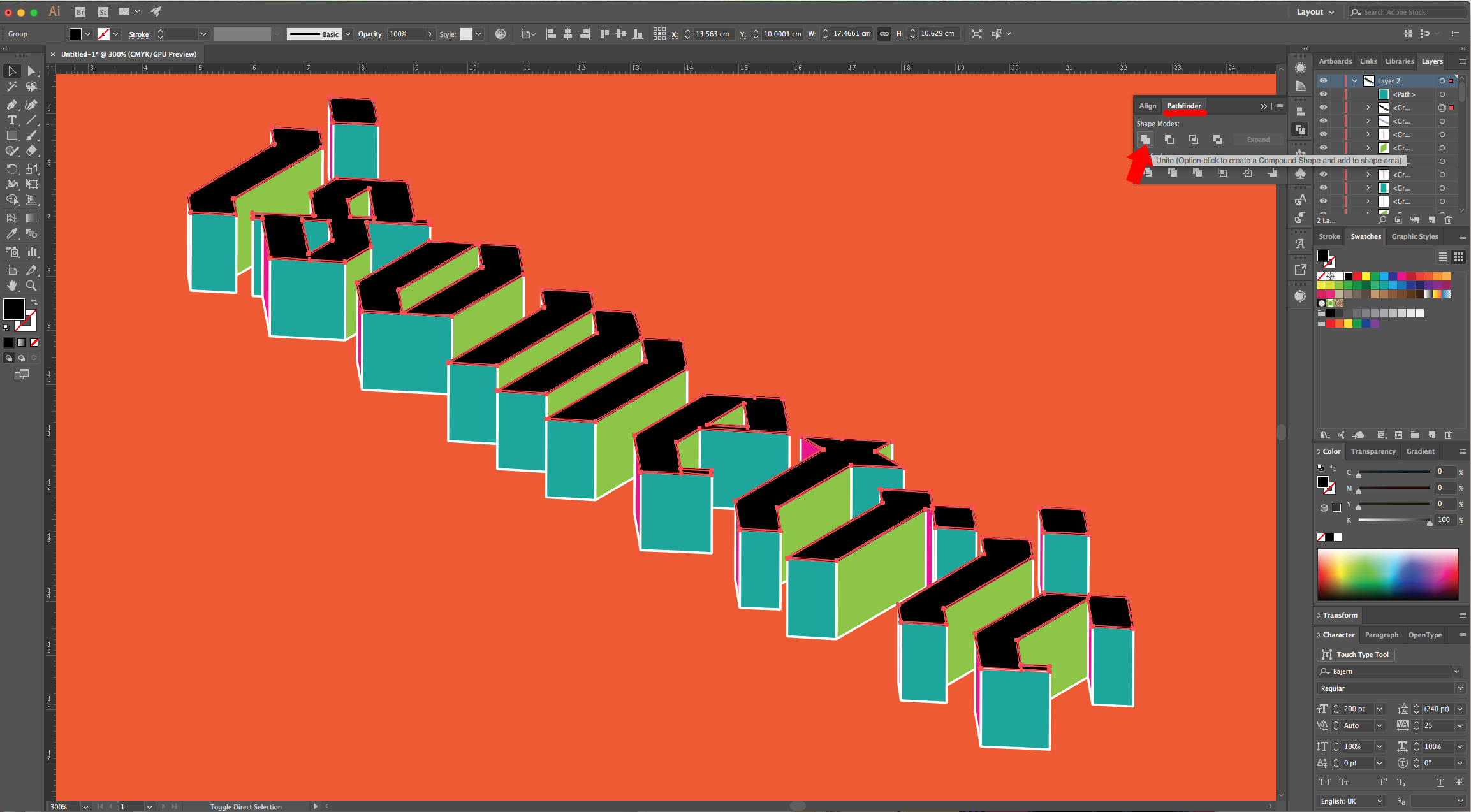
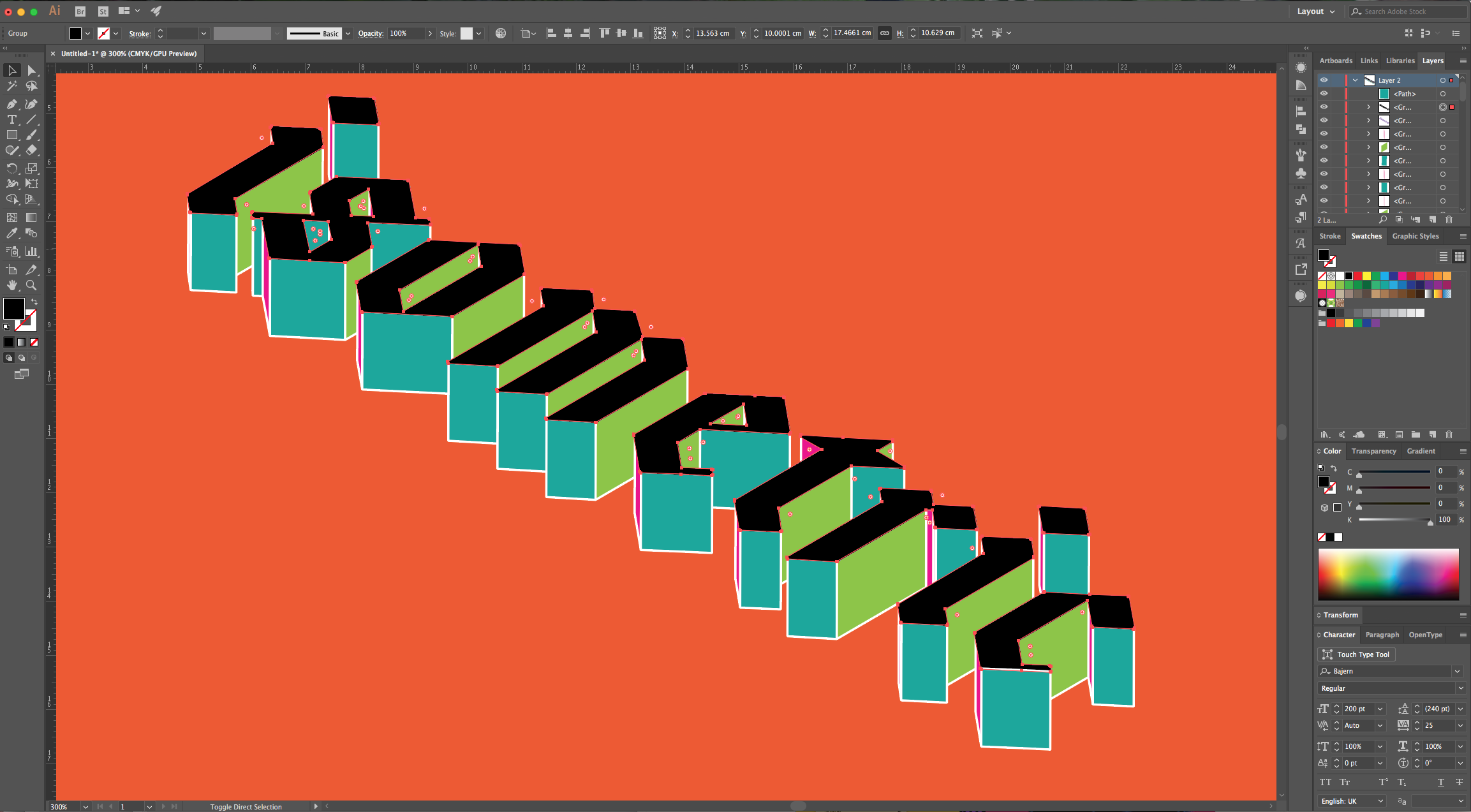
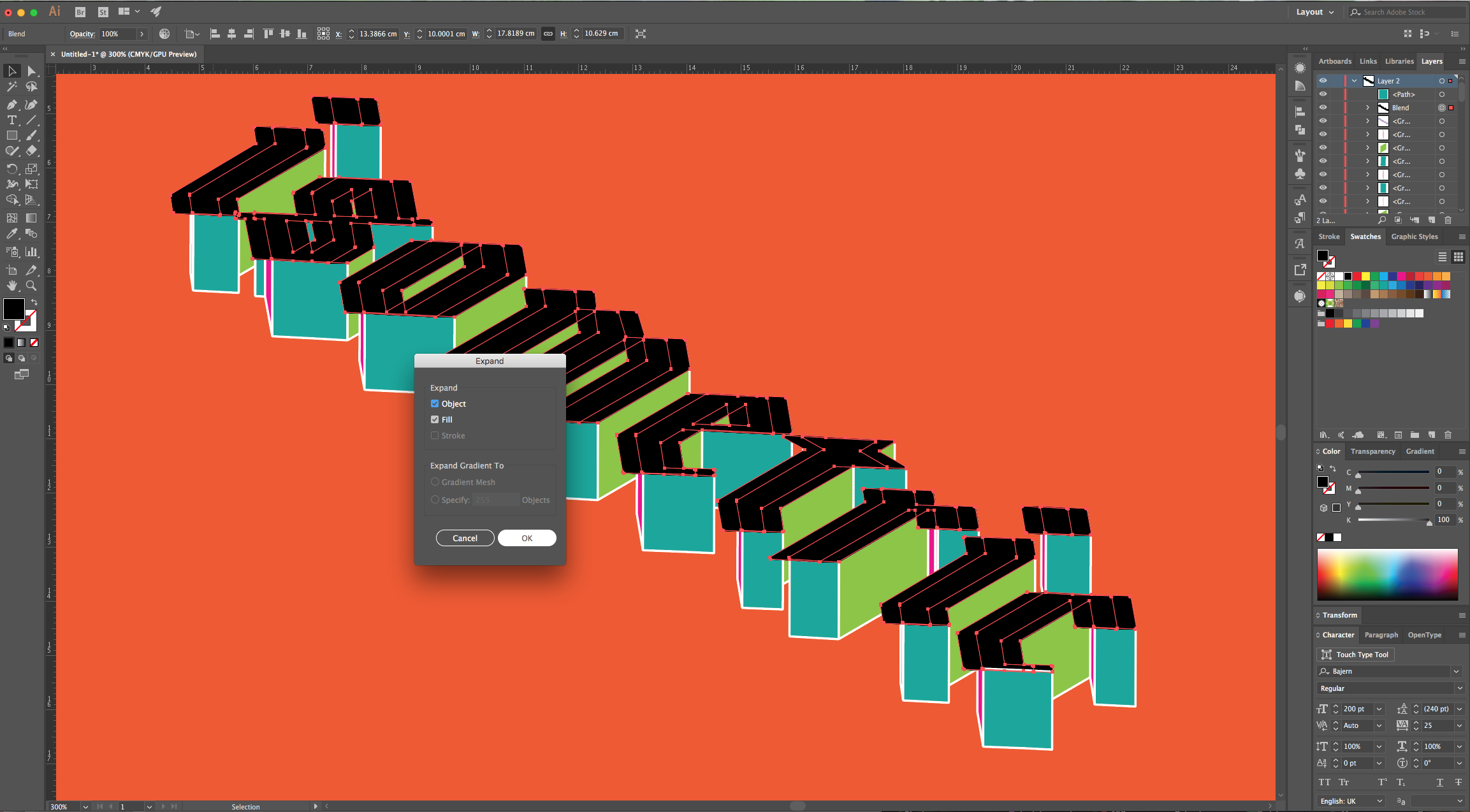
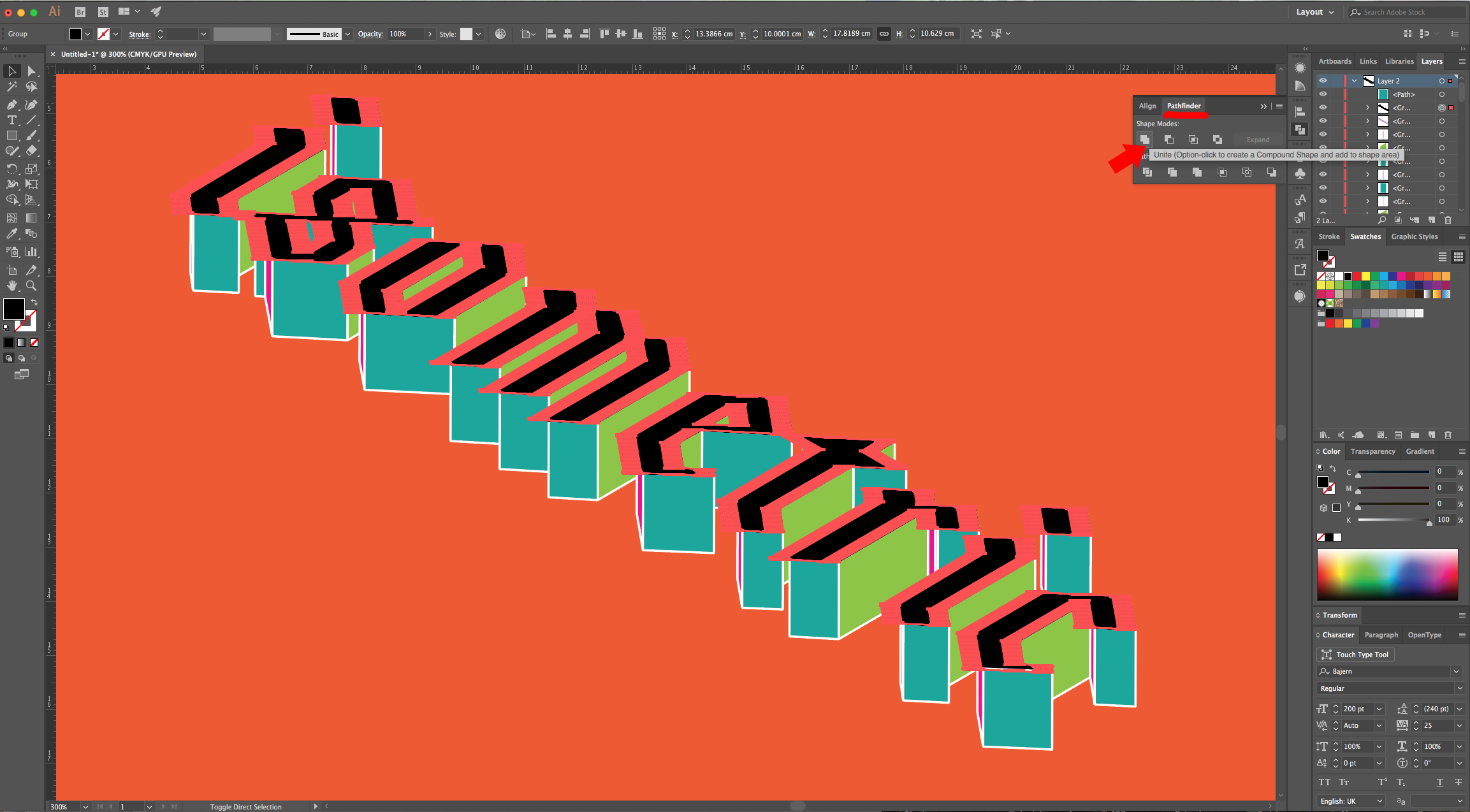
9 - Then, go to Object > Expand and make sure that the “Fill” and “Stroke” boxes are checked before clicking “OK”. With everything still selected, go to the “Pathfinder Panel” and click “Unite”.




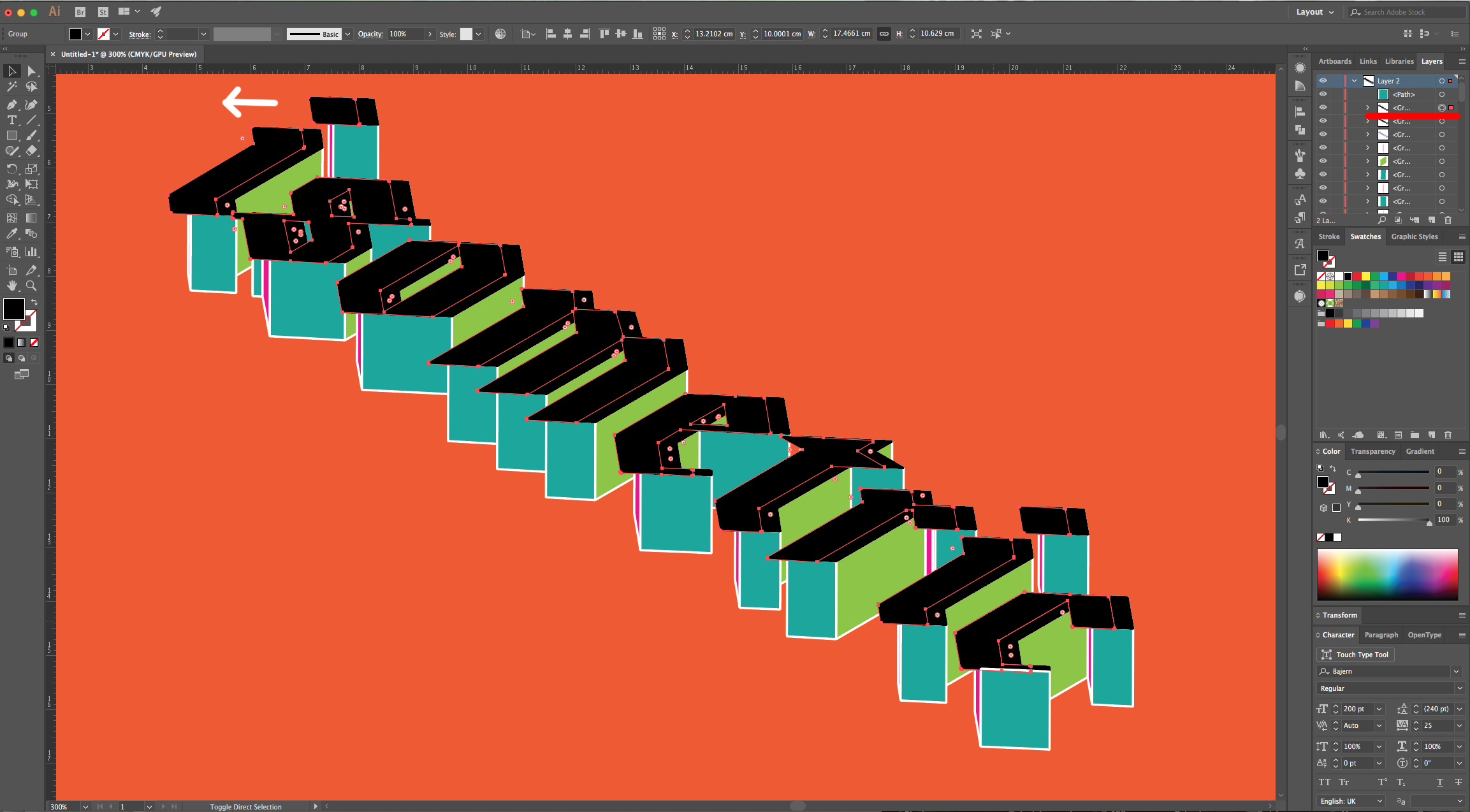
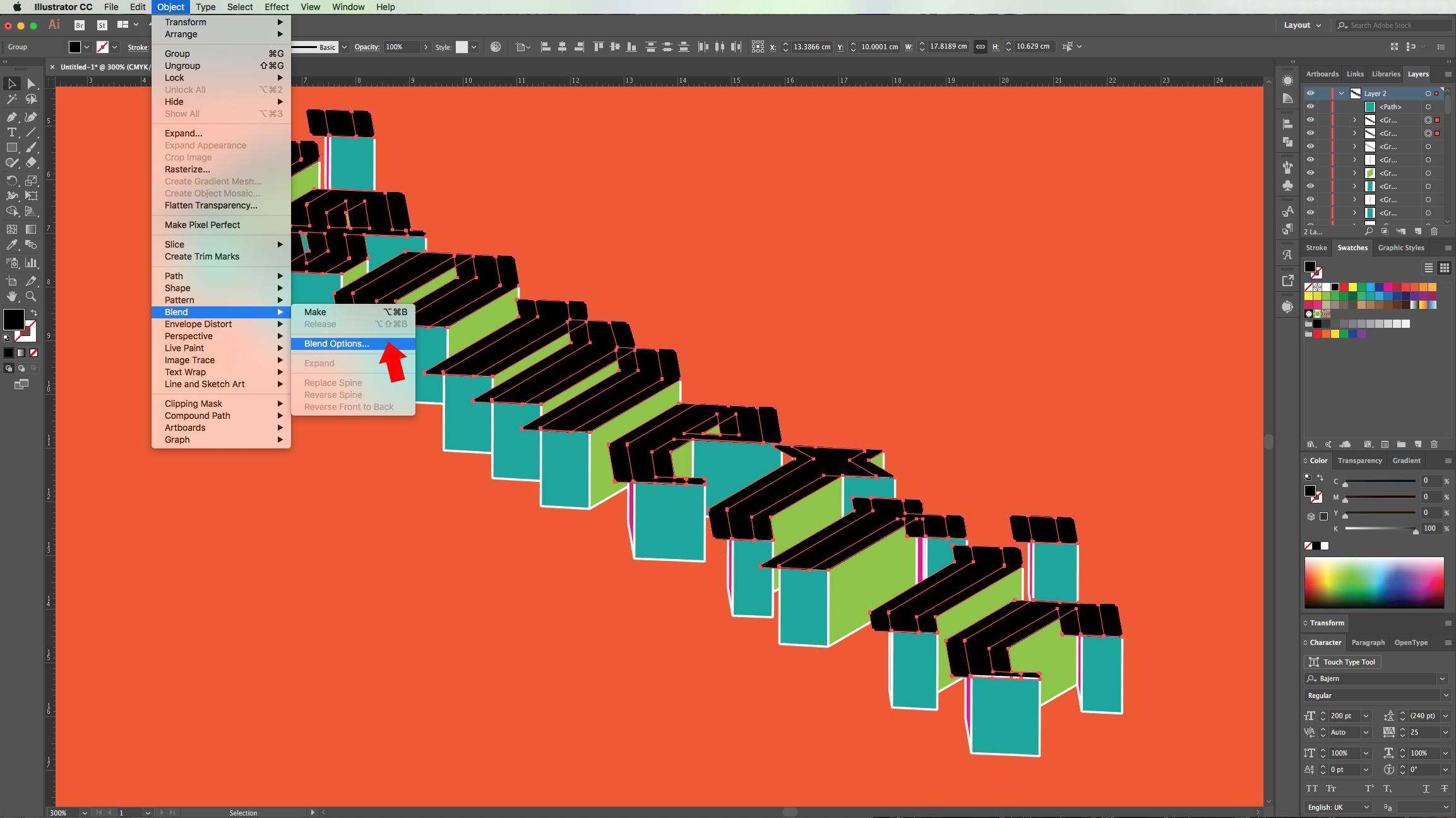
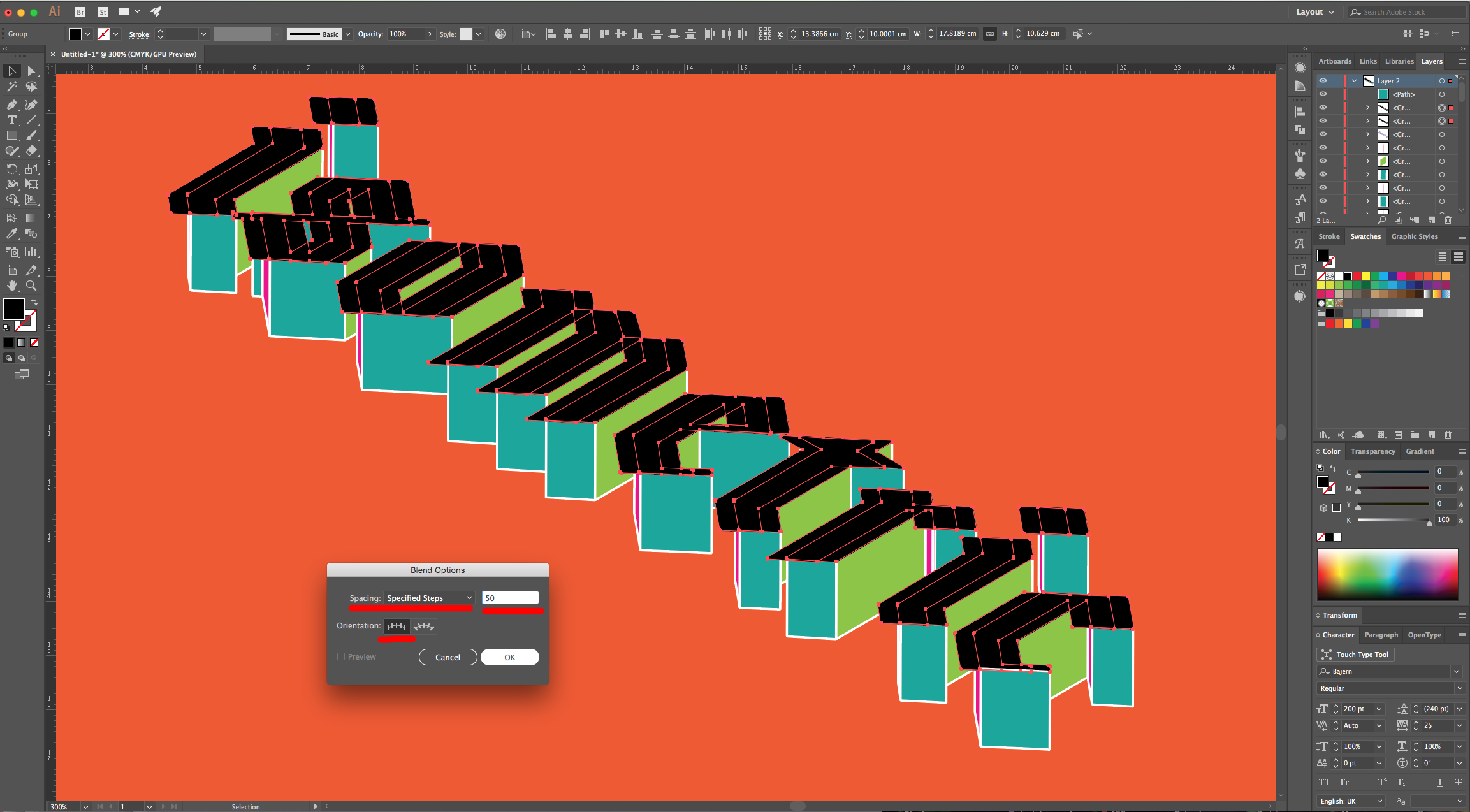
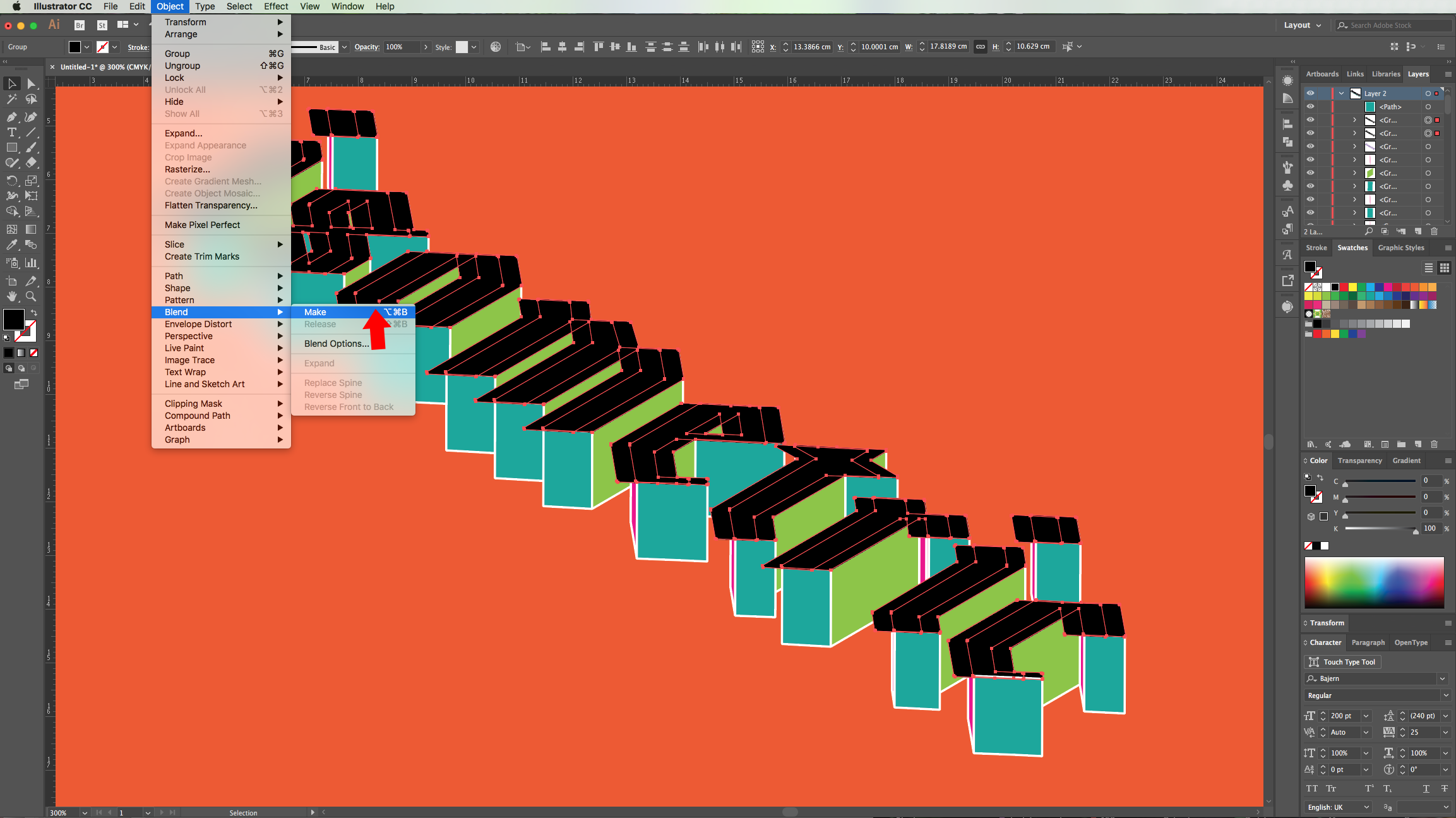
10 - Repeat the “Copy” and “Paste in Front” one more time and nudge de duplicate about 10 clicks to the left, select both and go to Object > Blend > Blend Options… use “Specified Steps” for “Spacing” and a value from 50 to 100+. Then, go to Options > Blend > Make (Alt/Option + Command/Control + B). Go to Object > Expand and make sure that the “Object” and “Fill” boxes are checked before clicking “OK”. Finally, go to the “Pathfinder Panel” and click “Unite”.







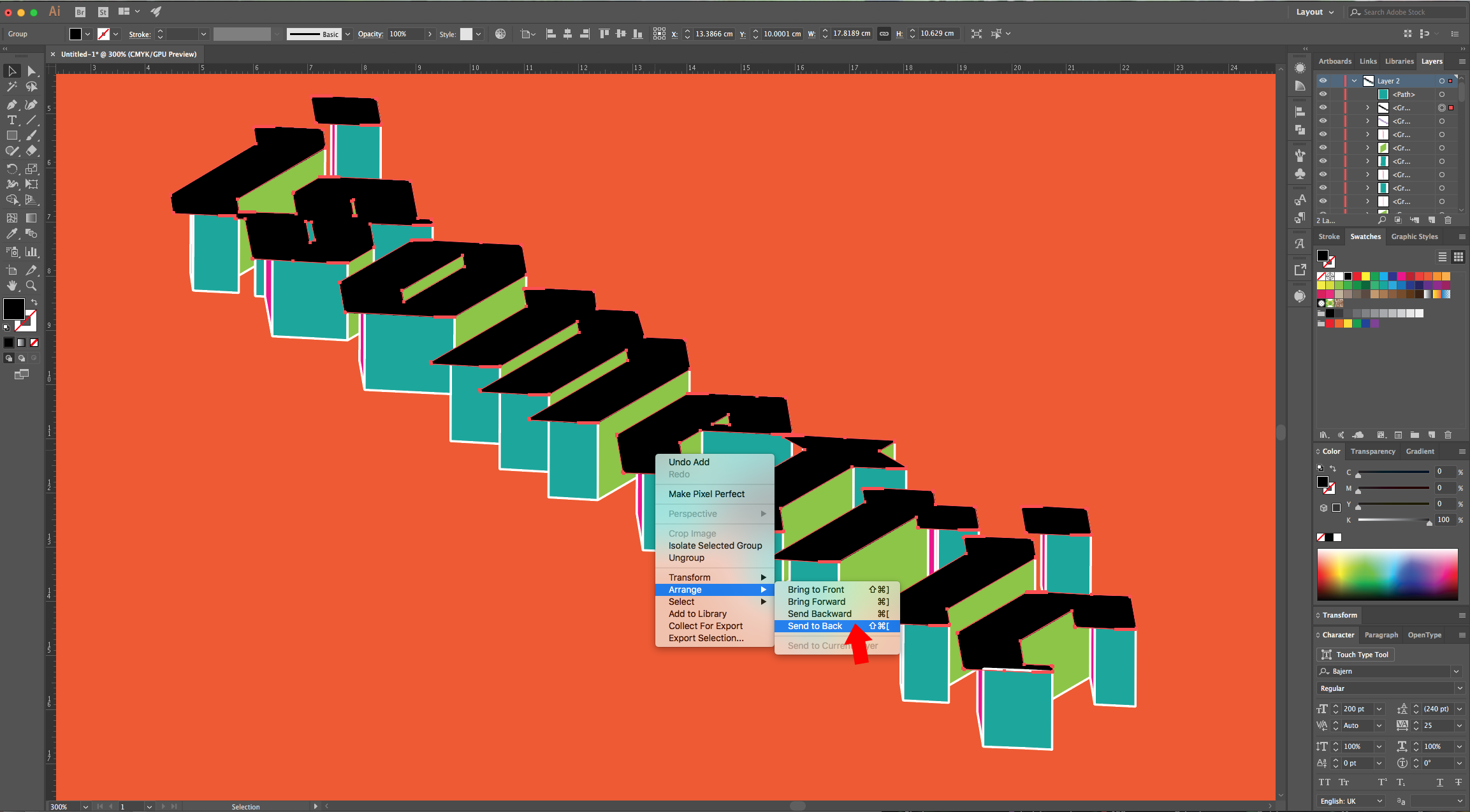
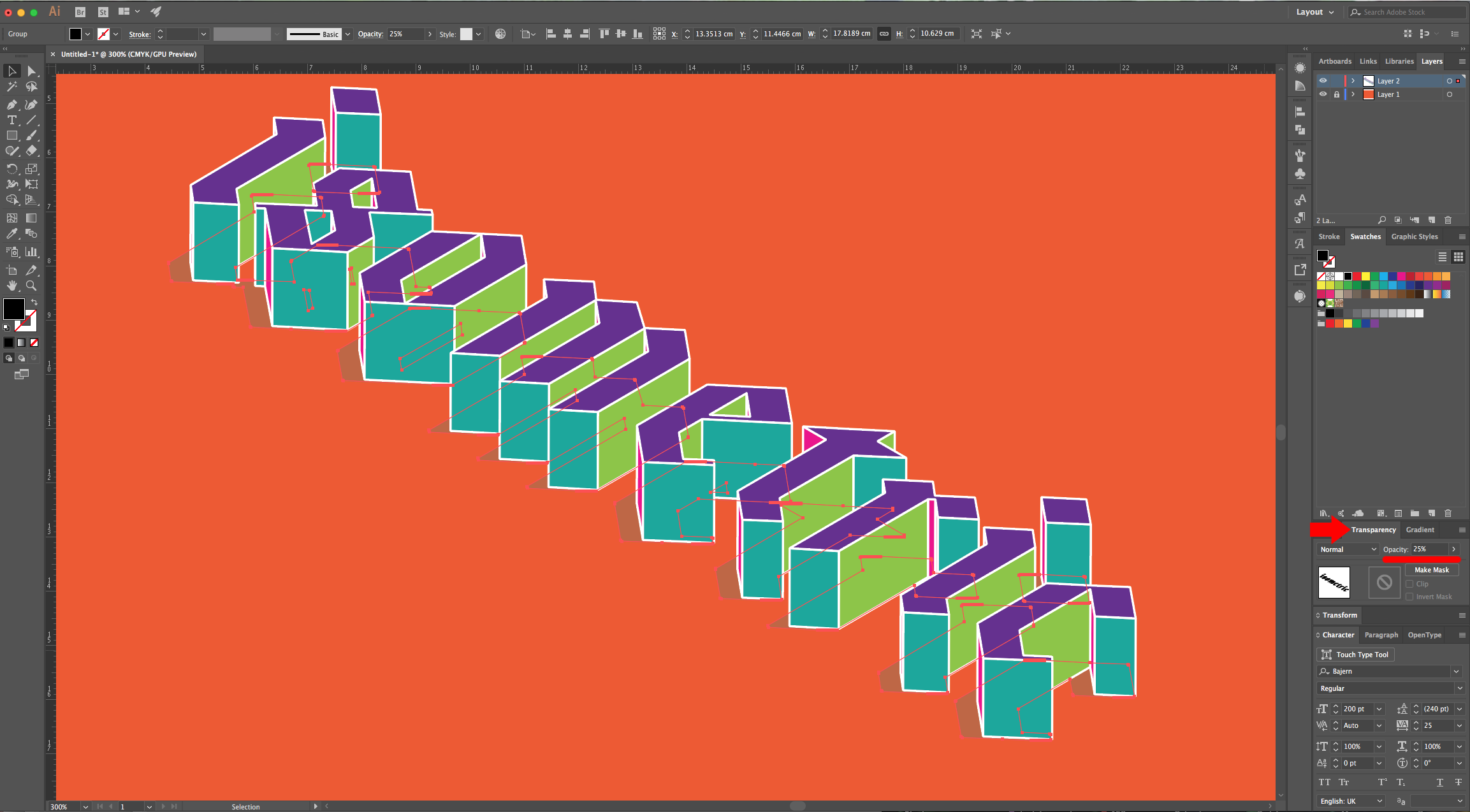
11 - Right-click on top of your resulting “Path” and choose Arrange > Send to Back. Move it if needed, to simulate a “Shadow” and lower the “Opacity” to about 25% in the “Transparency Panel”.



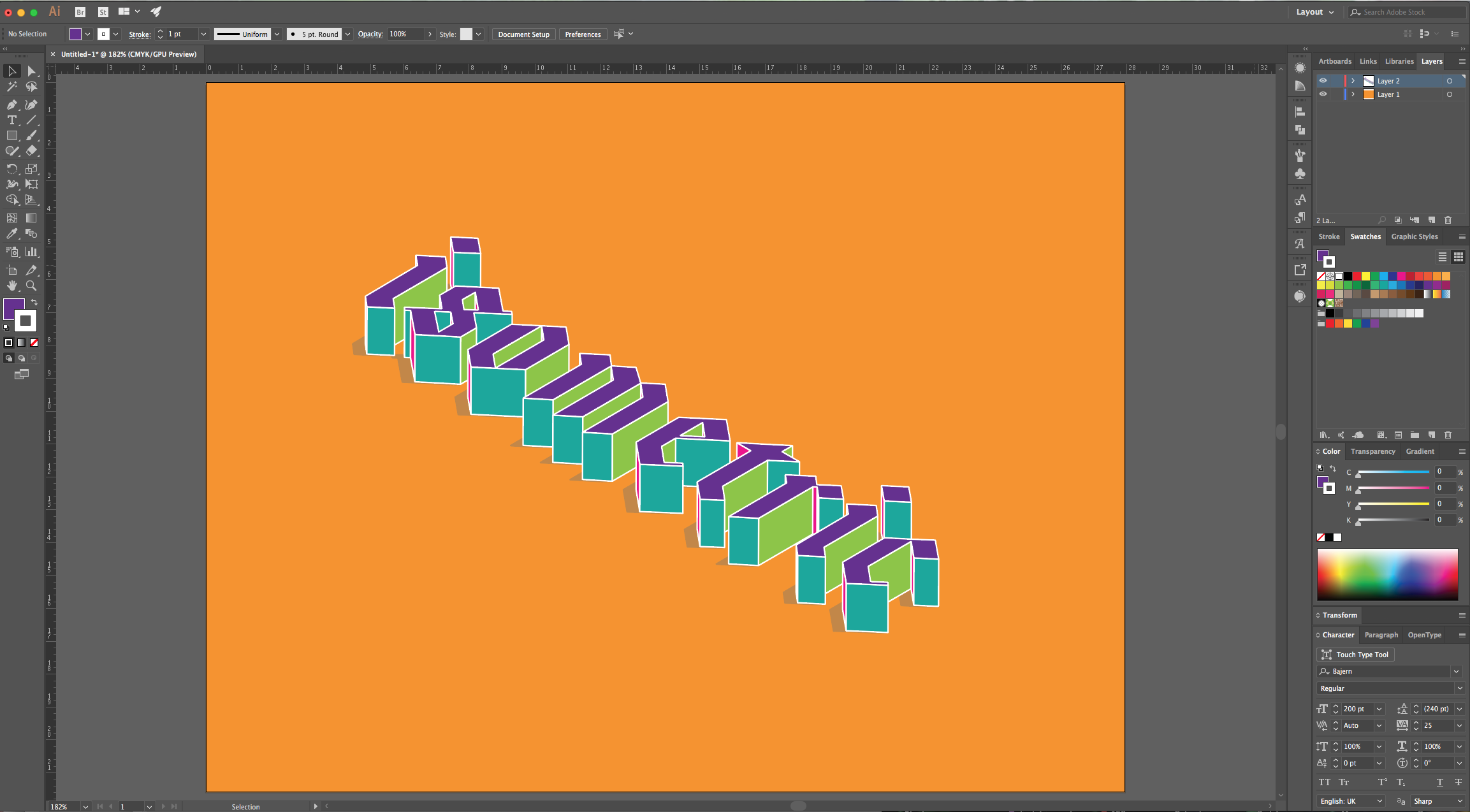
12 - You can also change the “Background” color if you want.

by @lornacane
6 Related Illustrator Tutorials
Isometric Text or Perspective Text can be daunting to create, but Affinity Designer offers a simple way to get great effects with this type of text.In this lesson, we'll be using the font Cedric which is available in the Plus Member Section, and Bohema Spirit which is available for ...
In today’s tutorial, we will show you how to create an isometric illustration in Adobe Illustrator. Isometric designs are great for giving dimension and character while still being flat vector shapes that are easily scalable.In the following tutorial, we will create a cute candy store aided by isometric ...
For this tutorial, we will use Kadisoka Script Demo Regular Free Font.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font and type your text.3 - Right-click on top of your text and choose “Create Outlines”.4 - Go to the “Pathfinder Panel” and ...
For this tutorial we are using the Free Font “Wask New” from Vasilis Skandalos.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Wask New”) and type your text. Use Black as “Fill” color.3 - Right-click on top of it and ...
For this tutorial, we are using “Streetwear” a free font from Artimasa.1 – In Illustrator create a New Document, select the “Type Tool” (T) and enter your text. Choose the font and color of your liking. We used “Streetwear”.2 – If you want, create a “New Layer” by clicking the button at ...
For this tutorial, we will use the image of the “Chocolate Bunny in Photoshop” created in a previous tutorial as the “Background” and the Free Font “Happy Popcorn” by DMletterstudio.1 - In Photoshop, open the file you created with the “Chocolate Bunny in Photoshop” tutorial, go to File > Save ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




