- By Design Bundles
- 6 Mins
- Illustrator Tutorials
Using the Pathfinder in Illustrator
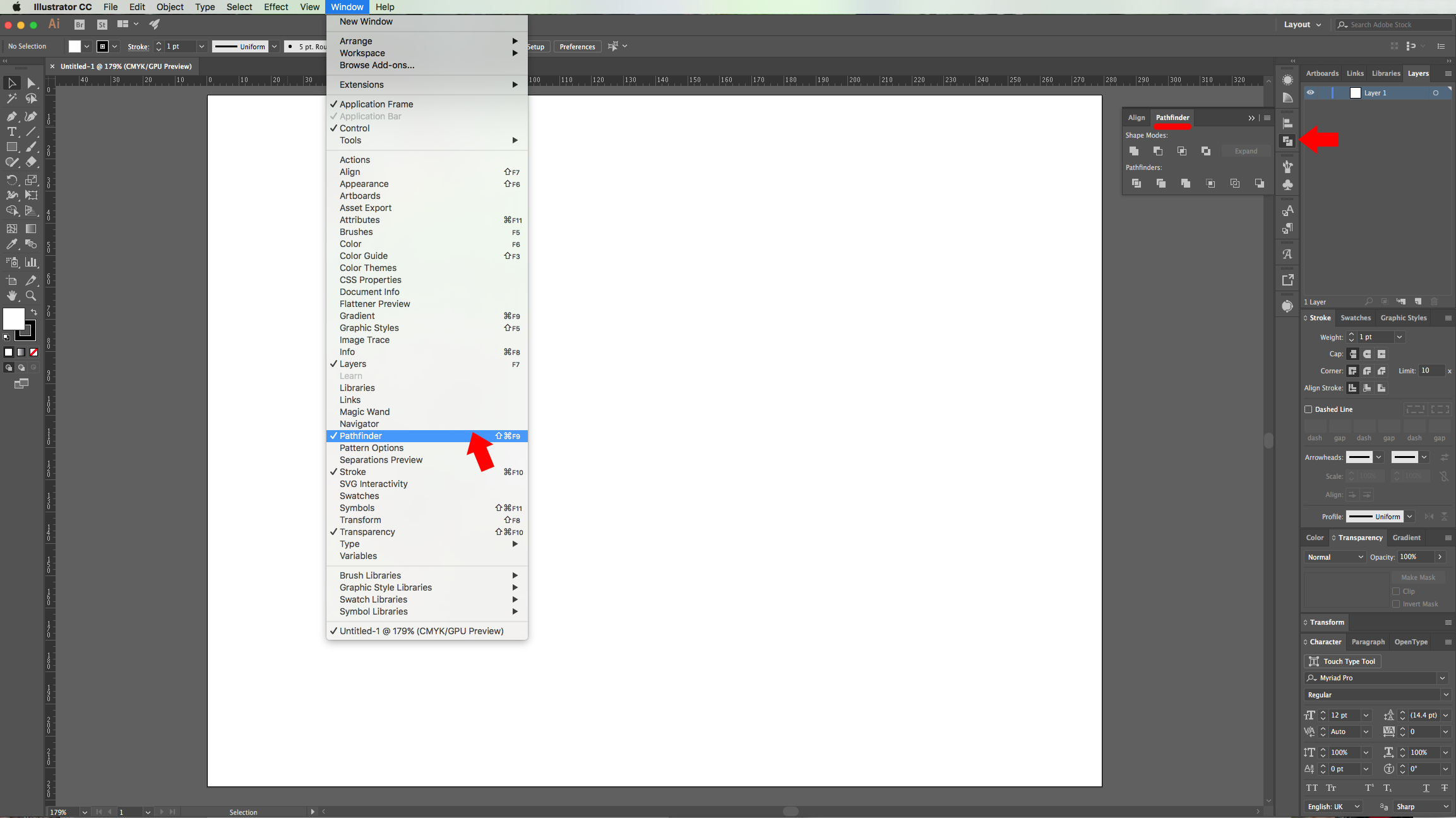
1 - In Illustrator, create a “New Document”. Make sure the “Pathfinder Panel” is open by going to Window > Pathfinder (Shift + Command/Control + F9).


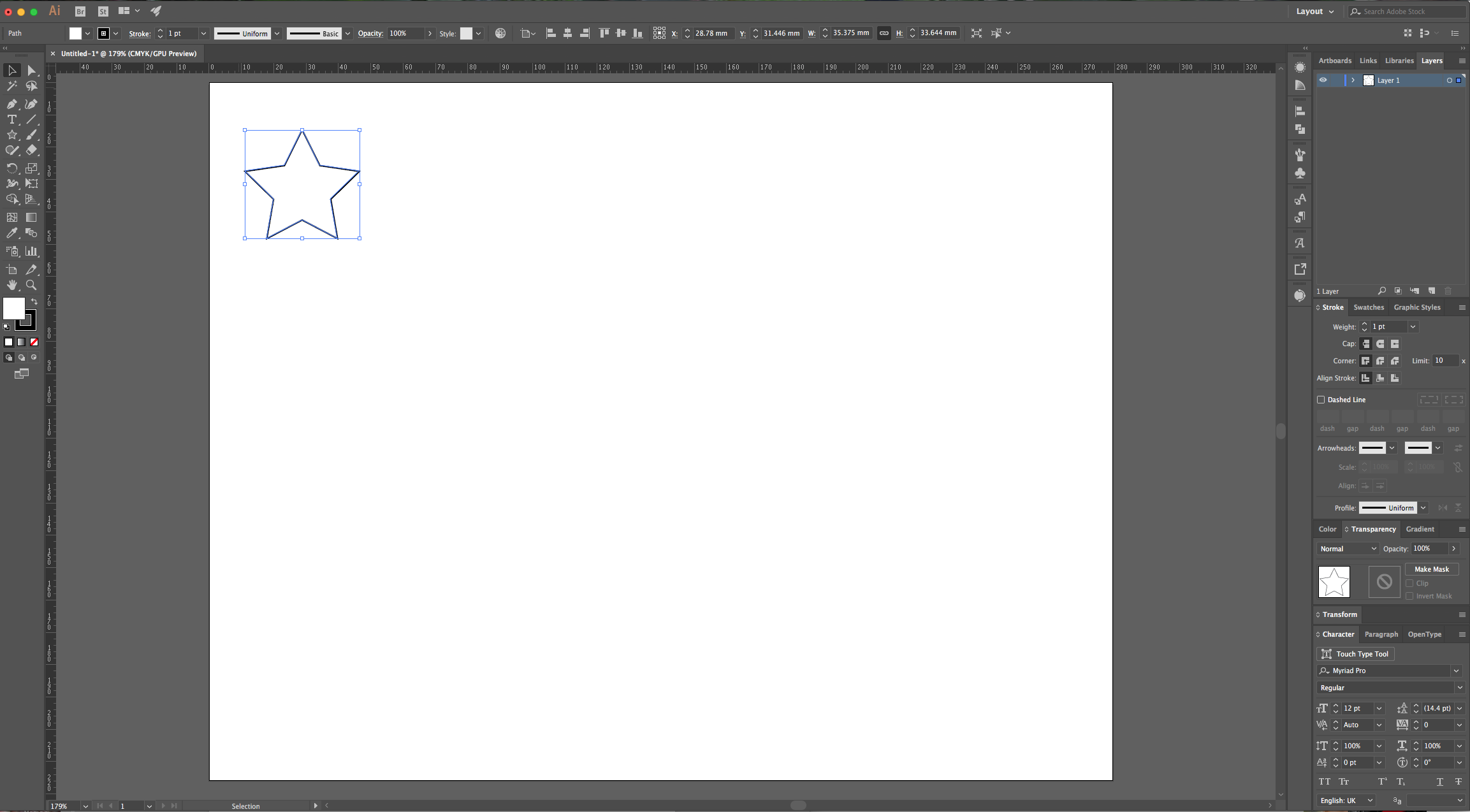
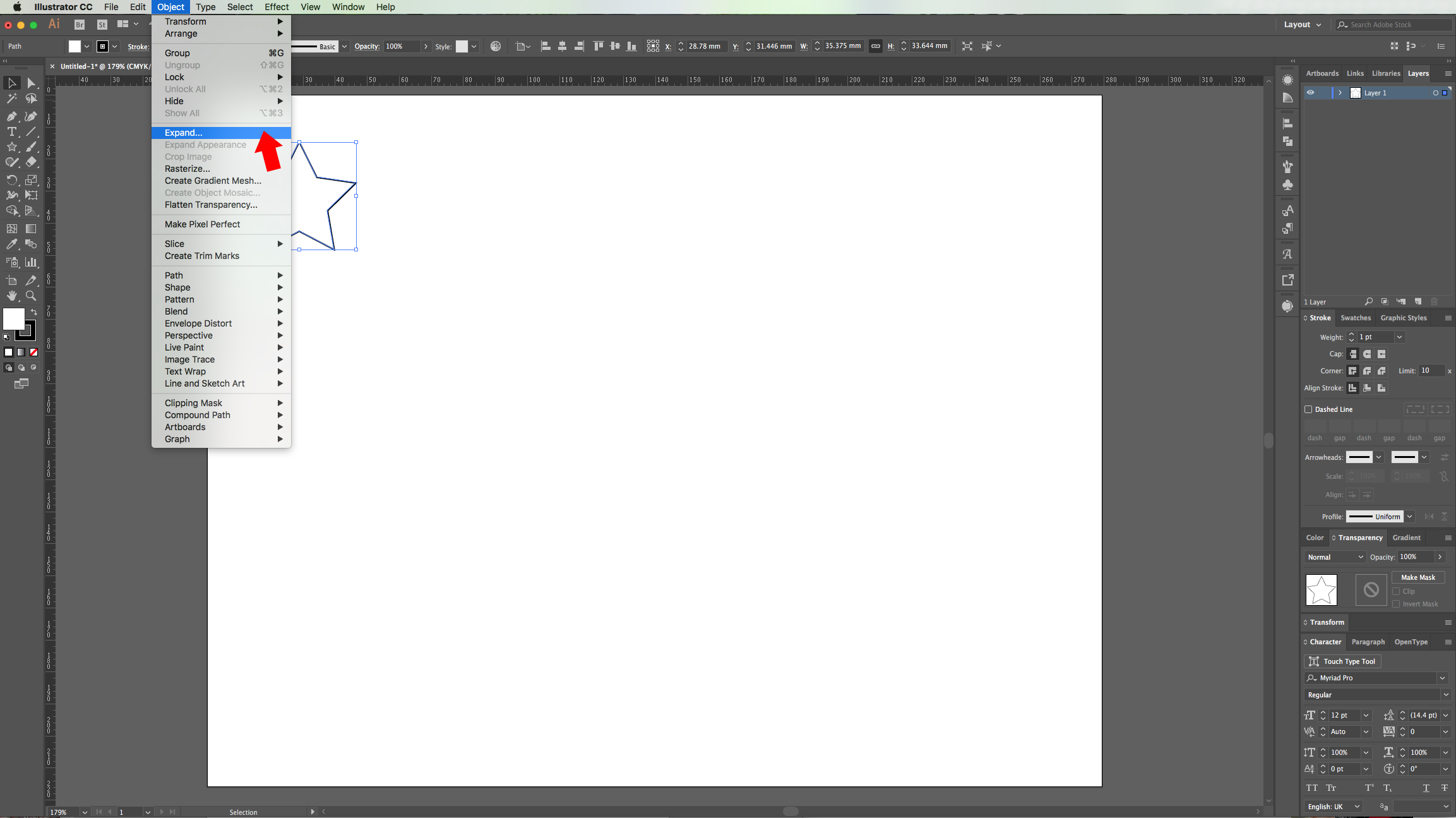
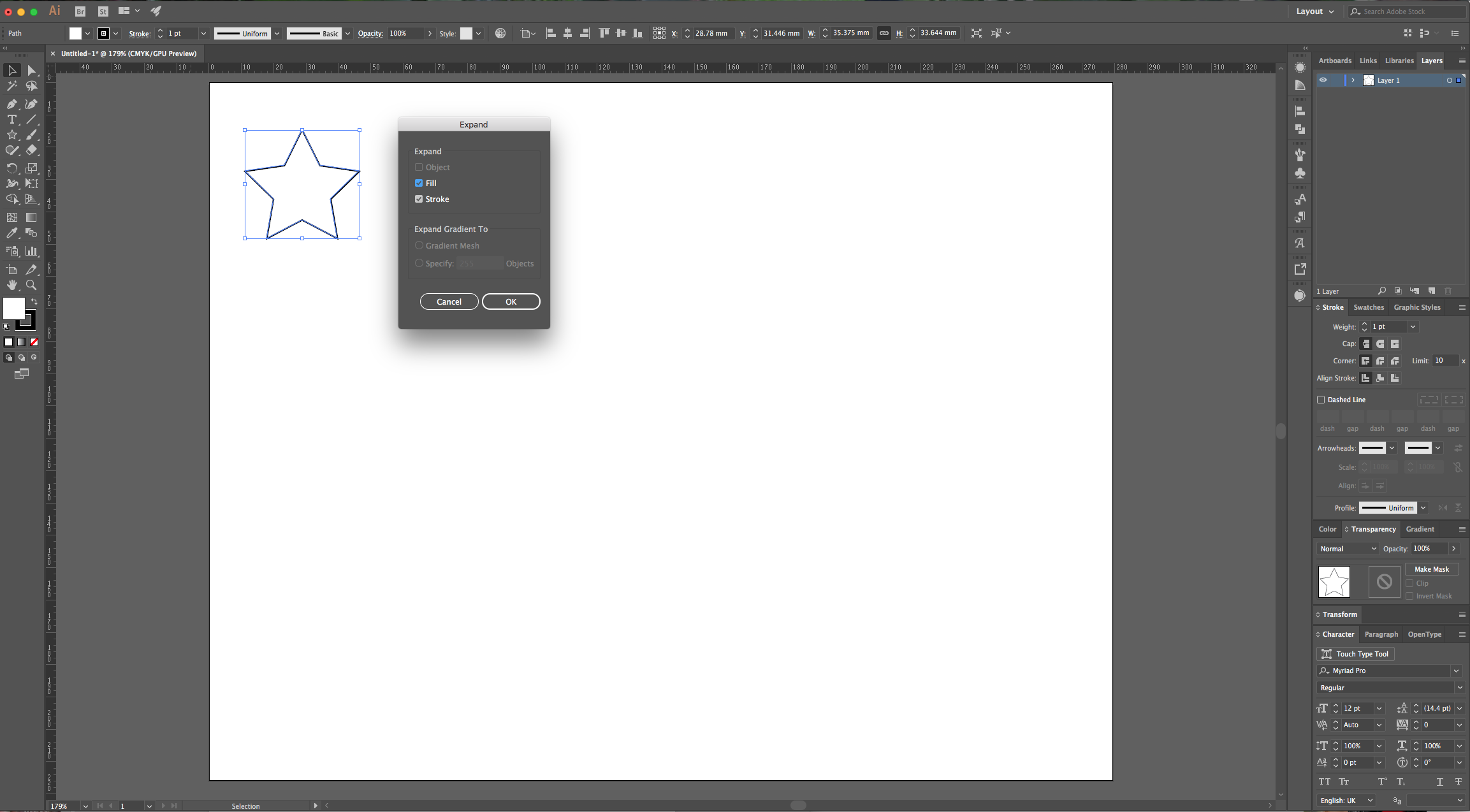
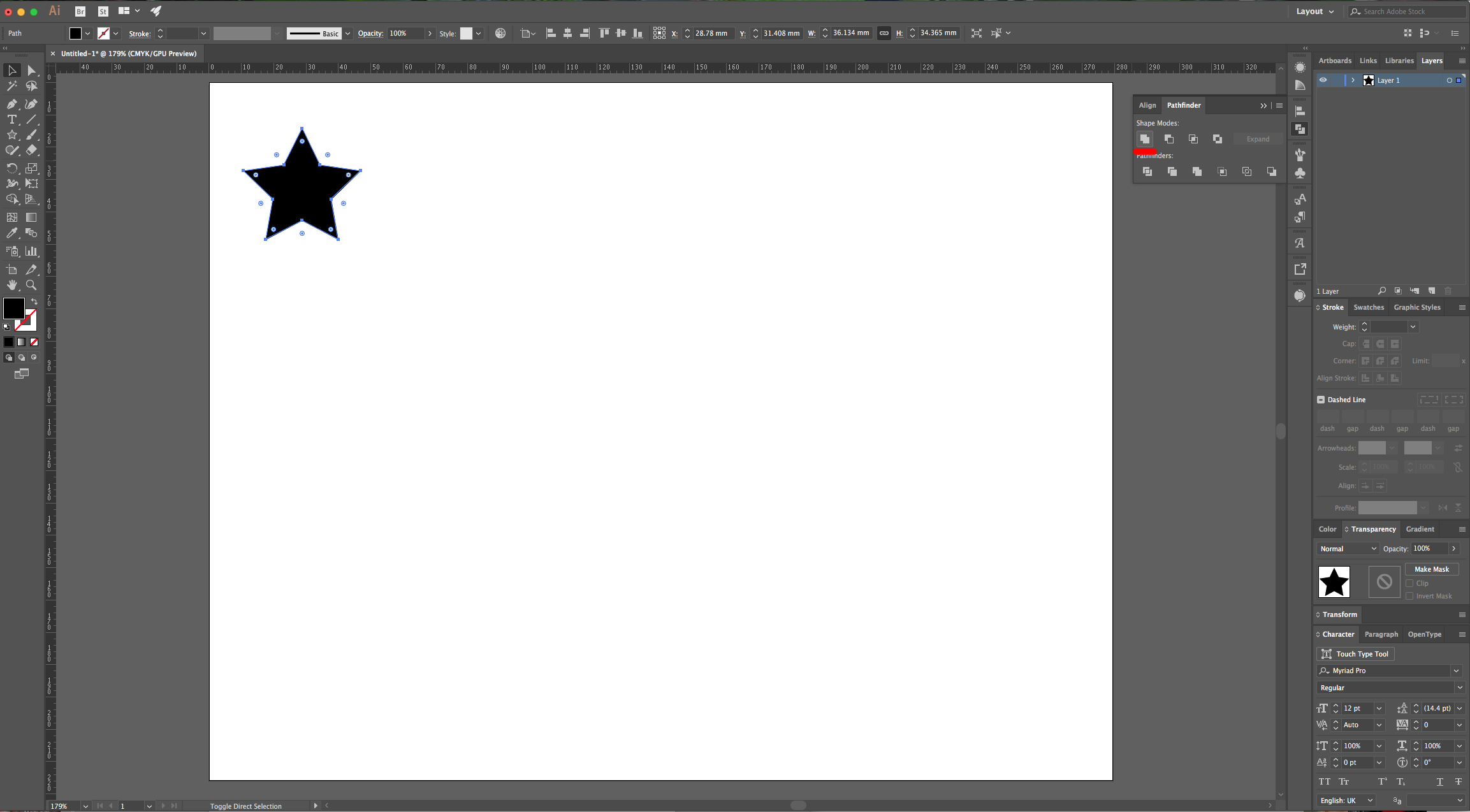
2 - There are certain things to take into account when using some of “Pathfinder’s” features, like if one of the “Paths” you want to work with has a “Stroke” is a good idea to select your “Path” and go to Object > Expand and make sure the “Fill” and “Stroke” boxes are checked. This will turn your “Stroke” into a “Path” and then, depending on your needs, you may have to use “Unite” in “Pathfinder” to merge them together. Just remember that they will have just one color.




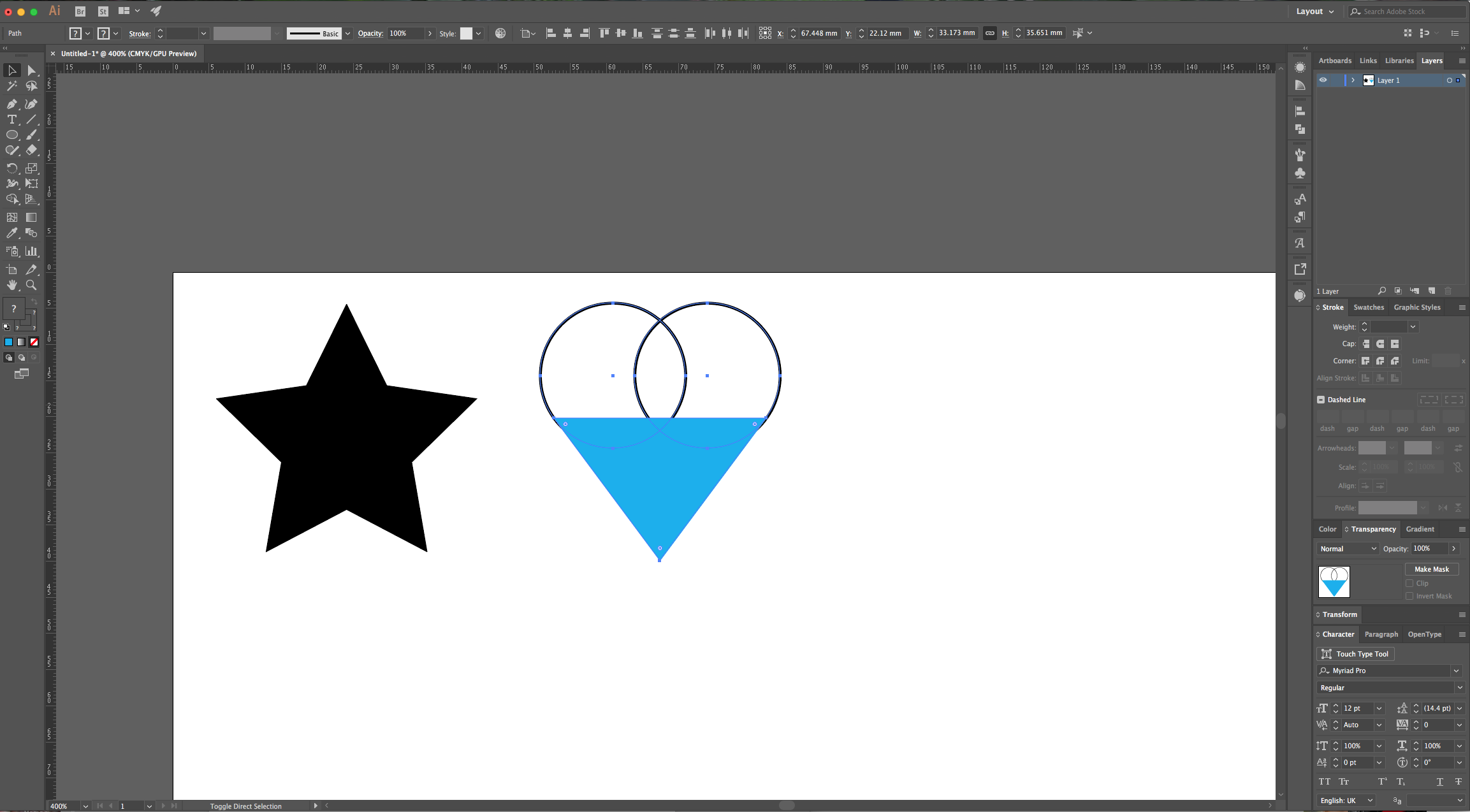
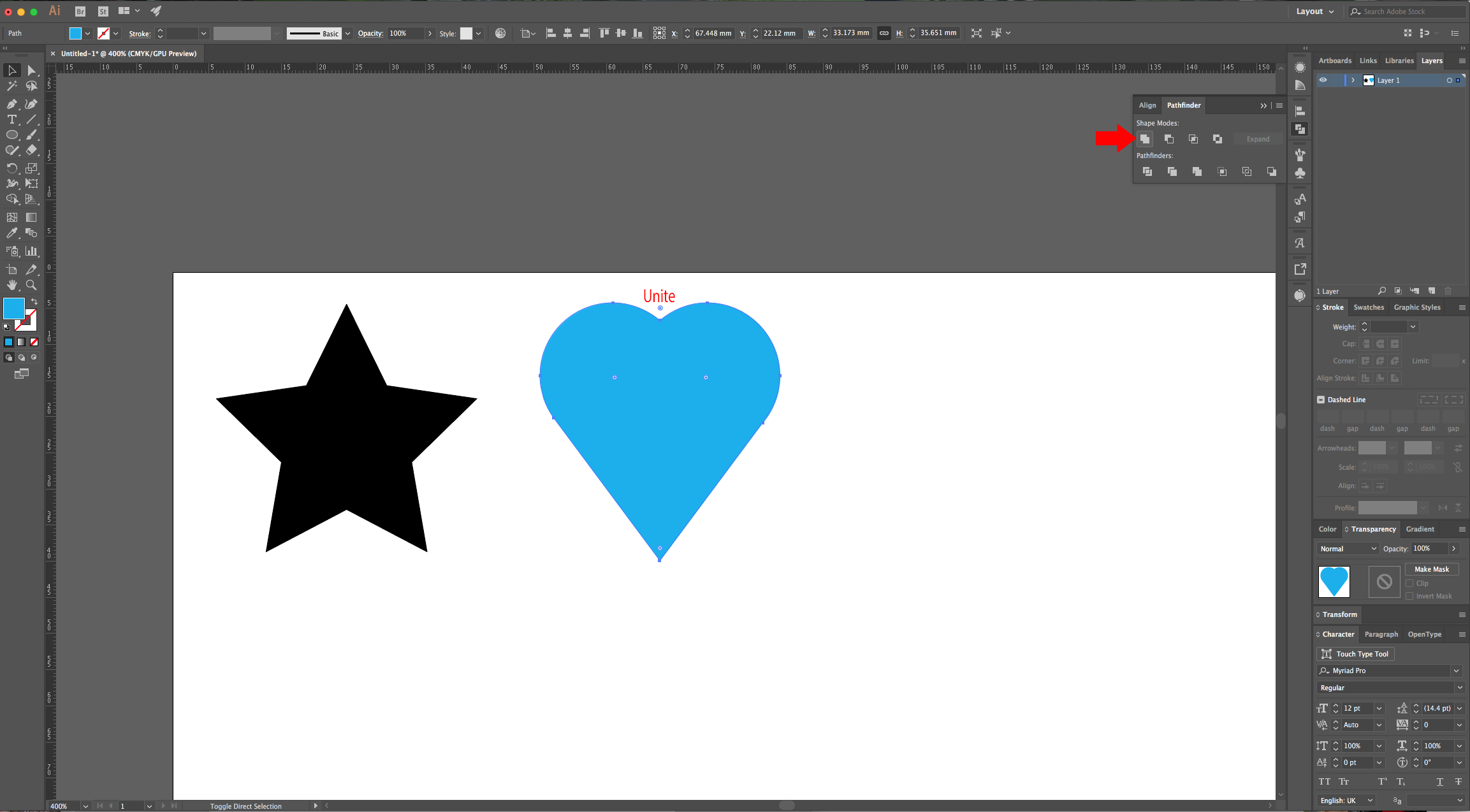
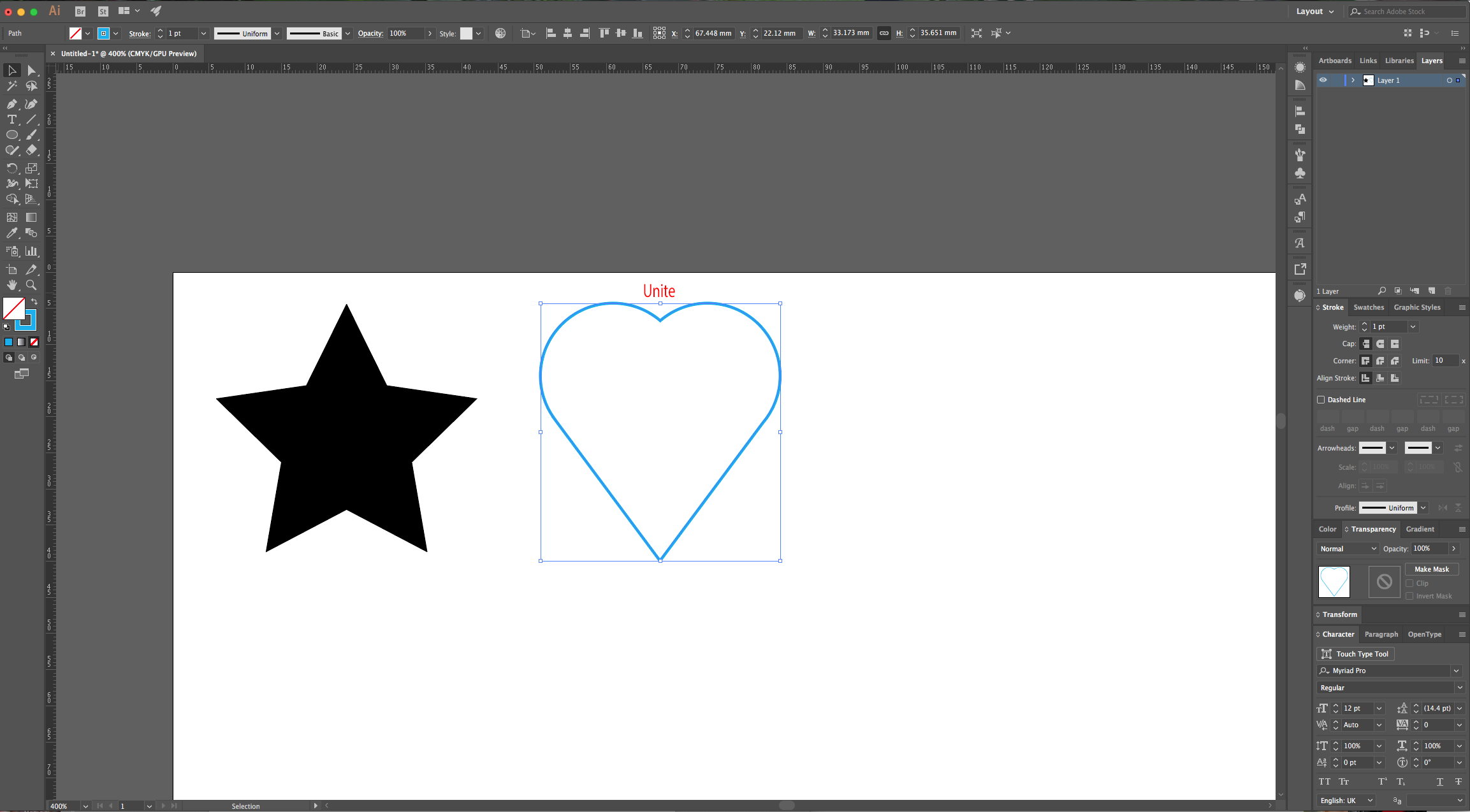
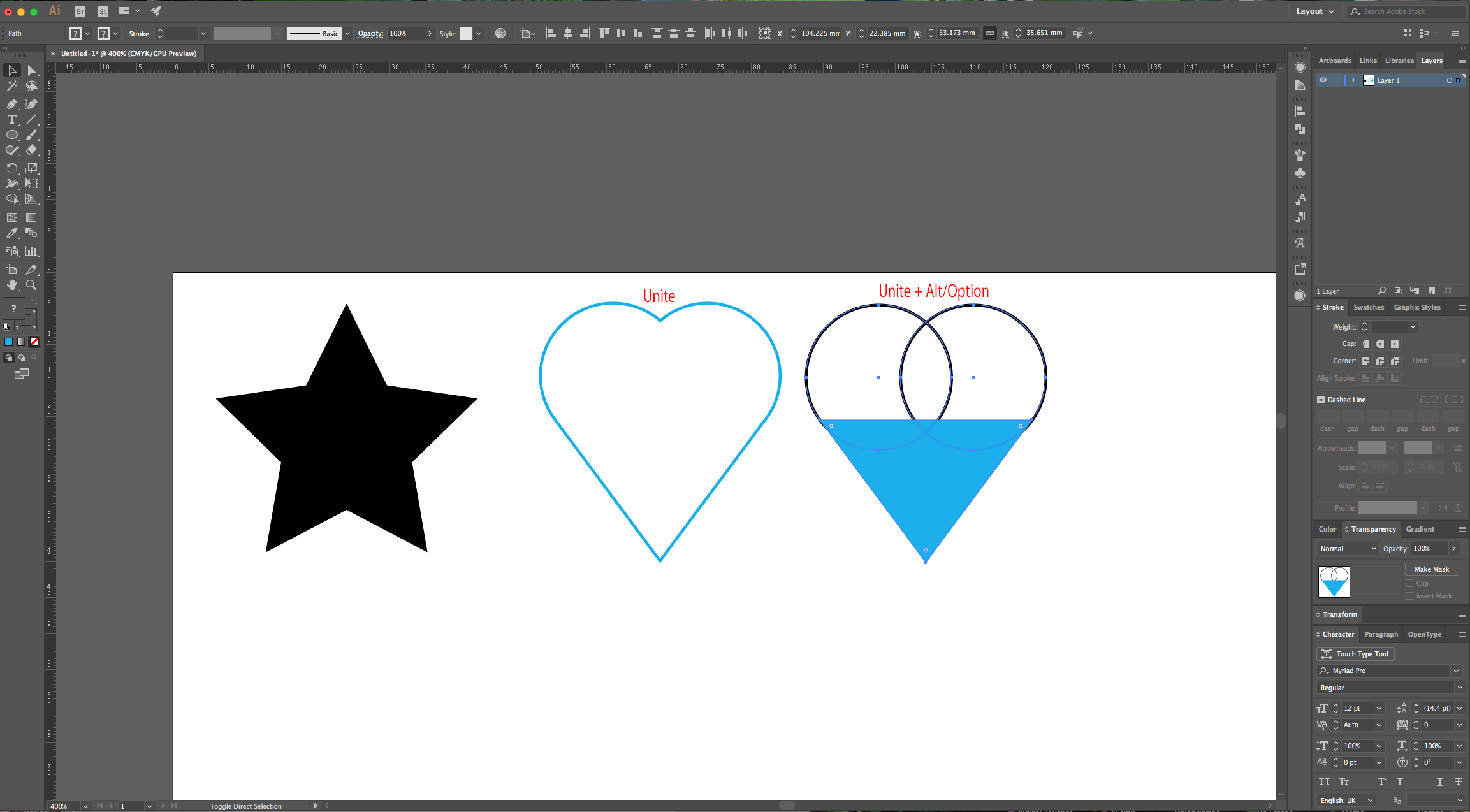
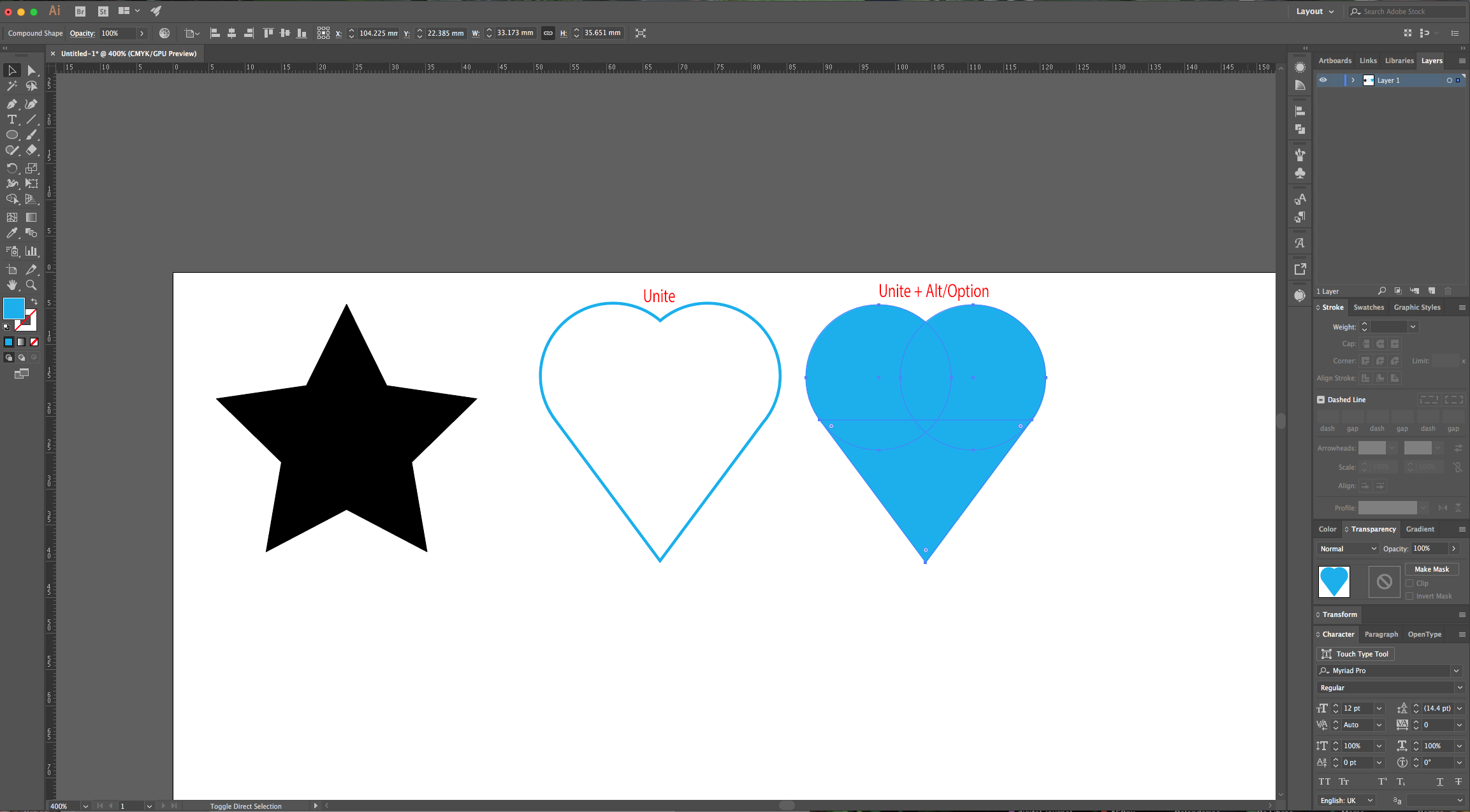
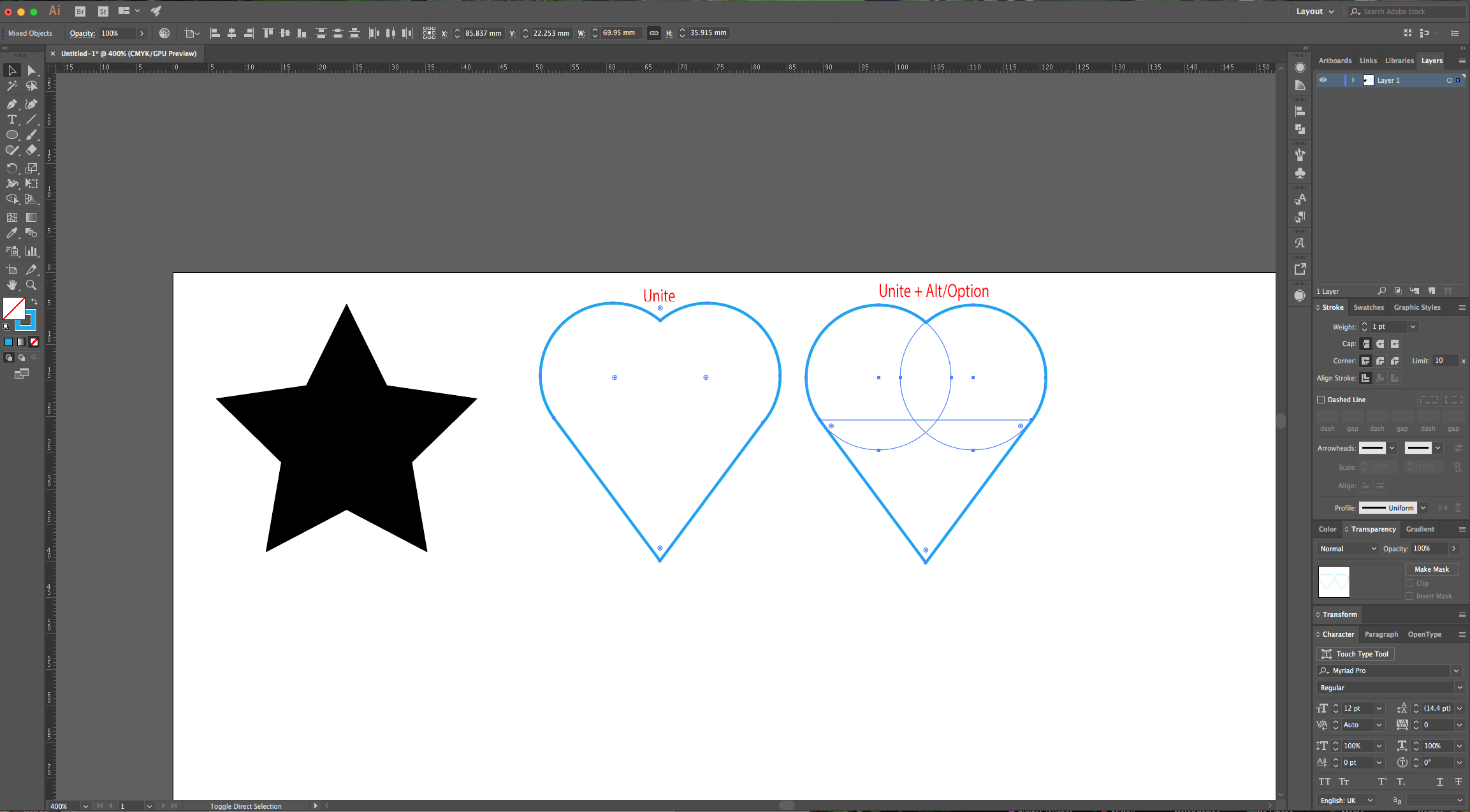
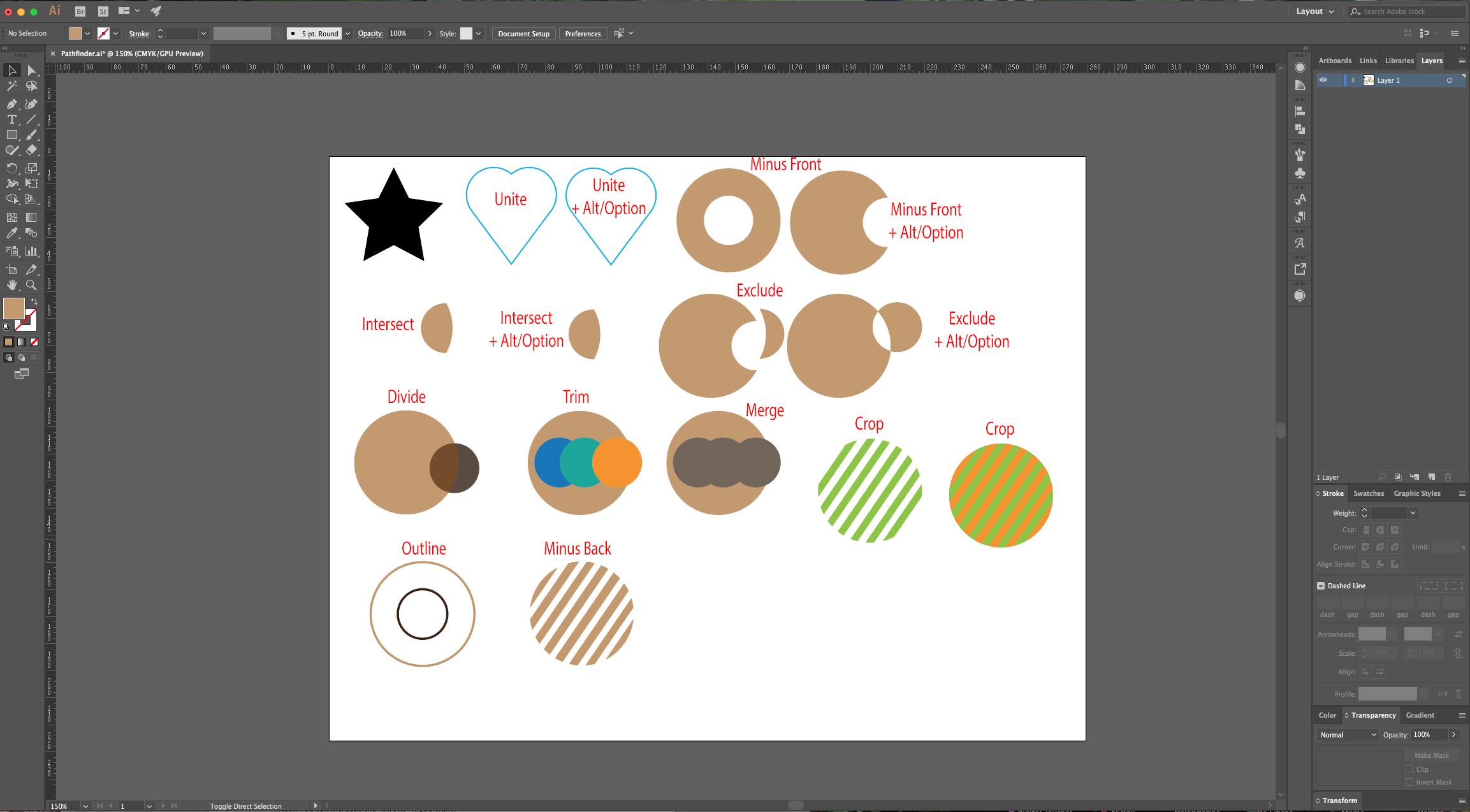
3 - The first option in the “Pathfinder Panel” is “Unite”. Select all the “Paths” you want together with the “Selection Tool” and choose it in the “Panel”. It will unite everything and make it the same color as the one of the objects on top. If you hold the “Alt/Option” key and choose this option you will “Create a Compound Shape and Add to the Shape Area”.






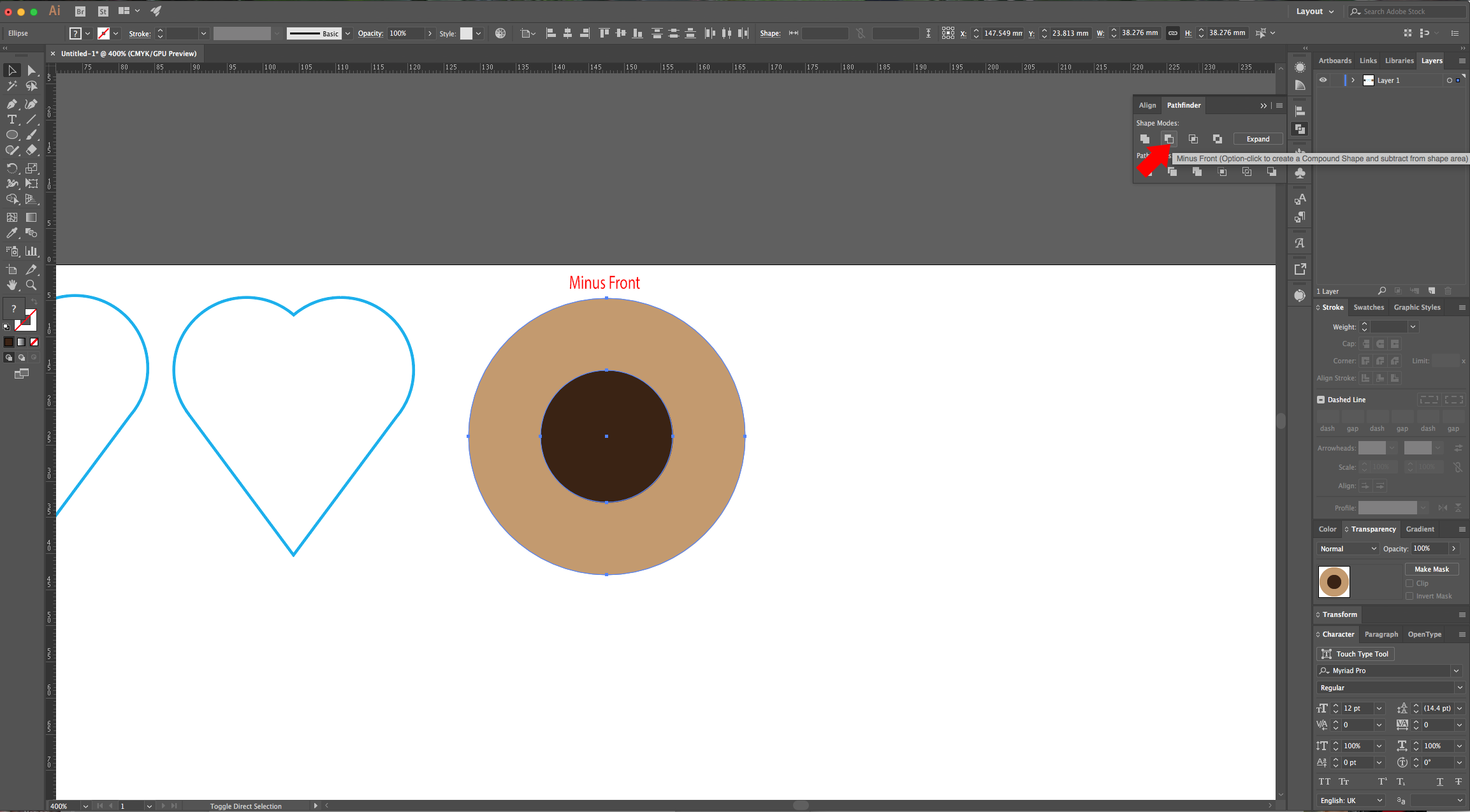
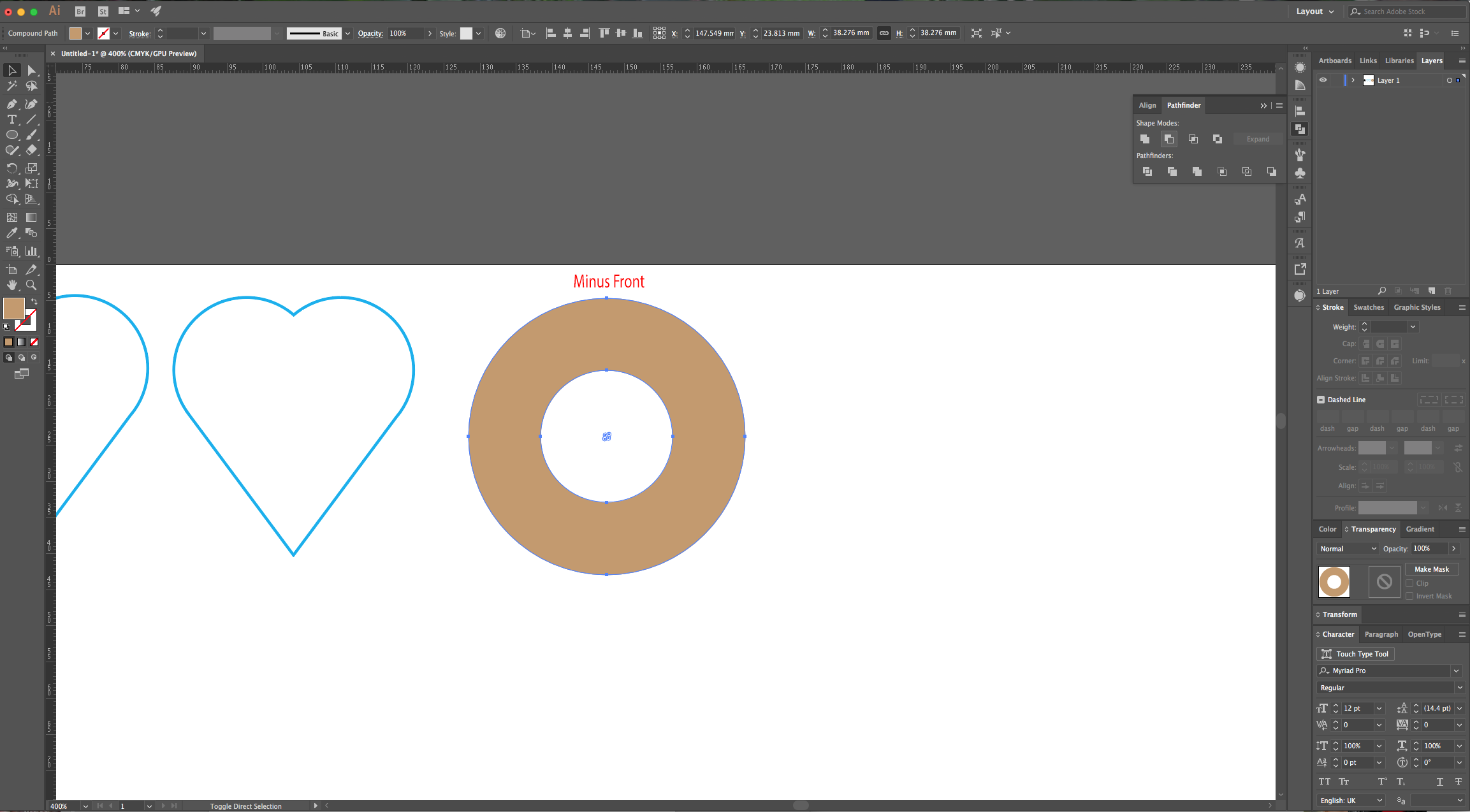
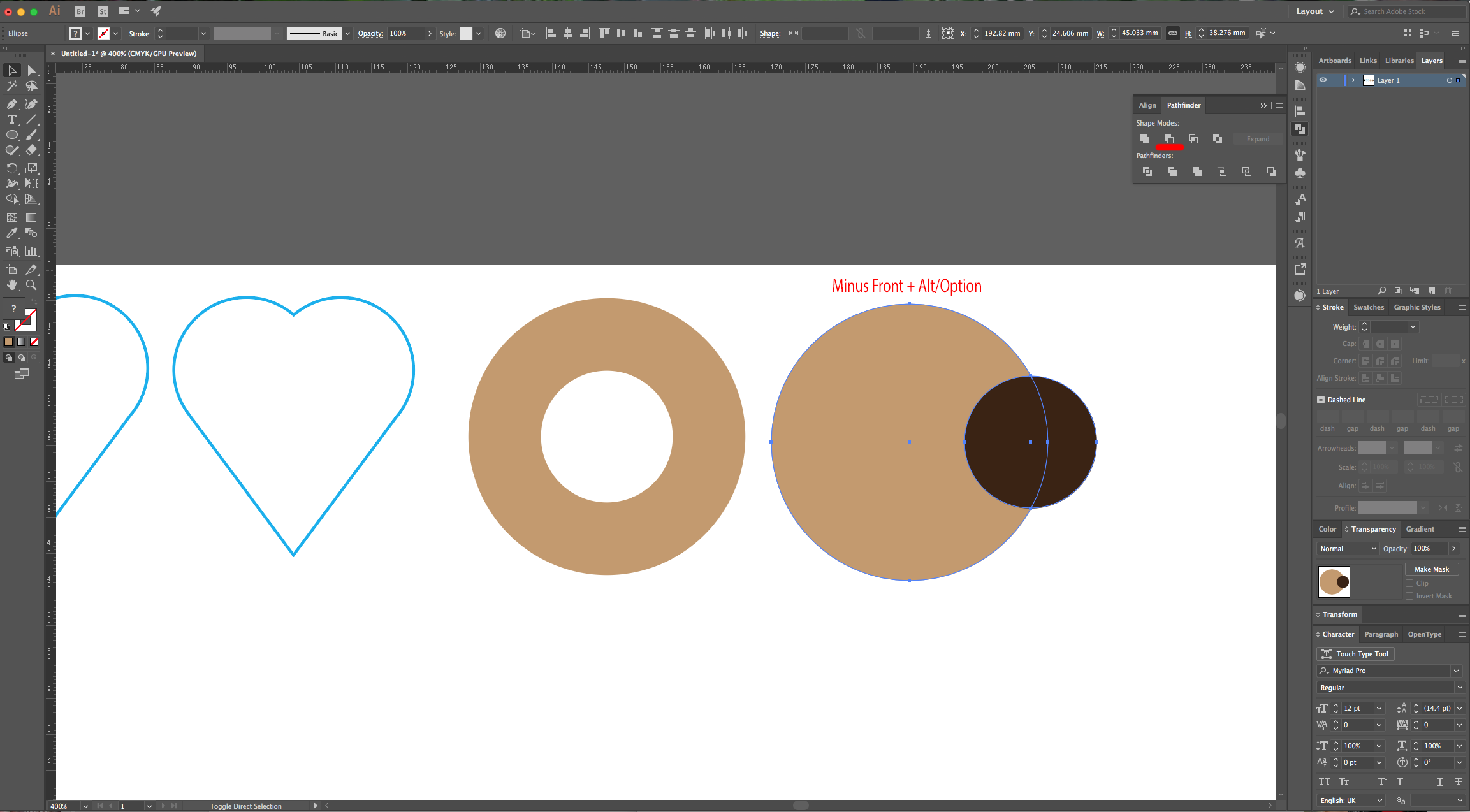
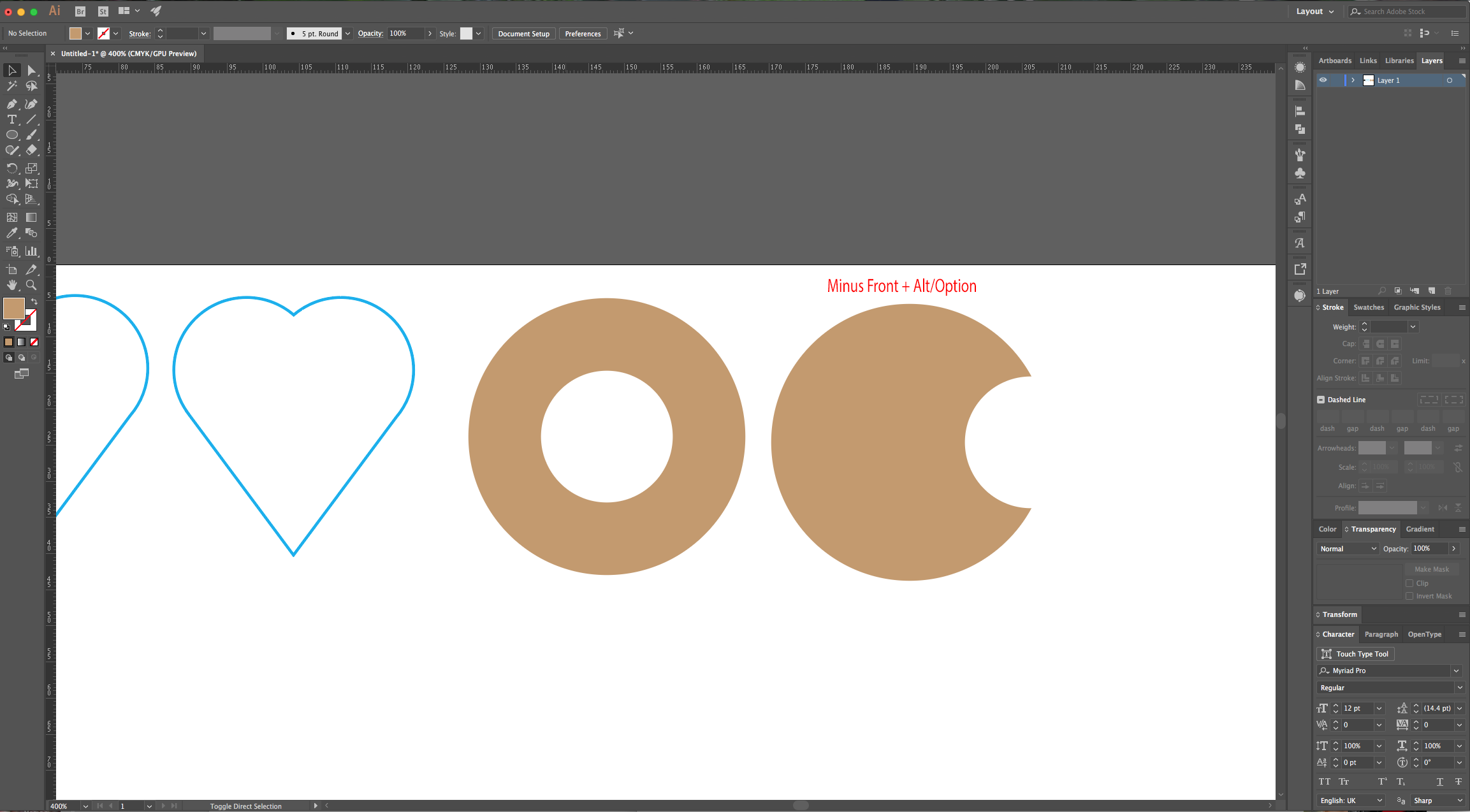
4 - The second option is “Minus Front” or “Subtract”. As the name says, with this you can erase the portion that “Path” that stands on top occupies. In this option, you can hold the “Alt/Option” key to “Create a Compound Shape”.




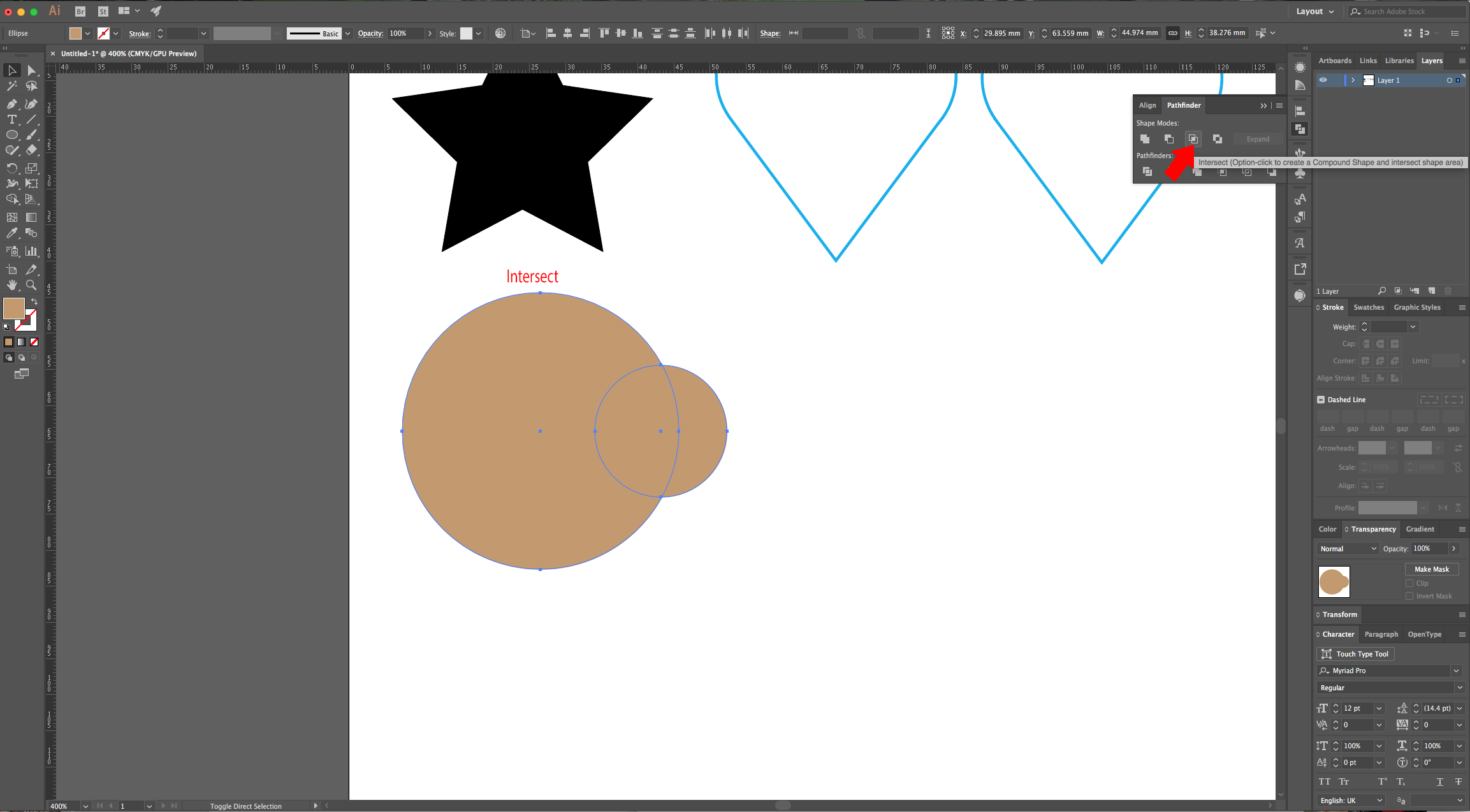
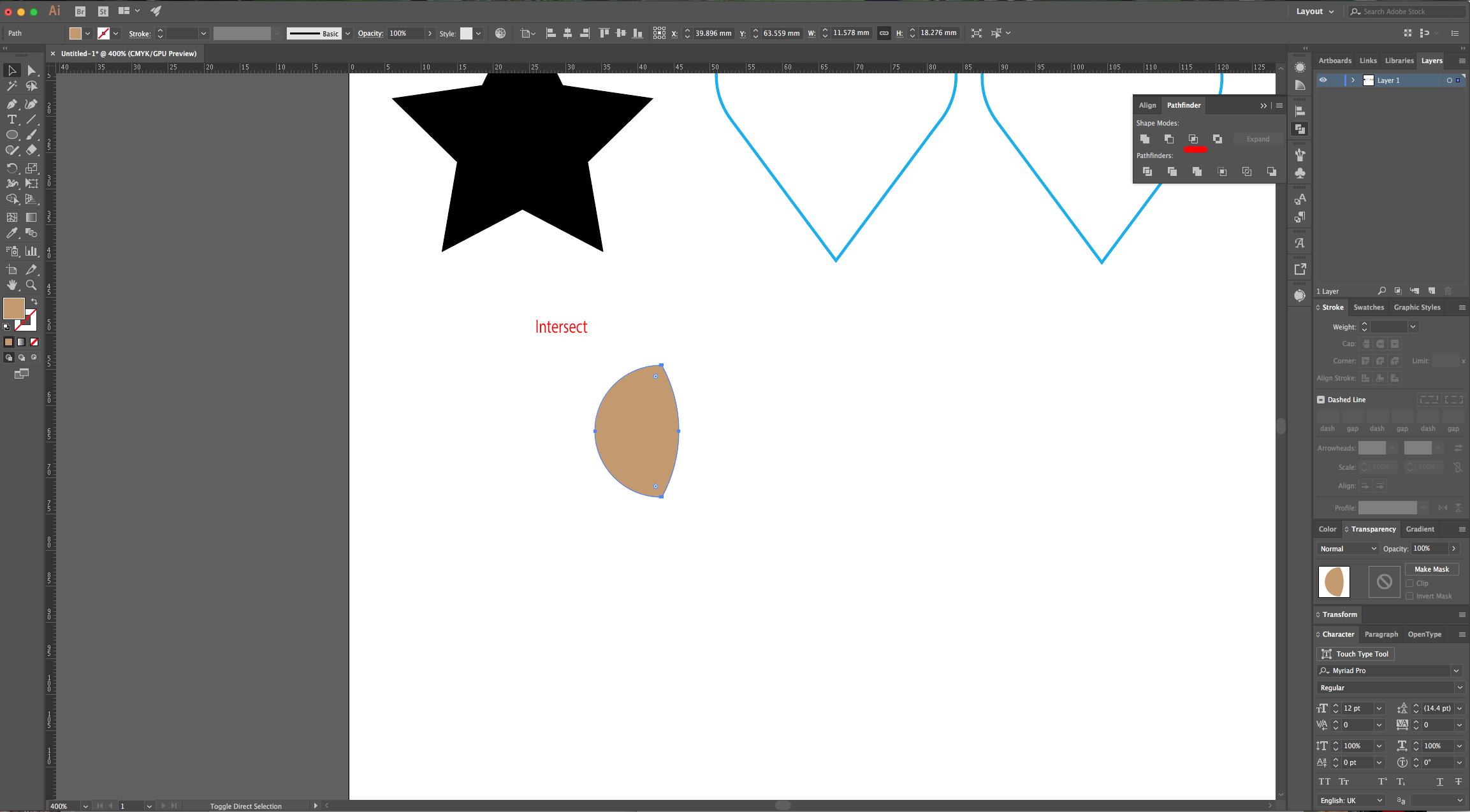
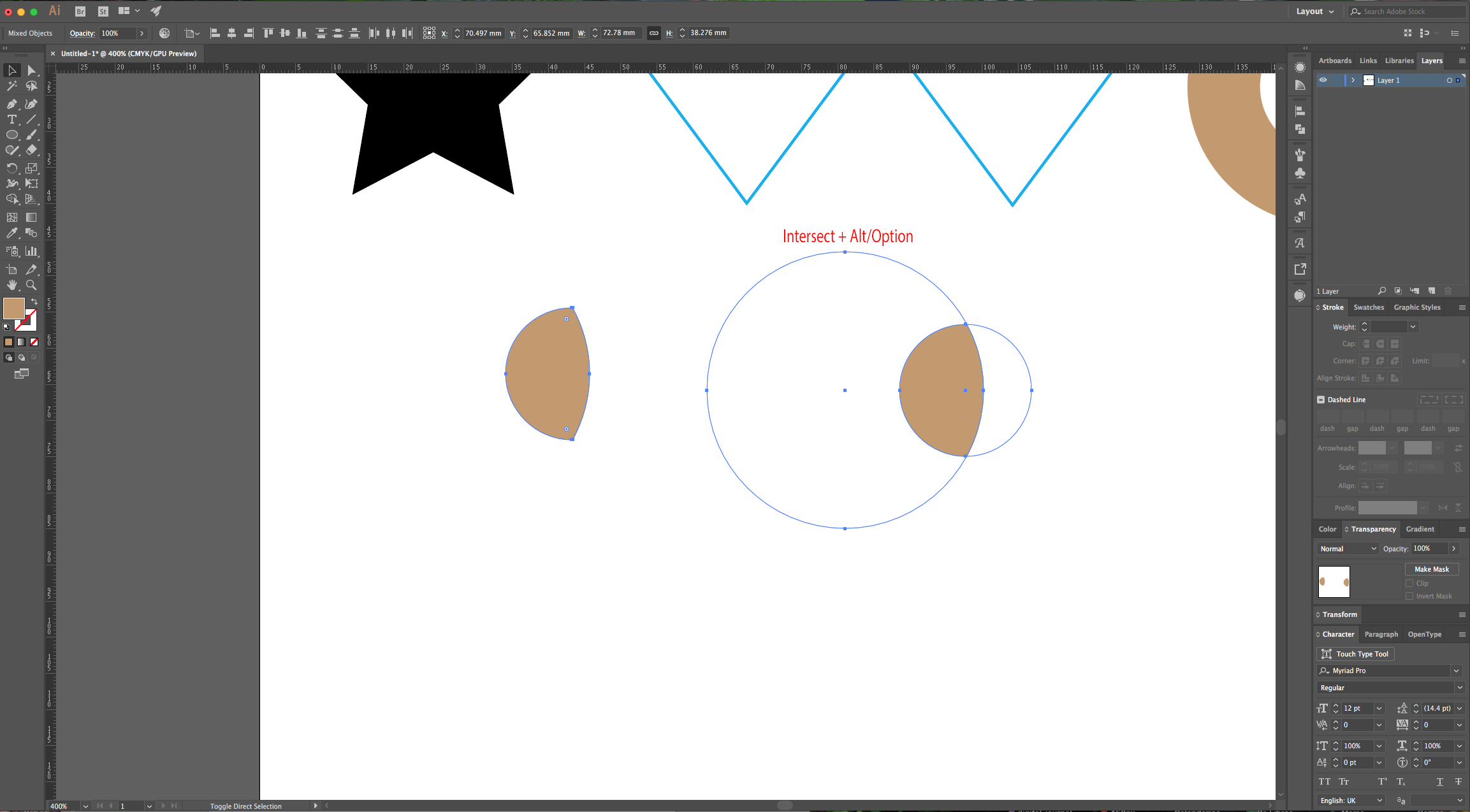
5 - Next, is the “Intersect” option. It subtracts everything except the portions of the “Paths” that intersect. If you hold the “Alt/Option” key and choose this option you will “Create a Compound Shape”.



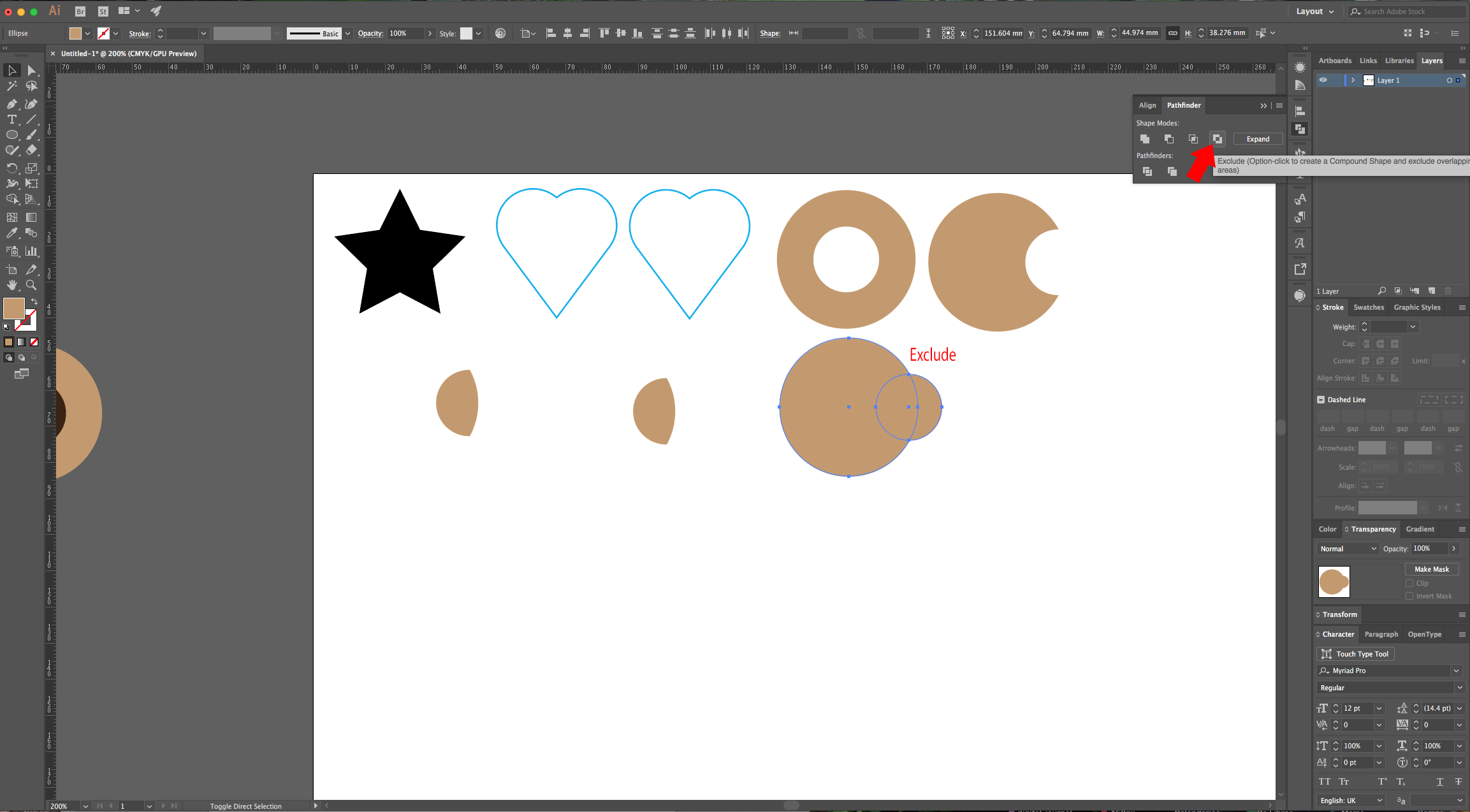
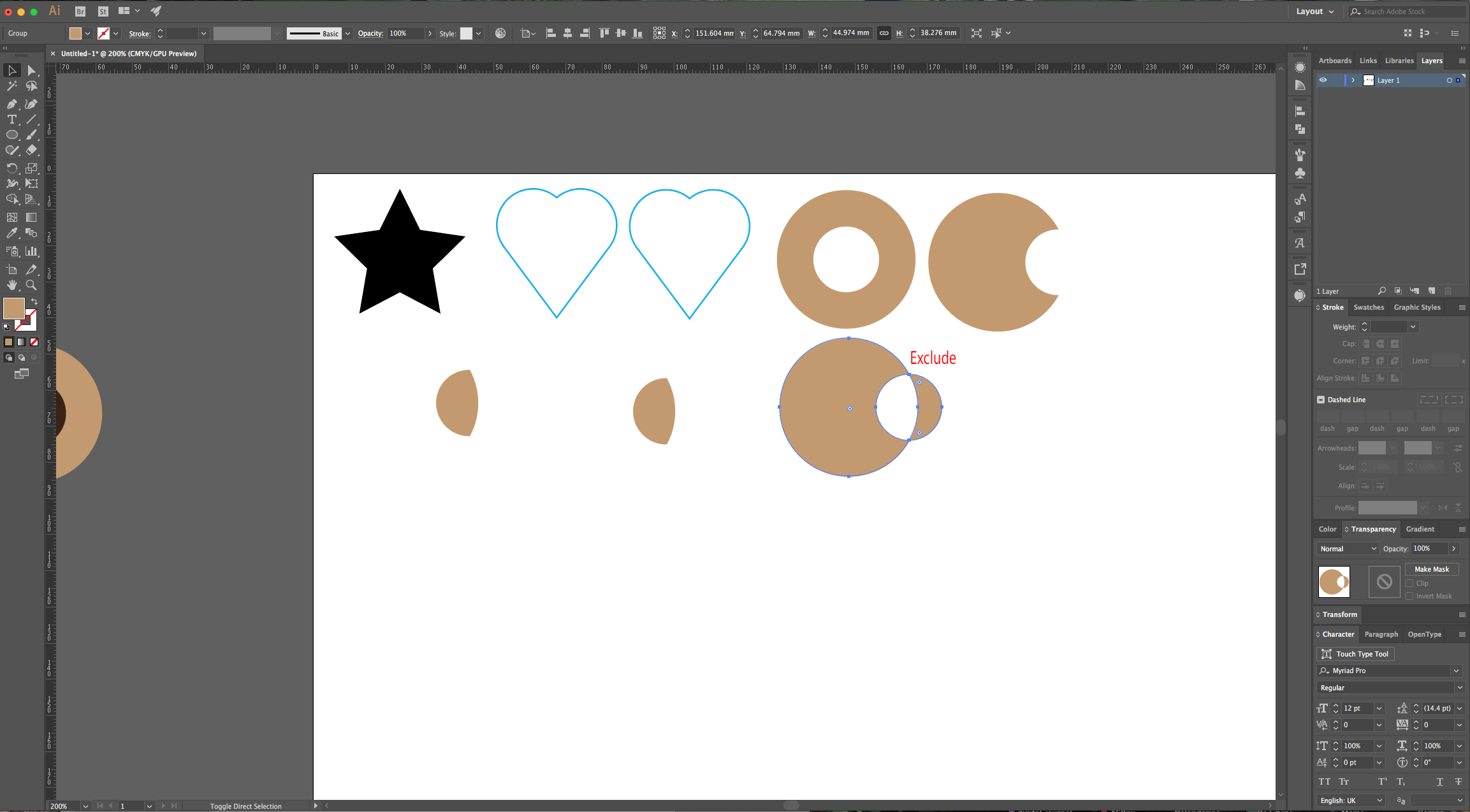
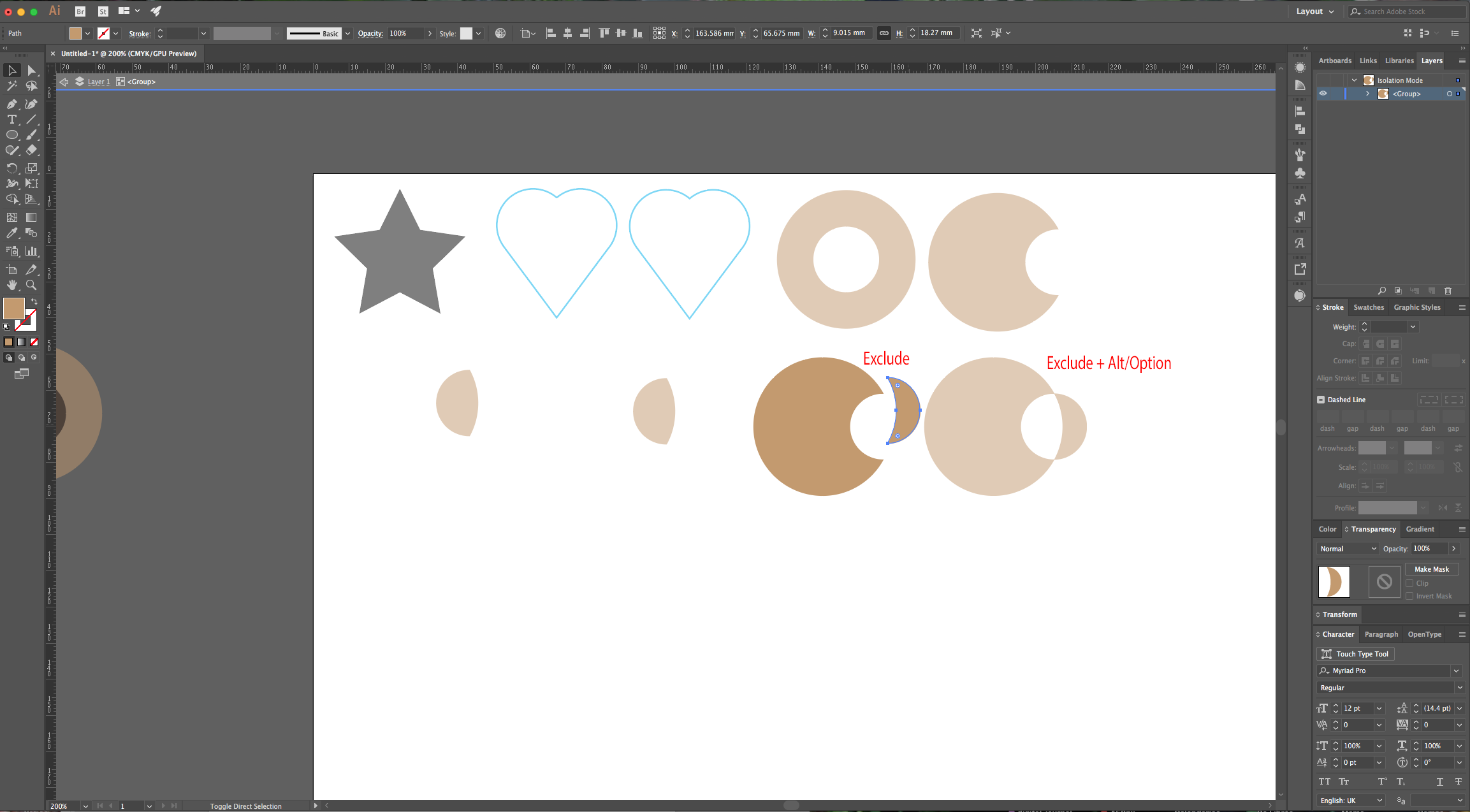
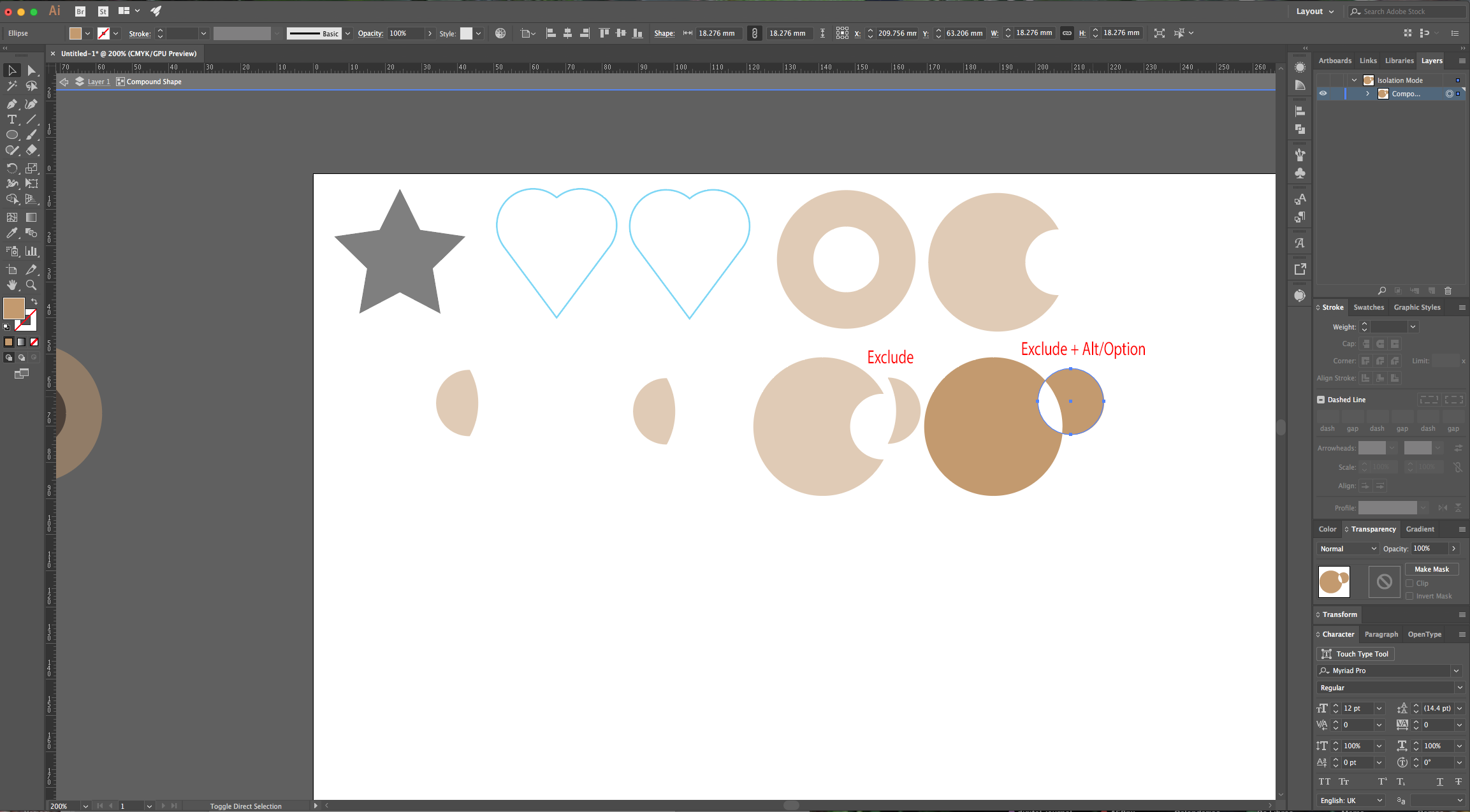
6 - The “Exclude” option is very similar to “Intersect”, just inversed. It will subtract the portions of the “Pats” that intersect and leave the rest. If you hold the “Alt/Option” key and choose this option you will “Create a Compound Shape”. With this we covered the “Shape Options”.




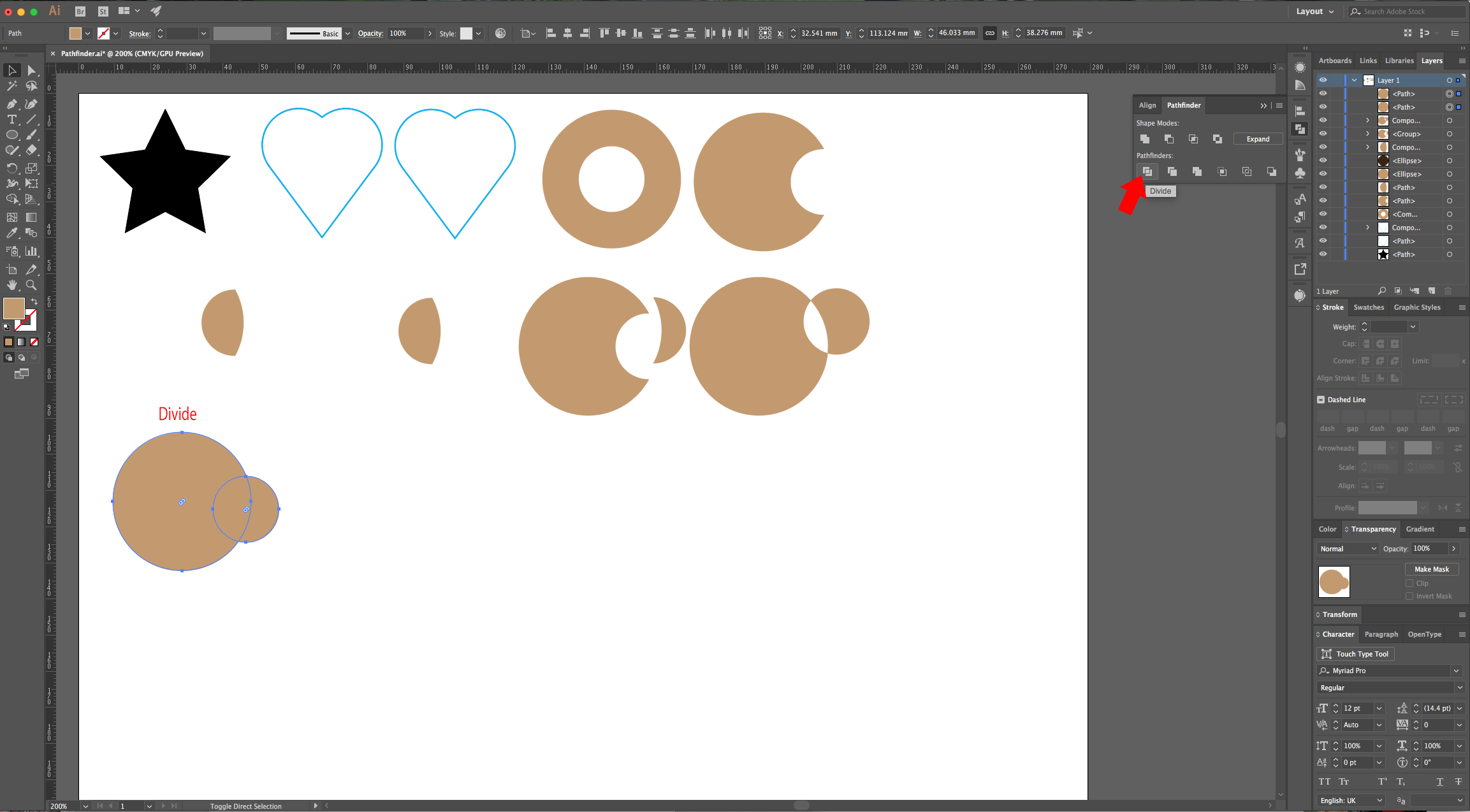
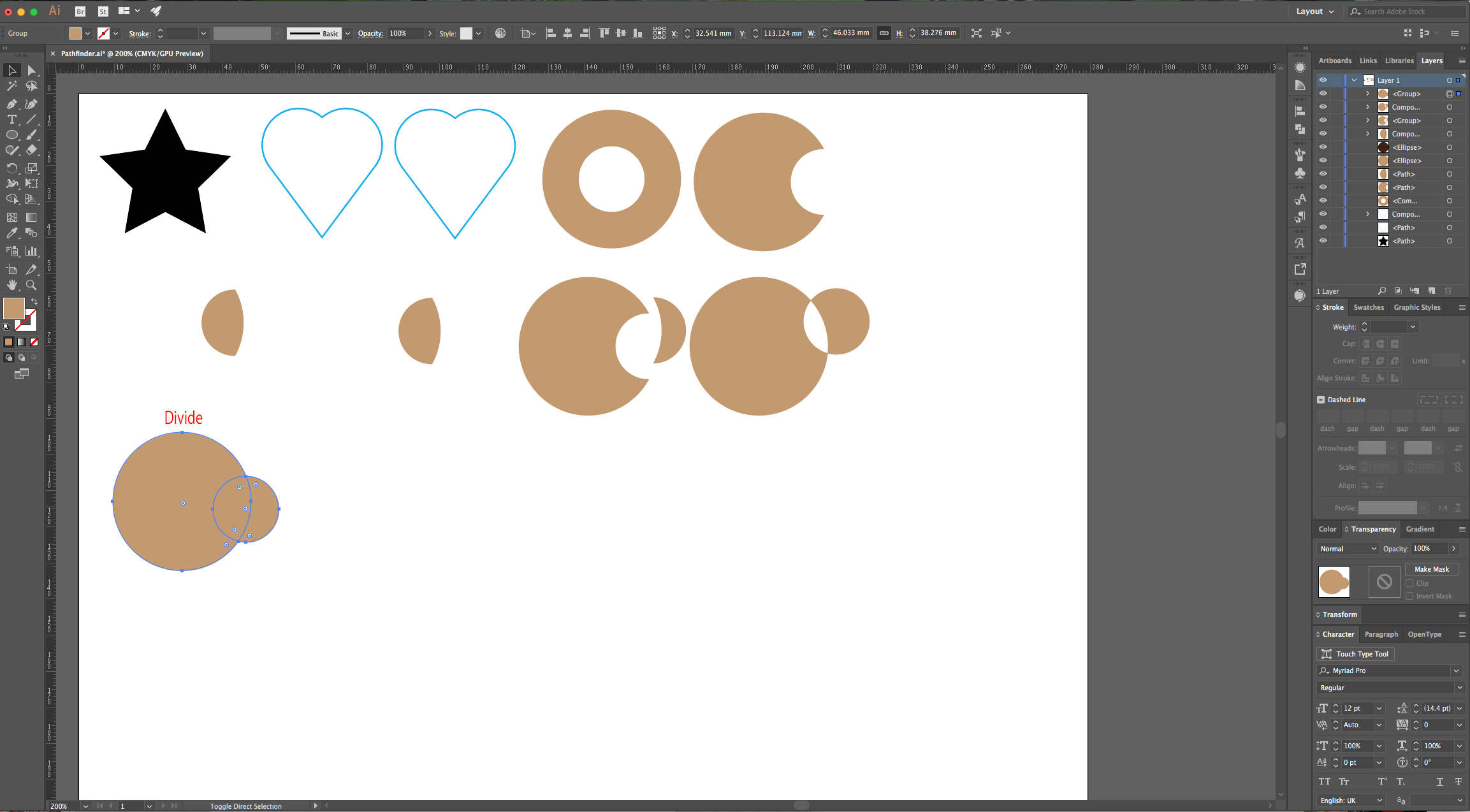
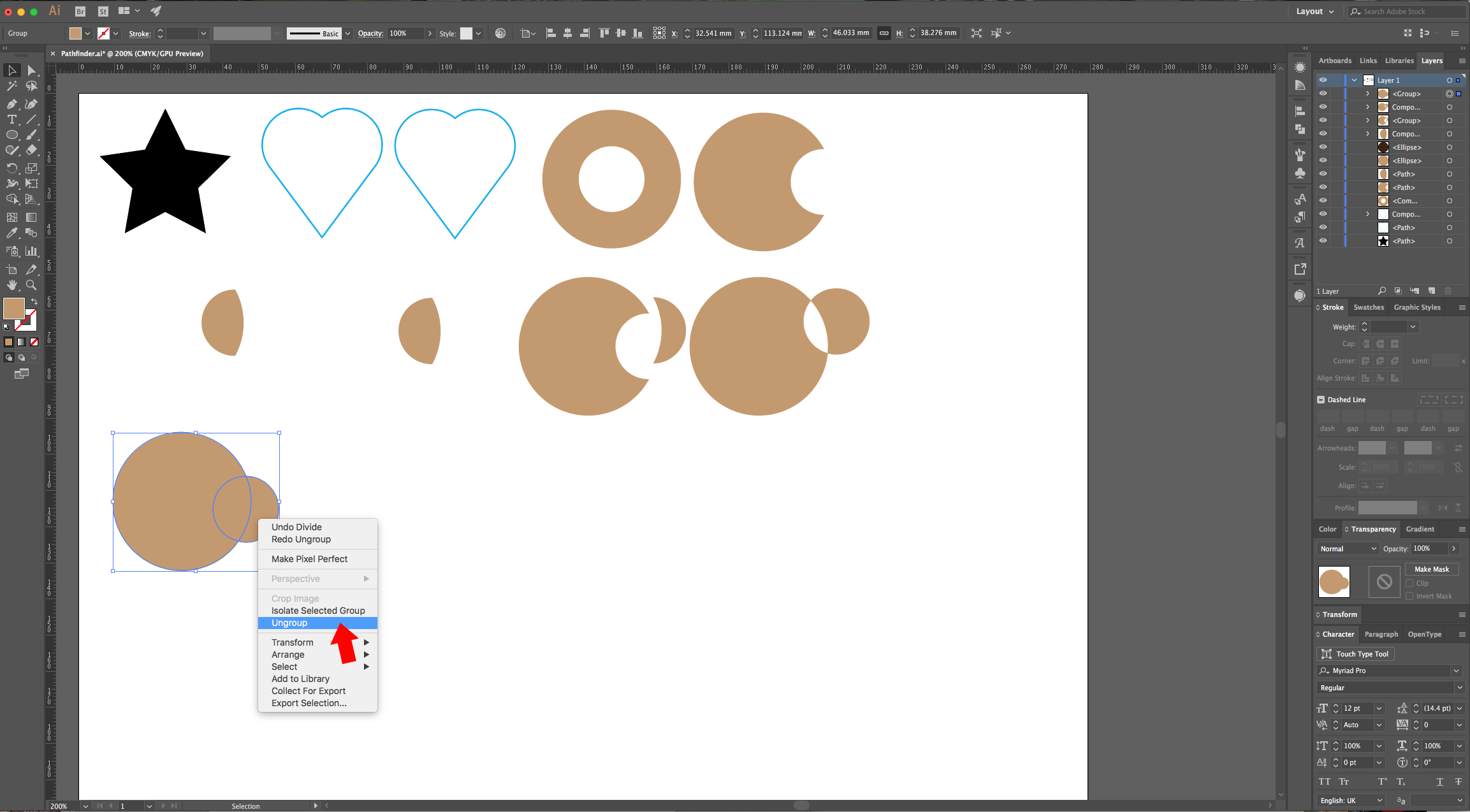
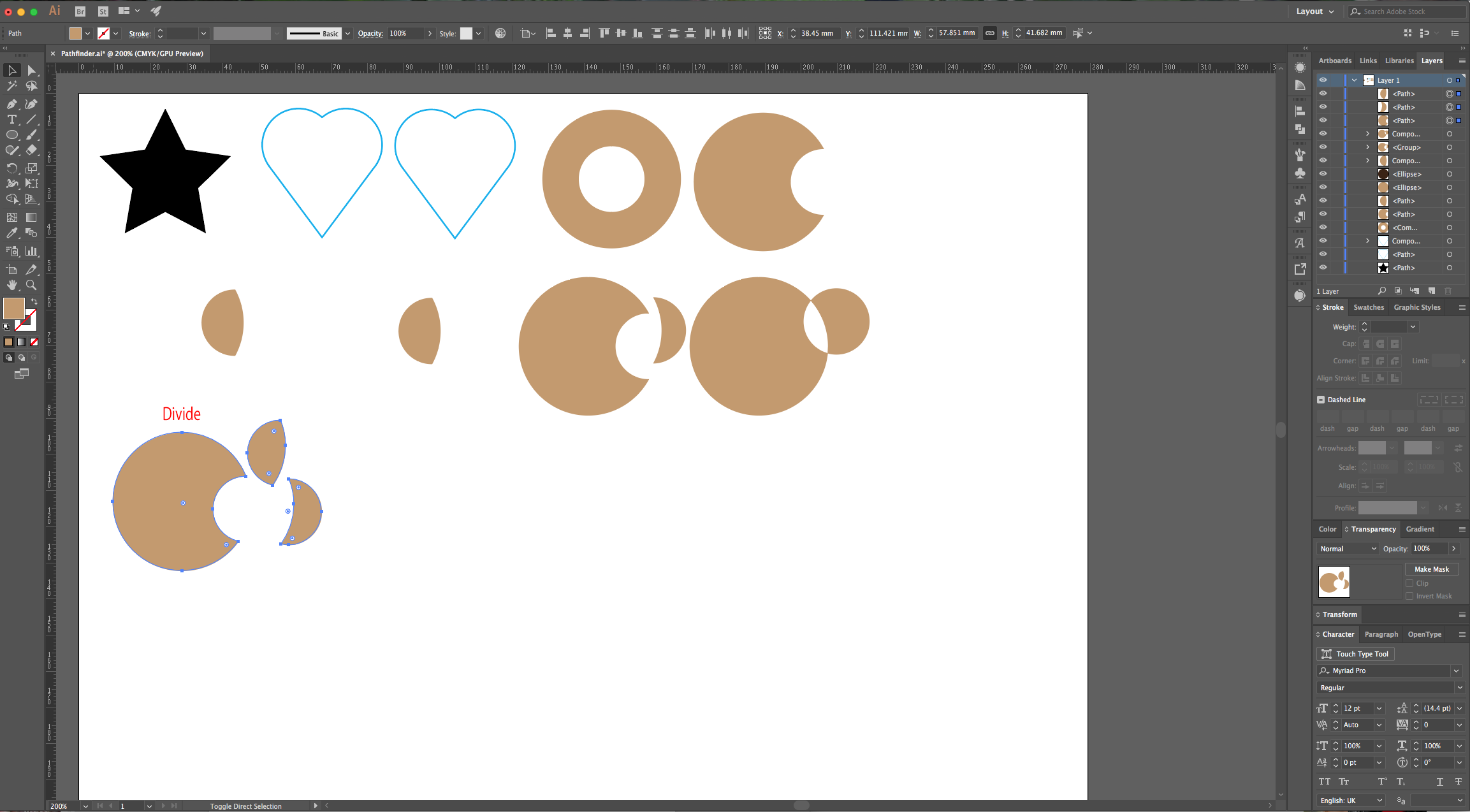
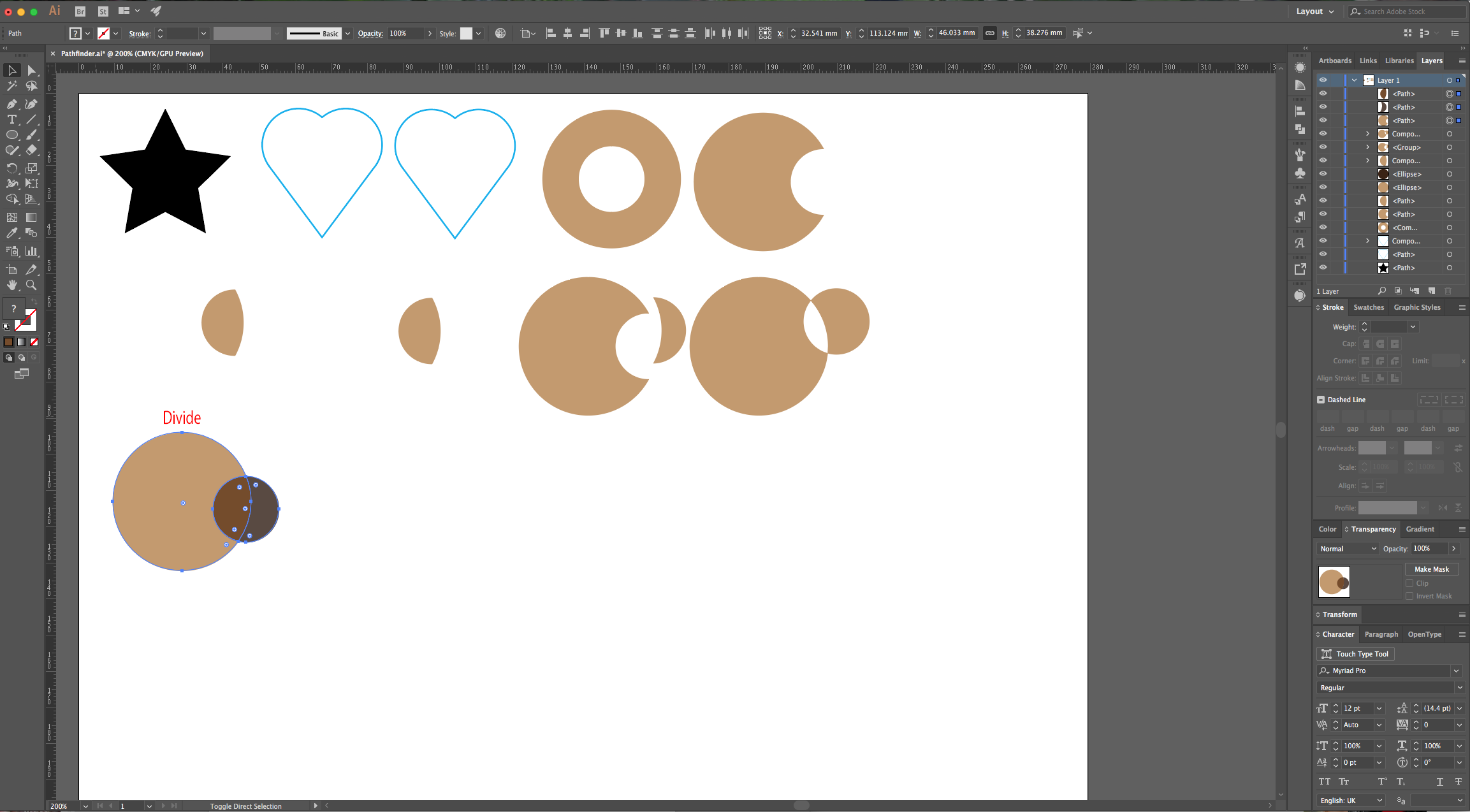
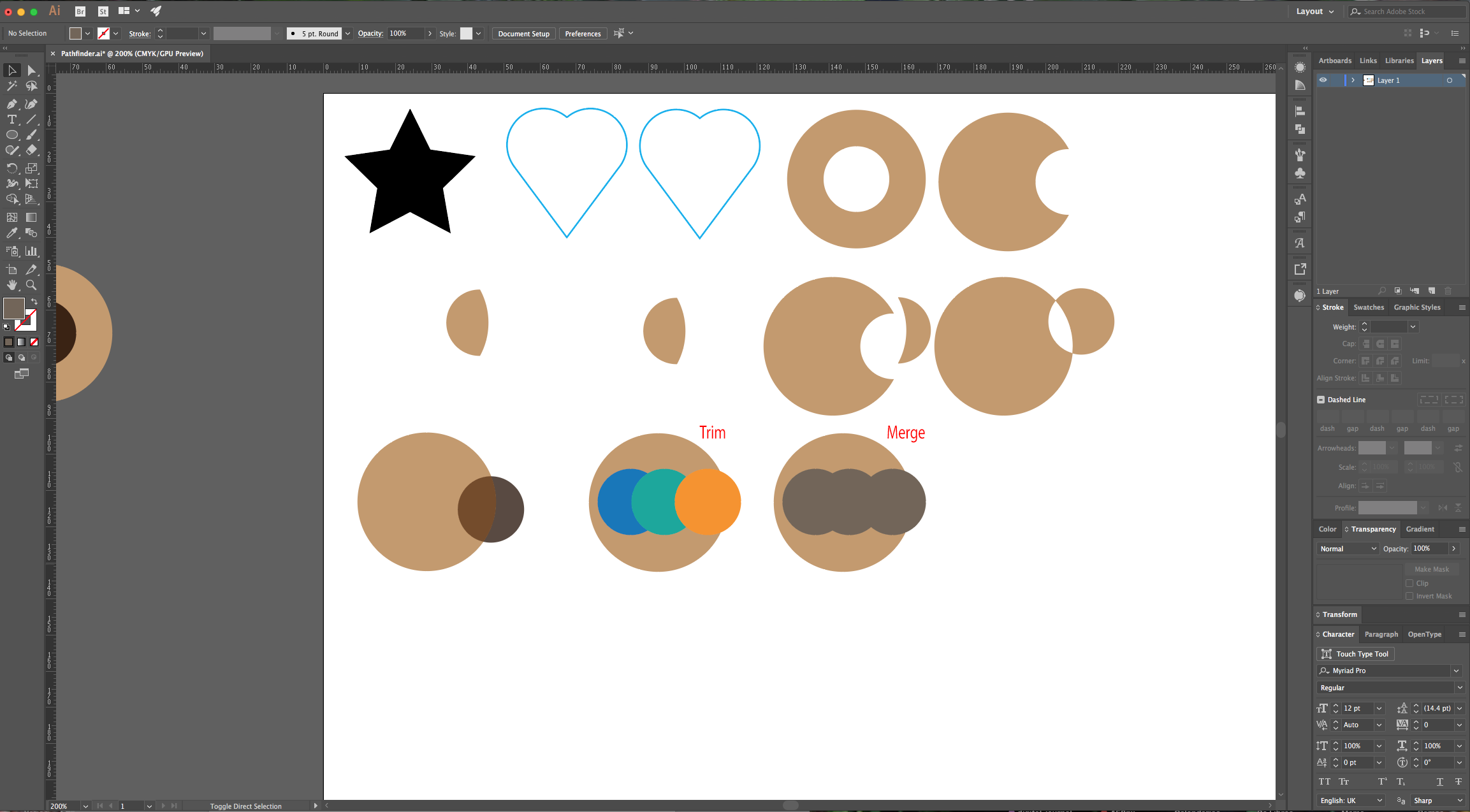
7 - Now, the “Pathfinder Options”. The first one is “Divide” and it will split each portion of the “Paths” into a different object including the overlapping region. After using it, if you “Ungroup” your “Paths” you will have 3 different ones.





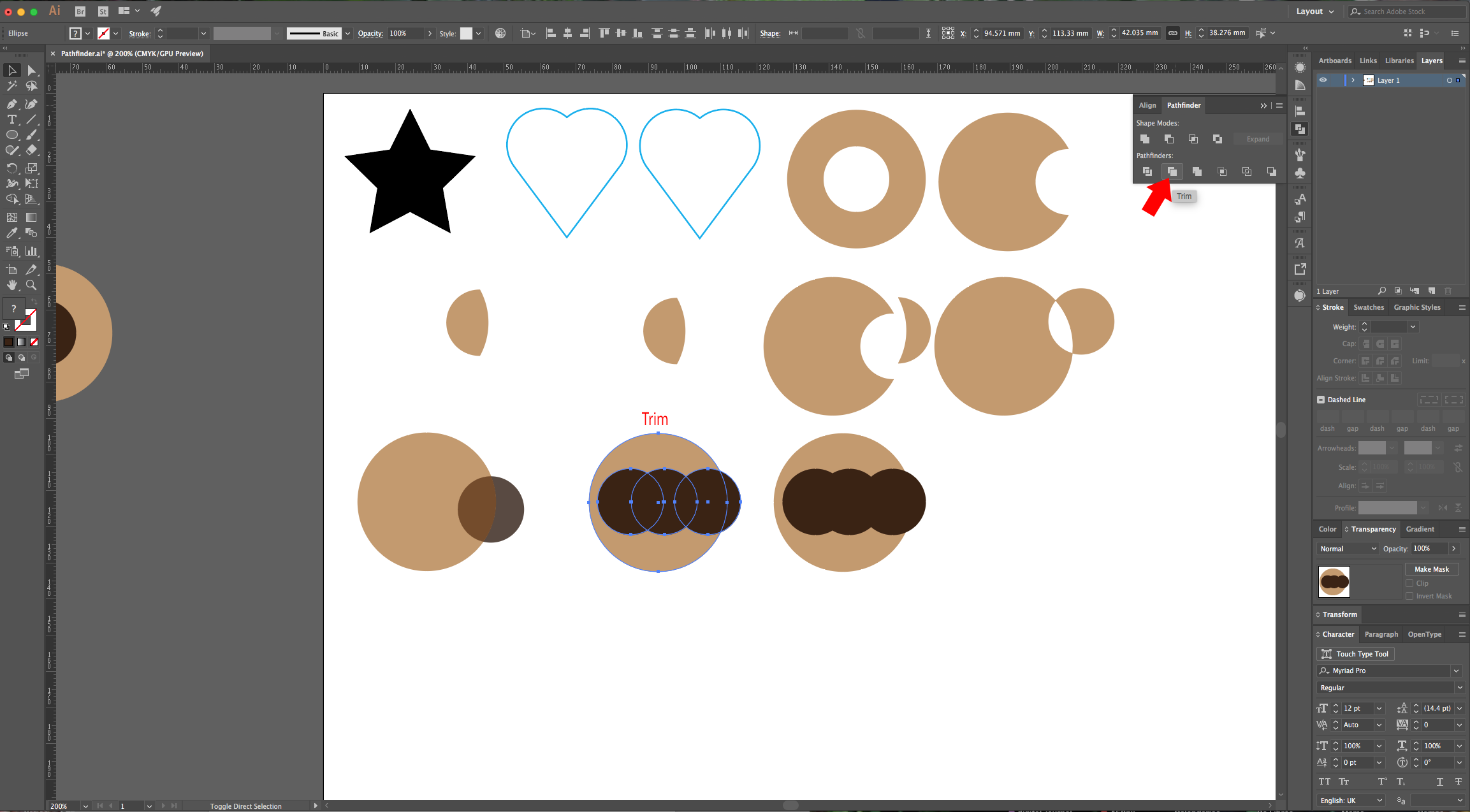
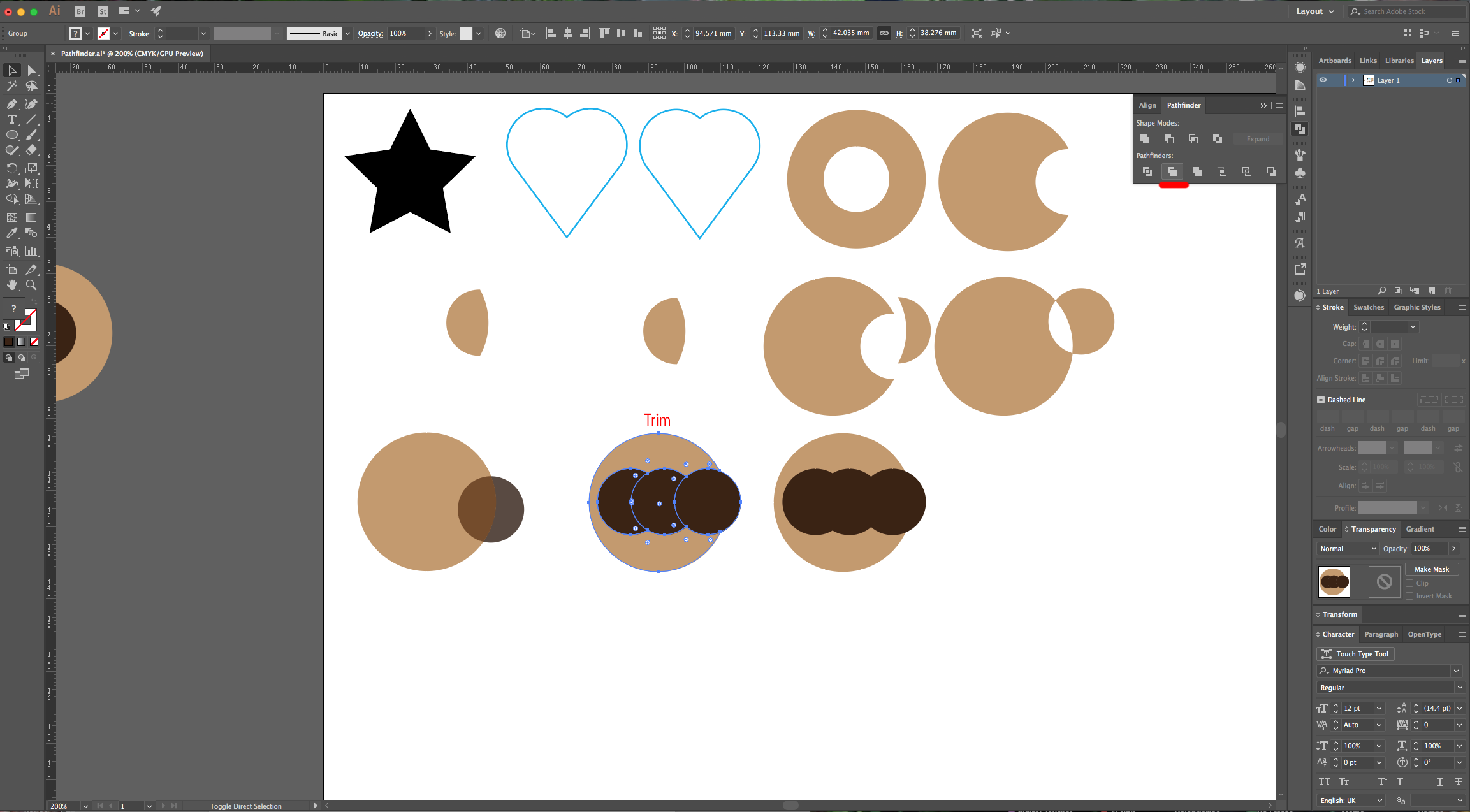
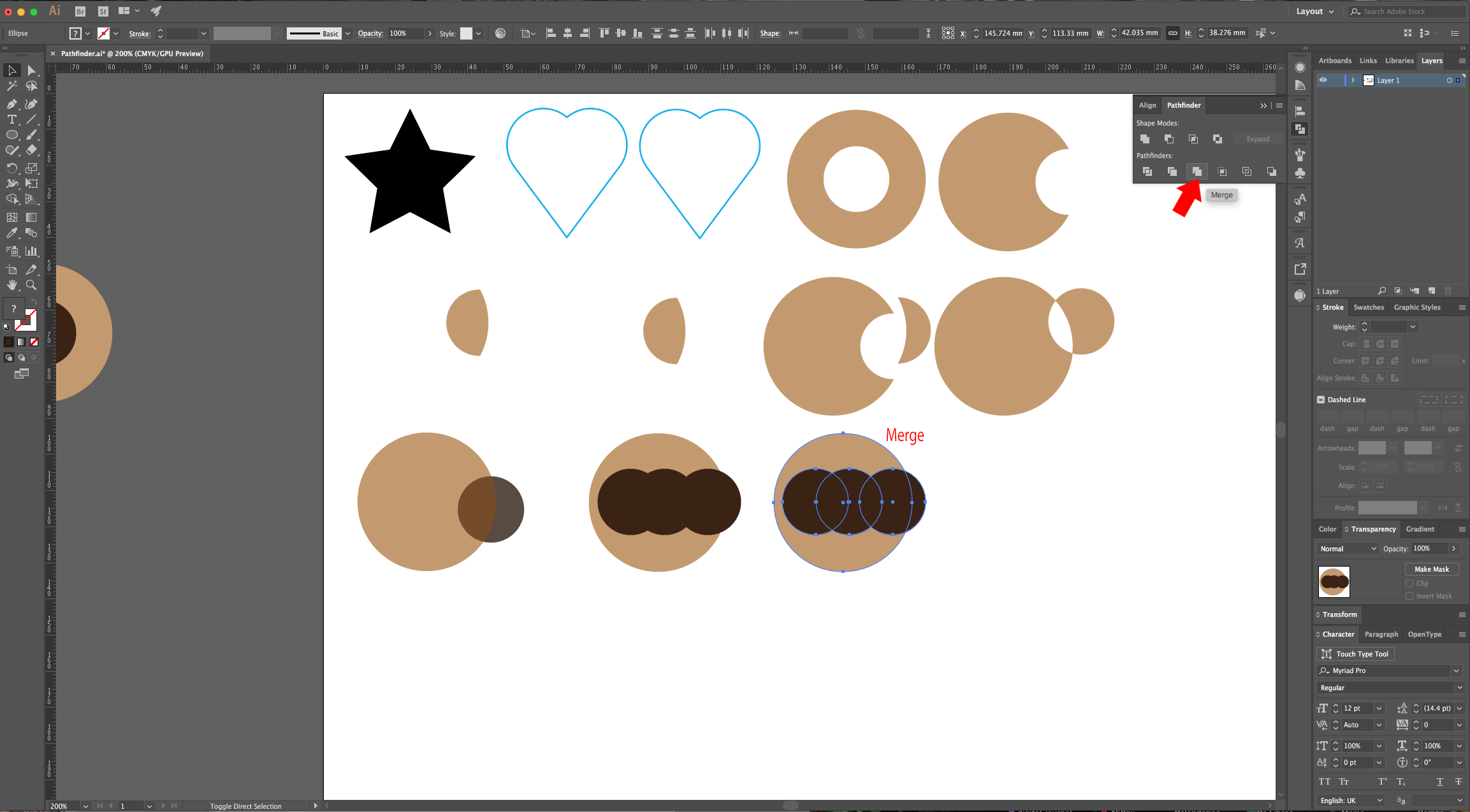
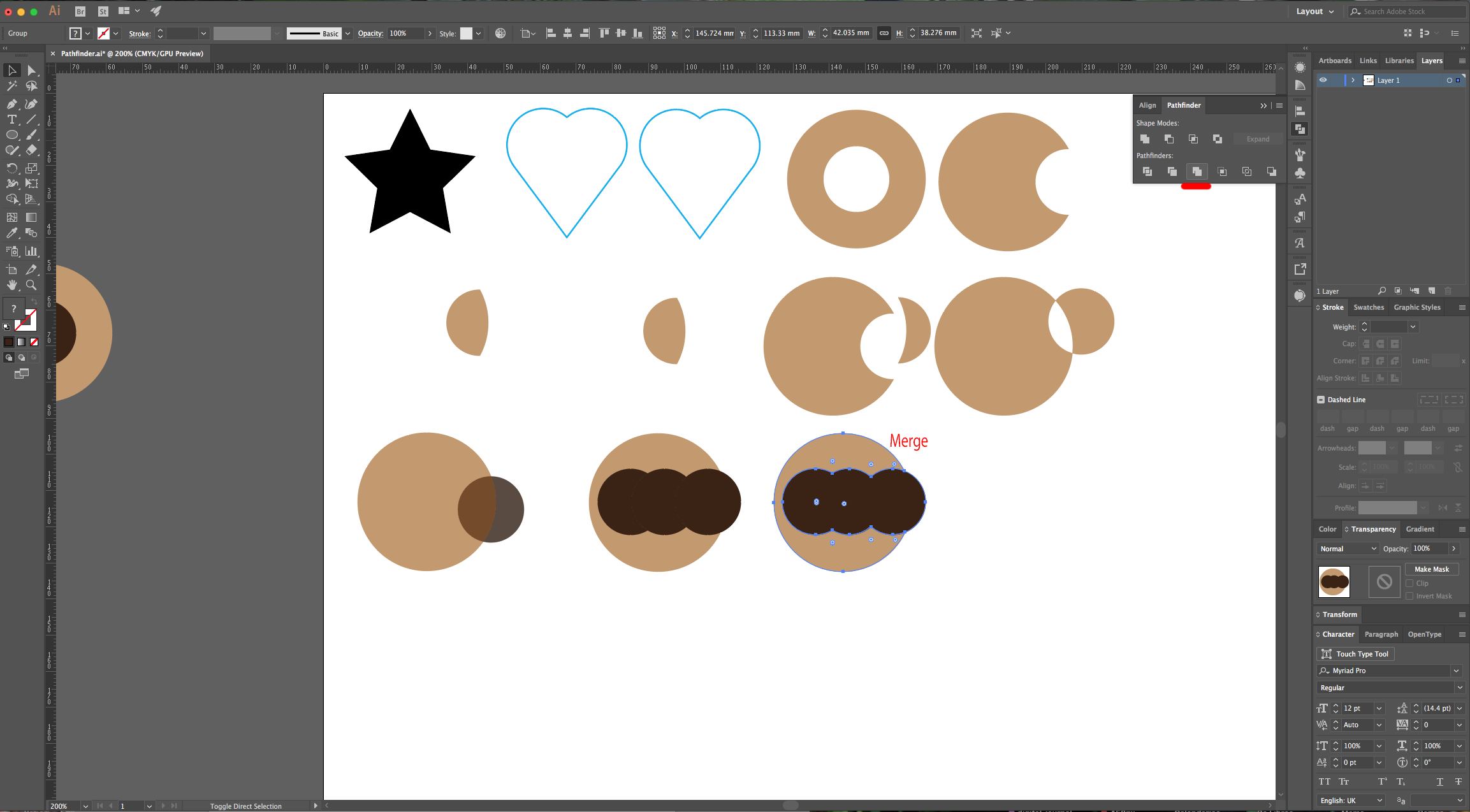
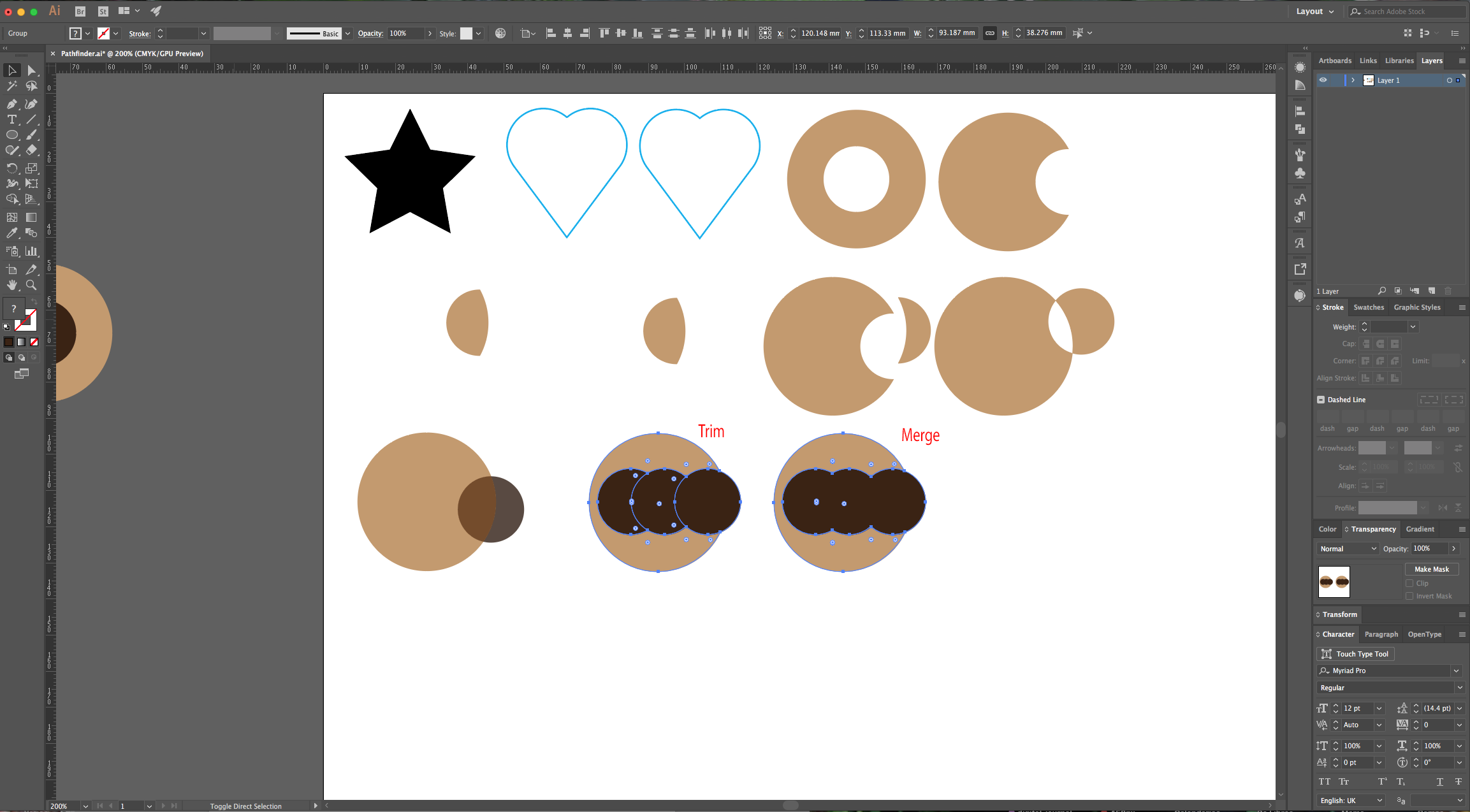
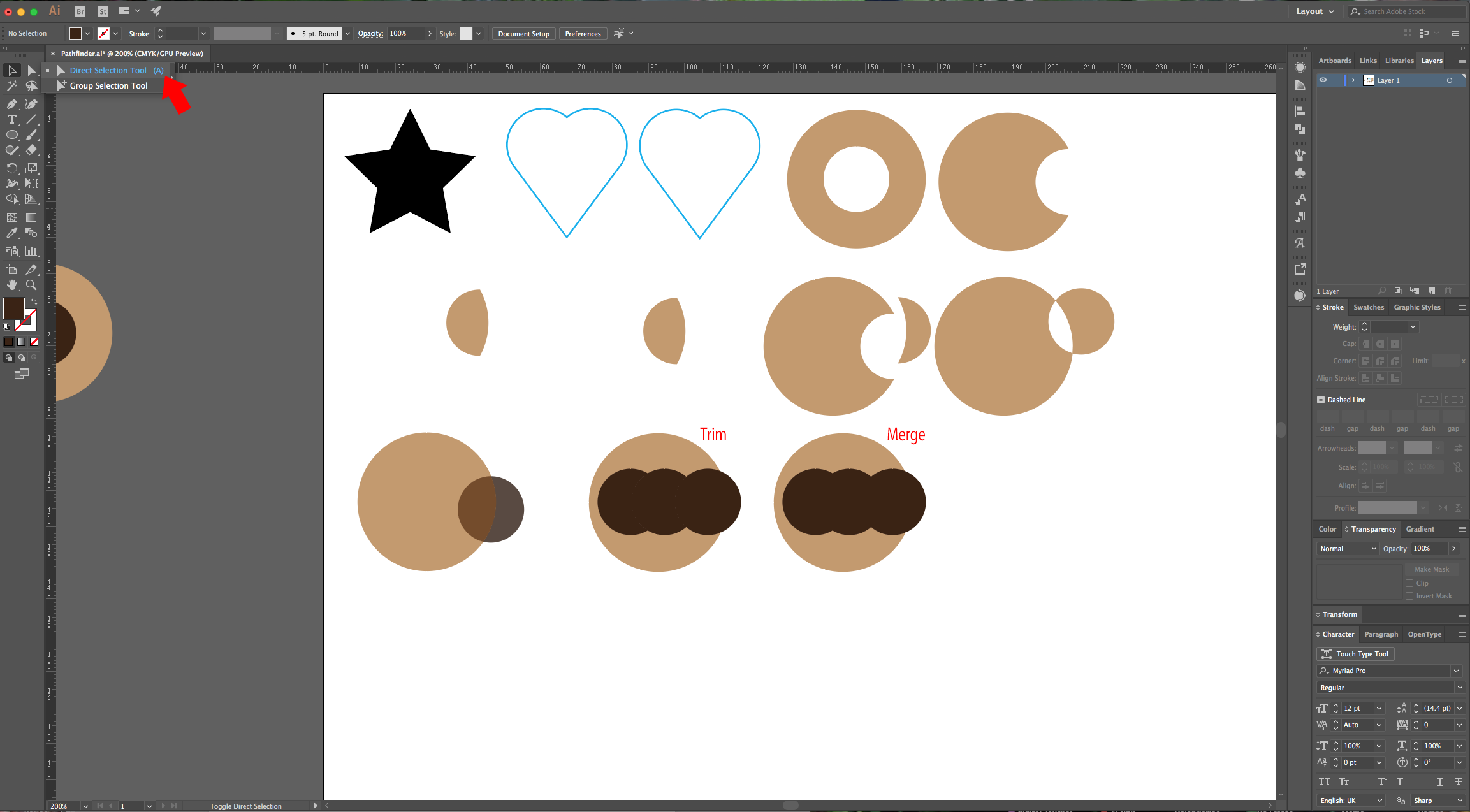
8 - Next, we have “Trim” and “Merge”, they act very similar but “Trim” will separate overlapping “Paths” even if they have the same color and “Merge” will fuse them together.







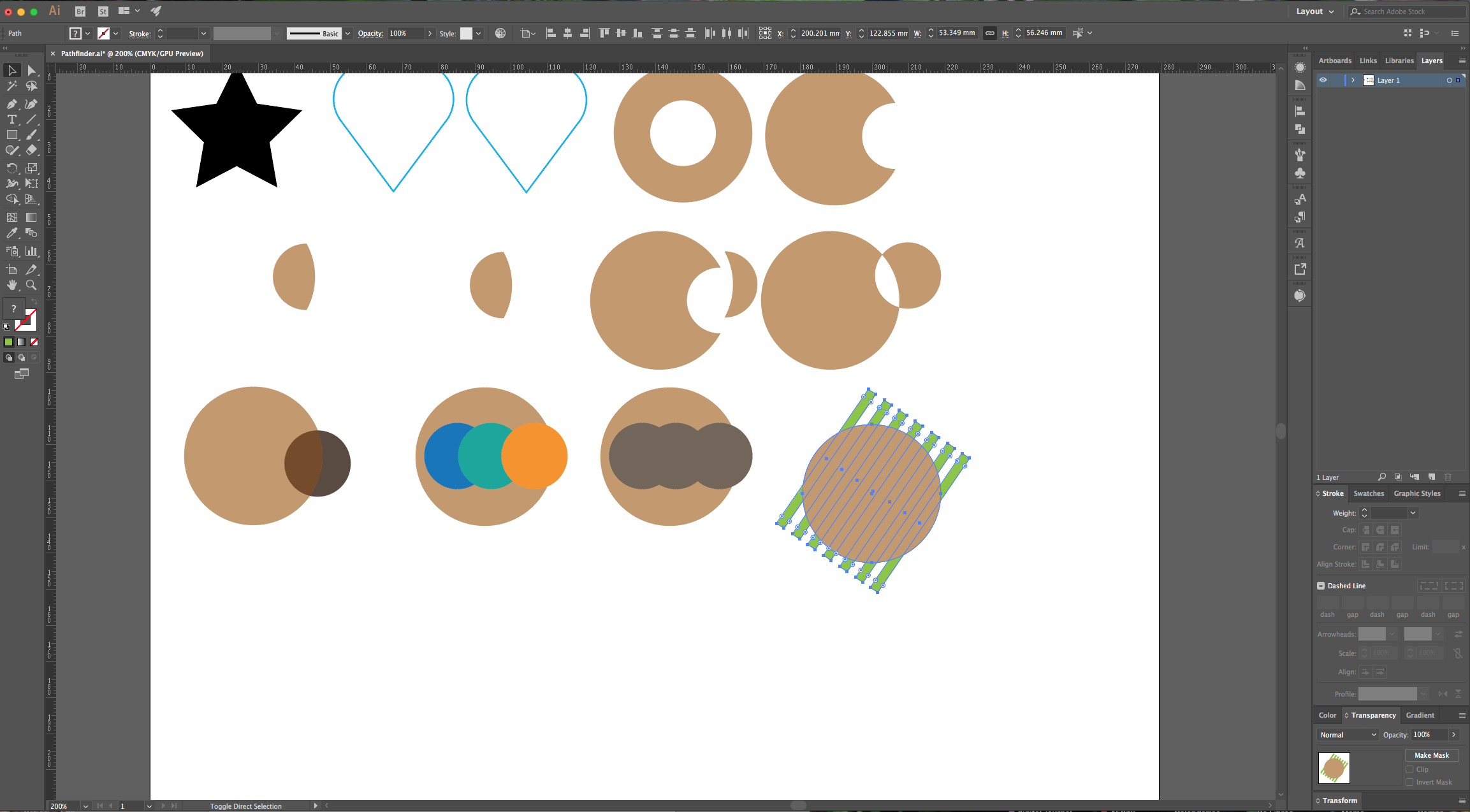
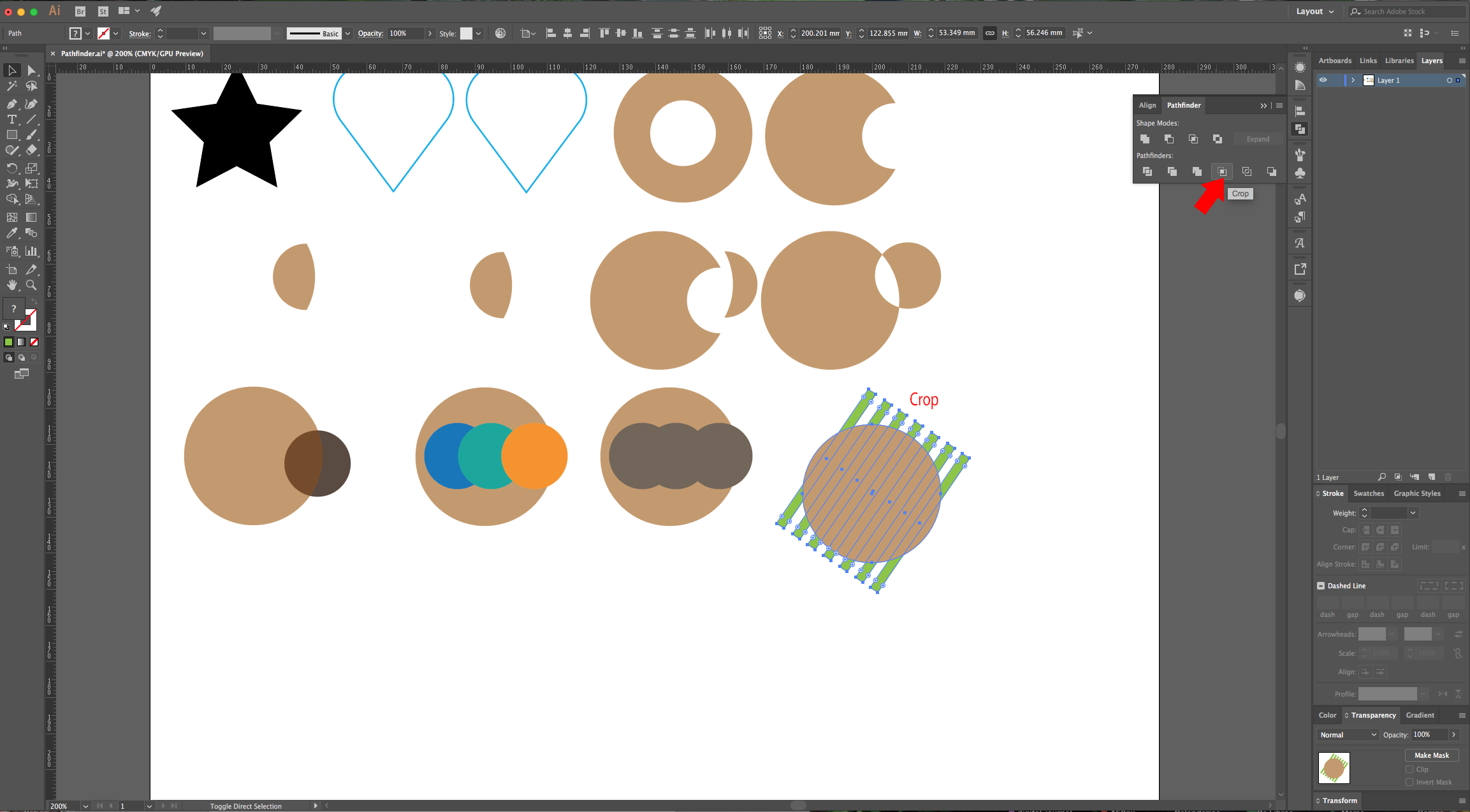
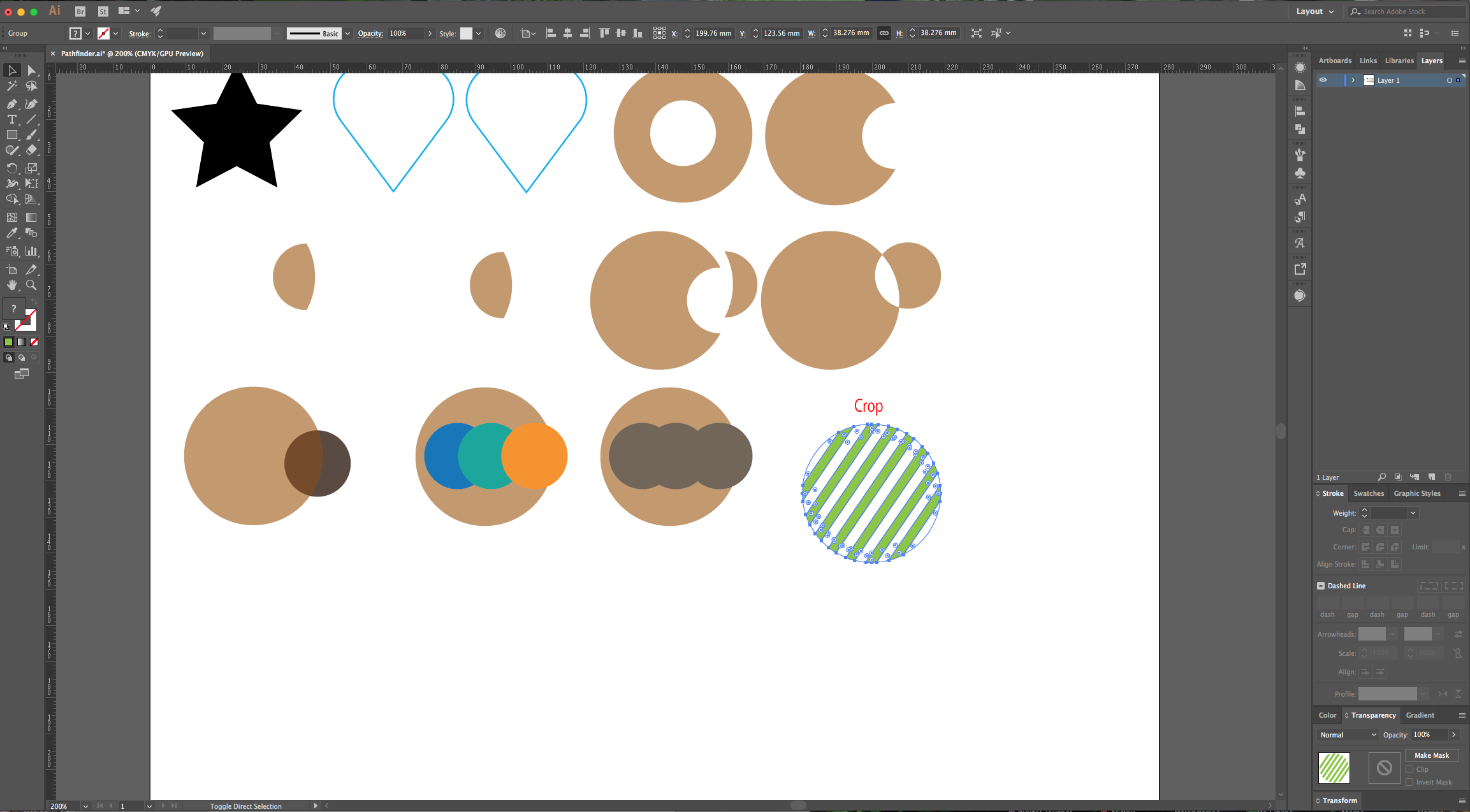
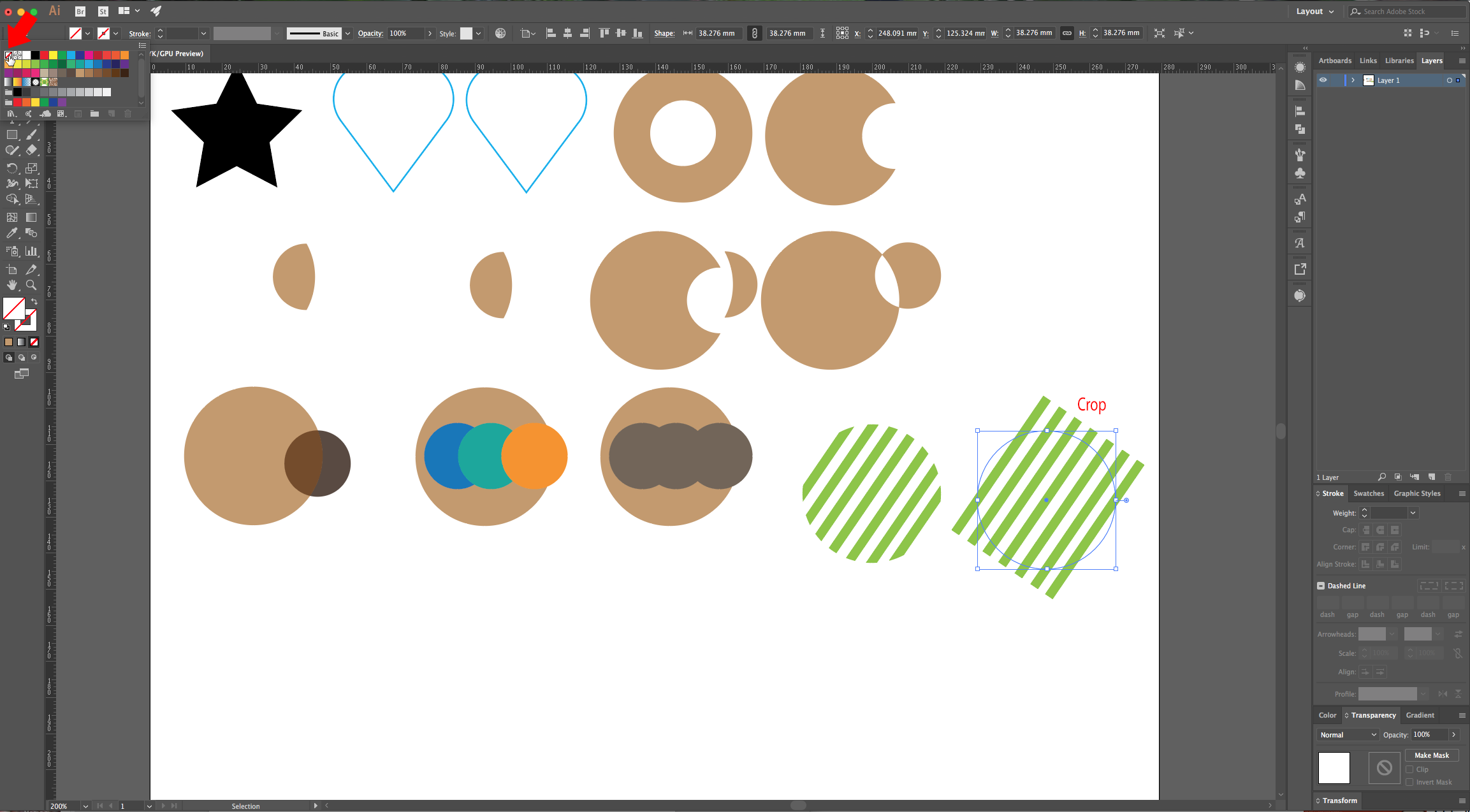
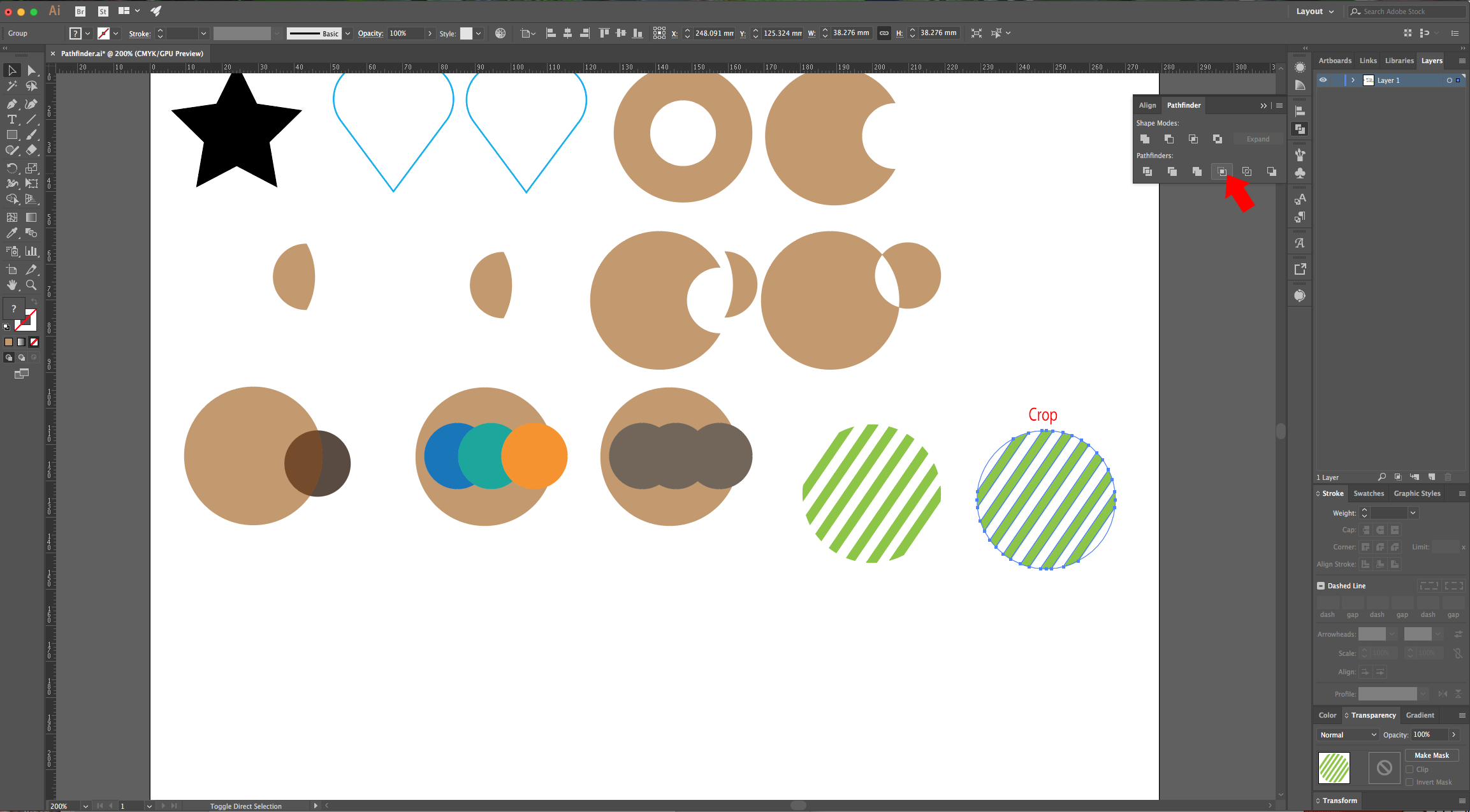
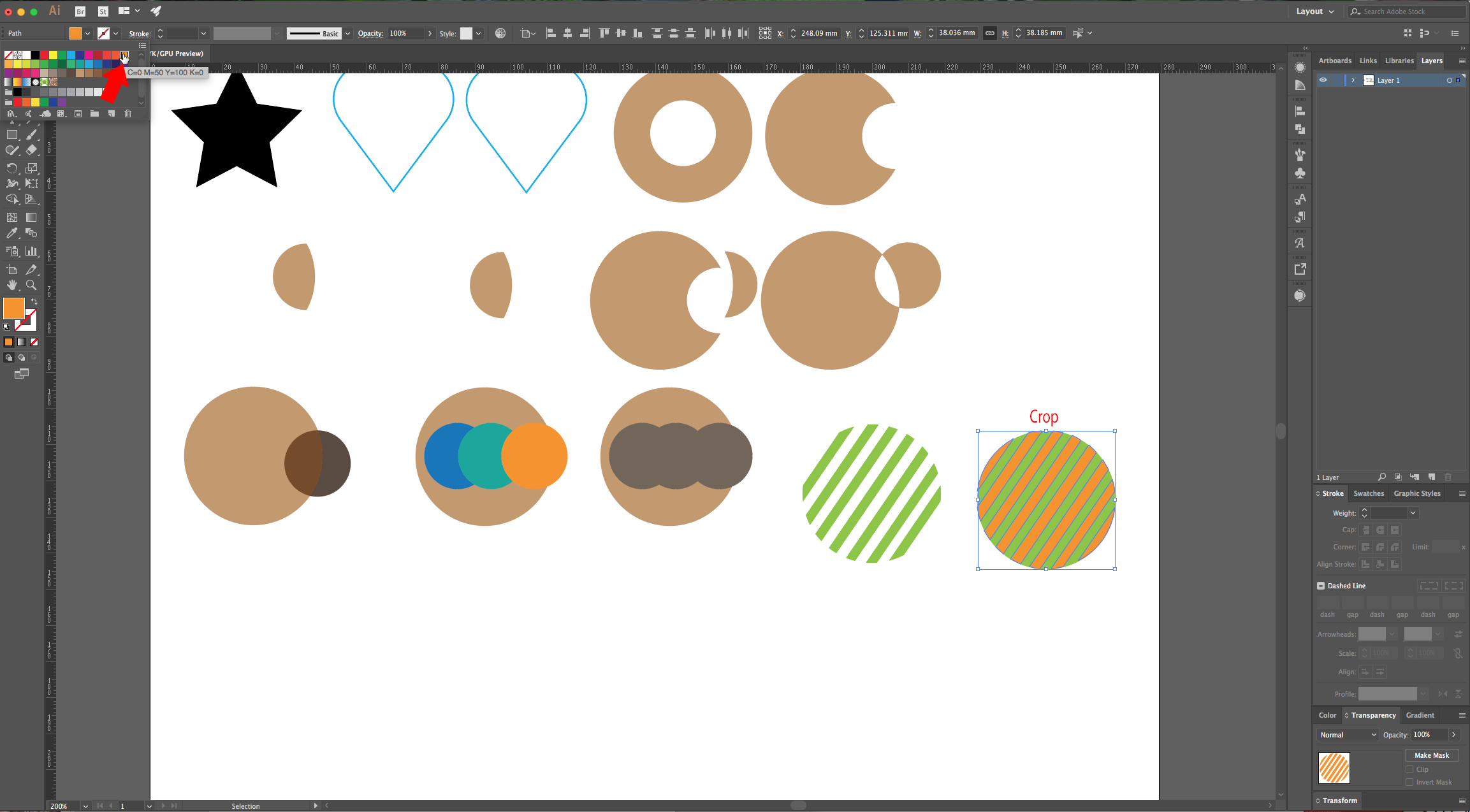
9 - “Crop” will help you cut “Paths” into a shape. Place the shape you want your “Paths” to be cut into on “Top”, it can even have “No Fill” and it still work. Take into account that it will create some “Paths” that fill the empty space.






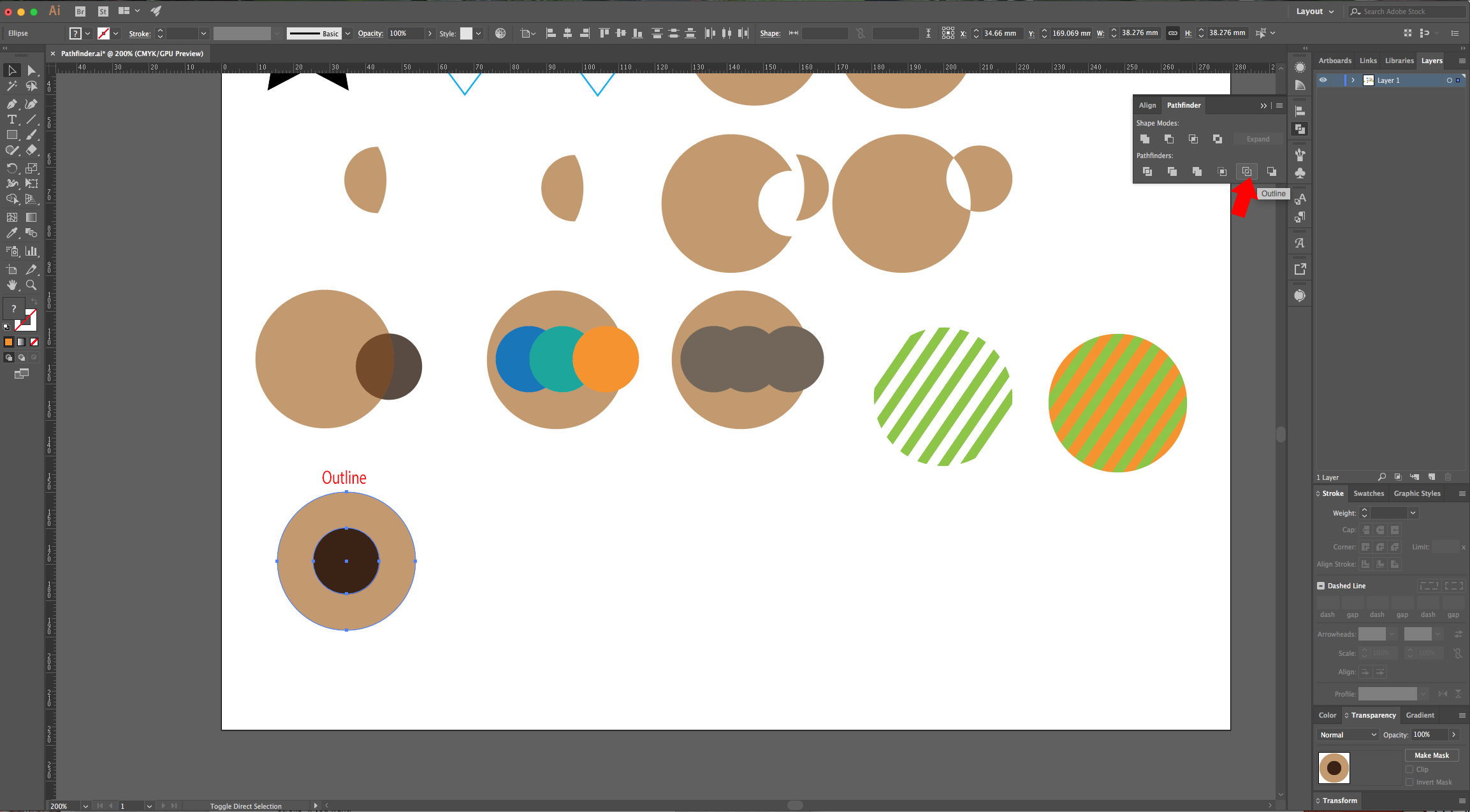
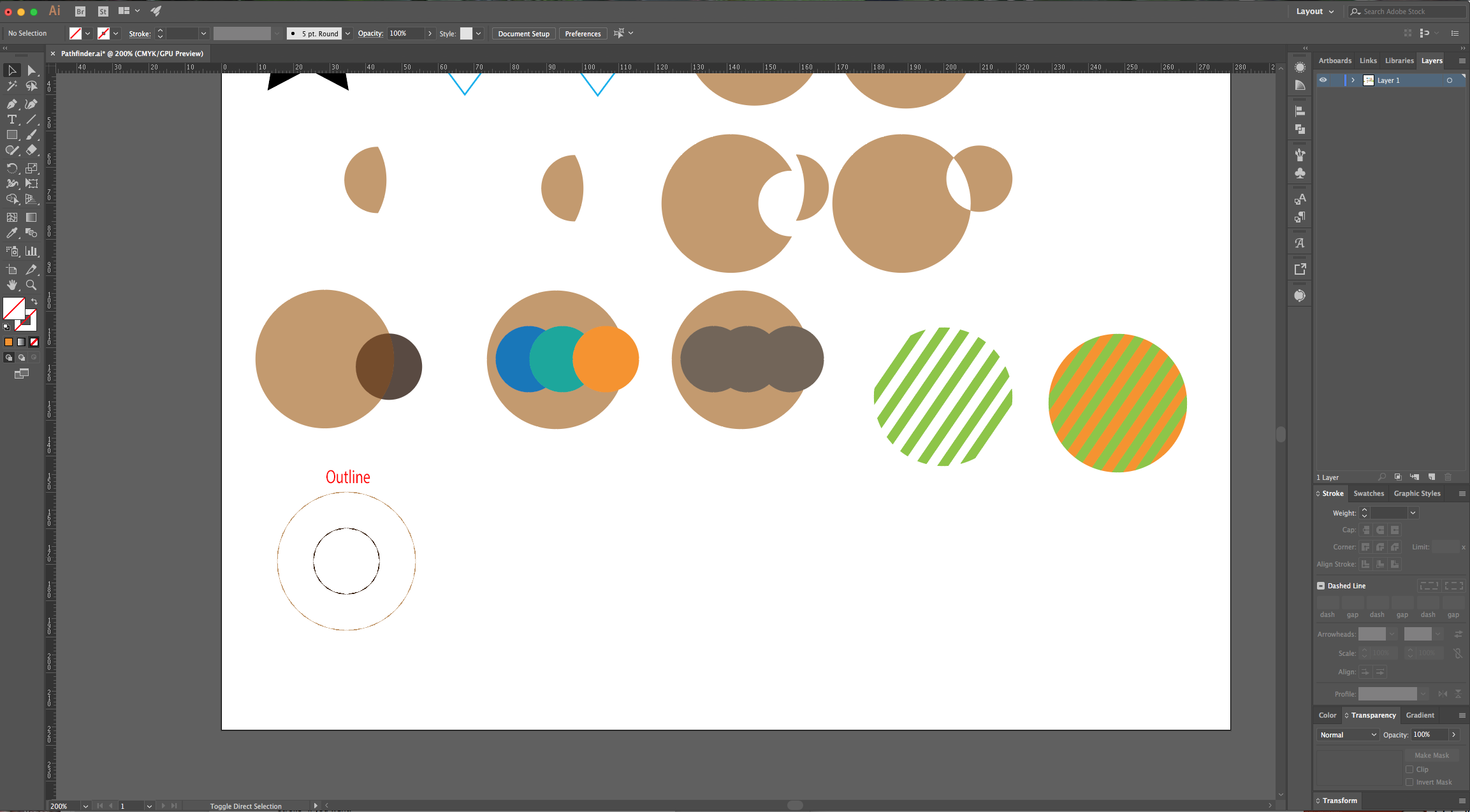
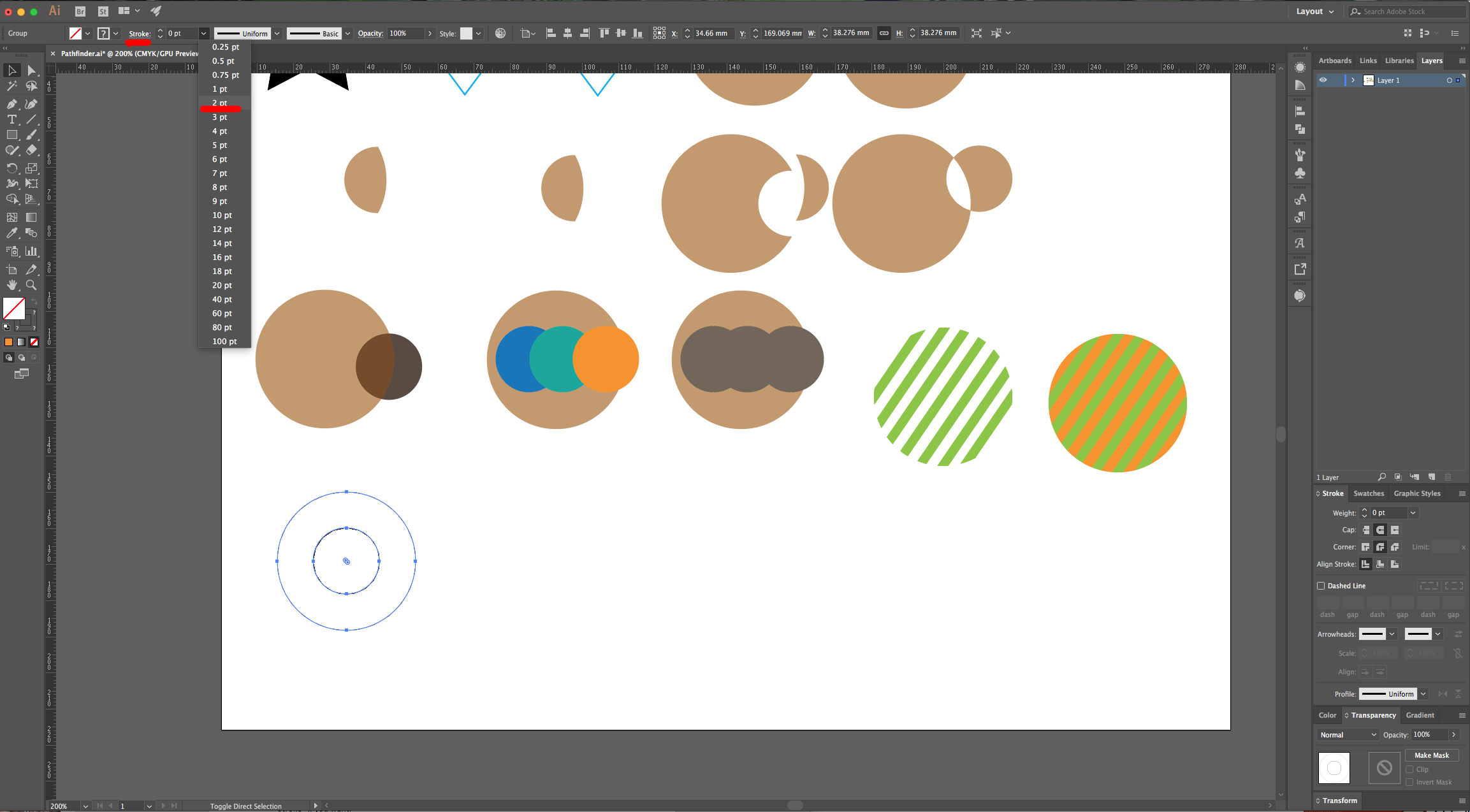
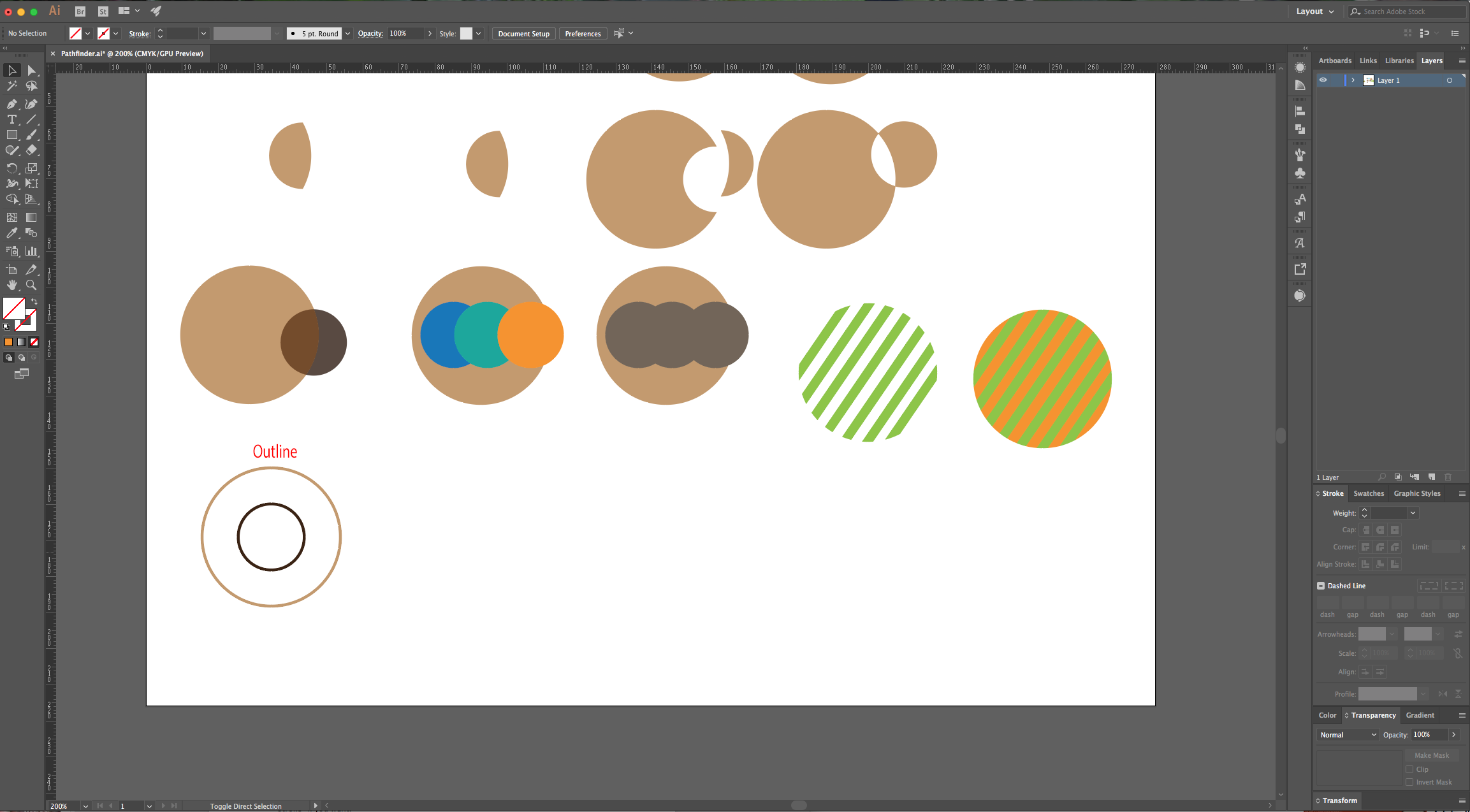
10 - “Outline” will create a very thin line around your “Shapes” but will keep the colors intact. You can increase the “Stroke” if you want.




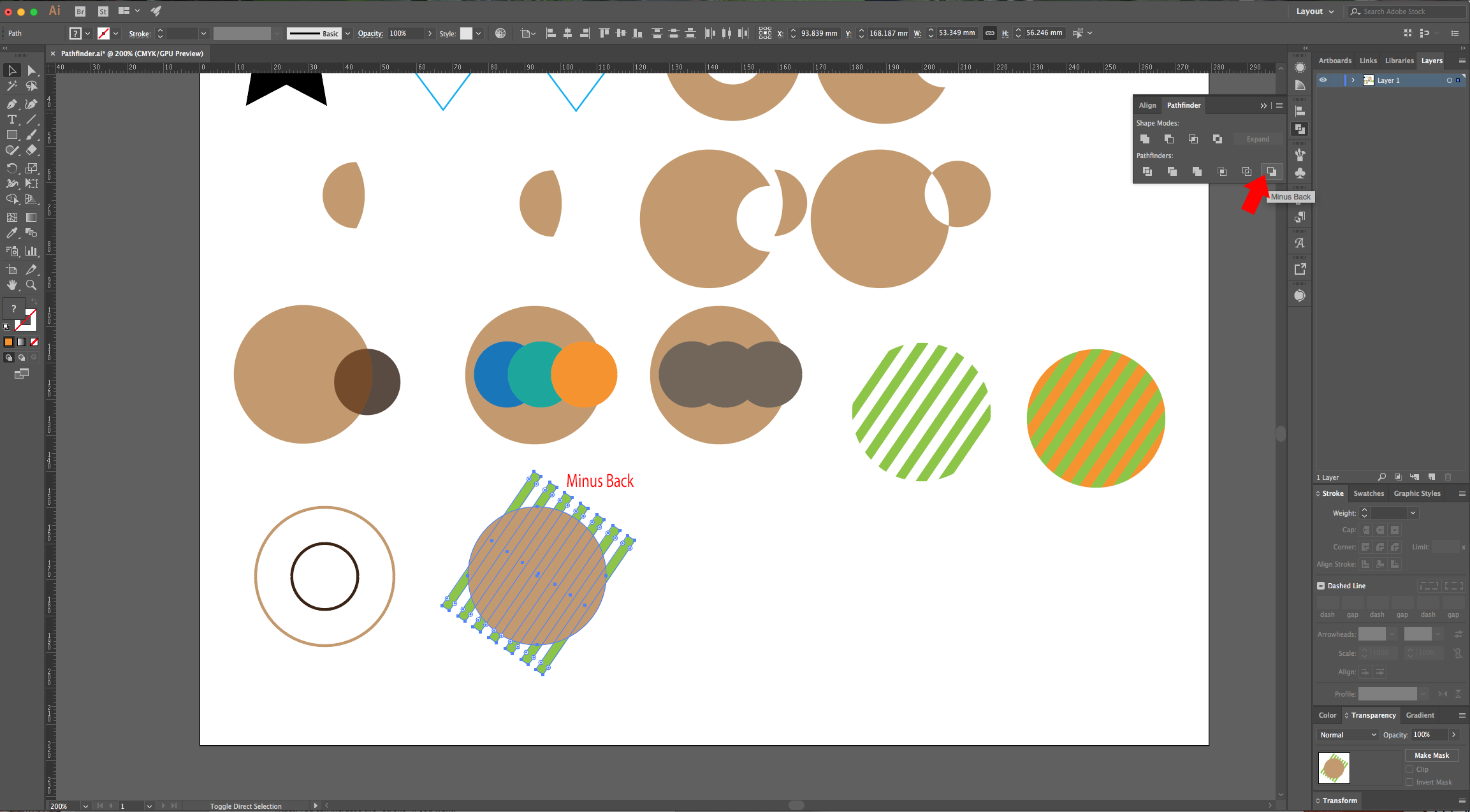
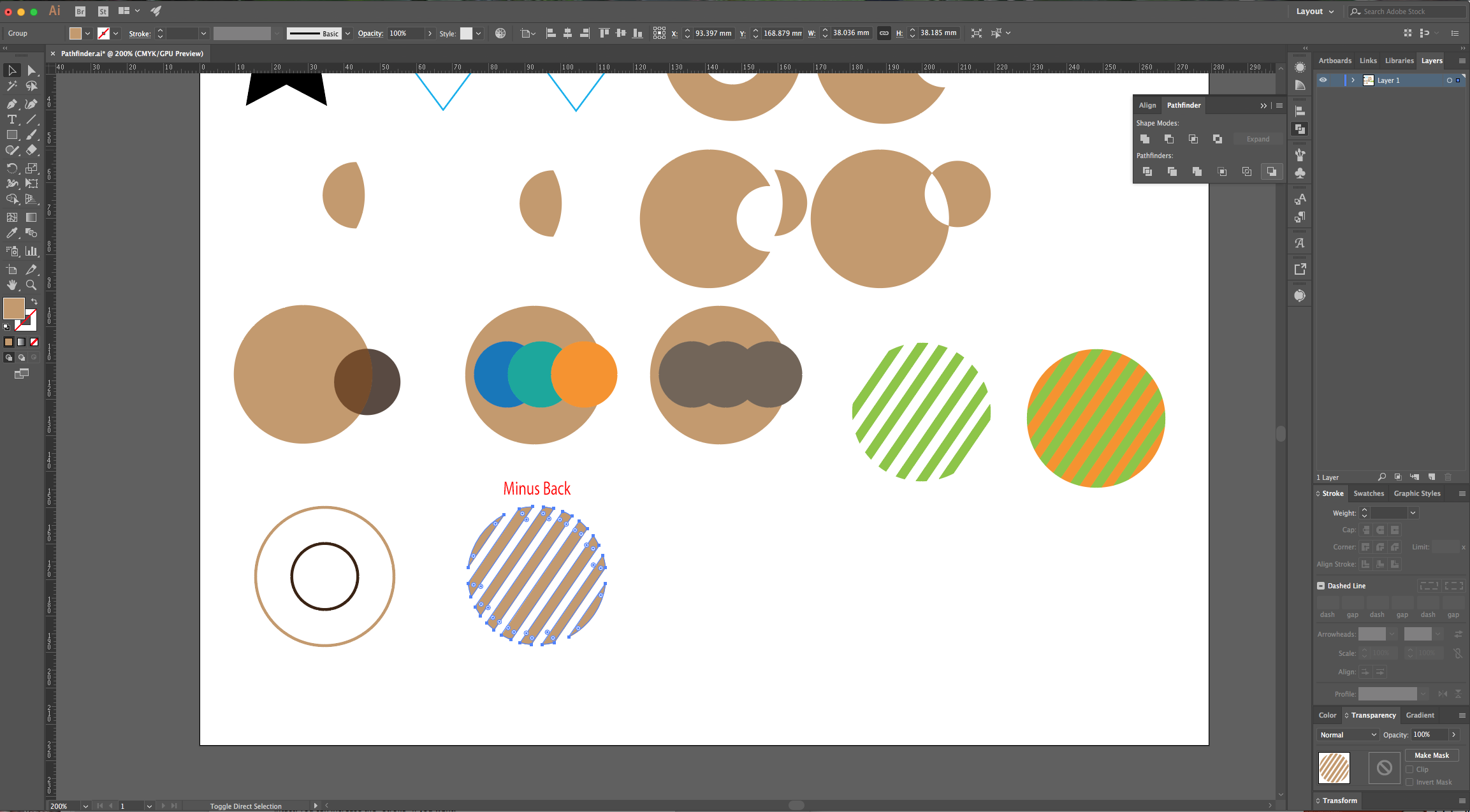
11 - Finally, “Minus Back” works very similar to “Minus Front”, but it will erase the “Path” placed behind. In this case, there will be no “Paths” created to fill the empty space.



by @lornacane
6 Related Illustrator Tutorials
Some files downloaded from Design Bundles will come with an .PNG file extension, meaning Portable Network Graphic - a versatile bitmap format which is useful as it has a transparent background.Adobe Illustrator is the Industry's leading Vector editing software. It's widespread usage in the professional market and backwards-compatibility is ...
1 - In Illustrator, create a “New Document”.2 - Select the “Line Segment Tool” (\) and draw a 15 cm long line on the top part of your document. Hold the “Shift” key to make sure the line is straight, use Black as “Stroke” color. Leave the “Weight” at 1 pt.3 - Select The “...
1 - Open Adobe Illustrator.2 - Create a New Document or open an existing one.3 - (Optional) Go to View > Rulers > Show Rulers or click Command/Control + R to turn on page rulers.3a - (Optional) Click and drag on the rulers to place a Guide on your desired ...
The pathfinder tools are really useful to design unique and custom shapes. Within the Pathfinder Panel, you have 4 Shape Modes and 6 Pathfinders. Shape Modes will create new shapes with the selected/overlapping shapes, whereas pathfinders will break/change existing paths.In this tutorial we will cover all of the Pathfinder ...
1 - Create your shape. In this case we are going to draw a simple rounded petal flower so we are making a circular shape using the "Elipse" tool from the Toolbox and holding the "Shift" key while doing it to get a perfect circle. Give it the fill and/or ...
Removing backgrounds from images can be one of the most time-consuming parts of design work, especially if you’re doing it manually in software like Photoshop or other editing tools. Whether you’re preparing product photos, portraits, or design elements for your creative projects, clean background removal is essential for ...

 All your Font Needs
All your Font Needs



