- By Design Bundles
- 6 Mins
- Illustrator Tutorials
How to Create Waves and Zig Zag in Illustrator

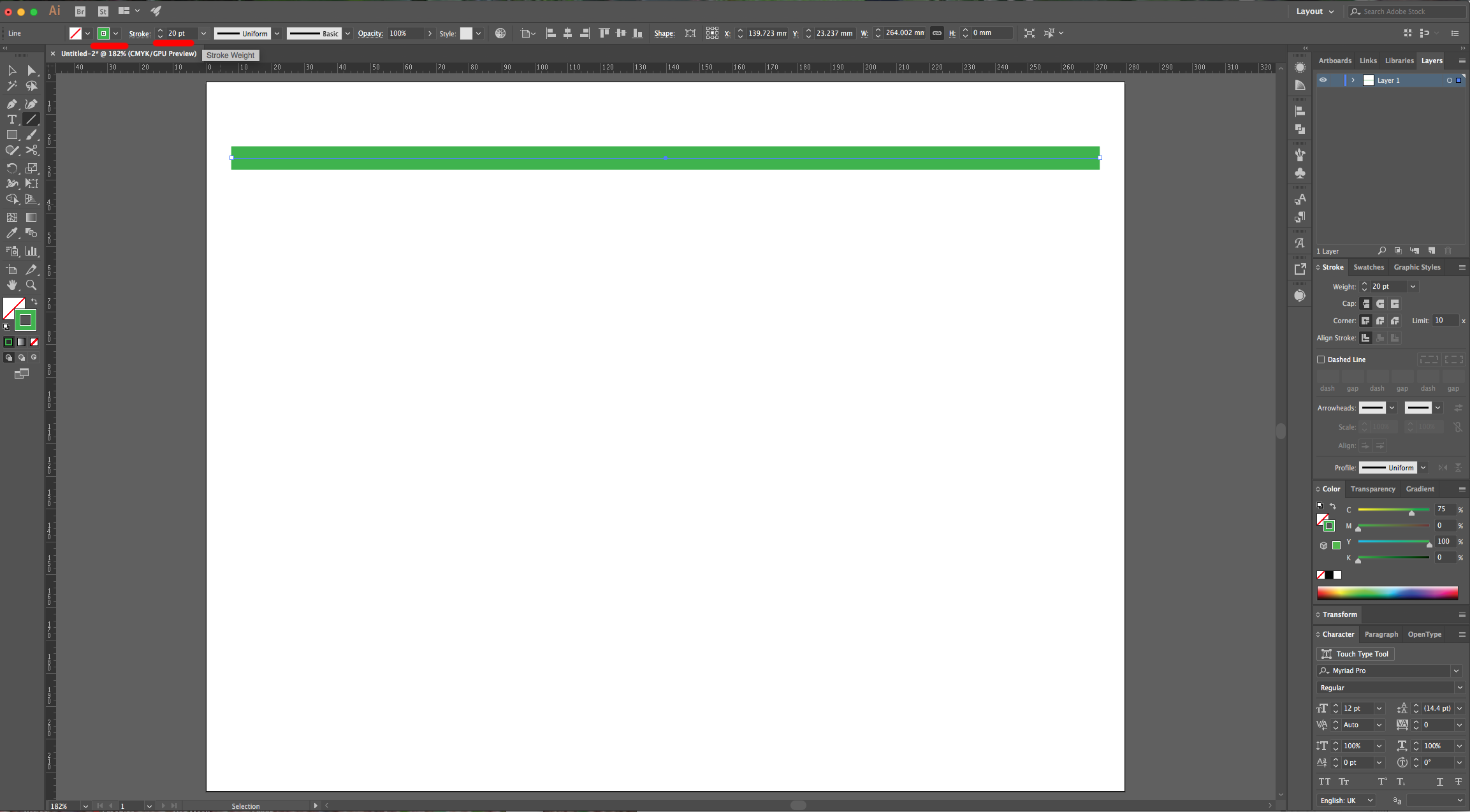
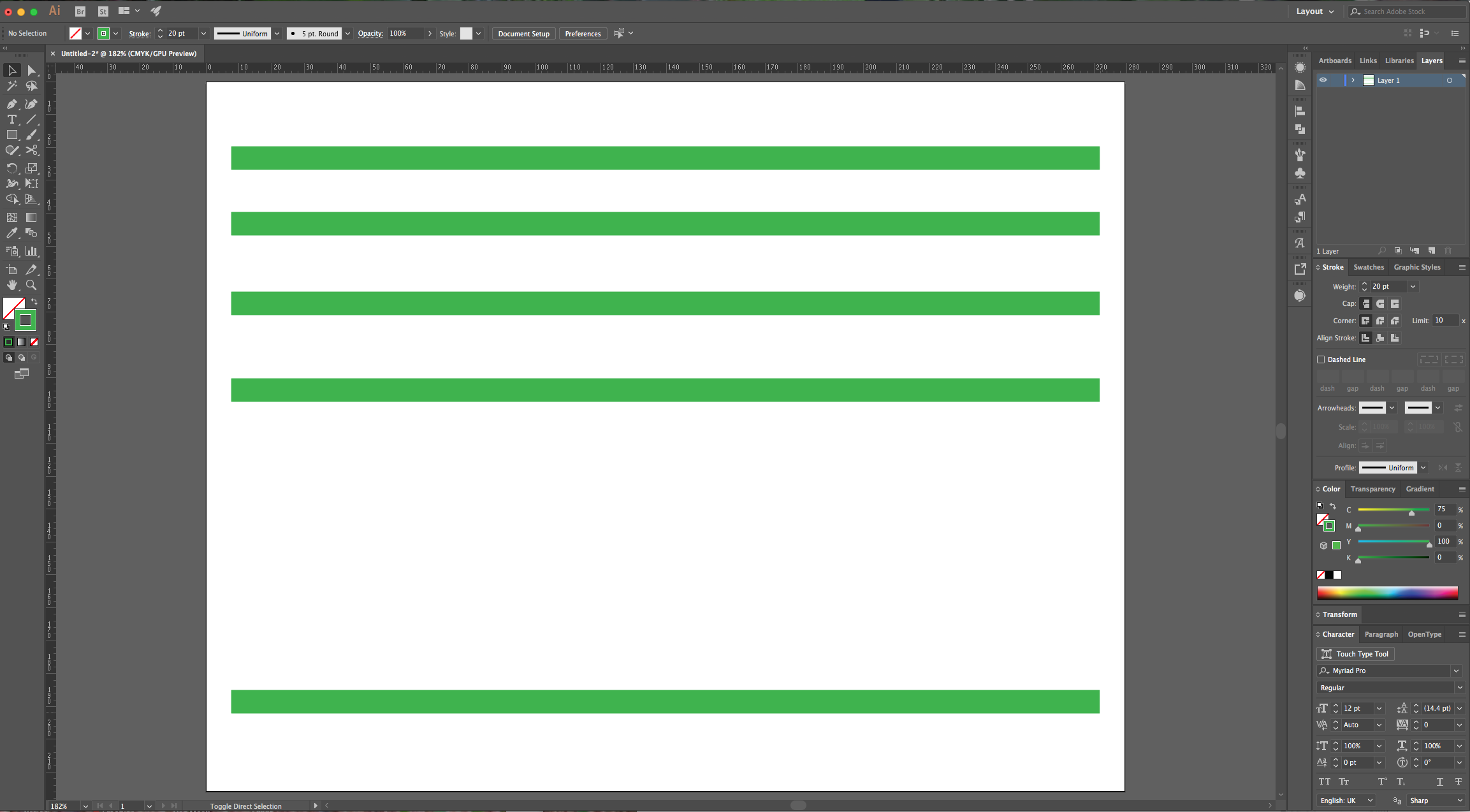
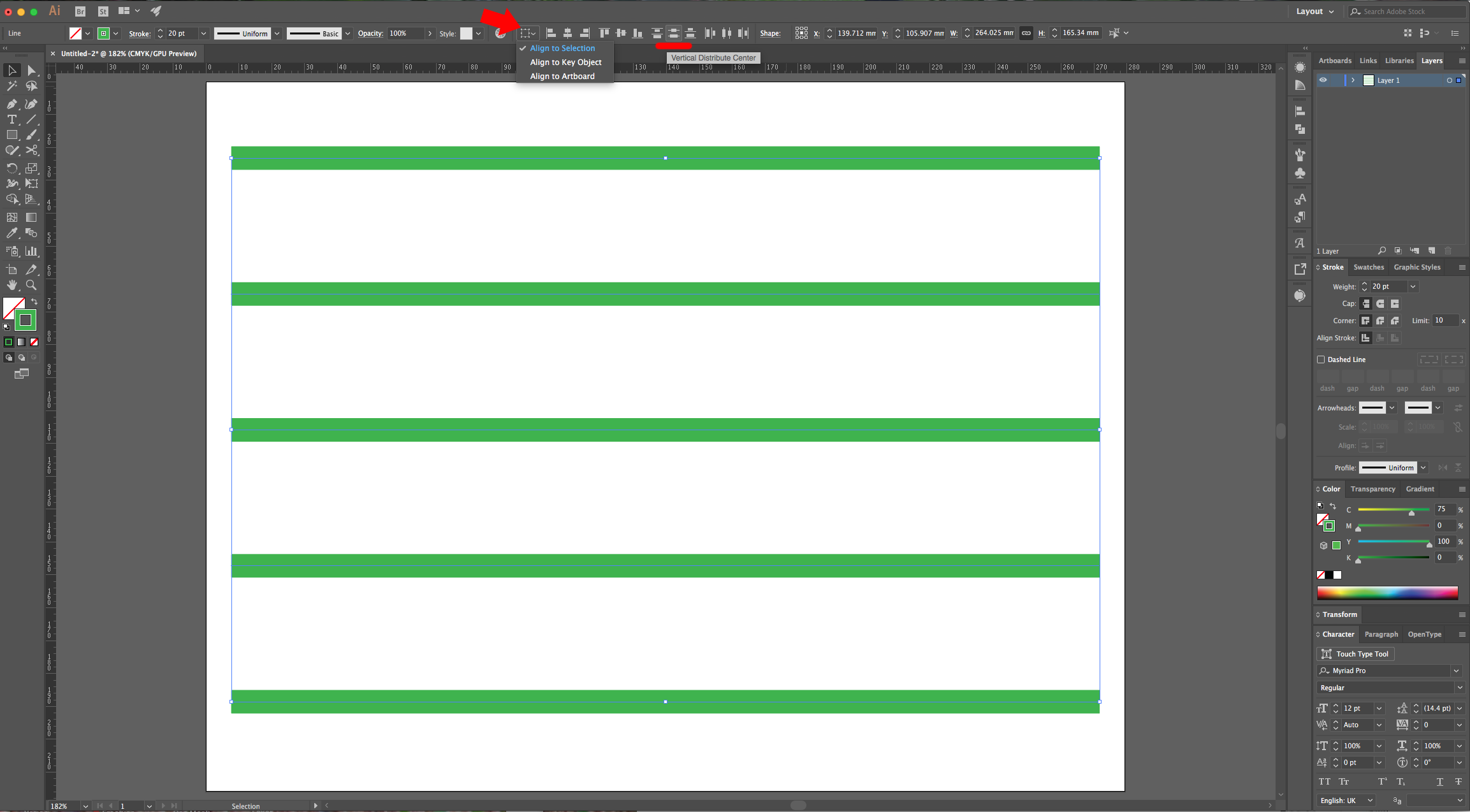
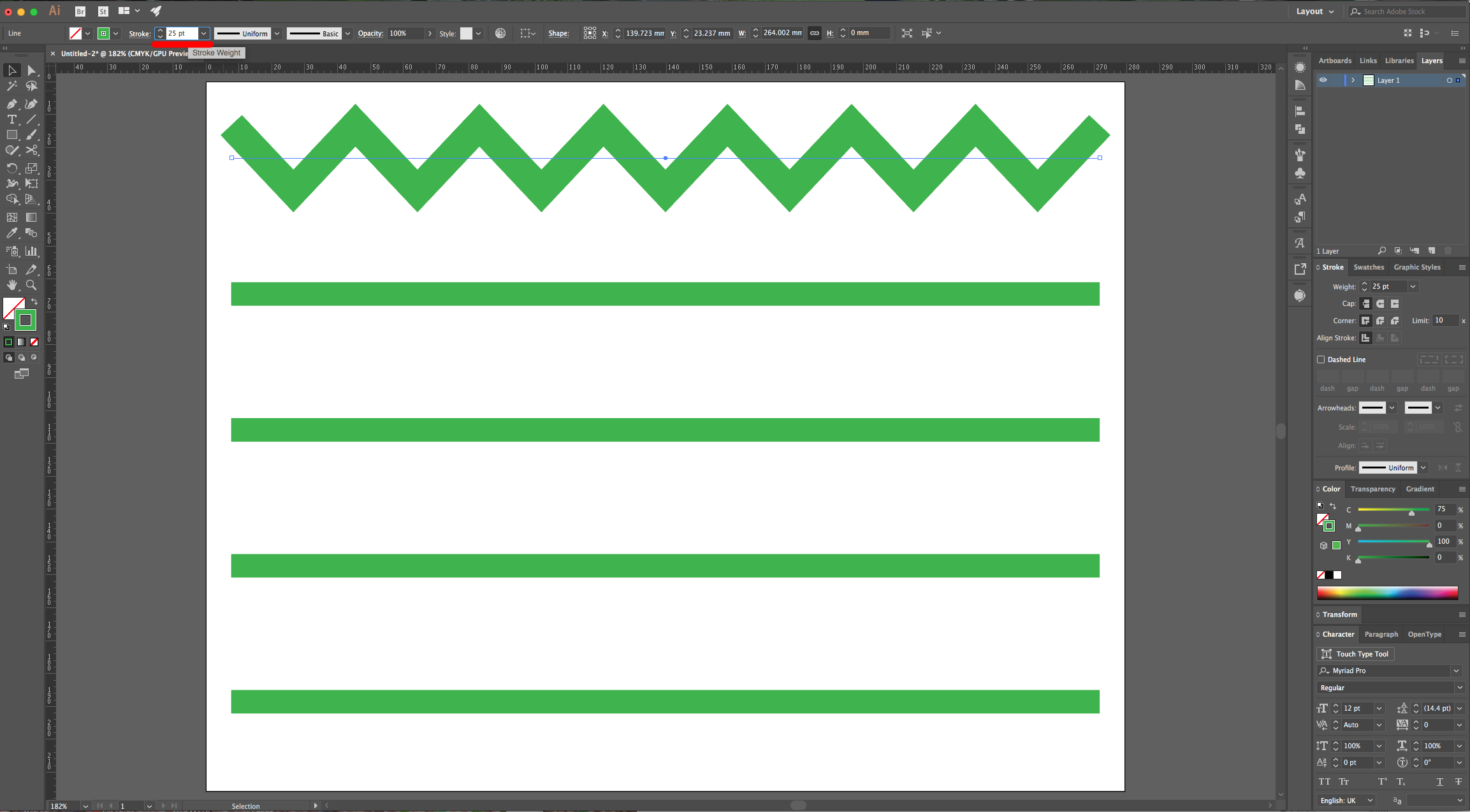
2 - With the “Line Segment Tool” (\), draw a line on the top part of your document from side to side. Change the “Stroke Weight” to about 20 pt and fill it with the color of your choice. With your line still selected, hold the Alt/Option and Shift keys while dragging downwards to duplicate it. Repeat this other two or three times. Place the last one at the bottom of the Document, then select all your lines and using “Align to Selection” click on “Vertical Distribute Center” from the Top Menu.





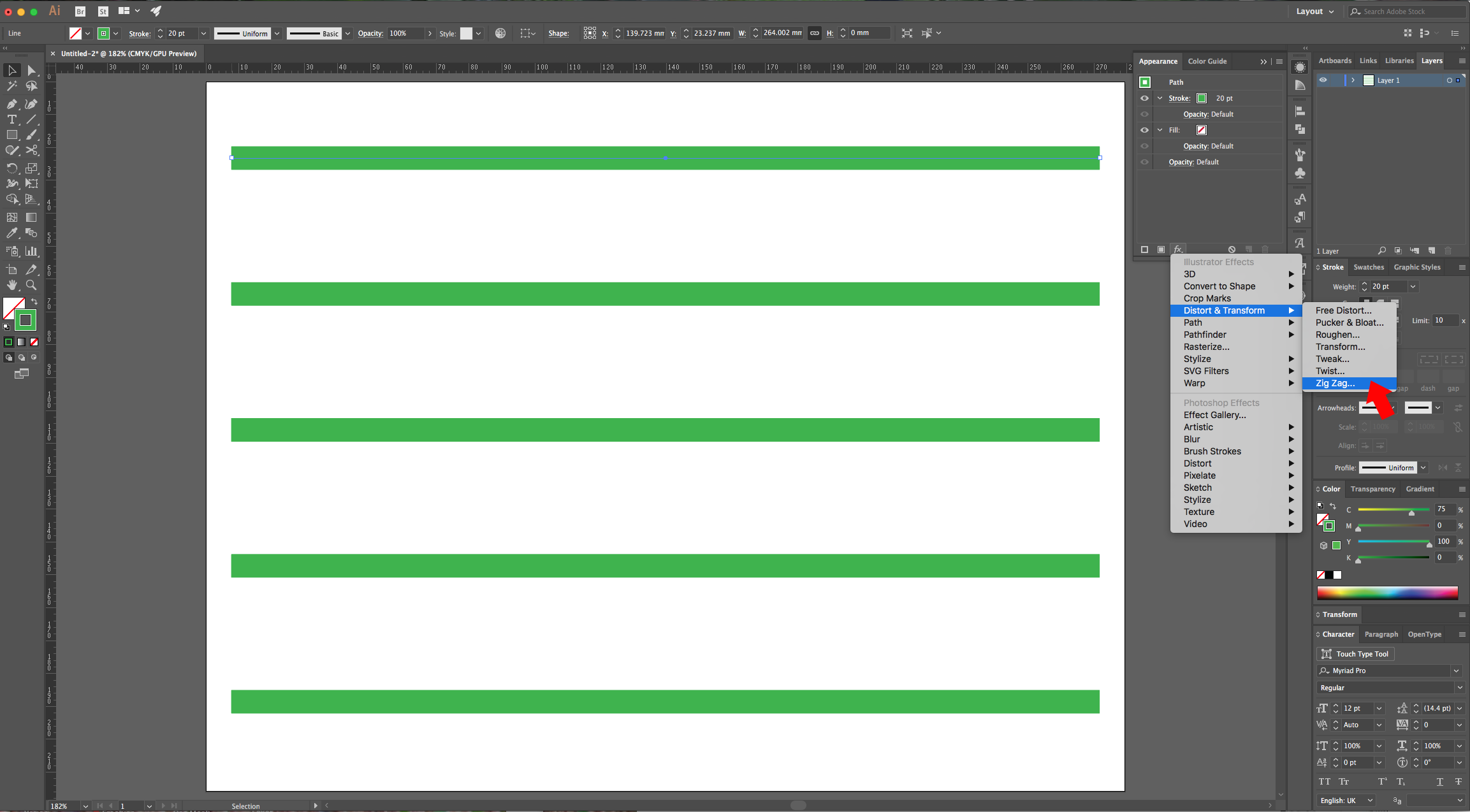
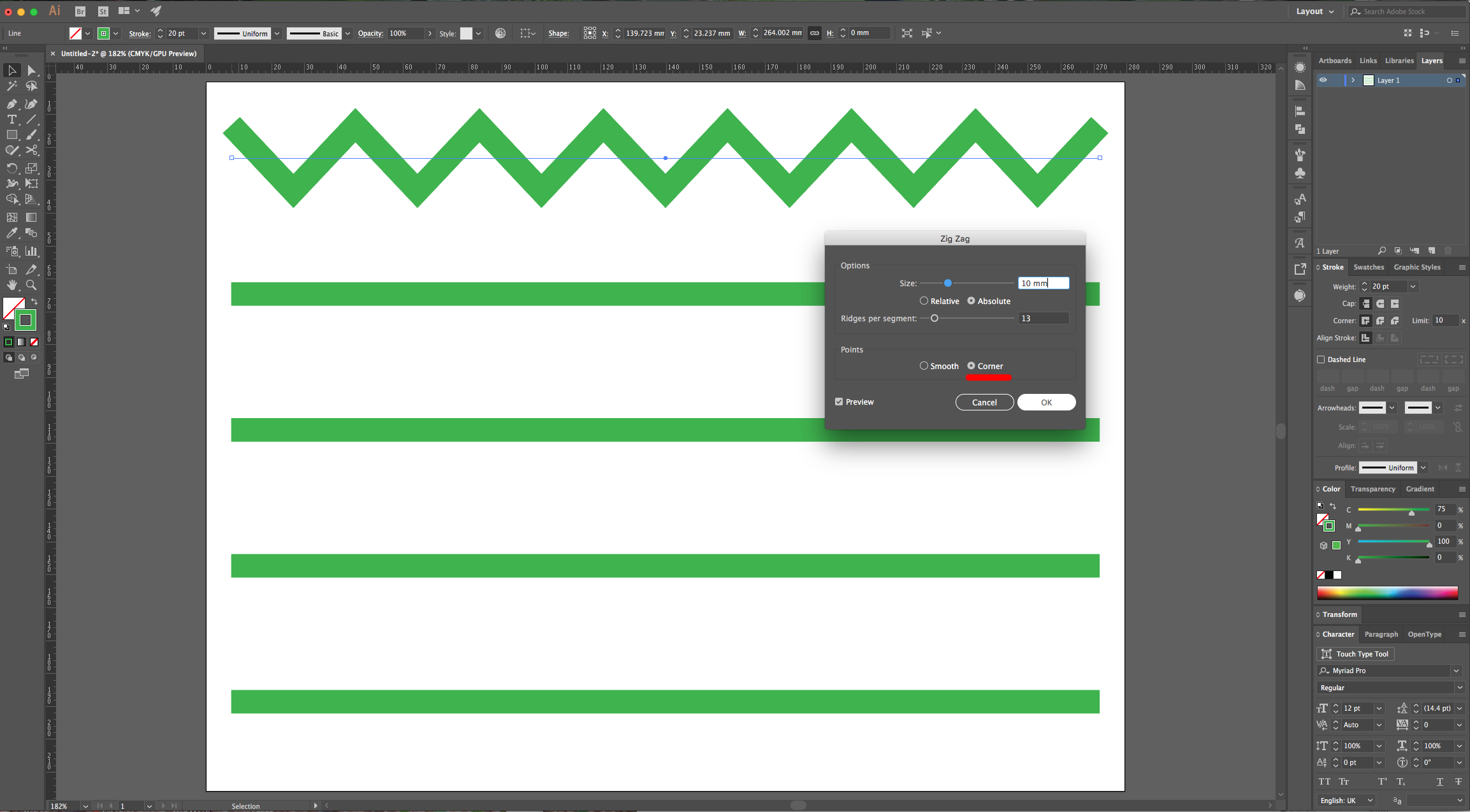
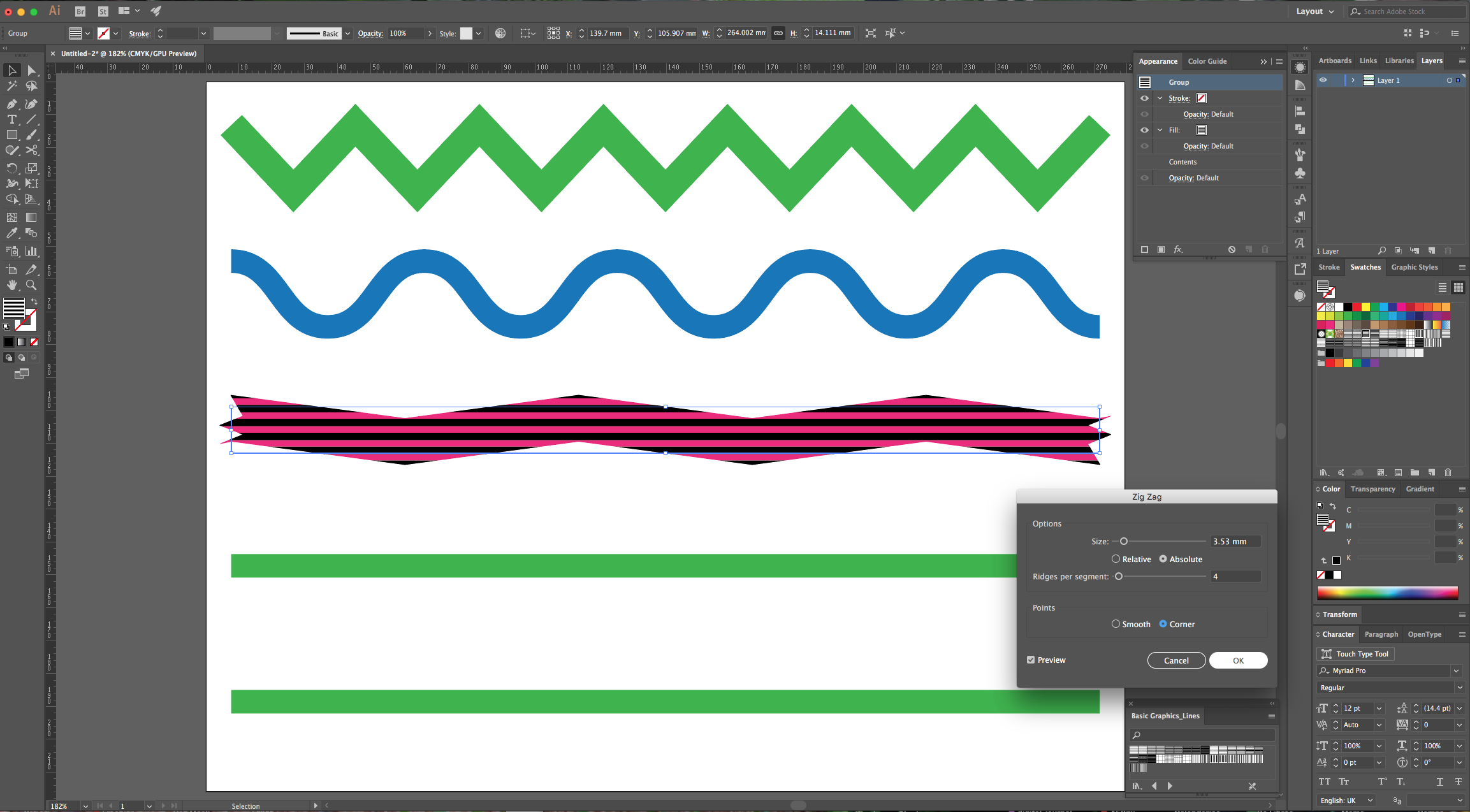
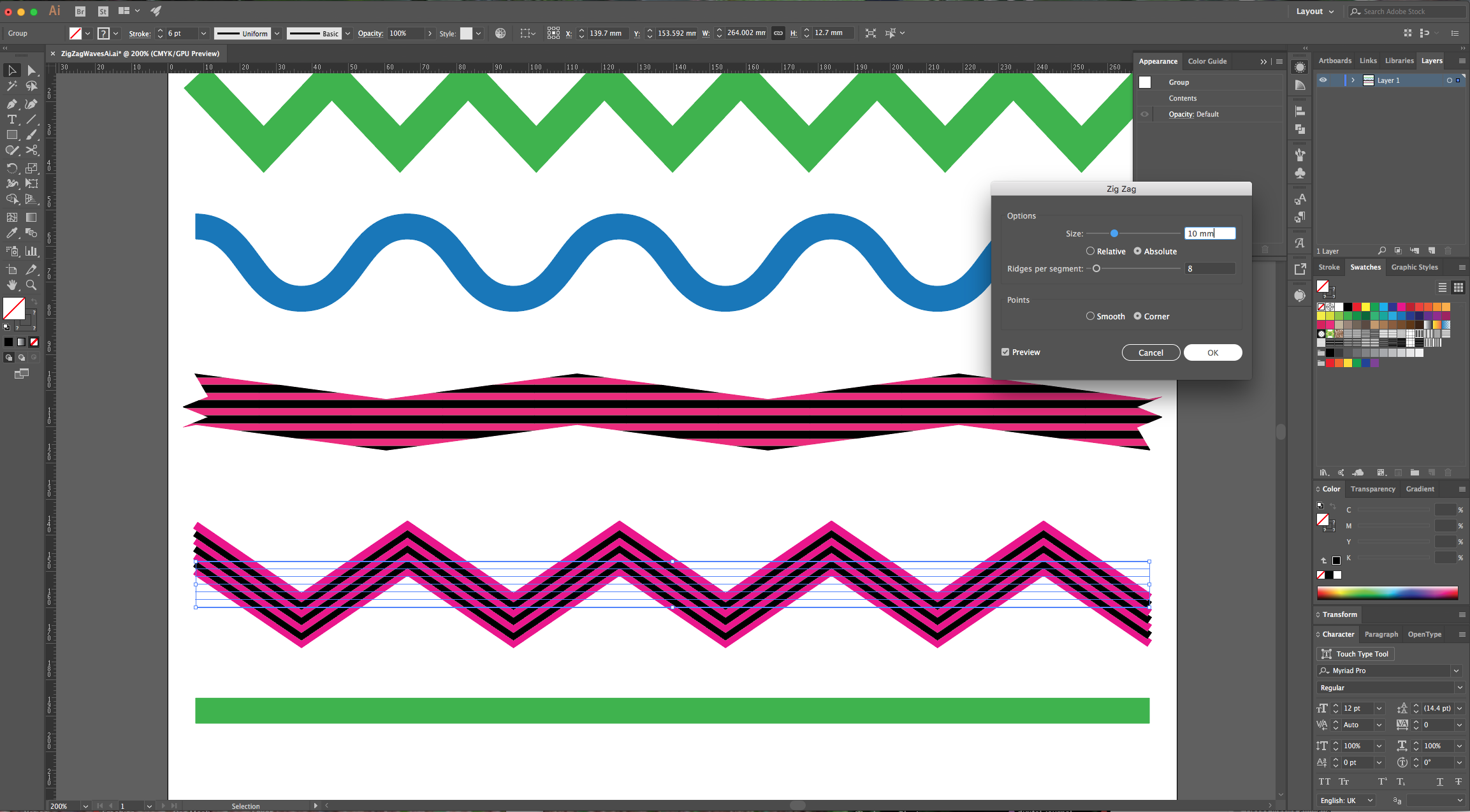
3 - In the “Appearance Panel” click on the “Add New Effect” button at the bottom and choose Distort & Transform > Zig Zag. In this case use “Corner” in the “Points” section, check the “Preview” box to be able to see the results and choose a value for “Size” and for “Ridges per Segment”.



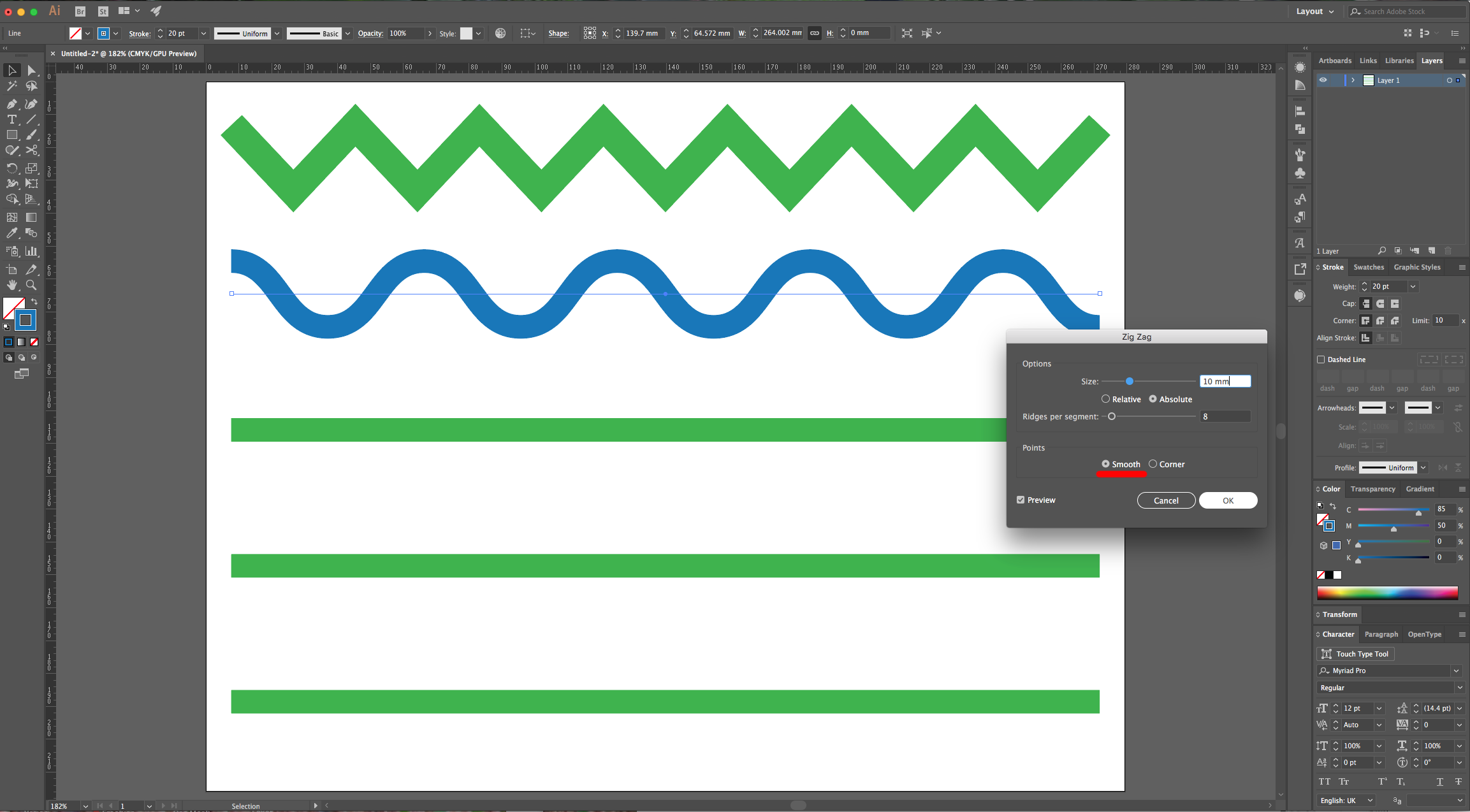
4 - Select another one of your lines and change the color if you want. Repeat the “Zig Zag” Effect, but this time use “Smooth” instead of “Corner”.

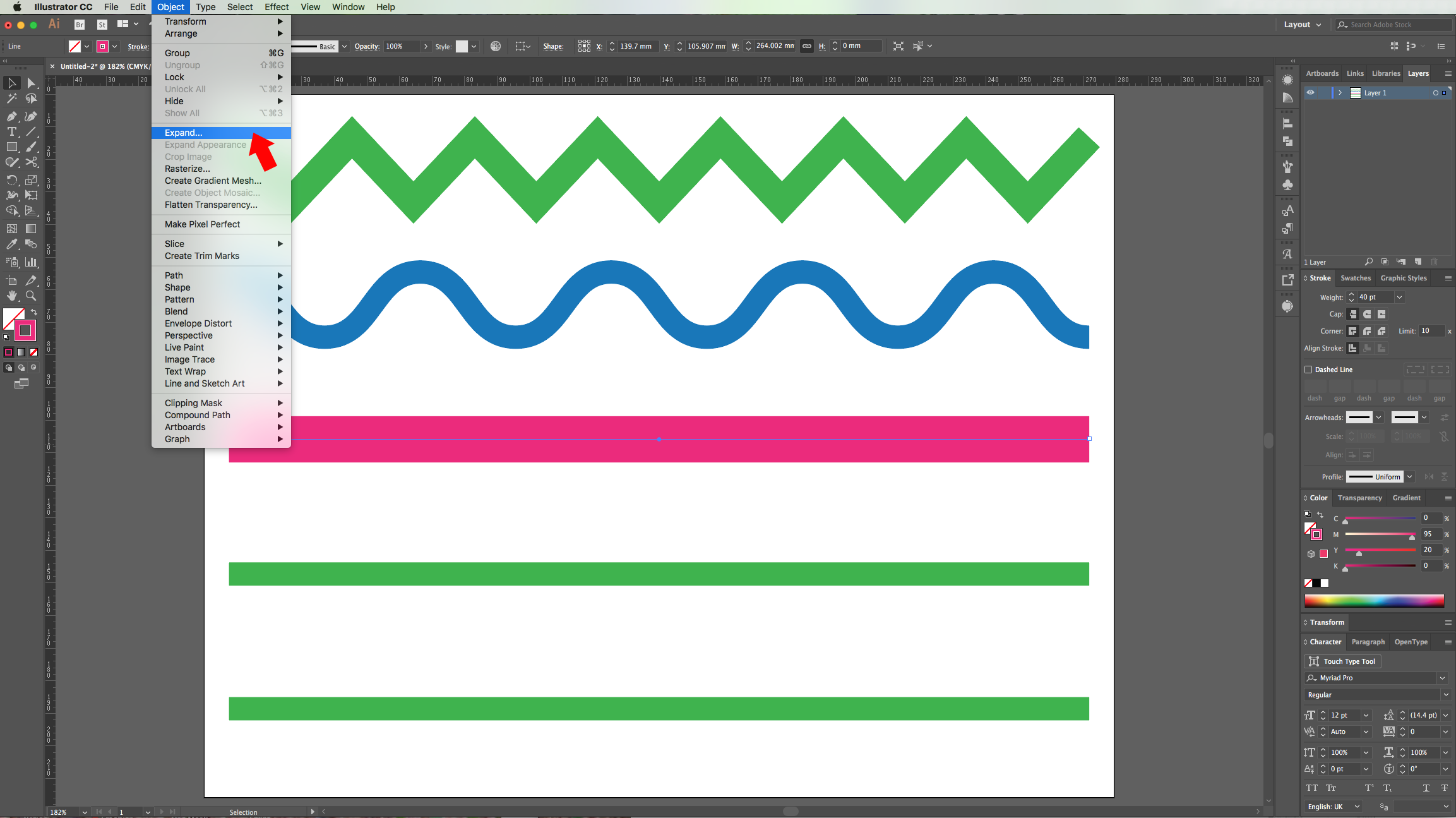
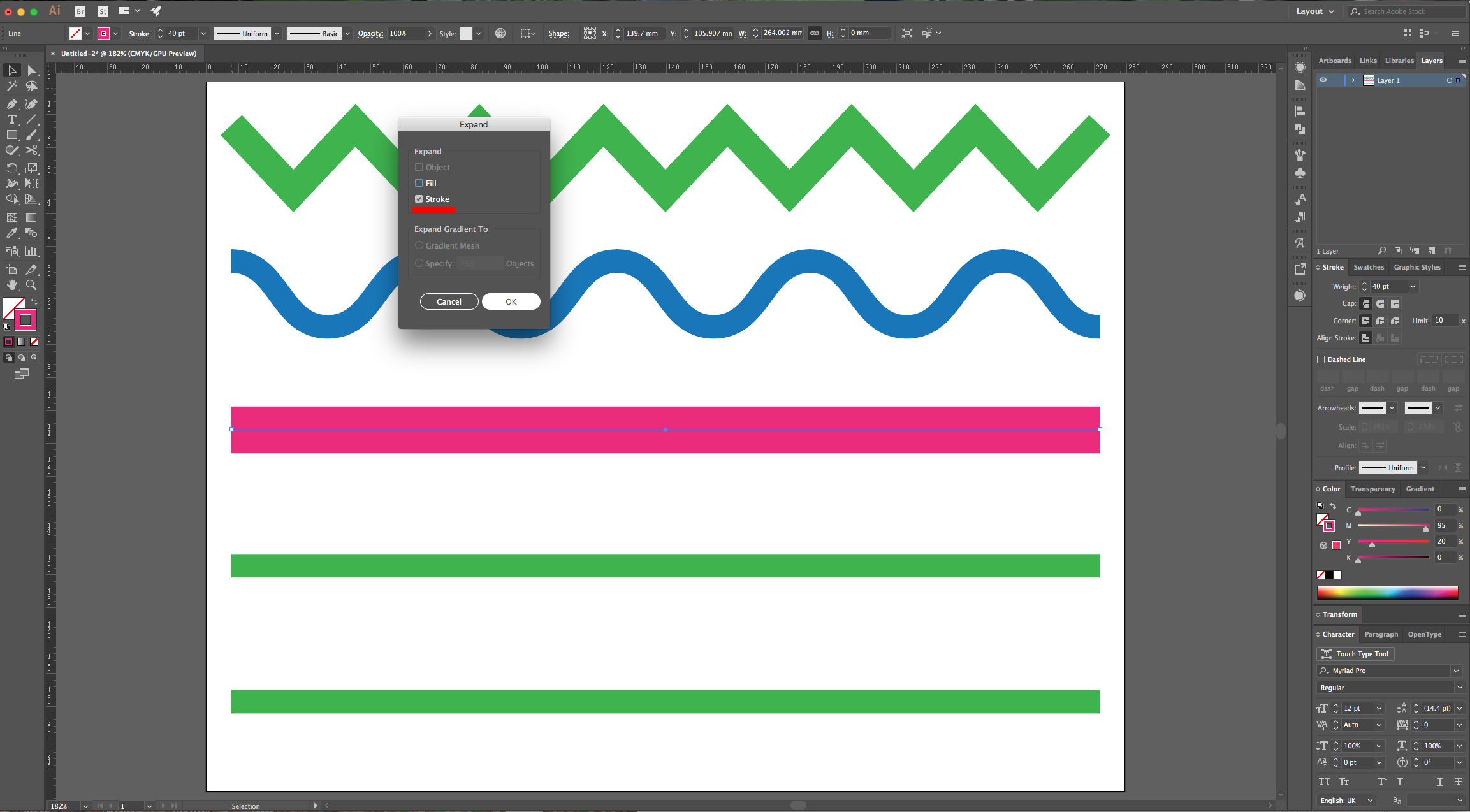
5 - In case you would like to apply a “Pattern” as “Fill” doing the “Zig Zag” Effect will have unexpected results. For example, select another one of your lines, change the color and make it thicker (about 40 pt). Go to Object > Expand, and make sure the “Stroke” box is checked.


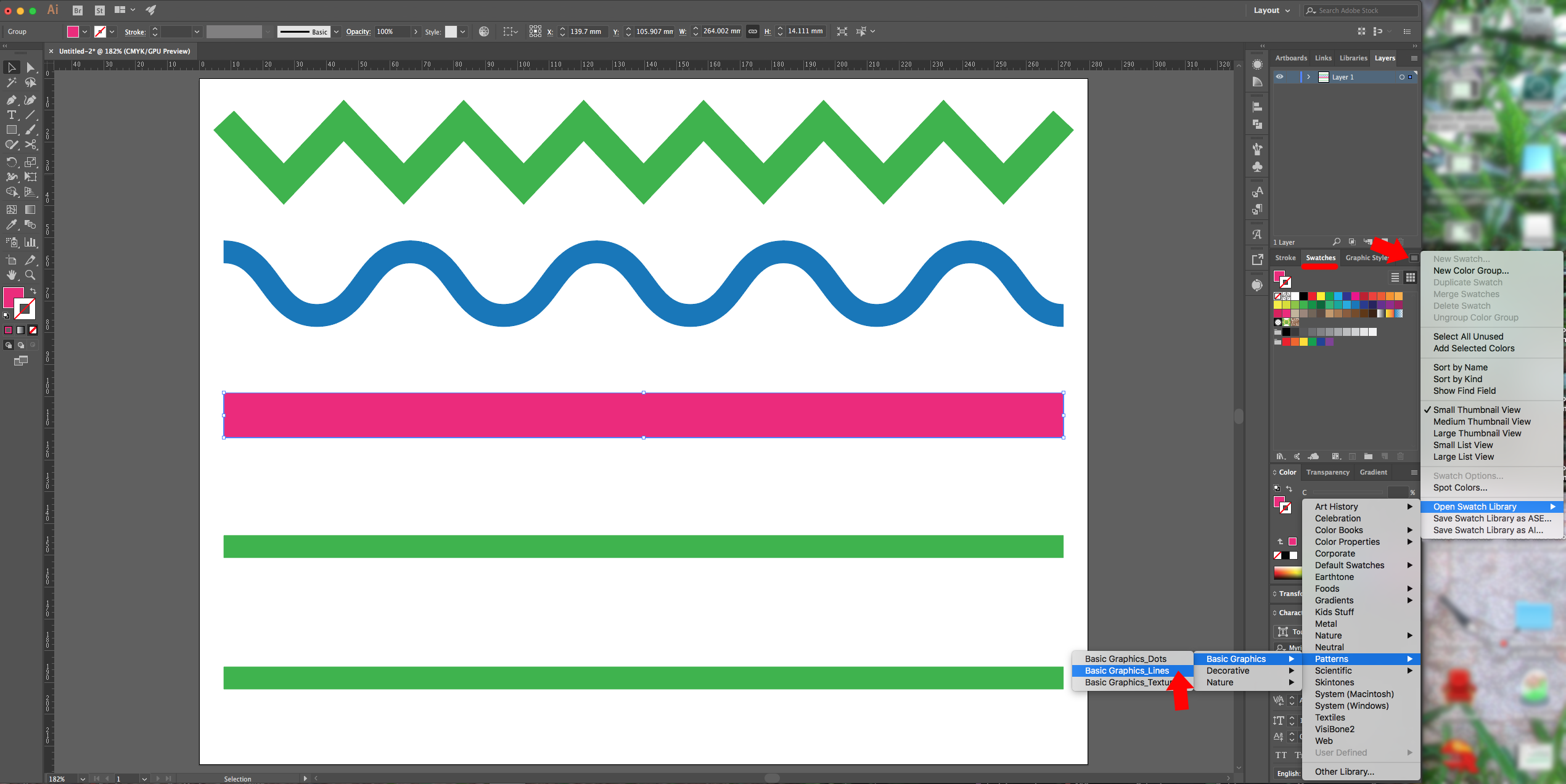
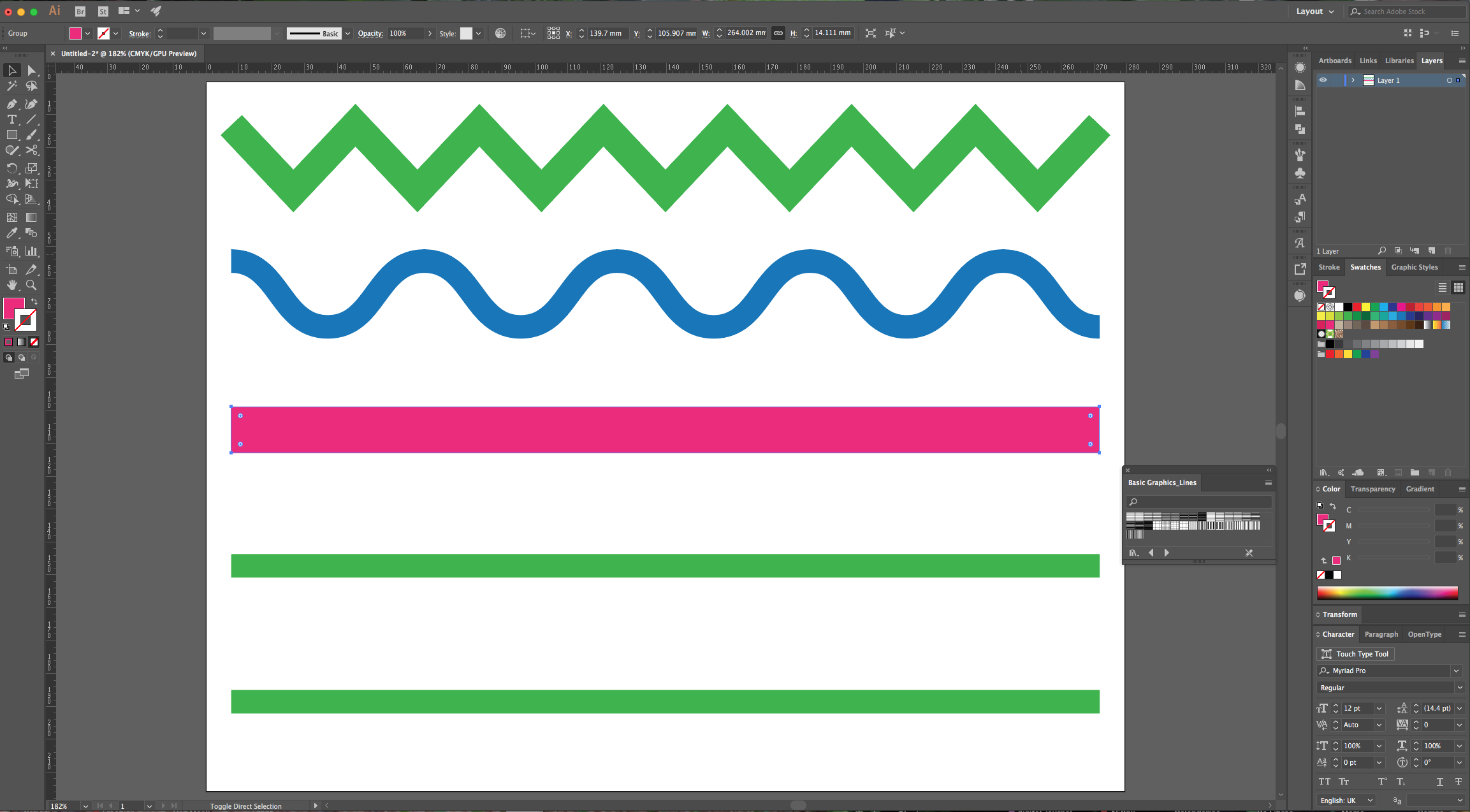
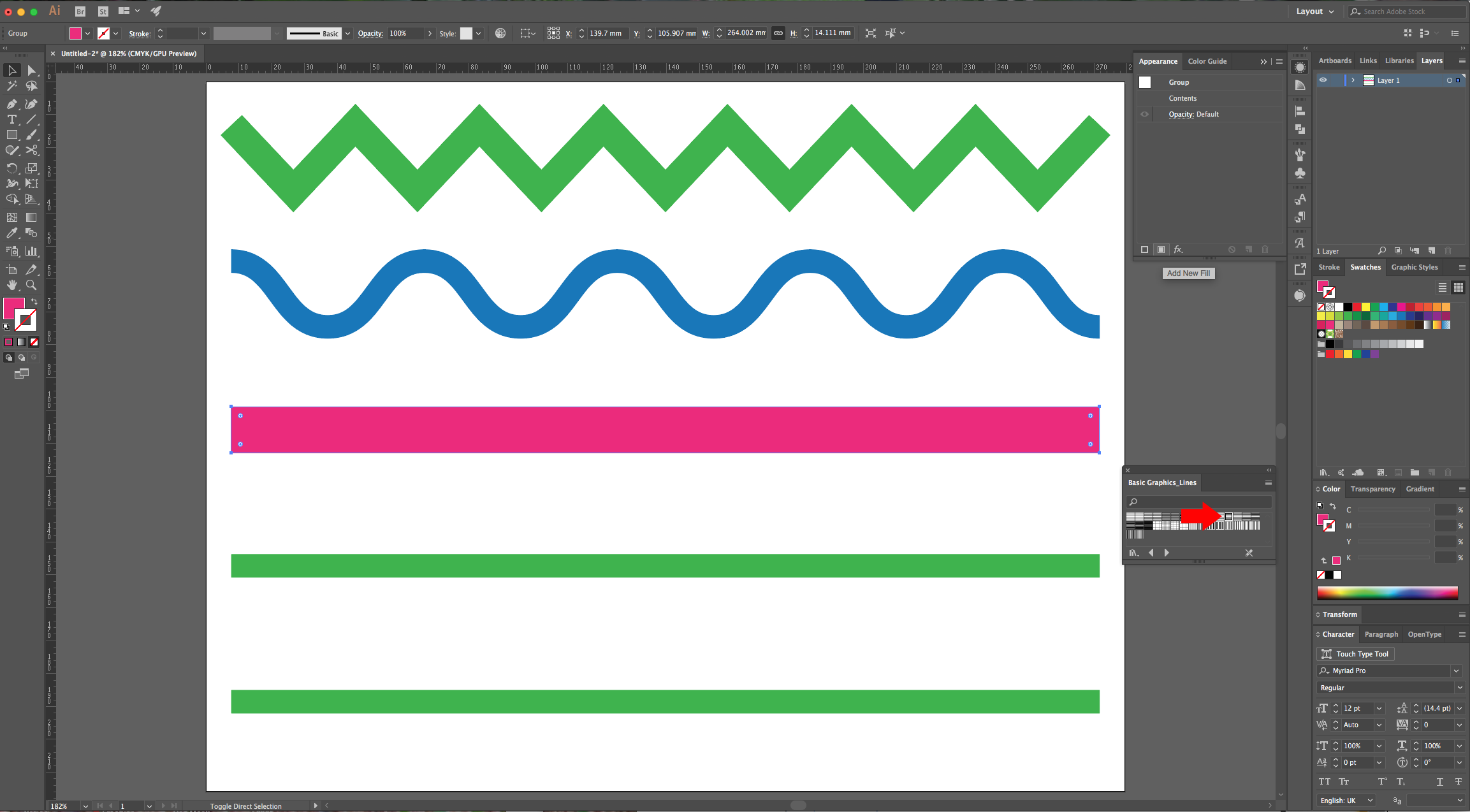
6 - Then go to the “Swatches Panel”, click on the Menu button in the Top-Right corner and navigate to Open Swatch Library > Patterns > Basic Graphics > Basic Graphics _Lines to open a floating panel window. In the Appearance Panel” click on the “Add New Fill” button and choose one of the “Patterns” (they should appear in the “Swatches Panel”). Now, try to apply the “Zig Zag” Effect and you will notice it doesn’t affect the “Pattern” Fill.





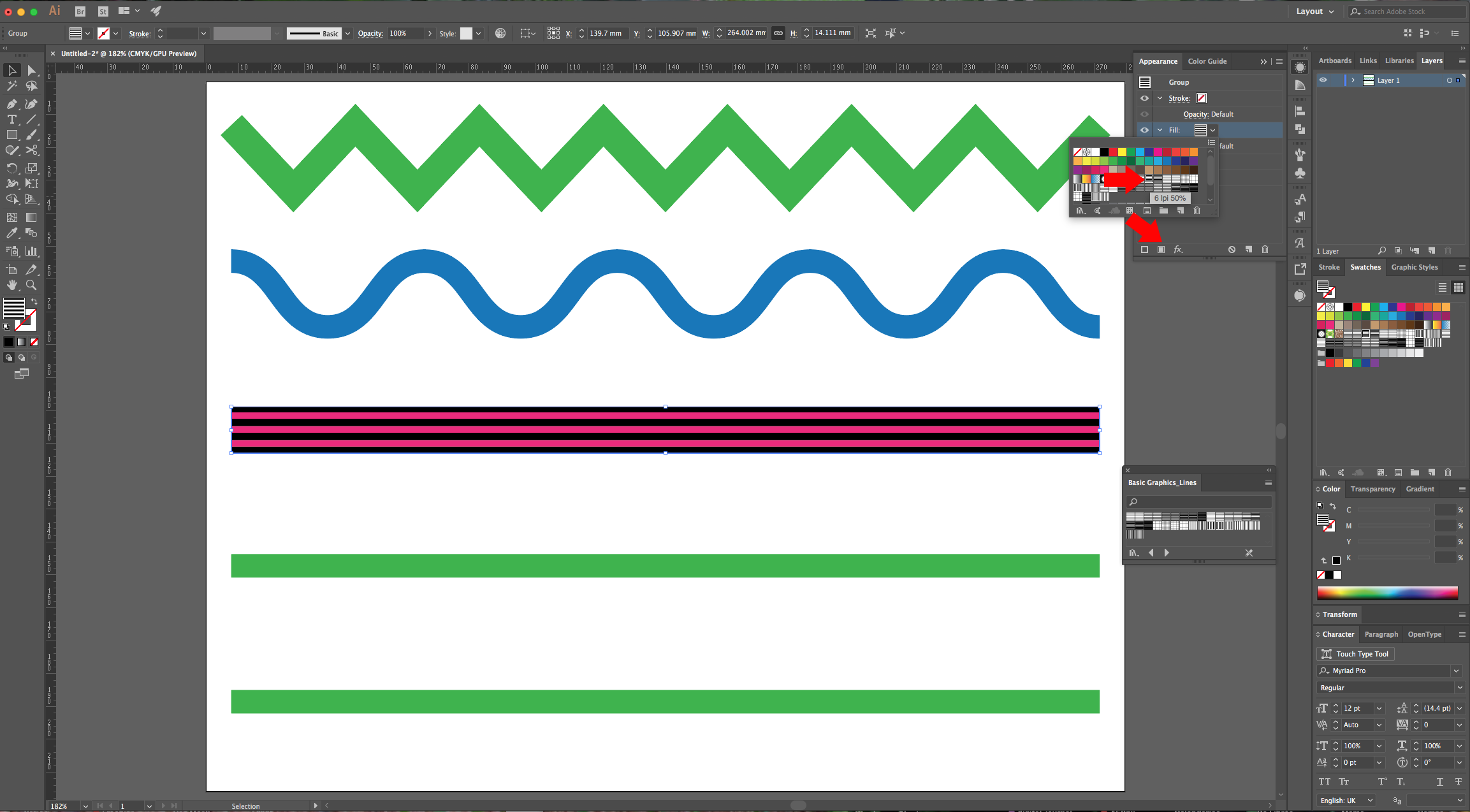
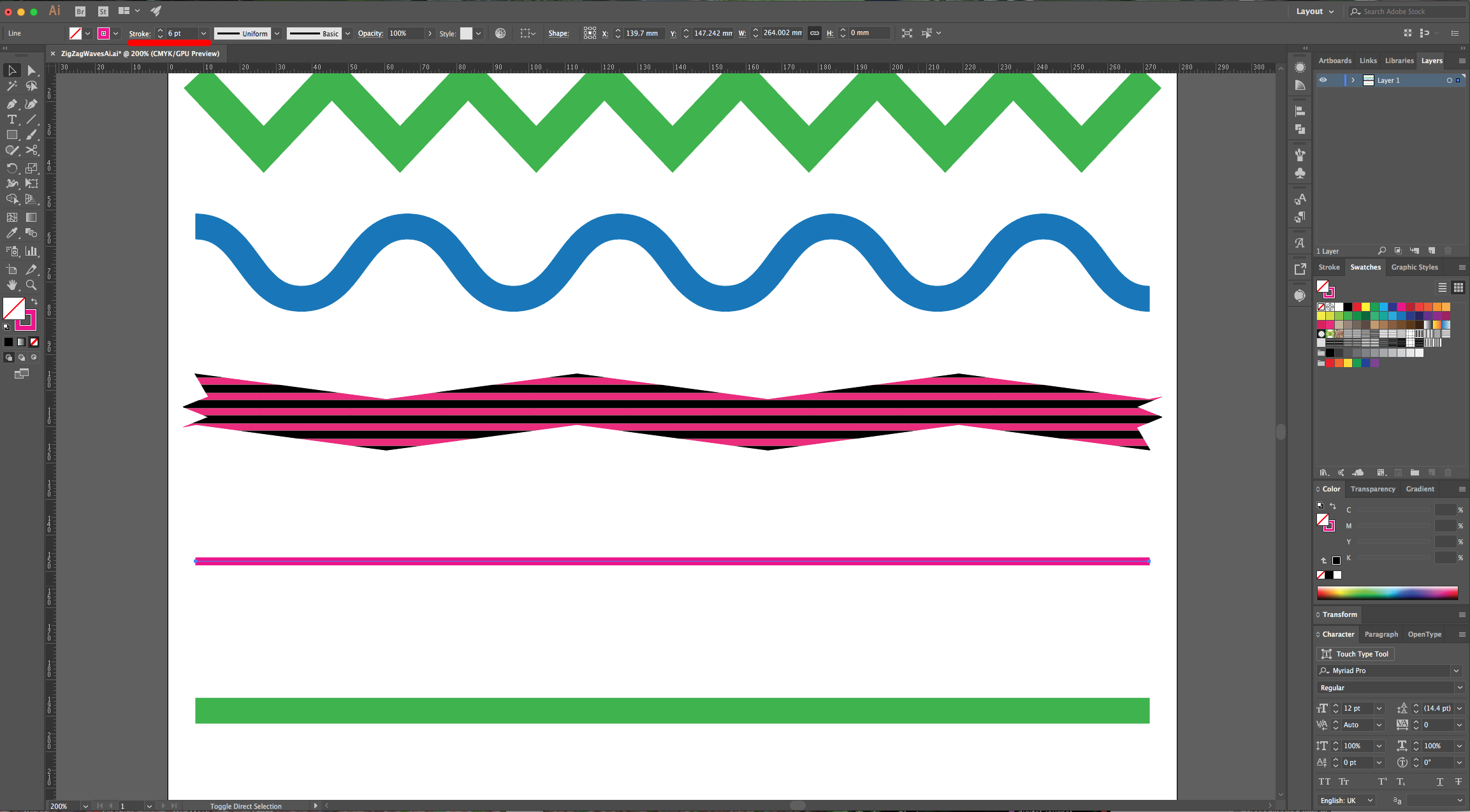
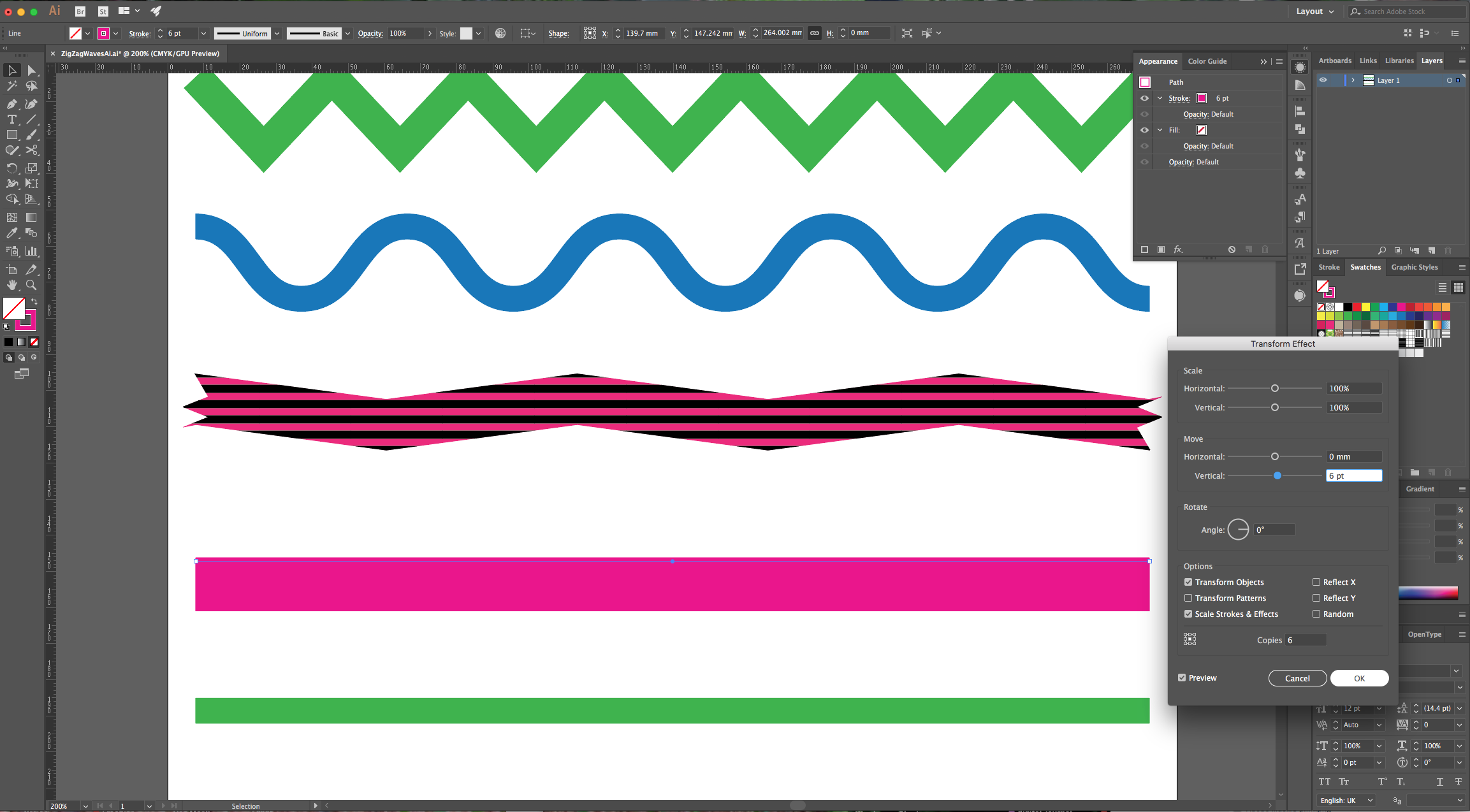
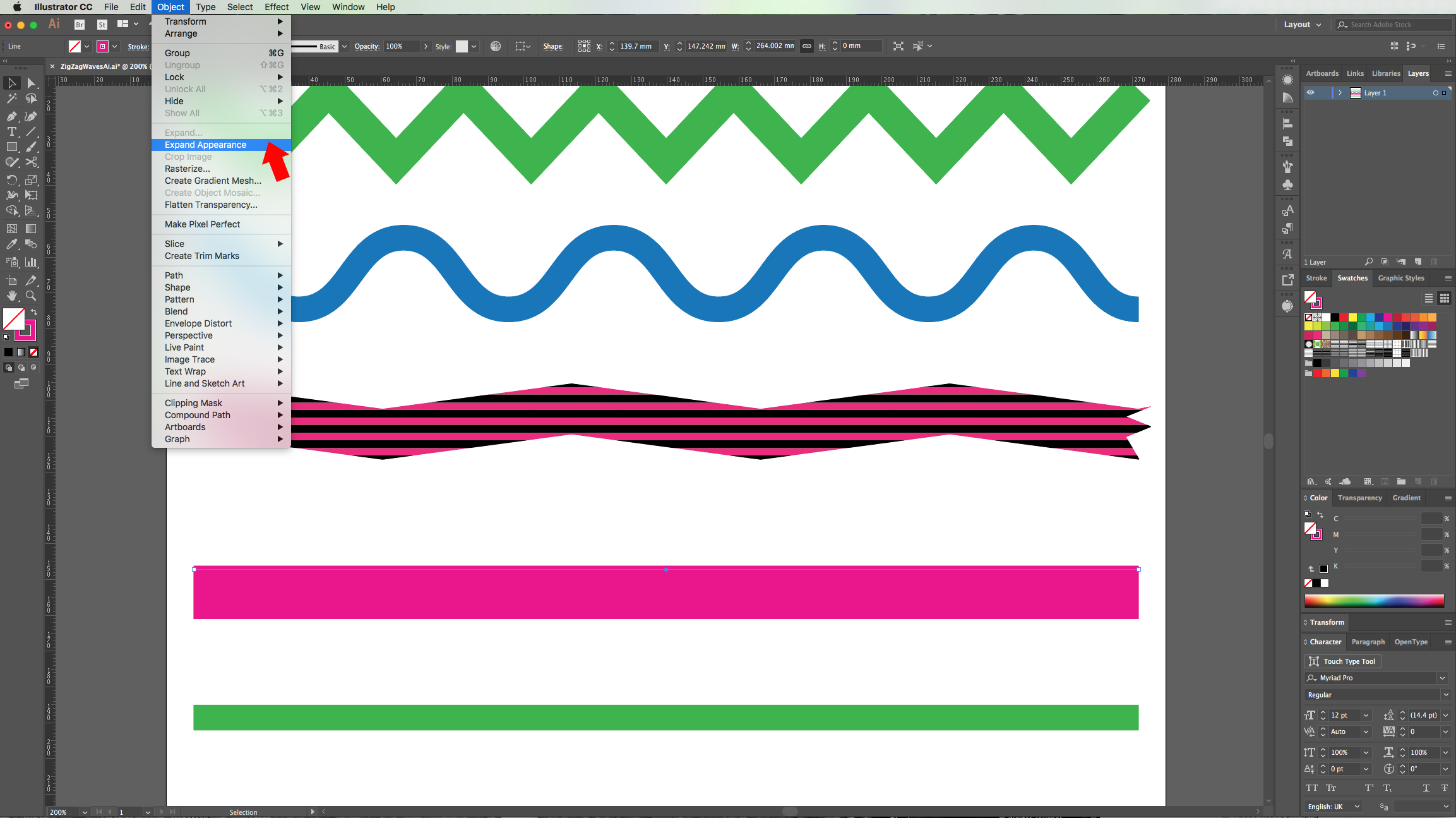
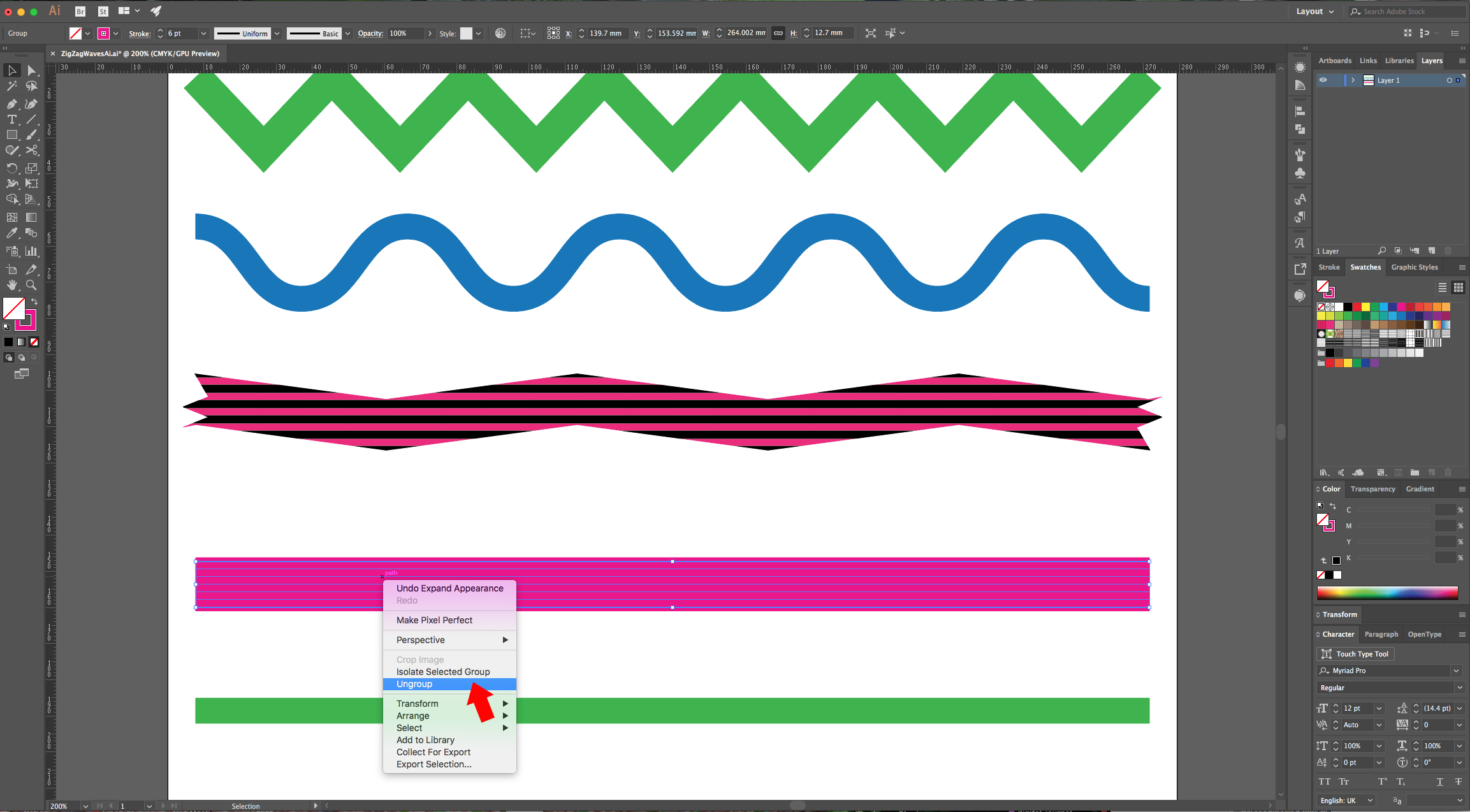
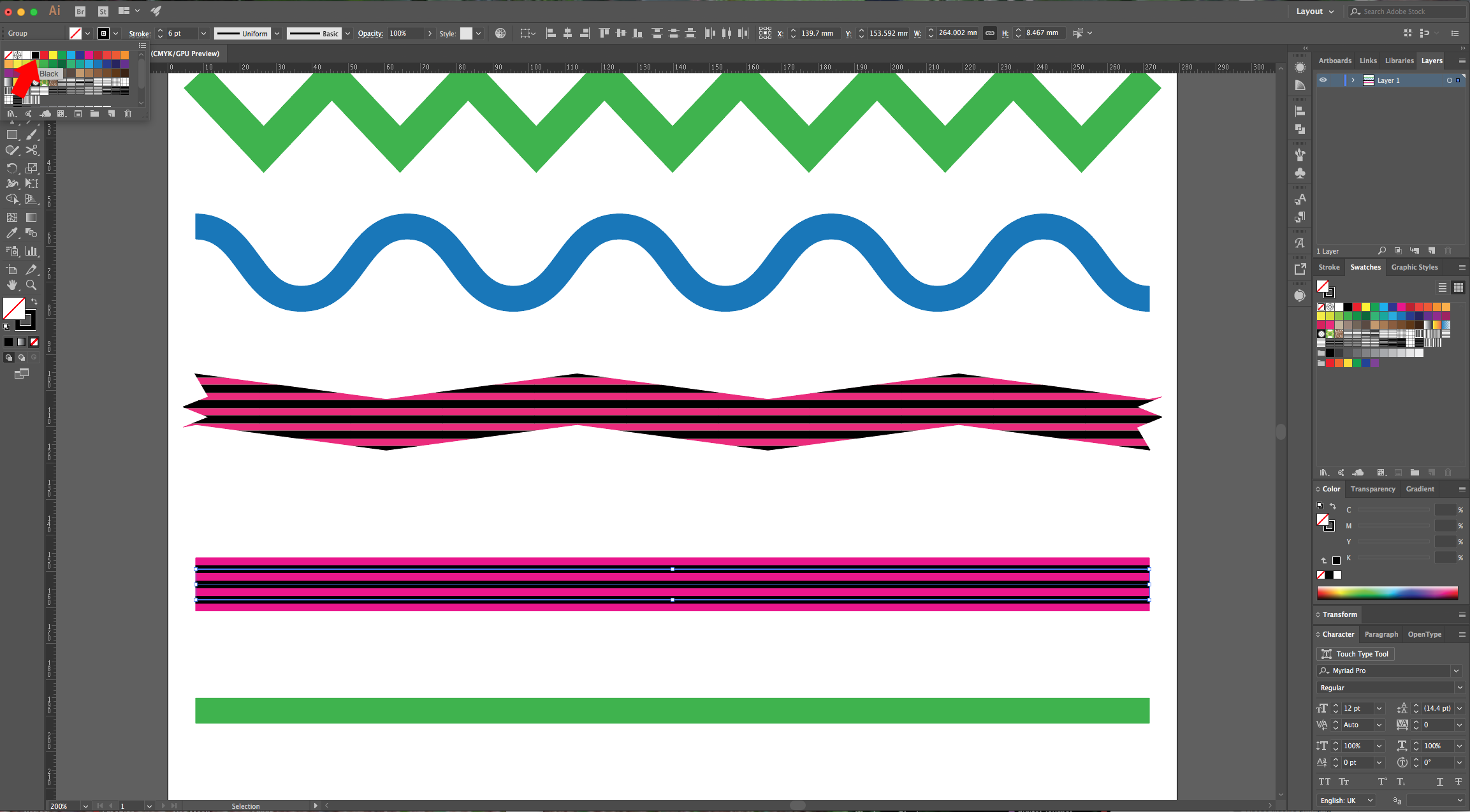
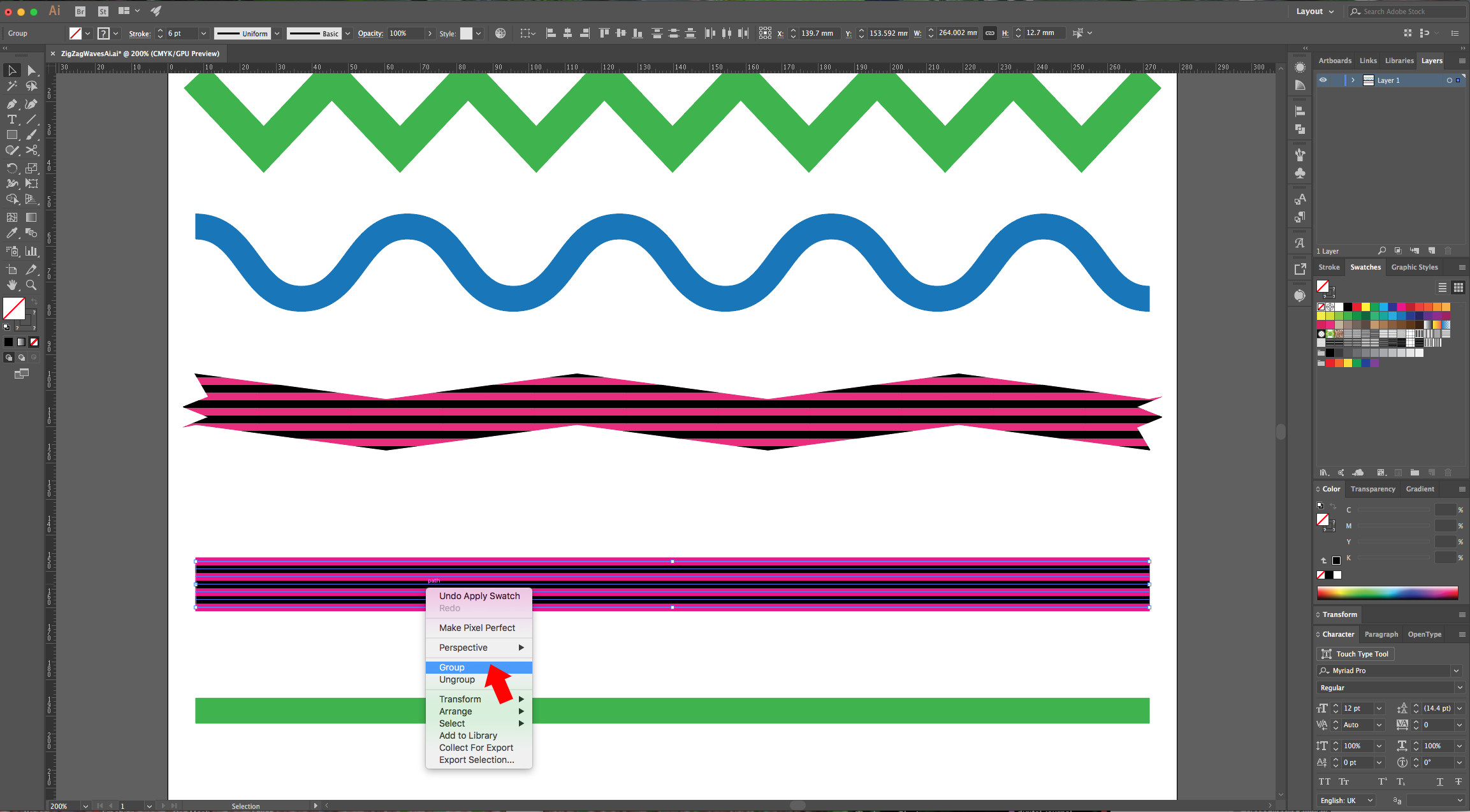
7 - To apply the effect to the “Pattern” Fill we will use a workaround. Choose one of your lines, give it a “Stroke Weight” of about 6 pt. In the “Appearance Panel” click on the “Effects” Menu and go to “Distort & Transform > Transform. Use a “Vertical Move” value of 6 pt (the same value used for the “Stroke Weight”) and make 6 “Copies”. Then, go to Object > Expand Appearance, right-click on top of your lines and choose “Ungroup”. Select the “Even” lines (second, fourth and sixth) and change their color (we used Black). You can “Group” them together again (Command/Control + G).






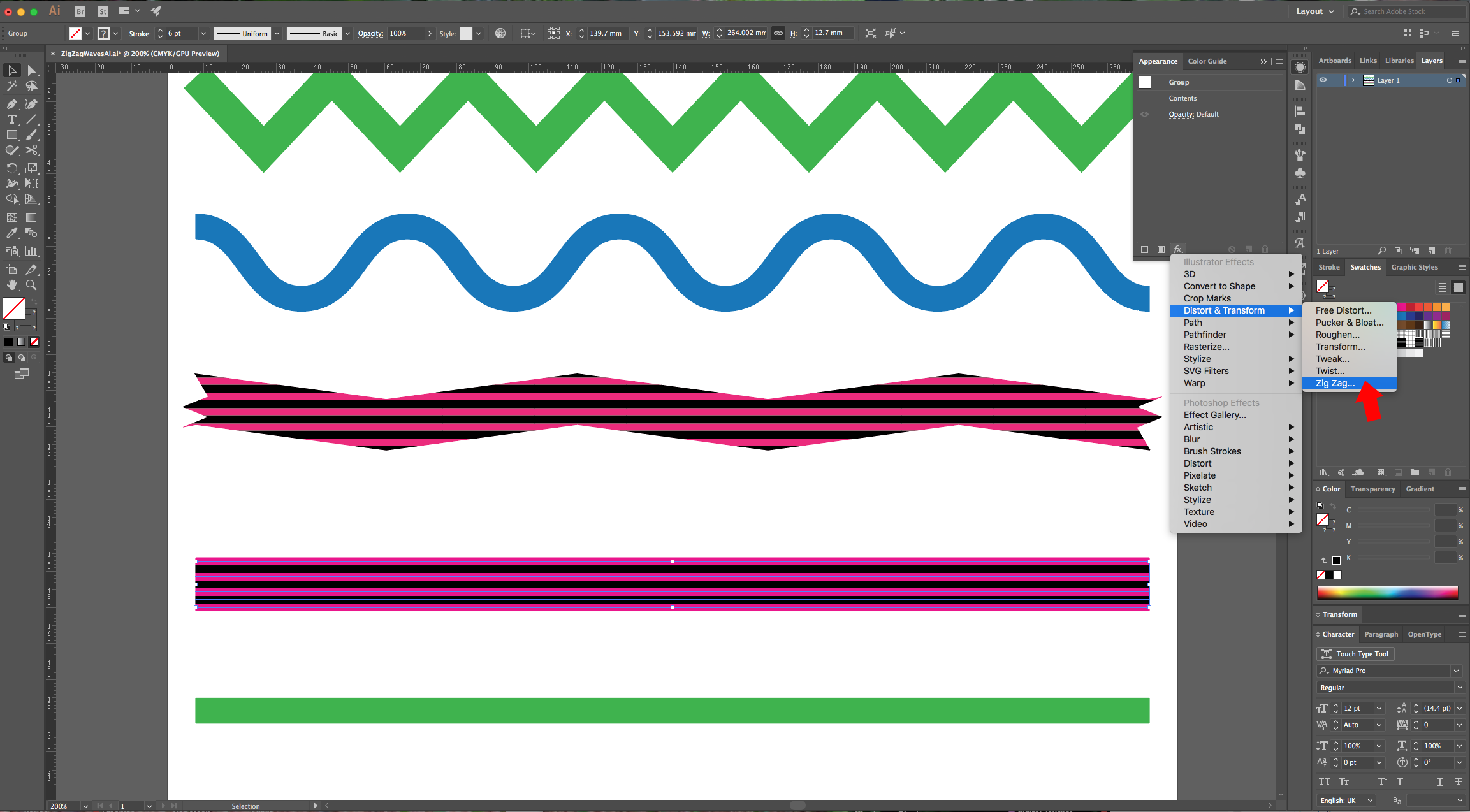
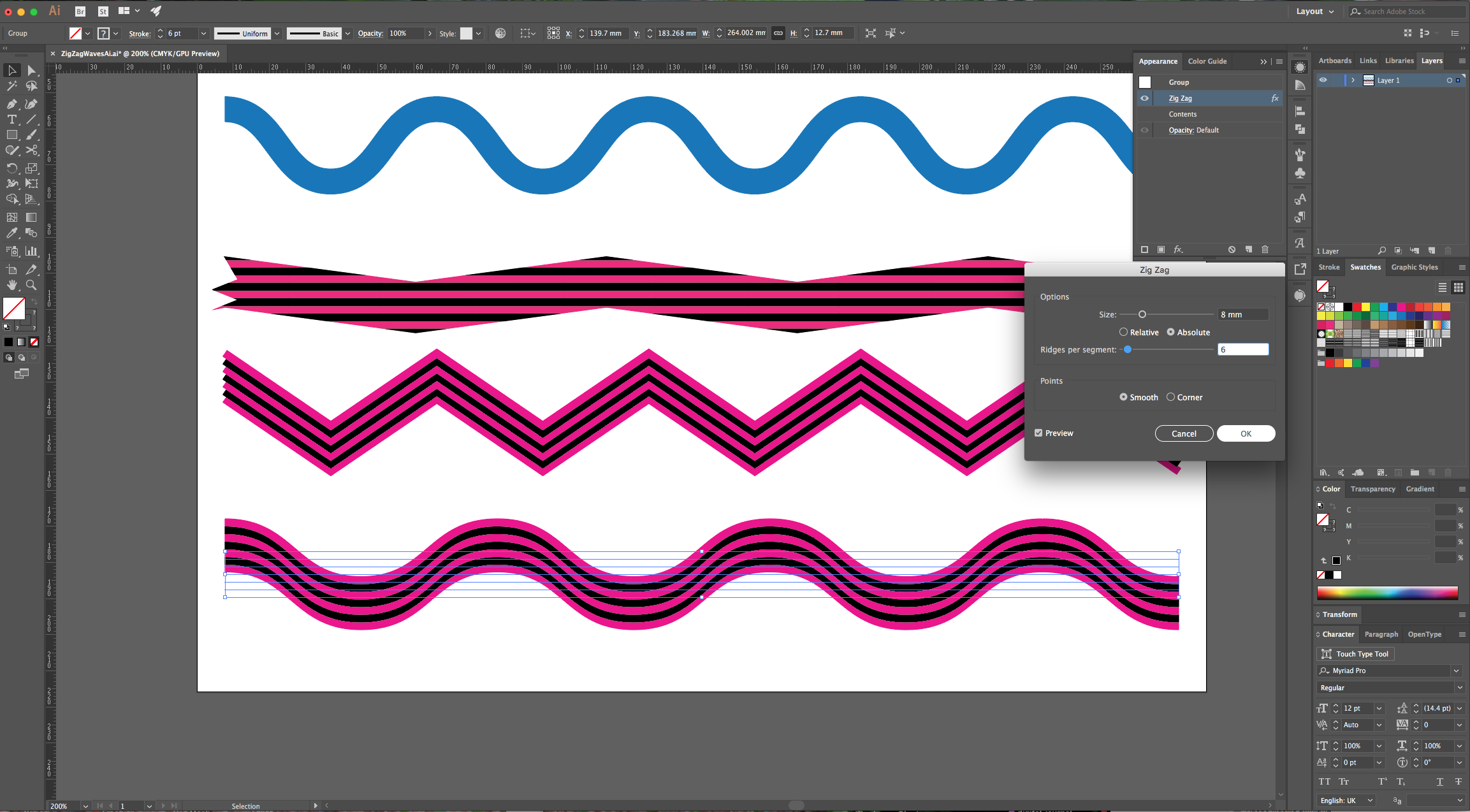
8 - Now, apply the “Zig Zag” Effect and check the result. Try it with the “Smooth” setting to check how the “Waves” look.



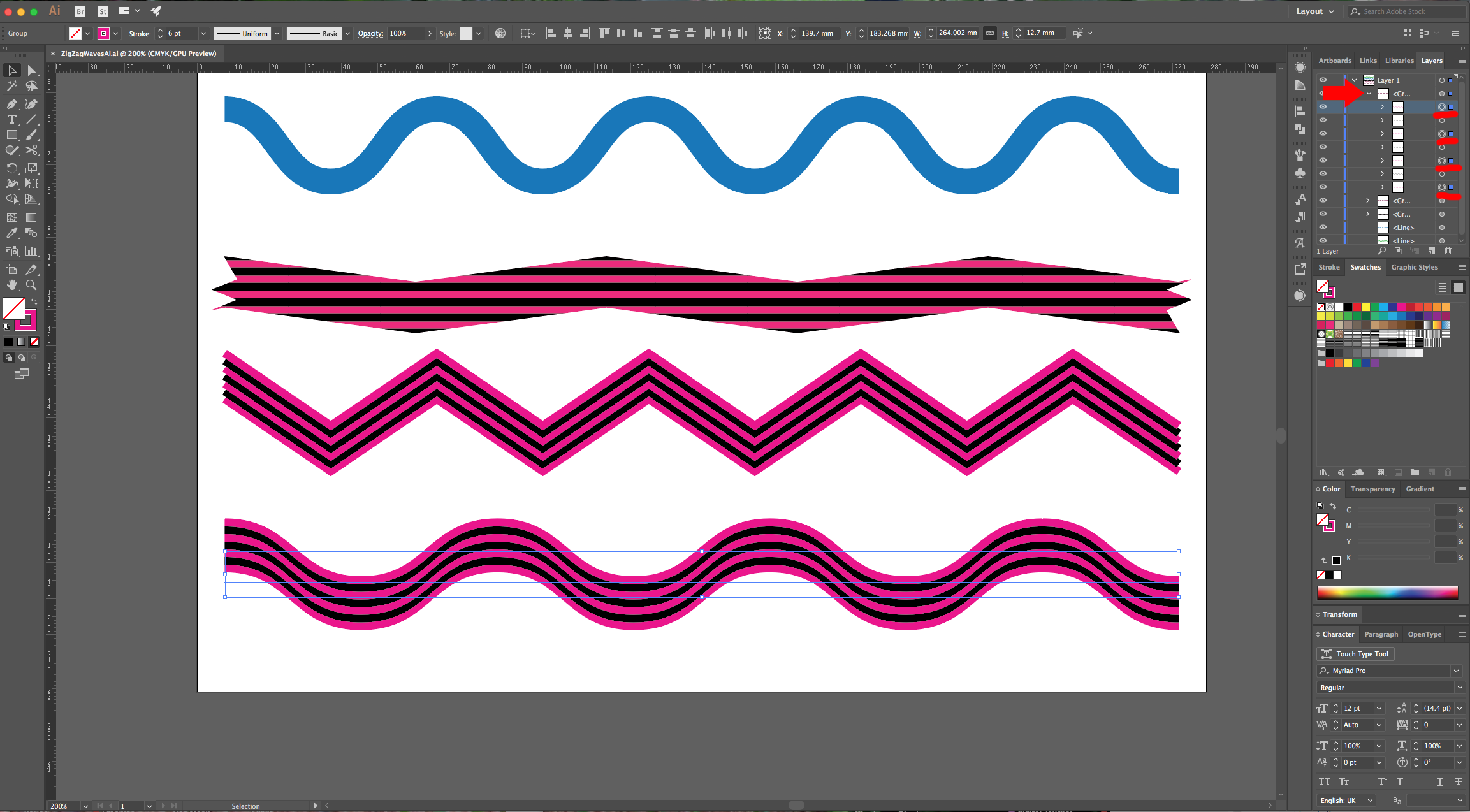
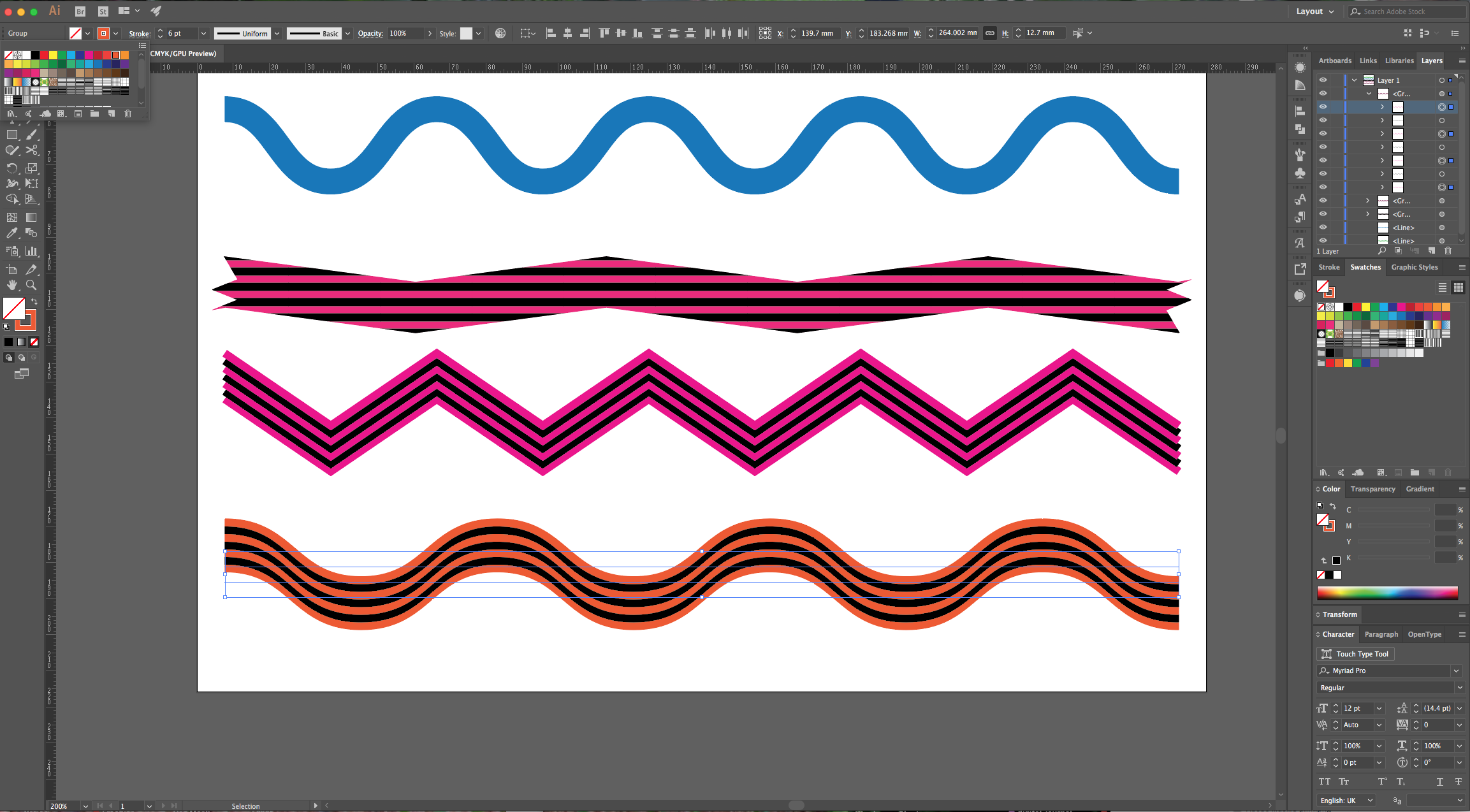
9 - To change the color of your lines, go to the “Layers Panel” and click on the small arrow located to the left of your selection’s thumbnail to show its contents. Then, select just the lines you want (use the “Shift” key to select multiple lines together). Now, you can change the color.


10 - Check out the different results.
by @lornacane
6 Related Illustrator Tutorials
Creating a kawaii cloud in Illustrator is probably easier than you think, and we’re excited to show you how to do it! After you complete one kawaii cloud, you’ll want to make more!We have some available on Design Bundles if you would like ready-made kawaii clouds.Step 1 ...
1- Open Ai.2- Open a new Document.3-Select File > Place to select your image to create a pattern with.4- A new window will appear. Select the image you would like and click Place.5- Select the image. (ctrl A)6- We now need to use the pattern ...
For this Tutorial, we are going to use a Bold and Rounded Font (we chose Myriad Pro Bold).1 - In Illustrator, create a “New Document”. Choose “Pixels” in the “Units” drop-down menu and click on the “More Settings” button. Change the “Color Mode” to RGB and click “Create Document”.2 - ...
In this tutorial, we will be creating stacked text in Adobe Illustrator. This technique has been very popular and is an easy, outstanding way to bring attention to your text. It looks great on shirts, posters, bags, stickers, and so much more. As you can change what the text says ...
In today’s tutorial, we will show you how to create an isometric illustration in Adobe Illustrator. Isometric designs are great for giving dimension and character while still being flat vector shapes that are easily scalable.In the following tutorial, we will create a cute candy store aided by isometric ...
In this tutorial, you will learn how to make a clipping mask in Illustrator. Creating and using clipping masks in Illustrator is very useful as it's a non-destructive method of editing. We will go over how to make, edit, and release a clipping mask.If you’d like to follow ...

 All your Font Needs
All your Font Needs




