- By Design Bundles
- 9 Mins
- Photoshop Tutorials
How to Create an Embossed Text Effect in Photoshop
In this tutorial, discover how to create an Embossed Text Effect in Photoshop!

In this tutorial, we will use a Monogram SVG and a business card mock-up from the Plus Hub.
Step 1 - Open Your Images
In Photoshop, open the image you chose as the background. Then, type the text you want to emboss or open the file with the logo and bring it into the background file.

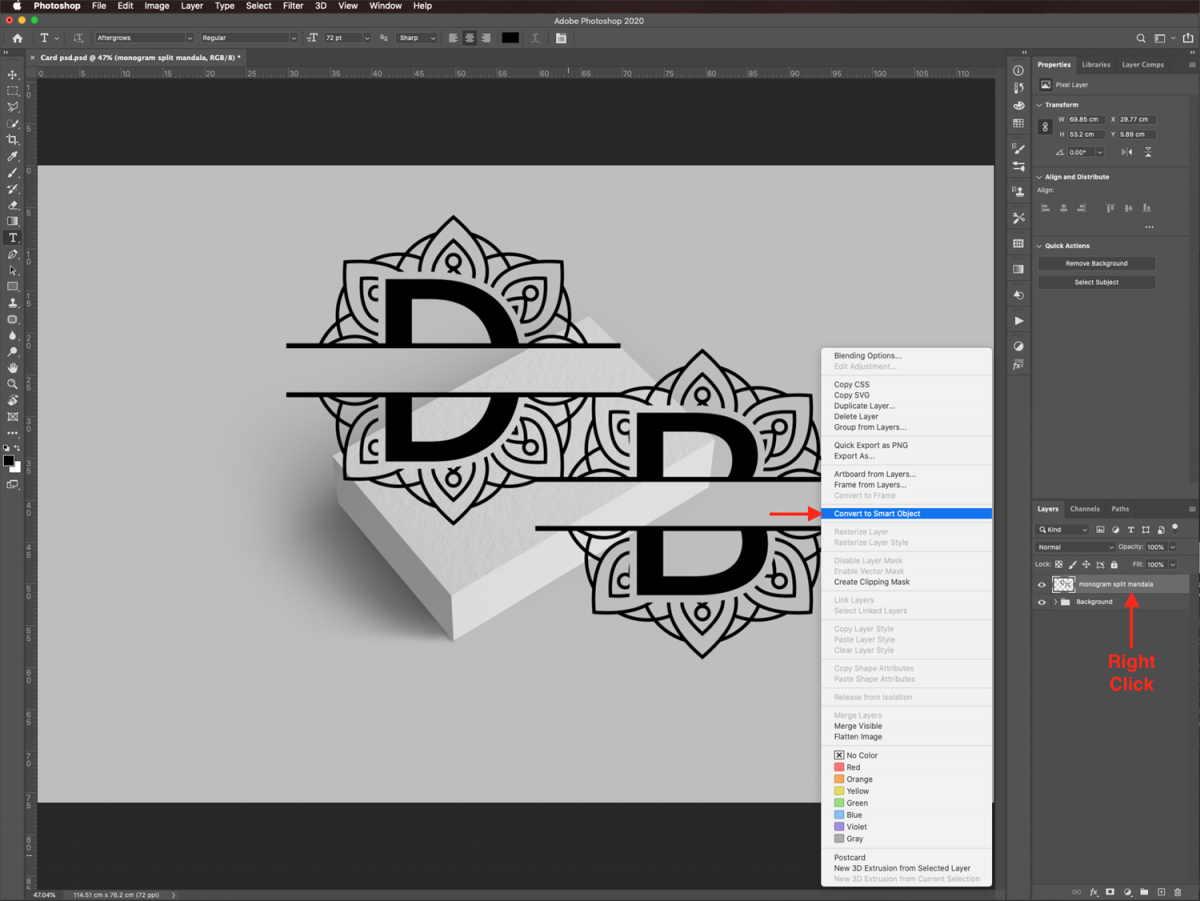
Step 2 - Make the Logo or Text a Smart Object
We will convert the logo into a Smart Object, so the modifications applied to it are non-destructive.
Right-click on top of the logo’s thumbnail and choose Convert to Smart Object.

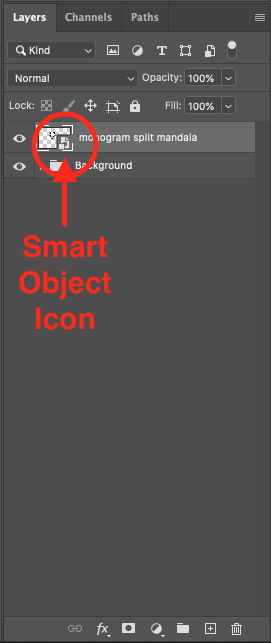
You should now see the Smart Object icon on the logo thumbnail.

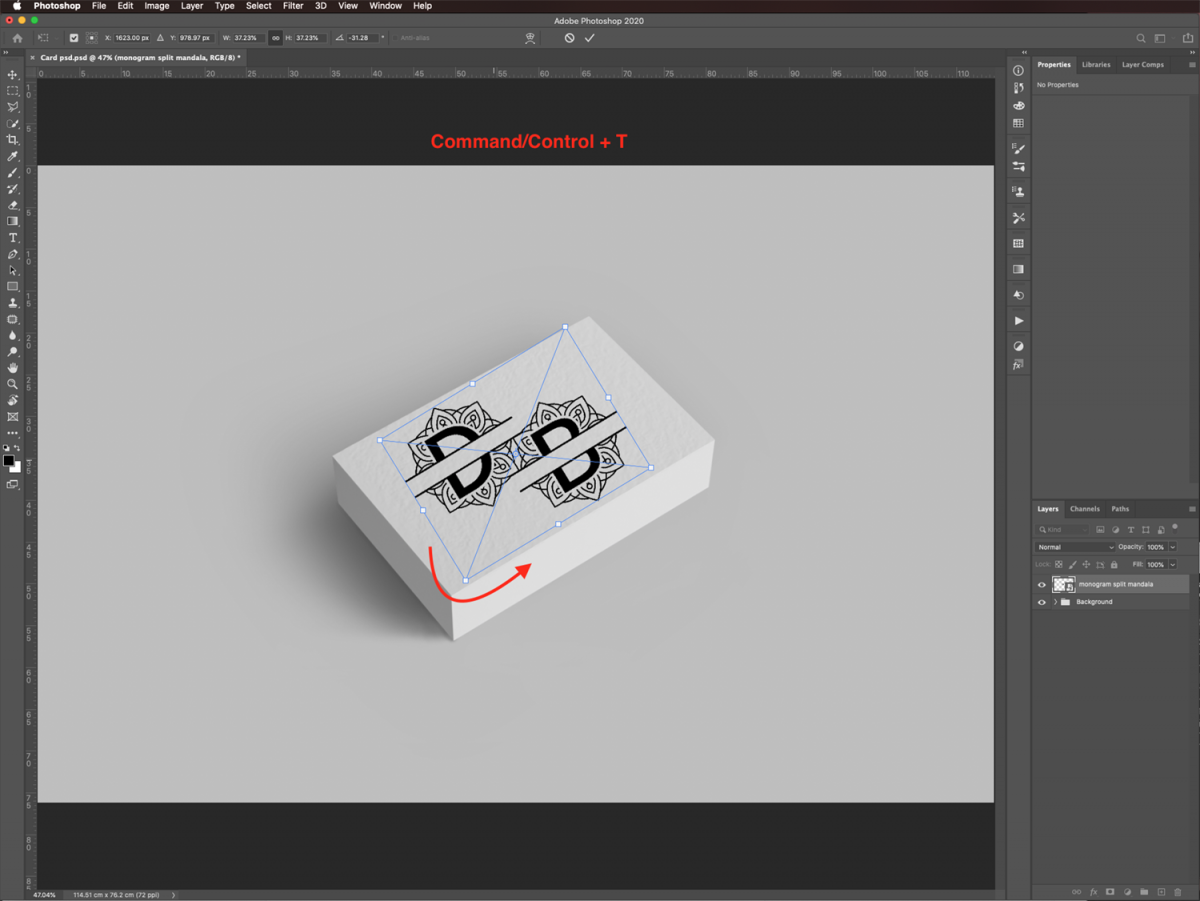
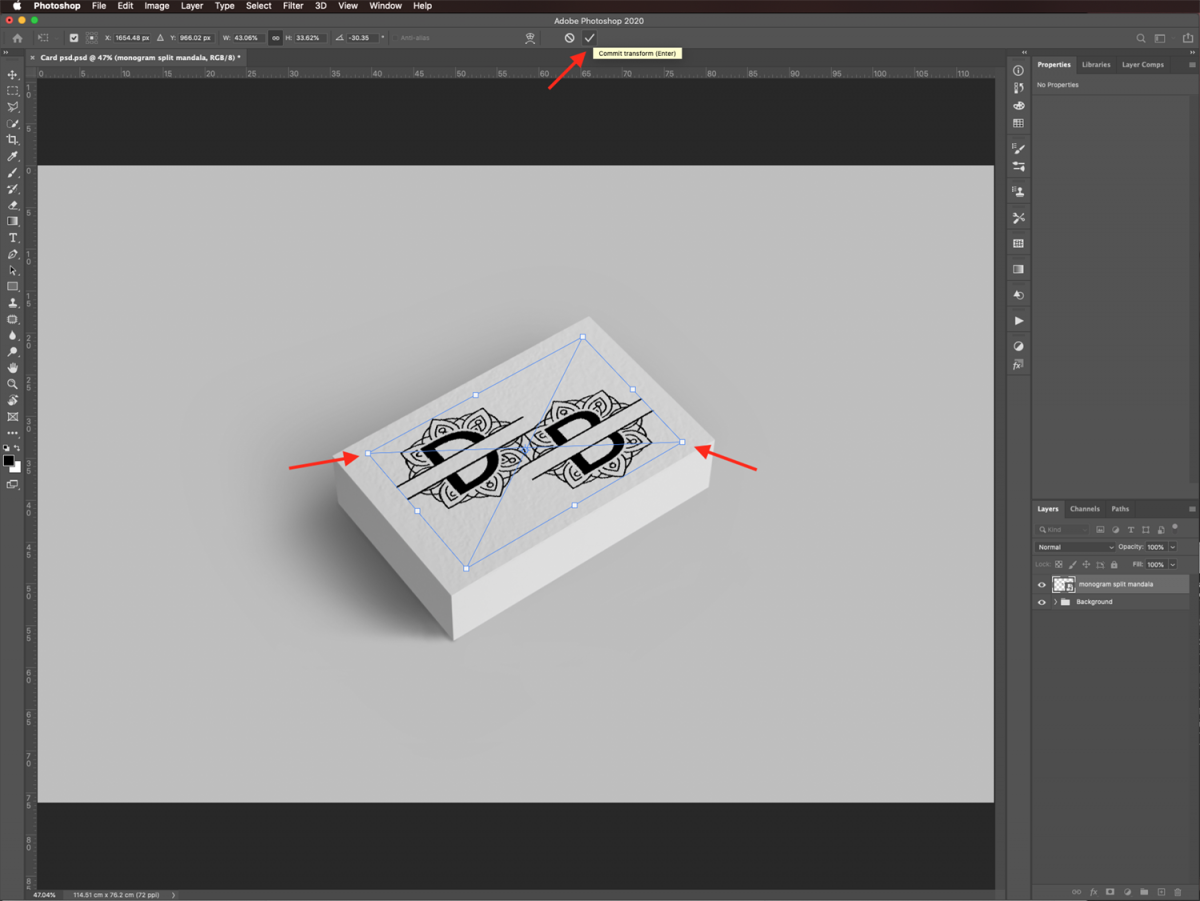
Step 3 - Distort the Logo or Text to Fit Your Background Image
You need to adjust the logo to the object you want to add it to. Use Free Transform (Command/Control + T) to resize and/or rotate it to fit the object better.

Then, without exiting Free Transform, go to Edit > Transform > Distort, and align the logo to your mockup object (in our case, some business cards). You need to make it fit as realistically as possible inside the mockup object.
When you are done, click on the small checkmark on the top menu or hit Enter to commit the changes.

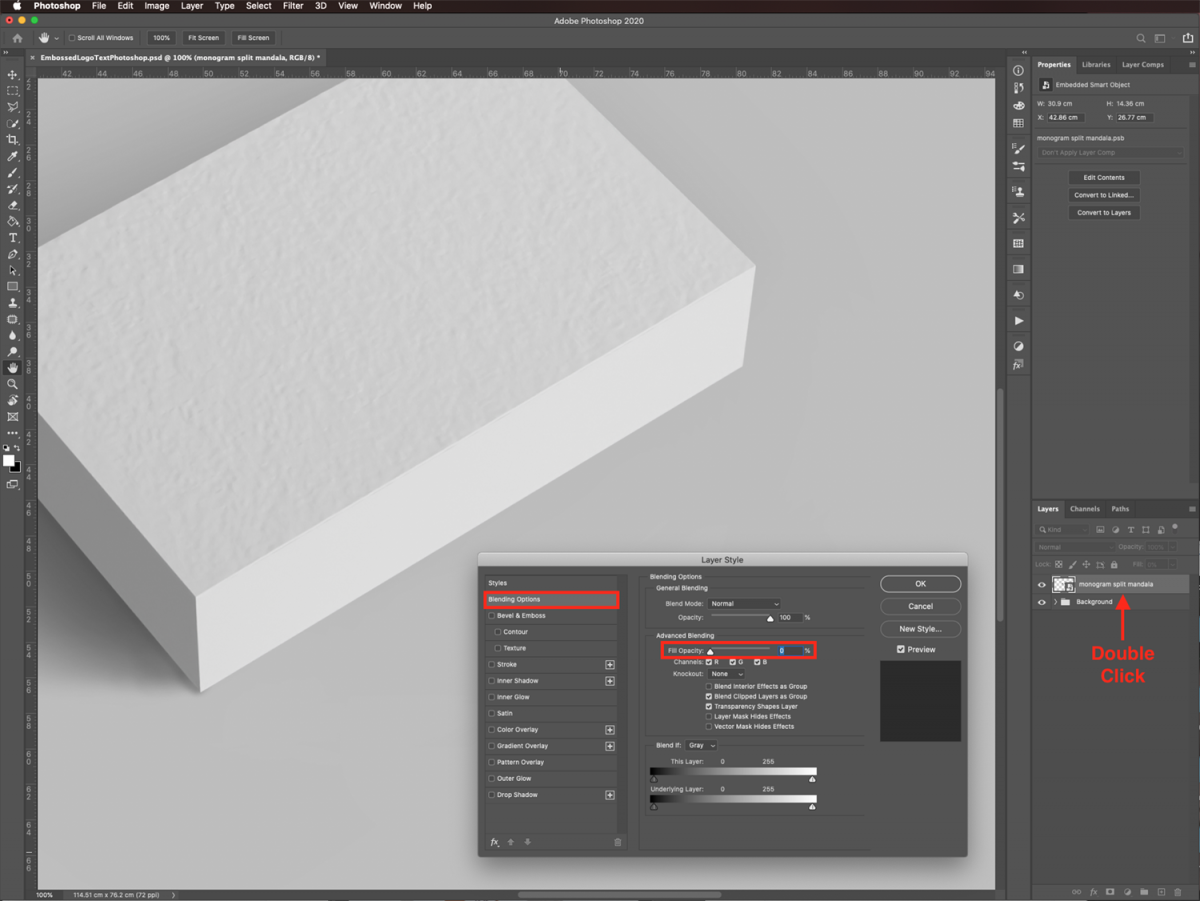
Step 4 - Use Layer Styles to Emboss the Logo or Text
To create the emboss effect, double-click on top of your Smart Object's thumbnail to apply some Layer Styles.
We need to try to match the light from the original source in the background layer and give the embossed portion a texture similar to the one on the paper.
In the Blending Options tab, move the Fill Opacity lever to 0% to get rid of the fill color.

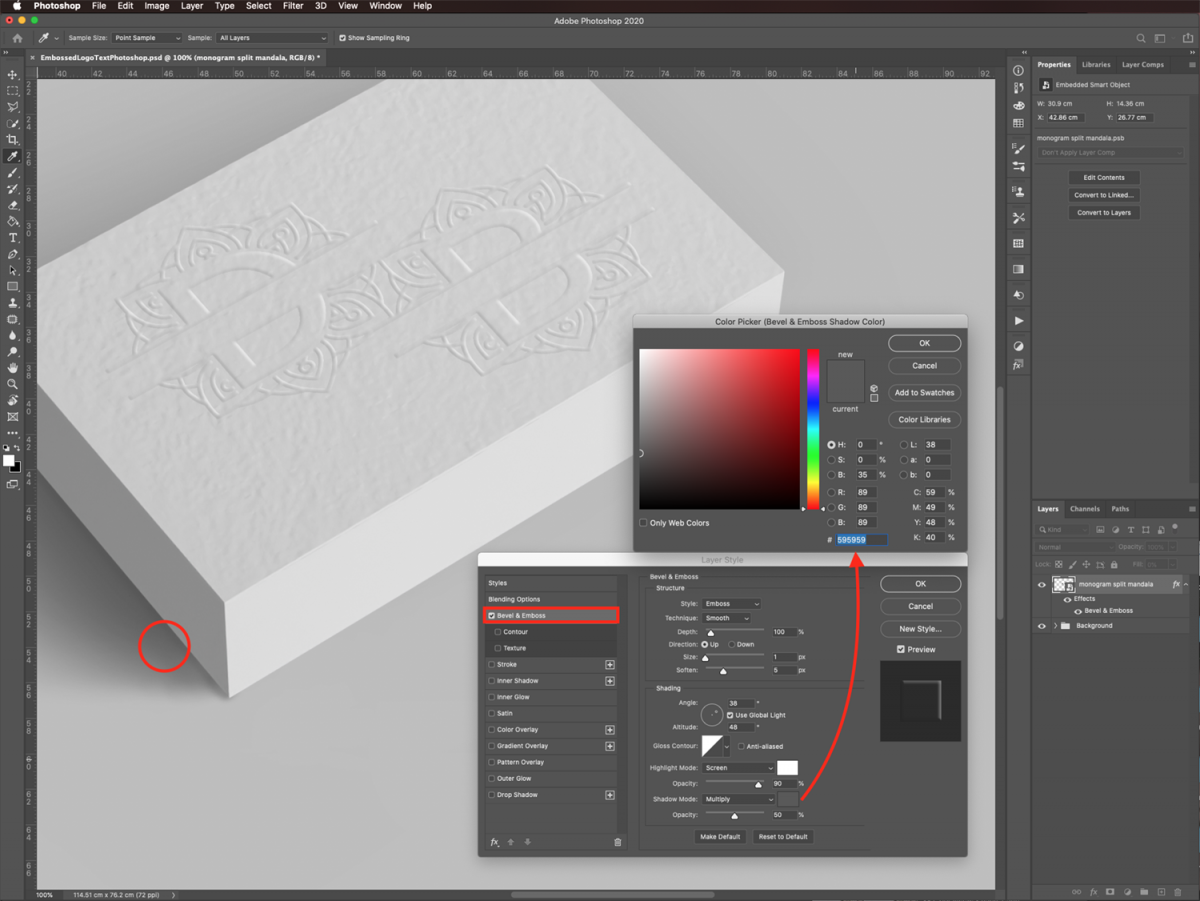
You need to check the shadows in the background image and mimic their position by adjusting the angles on the following tabs.
In the Bevel & Emboss tab, use the following values: Style - Emboss, Direction - Up.
For the rest of the values, you need to adjust them based on your background image.
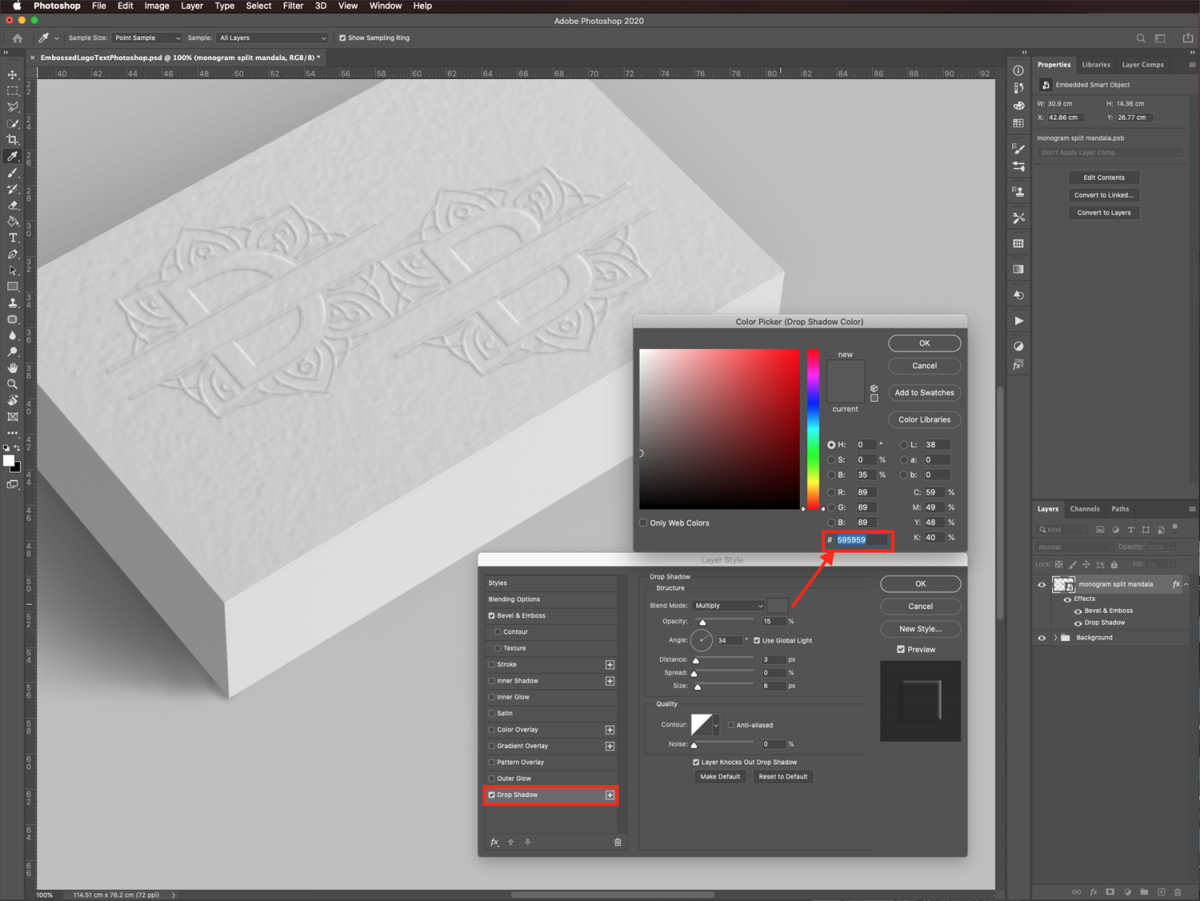
Use white for the color and Screen as the mode for the Highlight. Change the Shadow color to one sampled from the background image and use Multiply as the mode. Our color was #595959.

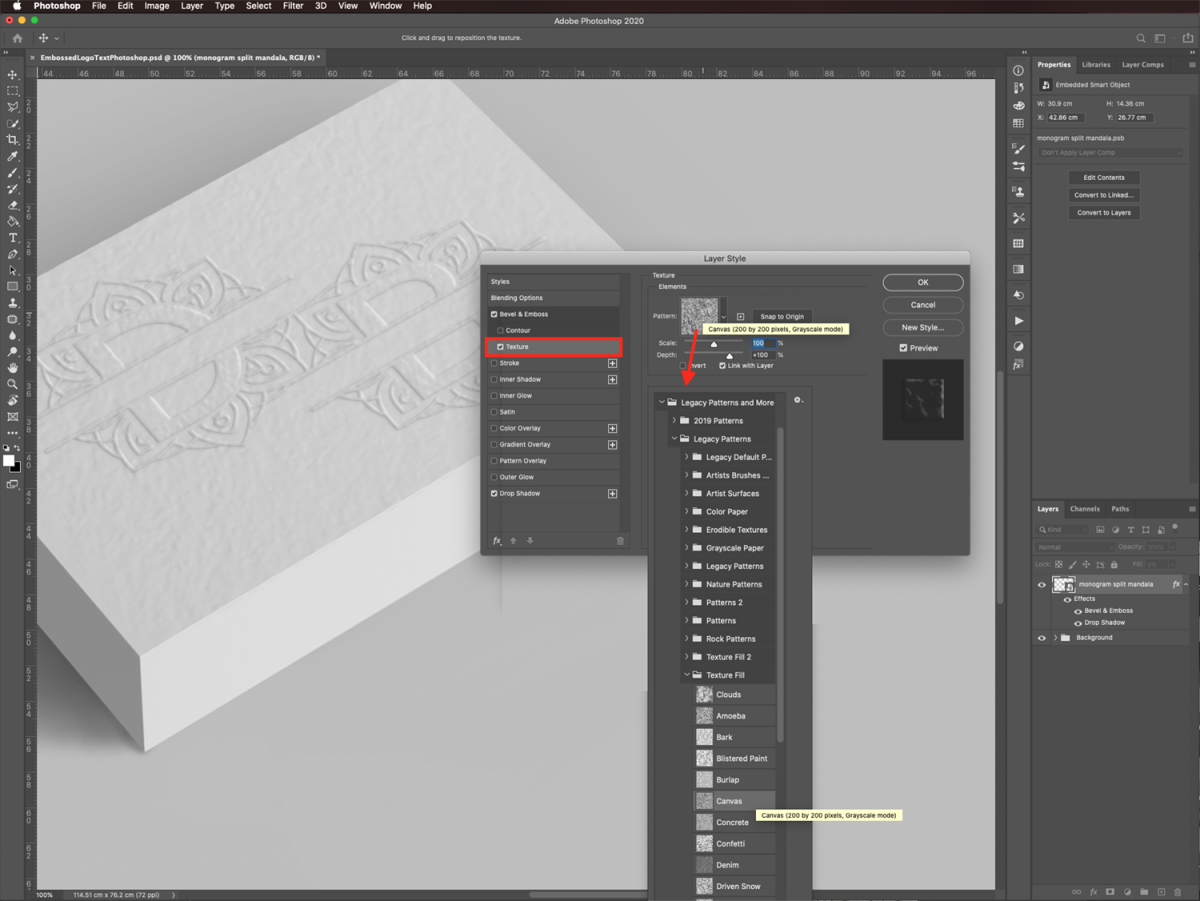
You want to mimic the texture of the paper. On the Texture tab, select a texture that gives your logo a similar look to the paper used in the background image. We chose the Canvas pattern from the Texture Fill folder of the Legacy Patterns provided by Photoshop.
Adjust the scale and depth values to your liking. We left ours at 100%.

Finally, on the Drop Shadow tab, use the same shadow color as the one used on the Bevel & Emboss tab (#595959). As before, adjust the values depending on where the light source is located in the background image.
Remember that this shadow needs to be very subtle.

You can change the Layer Styles settings anytime you want.
Step 5 - Add a Gaussian Blur Filter
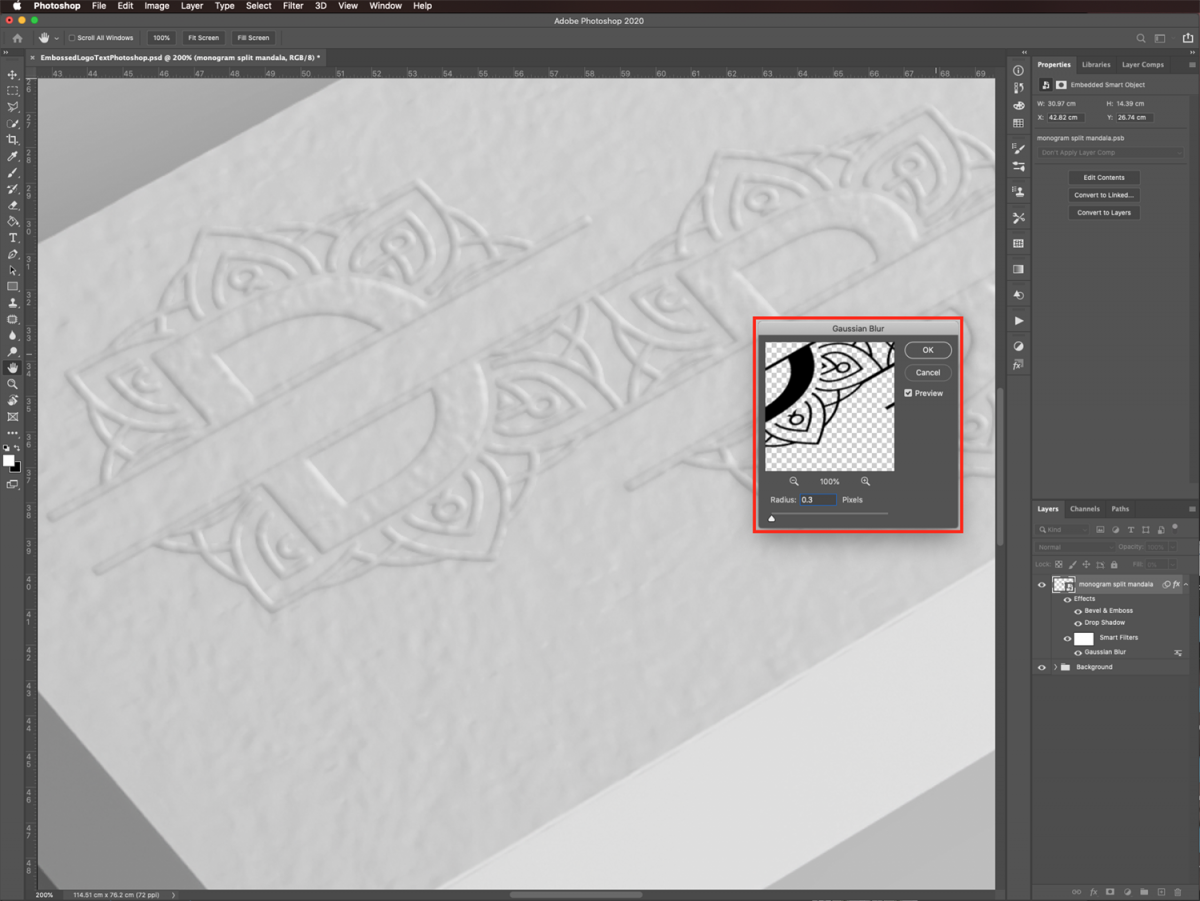
To smooth out the edges of the embossed logo and give it a more realistic look, we are going to blur it a bit.
Go to Filter > Blur > Gaussian Blur and use a really small Radius value. We used 0.3%.

Step 6 - Give the Logo or Text Color With a Color Overlay Layer Style
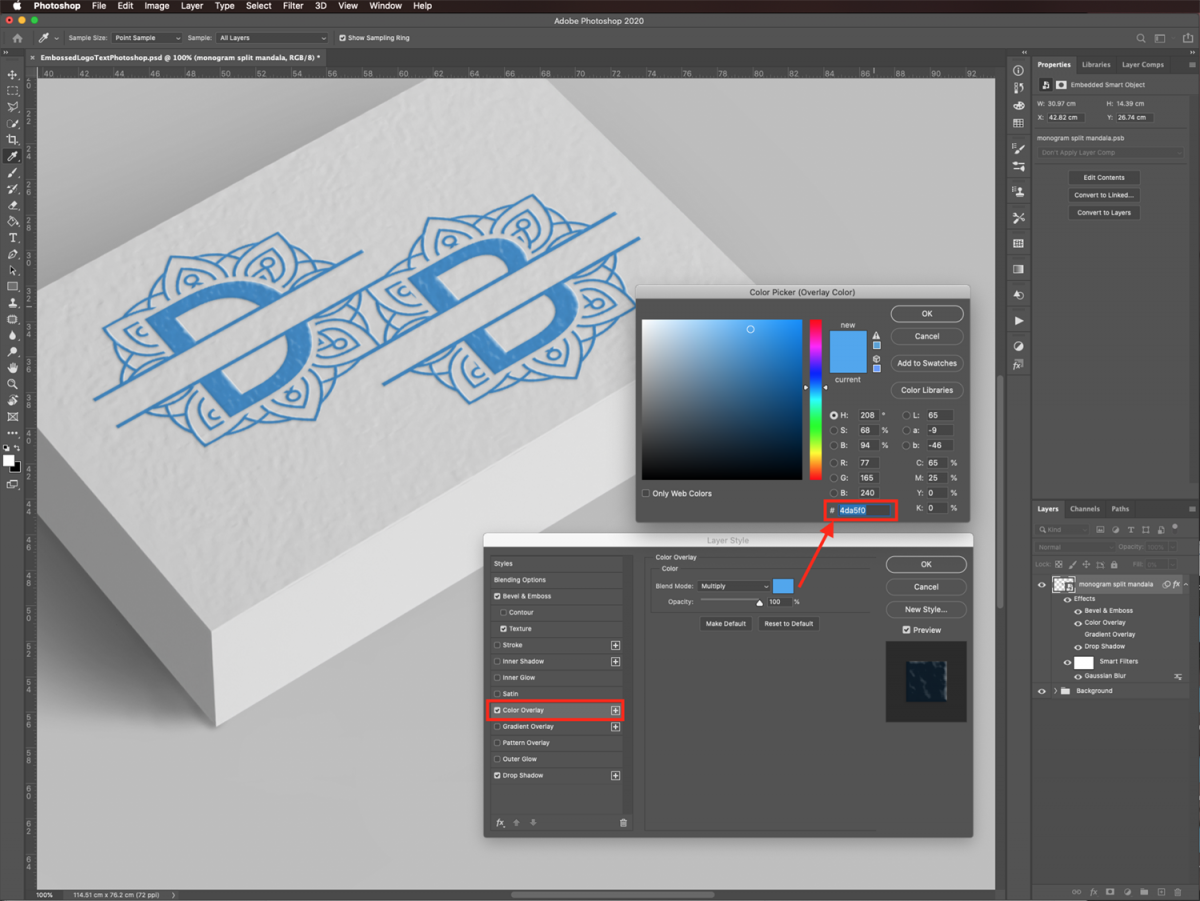
To add some color to the logo or text, double-click on your Smart Object’s thumbnail again to re-open the Layer Styles panel.
Click on the Color Overlay tab. Pick the color you want and use Multiply as the Blend Mode. We picked a medium blue (#4da5f9) for our example.

You can change the color and/or the Blend Mode to achieve different results.
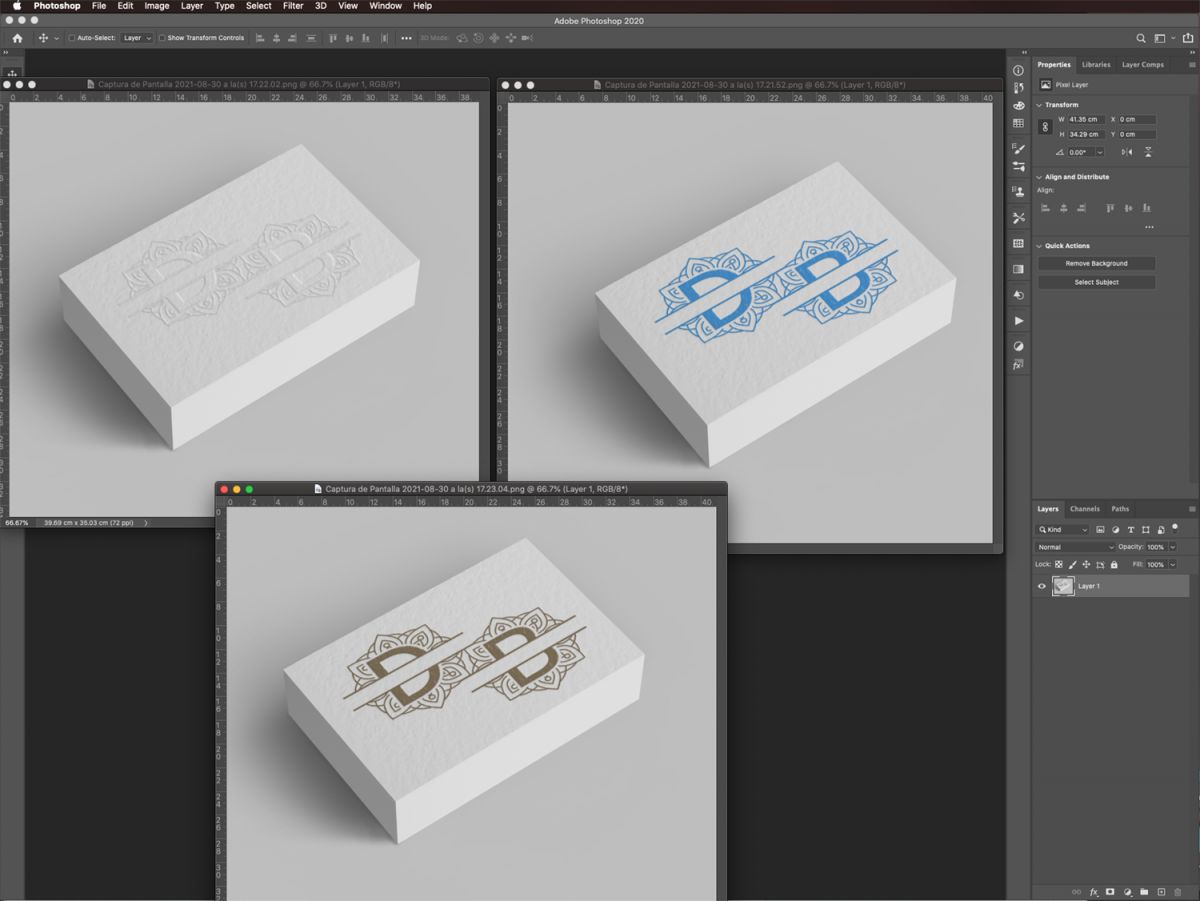
Here’s our final product with the monogram applied!

And here’s how variations on the effect look side by side.

We successfully added an embossed 3D logo to our business card mockup.
Next, you can learn how to enhance sunset photos, enlarge a low resolution image, and remove objects using the Content Aware fill in Adobe Photoshop.
6 Related Photoshop Tutorials
Did you know that you can use filters and layer styles to make a holographic text effect in Photoshop? In this tutorial, we'll be showing you how to create a holographic text effect from scratch. With the finished design, you can use it on social media posts, posters, sublimation designs, ...
For this Tutorial, we are going to use a Bold and Rounded Font (we chose Myriad Pro Bold).1 - In Illustrator, create a “New Document”. Choose “Pixels” in the “Units” drop-down menu and click on the “More Settings” button. Change the “Color Mode” to RGB and click “Create Document”.2 - ...
Effects can be added to text in Inkscape to give the appearance of a shiny gold surface. The text can then be used in projects such as logos, web design, crafting projects and much more. Text effects add impact to draw the reader’s attention to your product or design. ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
In this tutorial, we will show you how to create a neon text effect in Procreate. This is a fun way to make your text stand out for your creative projects. We will be adding the effect to a background to create a retro style design.We will be using ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...

 All your Font Needs
All your Font Needs




