- By Design Bundles
- 9 Mins
- Illustrator Tutorials
Gingerbread Cookies in Illustrator
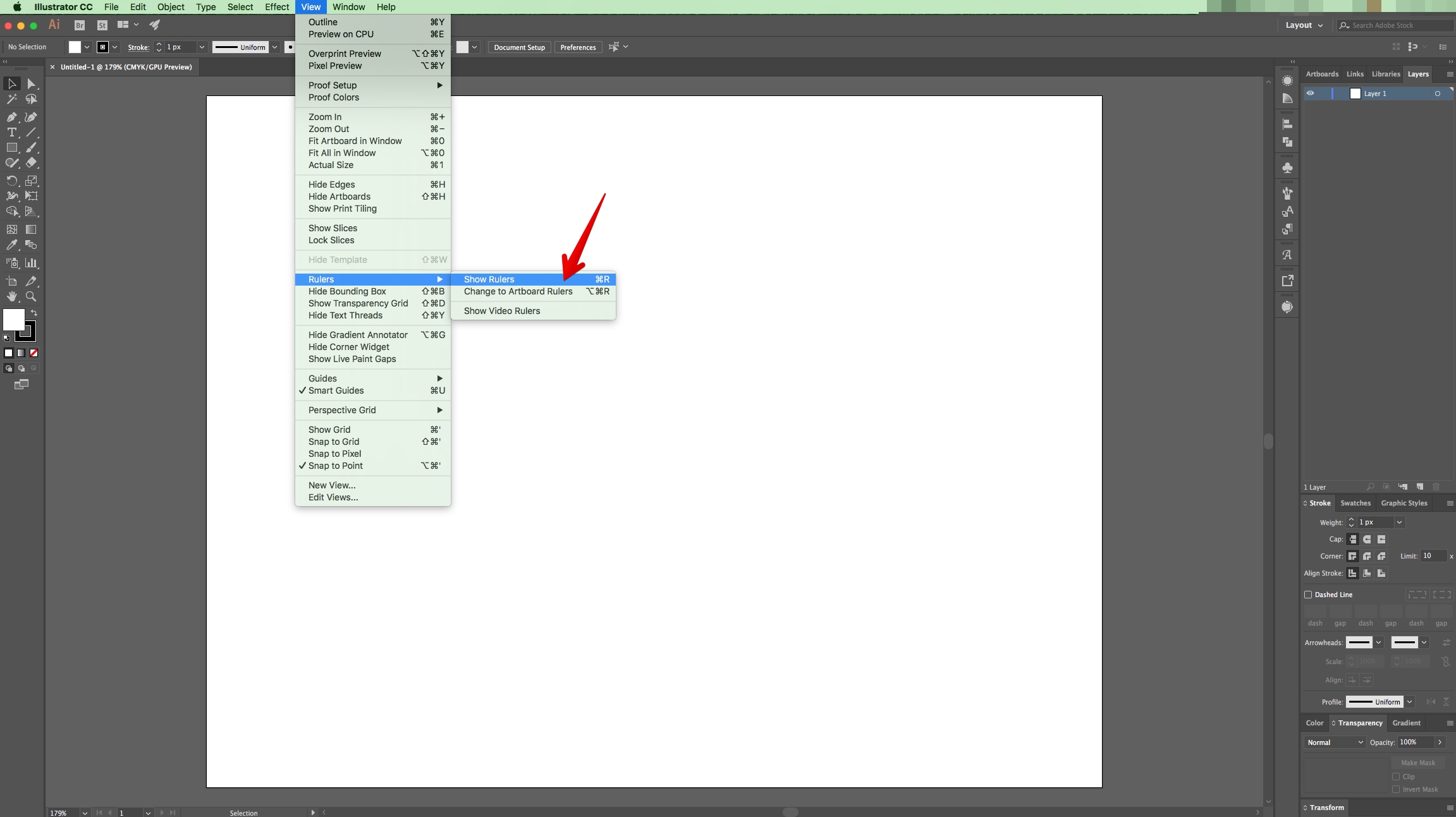
1 - In Illustrator, create a “New Document”. If the “Rulers” are not enabled, go to View > Rulers > Show Rulers (Command/Control + R) to turn them ON.



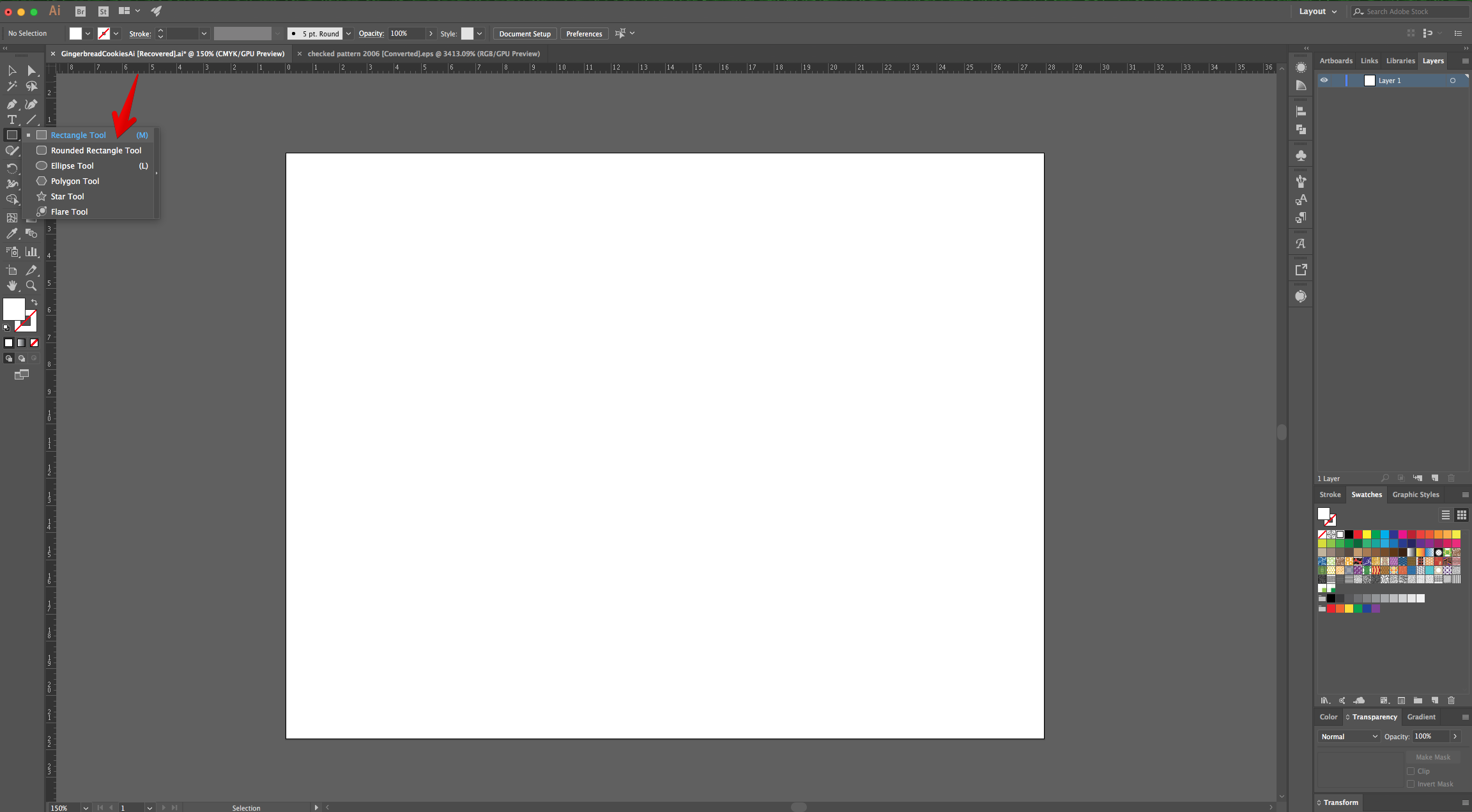
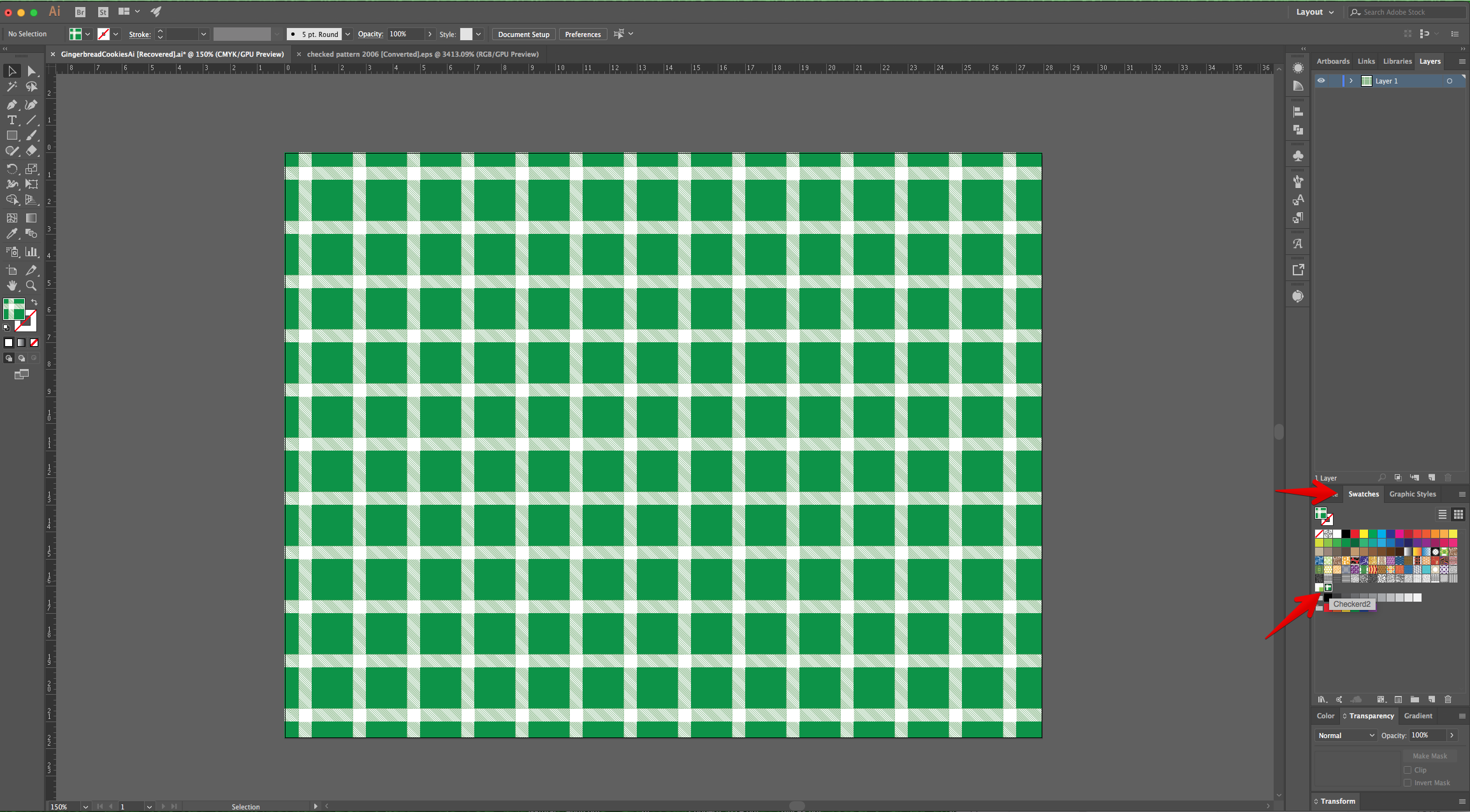
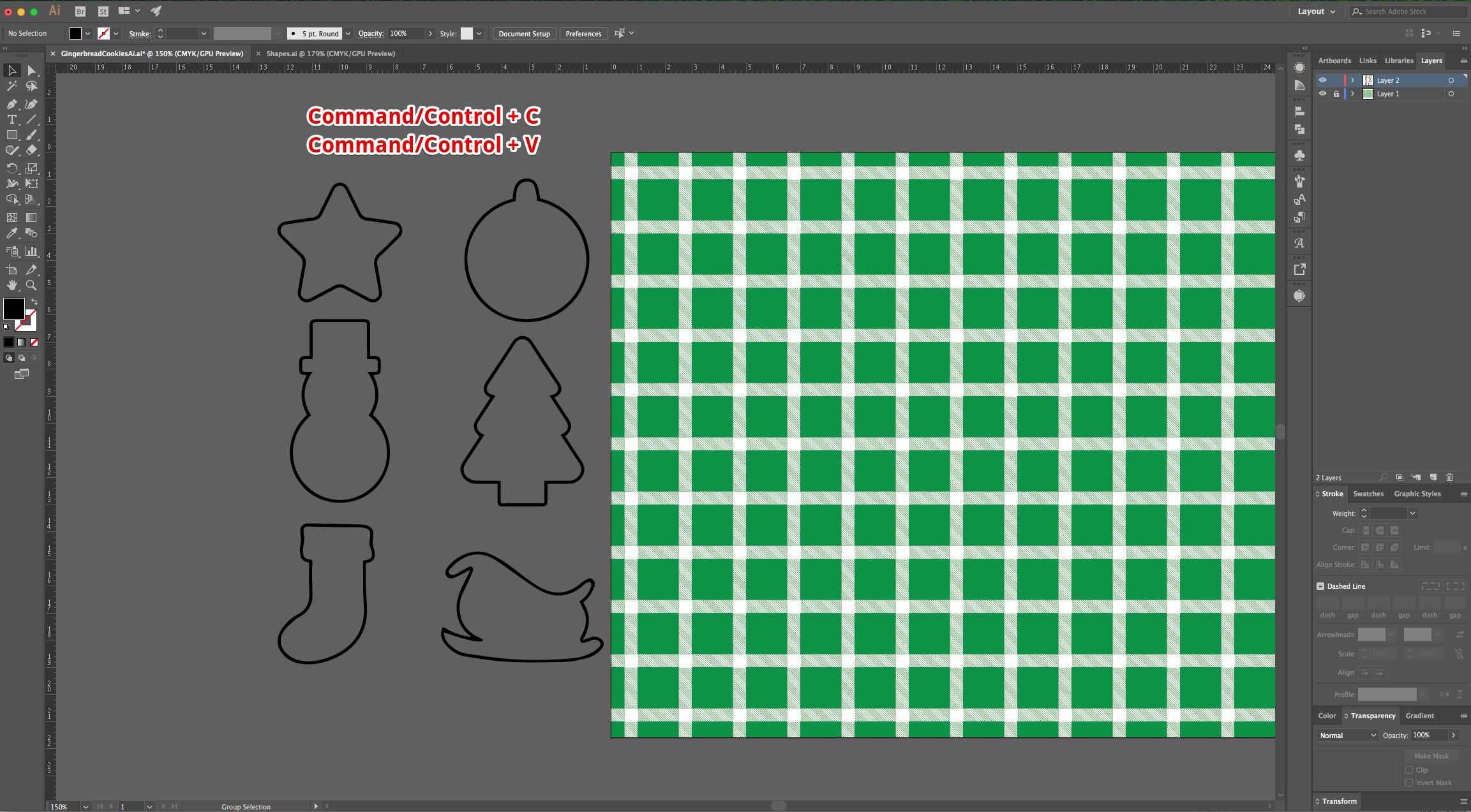
2 - Select the “Rectangle Tool” (M), and draw rectangle covering the entire “Document”. Fill it with the “Checkered” Pattern.



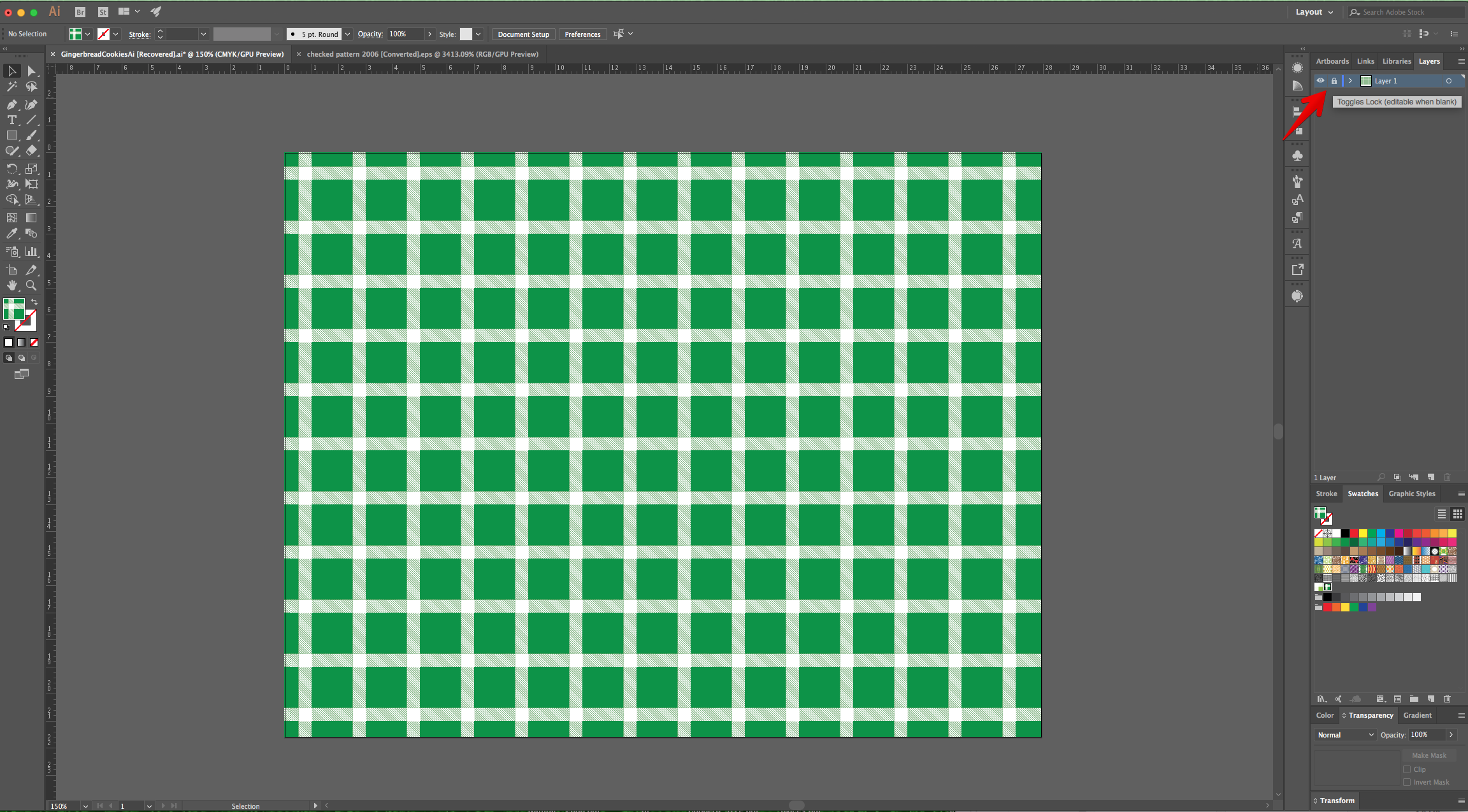
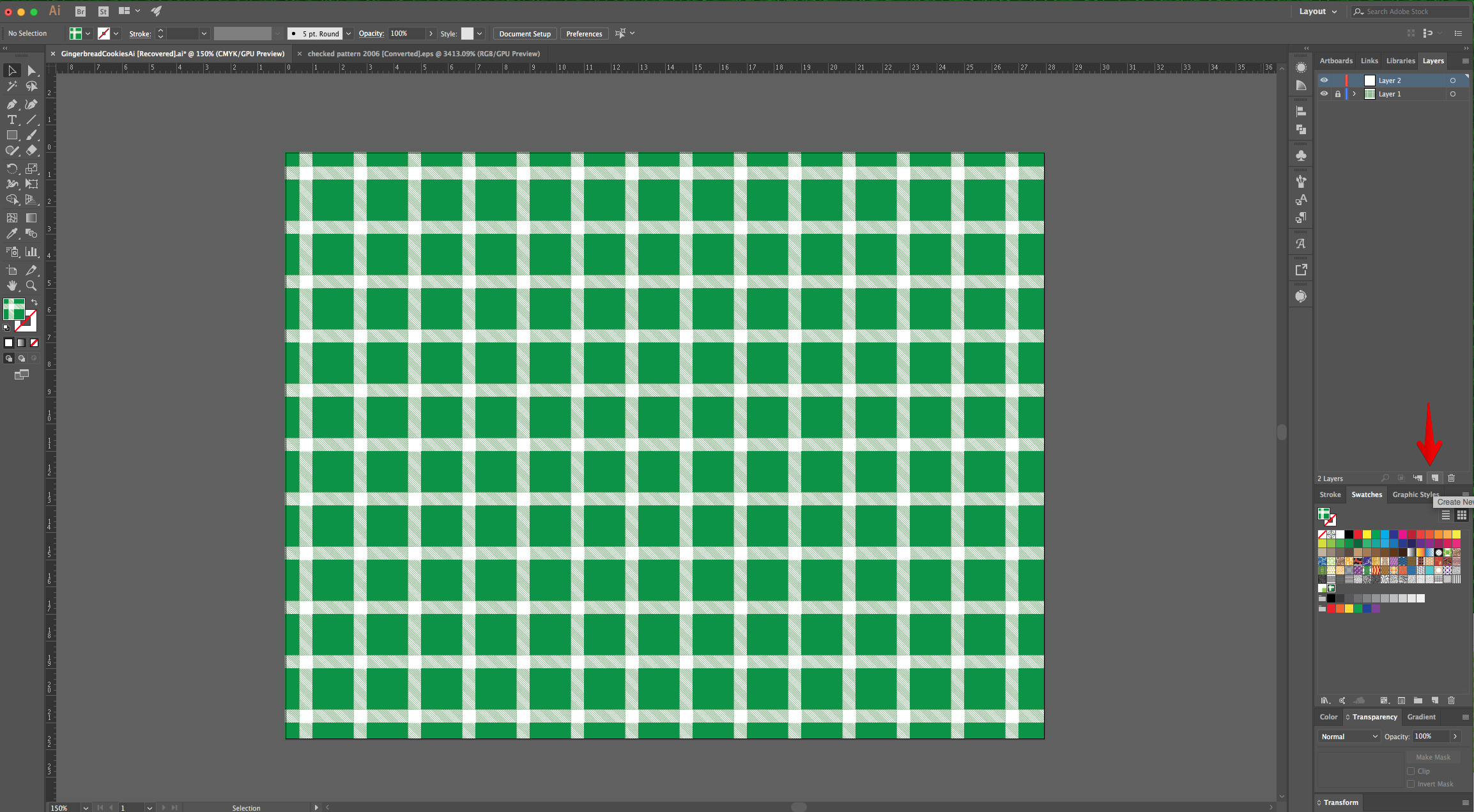
3 - Lock this Layer by clicking to the left of its thumbnail and bringing out the small Padlock icon or by going to Object > Lock > Selection (Command/Control + 2). “Create New Layer” by clicking on the button at the bottom of the “Layers Panel”.


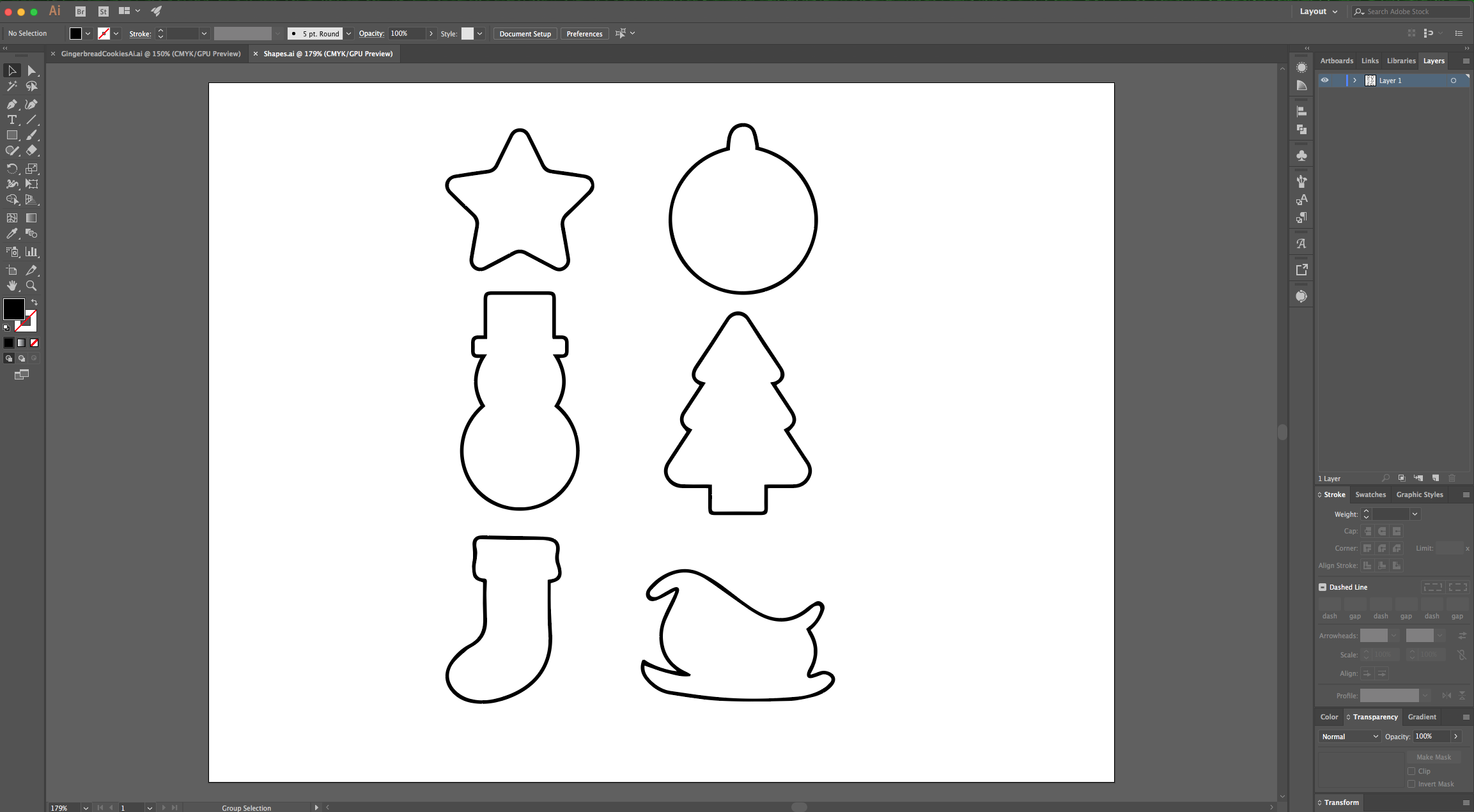
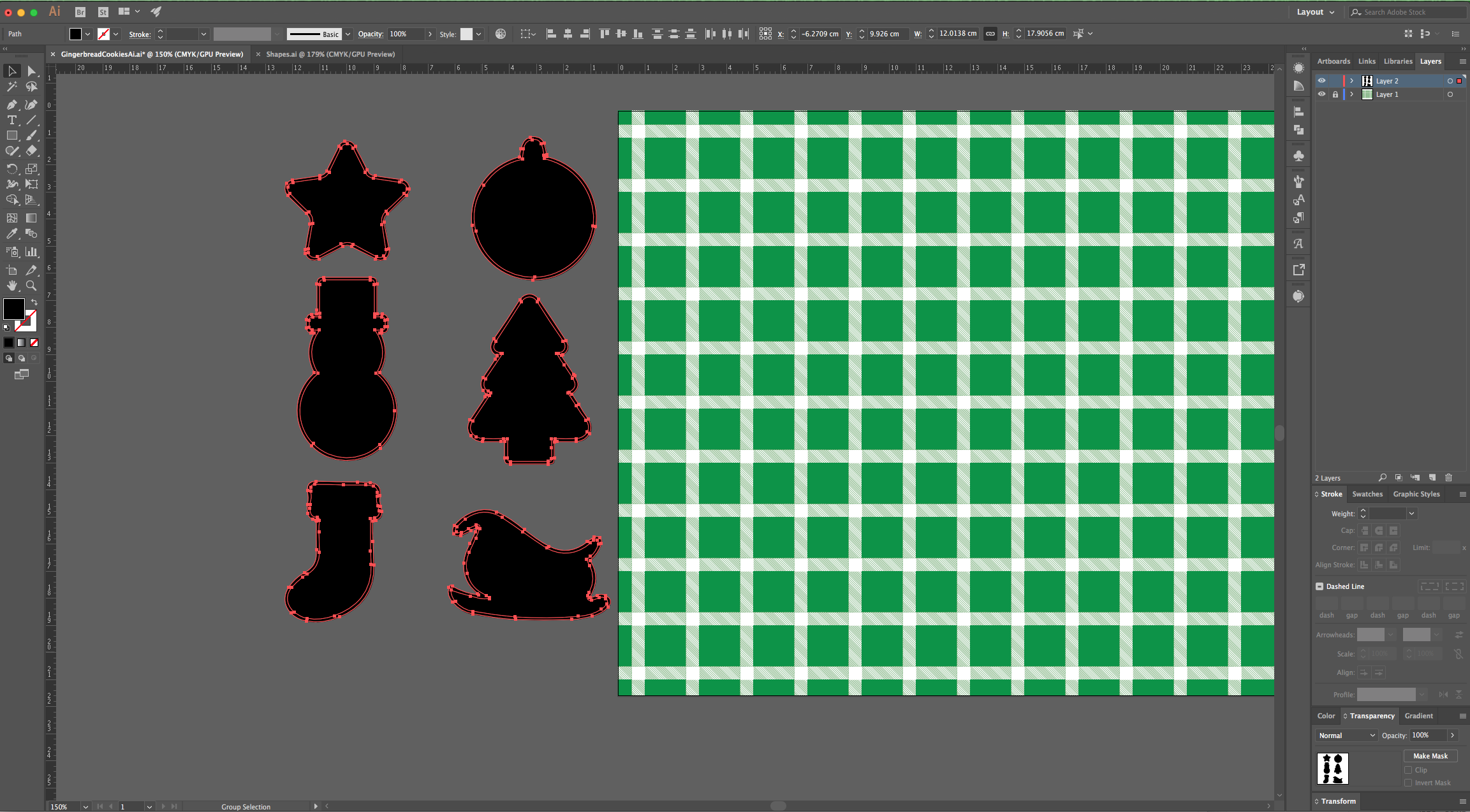
4 - Open the “Shapes” file, “Copy” (Command/Control + C) and “Paste” (Command/Control + V) them into your original “Document”.


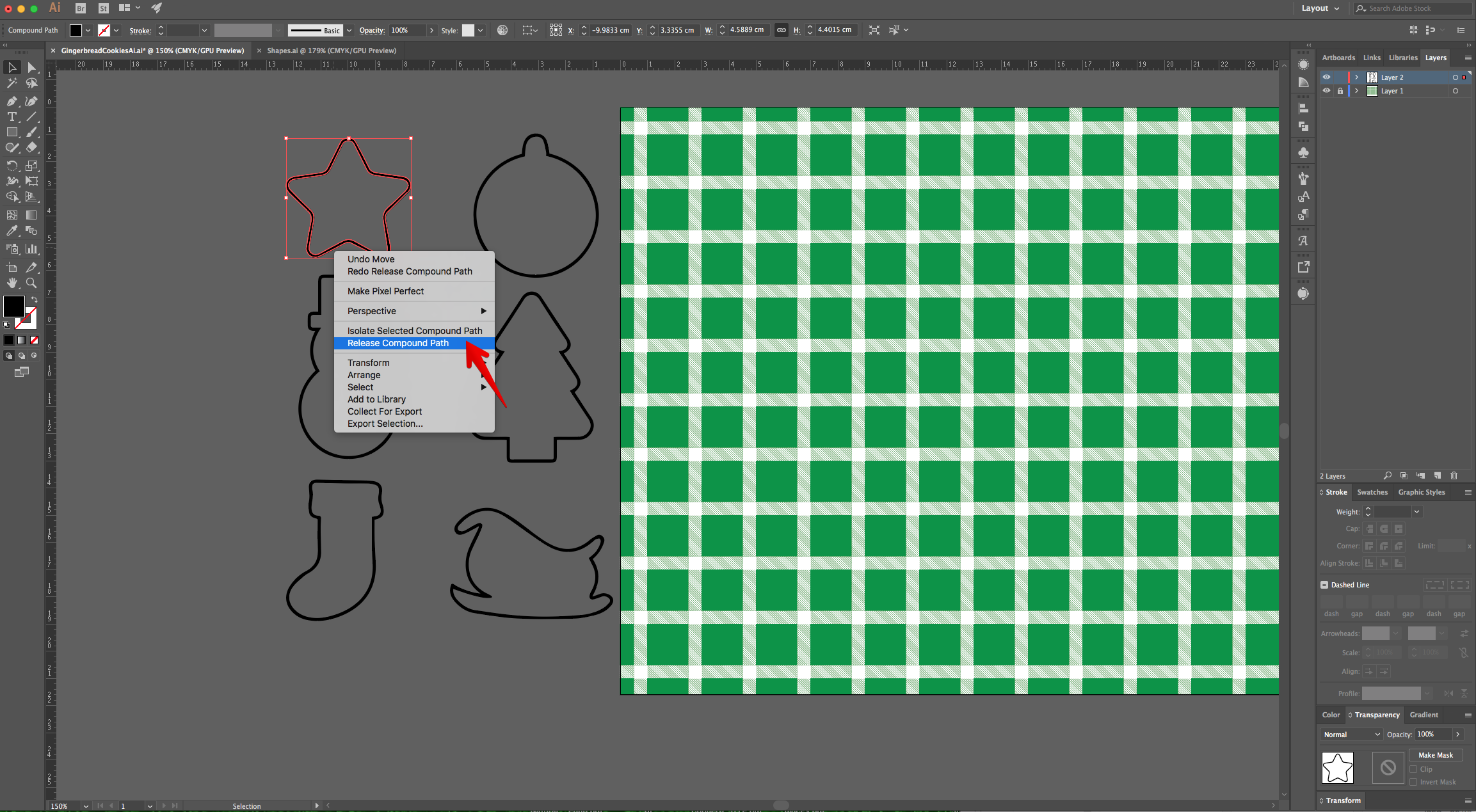
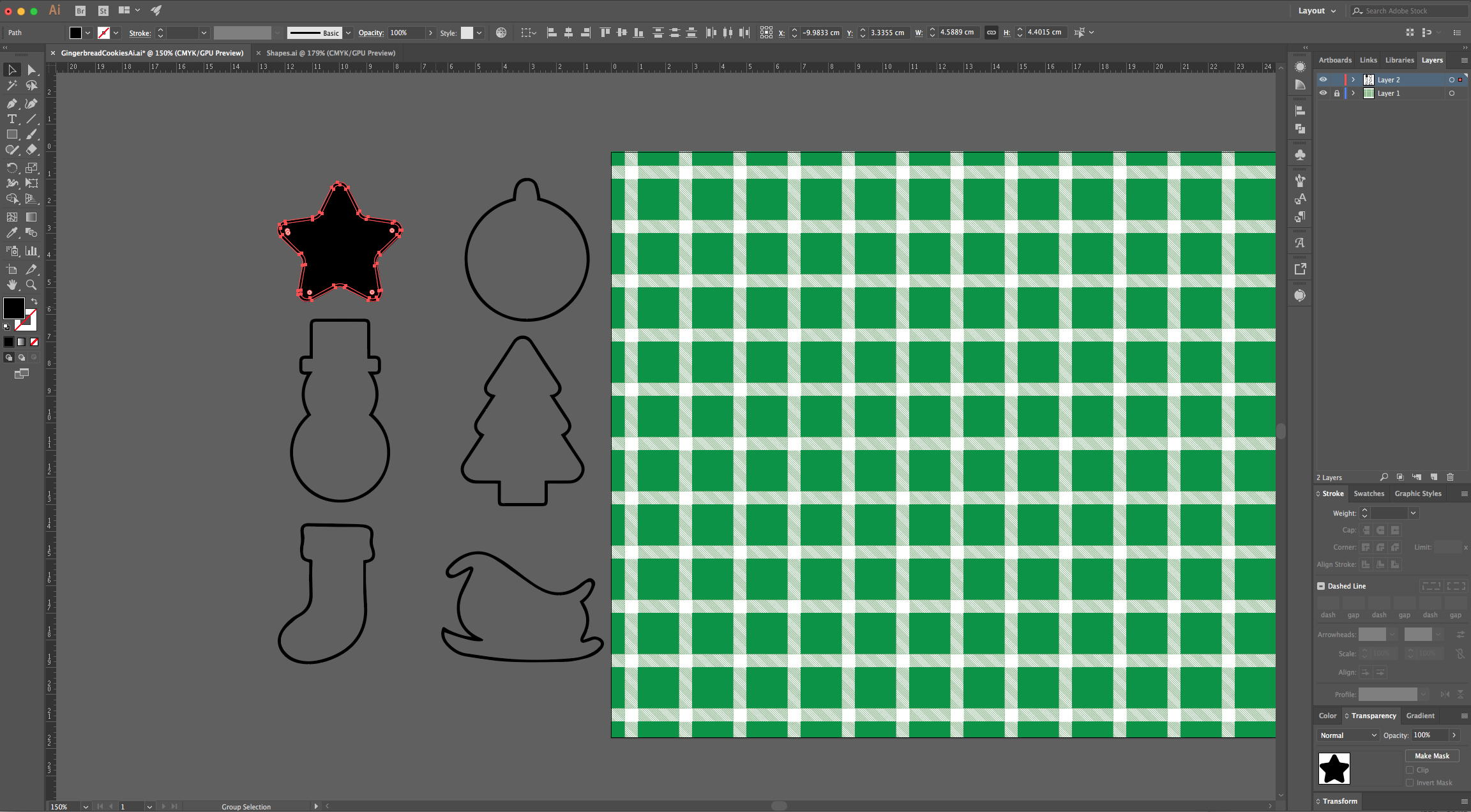
5 - Our shapes are in a “Compound Path” and we need to release them. Right-click on top and choose “Release Compound Path”. You should end with two shapes (one slightly smaller than the other). Repeat with all the shapes.



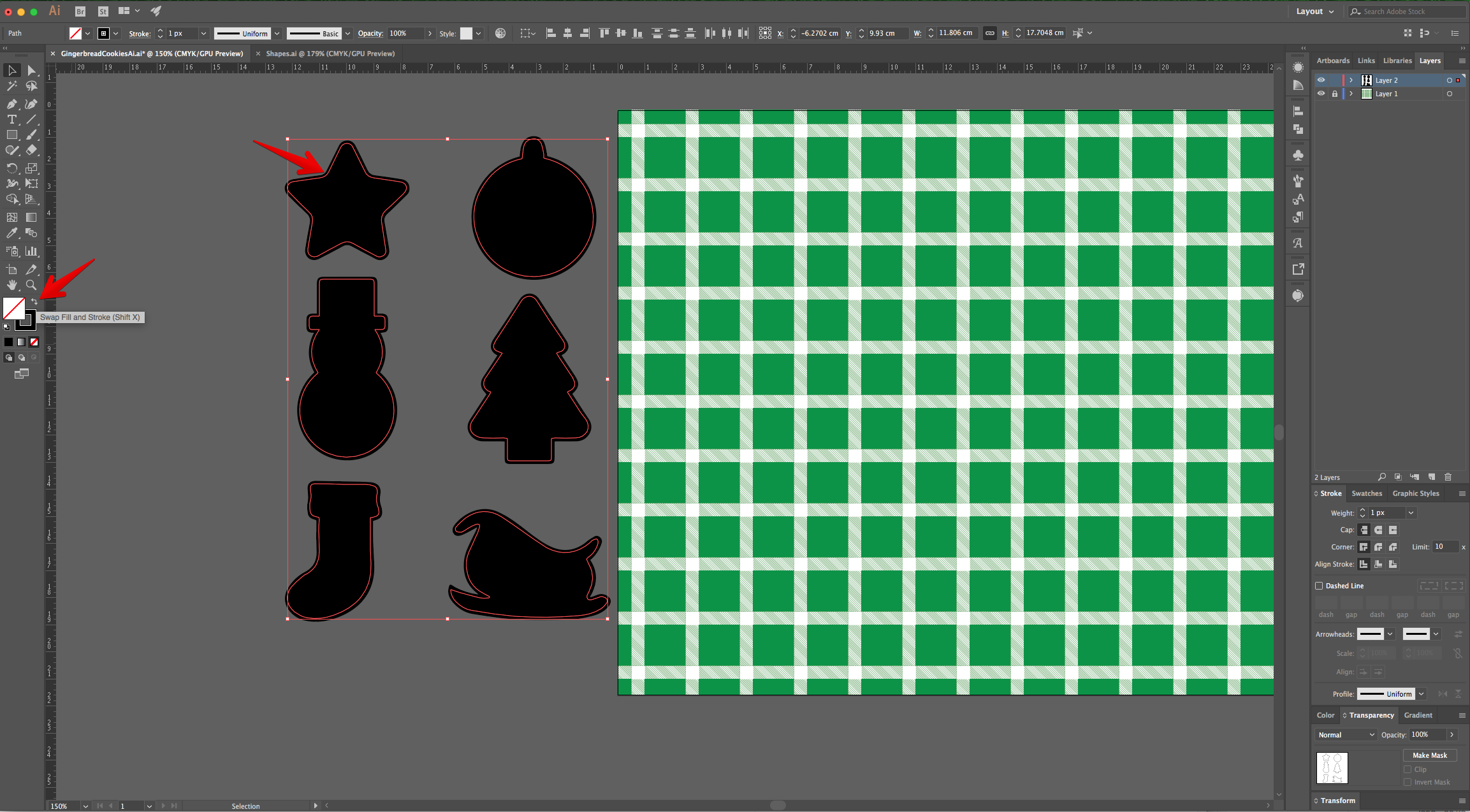
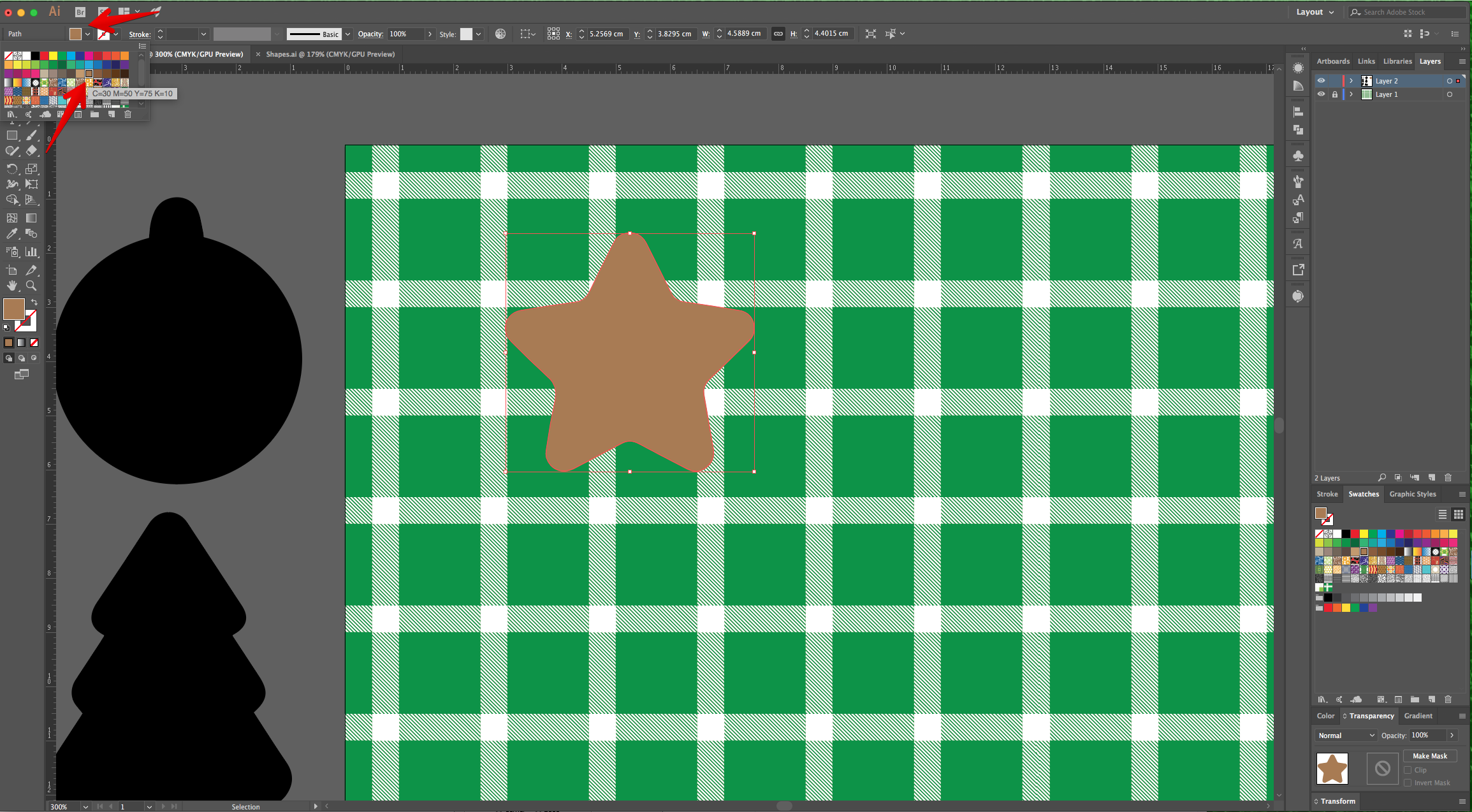
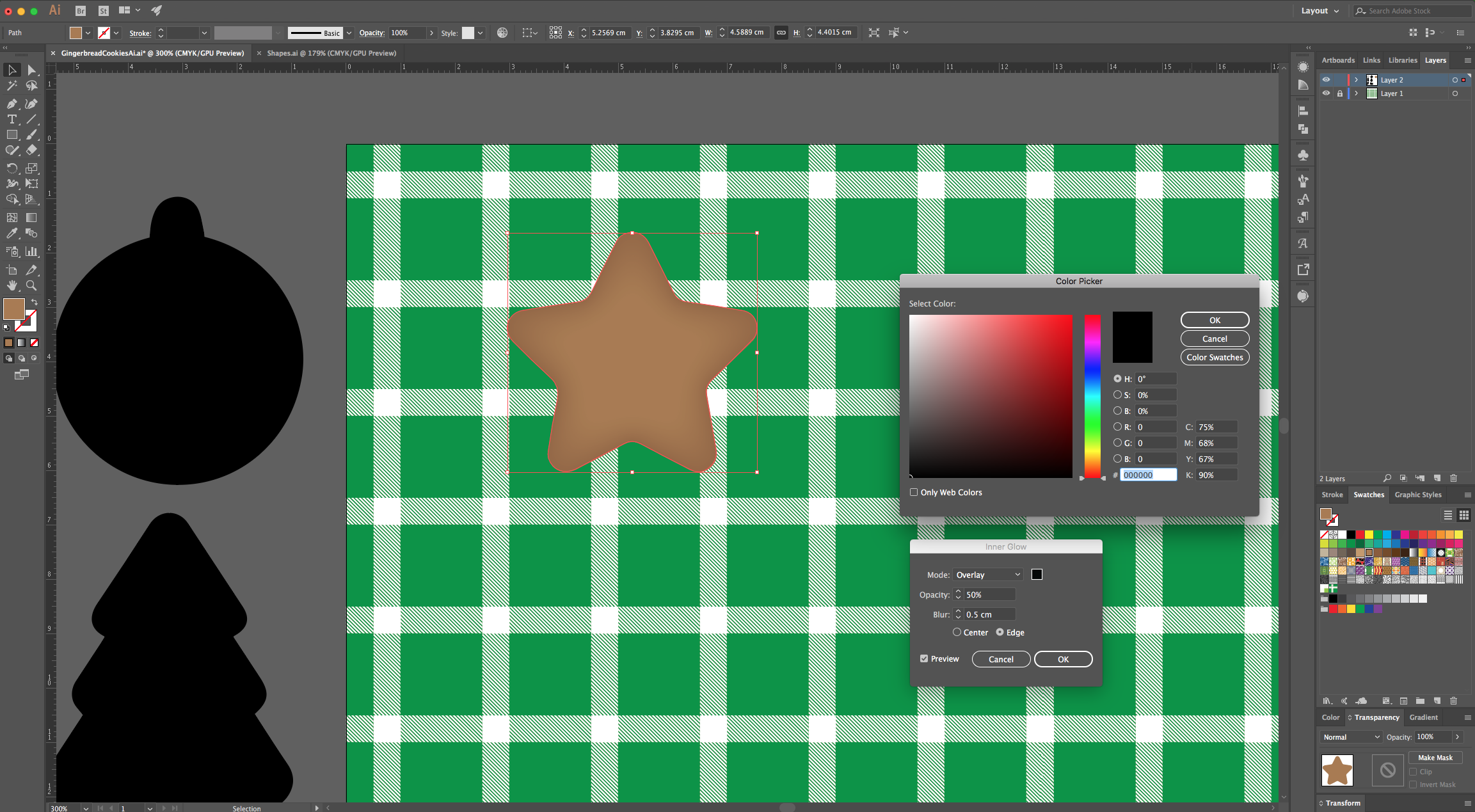
6 - Select the smaller ones (“Shift” key) and “Swap Fill and Stroke” (Shift + X). Select one of the larger Shapes and change the “Fill” color to a medium Brown from the “Swatches Panel”.


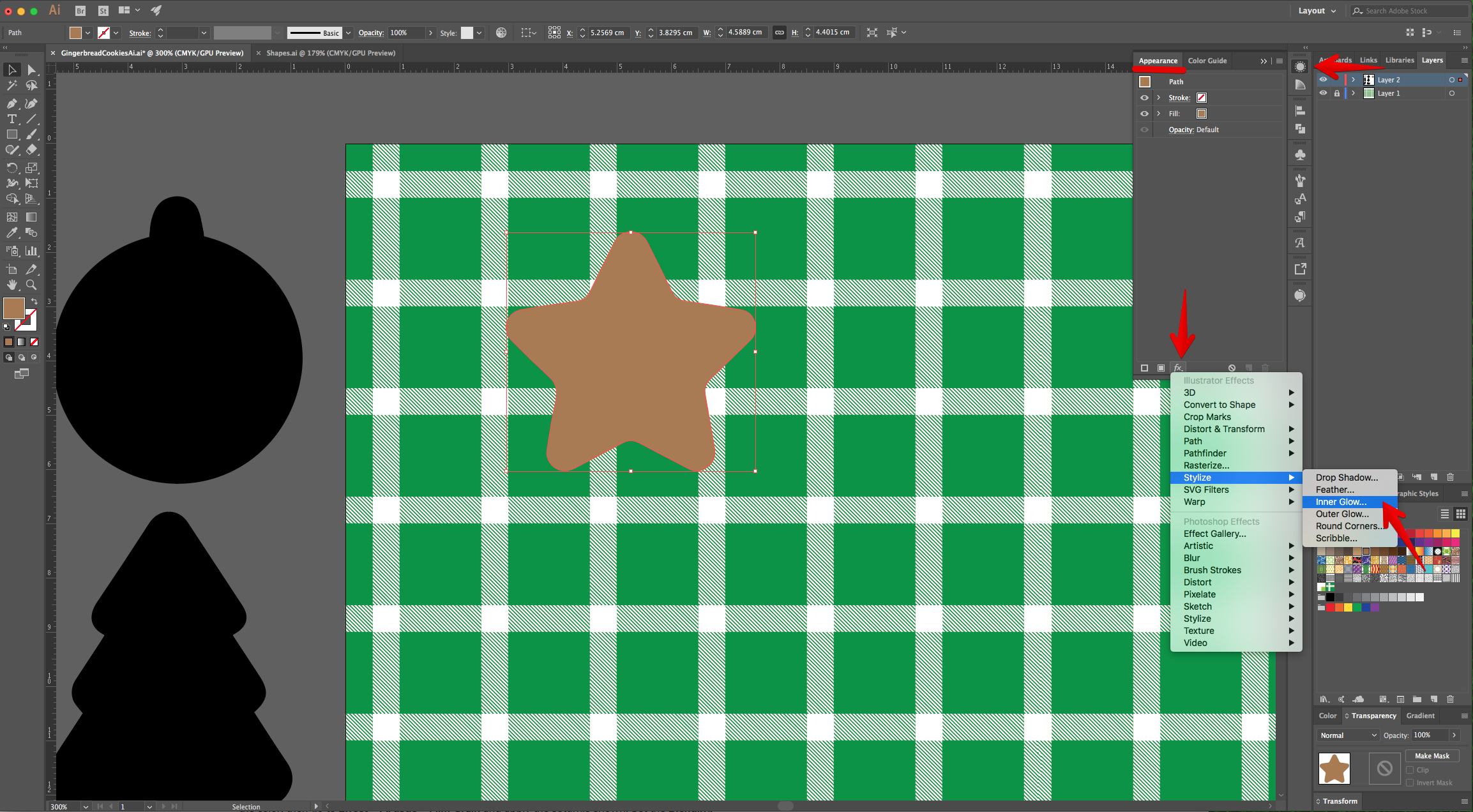
7 - Head to the “Appearance Panel”, click on the “Effects” Menu at the bottom and navigate to Stylize > Inner Glow, use “Overlay”, 50% for “Opacity”, 0.05 cm “Blur”, choose “Edge” and Black (#000000) as “Color”, click “OK.


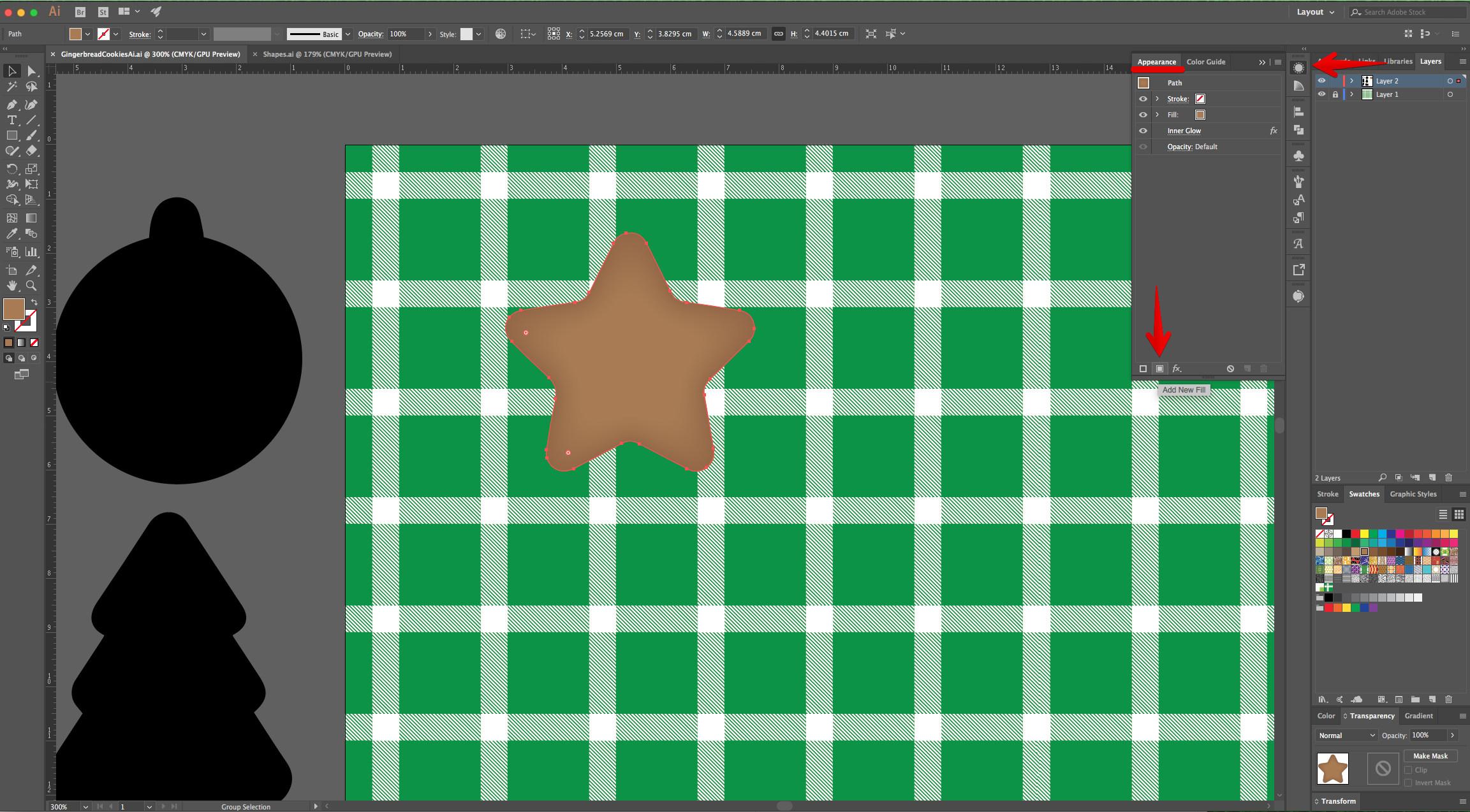
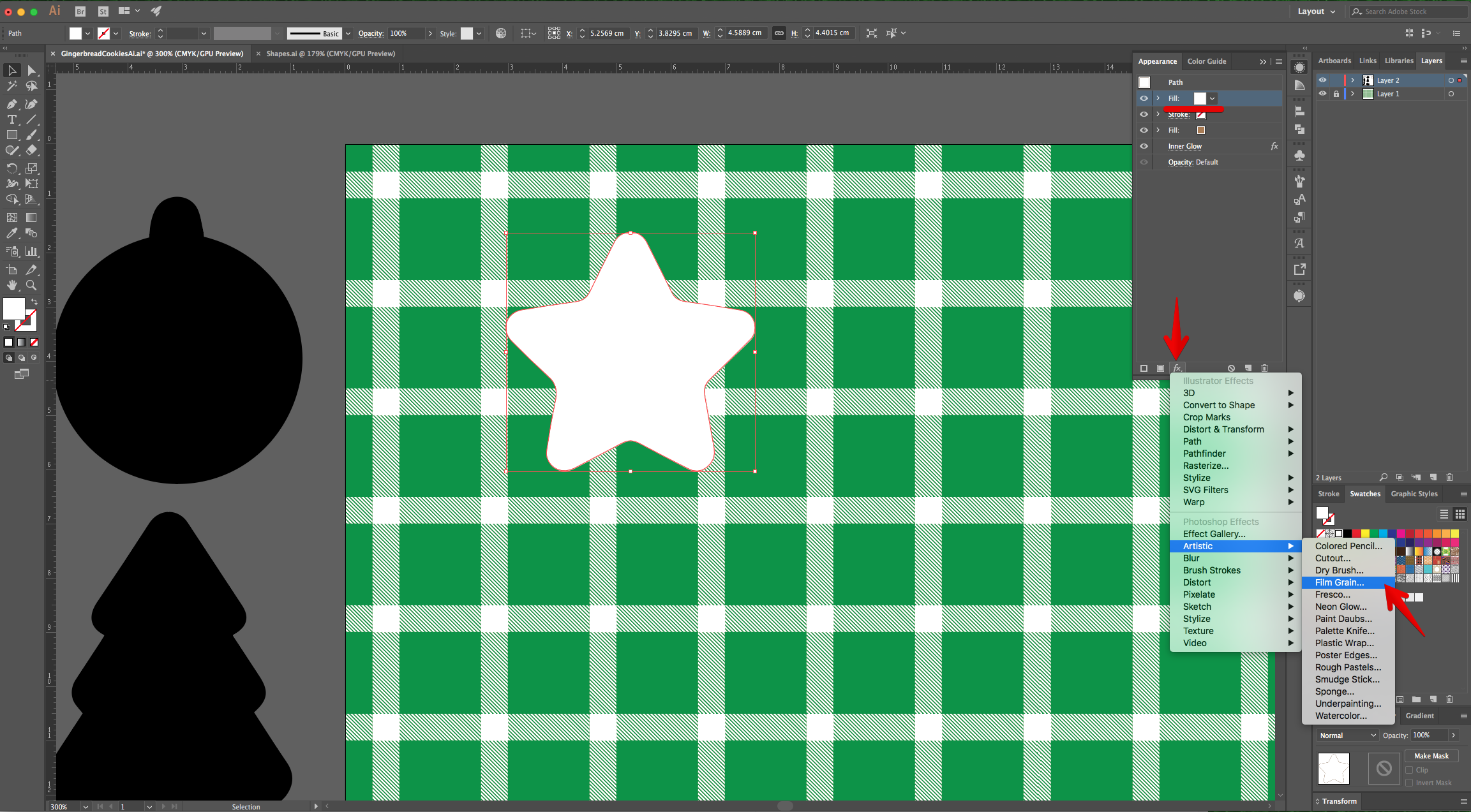
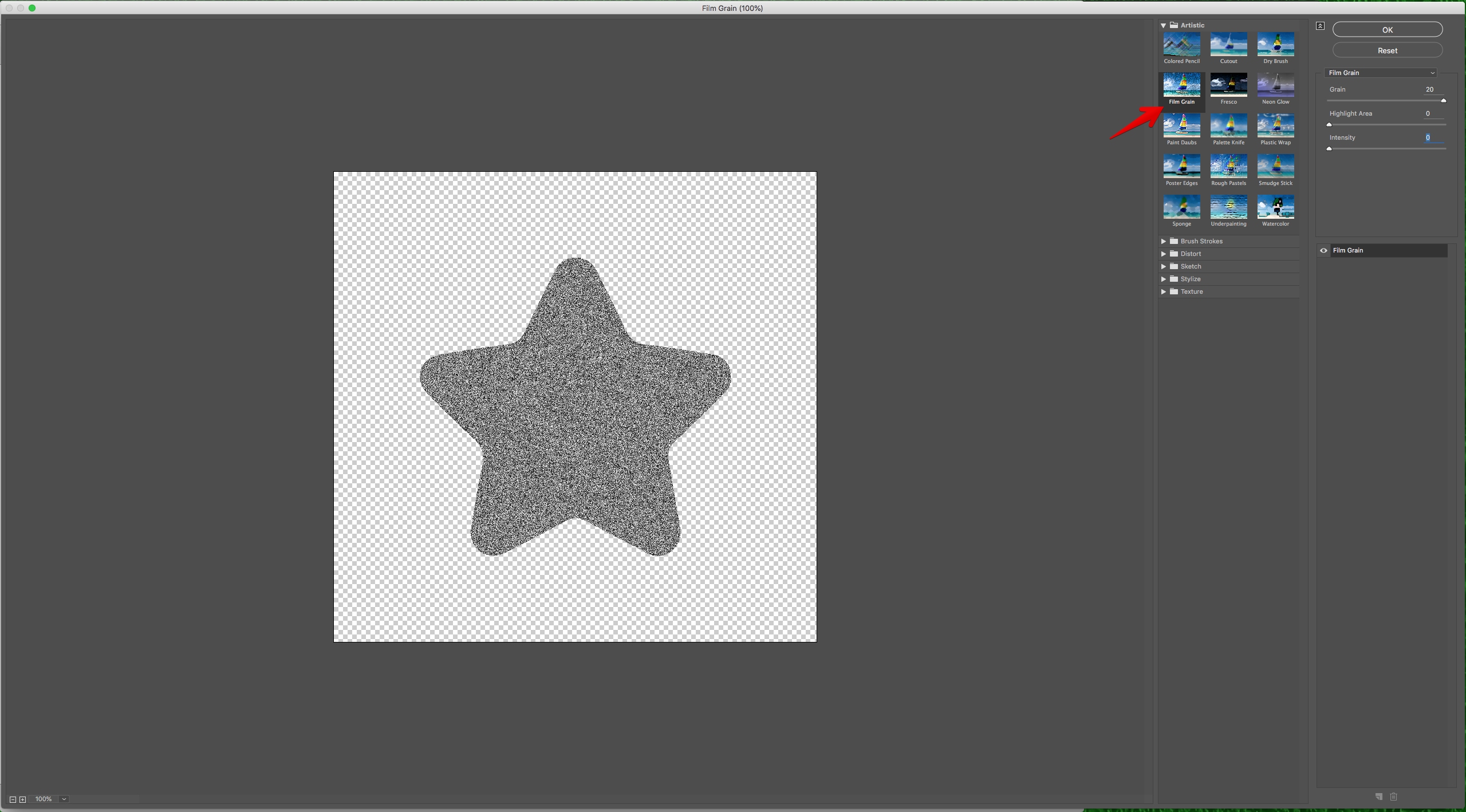
8 - With the vector still selected, head to the “Appearance Panel”, click on the “Add New Fill” button at the bottom, use White as “Fill” color. Click on the “Effects” Menu and navigate to Artistic > Film Grain, input the following values: 20,0 and 0, click “OK.



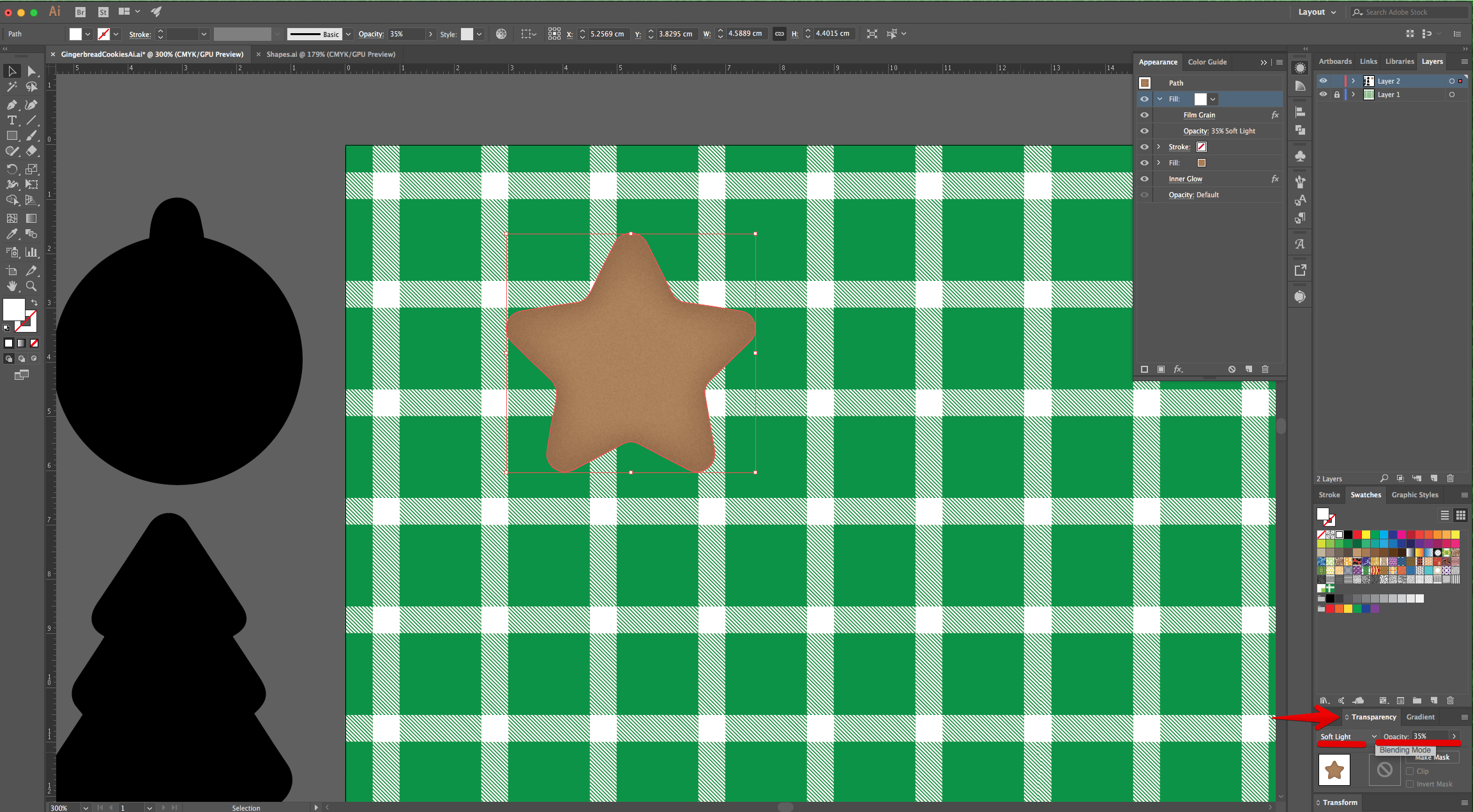
9 - In the “Transparency Panel” change the “Blending Mode” to “Soft Light” and the “Opacity” to 35%.

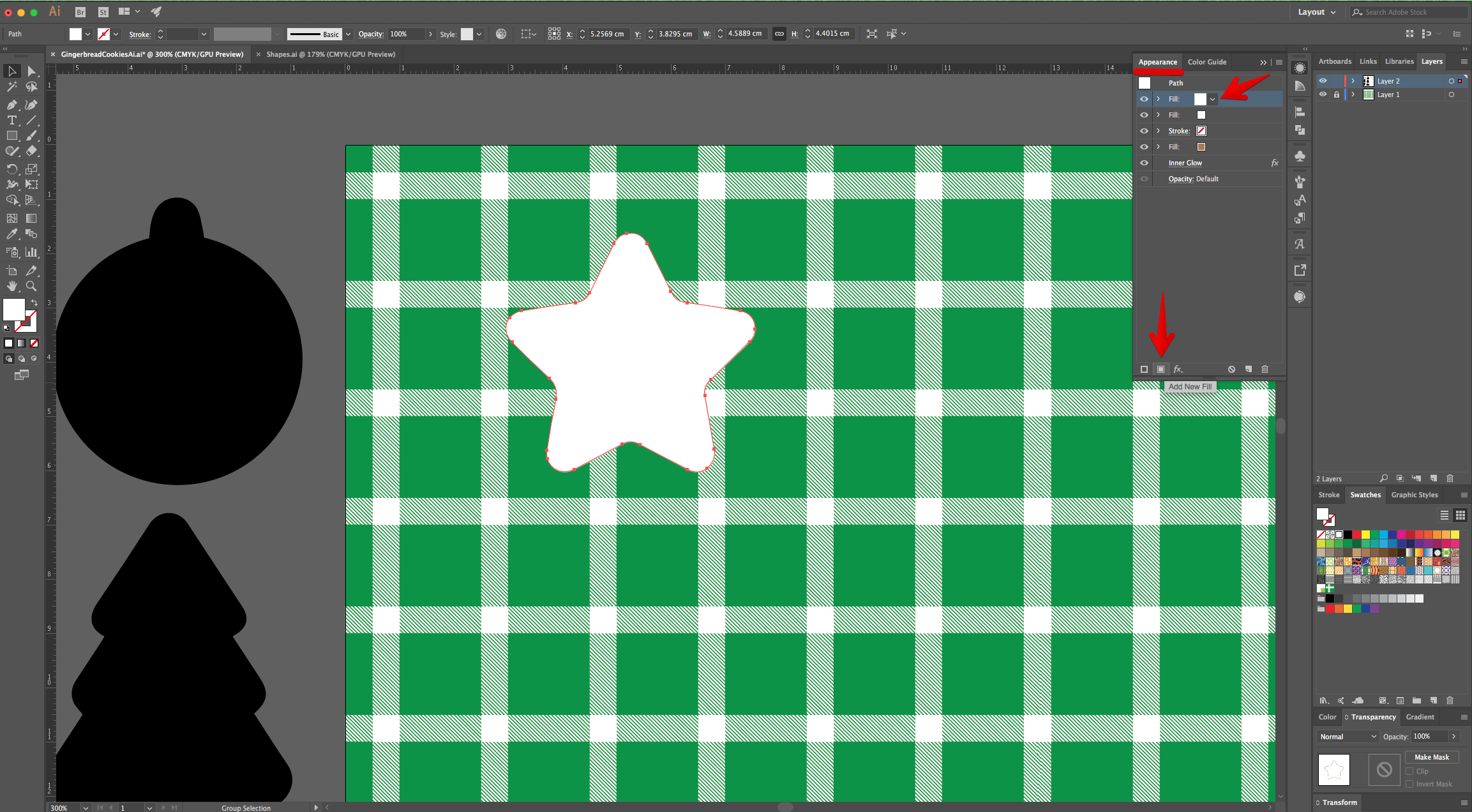
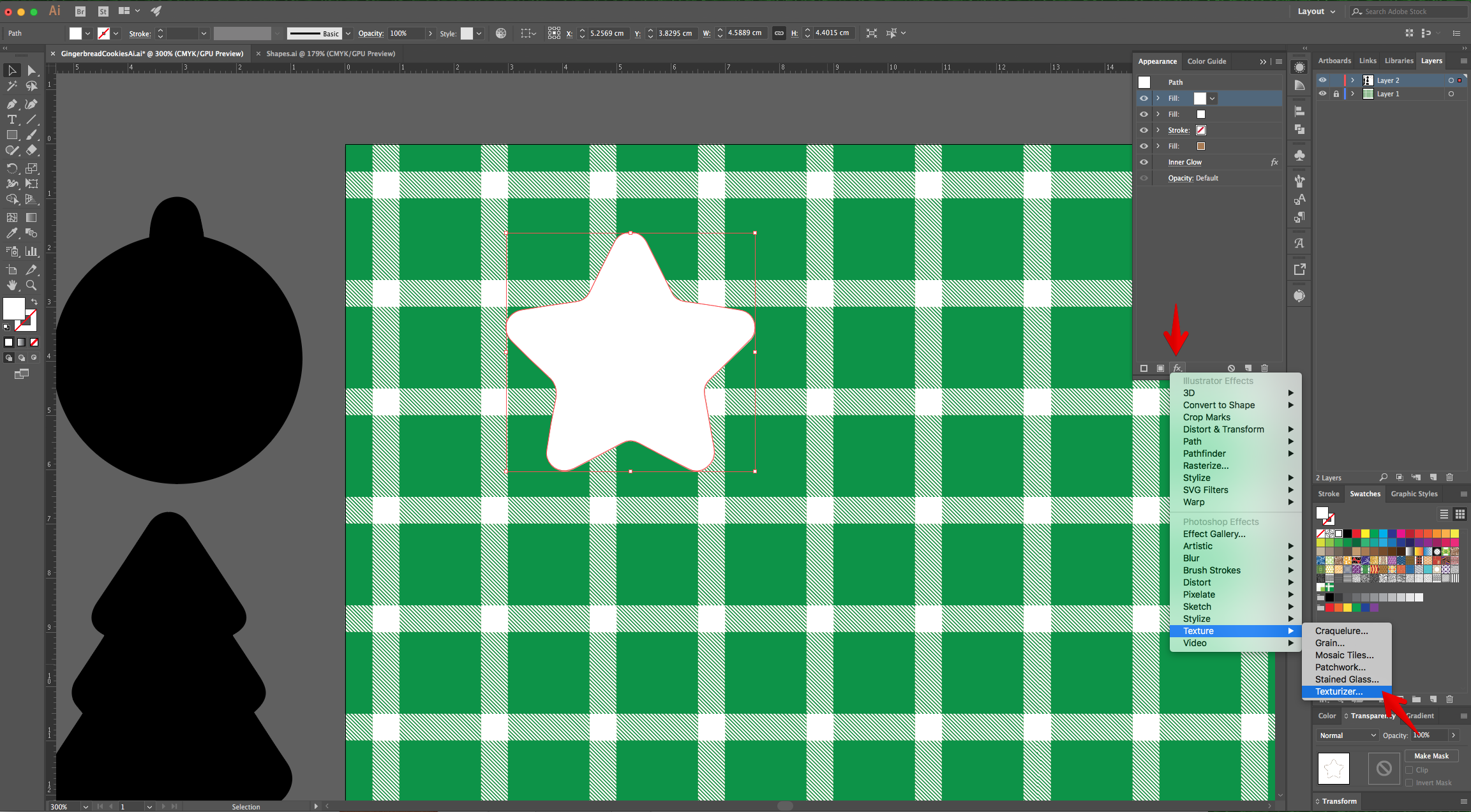
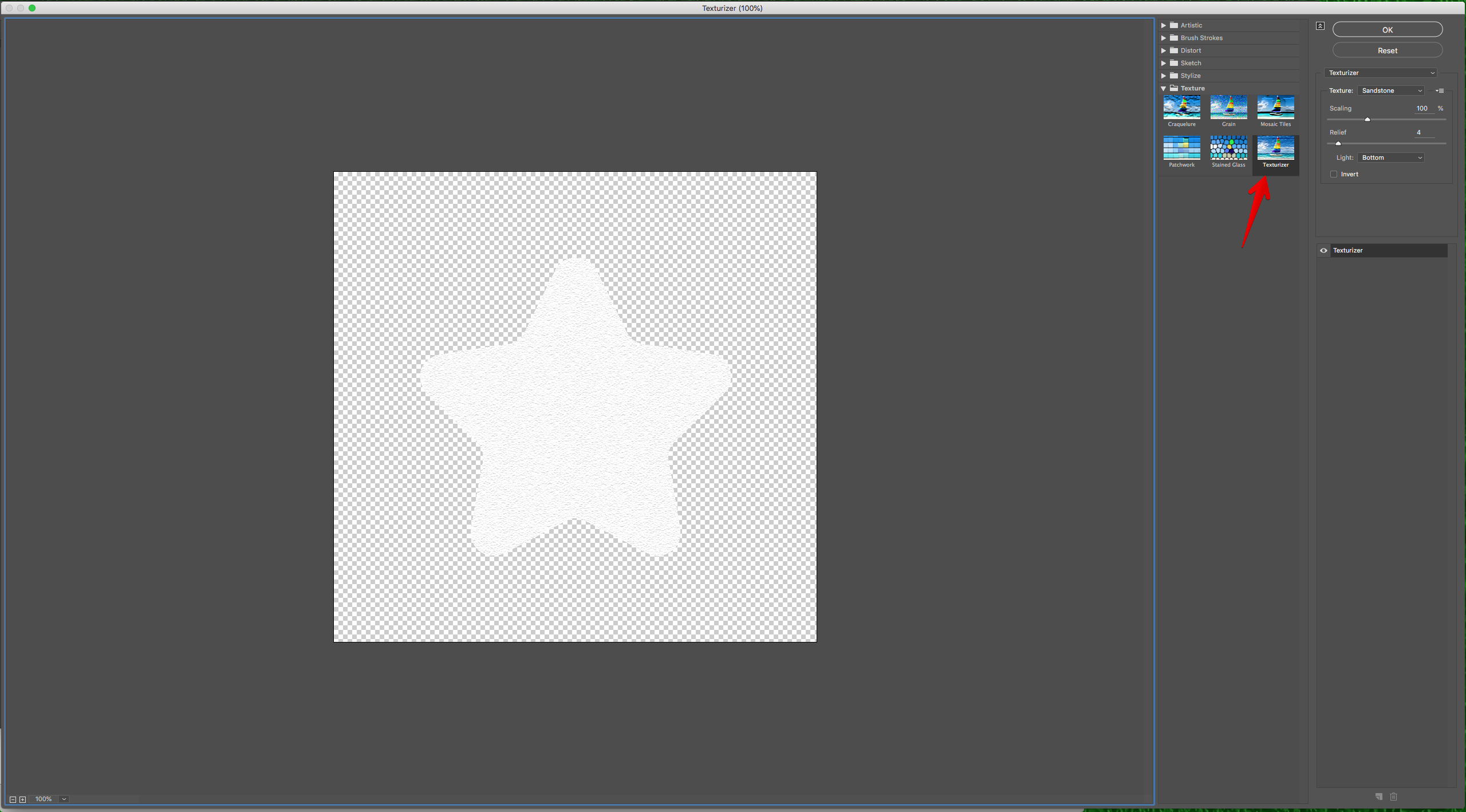
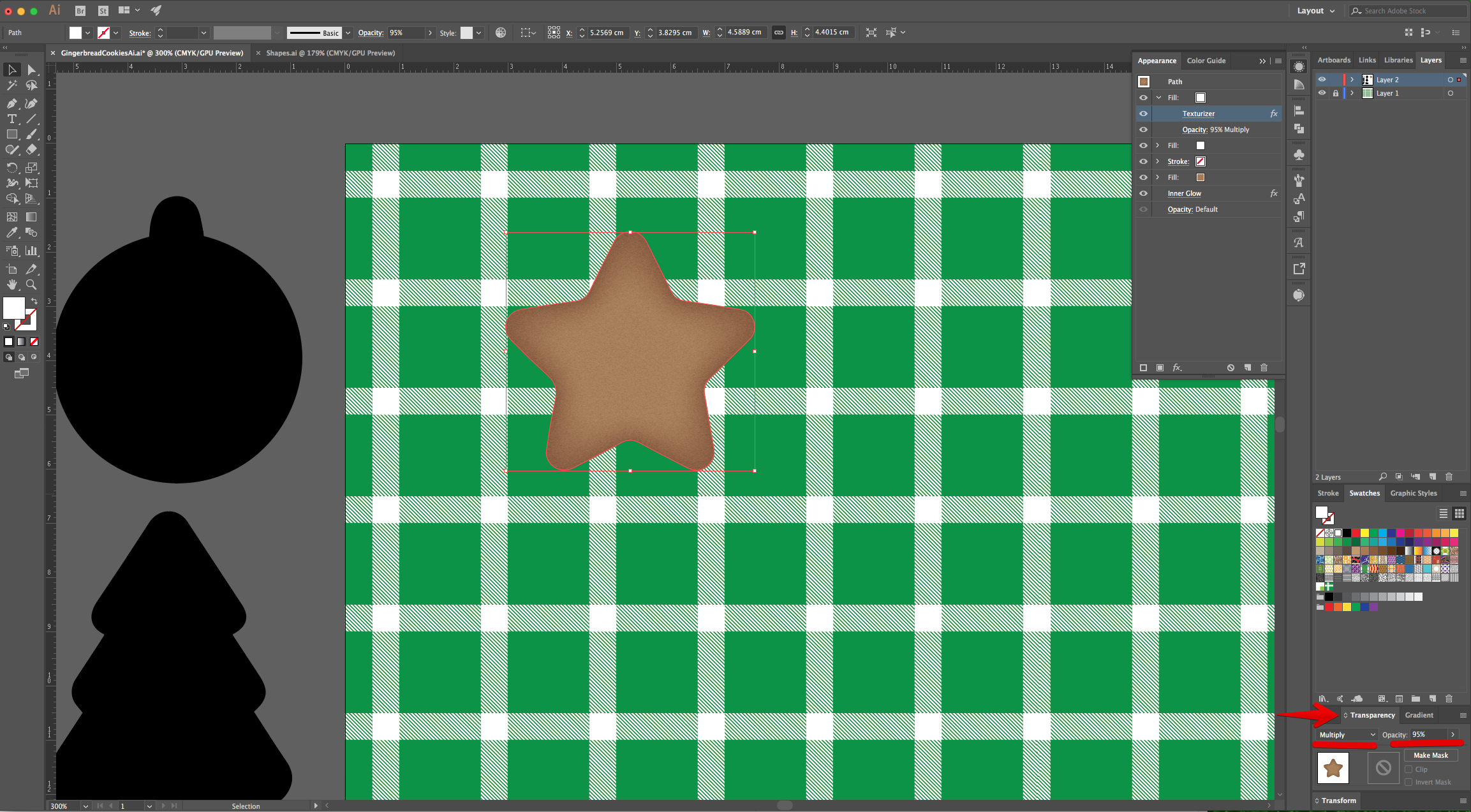
10 - With the vector still selected, head to the “Appearance Panel”, click on the “Add New Fill” button at the bottom, use White as “Fill” color. click on the “Effects” Menu and navigate to Texture > Texturizer, input the following values: “Sandstone”, 100%, 4, and “Bottom” click “OK.



11 - In the “Transparency Panel” change the “Blending Mode” to “Multiply” and the “Opacity” to 95%.

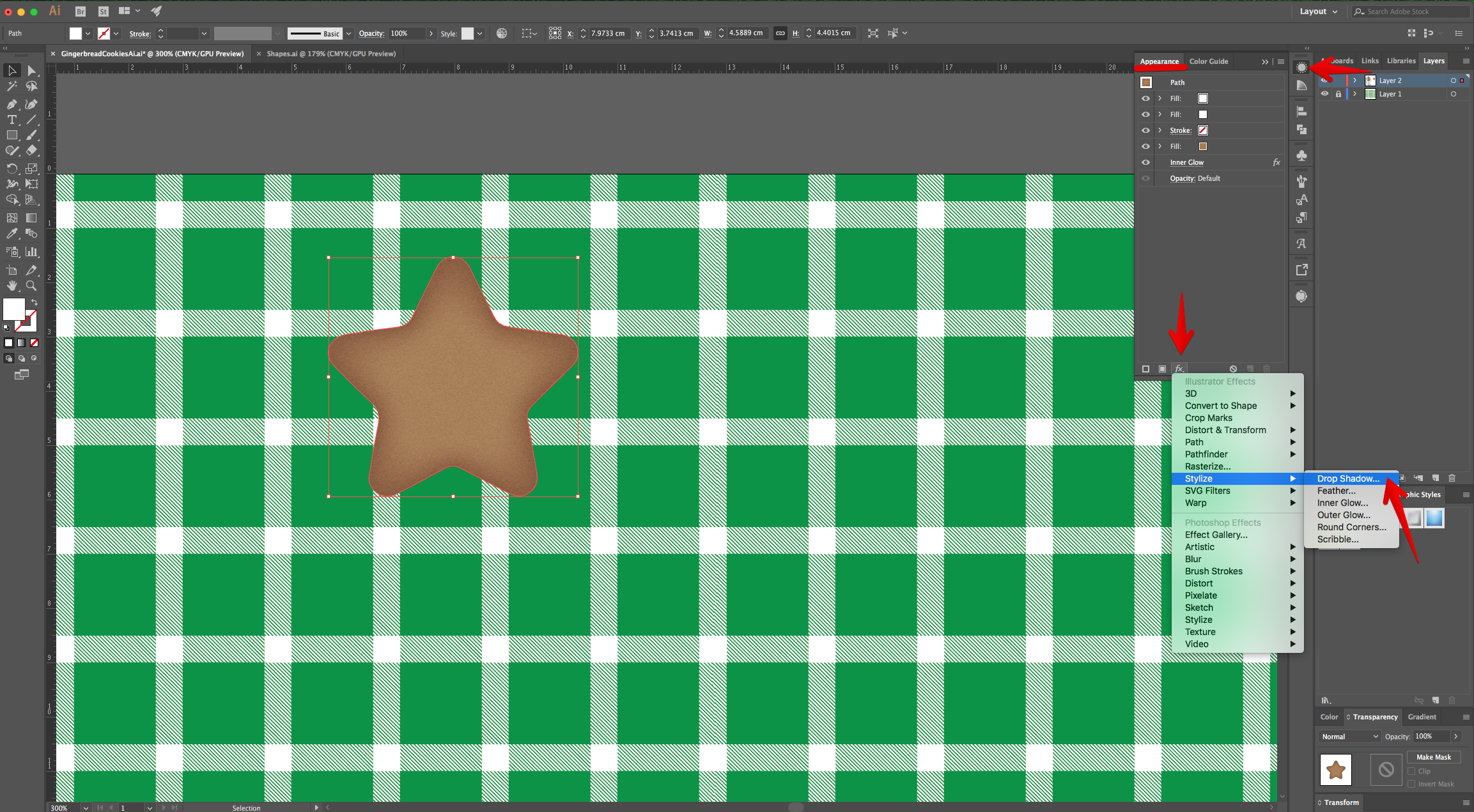
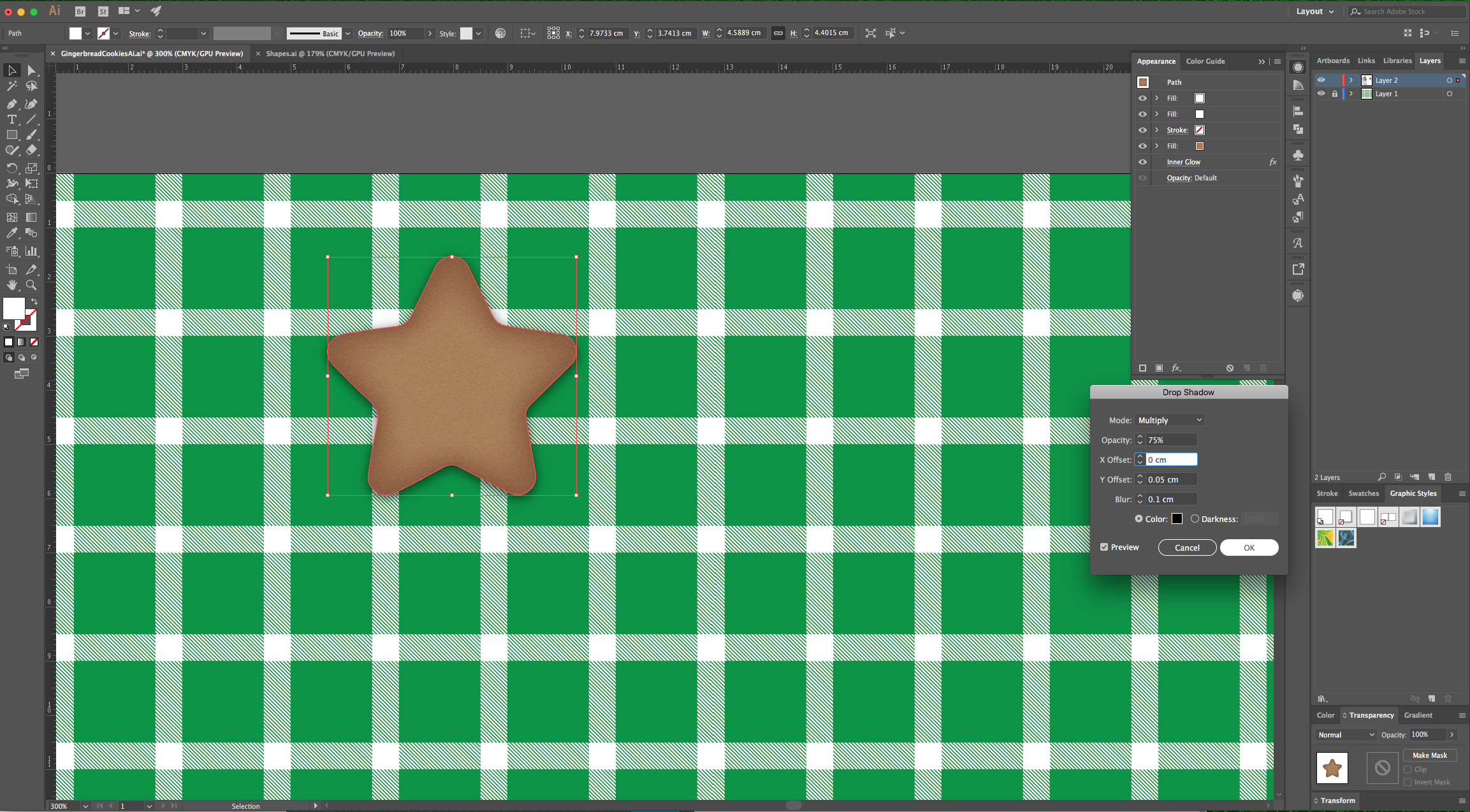
12 - Head to the “Appearance Panel”, click on the “Effects” Menu at the bottom and navigate to Stylize > Drop Shadow, use “Multiply”, 75% for “Opacity”, X-Offset: 0, Y-Offset: 0.05 cm, Blur: 0.1 cm and Black (#000000) as “Color”, click “OK.


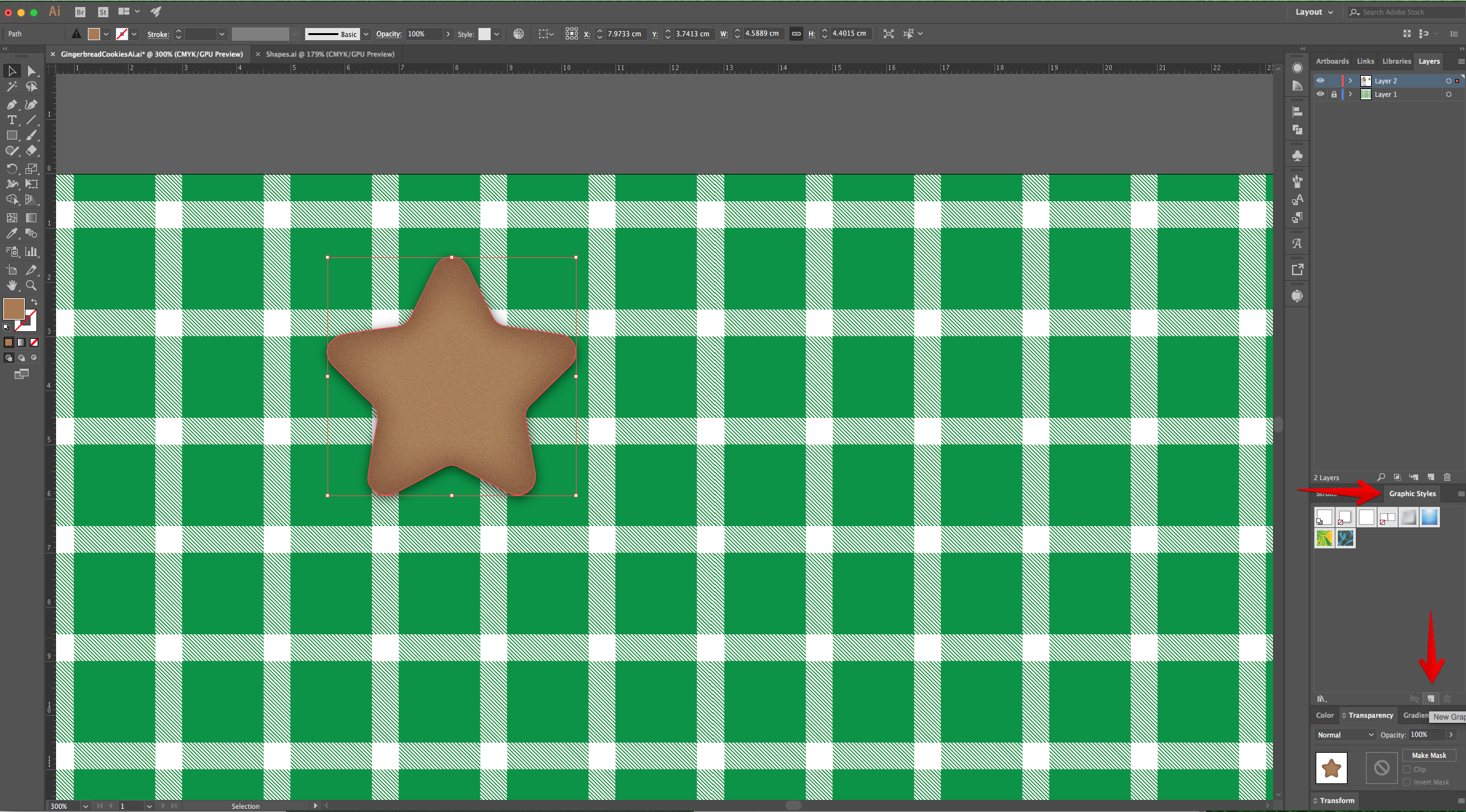
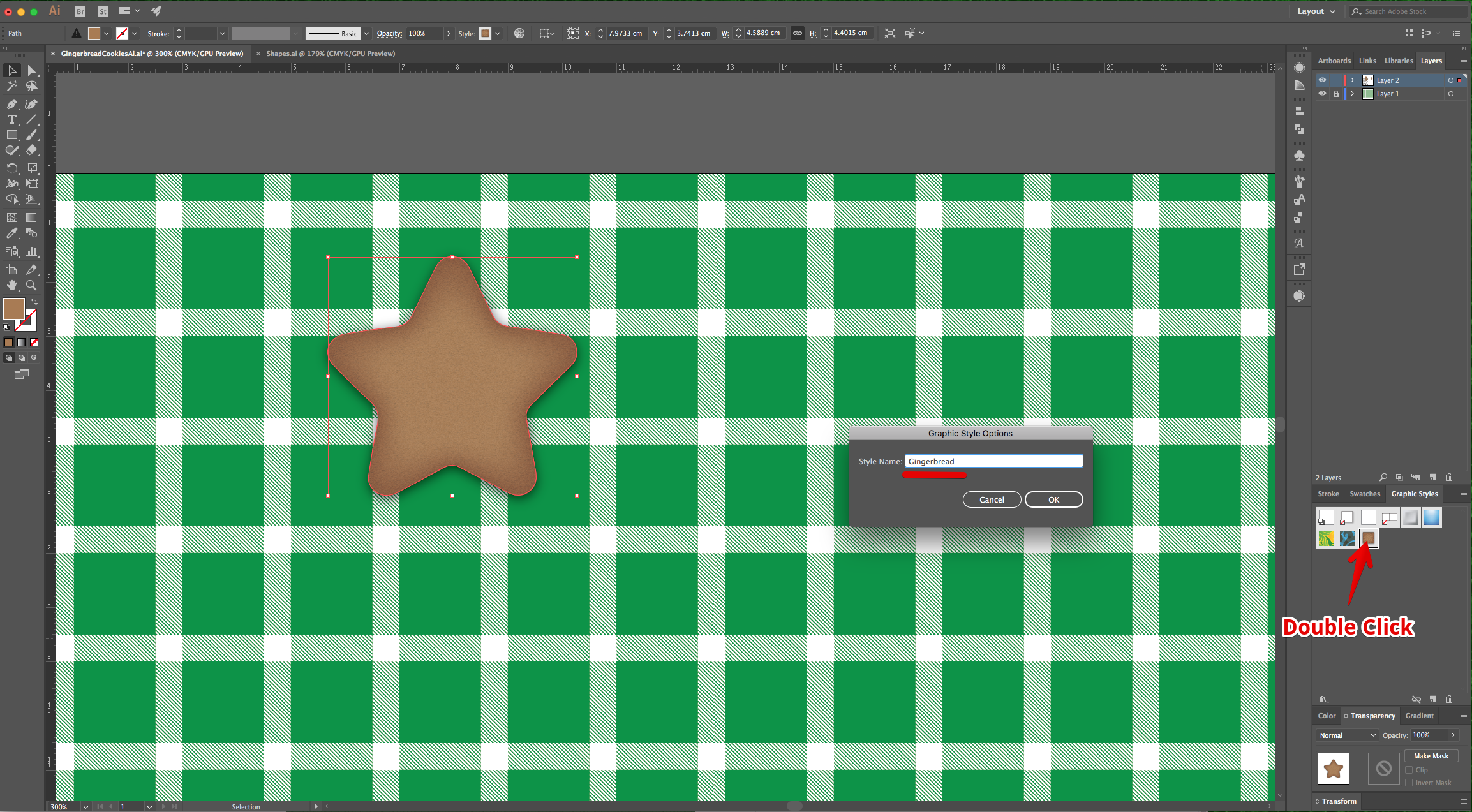
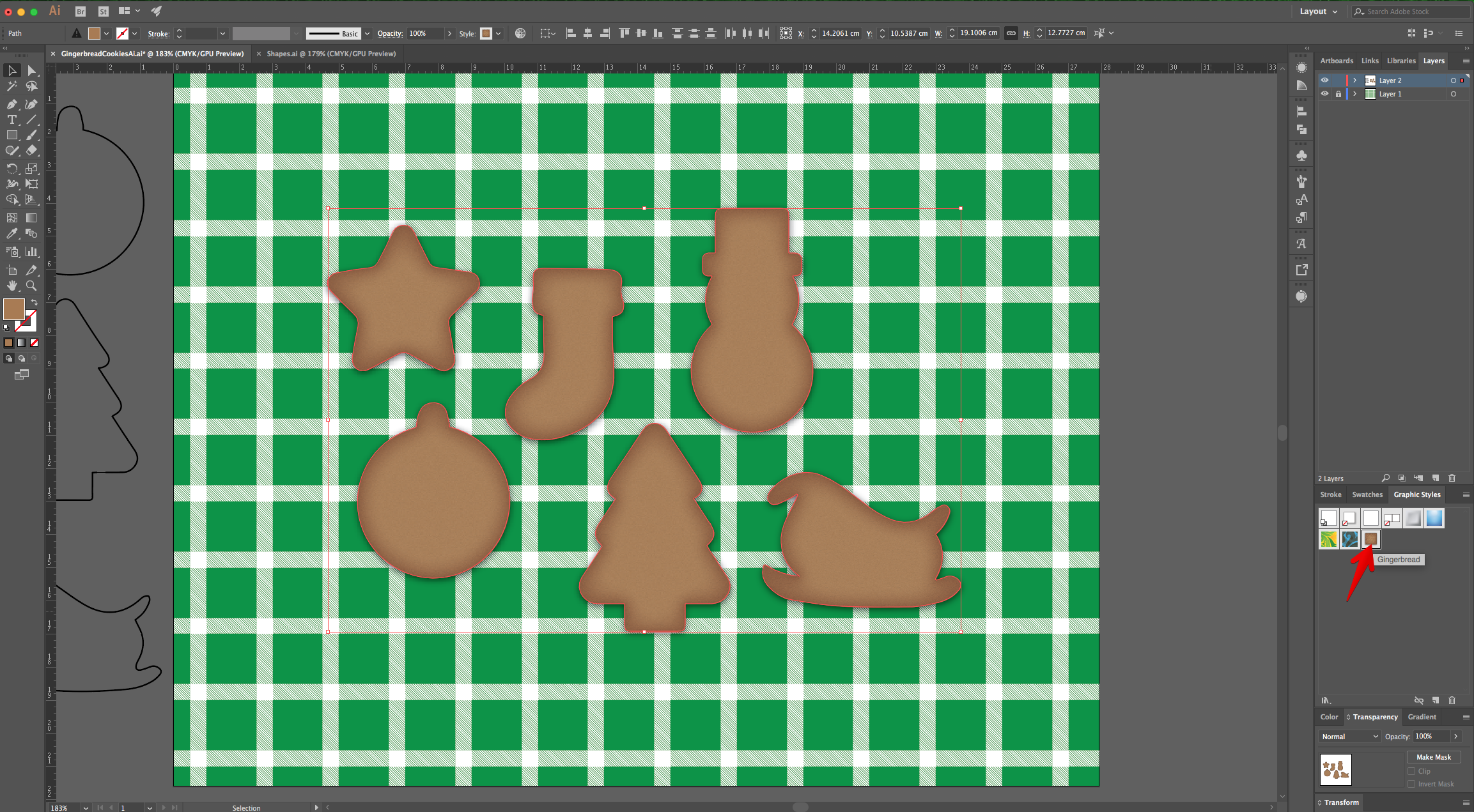
13 - With your “Cookie” still selected, head to the “Graphic Styles” Panel and click on the “New Graphic Style” button at the bottom of the Panel. Name the New Style “Gingerbread”. Select the rest of the larger Shapes and fill them with the new Style.



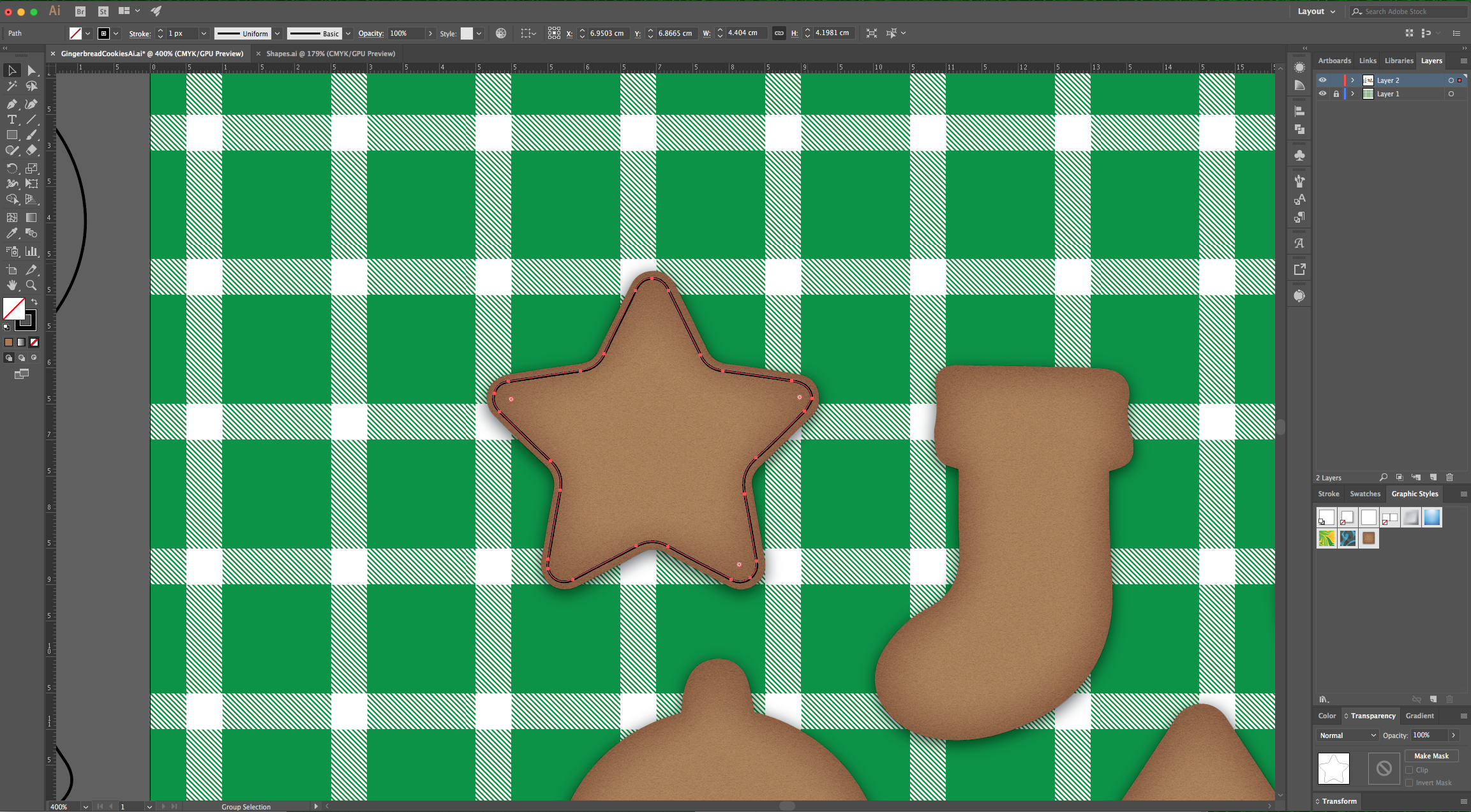
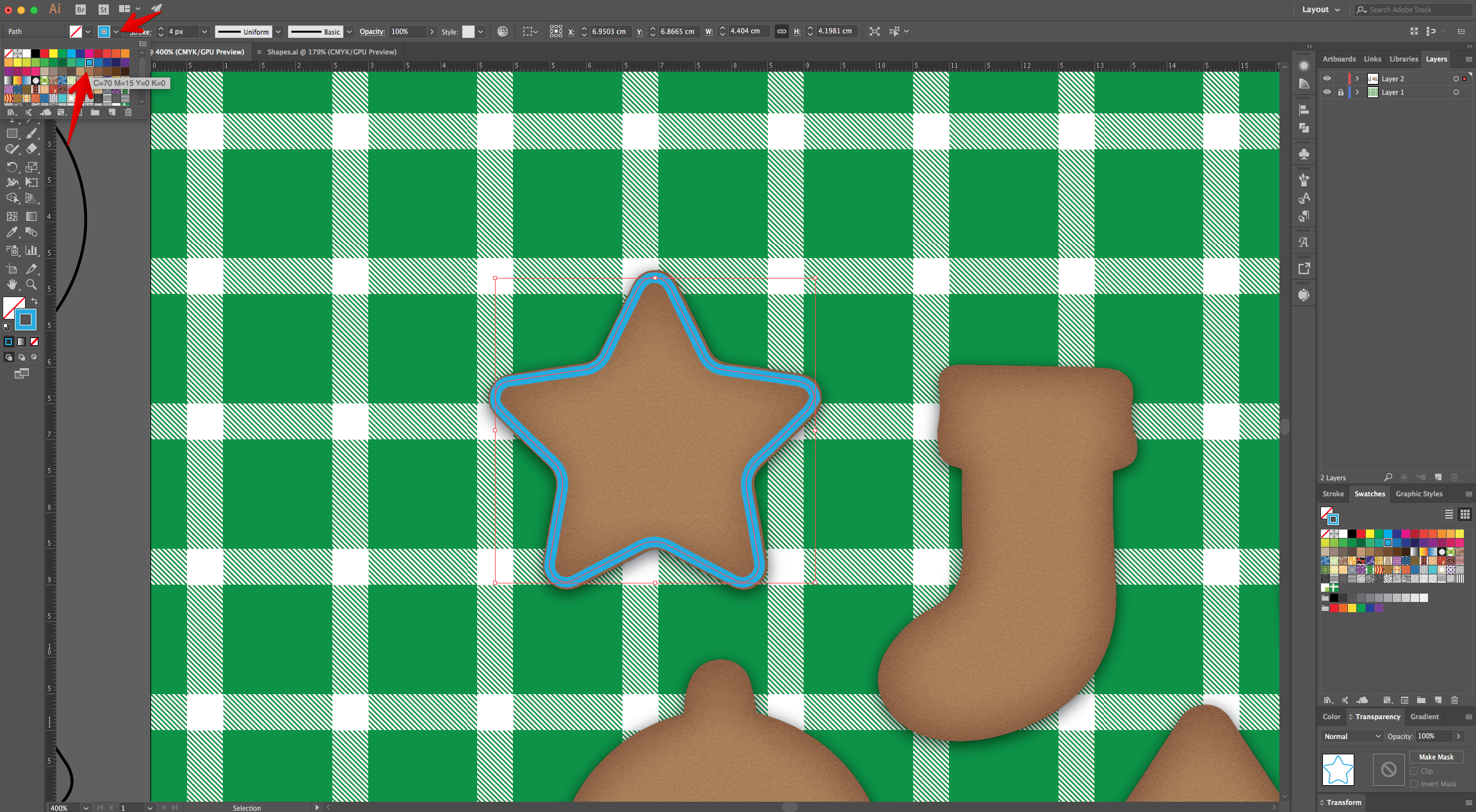
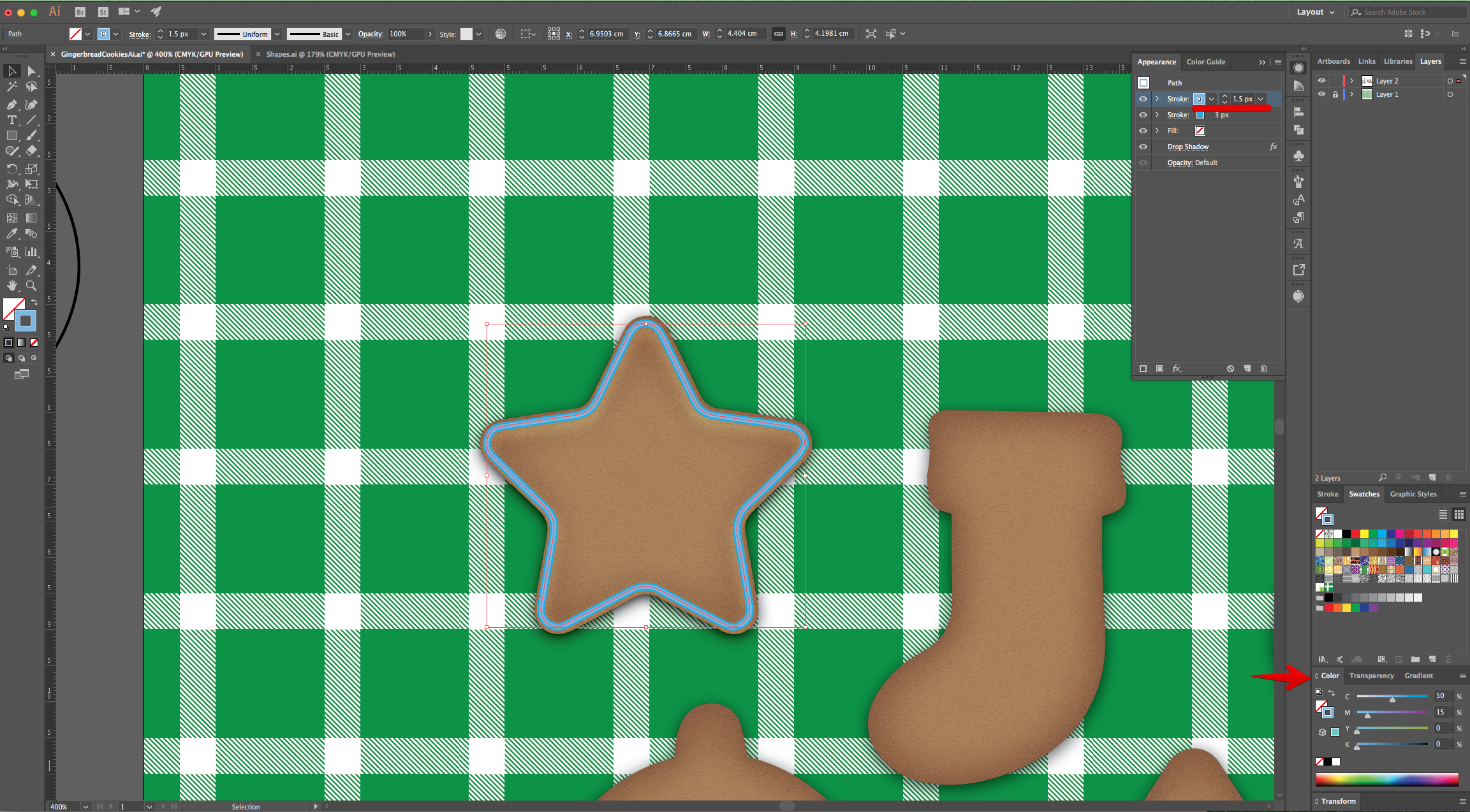
14 - Select the smaller Shapes and place them on top of the “Cookies”.

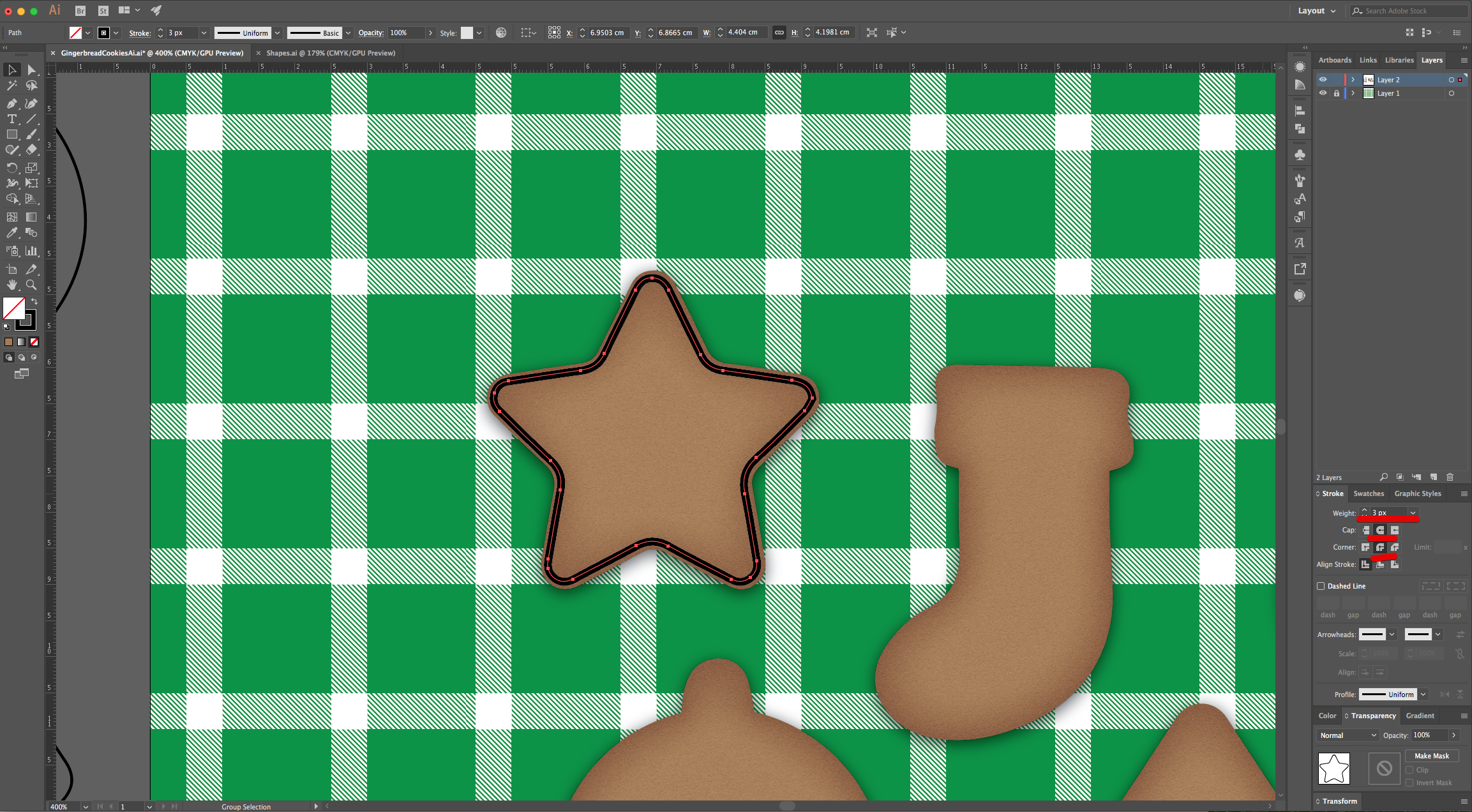
15 - Change the “Stroke” size to 3 pt with a “Round Cap and Corner” and change the “Stroke” color to a Medium Blue from the “Swatches Panel” .


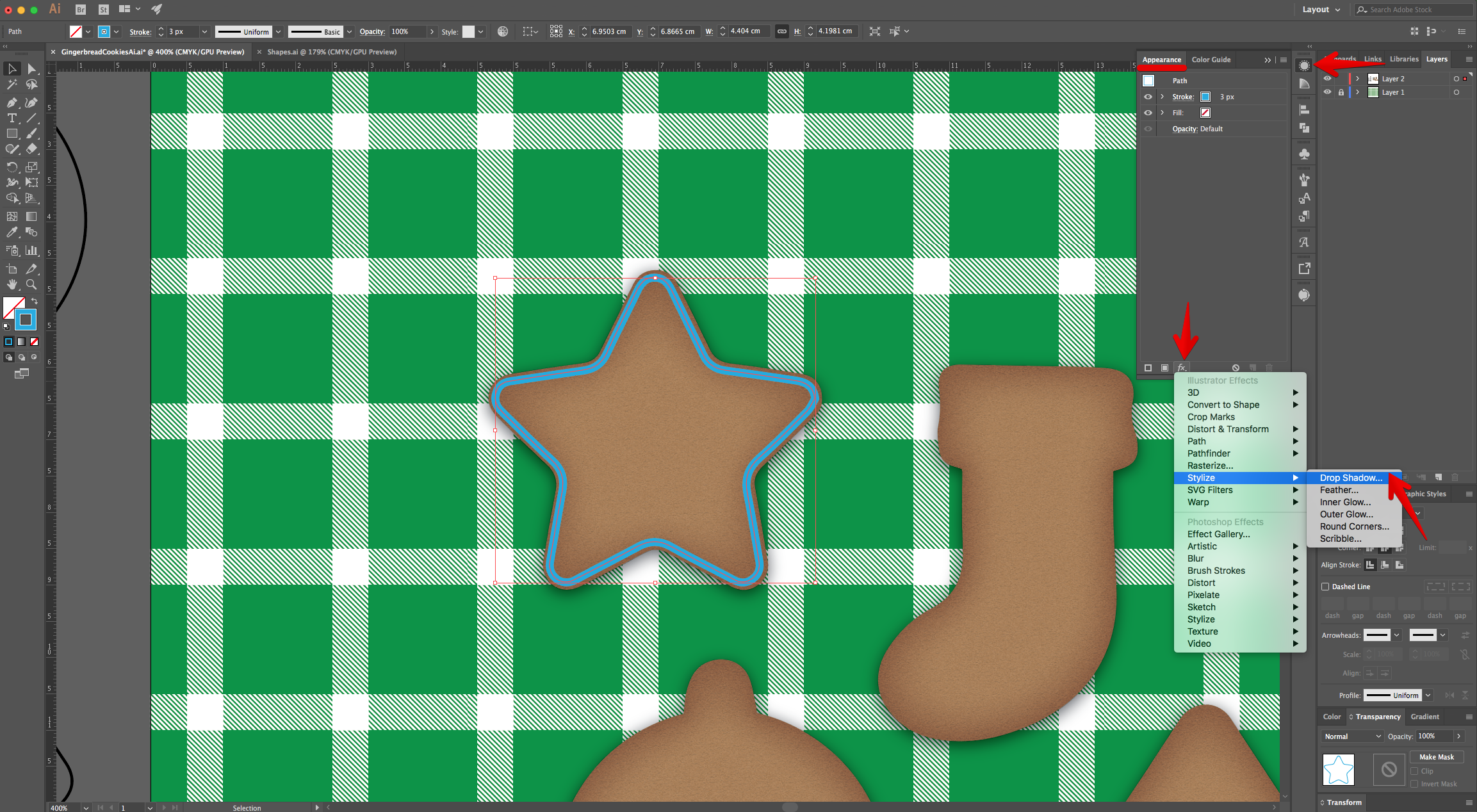
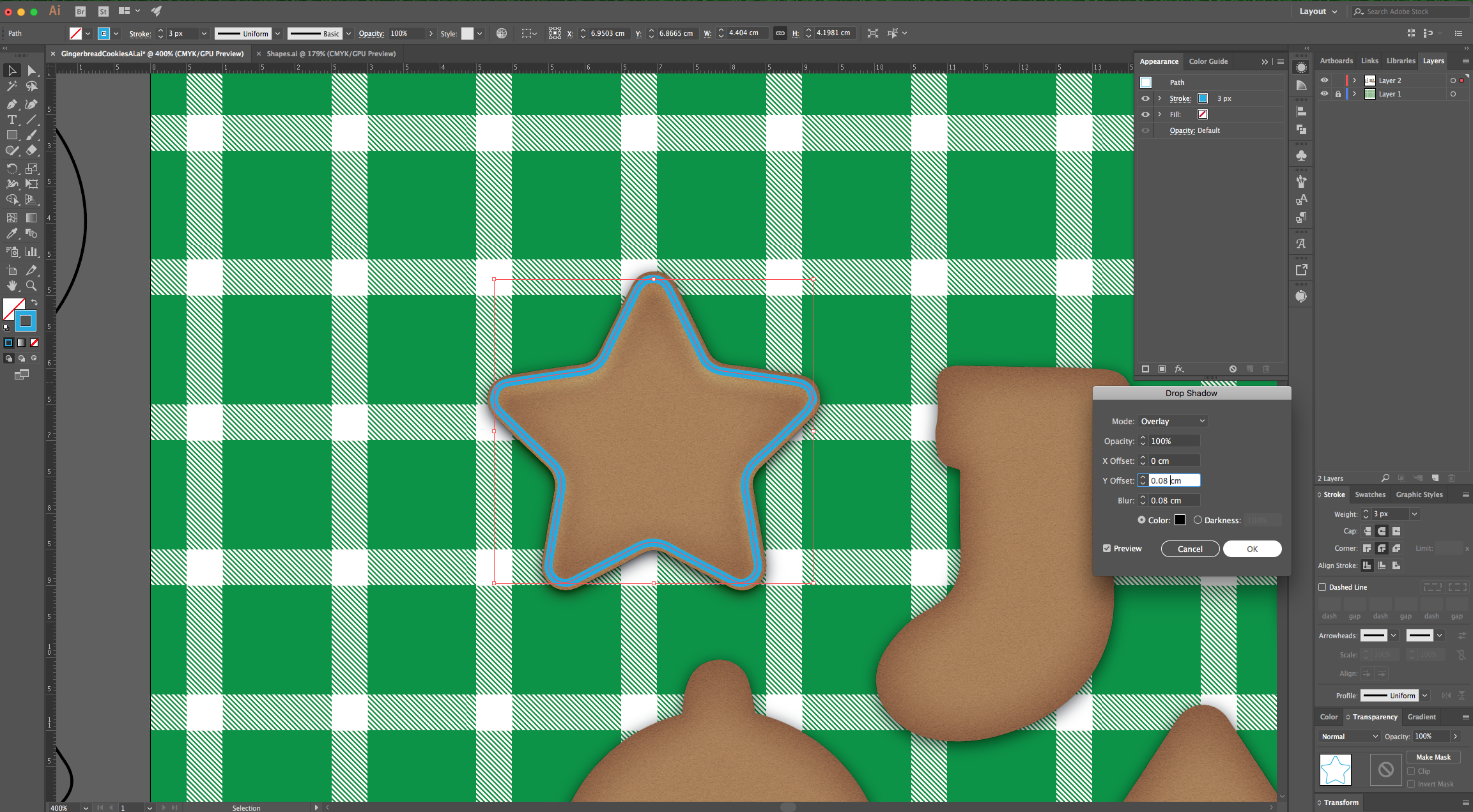
16 - With the “Stroke” selected, head to the “Appearance Panel”, click on the “Effects” Menu at the bottom and navigate to Stylize > Drop Shadow, use “Overlay”, 100% for “Opacity”, X-Offset: 0, Y-Offset: 0.08 cm, Blur: 0.08 cm and Black (#000000) as “Color”, click “OK.


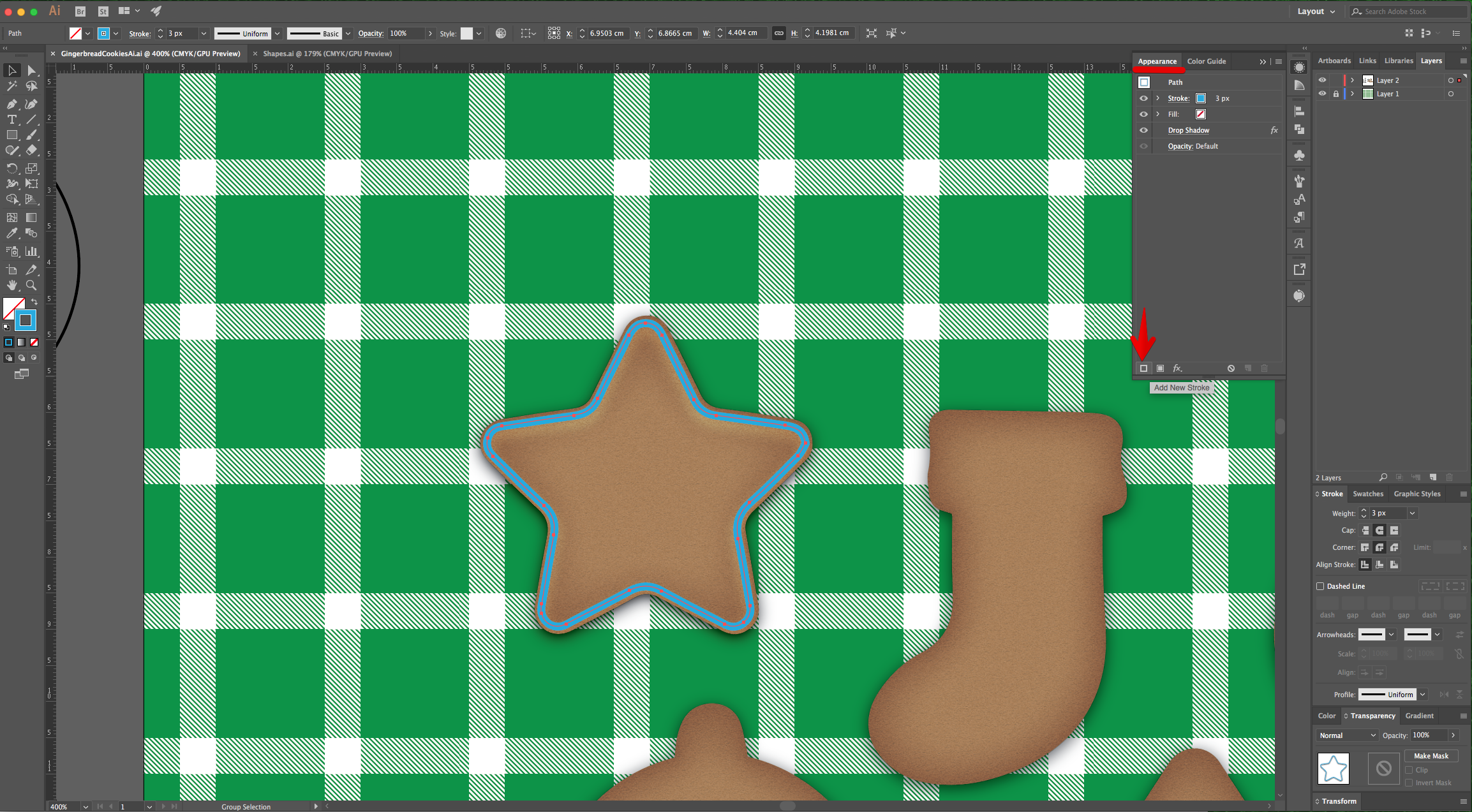
17 - With the vector still selected, head to the “Appearance Panel”, click on the “Add New Stroke” button at the bottom, use a lighter shade of Blue as “Stroke” color. Change the “Stroke” size to 1.5 px.


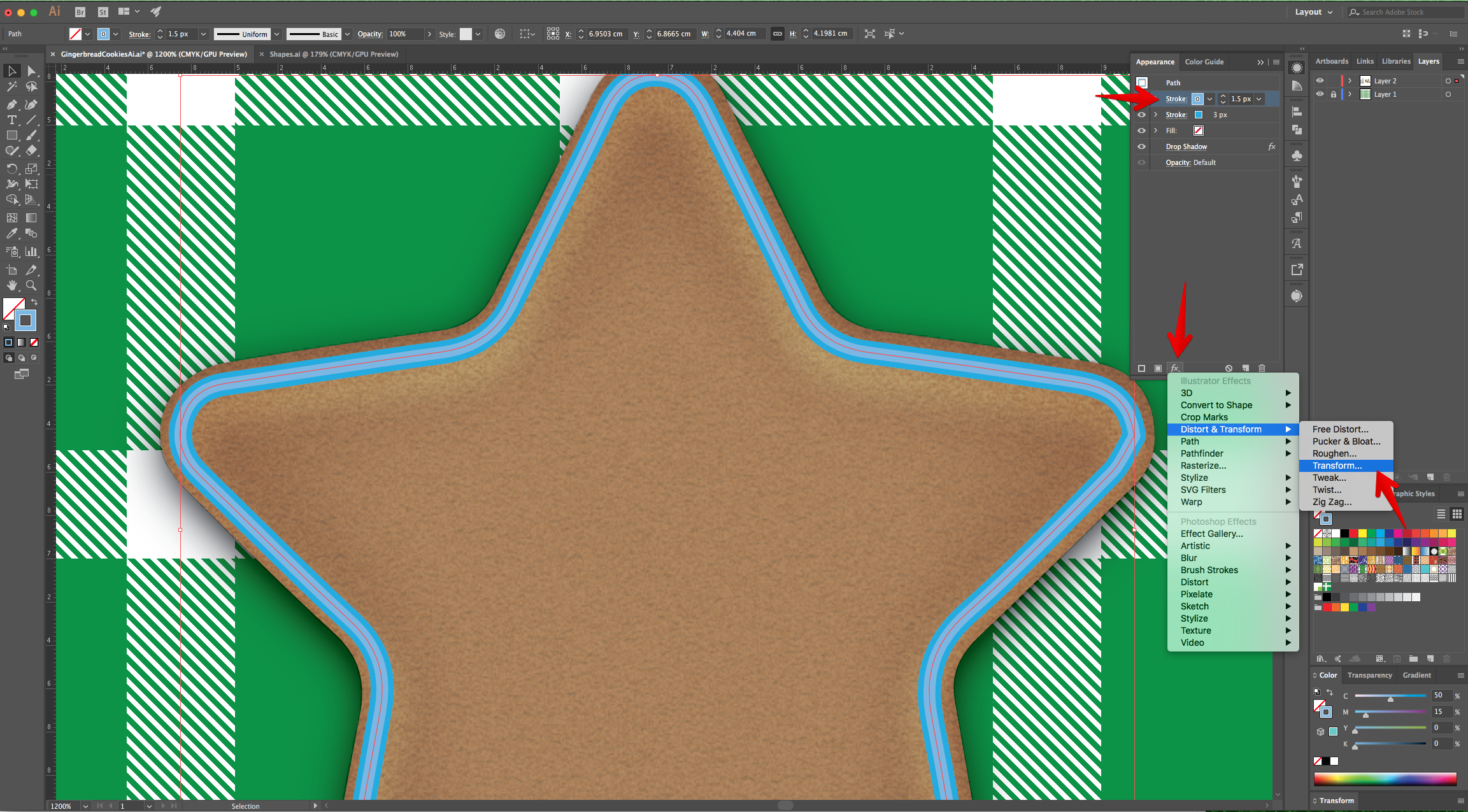
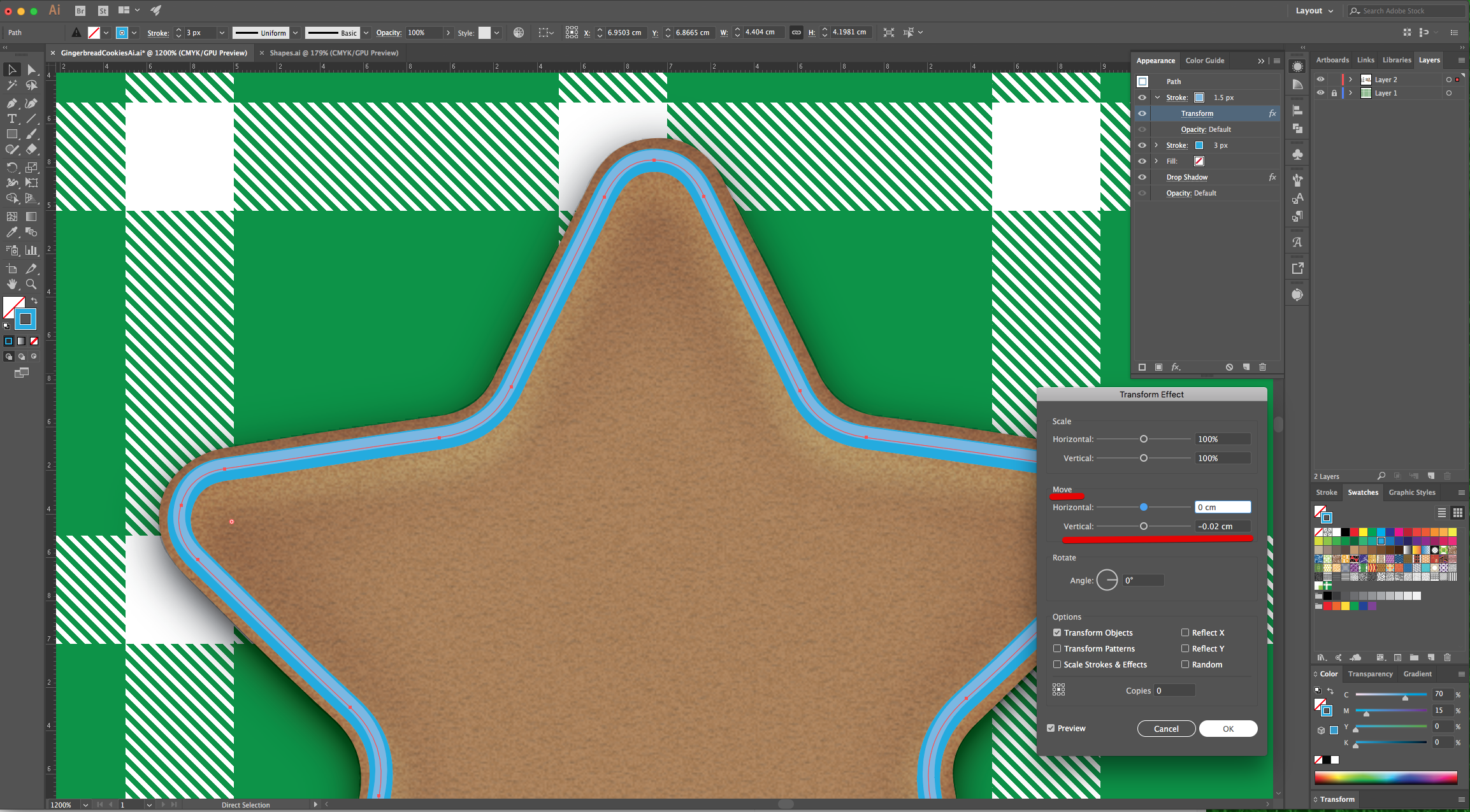
18 - Click on the “Effects” Menu and navigate to Distort & Transform > Transform and input a “Vertical Move” of -0.02 cm click “OK.


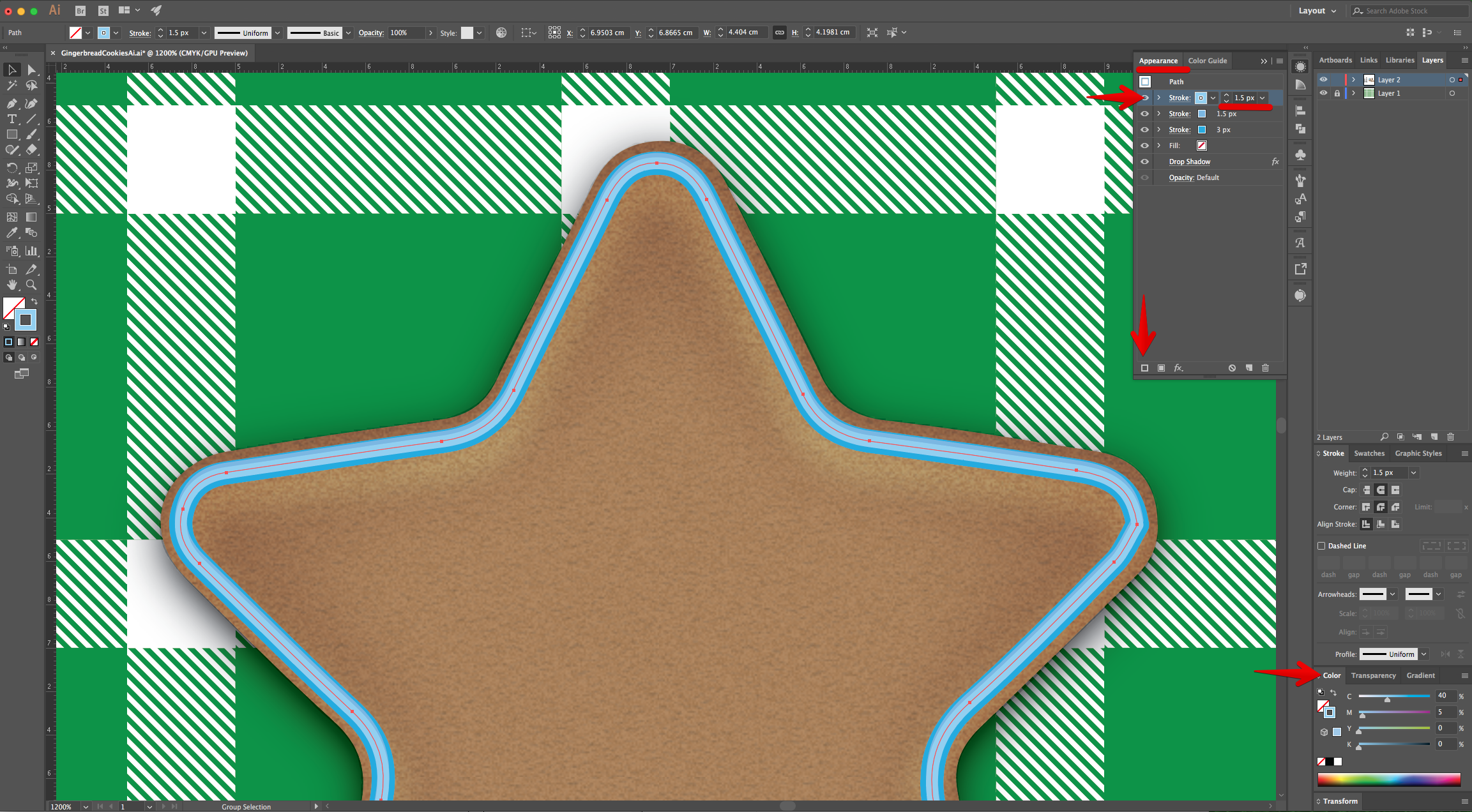
19 - Head to the “Appearance Panel”, click on the “Add New Stroke” button at the bottom, use a lighter shade of Blue as “Stroke” color. Make sure this stroke is on top of everything and its size is 1.5 px.

20 - Again, head to the “Appearance Panel”, click on the “Add New Stroke” button at the bottom, use White as “Stroke” color. Make sure this stroke is on top of everything and its size is 0.5 px. Click on the “Effects” Menu and navigate to Distort & Transform > Transform and input a “Vertical Move” of -0.02 cm click “OK.


21 - With your “Shape” still selected, head to the “Graphic Styles” Panel and click on the “New Graphic Style” button at the bottom of the Panel. Name the New Style “Icing Blue”. Change the colors of the “Strokes” and create different “Icing” colors and save them as “Graphic Styles”. Apply to the rest of the “Cookies”.


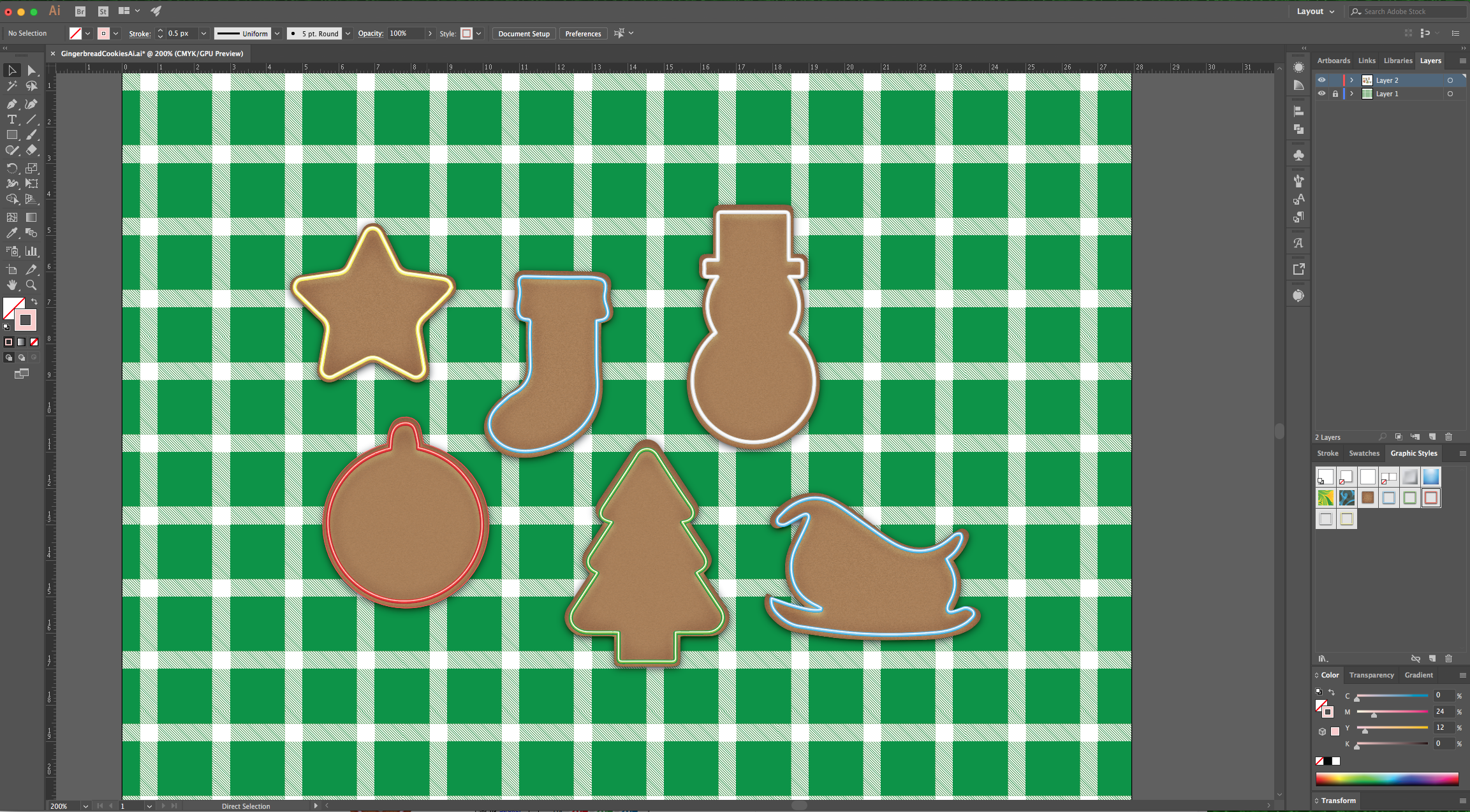
22 - Check out your work!

by @lornacane
6 Related Illustrator Tutorials
For this tutorial we are going to use some vector flowers from Designbundle.net. We are exploring two different options to create a “Color Group” to use with our artwork.1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or ...
Sometimes when you purchase a product from Design Bundles, the file will come with an .AI file extension, meaning it is designed for use in the Adobe Illustrator software.Adobe Illustrator is the Industry's leading Vector editing software. It's widespread usage in the professional market and backwards-compatibility is unrivaled. It ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.3 - “Lock” your Layer using the small “Padlock” icon on ...
1 - In Illustrator, create a “New Document”.2 - Select the “Ellipse Tool” (L) and to draw a circle with a 5mm circumference approximately.3 - With the “Direct Selection Tool” (A) click on the Top “Anchor Point” and hit the “Up” key until you are satisfied with its position. If you ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...
Today’s tutorial is all about getting into the festive spirit and learning how to draw a gingerbread man. Sweet with a cinnamon spice twist, we just can’t get enough of gingerbread cookies. So, let's snap to it and create this cookie drawing for our baking clipart.This drawing ...

 All your Font Needs
All your Font Needs




