- By Design Bundles
- 6 Mins
- Silhouette Tutorials
How to Fill Text with Images in Silhouette Studio
In Silhouette Studio images and photos can be manipulated to fit text. This method is a super fun way to personalize projects and gifts. You can use one or multiple images to achieve this effect. In this tutorial we will show you how to fill text with images in Silhouette Studio.
In this tutorial we are using a fall leaves pattern from the Plus Hub, but you can choose from tons of hand drawn patterns available on Design Bundles. We will also be using a Sunflower pattern and a modern sans serif font called Cedric.
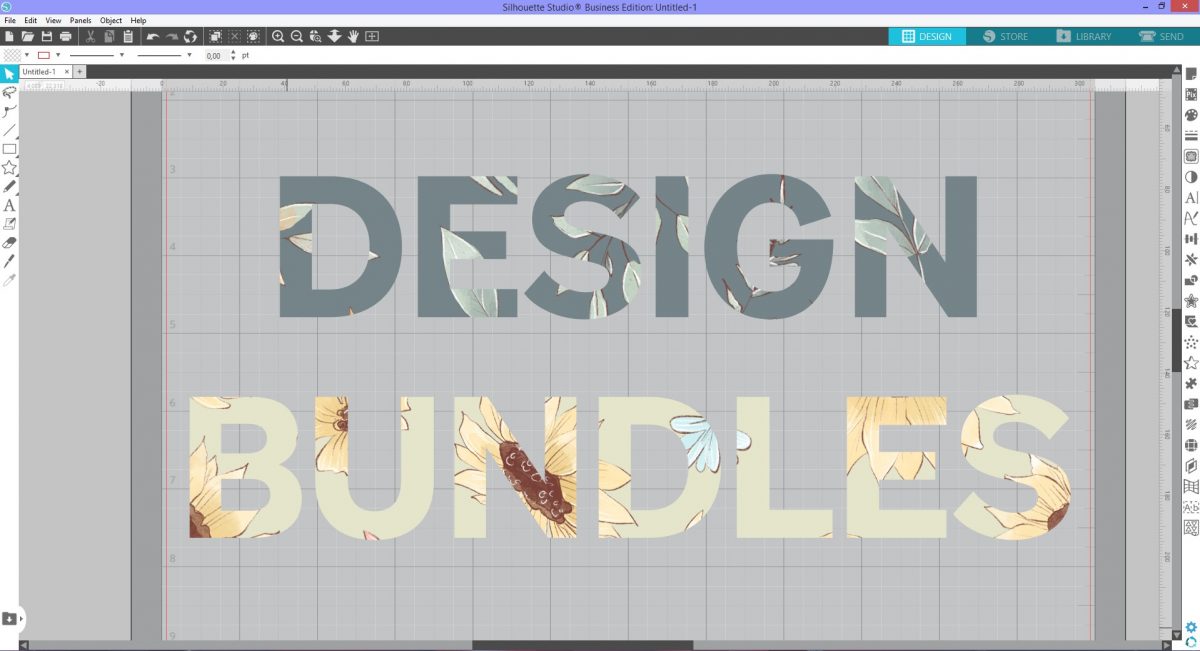
Step 1 - Type your text and bring in images
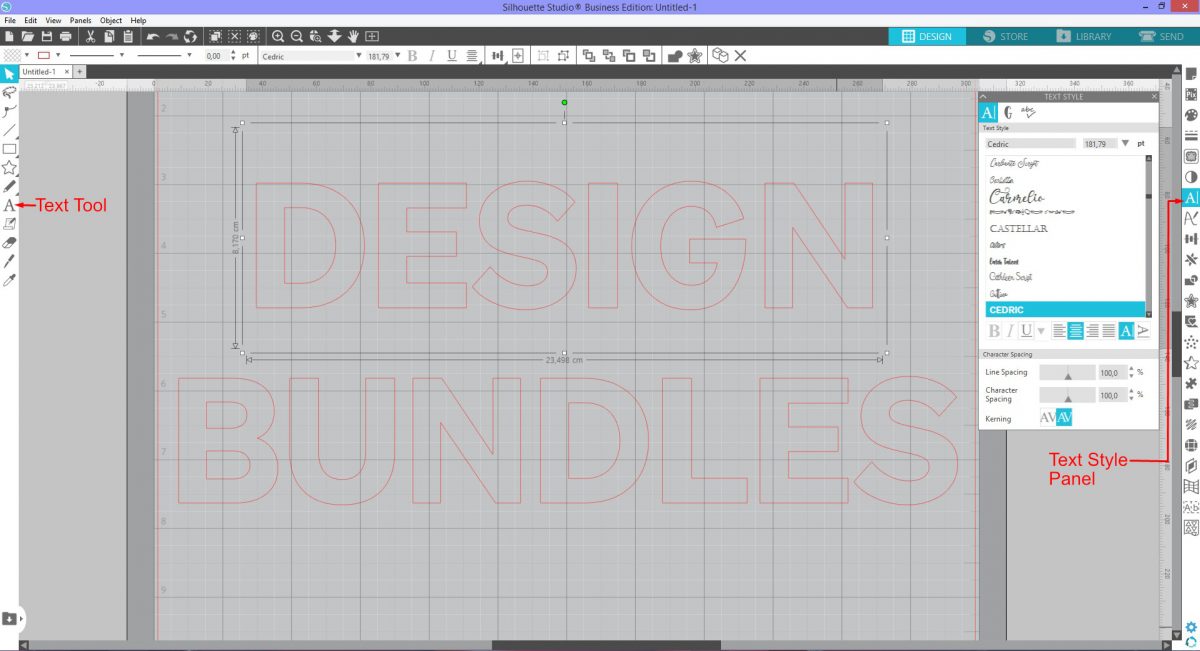
Open Silhouette Studio and click on the Text Tool on the left side. Type your text then change the font with the Text Style Panel. We have a more detailed tutorial on How to edit text in Silhouette Studio if you need some help.
For this tutorial each word was typed as a separate text object. An image will be applied to each word instead of each letter.

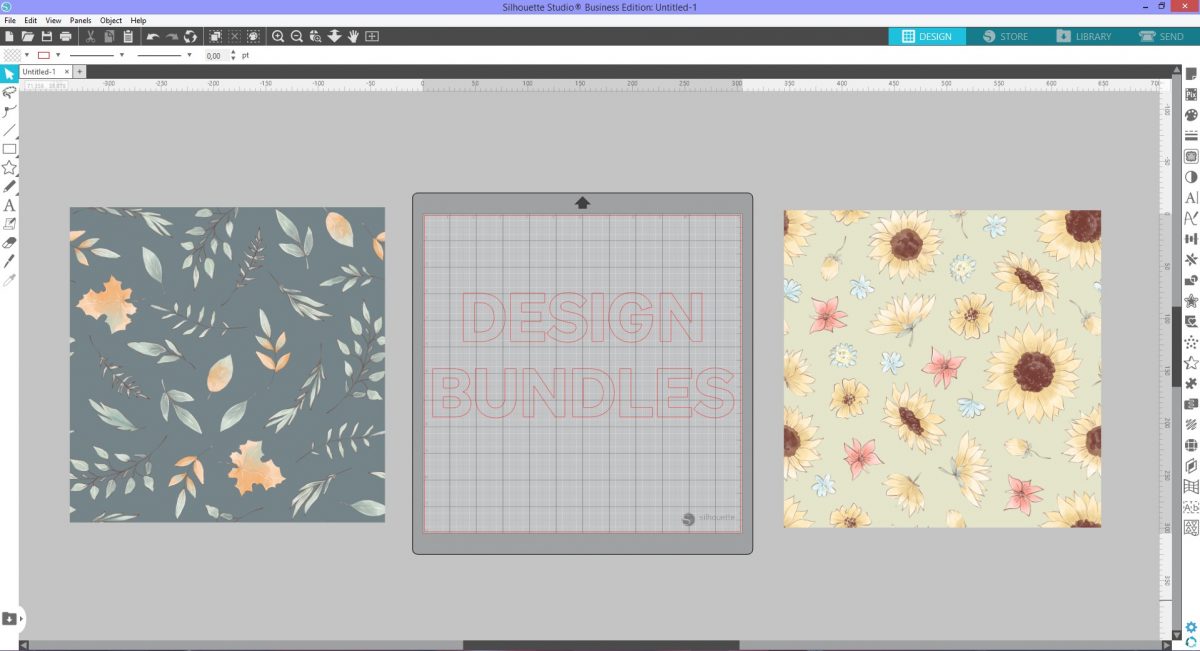
The drag and drop method is a quick way of bringing in images. Locate your image files and drag and drop them into Silhouette Studio. When using the drag and drop method be sure to drop the new image onto a clear area. If you drag and drop the image over another, it will replace that image.

Step 2 - Use the Modify Panel
The Modify Panel has a group of options to edit how objects interact with each other. The Crop Tool will be used for this step. Learn more about the modify panel in Silhouette Studio with our great tutorial.
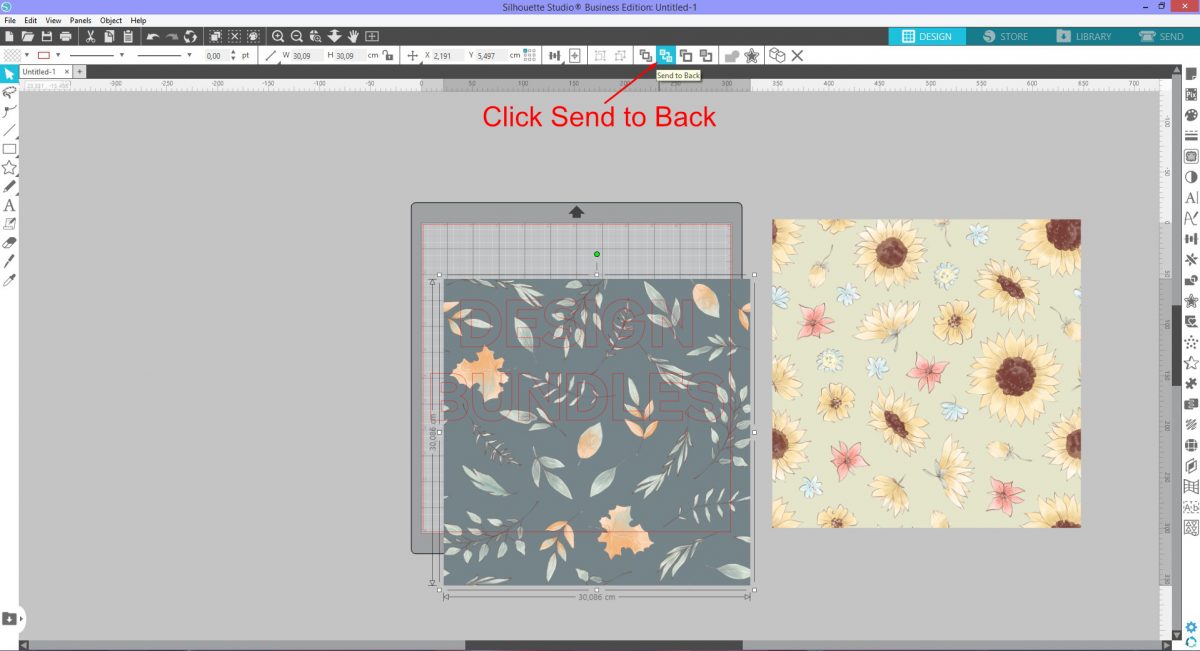
Click on one of the images and drag it over to the first word. At the top click on Send to Back so that the image is behind the word. Position where you think is best to get the most out of the image.

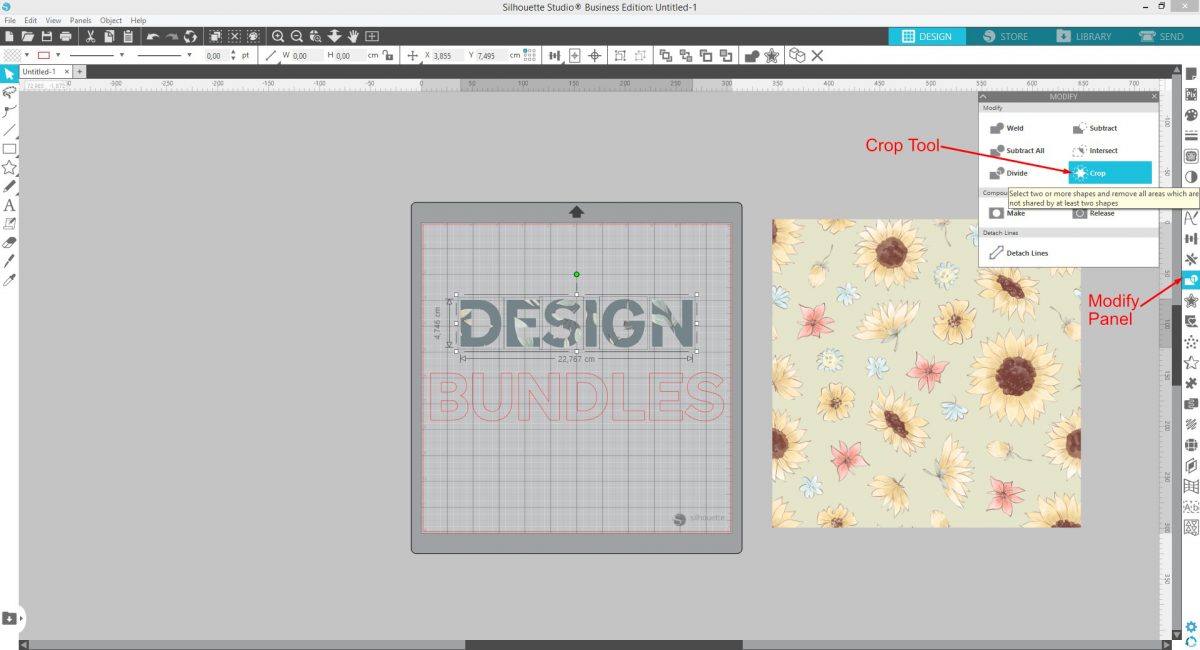
On the right side click on the Modify Panel to open. Click on the image then Shift + click on the text to select both. On the Modify Panel click Crop. The image has been cropped to the shape of the text. When the Crop Tool is used the text becomes an object and can no longer be edited with the text edit tools. Each letter will become an individual object.

Repeat this step for the second part of the text.

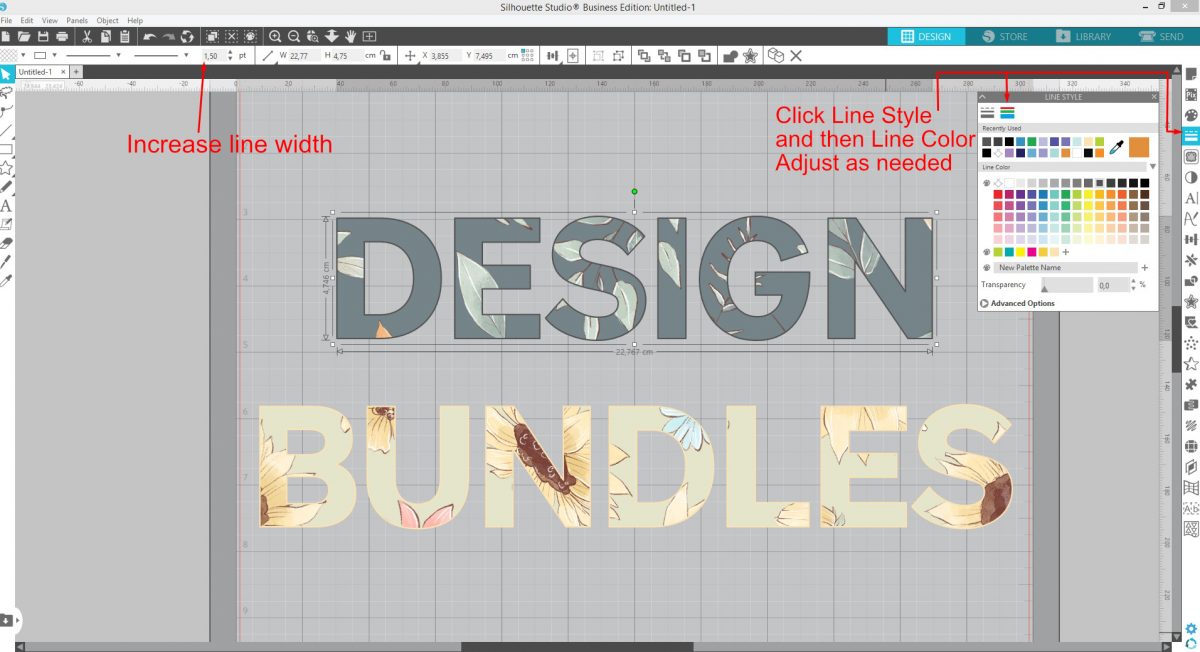
Step 3 - Add a stroke to the text objects
Although not necessary, you may want to have an outline around the text objects. It can enhance the look of the text especially if you want it to stand out against a background.
Select the object and click on the Line Style panel on the right. Next click on Line color and change the color as you choose. You can adjust the line width one of two ways. Click on the Line Style icon next to the Line Color icon or adjust the width at the top of the screen.

If you liked this tutorial make sure to check out our other fun Silhouette Studio tutorials like how to make sticker sheets with Silhouette, how to use the puzzle feature, and how to warp templates.
6 Related Silhouette Tutorials
*Silhouette Cameo 3 used. 1- Open silhouette studio and click on the text icon.2- Type your text.3- You can change your font. I am using luducudu font from fontbundles.net4- Click on the sketch tool.5- As you can see there are a lot of sketch options in ...
Today we will show you how to fill text with the Foil Quill using the Silhouette Studio Free Edition. The Foil Quill uses heat to transfer foiled designs to several types of media. It’s a fantastic way of making a gift extra special. Usually, single line fonts are used ...
1- Open Silhouette studio software.2- Insert your cut file. this can be one your designed yourself or purchased from a 3rd party shop. I am using basic chevron background file I made.3- Type the first letter of the text you would like to add a cuttable file in.4...
Silhouette Studio might offer specific text fill options that you require. You can create your text and add a fill in Silhouette Studio. Then save as a file format that can be used in other programs like Cricut Design Space. However, it has to be noted that a workaround is ...
1- Open up Silhouette Studio (free version) Click on the text icon.2- Type your text.3- Select the font you want to use. I am using Cheesy Grits font from fontbundles.net4- Once you are happy with your text Go to File - Save as - Save to ...
1- Open Silhouette Studio. Click on the cutting mat options and change to Curio. Change the size of the cut area to fit the curio mat.2- With the cutting mat and the size changed, you will see the curio mat appears on the design space.3- Type your text.4...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




