- By Design Bundles
- 7 Mins
- Photoshop Tutorials
How to Replace the Sky in Photoshop
Step 1: Open base image and duplicate it
In Photoshop, open the image you want to change the sky to.

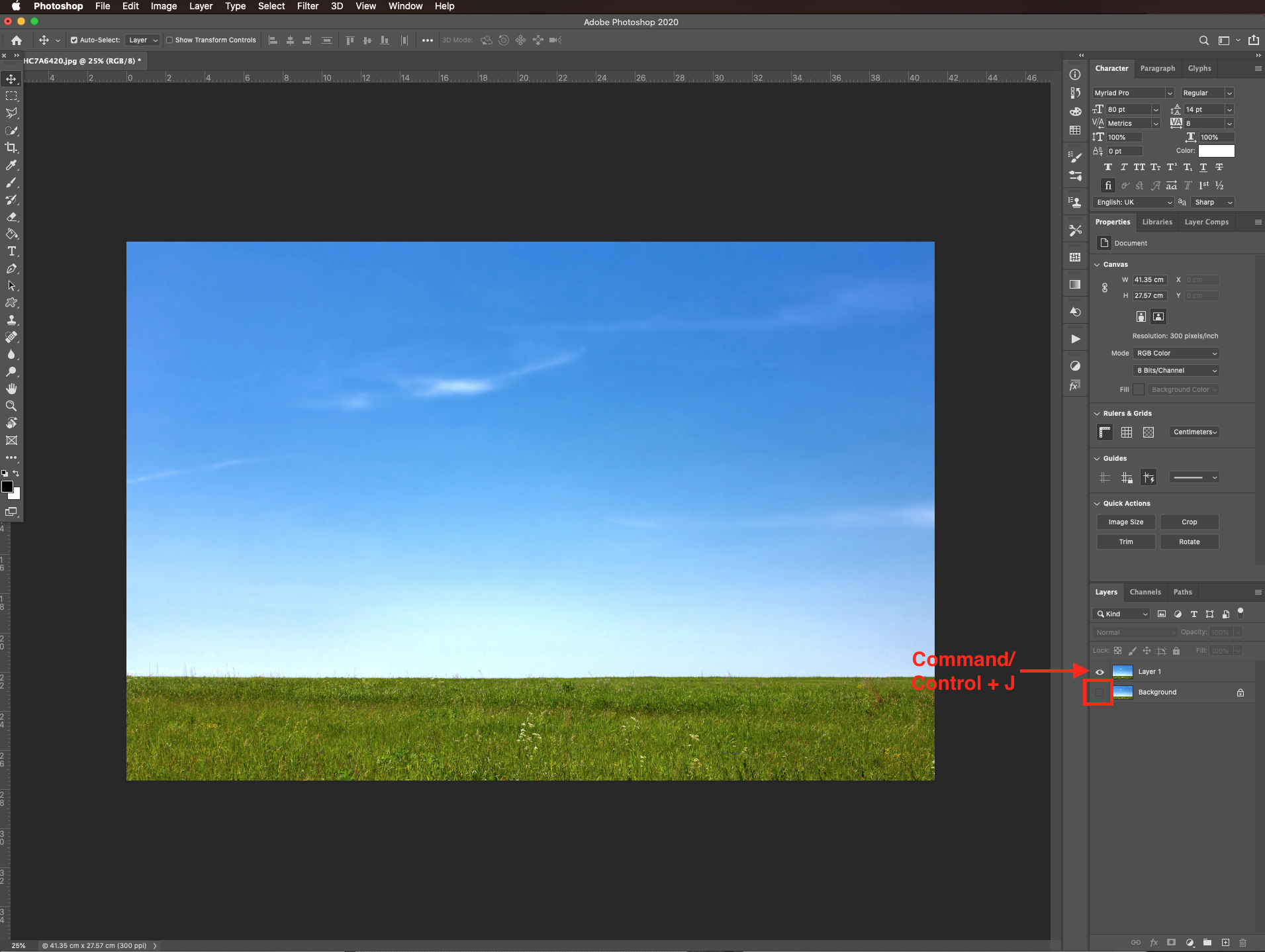
Then, duplicate it (command/control + J) and hide the background layer for now (click on the small eye icon on the left side of its thumbnail).

Step 2: Select the sky
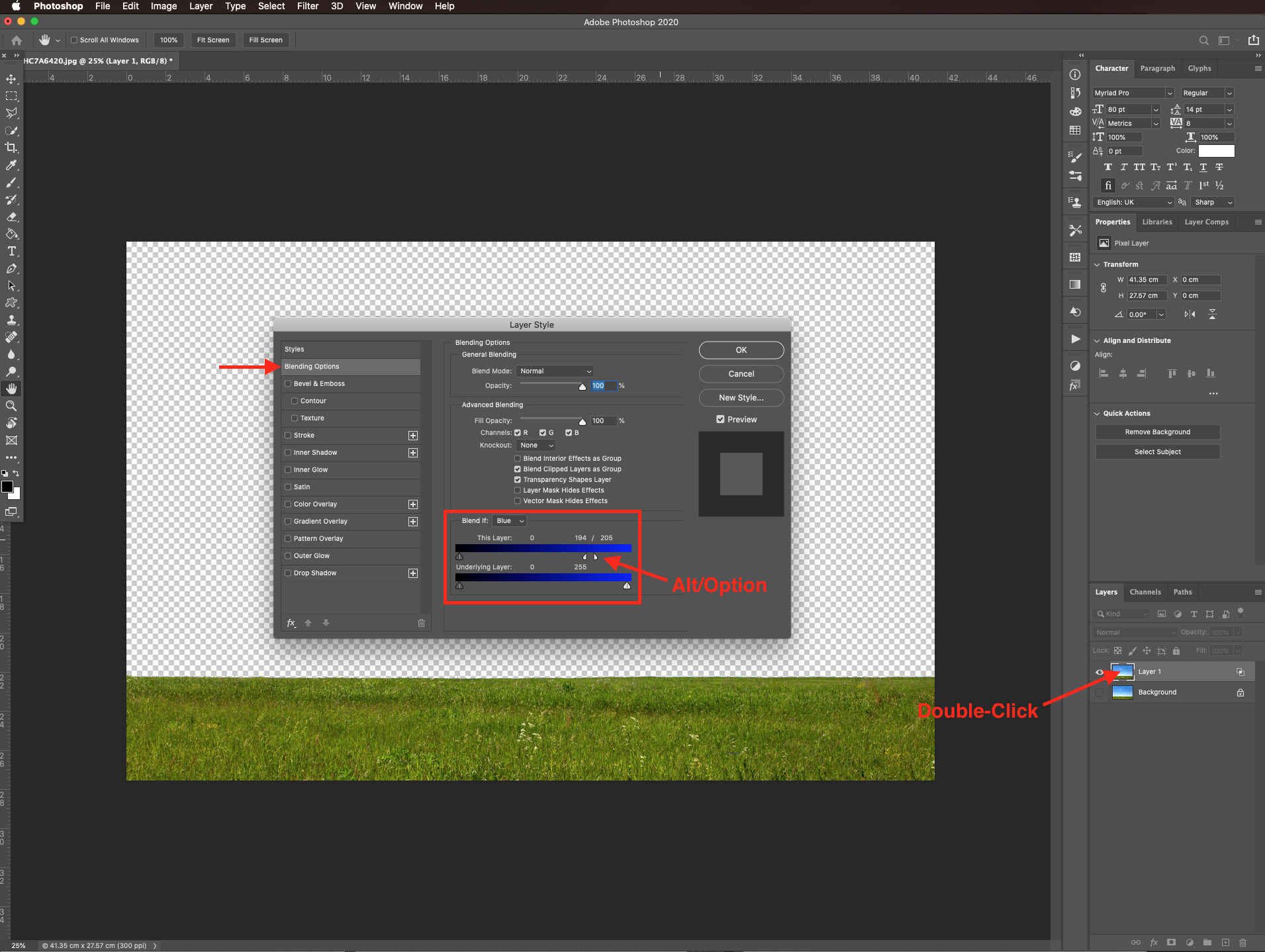
Double-click on top of your duplicate’s thumbnail to open the layer style panel and in the blending options tab select blue from the blend if field. Move the right-hand lever from this layer to the left until the sky starts to disappear. Depending on the amount of blue present in your sky this will be more or less accurate. To make a smoother transition hold the alt/option key to split the lever in half.

Depending on your image you won’t be able to get rid of the entire sky. To delete the rest, click on the add layer mask button at the bottom of the layers panel to create a mask. Select the brush tool (B), make sure you are using black as the foreground color, give it a large size, and delete as much sky as possible.
Step 3: Recover portions deleted by mistake
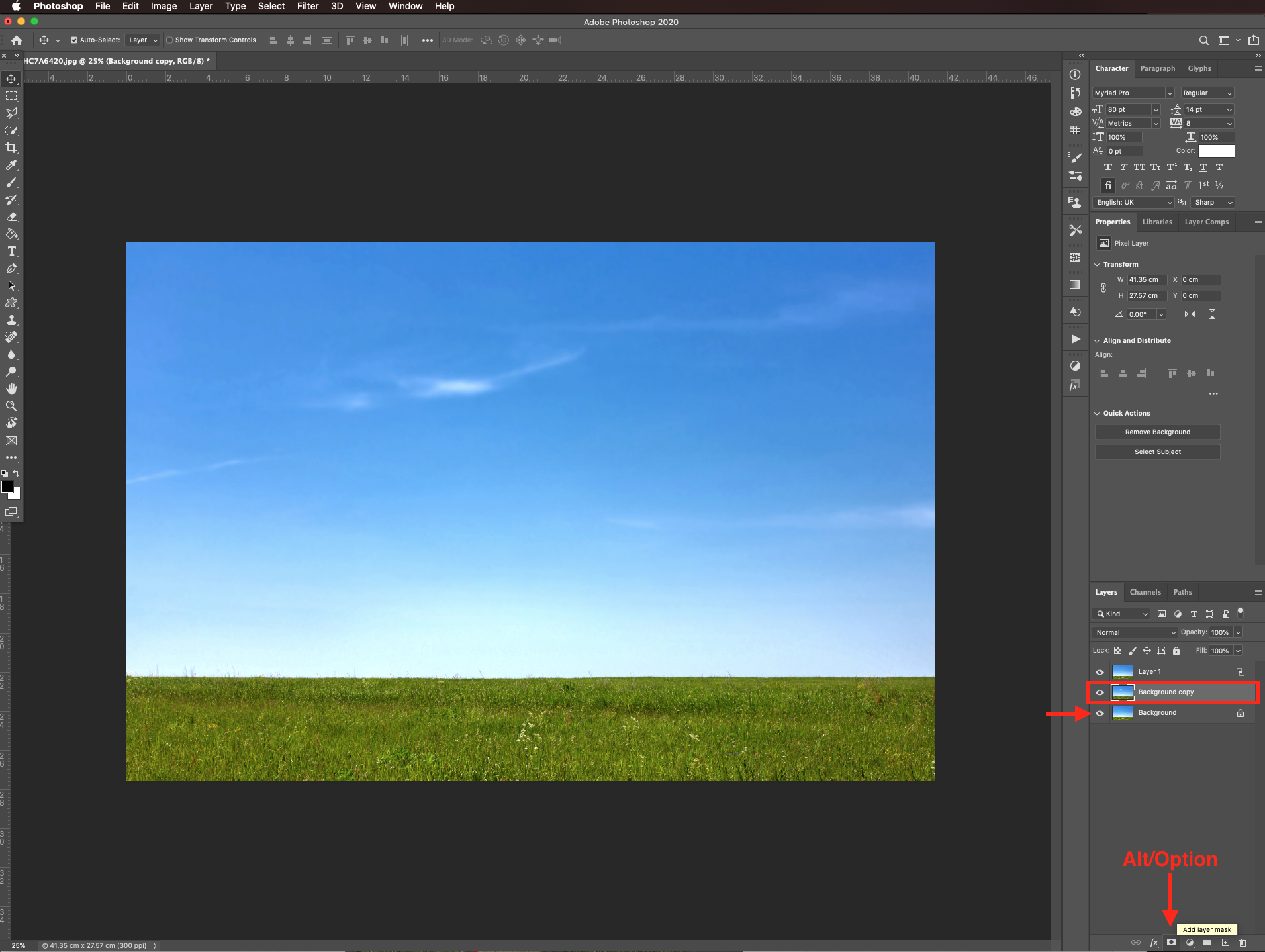
It is possible that some portions of the image that you wish to keep disappeared with the blues adjustment. To fix it, turn on your background layer, create another duplicate and add a layer mask to it but hold the alt/option key while creating it to hide everything.

The mask thumbnail should be black.

To have a better view of the spots that need fixing, create a solid color fill layer under the one you just masked. Do it by clicking on the small black & white button at the bottom of the layers panel and choosing a bright contrasting color as fill.

Zoom in to check the edges and details.

Select the mask thumbnail and use the brush tool (B) with black as the foreground color to bring out the parts that require it.

Once you are done, you can delete the color fill layer.

Step 4: Import the replacement sky image
Open the image of the sky you want to add and drag it into your document and place it in between your two masked background duplicates.

Resize it using free transform (command/control + T) and place it in the proper position.

Step 5: Adjust the exposure and vibrance of the original image
Create a new exposure adjustment layer on top of everything, clip it to layer 1 (click on the small button at the bottom of the properties panel).

And adjust the settings to make your image more bright and similar to the new sky.

Create a new vibrance adjustment layer on top of everything and crank the vibrance to +100.

Step 6: Fix the edges of the horizon
To make the edges between the horizon and sky a bit smoother, use the blur tool, make sure you are working on layer 1, and use a small brush with a 10% strength to do so.

Your artwork should look similar to this.

If you liked this tutorial make sure to check out our other Photoshop tutorials like changing the color of objects and creating clipping masks in Photoshop.
6 Related Photoshop Tutorials
If you ever needed a tutorial to replace the sky in Affinity Photo, this is it. Imagine taking a great scenic photo only to have a boring or blown out sky? In Affinity Photo, it’s actually pretty easy to replace a sky. We will be using the Selection Brush ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial you may want to get a Color Palette as reference.1 - In Photoshop create a “New Document”, make it 15 Centimeters in “Width” and “Height” @300 Pixels/Inch and with a “Transparent” Background.2 - Go to Filter > Render > Clouds...3 - Then, go to Adjustments > Threshold… and ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
Welcome to the Photoshop Short Cuts and Hot Keys tutorial. Here we display a handy table on how you can cut down time on your design work with these easy to use short cuts..table-box br {display:none} .table-box table {margin-top:20px}TOOLS SHORTCUTSWINDOWSMACMove ToolVVRectangular Marquee ToolMMElliptical Marquee ToolMMLasso ToolLLPolygonal ...
1- Open up Photoshop And select your image.2-Once your image is in your workspace right click on the background image in the layers palette.3- Select duplicate background and a new box will appear. Name your background copy and click OK4- Go to Filter > Filter Gallery. ( note ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




