- By Design Bundles
- 6 Mins
- Illustrator Tutorials
Speed Lines in Illustrator

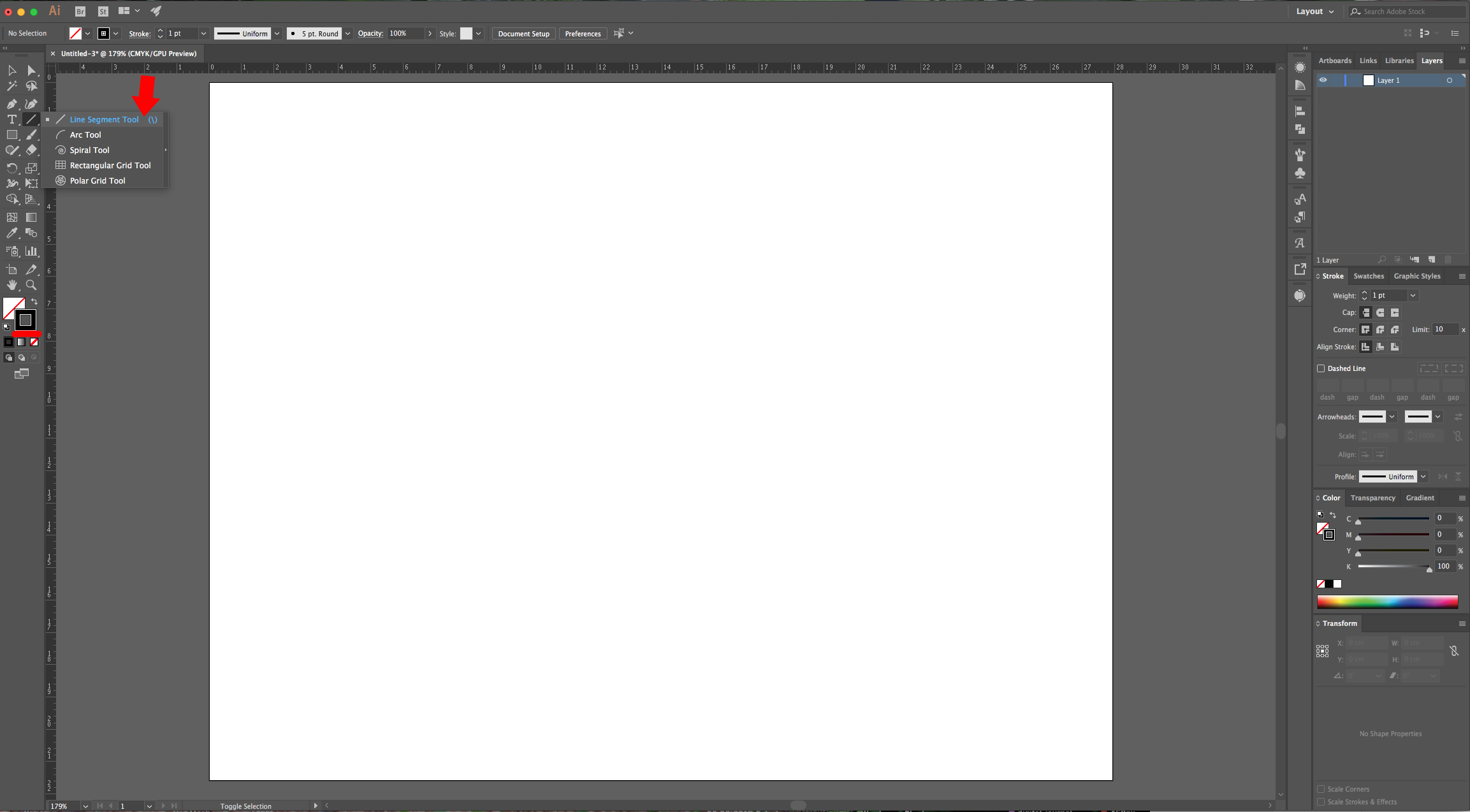
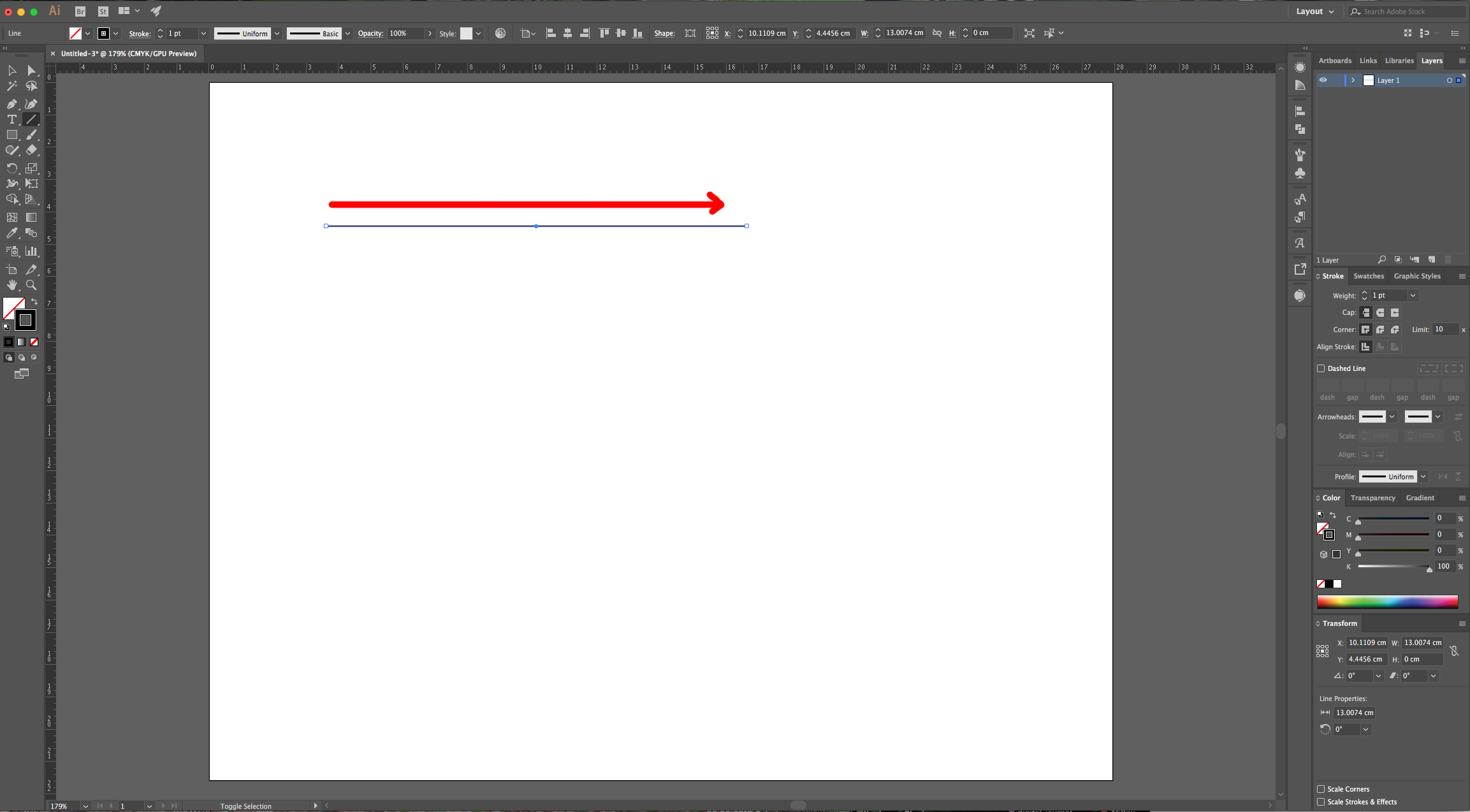
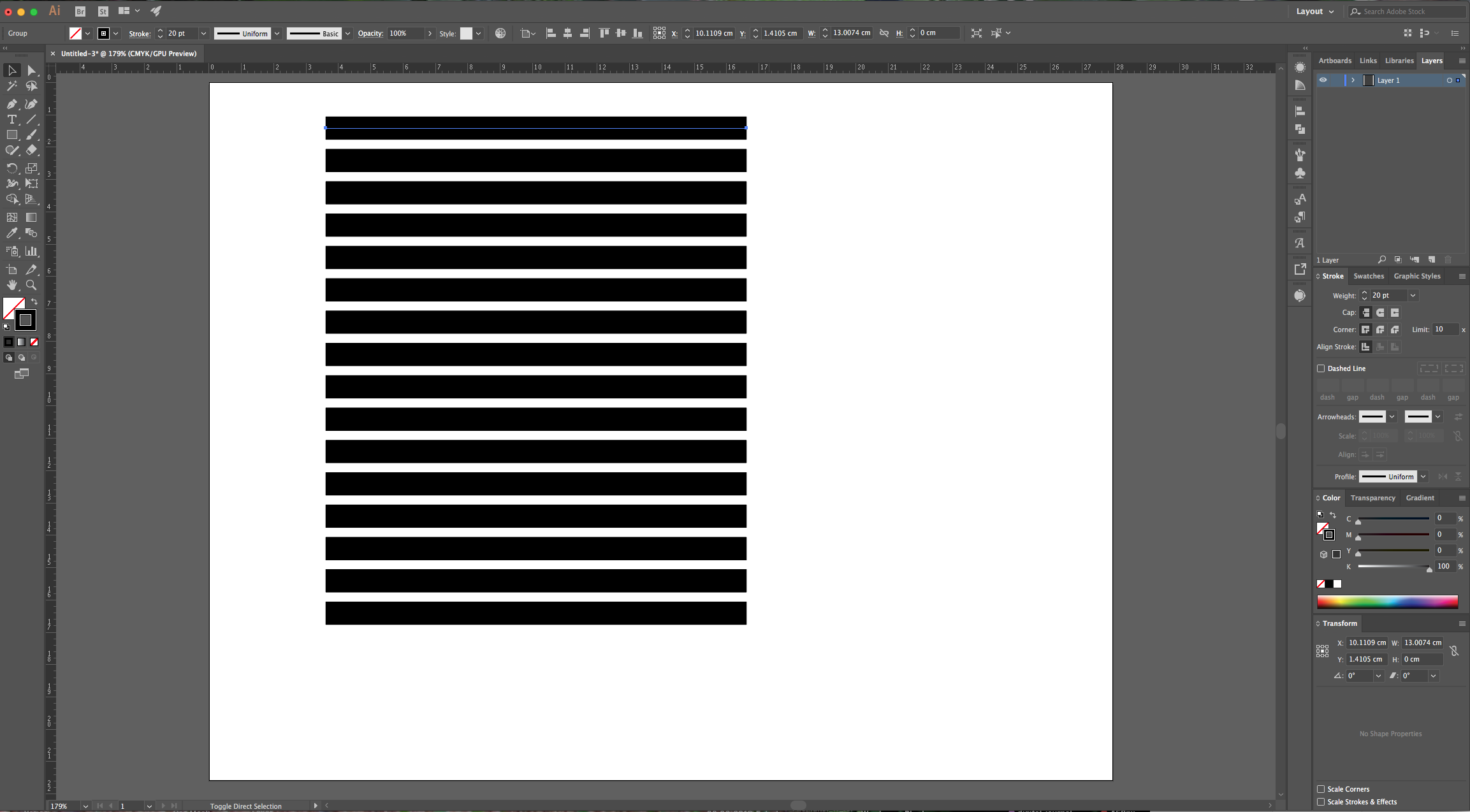
2 - Select the “Line Segment Tool” (\) and draw a 15 cm long line on the top part of your document. Hold the “Shift” key to make sure the line is straight, use Black as “Stroke” color.



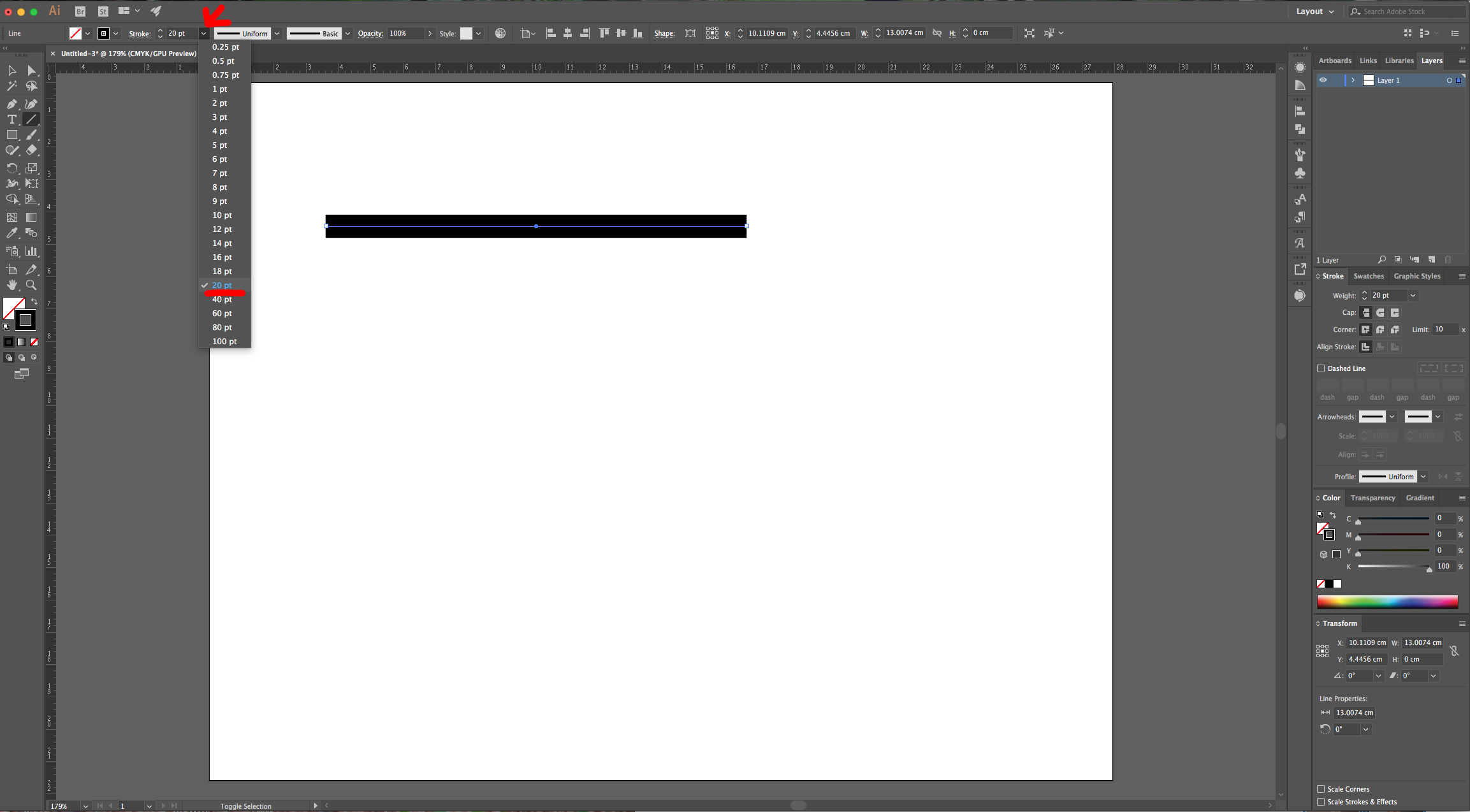
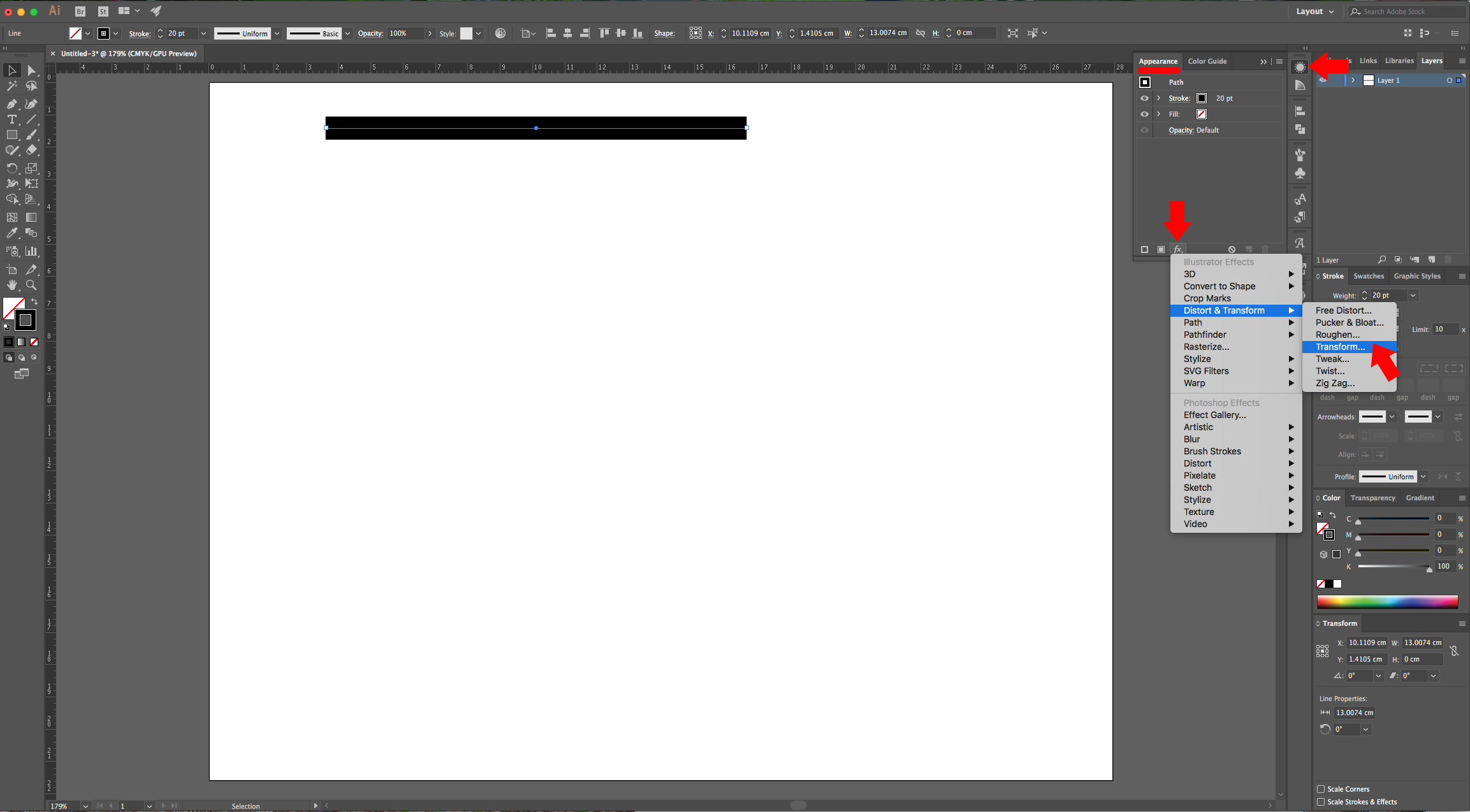
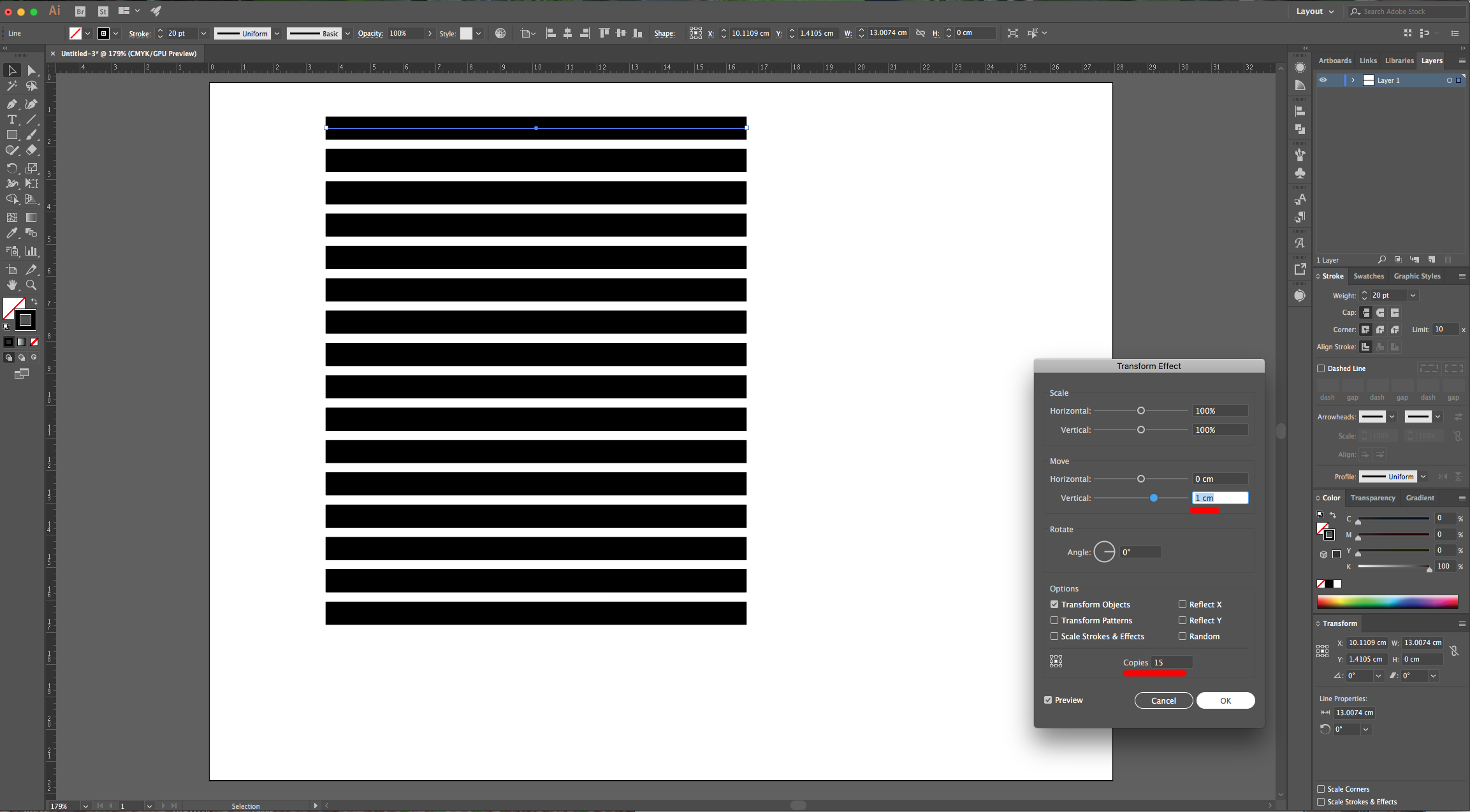
3 - Change the “Weight” to 20 pt, open the “Appearance Panel” and click on the “Effects Menu” at the bottom-left. Go to Distort & Transform > Transform… use 1cm as “Vertical” Move value and input the number 15 in the “Copies” section. Click “OK”.


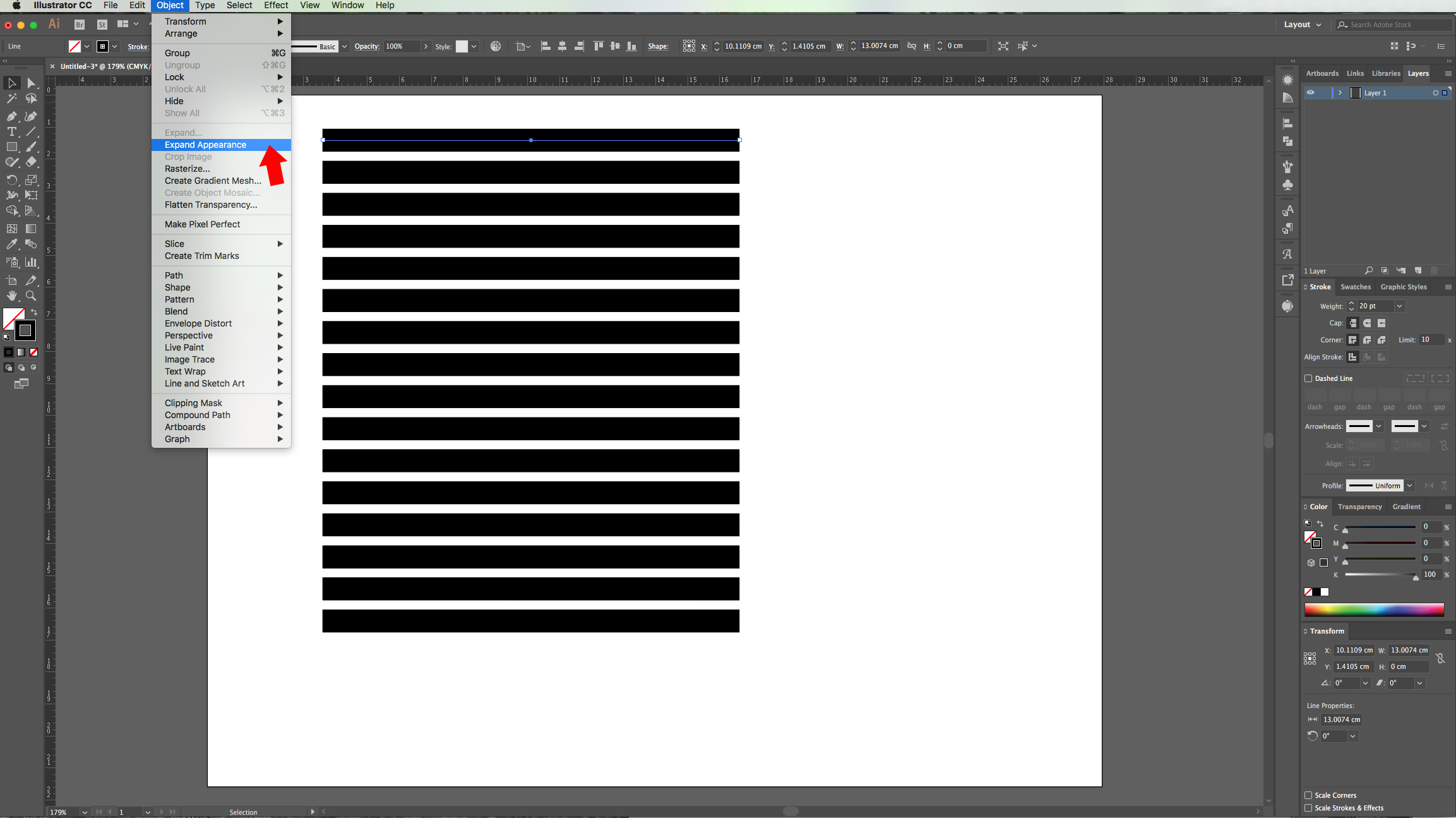
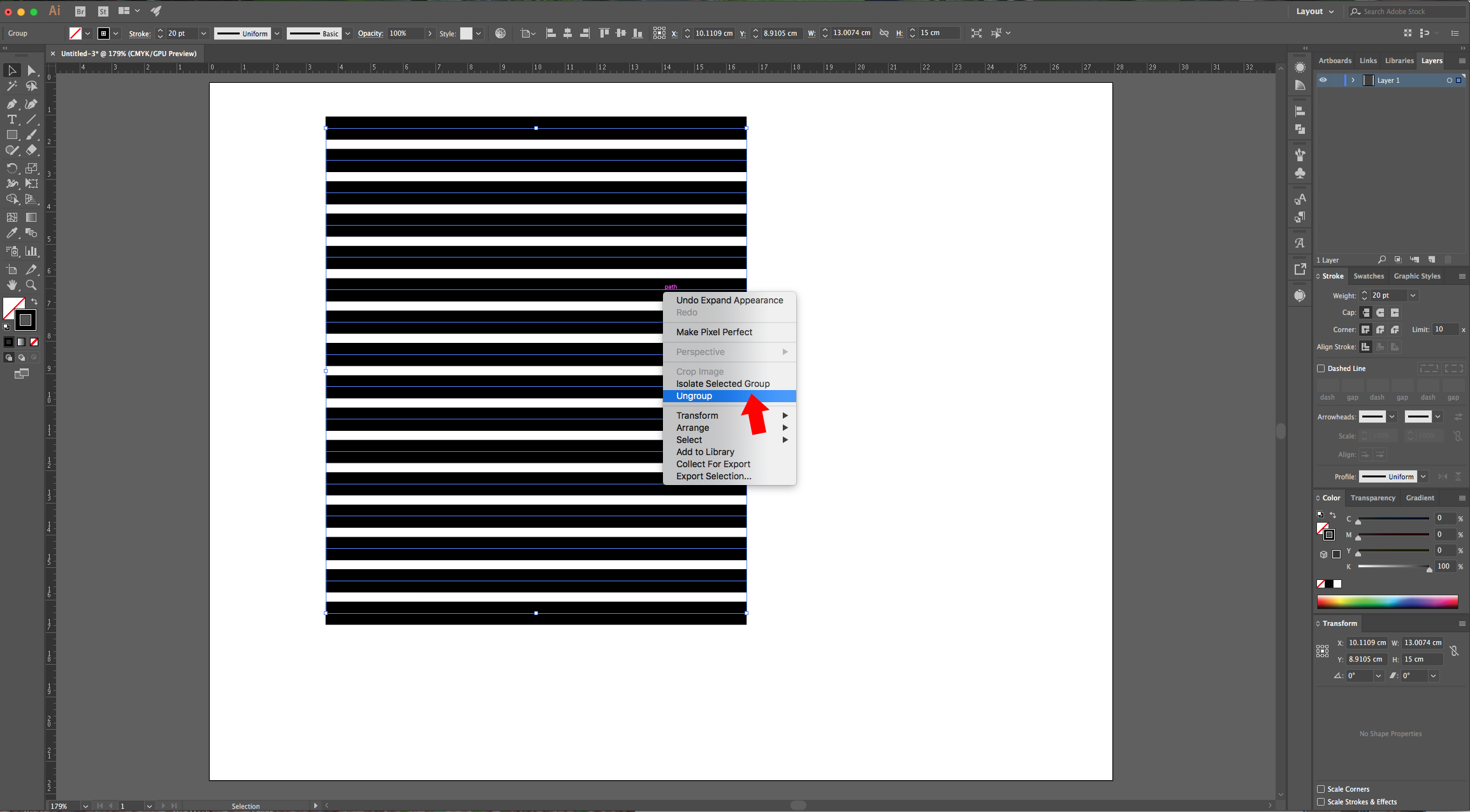
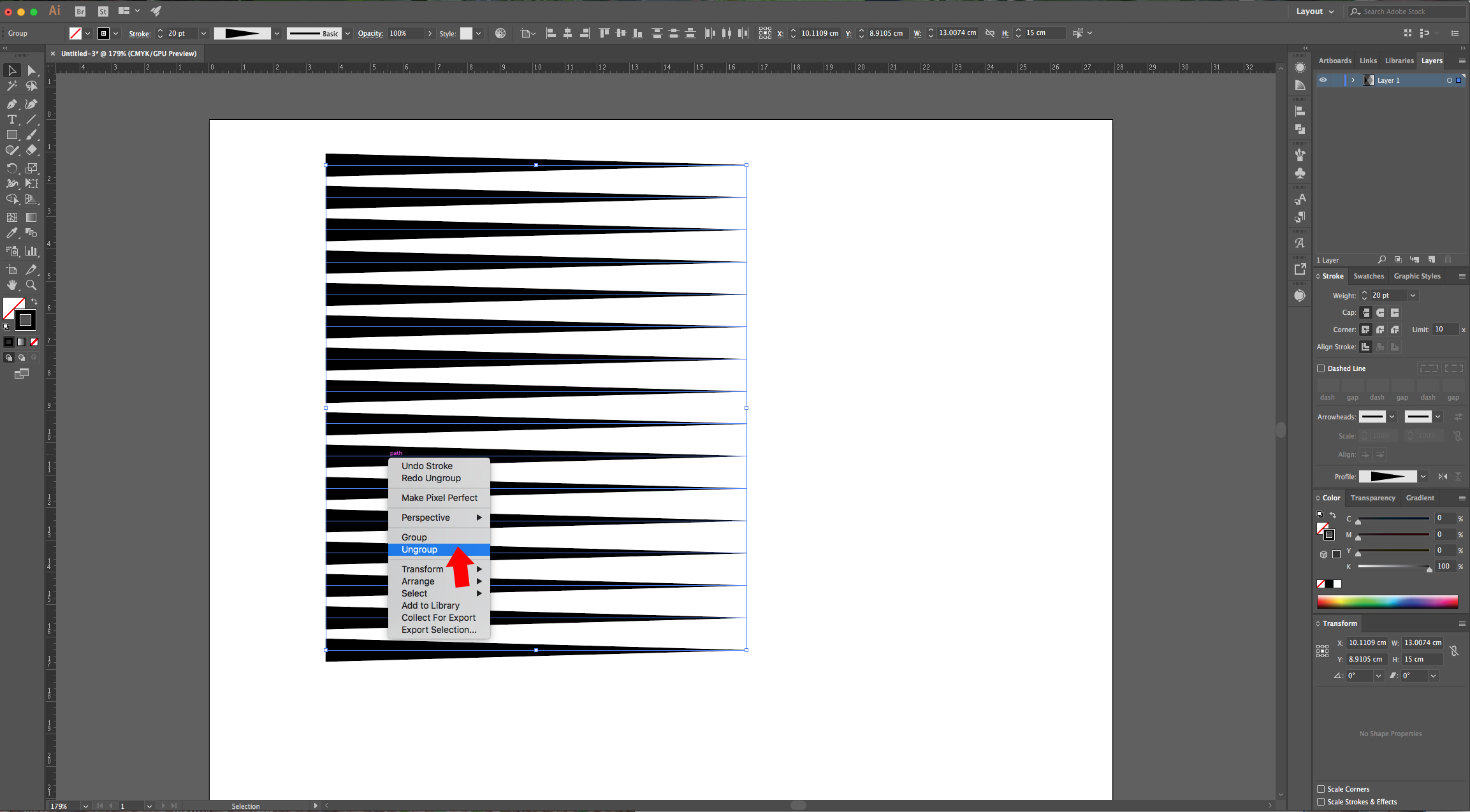
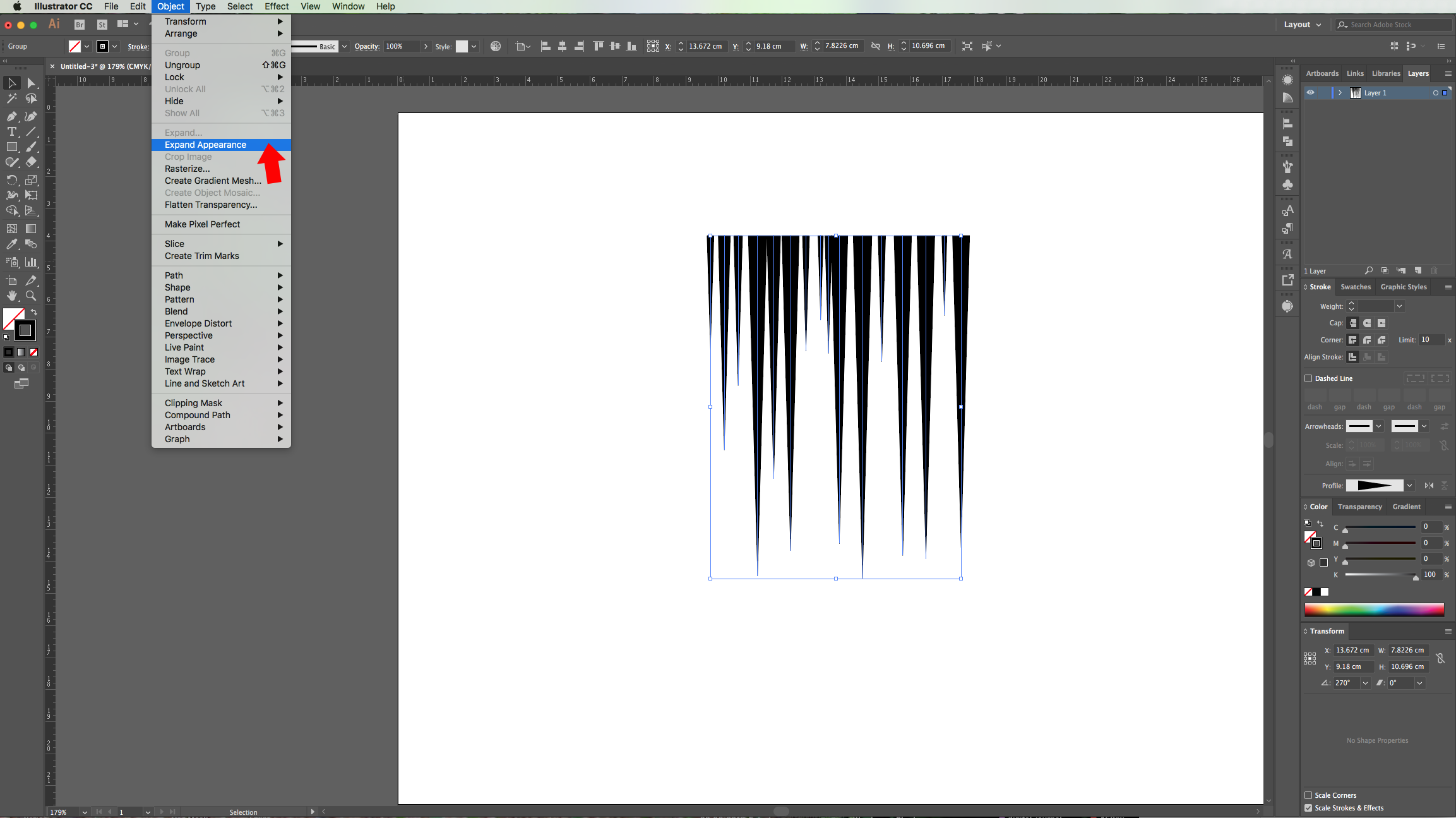
4 - Go to Object > Expand Appearance… then, right-click on top of the vectors and choose “Ungroup”.



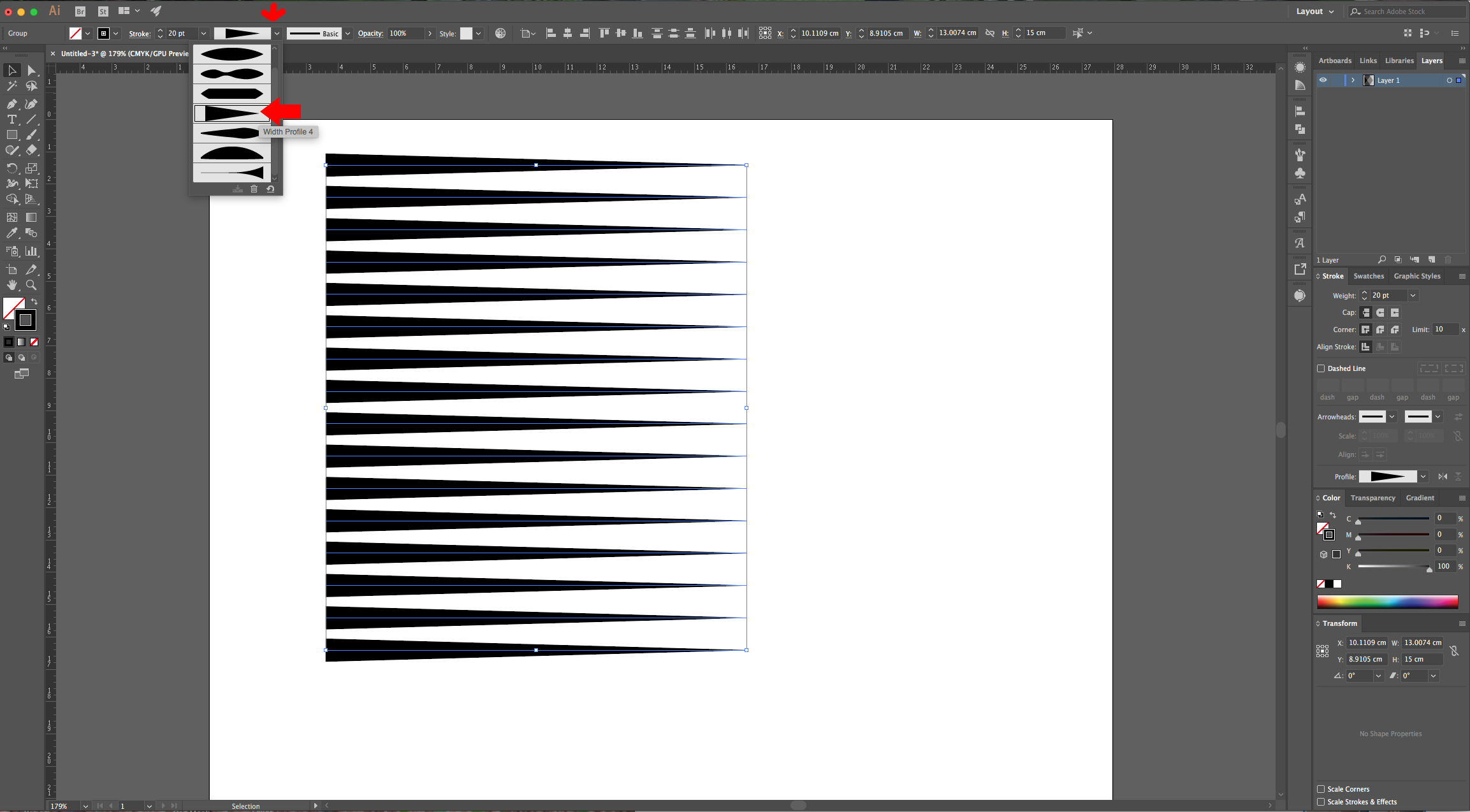
5 - With your lines selected, open the “Width Profile Presets Panel” and choose “Width Profile 4”. Right-click on top of the vectors and choose “Ungroup” again.


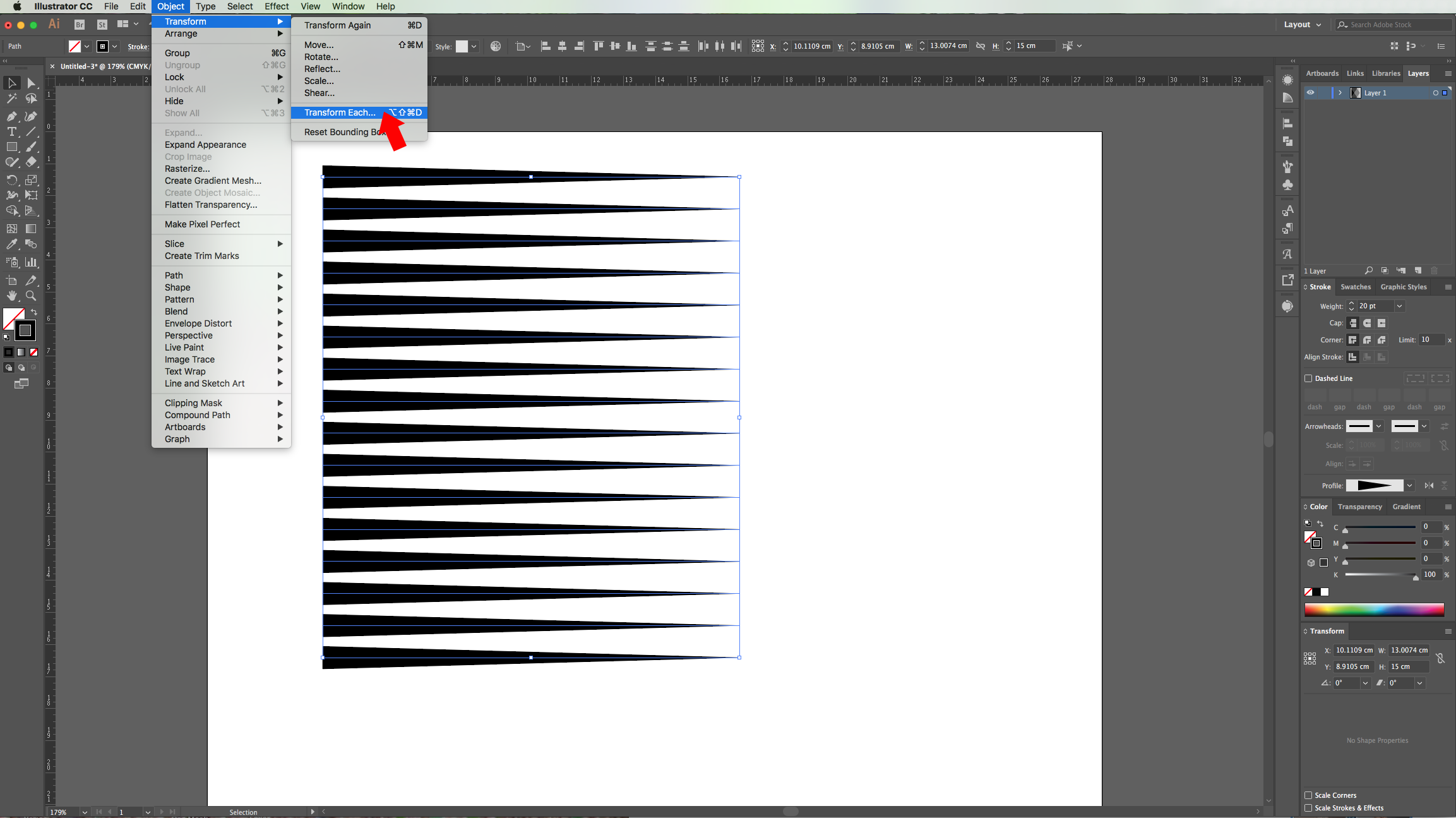
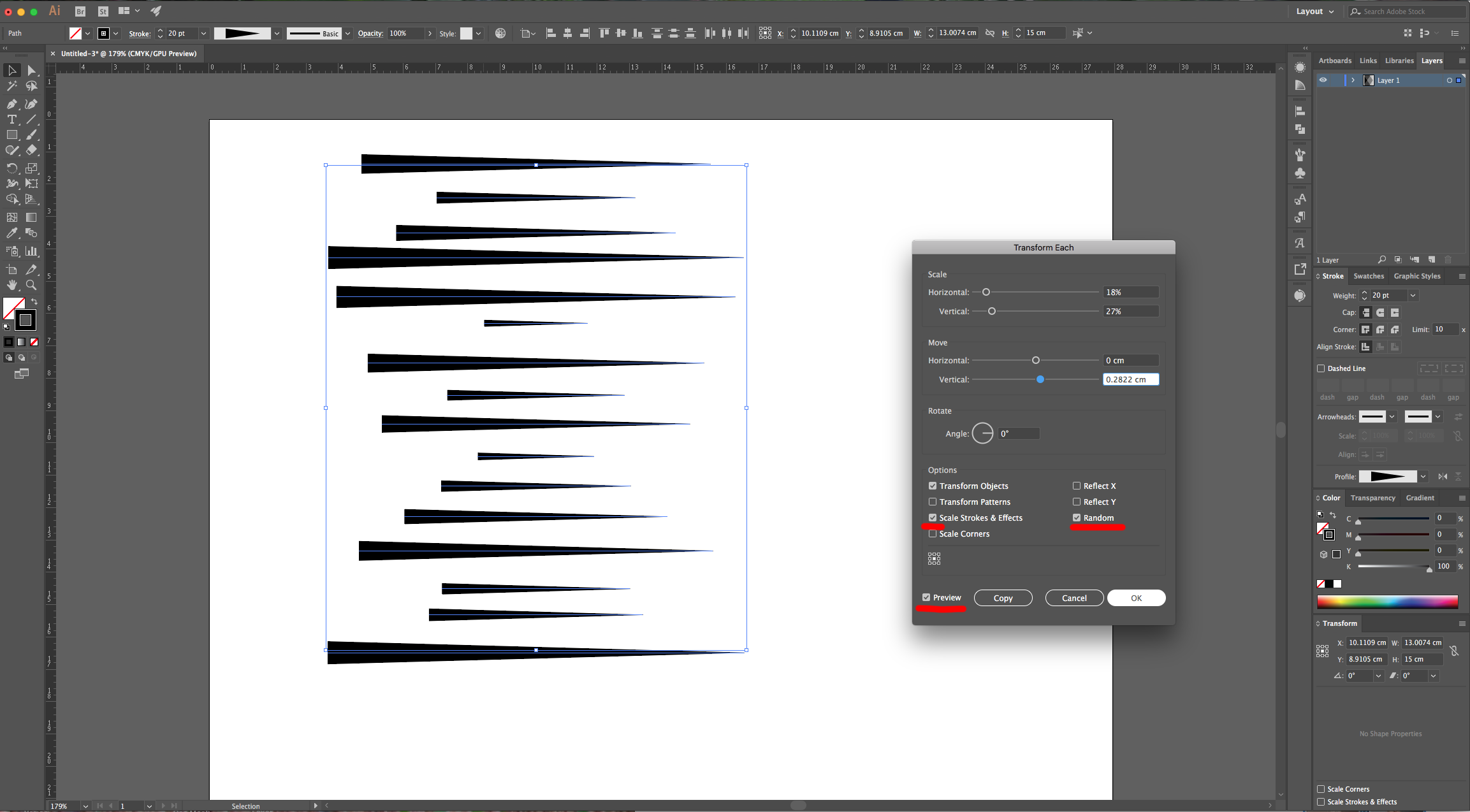
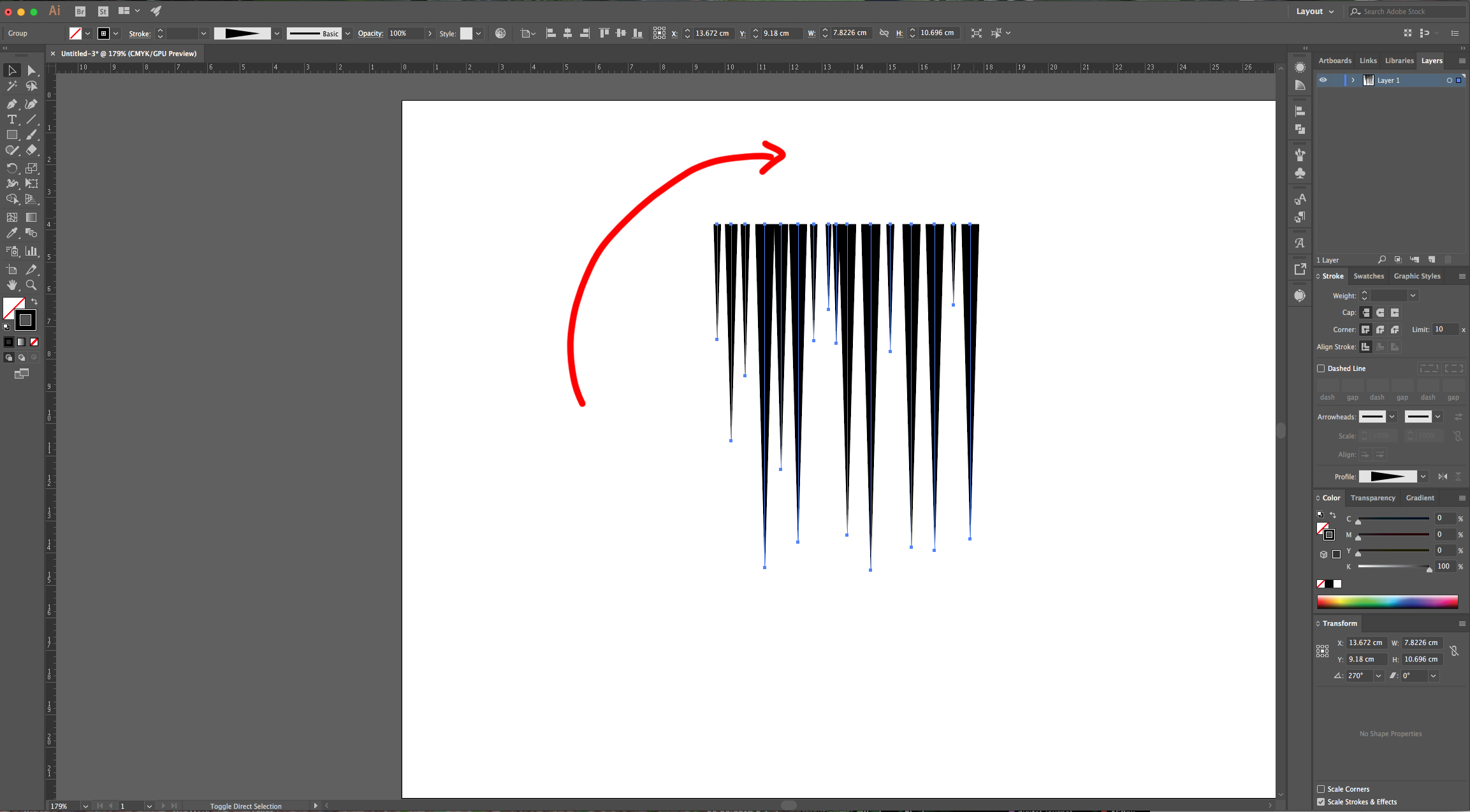
6 - Go to Object > Transform > Transform Each… check the “Preview”, “Transform Objects”, “Scale Strokes & Effects” and “Random” boxes and move the levers until you get a “Speed Lines” pattern that you like.


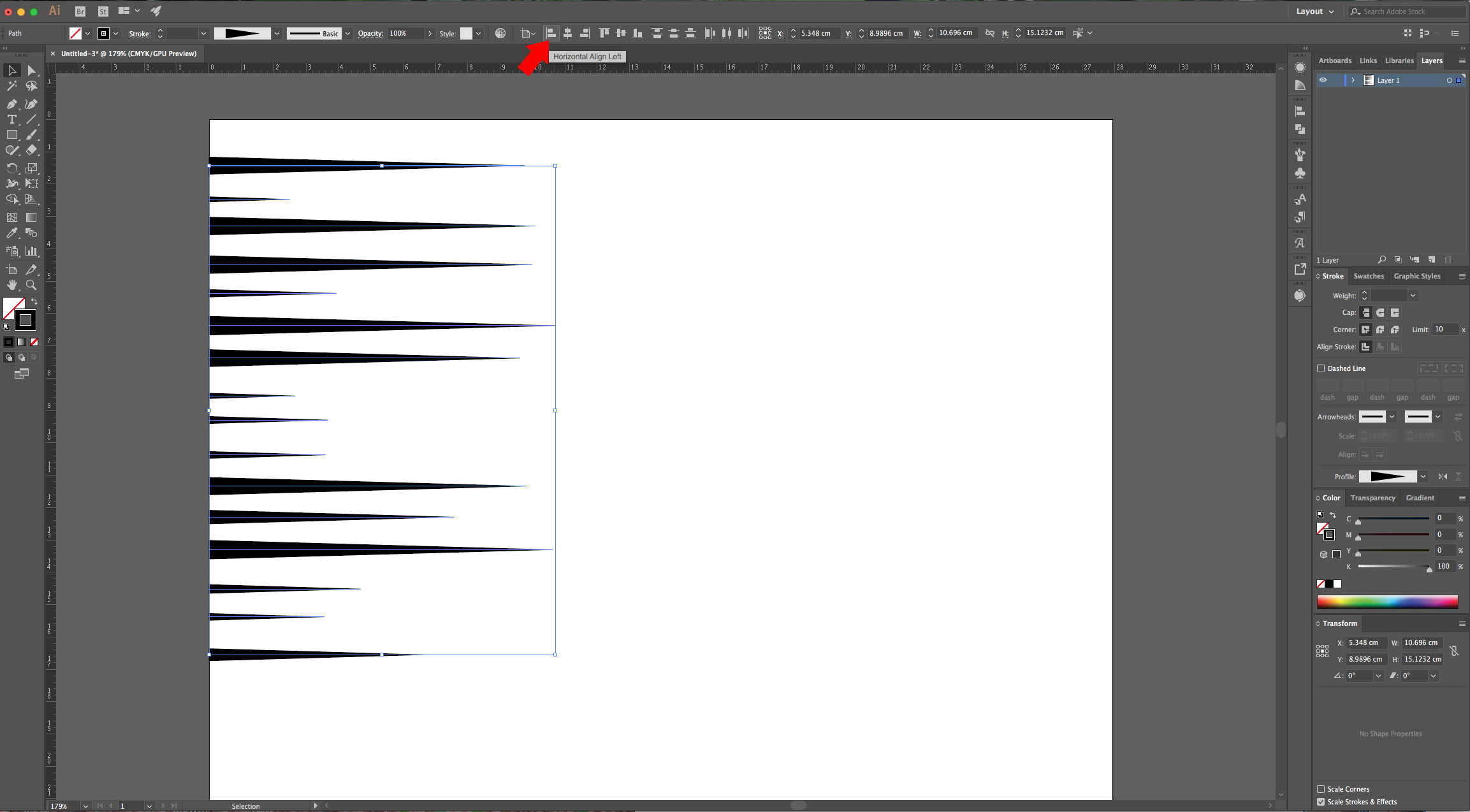
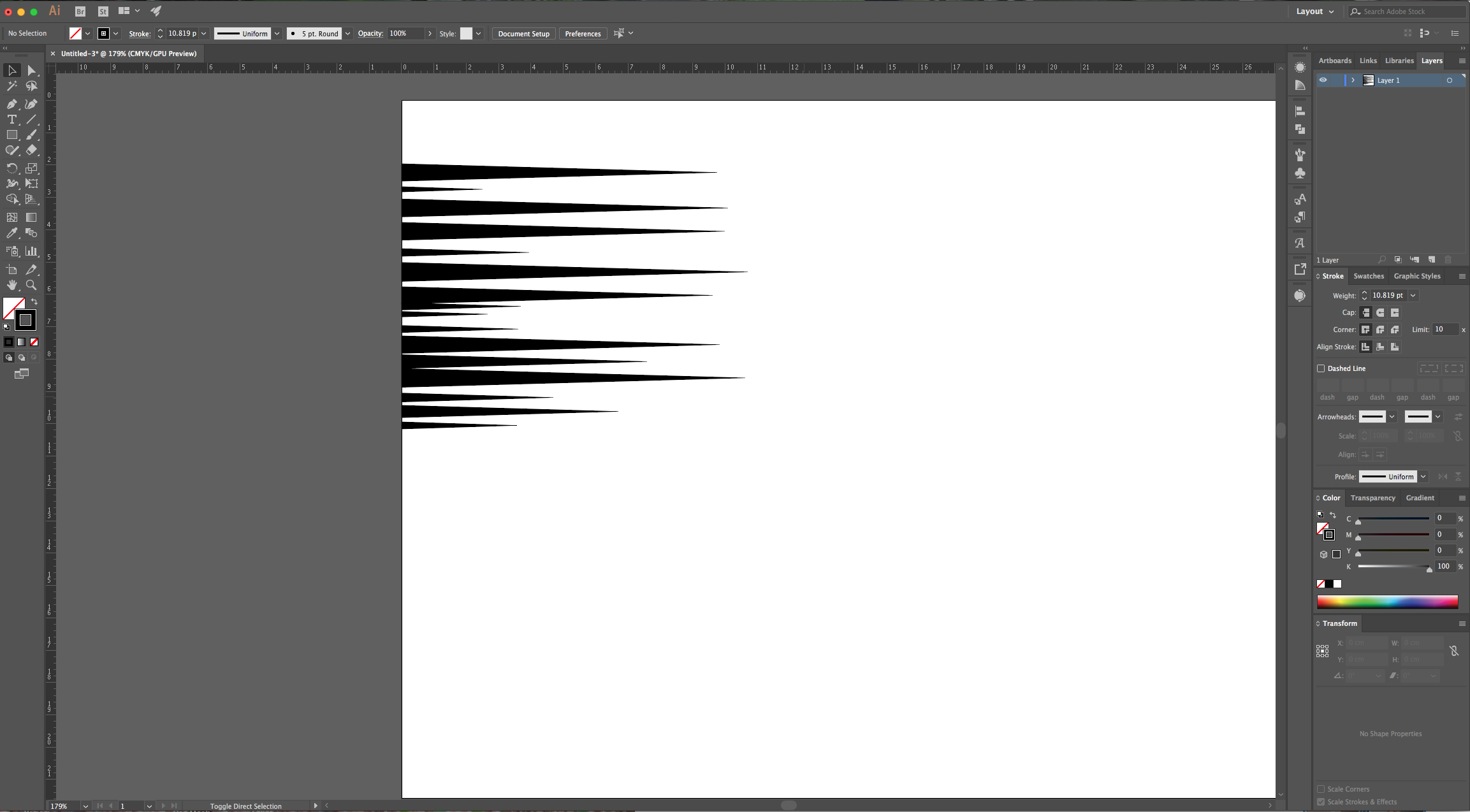
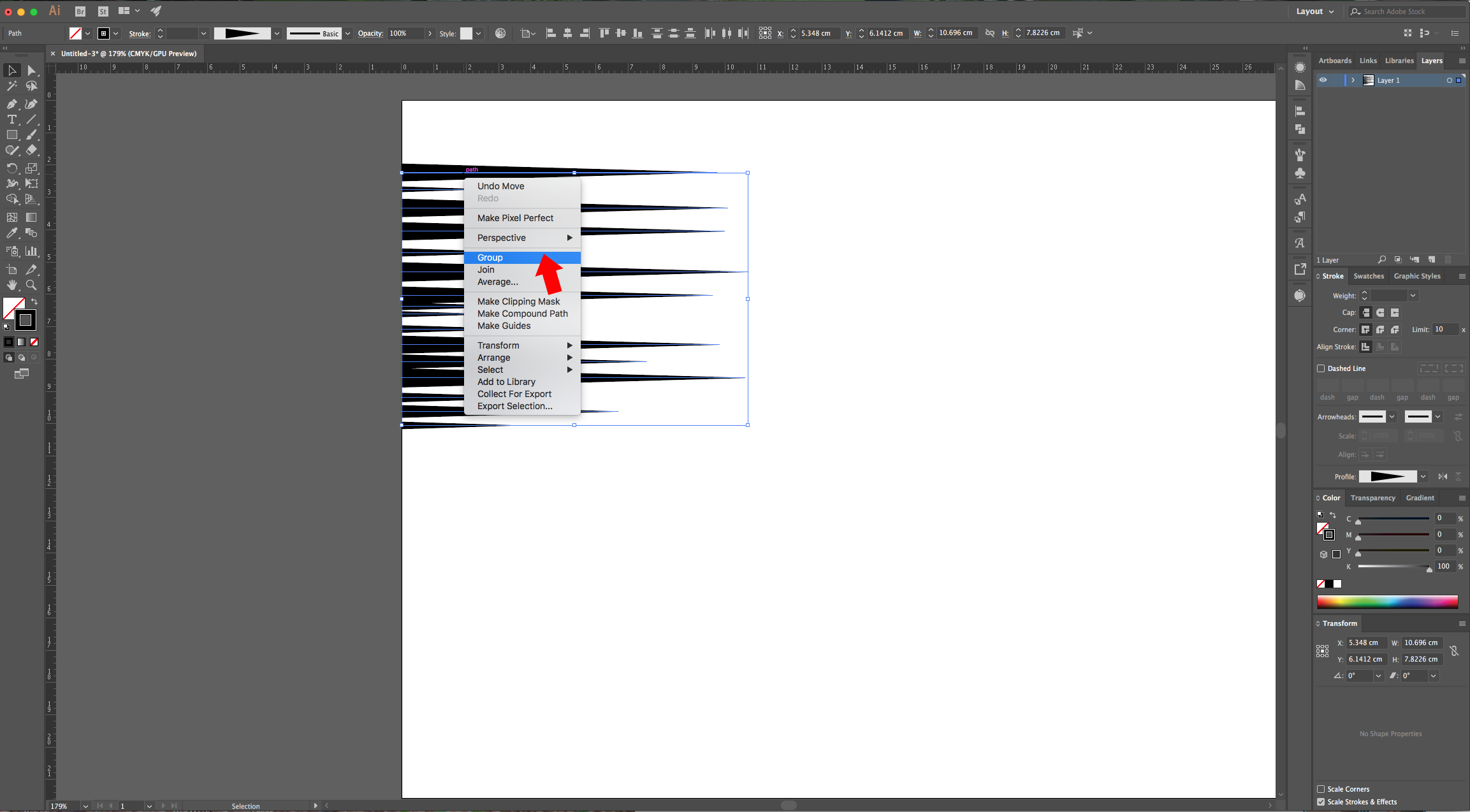
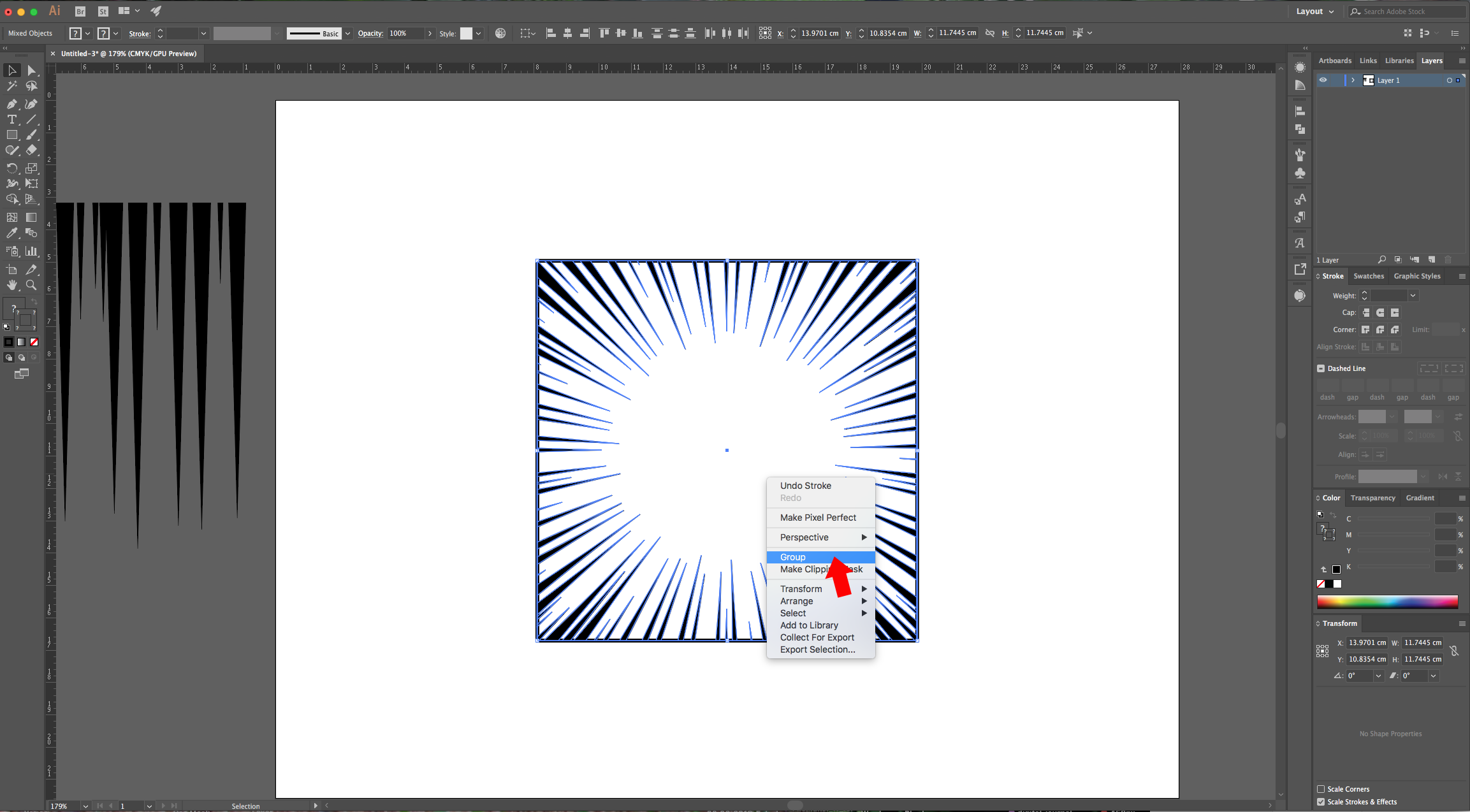
7 - Click “Horizontal Align Left” on the Top Menu to align your lines to the left, arrange them to get a more even separation. Then, select them all, right-click on top of them and choose “Group”. Rotate your vectors to the Right so they start at the top and the pointed sides face down.




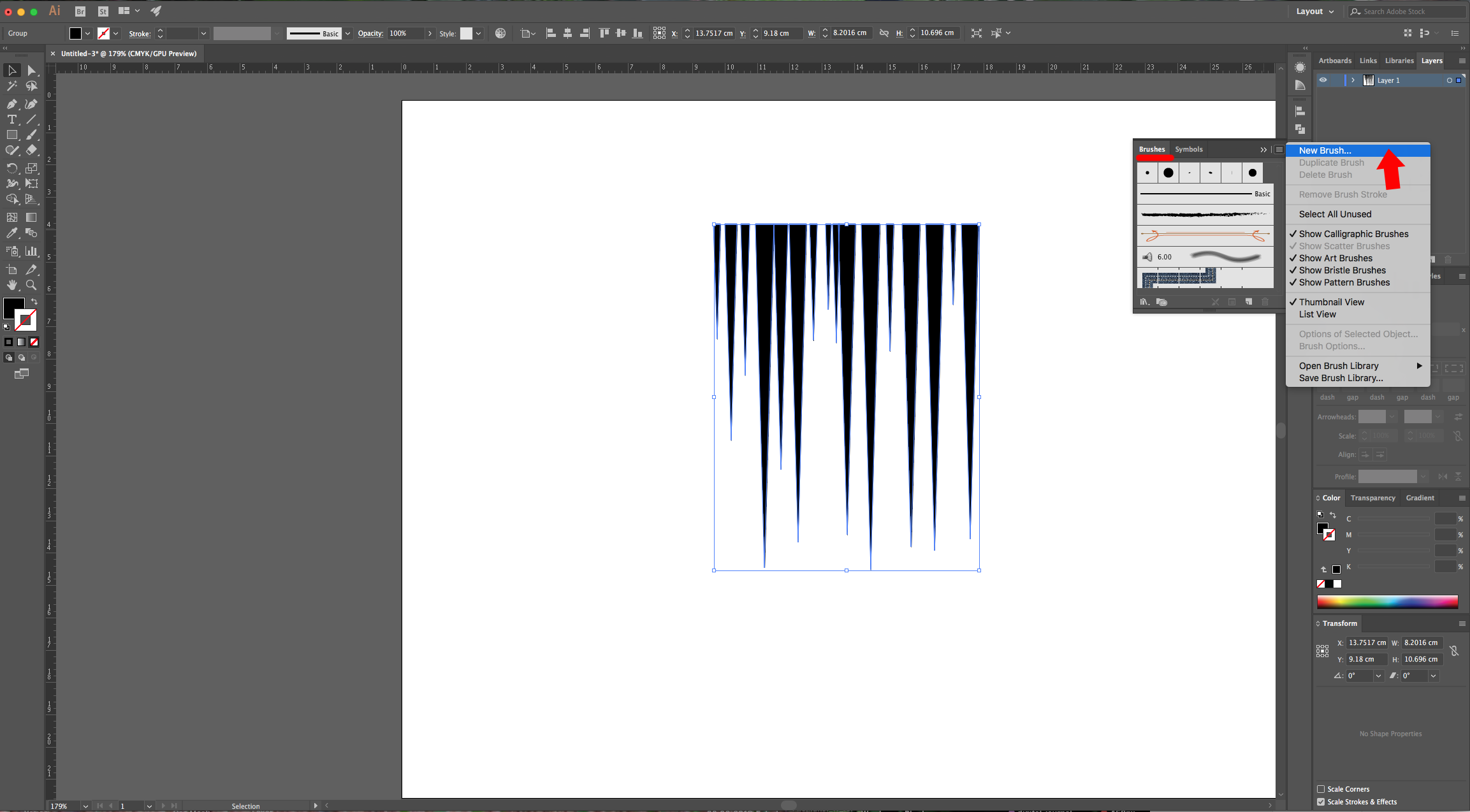
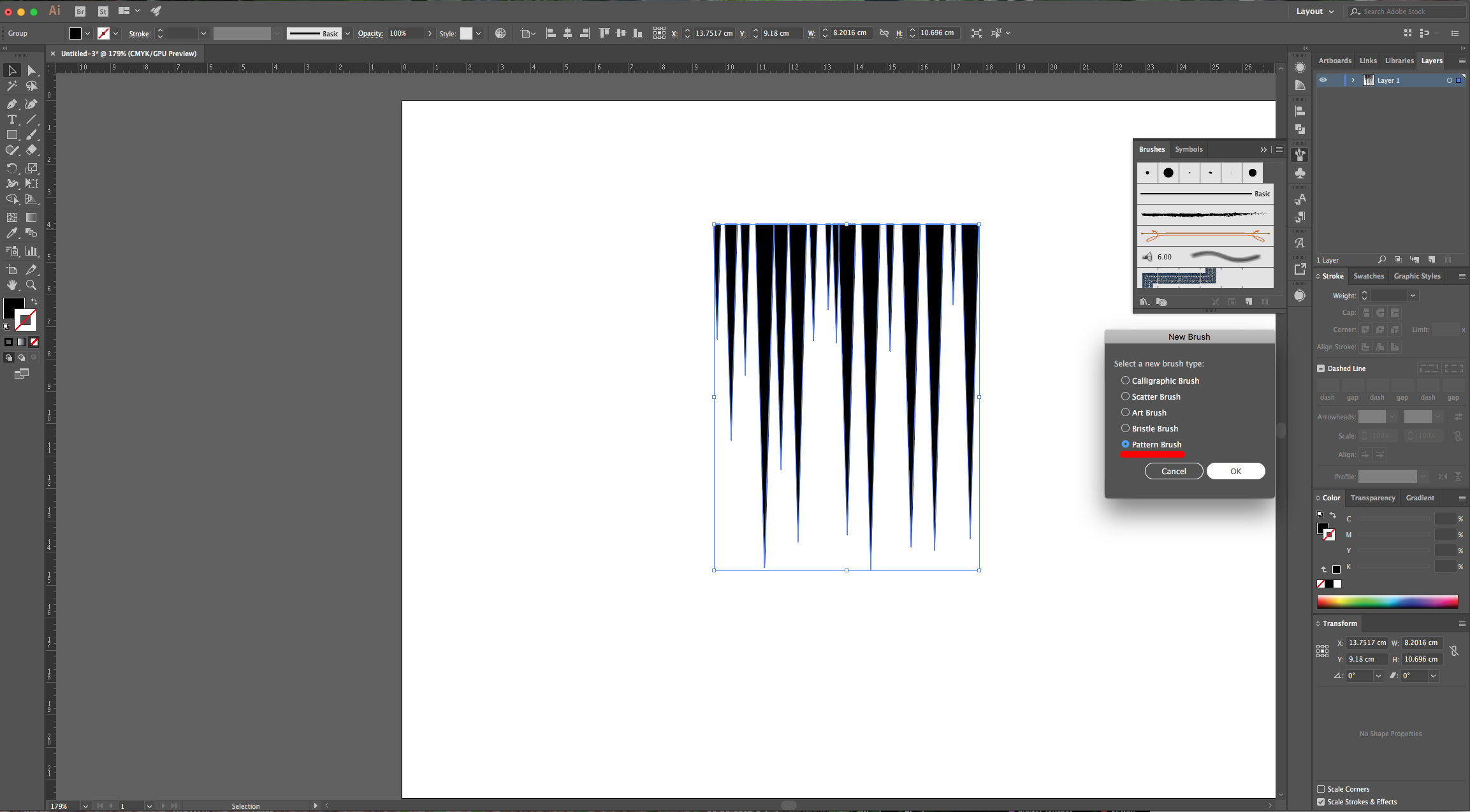
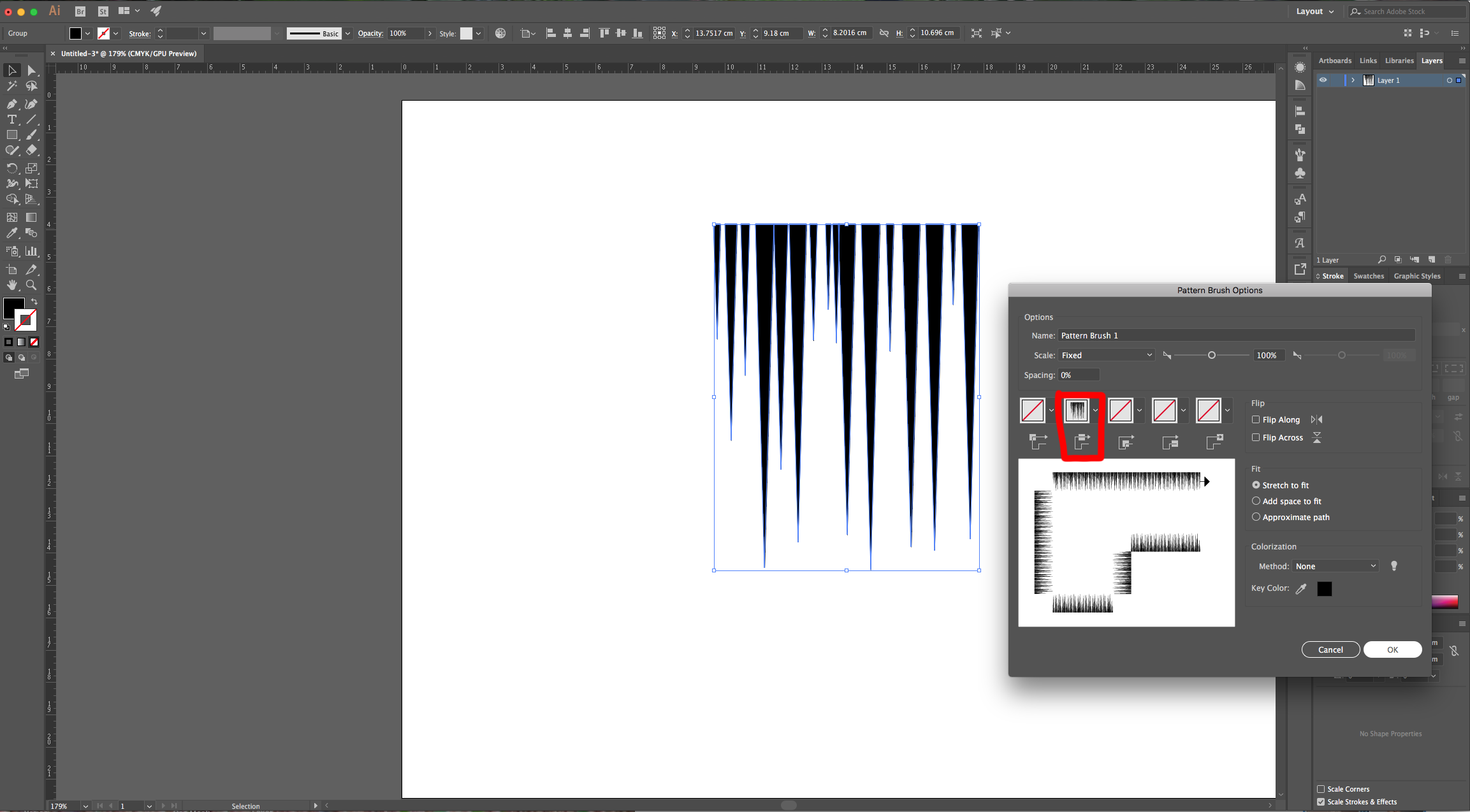
8 - Right-click on top of them and choose “Expand Appearance”. Open the “Brushes Panel” and drag the “Group” onto it or click on the small Menu icon on the Top-right and choose “New Brush”. Select “Pattern Brush” and assign the pattern to the second square leaving the other ones with “No Fill”. The size should be 100%.




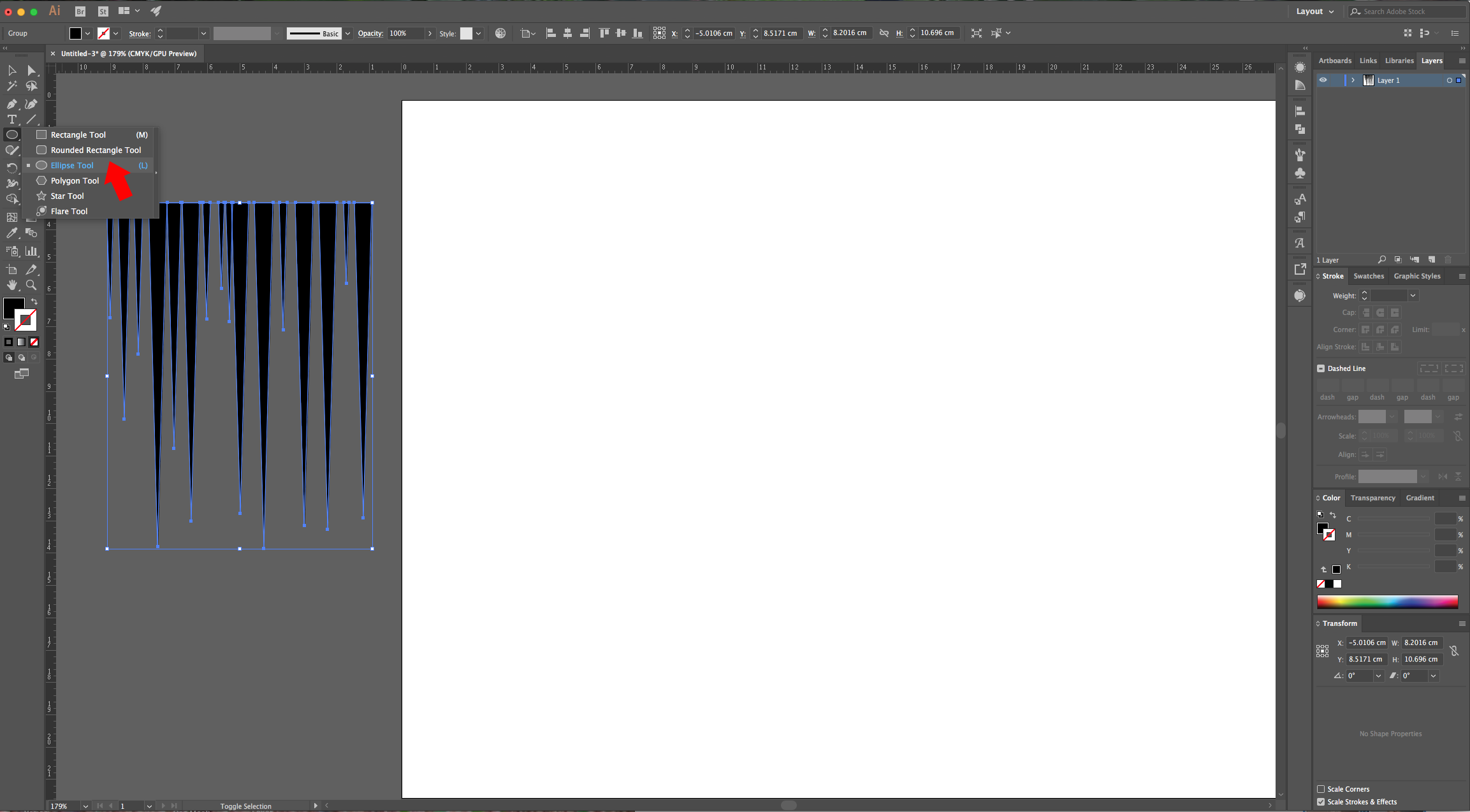
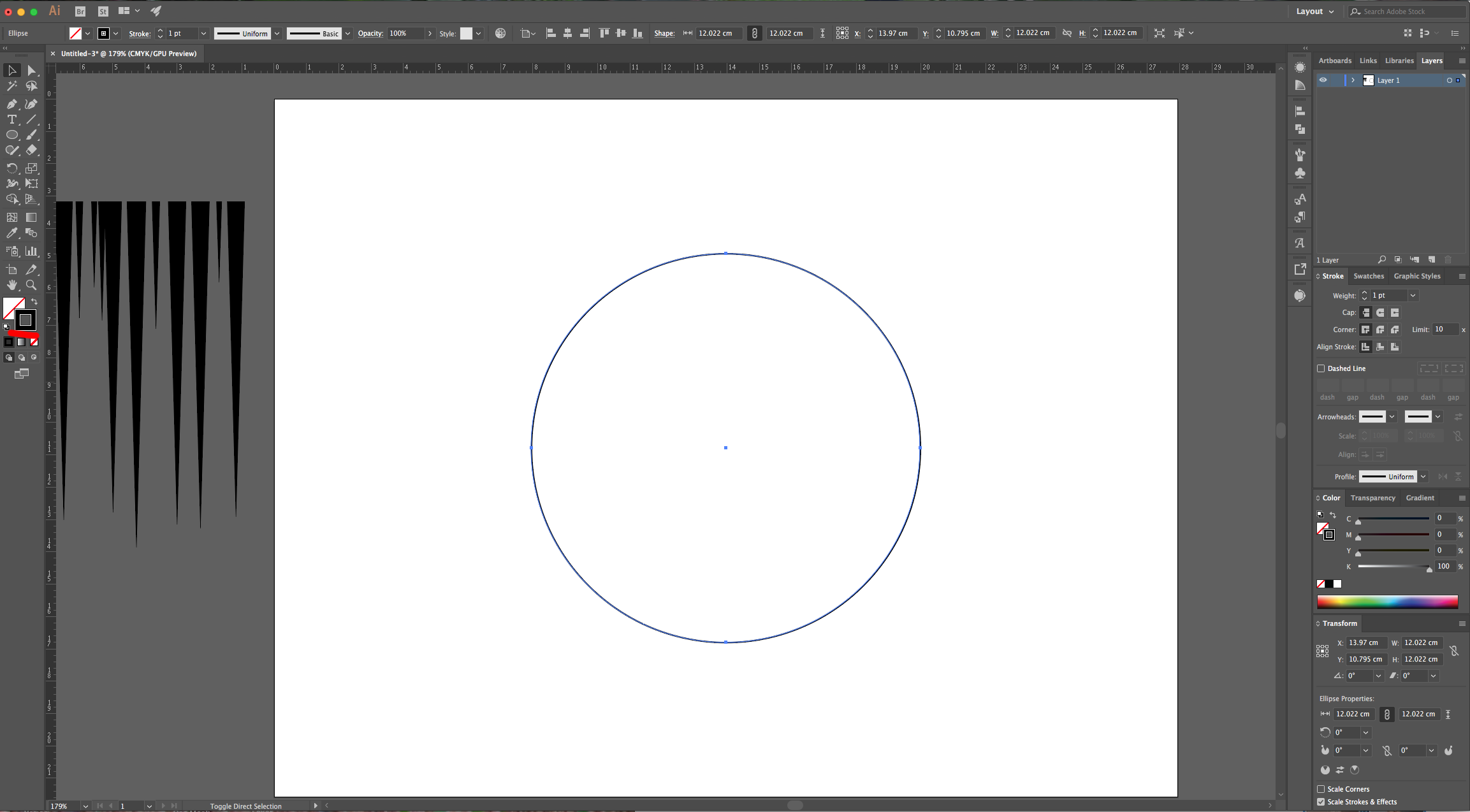
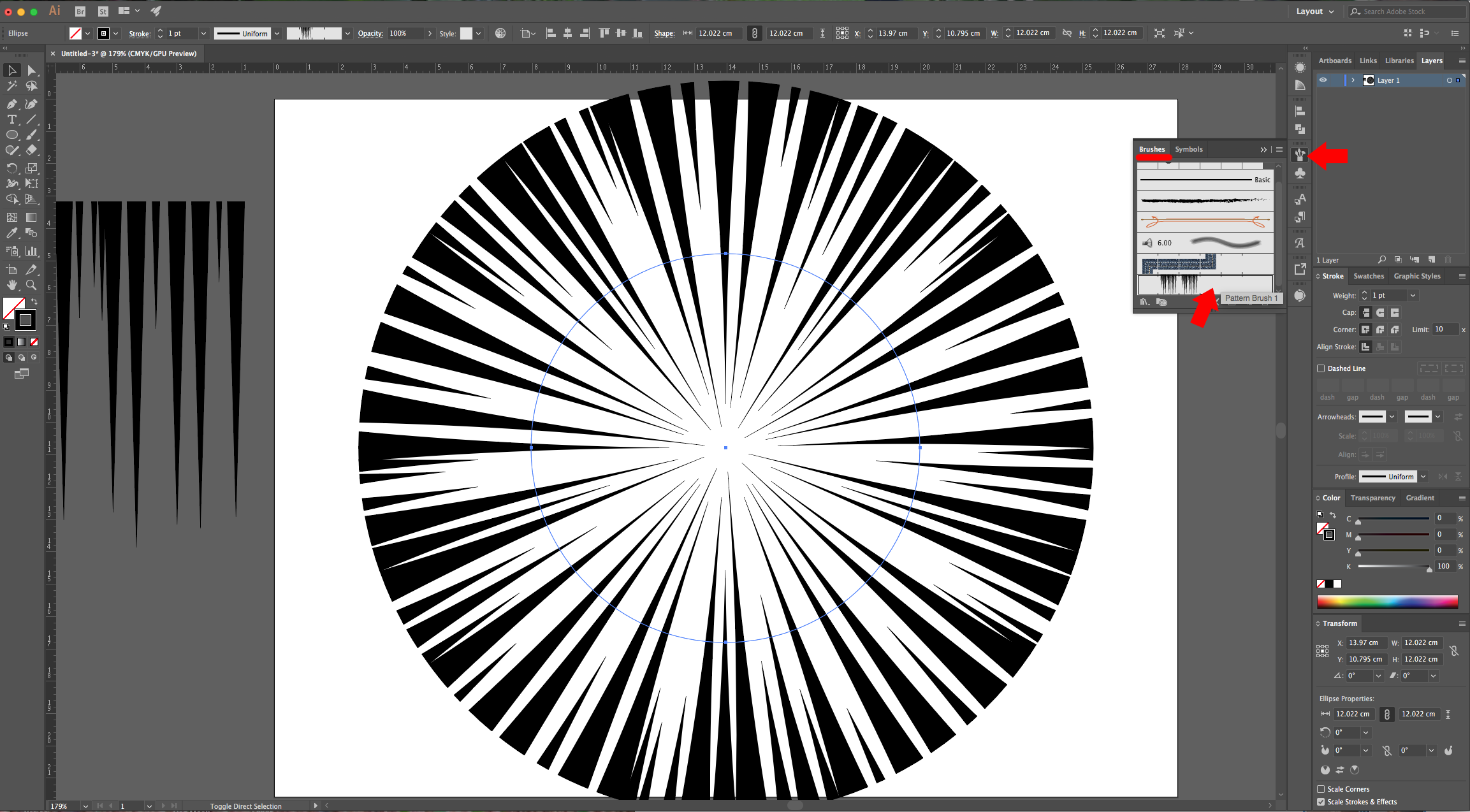
9 - Once your brush is saved, delete or drag your vectors out of the Canvas. Select the “Ellipse Tool” (L) and create a Circle inside your document (about 12 x 12 cm) with a Black “Stroke” and “No Fill”. Go to the “Brushes Panel” and select your “New Pattern Brush”.



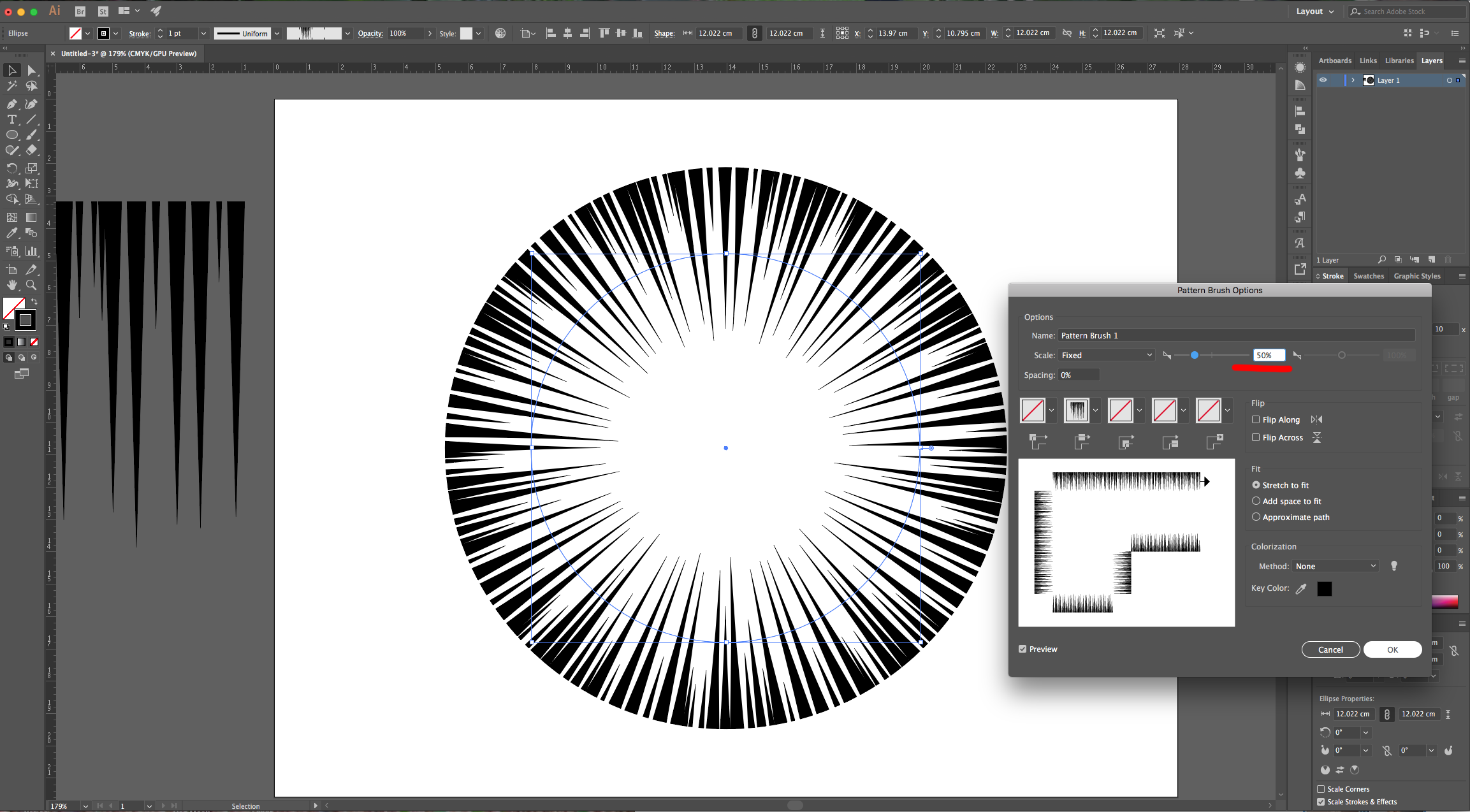
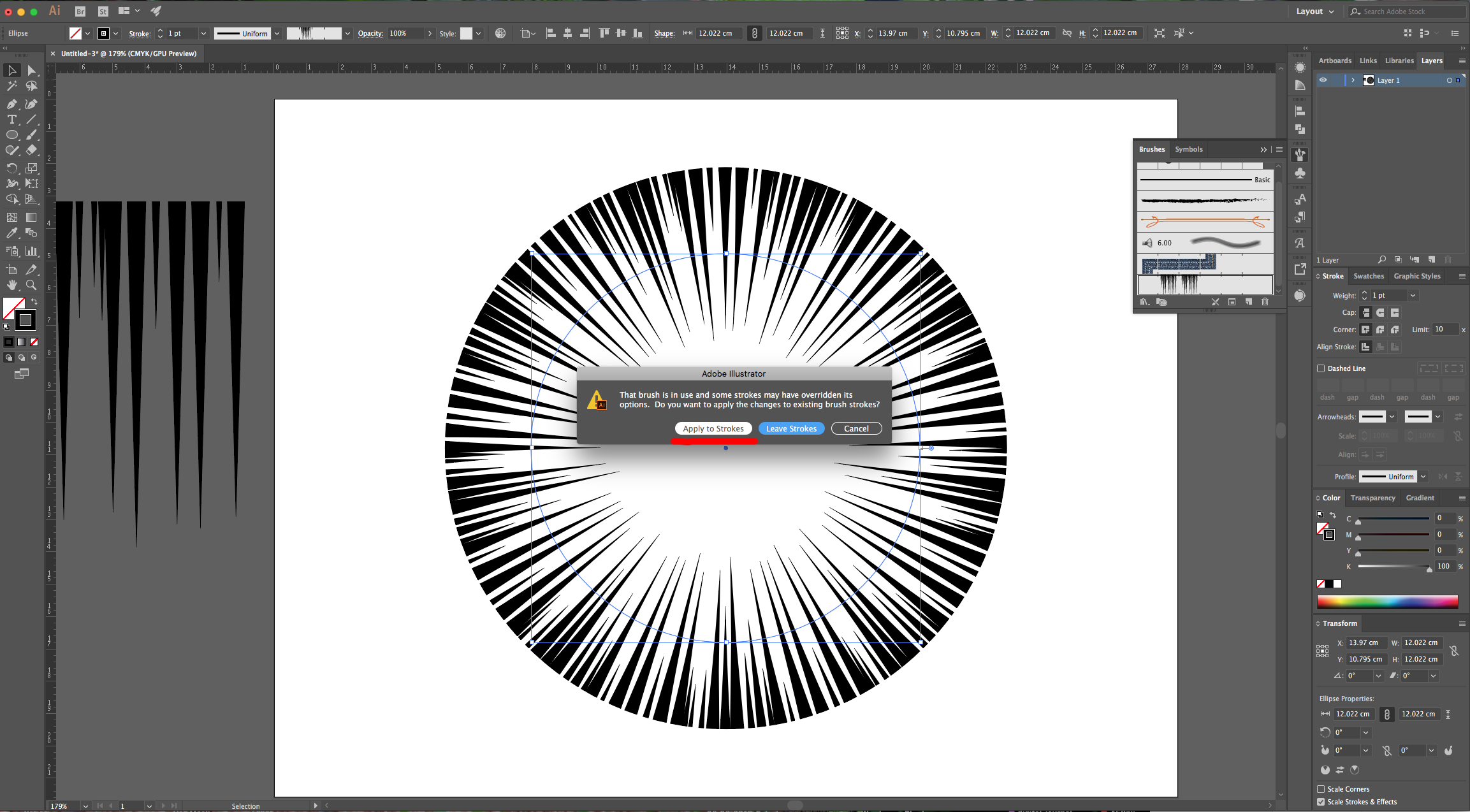
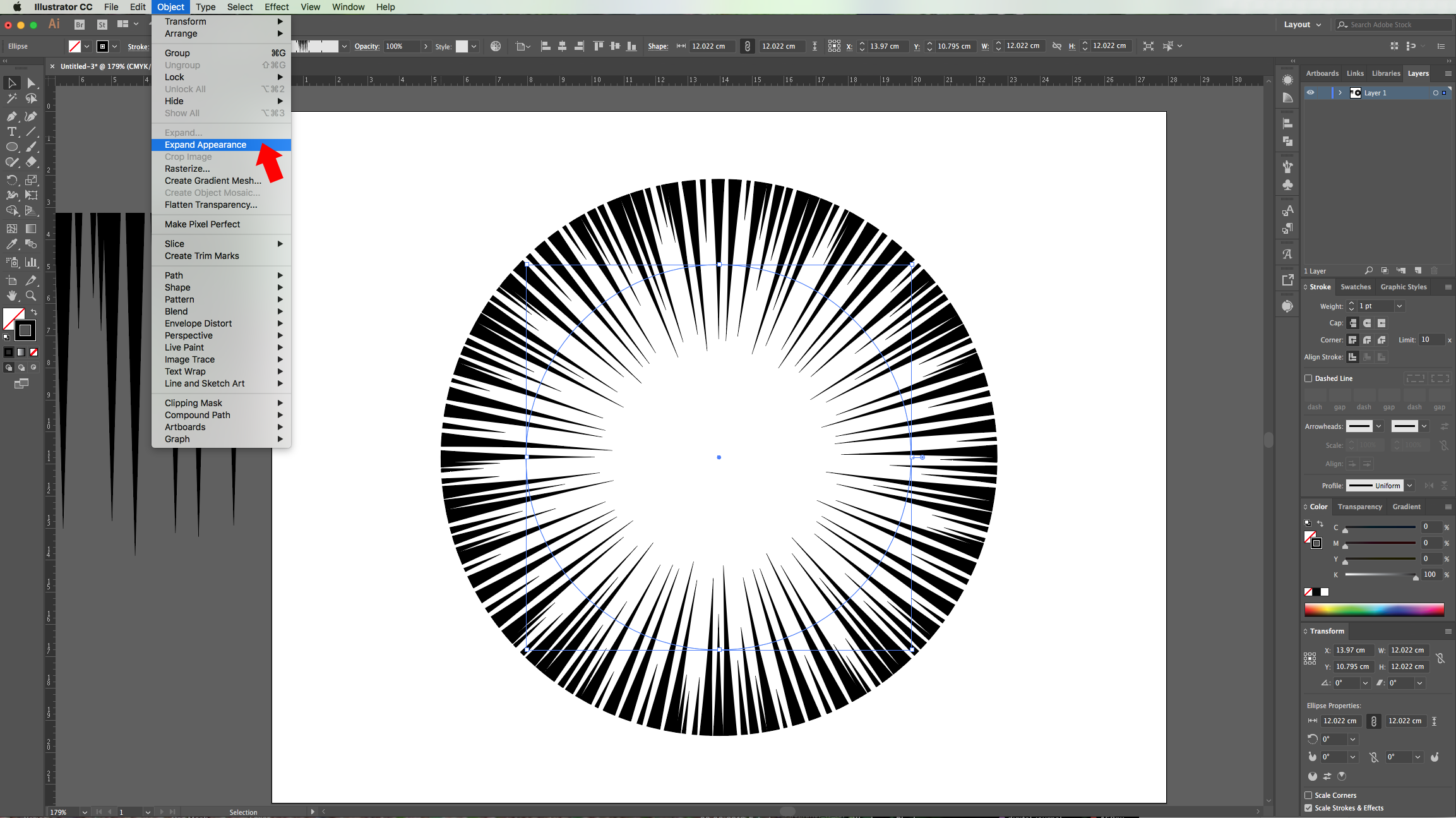
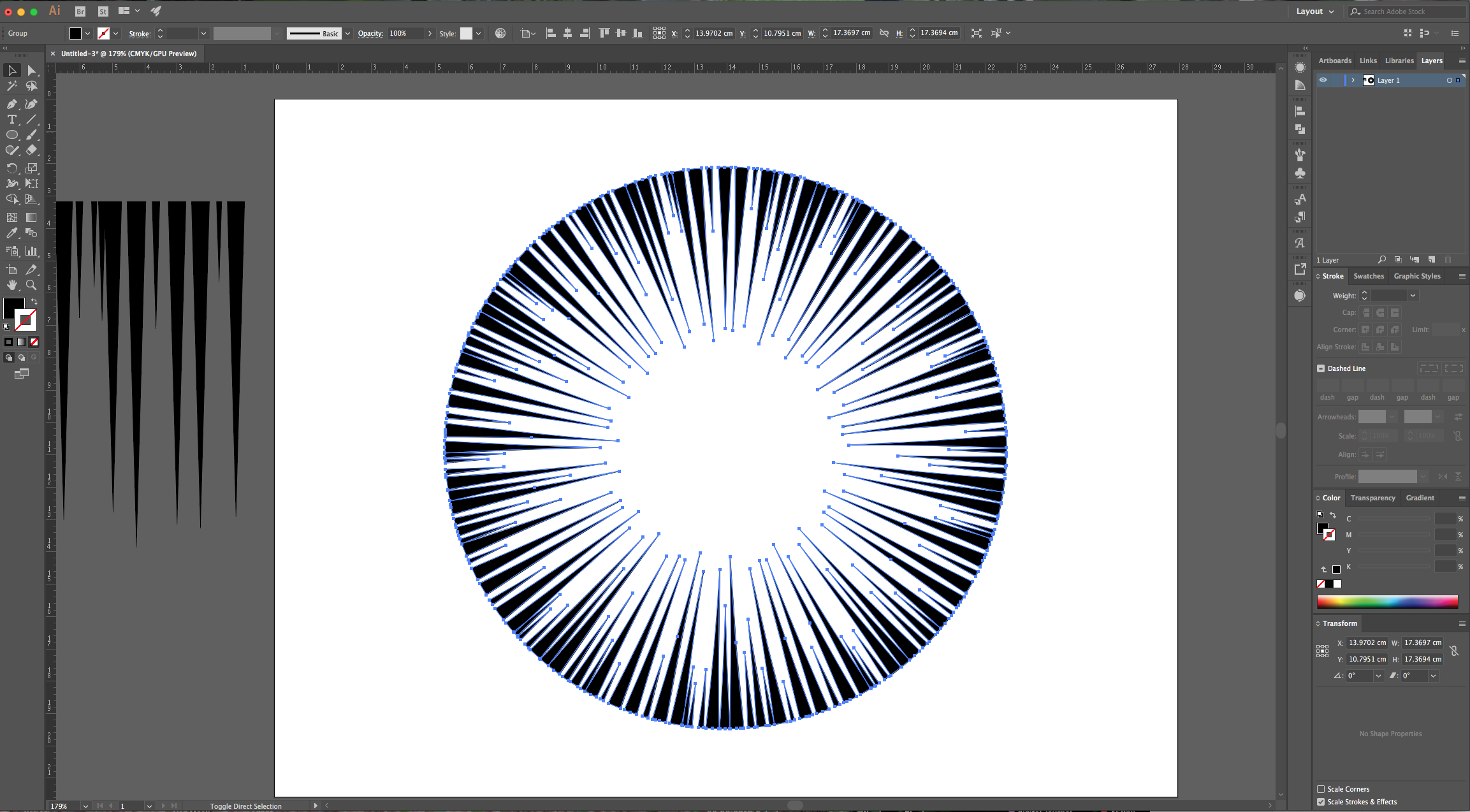
10 - If needed, double-click on the Brush Thumbnail and reduce its size to 50%. You will be asked if you want to “Apply to Strokes” or “Leave Strokes”, choose “Apply”, then go to Object > Expand Appearance…




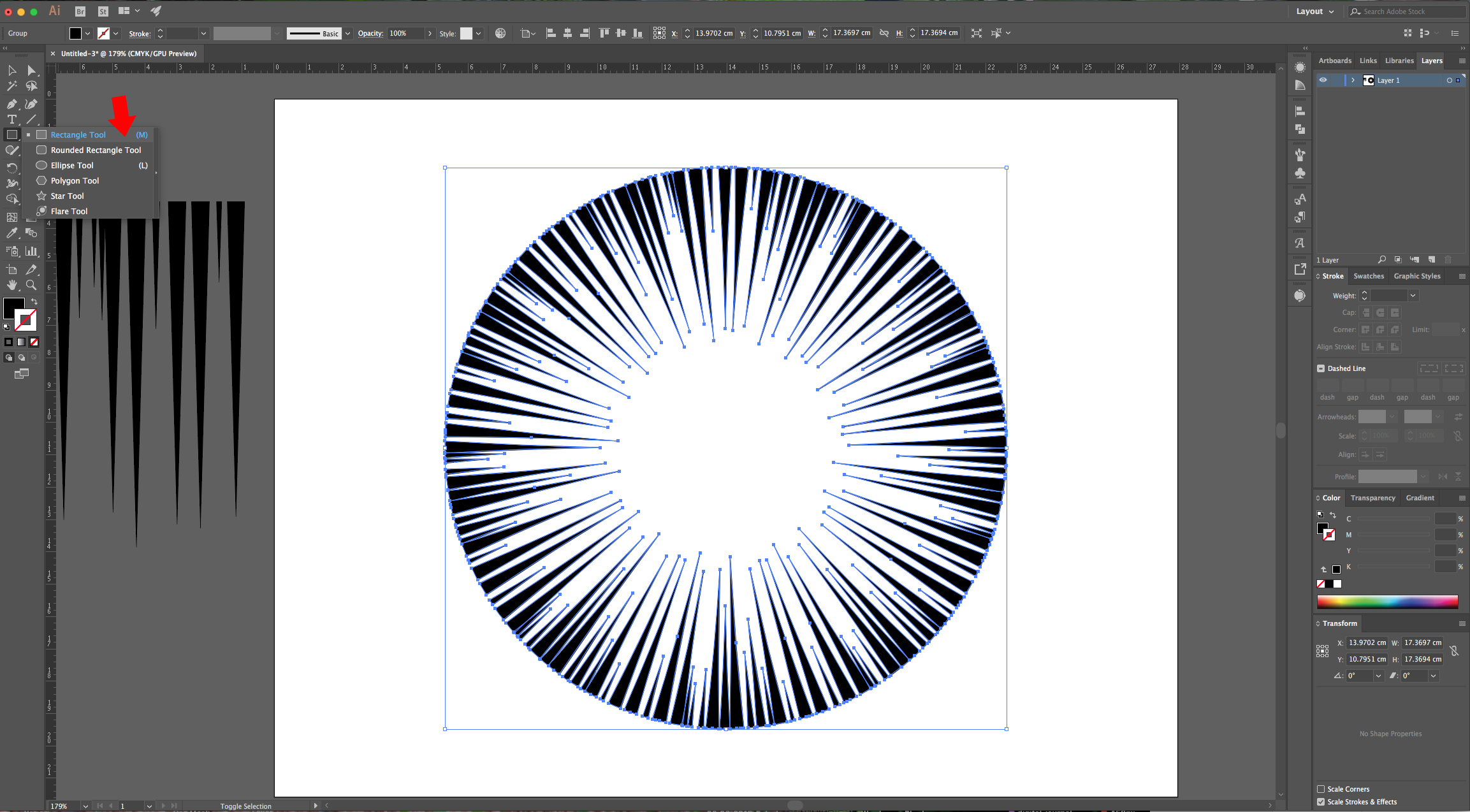
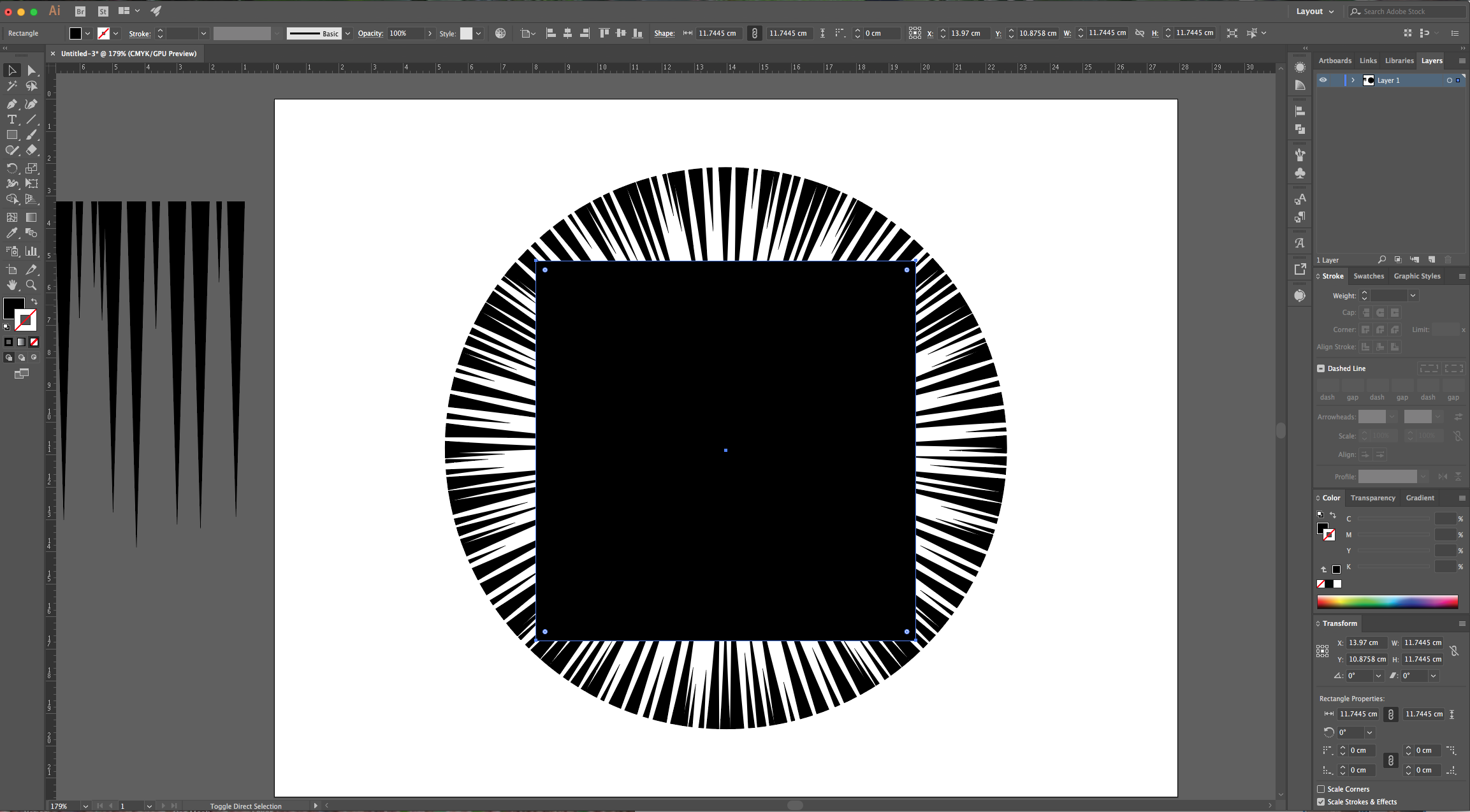
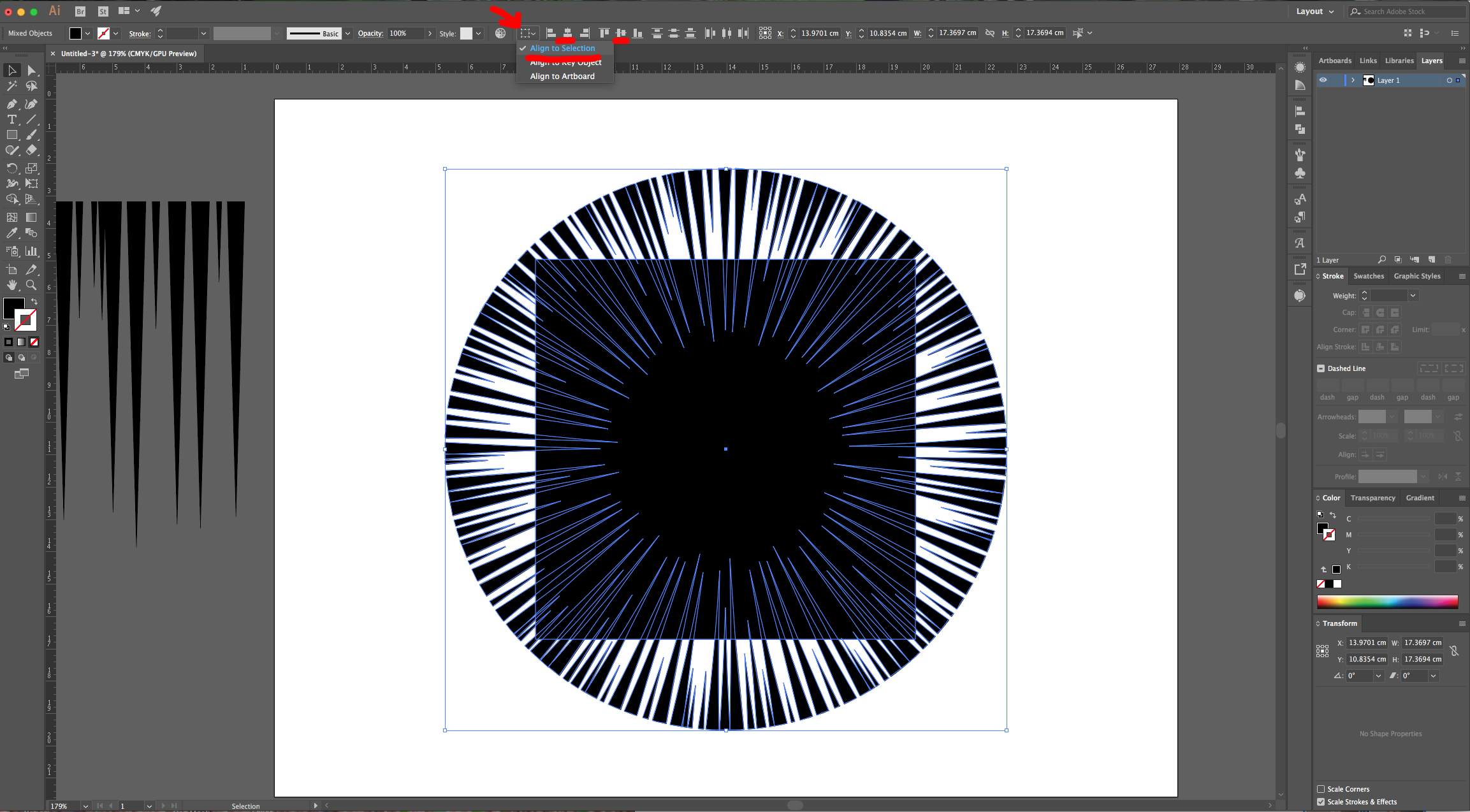
11 - Select the “Rectangle Tool” (R), draw a Square inside your Circle leaving some space between the edges. To center it, select both and use the “Horizontal and Vertical Align Center” options on your Top Menu making sure that “Align to Selection” is selected. Or use the same options in the “Align Panel”.



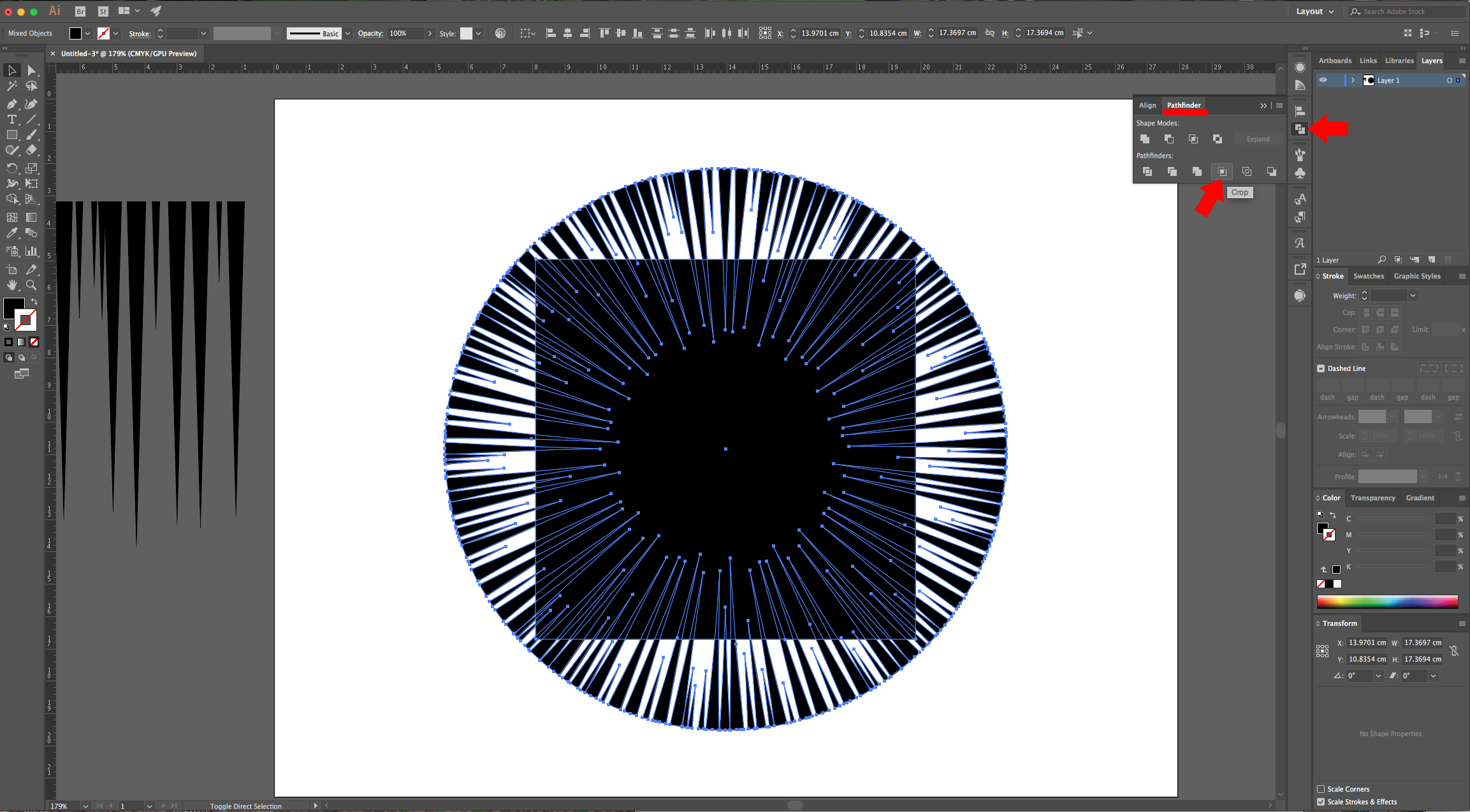
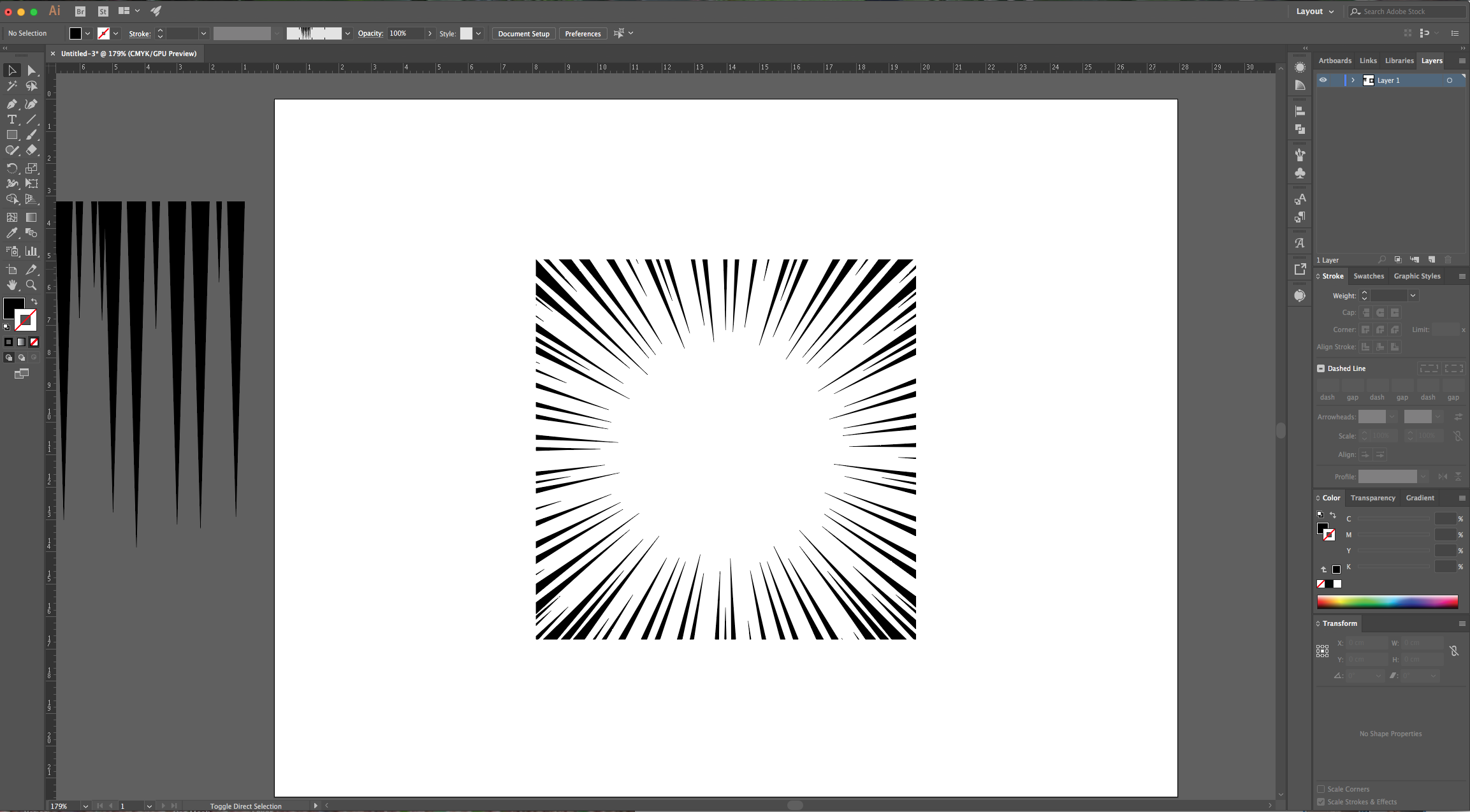
12 - Open the “Pathfinder Panel” and choose “Crop”. You should end up with a Square with the “Speed Lines” all around and forming the shape.


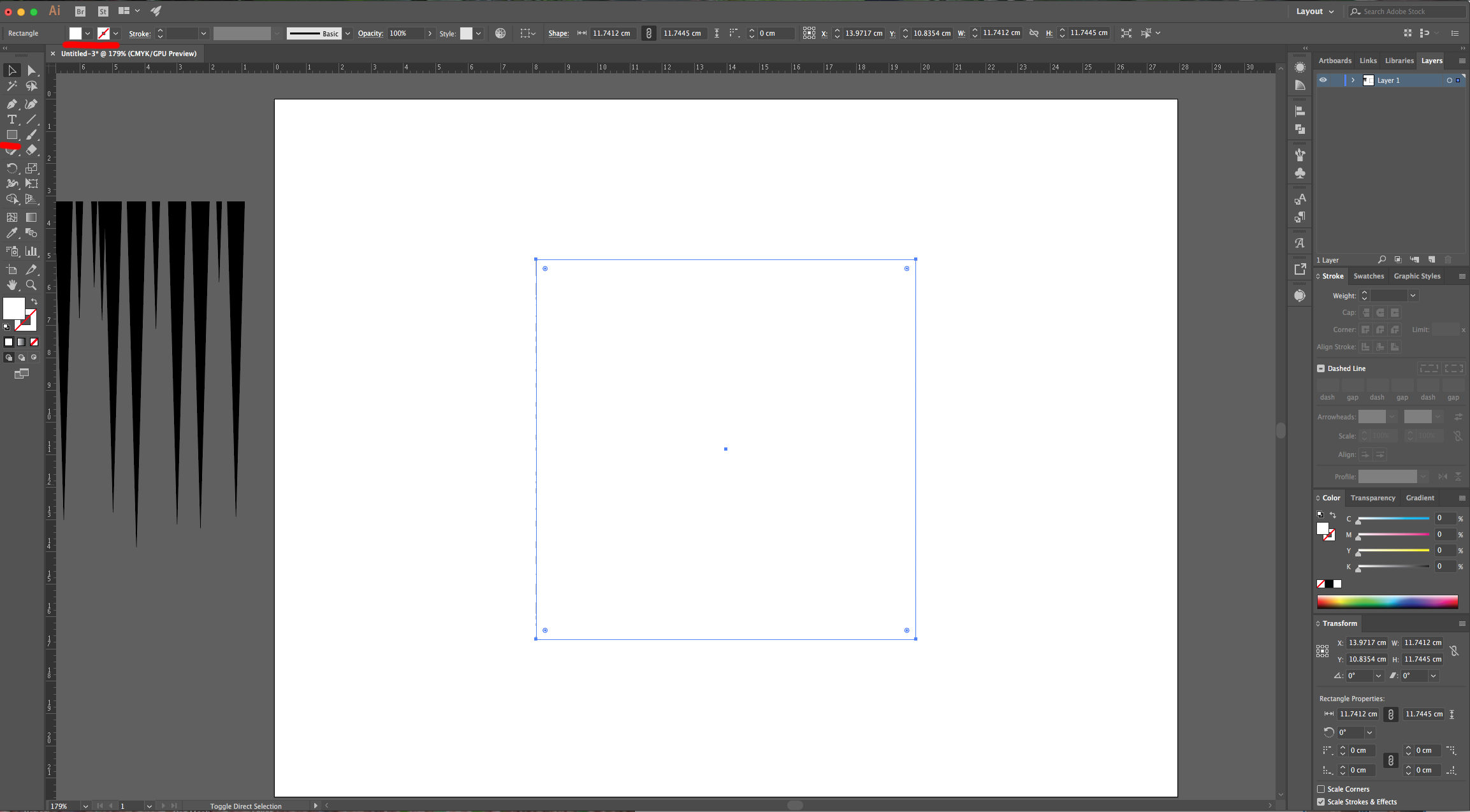
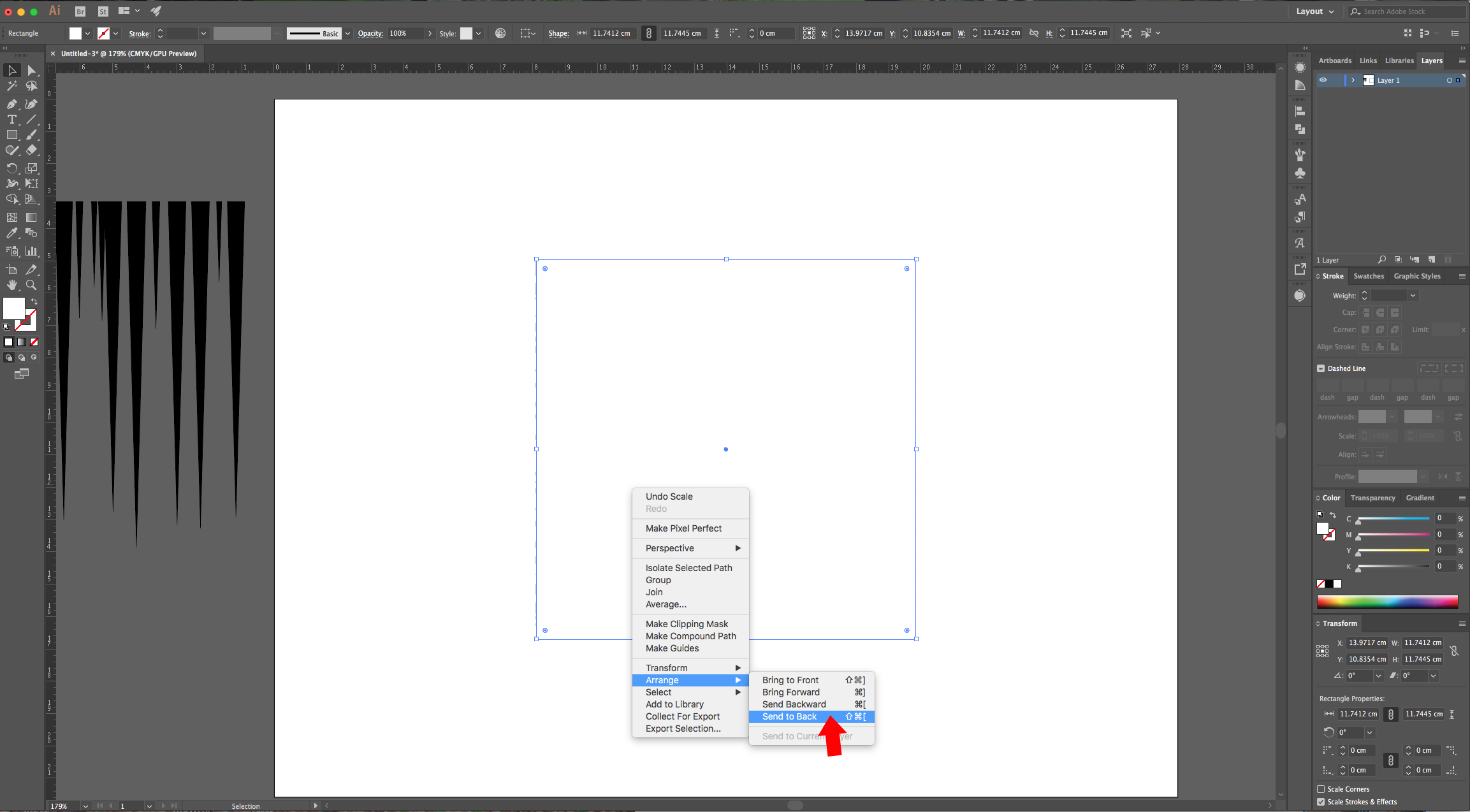
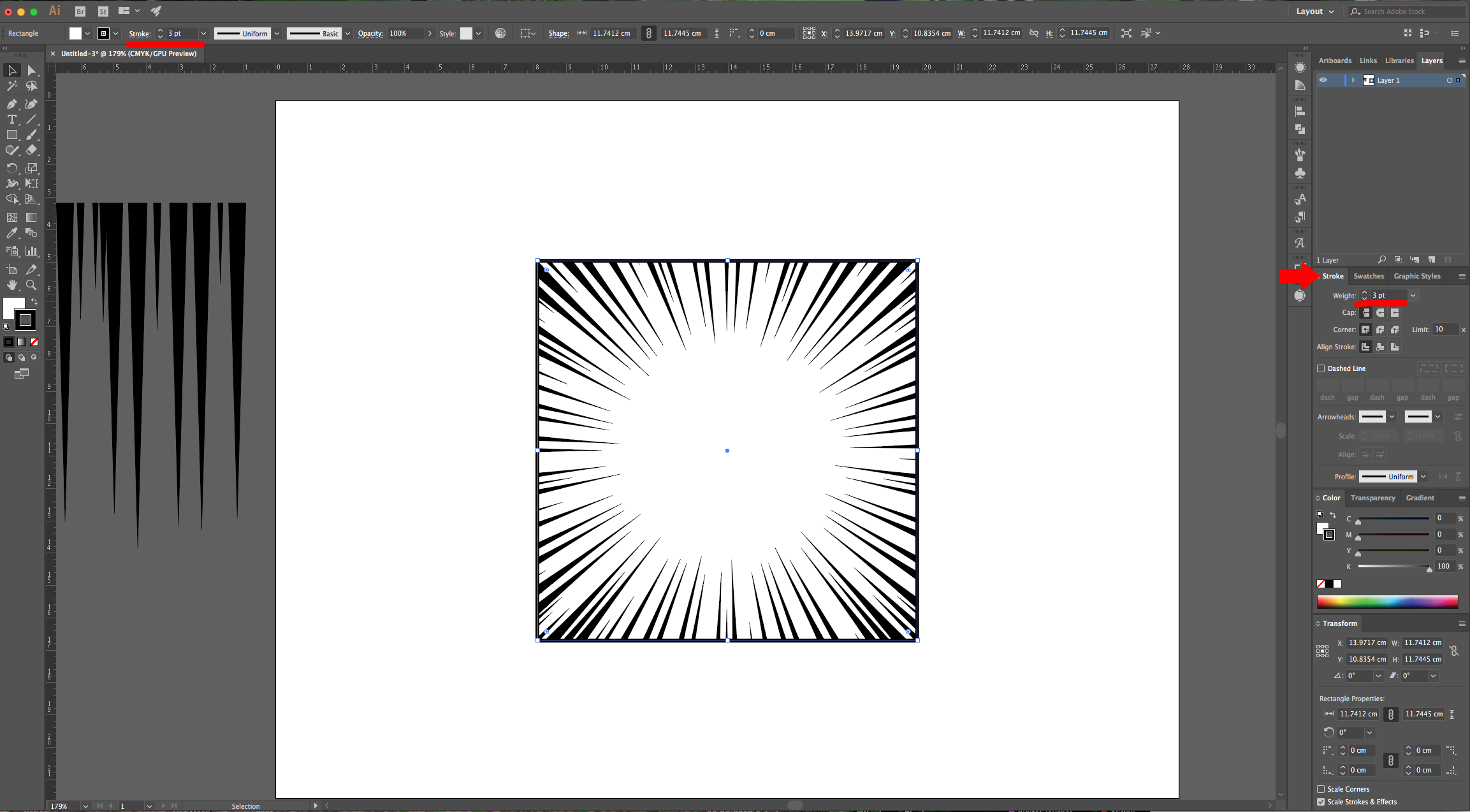
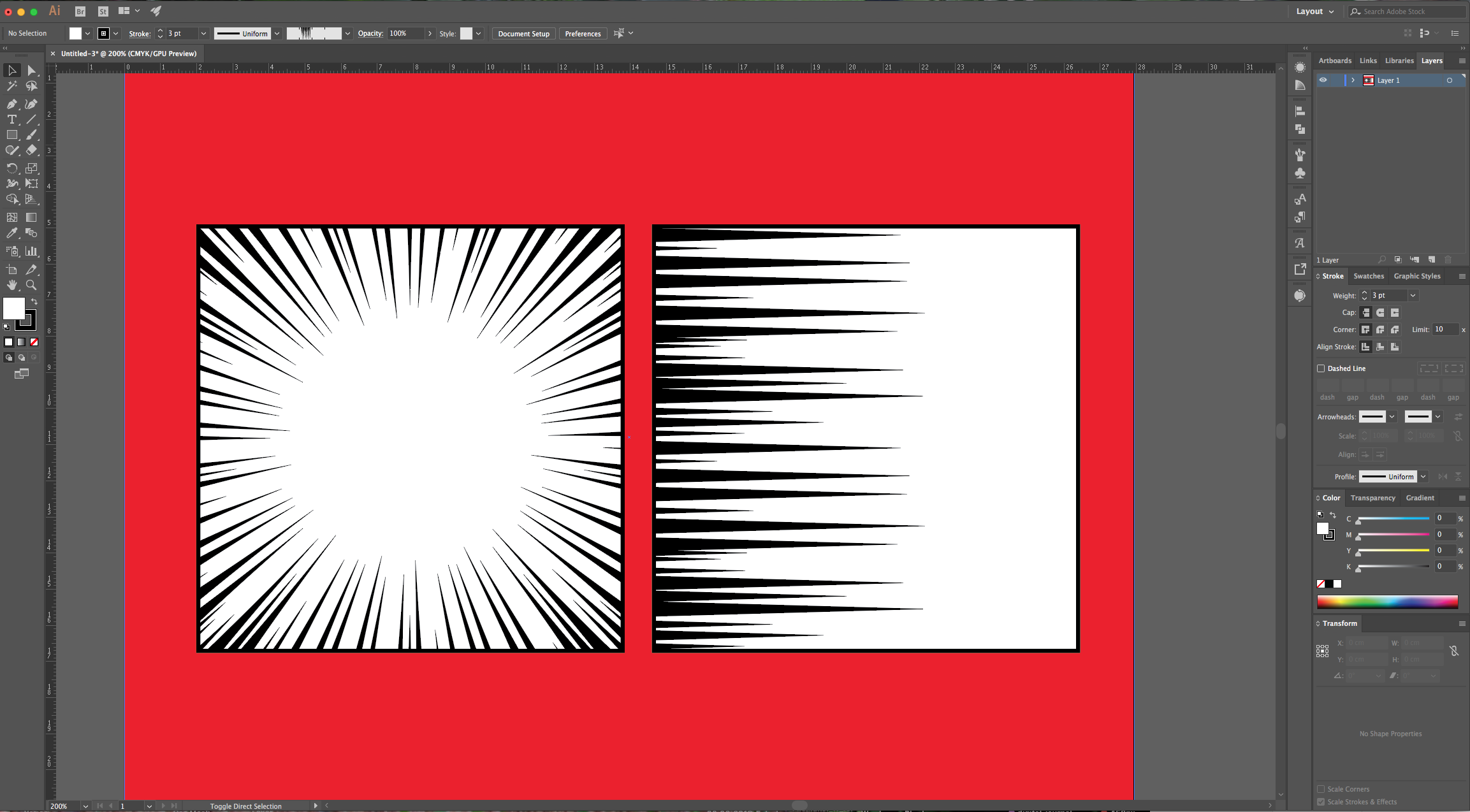
13 - Create a second Square, fill it with White and place it right on top of your other one. Right-click on top of it and choose Arrange > Send to Back… and change the “Stroke” Weight to 3 pt to create a Frame. Select everything, right-click on top and choose “Group”.




14 - You can add a colored “Background” and use this effect in your illustrations. Or just leave the “Horizontal Lines” for a different result.

by @lornacane
6 Related Illustrator Tutorials
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.3 - “Lock” your Layer using the small “Padlock” icon on ...
Sometimes when you purchase a product from Design Bundles, the file will come with an .AI file extension, meaning it is designed for use in the Adobe Illustrator software.Adobe Illustrator is the Industry's leading Vector editing software. It's widespread usage in the professional market and backwards-compatibility is unrivaled. It ...
Sometimes you may need to fine-tune your brushes to make them behave differently depending on how you want them to look.For these examples, we are using a brush from the Procreate Lettering Brushes bundle. You can check out how to install them in the How to Install and Organize ...
1 - In Illustrator, create a “New Document”.2 - Select the “Ellipse Tool” (L) and to draw a circle with a 5mm circumference approximately.3 - With the “Direct Selection Tool” (A) click on the Top “Anchor Point” and hit the “Up” key until you are satisfied with its position. If you ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...
Today you will learn about removing unwanted cut lines in Silhouette Studio. There are actually a few ways of doing this but we will show you three. You may want to remove cut lines because you don’t want those areas cut. Perhaps you want to print but without the ...

 All your Font Needs
All your Font Needs




