- By Design Bundles
- 6 Mins
- Illustrator Tutorials
Spider Web in Illustrator

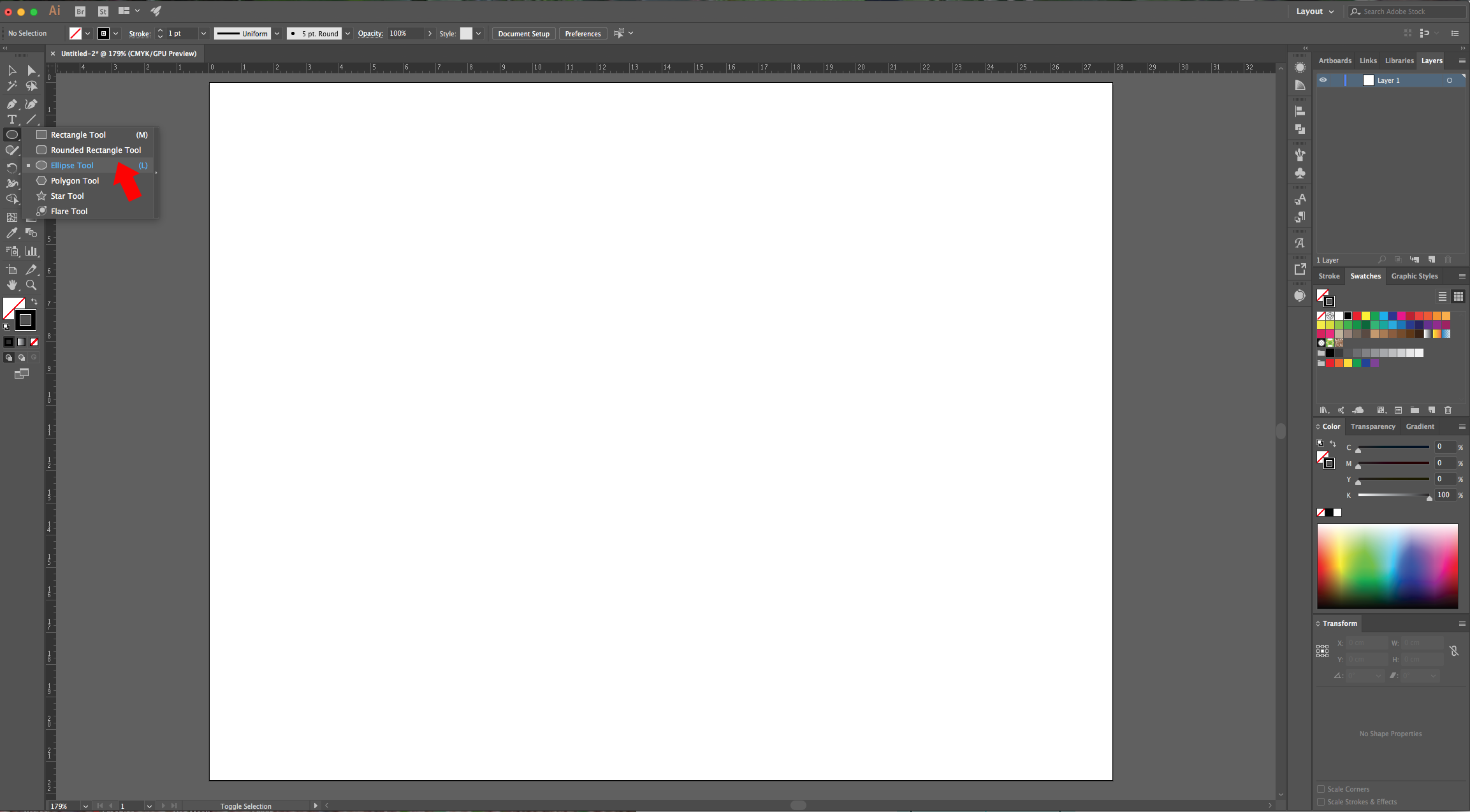
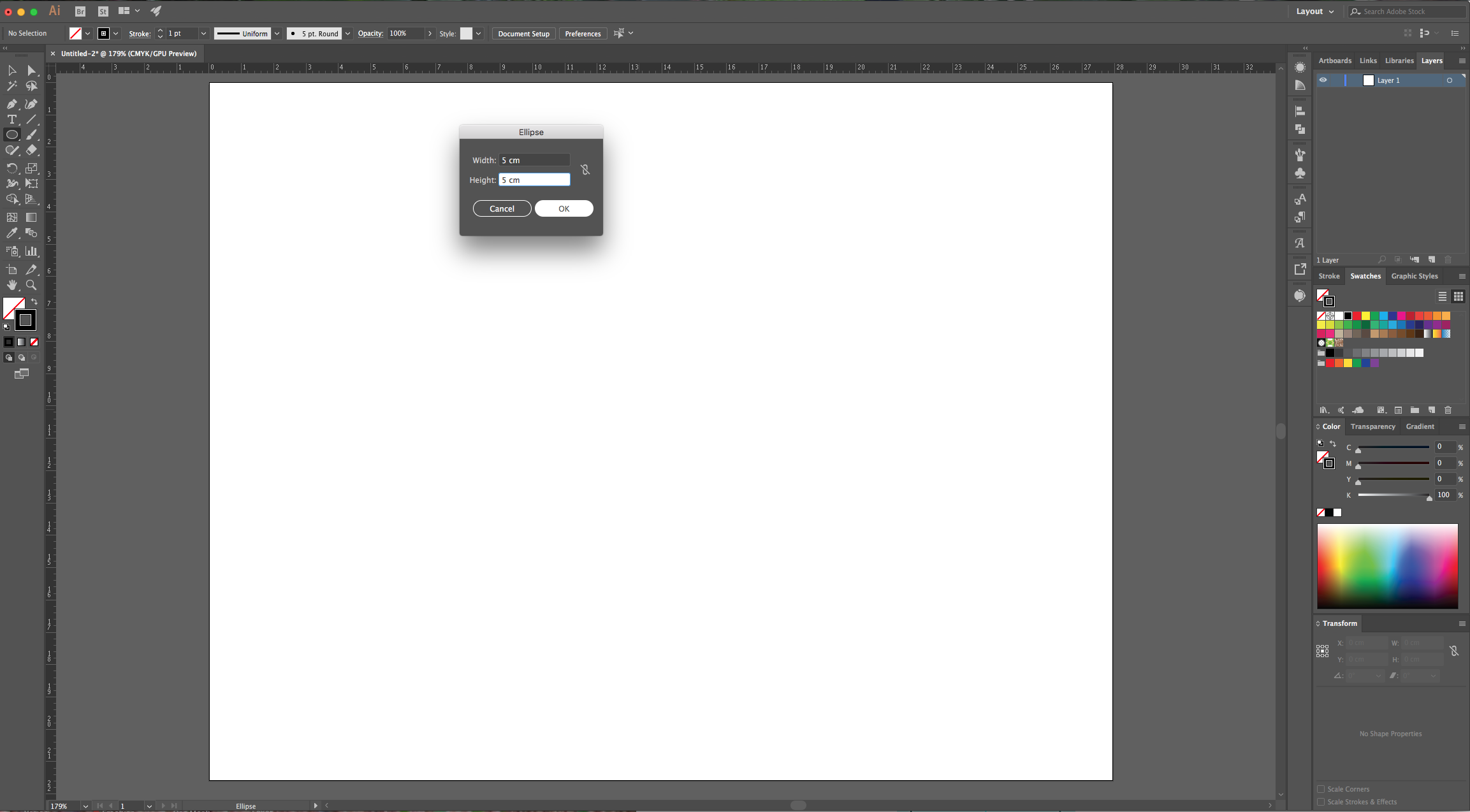
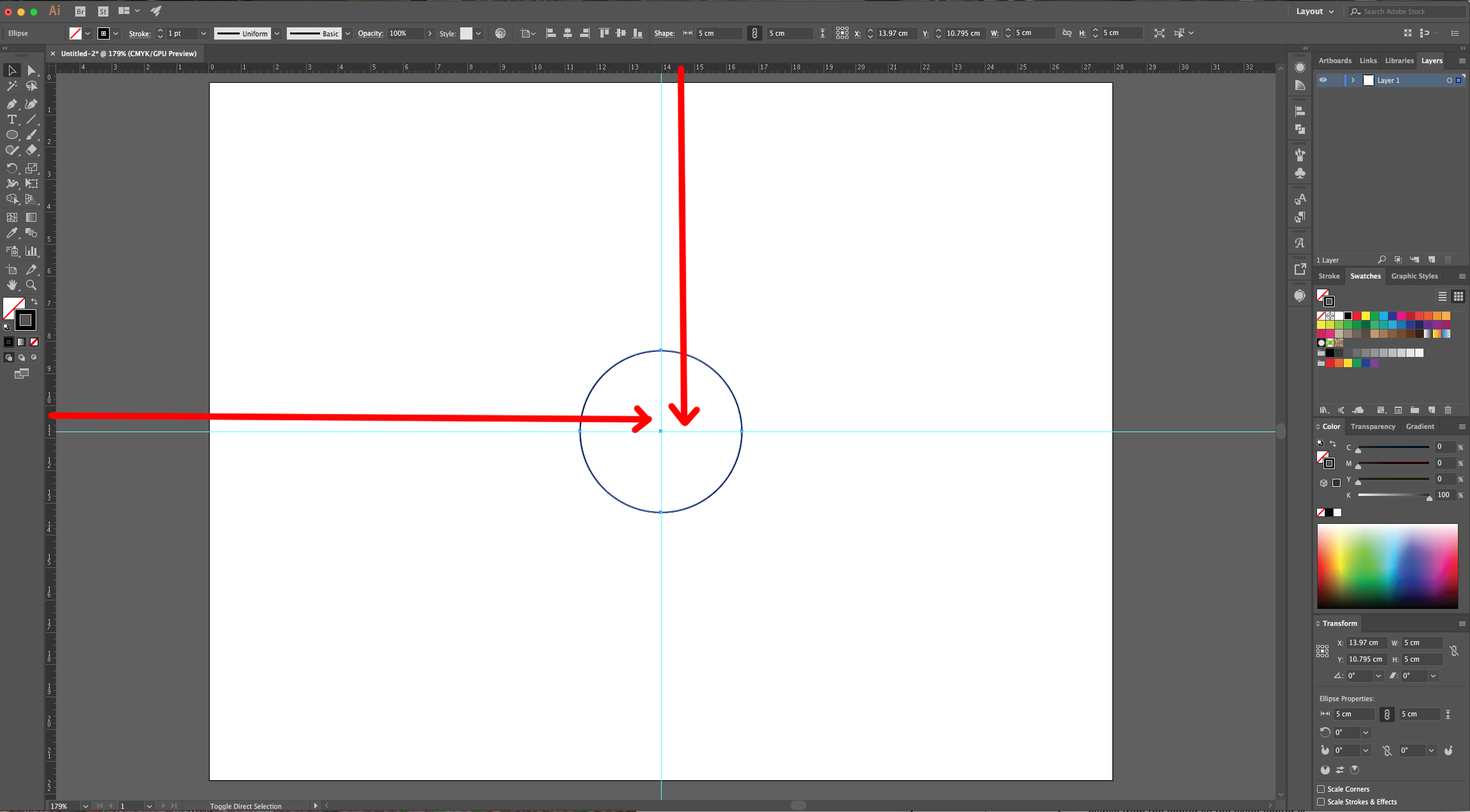
2 - Select the “Ellipse Tool” (L) and click inside of your “Canvas”. Input a “Width” and “Height” value of 5 cm and click “OK”.


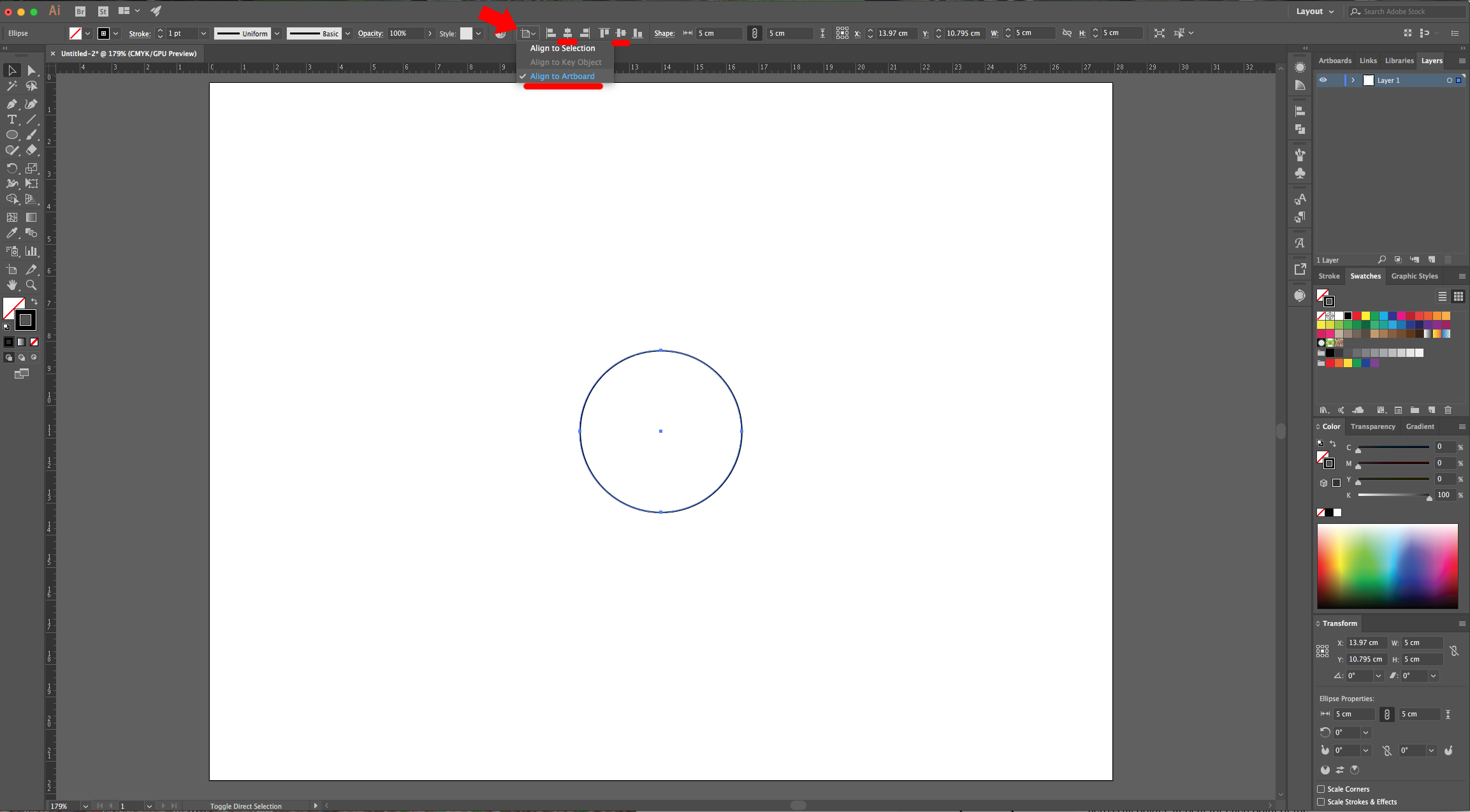
3 - Center it to using the “Horizontal and Vertical Align Center” options on your Top Menu and make sure that “Align to Artboard” is selected. Or use the same options in the “Align Panel”. Add “Horizontal and Vertical Guides” at the center of your circle by clicking and dragging from the Left and Top Rulers (to turn the rulers on/off use Command/Control + R).


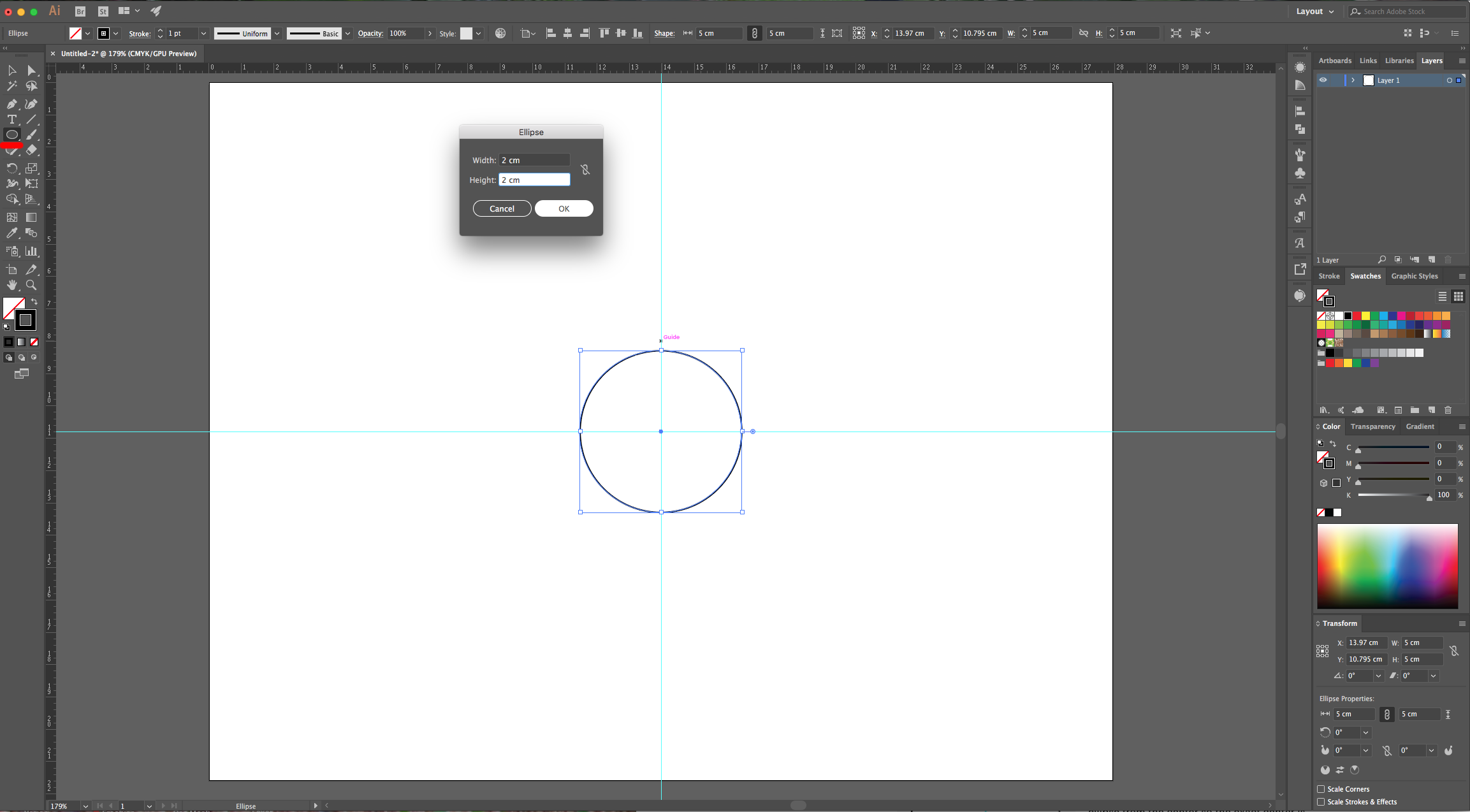
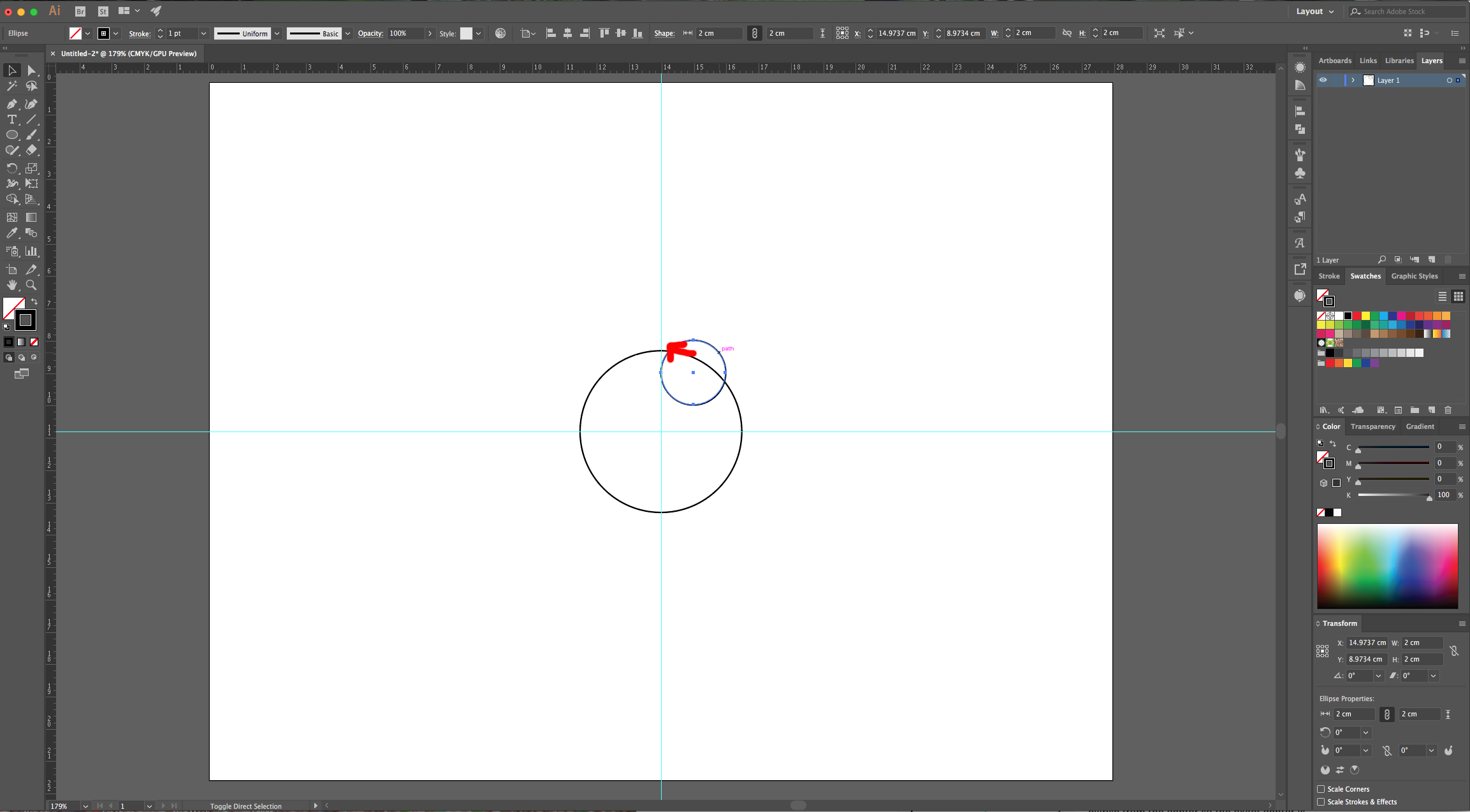
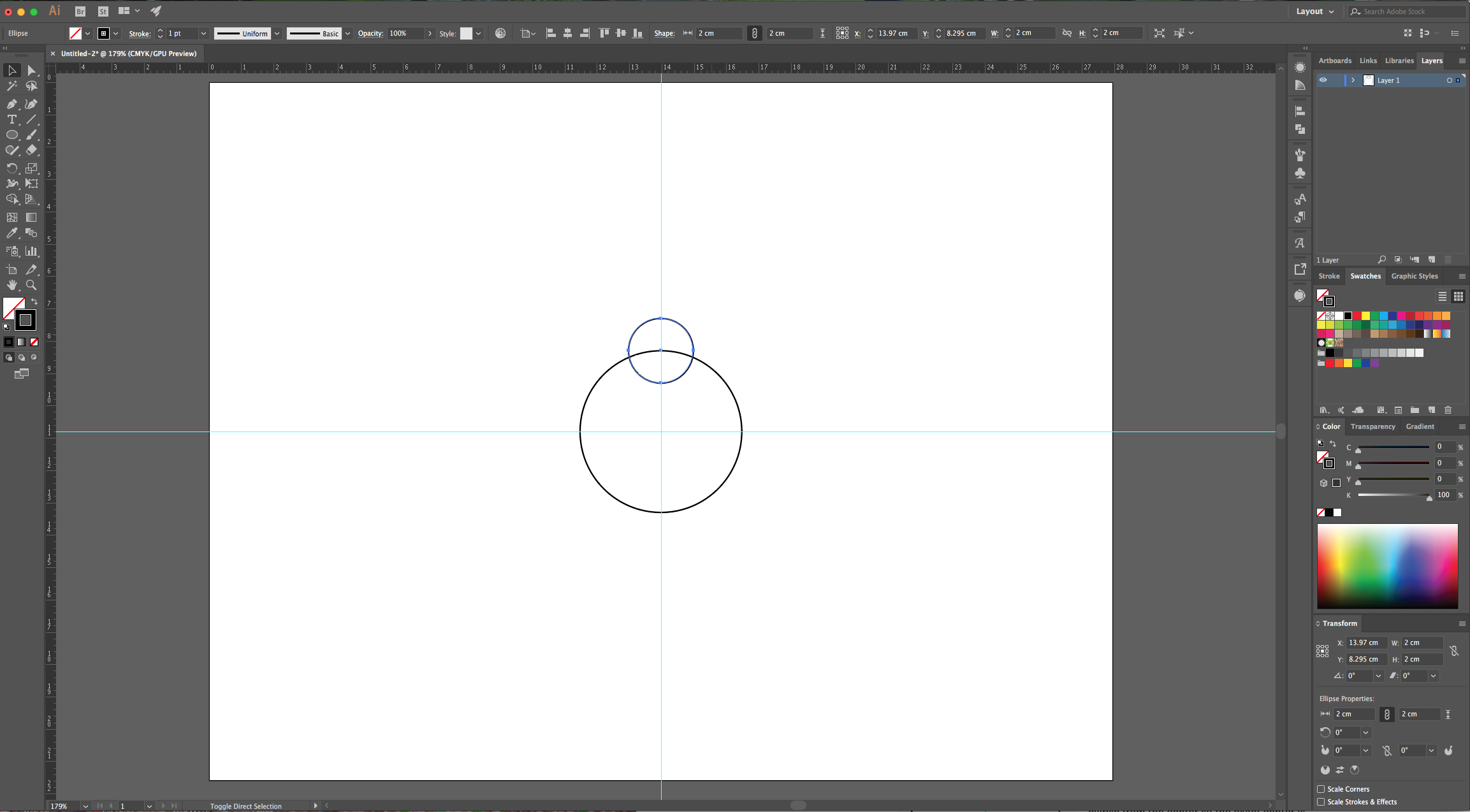
4 - Select the “Ellipse Tool” (L) again but this time input a “Width” and “Height” value of 2 cm and click “OK”. Place the second circle on the Top of the first one and make its center sit on the top-most “Anchor Point”



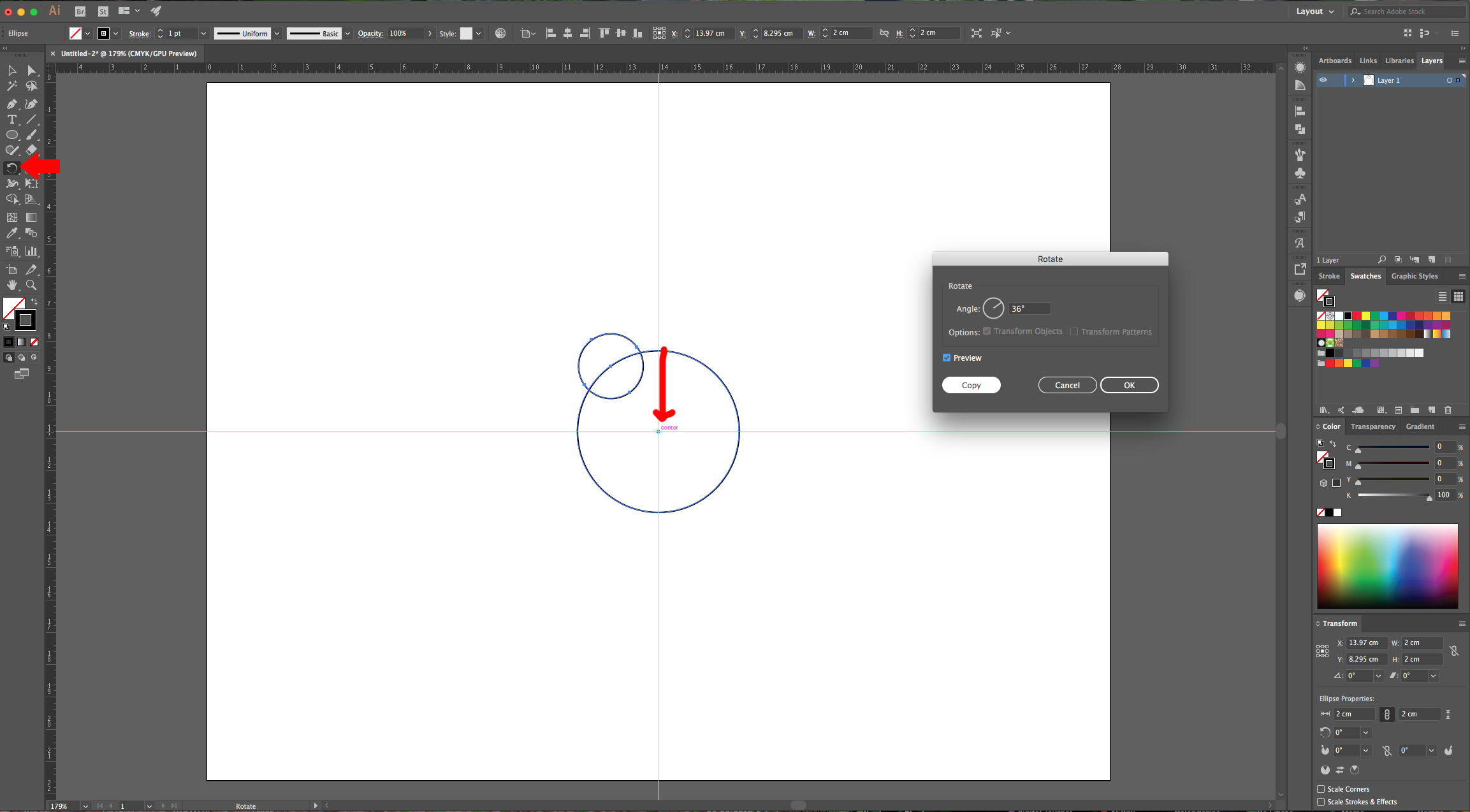
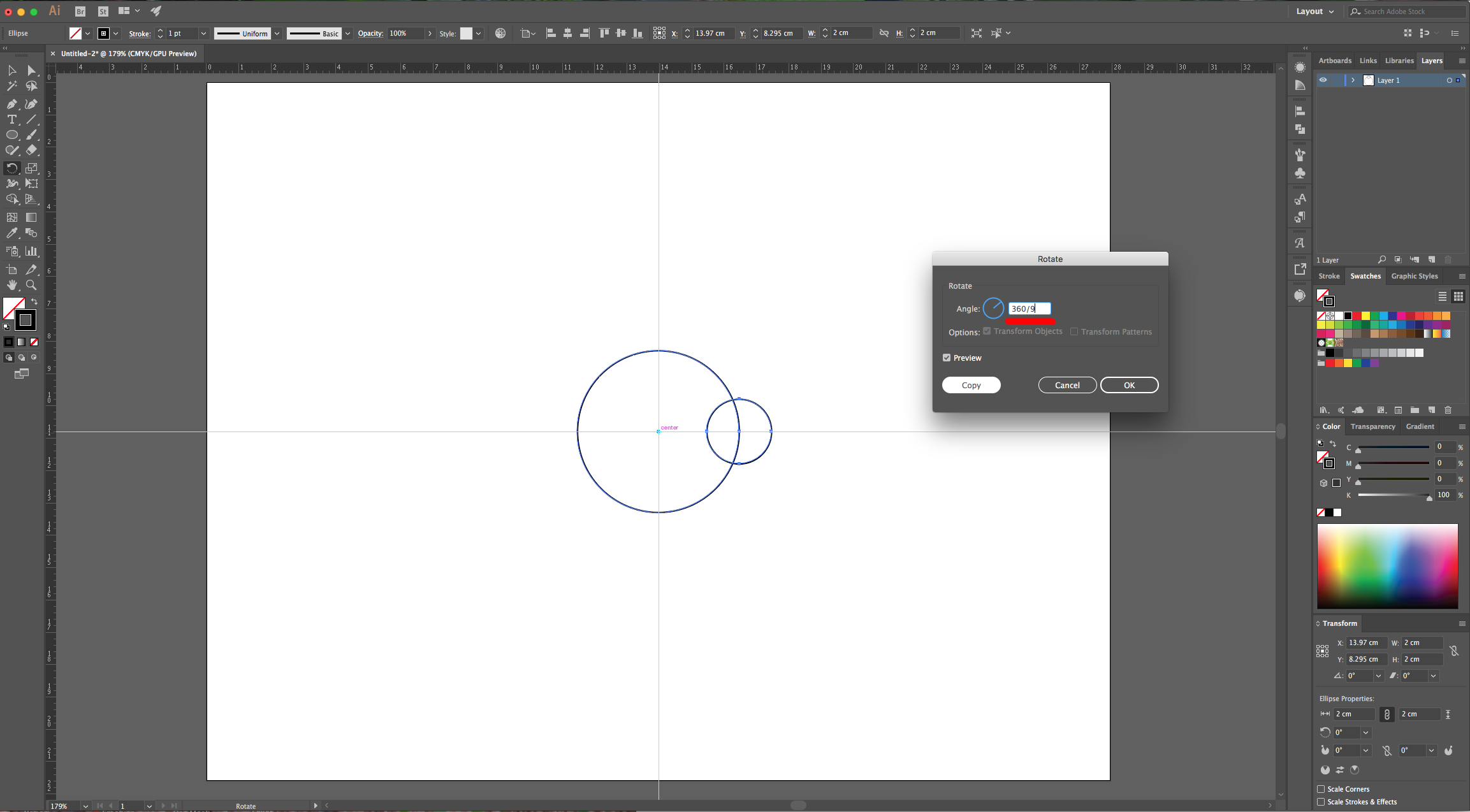
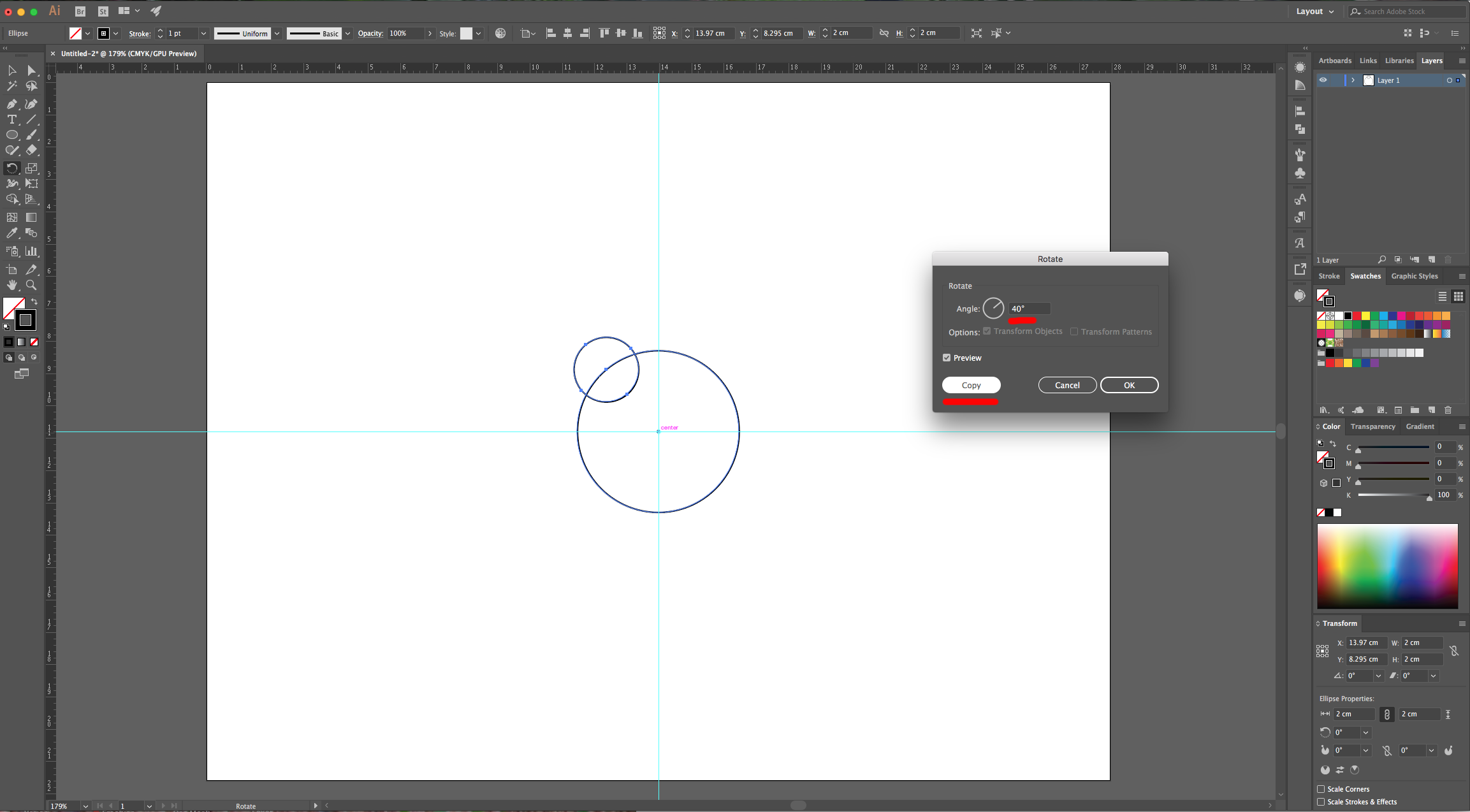
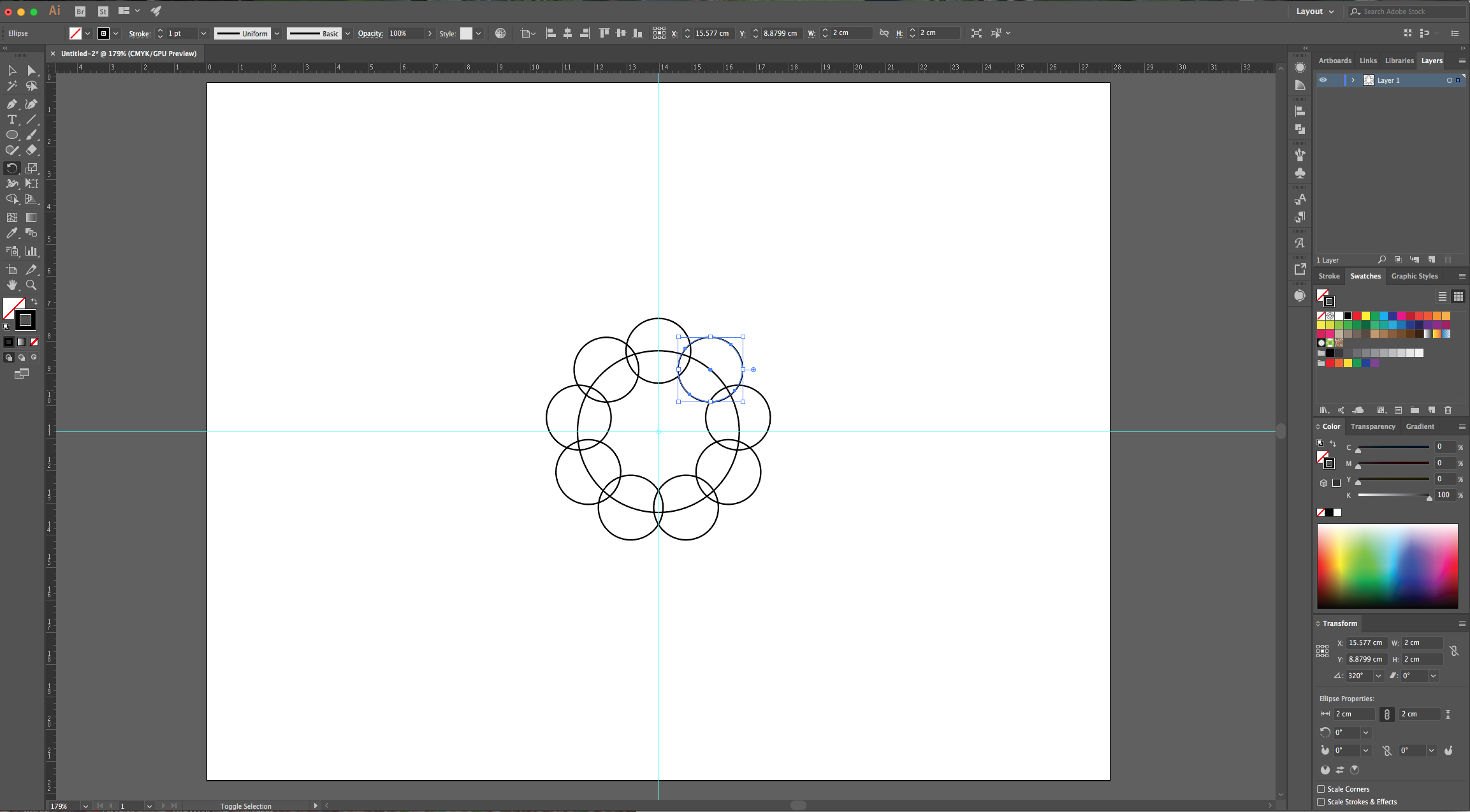
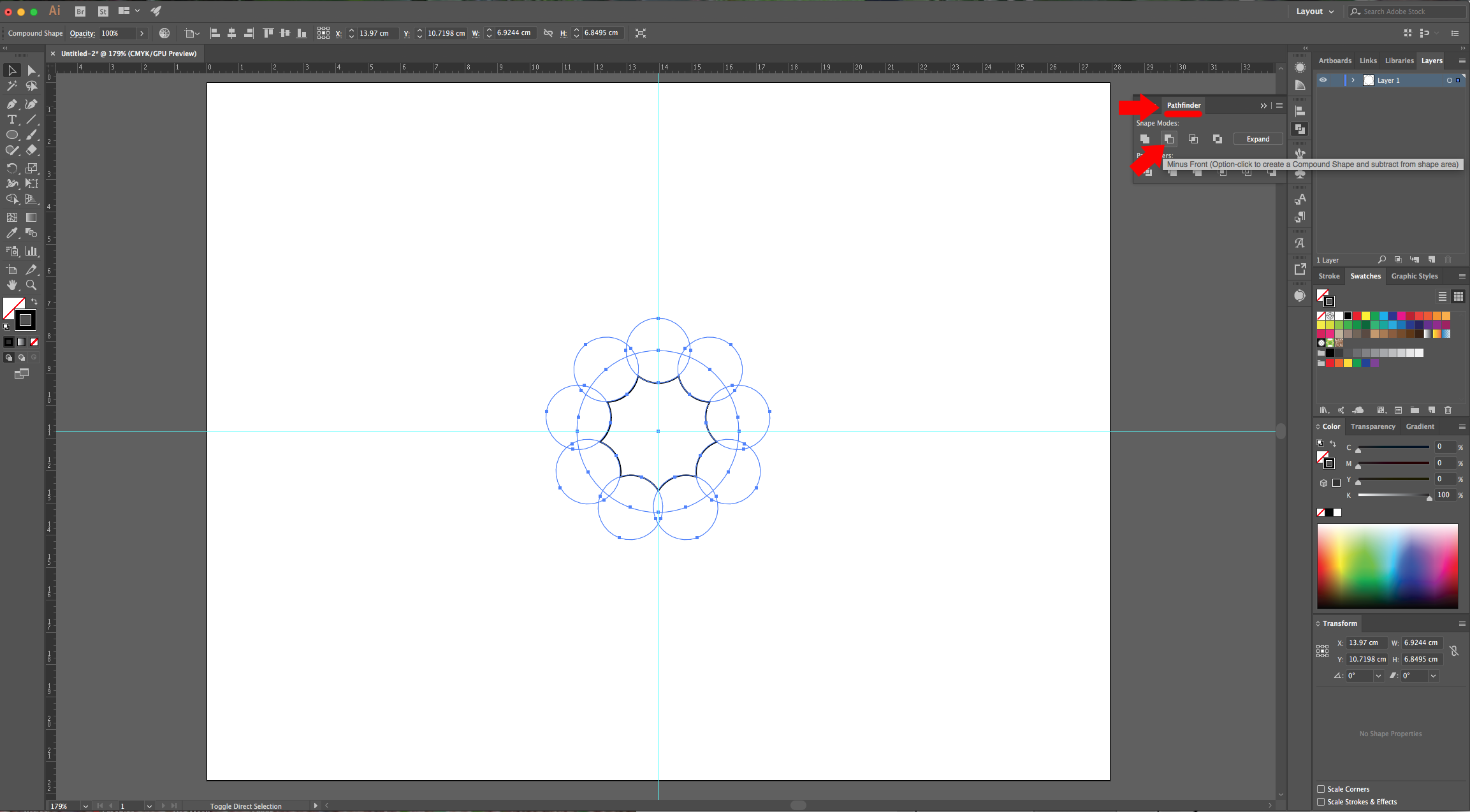
5 - Double-click on the “Rotate Tool” (R), click on the center of the smaller circle and drag it to the center of the bigger one. To calculate the “Angle” you will need, just input 360/number of instances of the small circle you want (we used 9 so it was 360/9) and Illustrator will automatically give you the right “Angle” (in our case 40°). Click “OK”. You should end up with nine small circles around the big one, slightly overlapping each other.




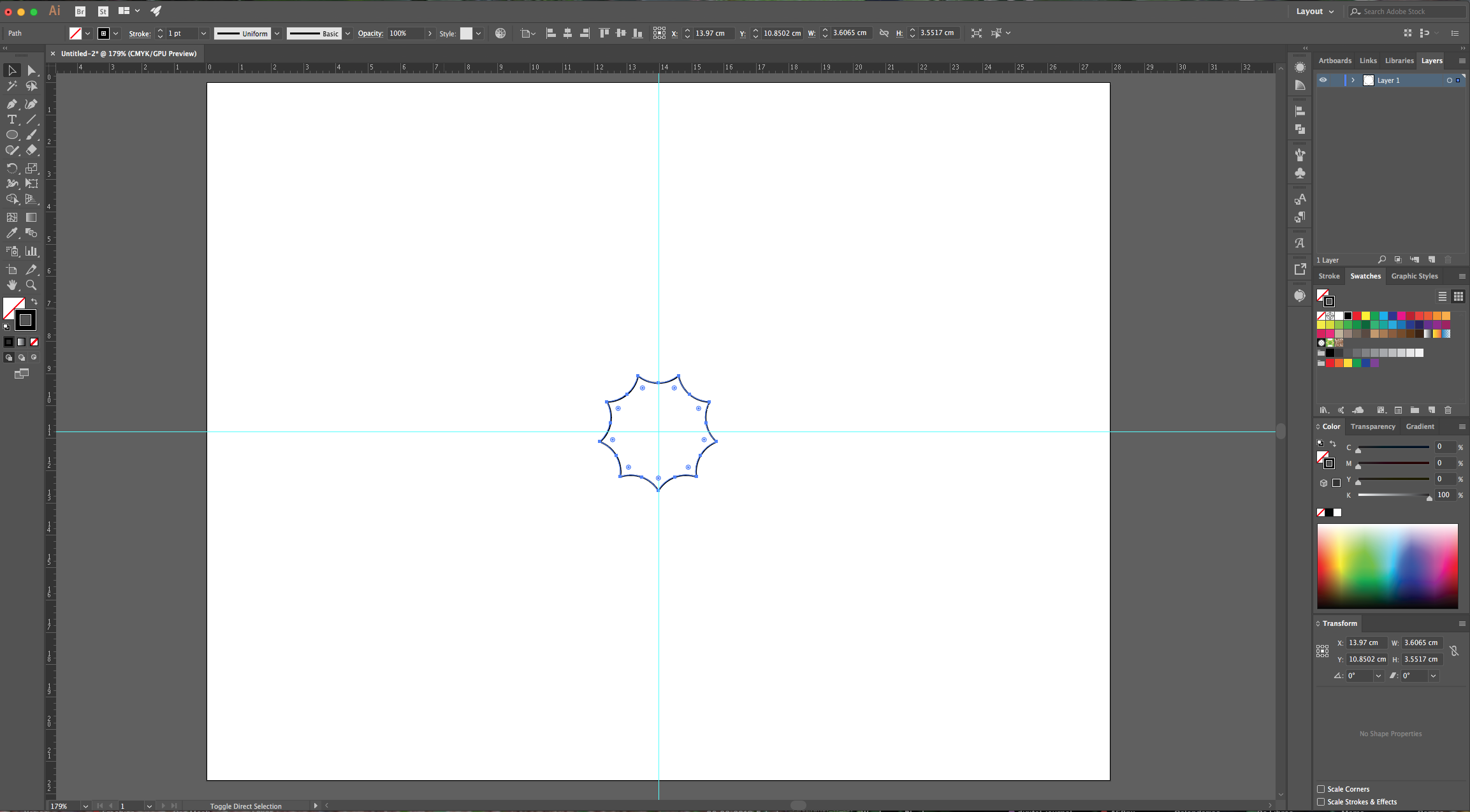
6 - Select everything, head to the “Appearance Panel” and choose “Minus Front” to delete the small circles. You should end with a star-like shape.


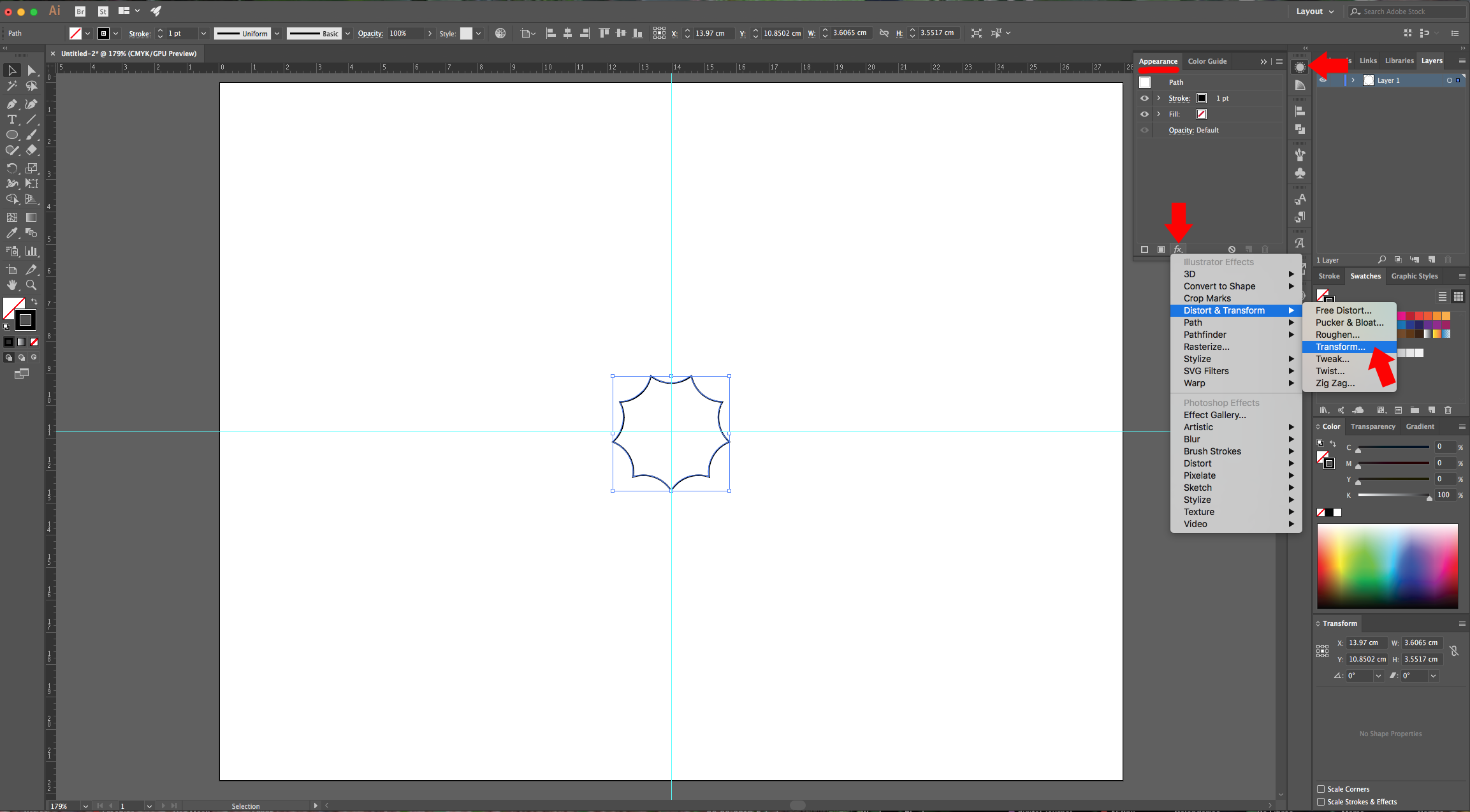
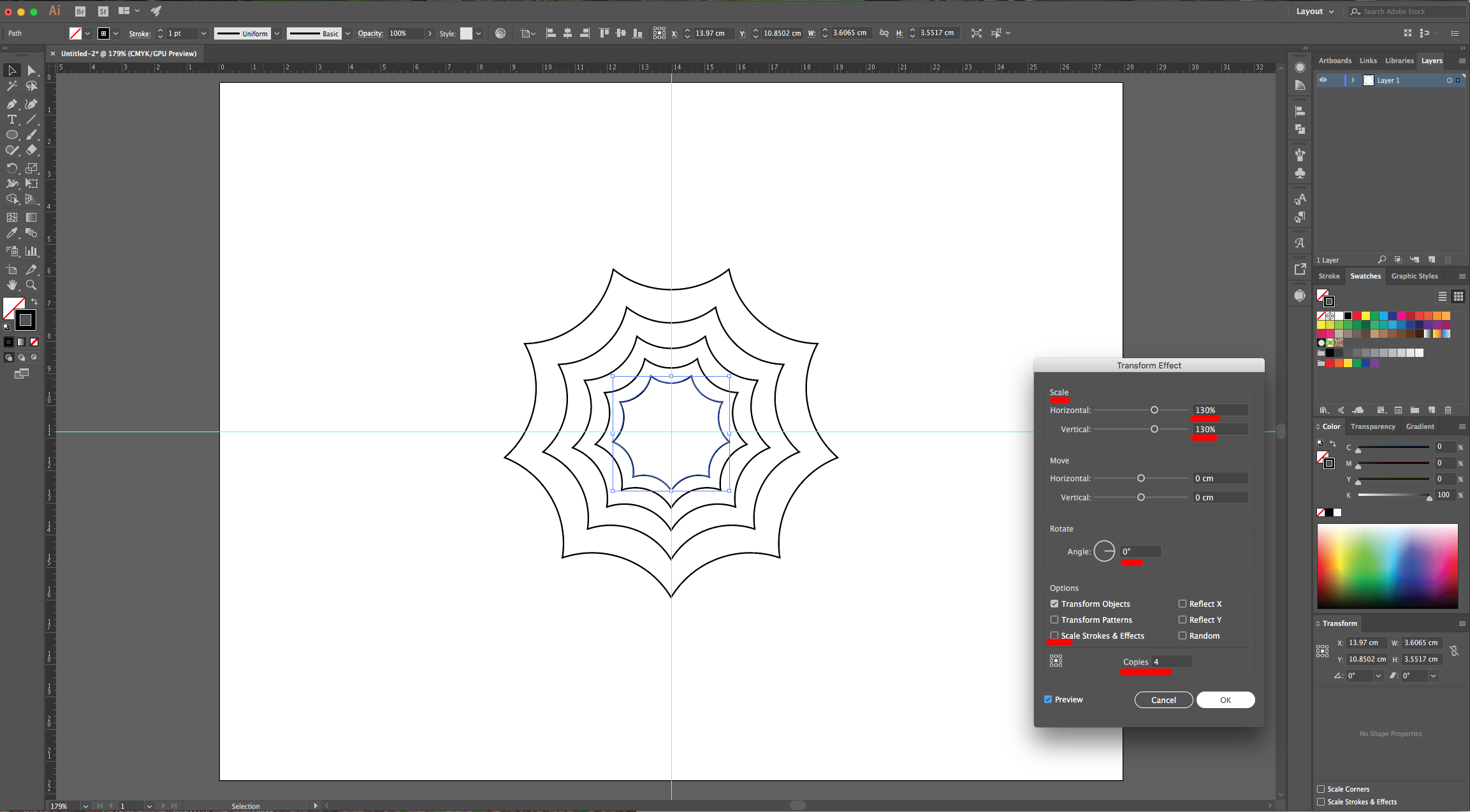
7 - With your shape still selected, go to the “Appearance Panel”, click on the “Effects Menu” at the bottom-left. Go to Distort & Transform > Transform… use a “Horizontal and Vertical Scale” of 130% with a 0° “Rotate” Angle and input the number 4 in the “Copies” section. Make sure the “Scale Strokes & Effects” is un-checked and click “OK”.


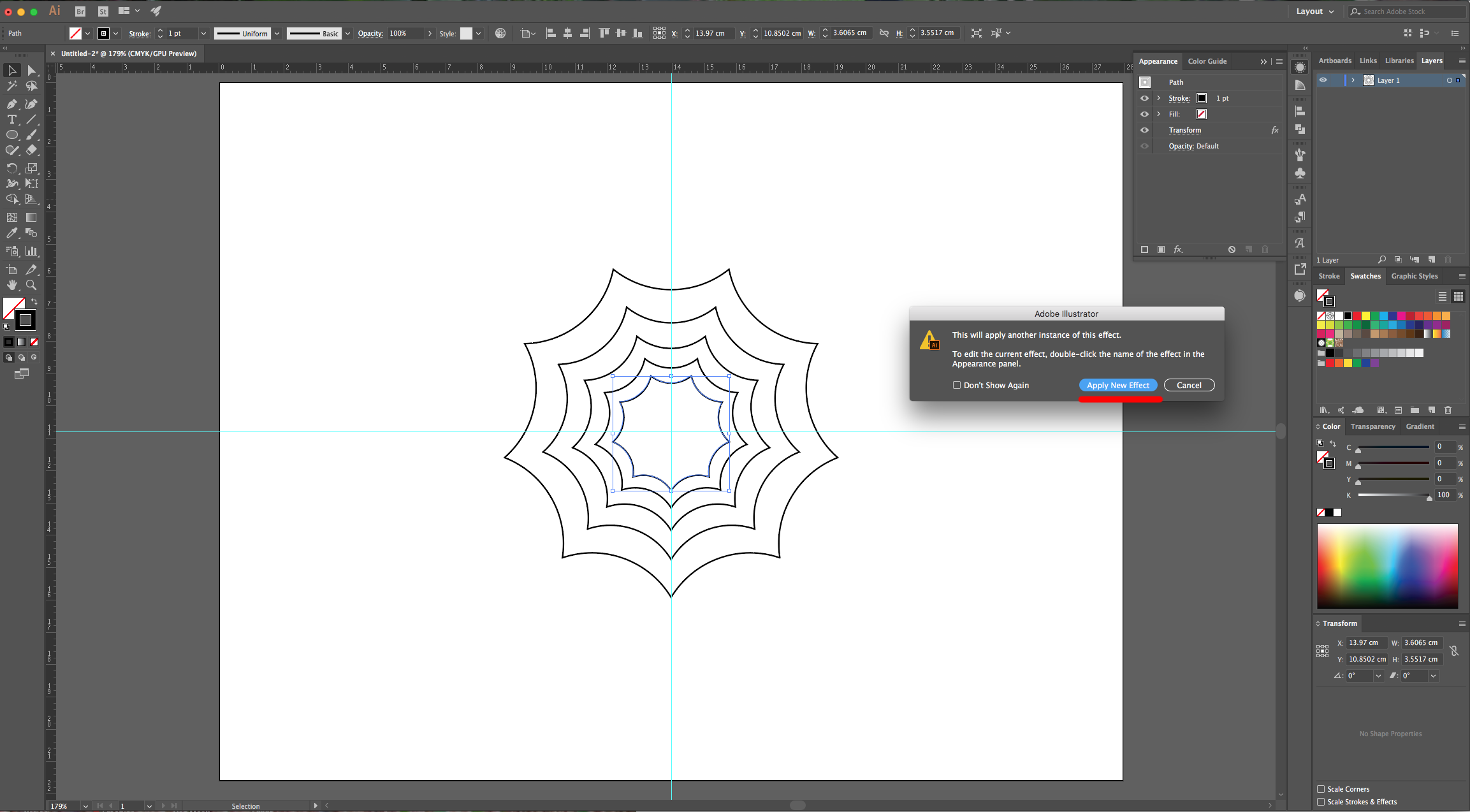
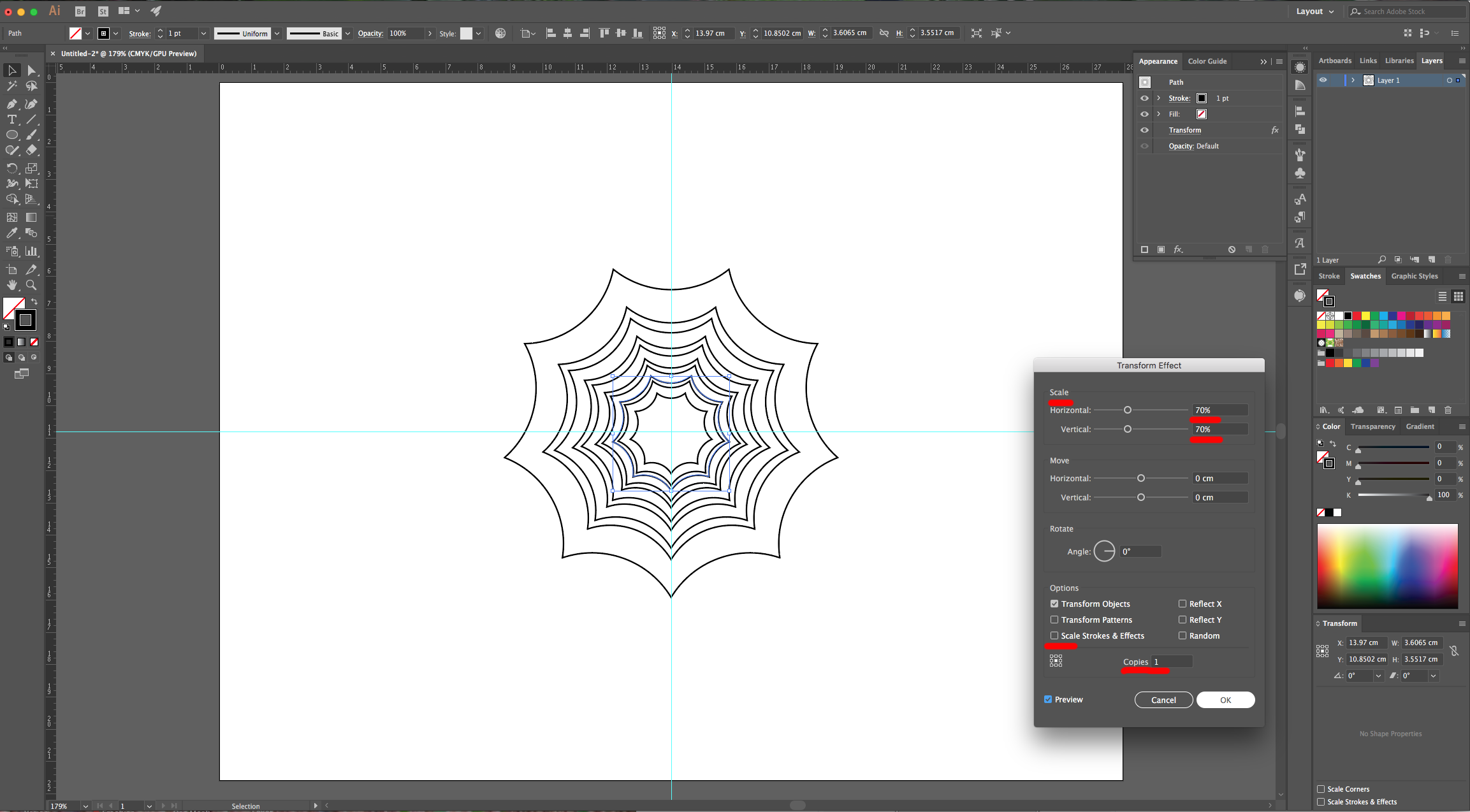
8 - Apply a second “Transform” Effect, click on the “Apply New Effect” if asked and this time use a “Horizontal and Vertical Scale” of 70% and just 1 “Copy”. Make sure the “Scale Strokes & Effects” is un-checked and click “OK”.


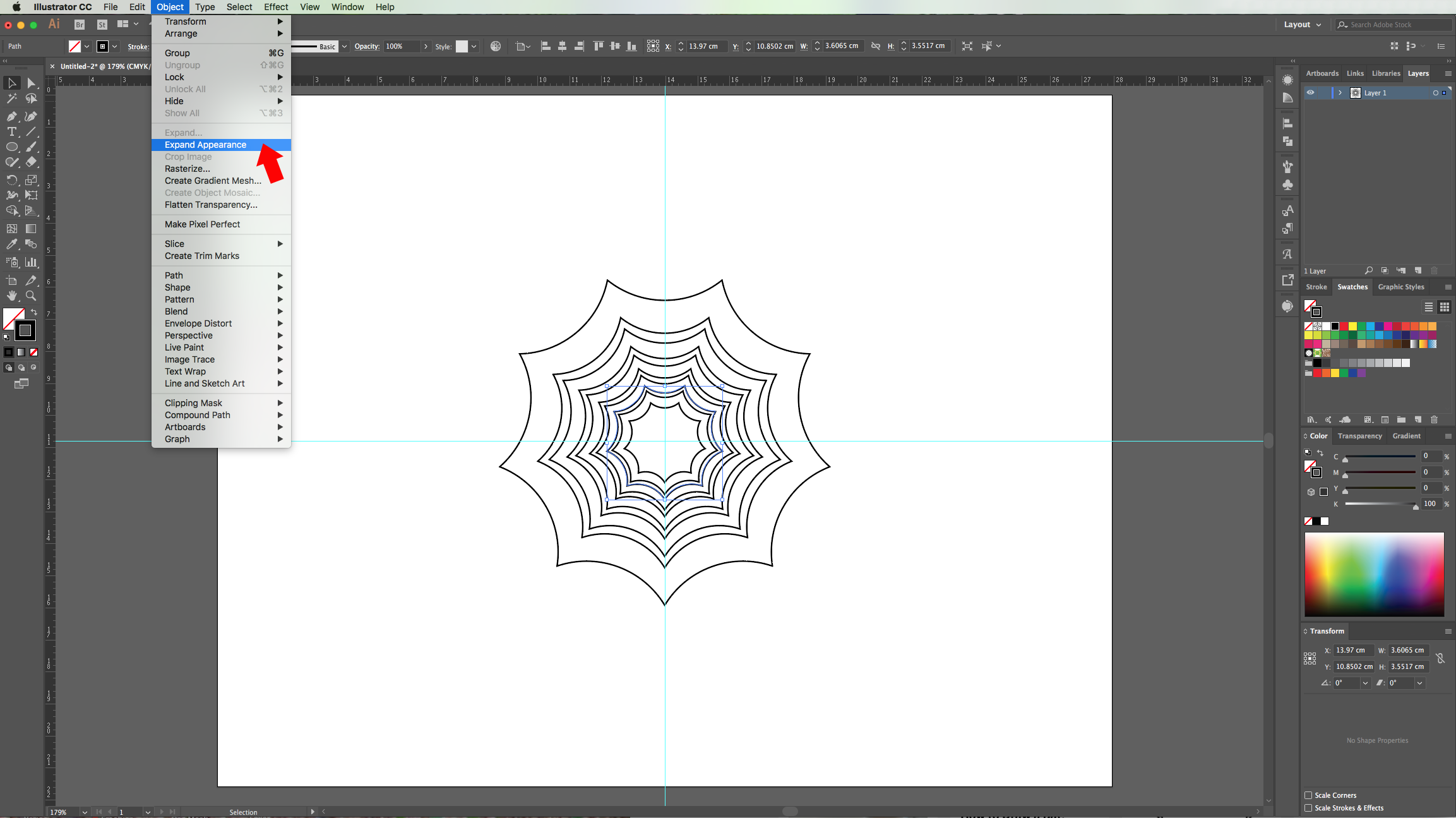
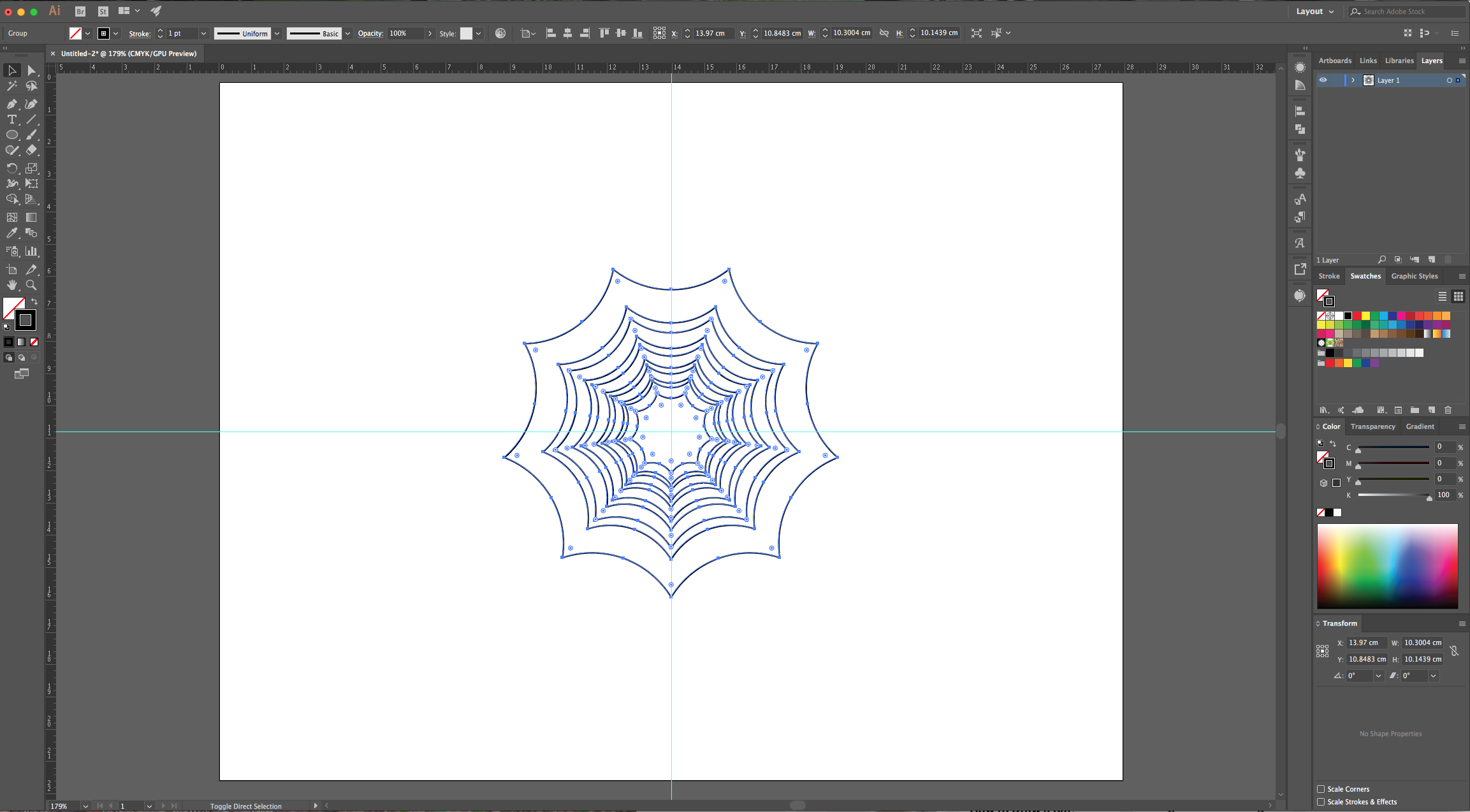
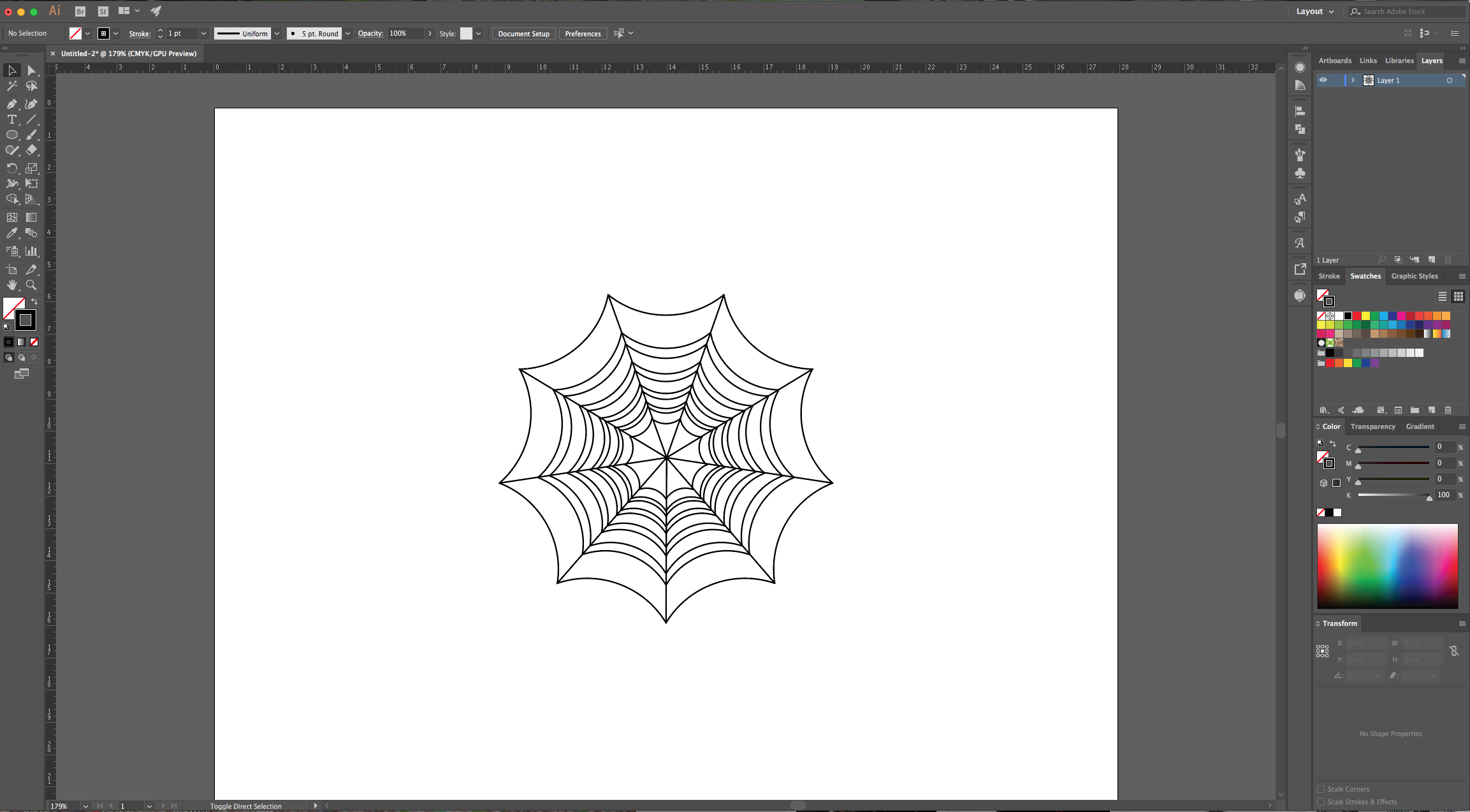
9 - Go to Object > Expand Appearance to release all the Shapes.


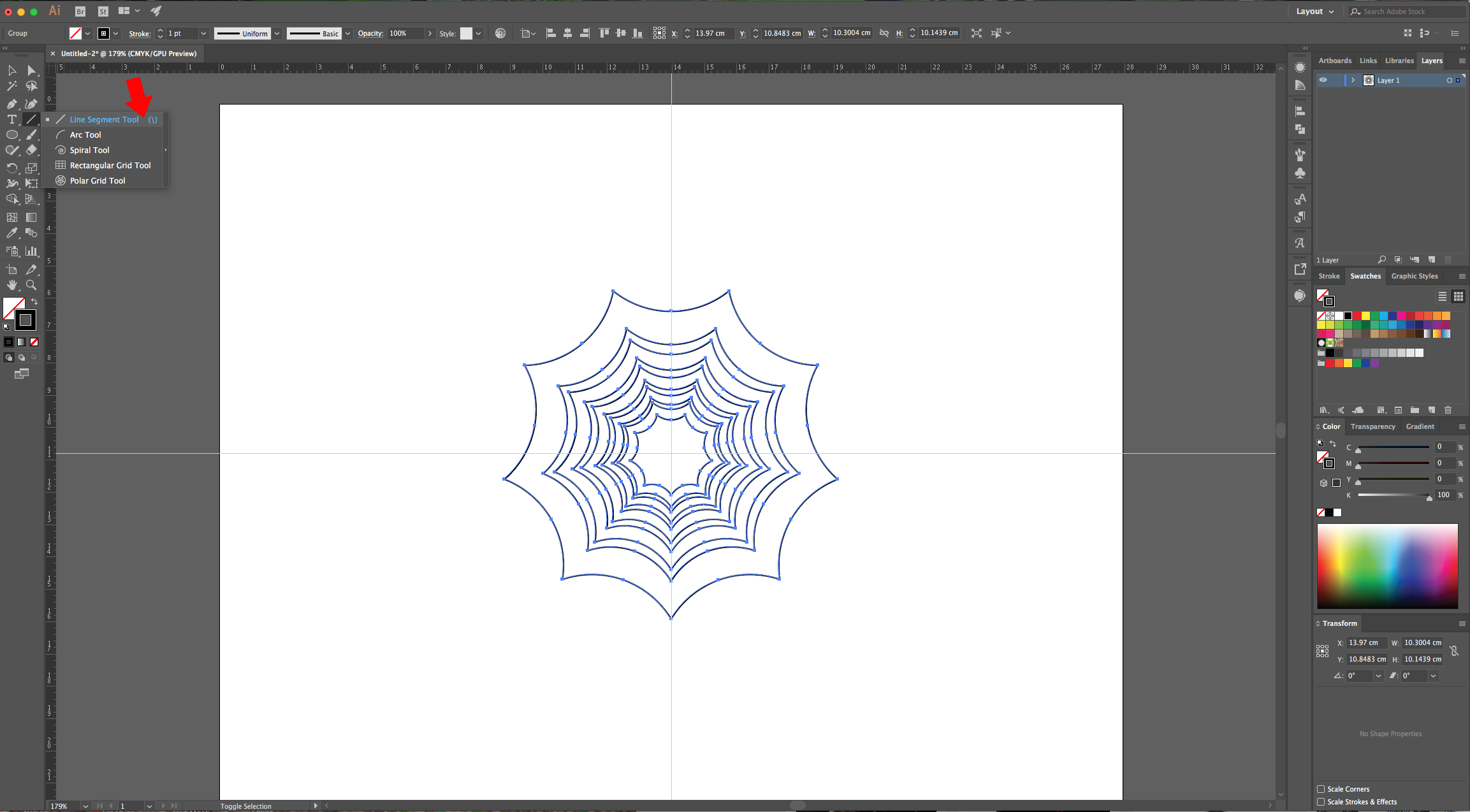
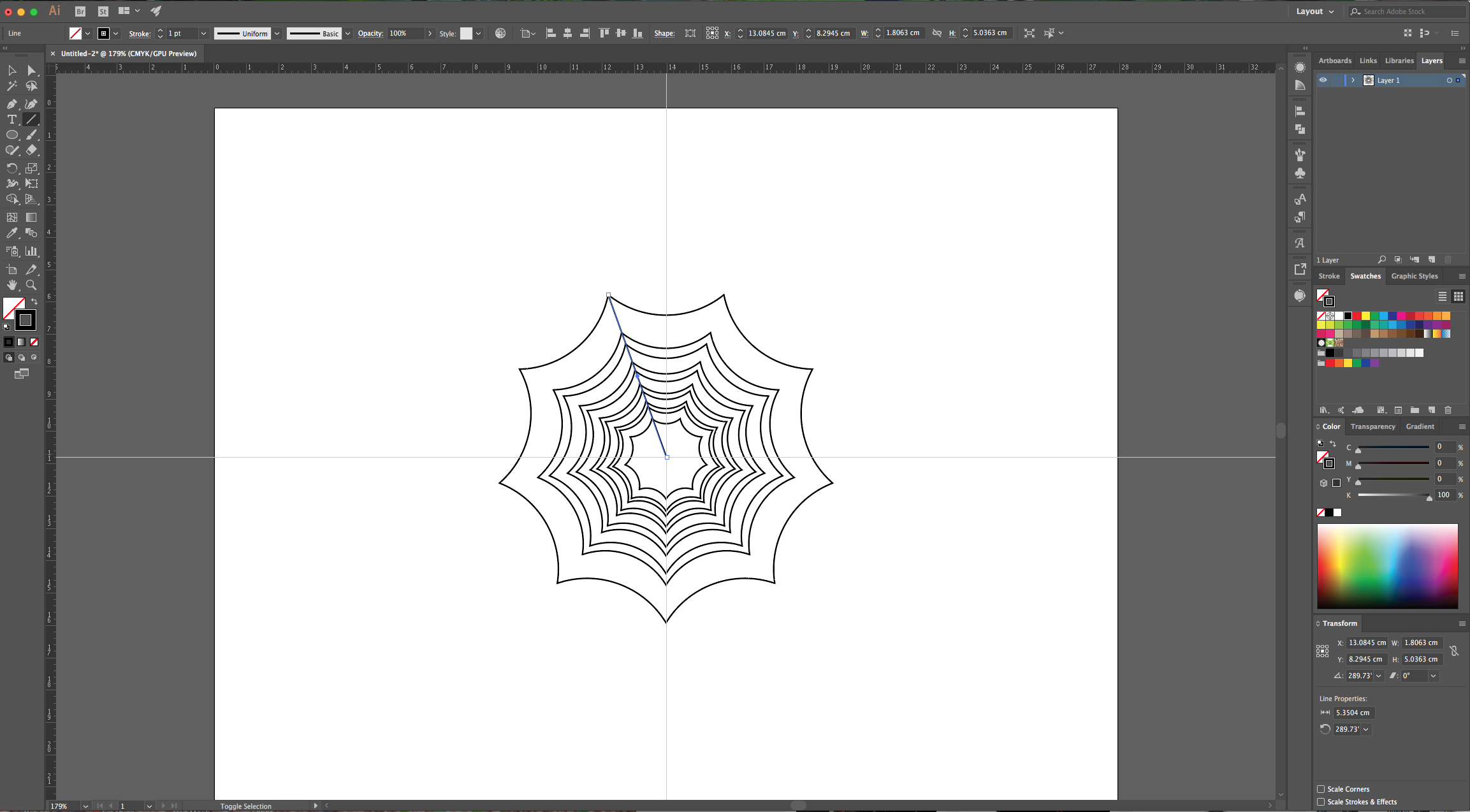
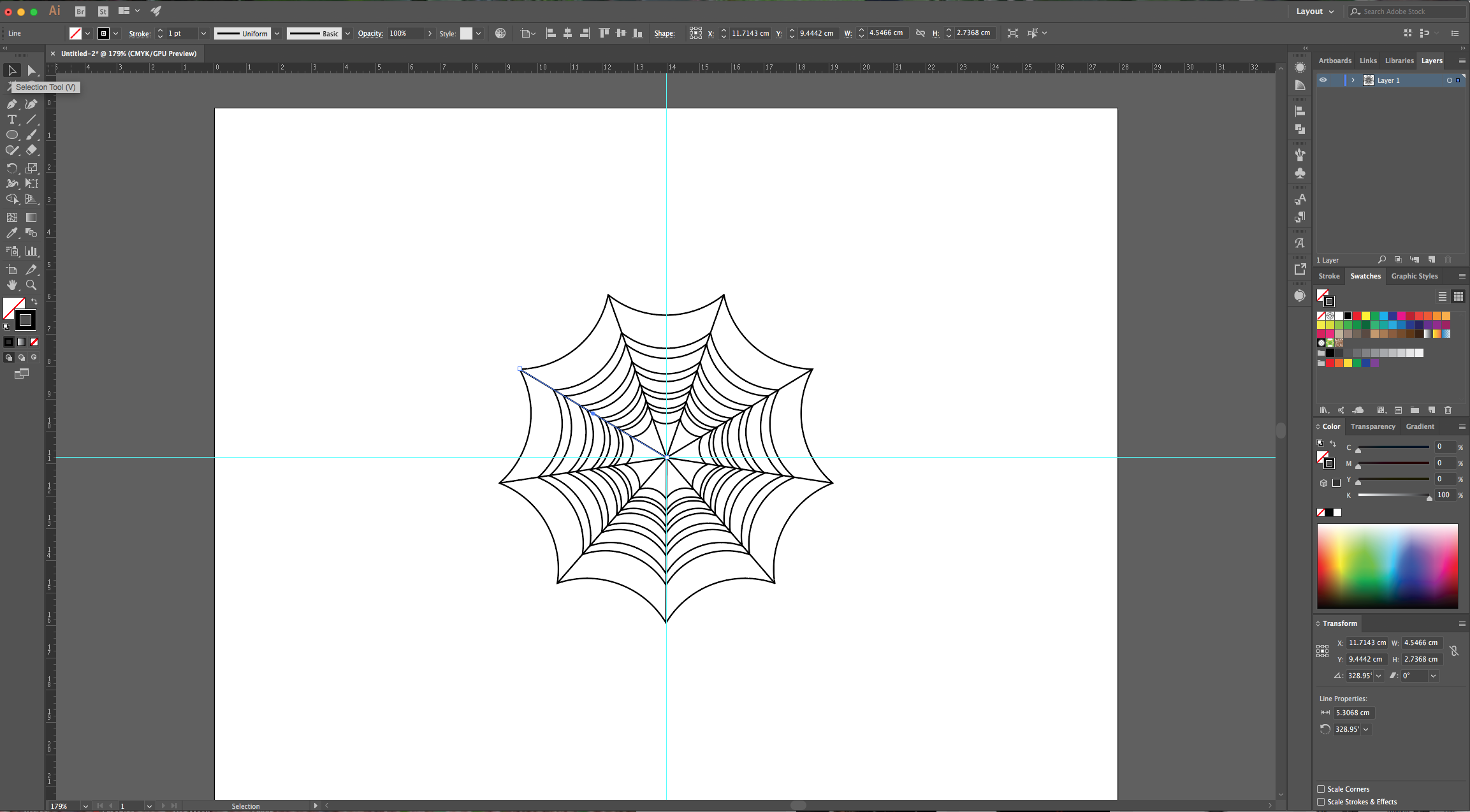
10 - Select the “Line Segment Tool” and draw a line from the center of the shapes to one of the corners (hold the “Alt/Option” key if you want). Repeat for every corner of the outer shape, always starting from the center.



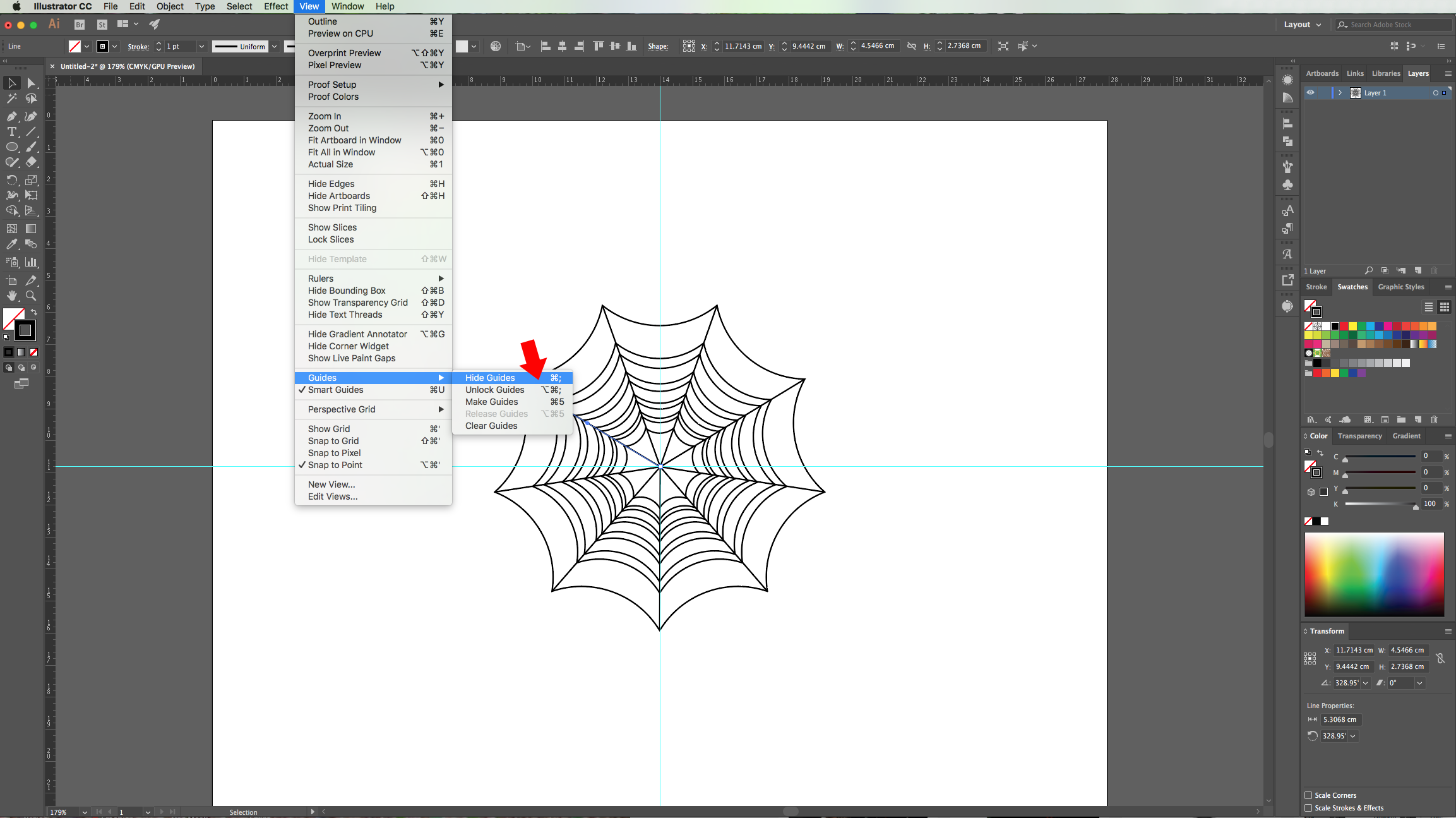
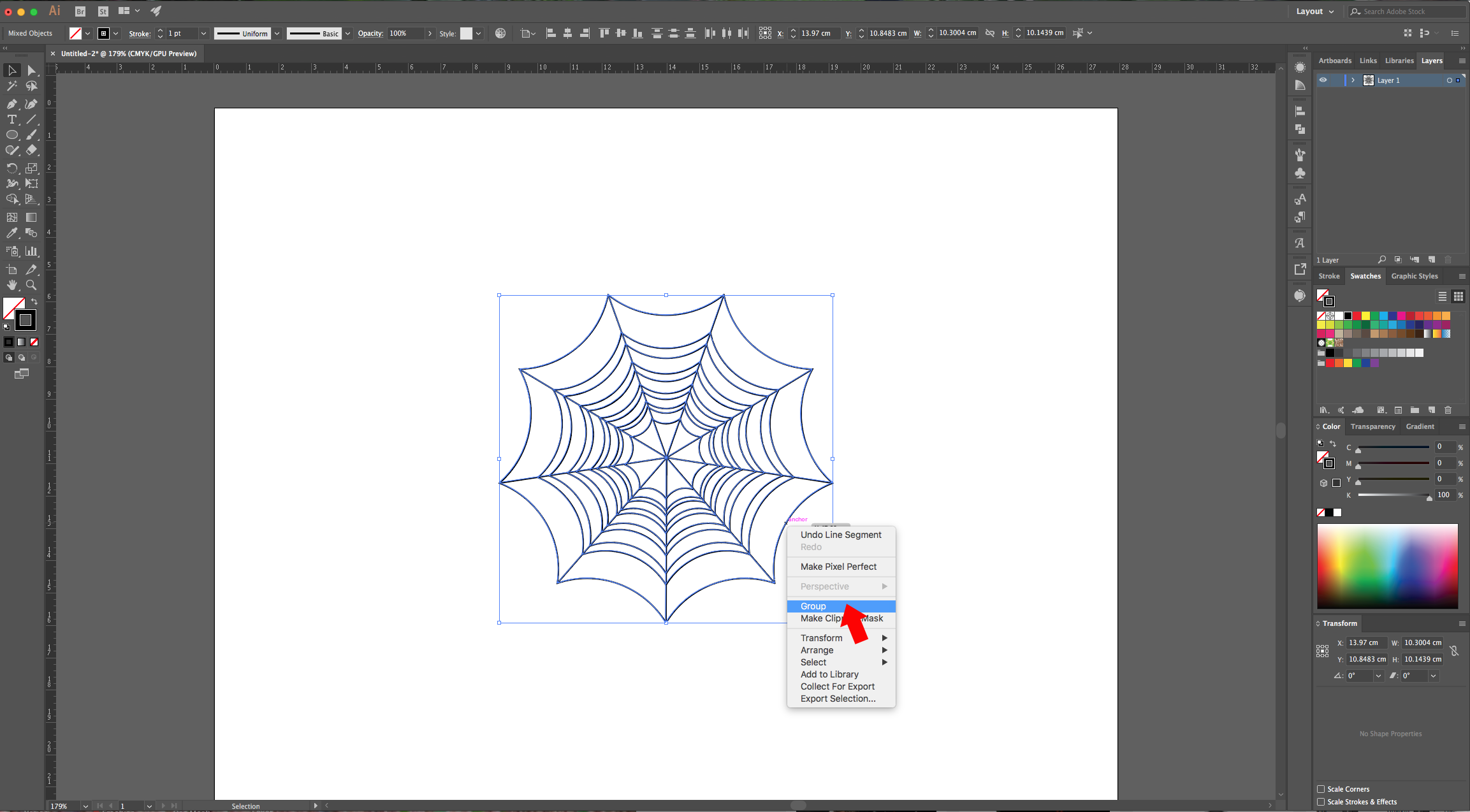
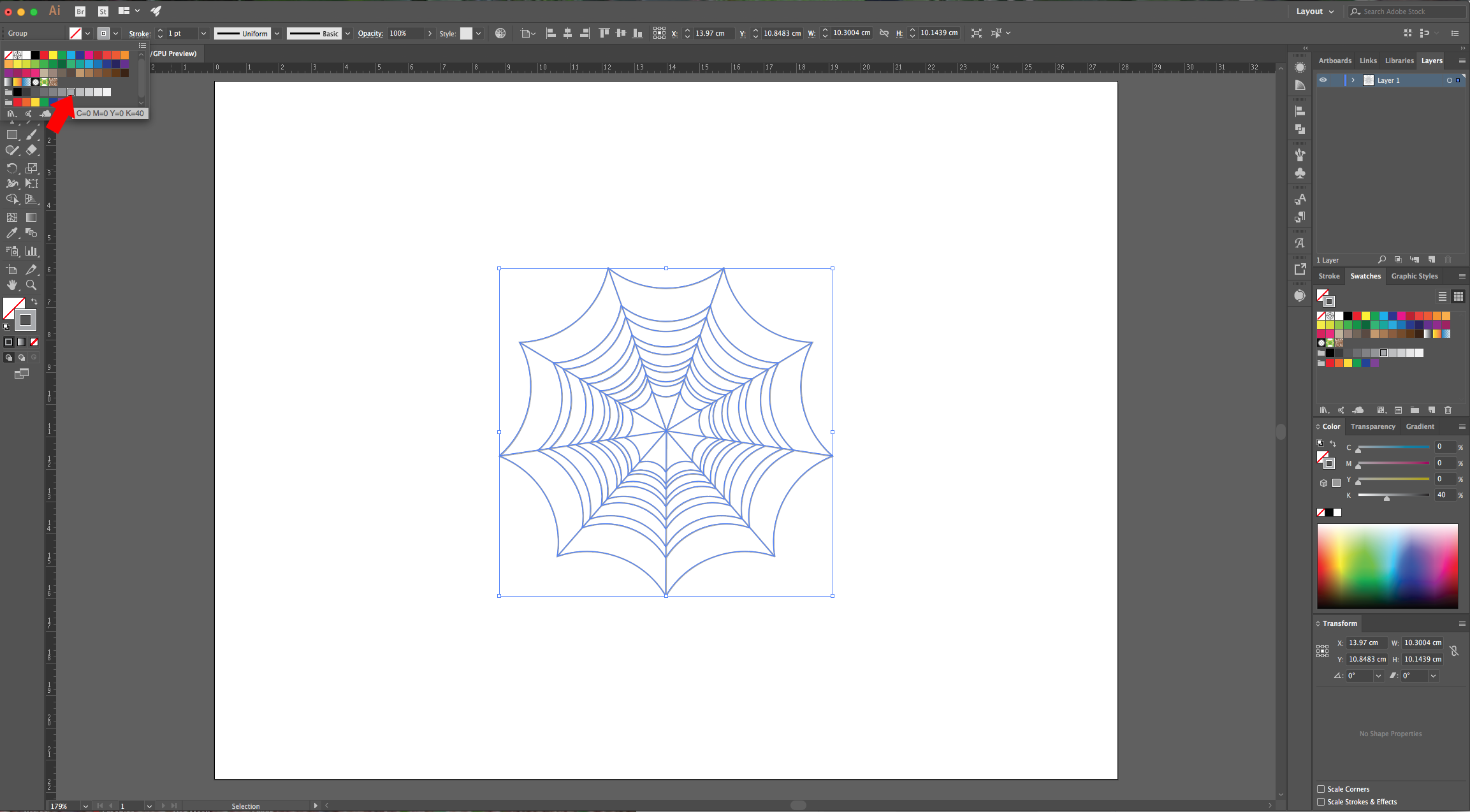
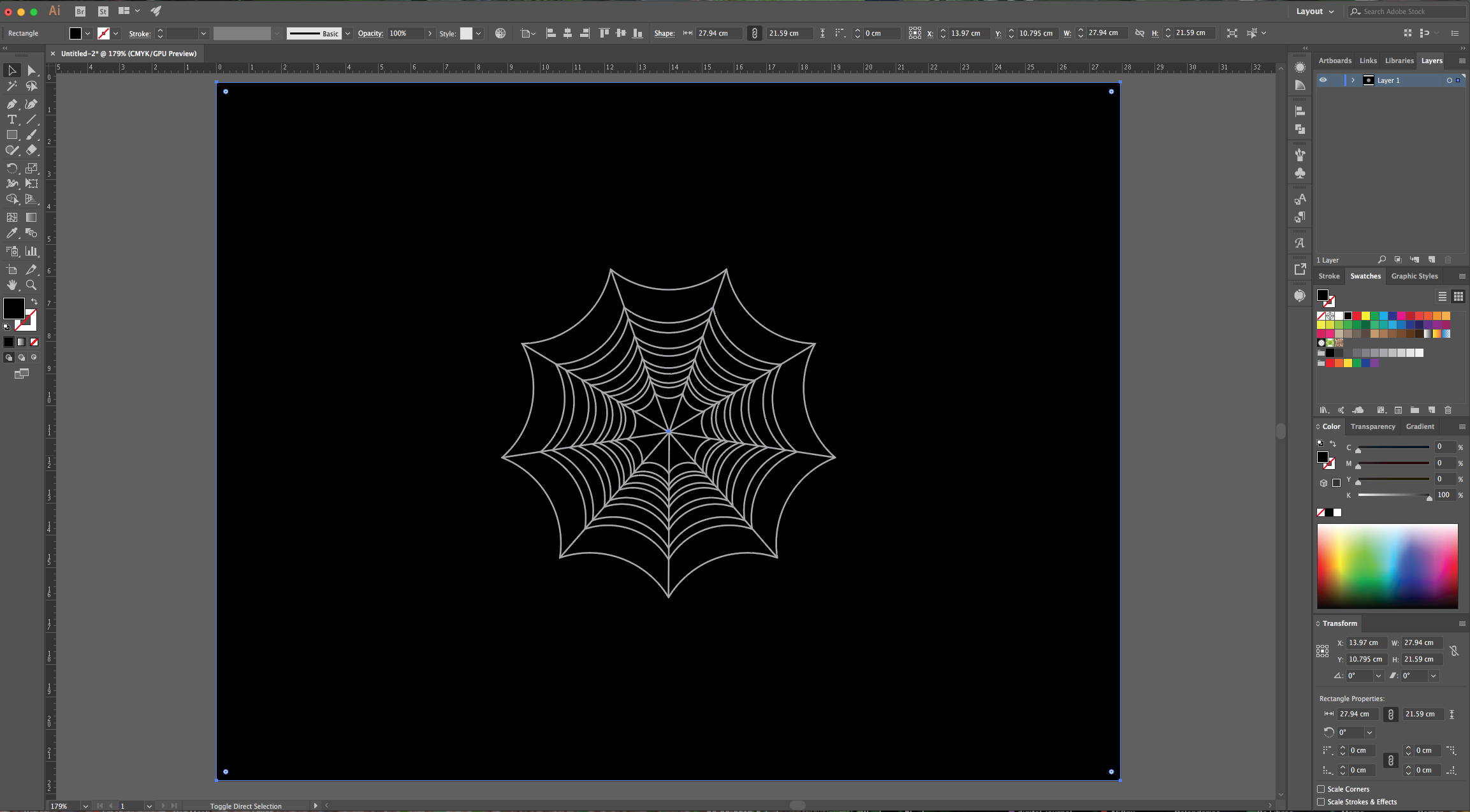
11 - You can “Hide” the “Guides” if you want by going to View > Guides > Hide Guides… (Command/Control + ;). Select everything, right-click on top, choose “Group” (Command/Control + G) and change the “Stroke” color to a Medium Grey.




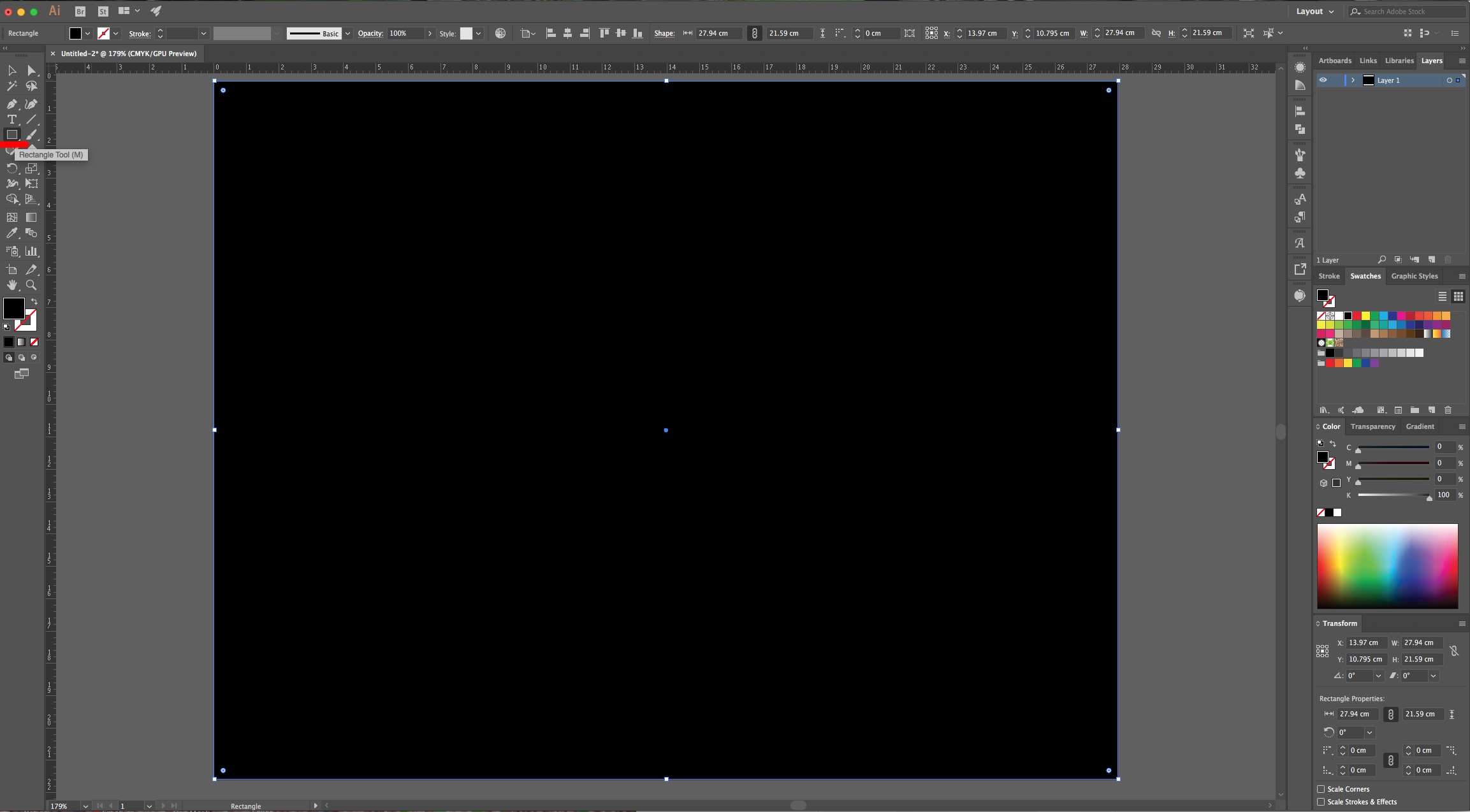
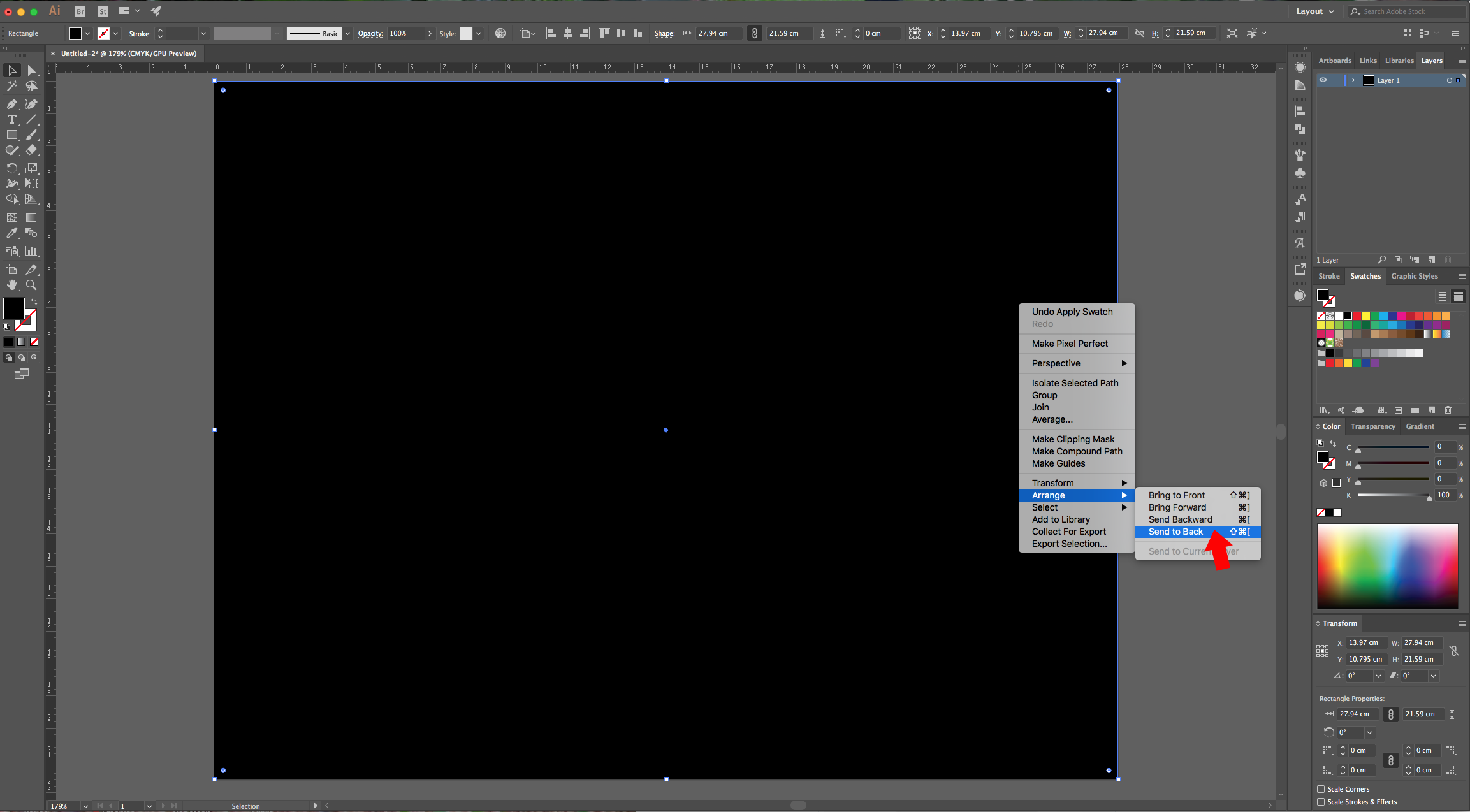
12 - Select the “Rectangle Tool” (M) and create a “Rectangle” covering your entire “Canvas”, fill it with a Black. Right-click on top of it and choose Arrange > Send to Back…



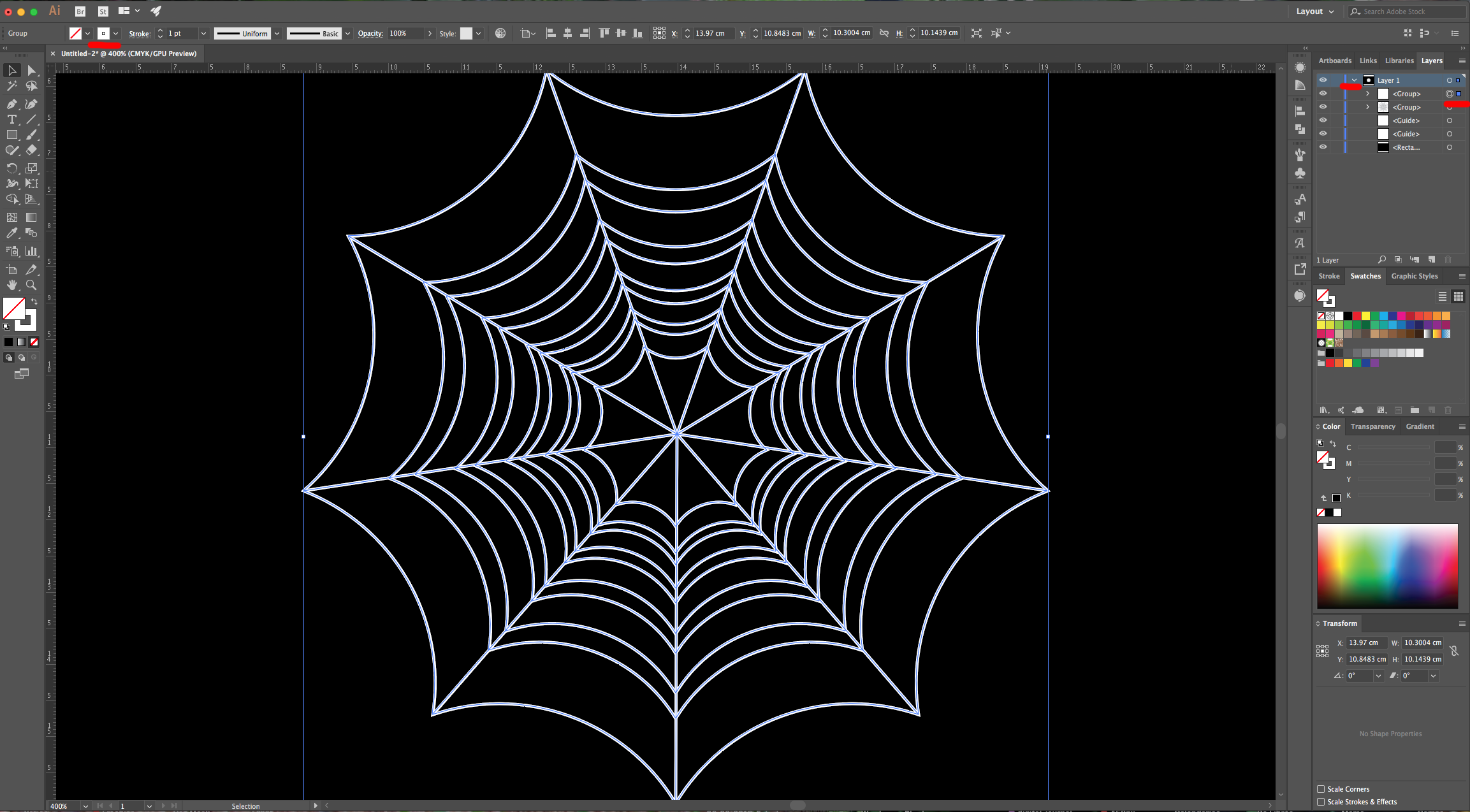
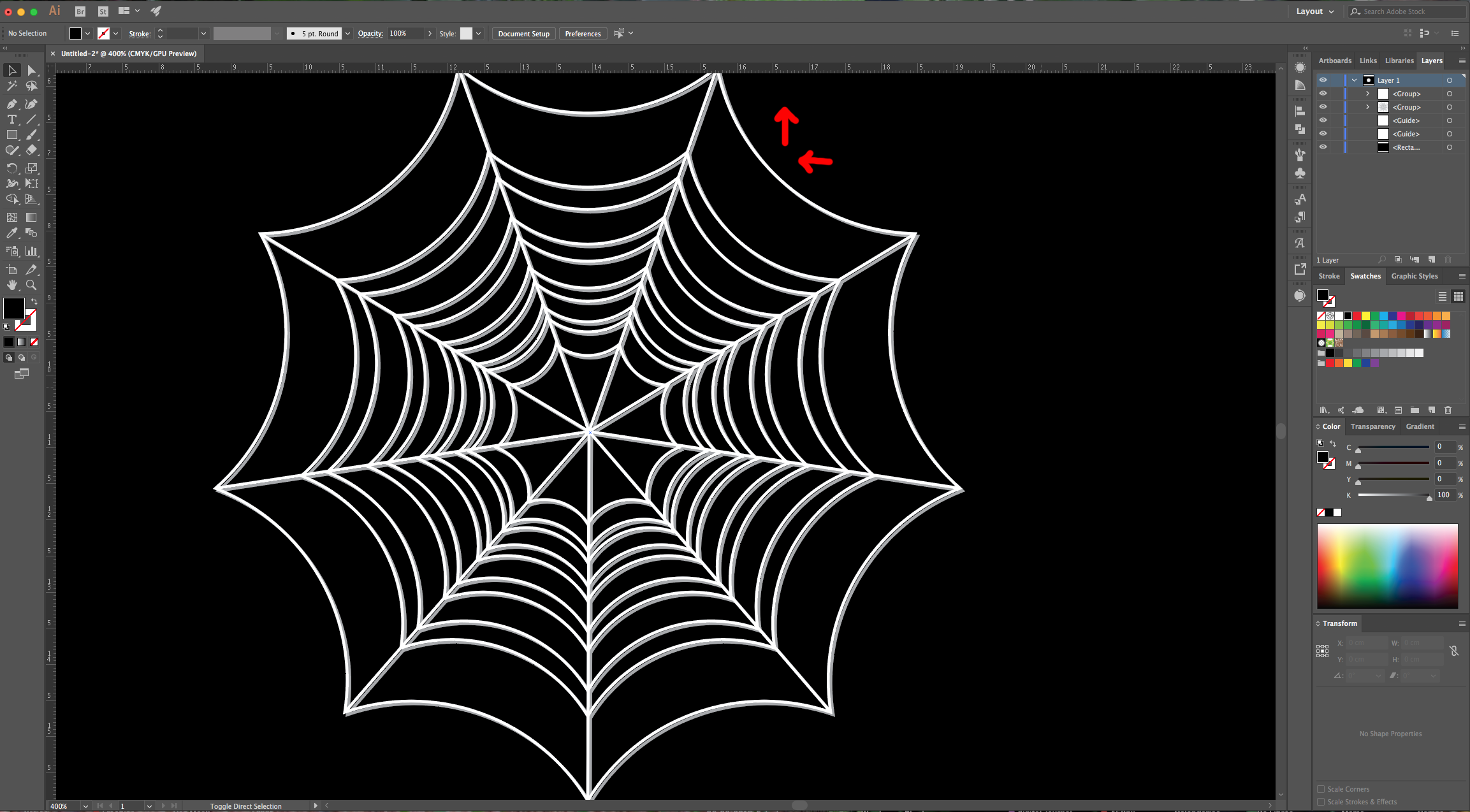
13 - “Copy” (Command/Control + C) and “Paste in Front” (Command/Control + F) your Spider Web, change the color to White and move it a couple of clicks Up and Left.


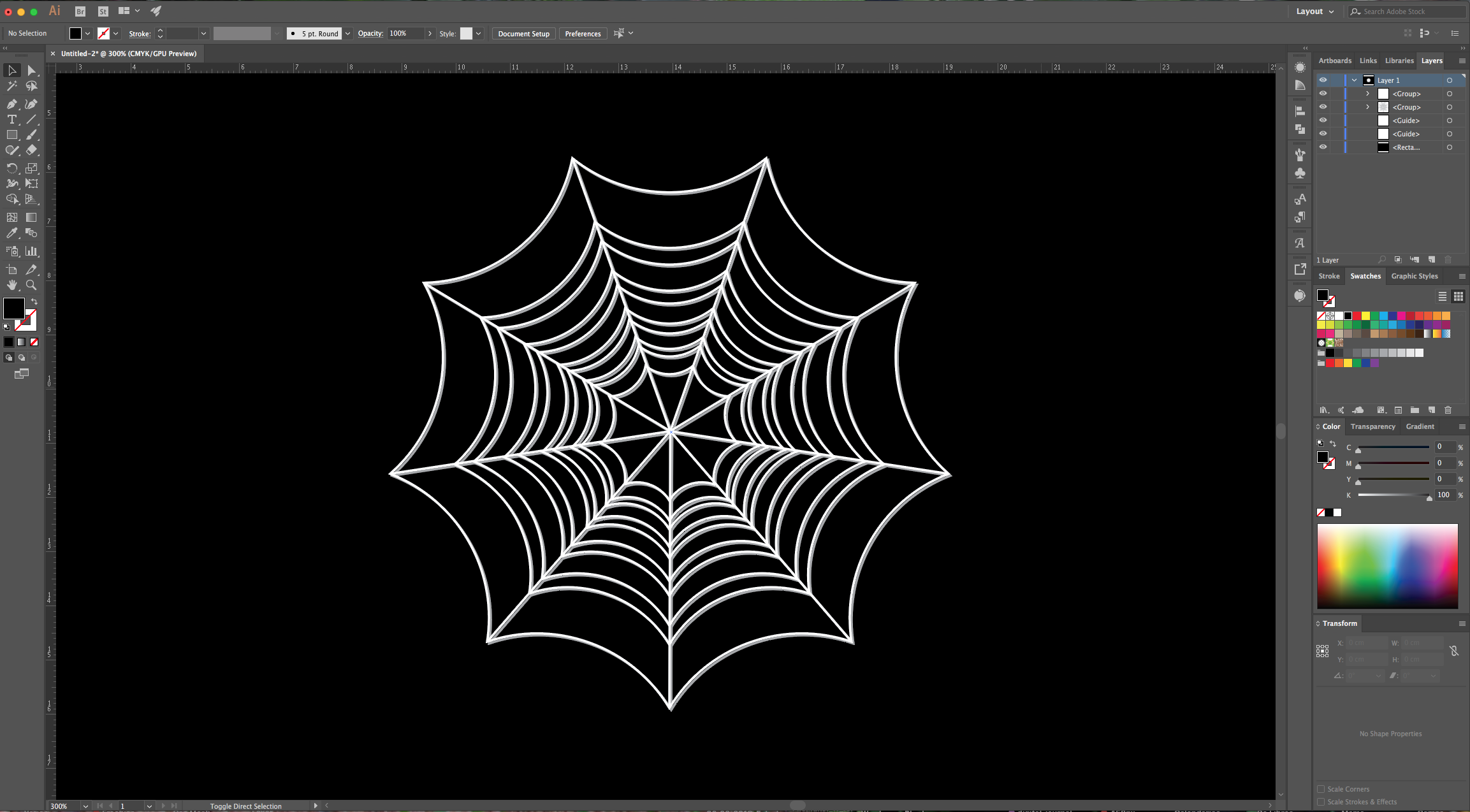
14 - Your image should be similar to this.

by @lornacane
6 Related Illustrator Tutorials
Sometimes when you purchase a product from Design Bundles, the file will come with an .AI file extension, meaning it is designed for use in the Adobe Illustrator software.Adobe Illustrator is the Industry's leading Vector editing software. It's widespread usage in the professional market and backwards-compatibility is unrivaled. It ...
For this tutorial we are going to use some vector flowers from Designbundle.net. We are exploring two different options to create a “Color Group” to use with our artwork.1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or ...
1 - In Illustrator, create a “New Document”.2 - Select the “Ellipse Tool” (L) and to draw a circle with a 5mm circumference approximately.3 - With the “Direct Selection Tool” (A) click on the Top “Anchor Point” and hit the “Up” key until you are satisfied with its position. If you ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.3 - “Lock” your Layer using the small “Padlock” icon on ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...
Using a custom font on your website can add a lot of character, particularly if you are using a script font which can look a bit more exciting than many of the standard fonts seen on websites that tend to be sans-serif or serif.If you are using Wordpress, the ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




