- By Design Bundles
- 3 Mins
- Illustrator Tutorials
Vector Mountains Background in Illustrator

2 - Go to View > Rulers > Show Rulers (Command/Control + R).


3 - Click and drag down from the Top Ruler to the Center of the document to create a “Guide” roughly in the middle of it to mark the “Horizon”.

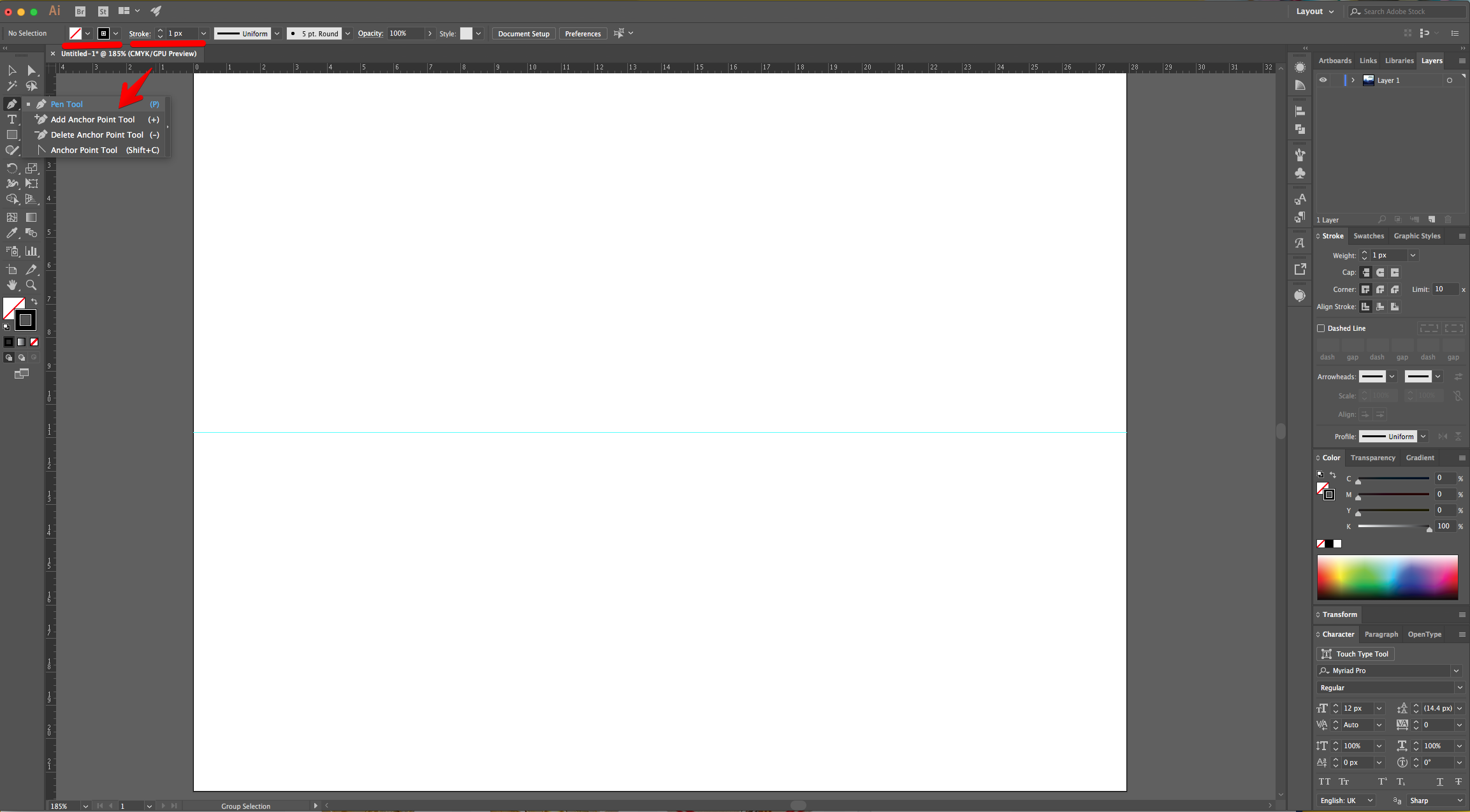
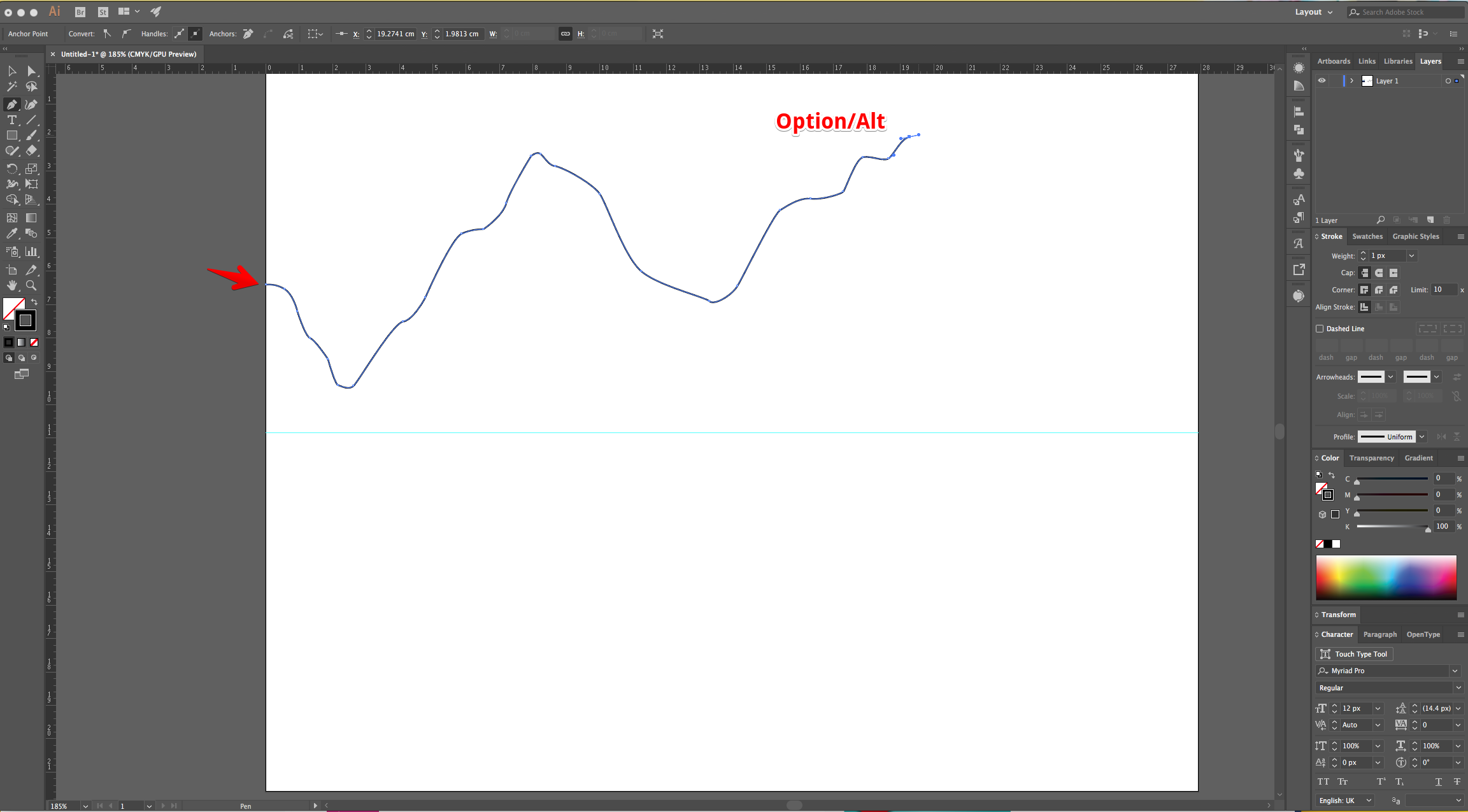
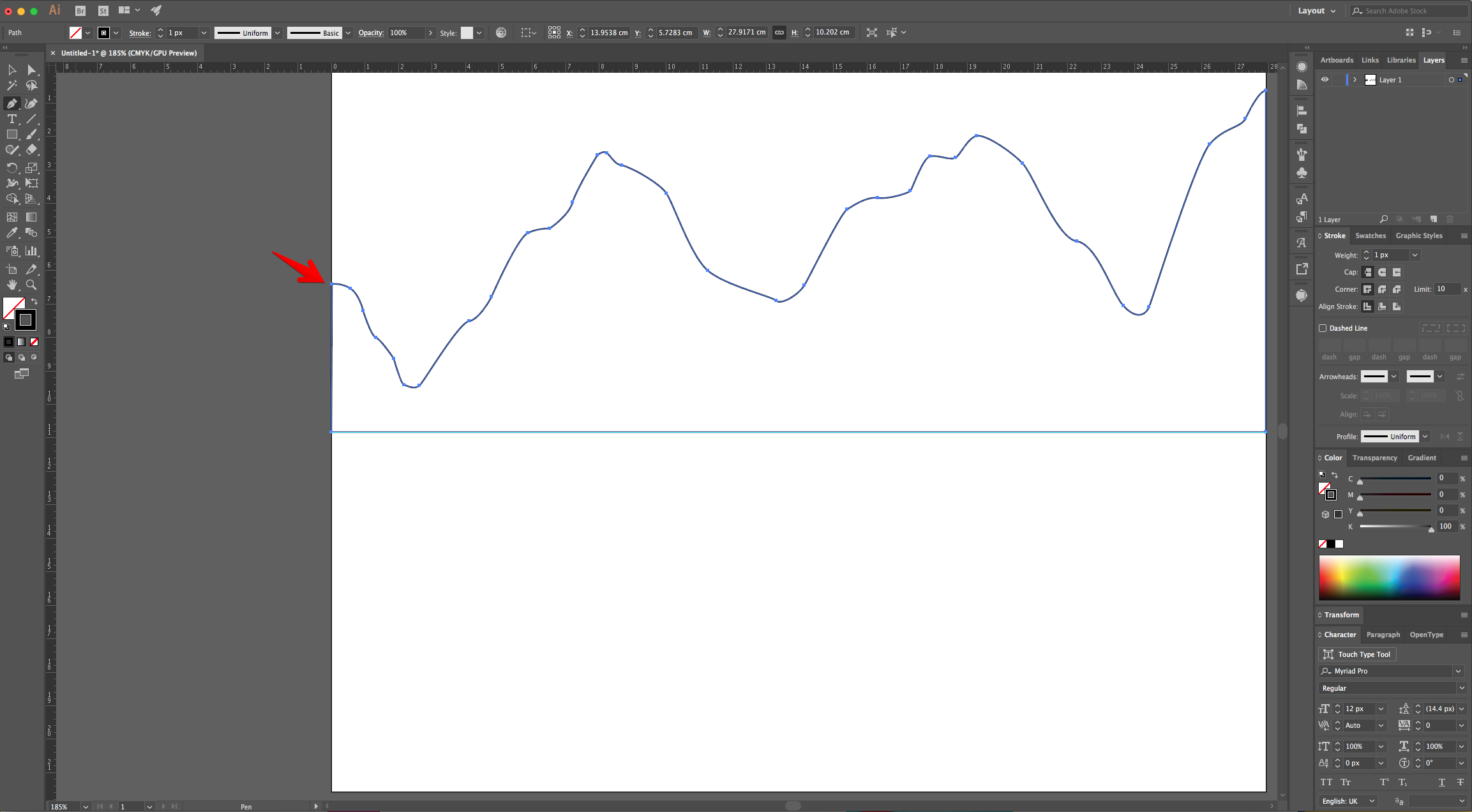
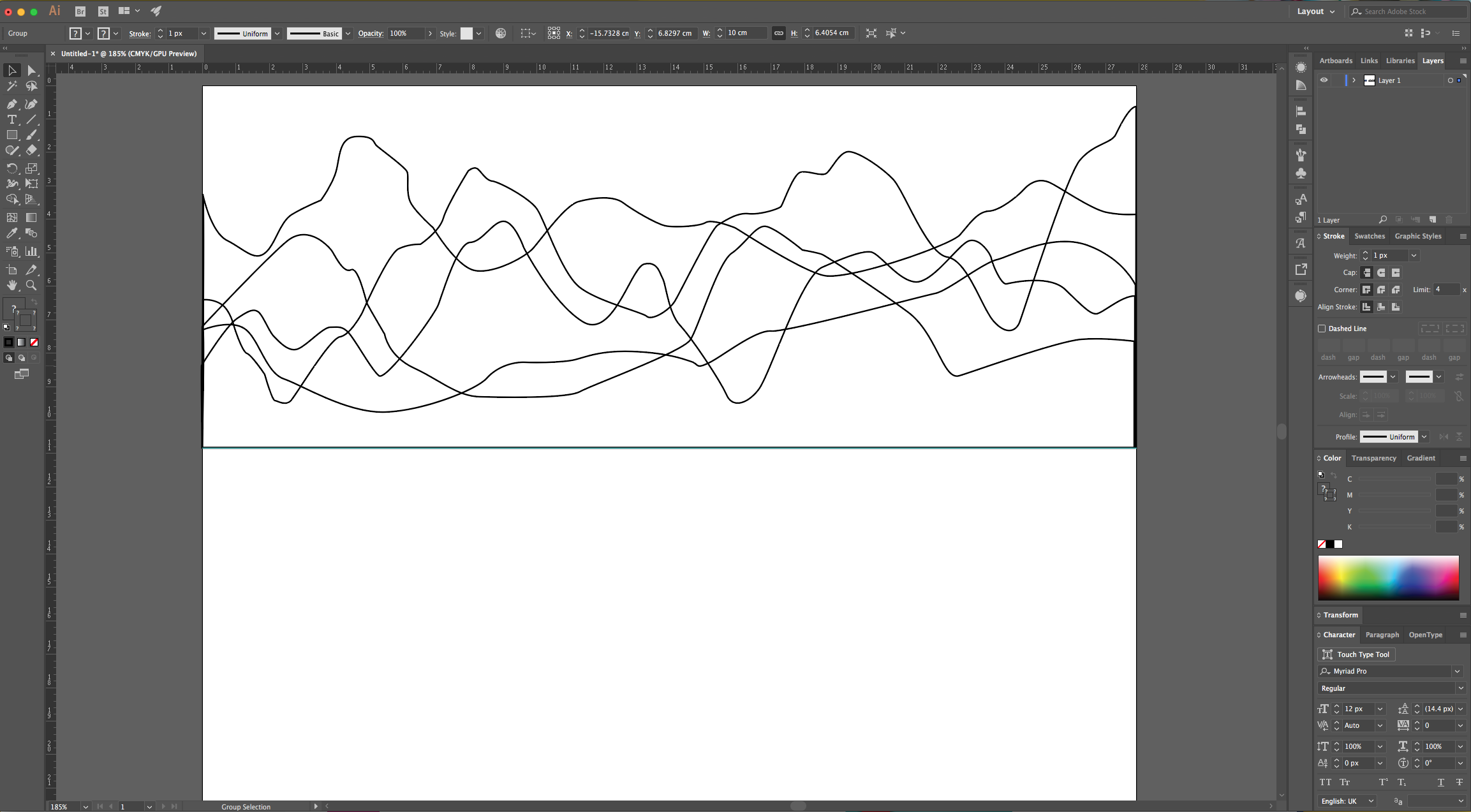
4 - Select the “Pen Tool” (P), choose Black as “Stroke” color and start drawing the outline of the Mountains from one side of the “Document”. You can to click the “Option/Alt” key if you want your angles to be straight after making a “Curve”. Finish up by “closing” the Path where you started.



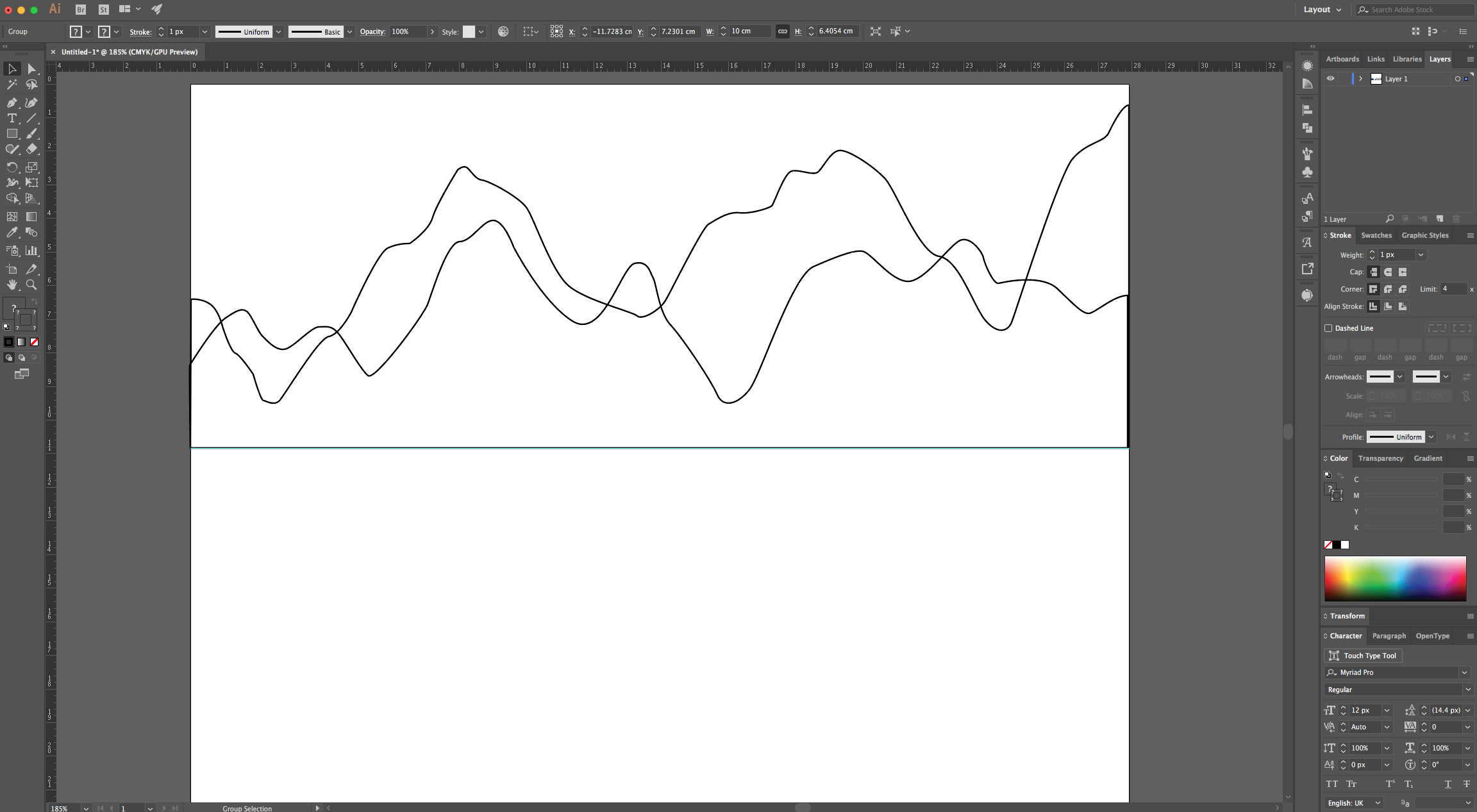
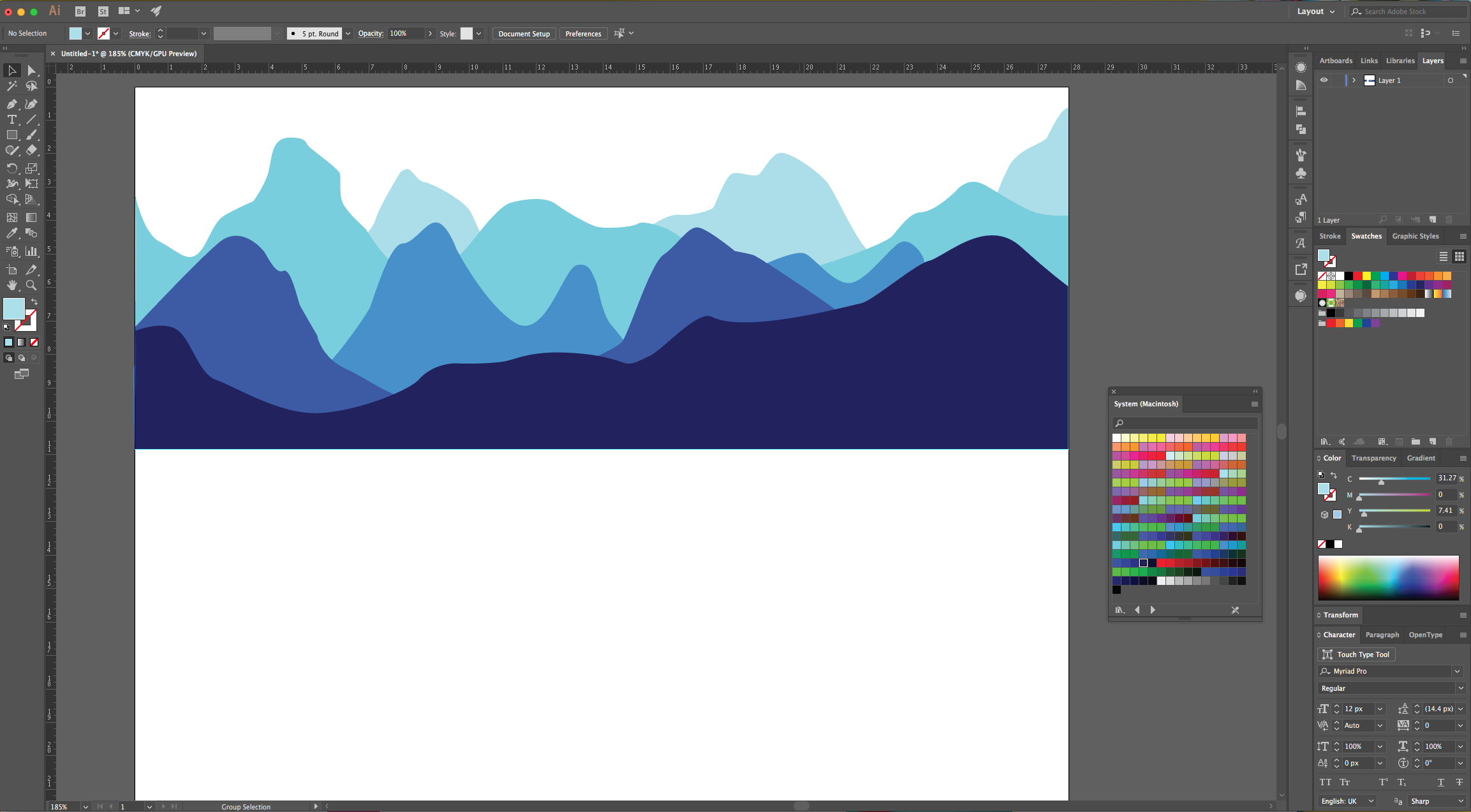
5 - Create another set of “Mountains” with different shapes. Repeat as many times as you want. The idea is to create depth.


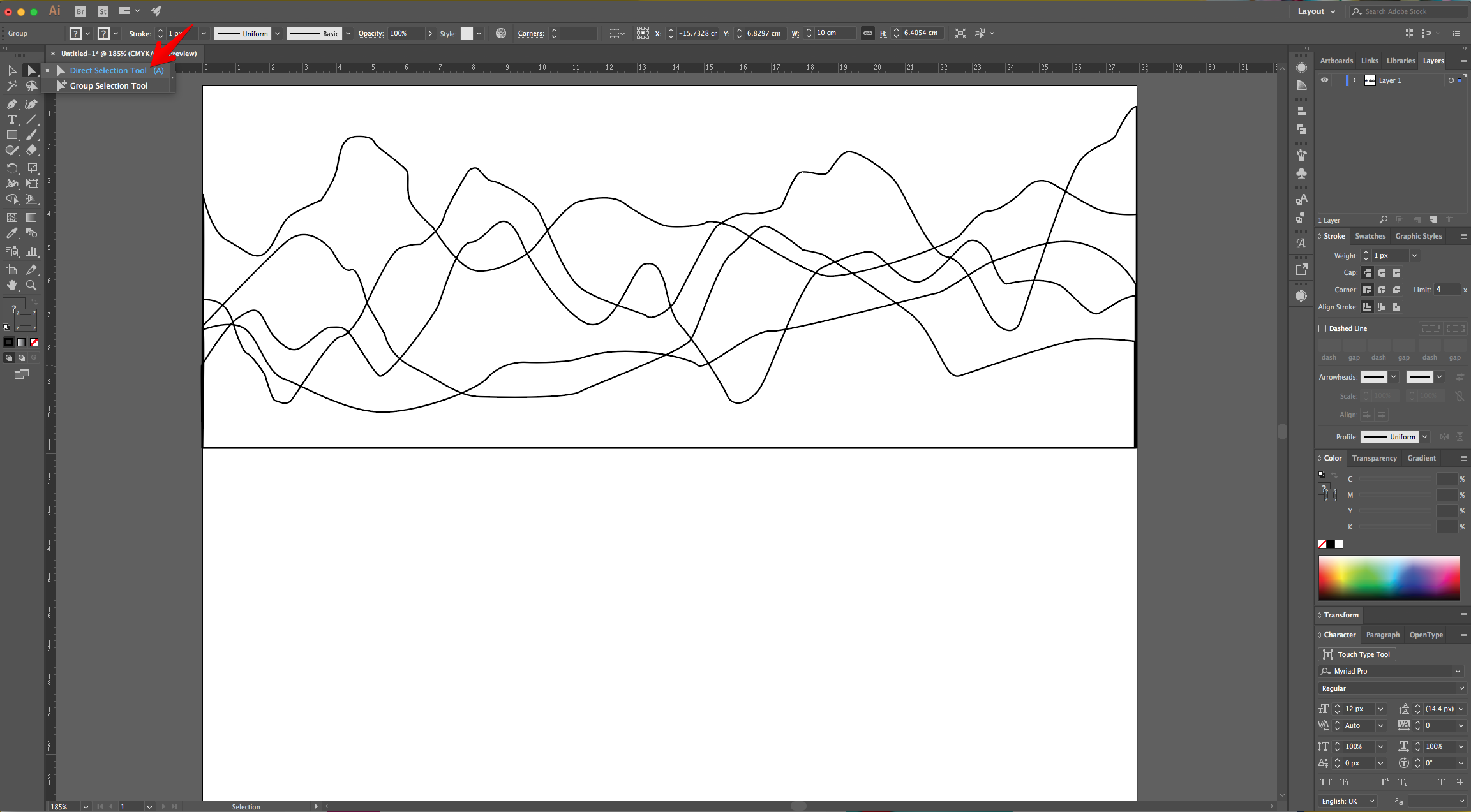
6 - If you want to change your shapes, just select the “Direct Selection Tool” (A) to click on the “Anchor Point” and fix it.


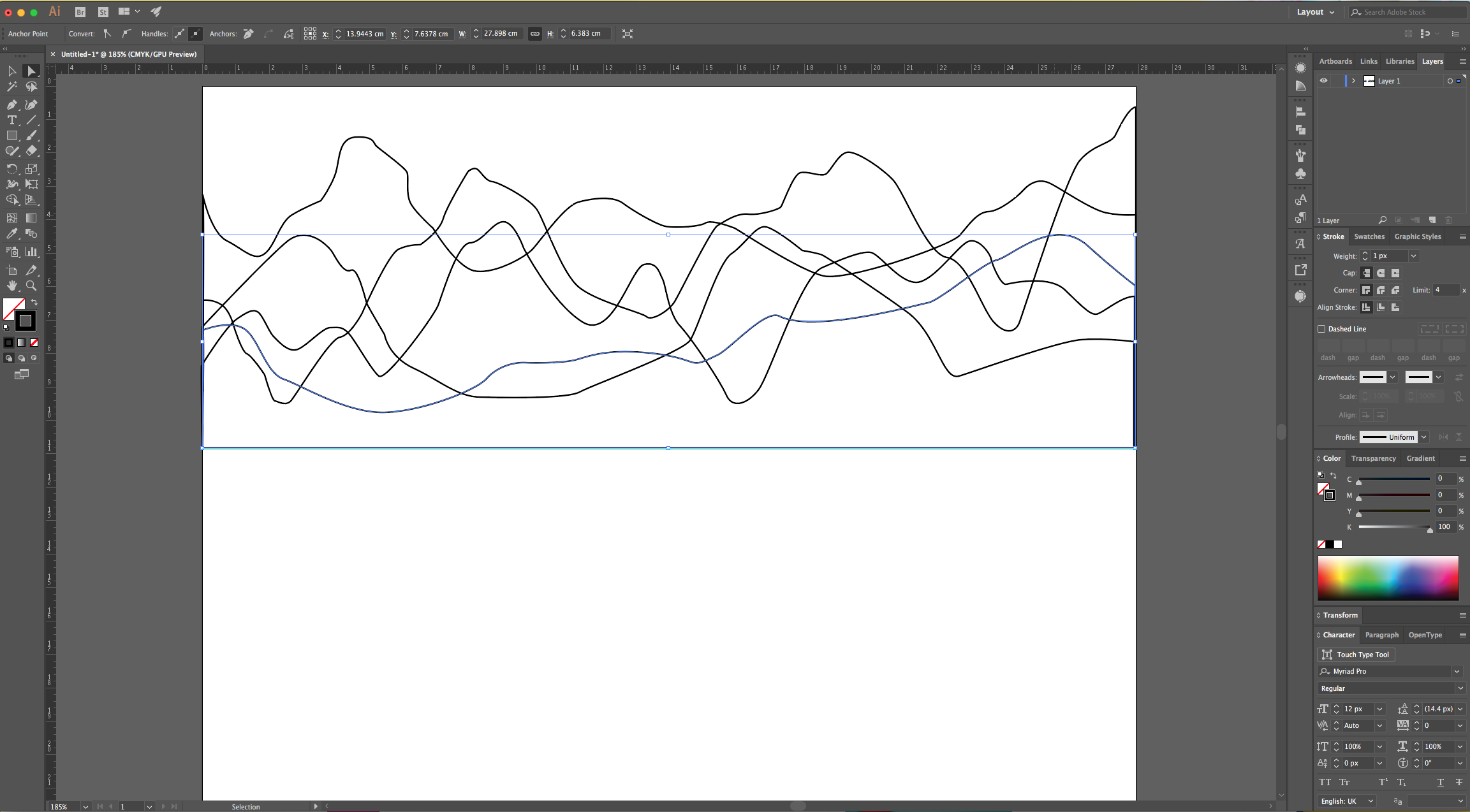
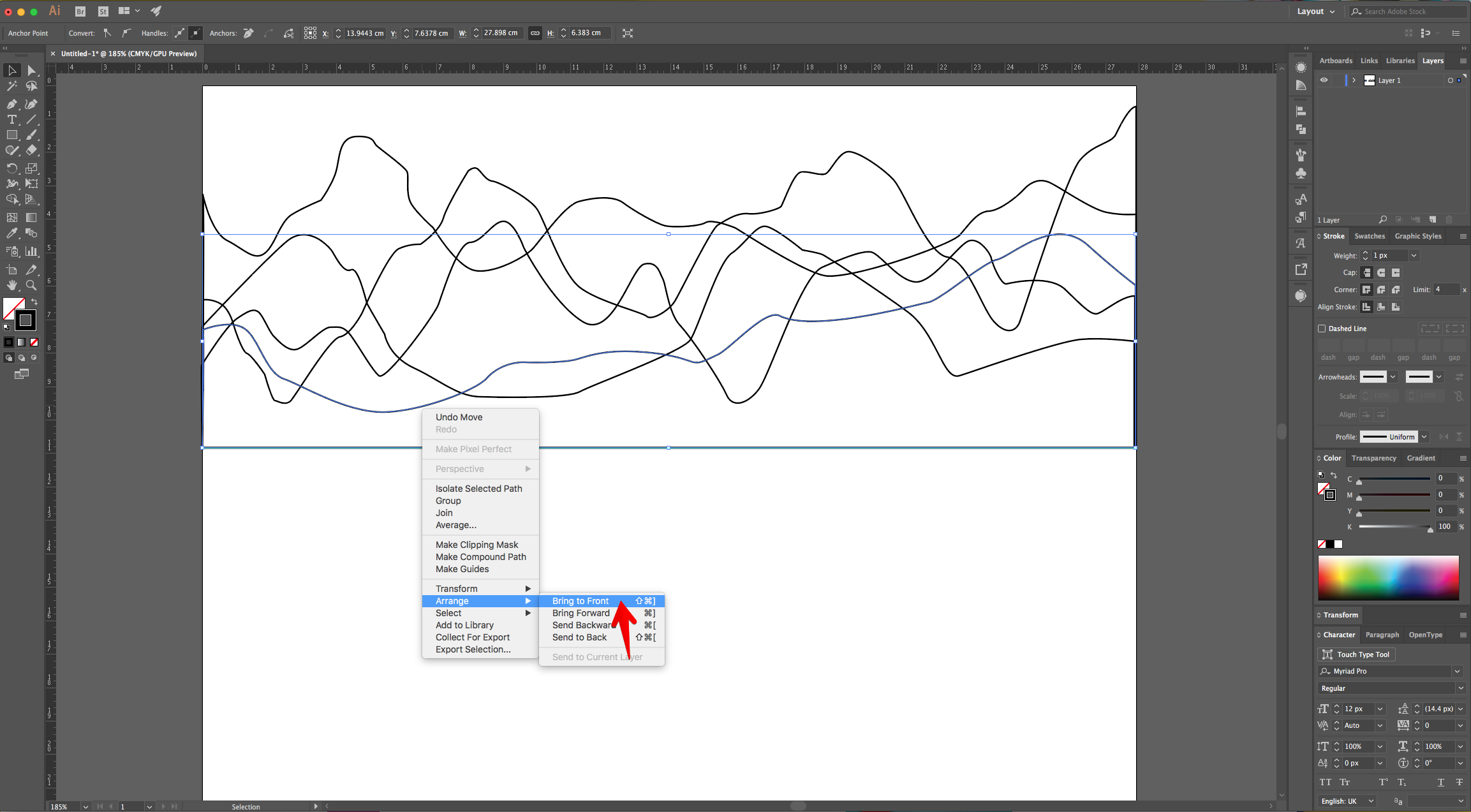
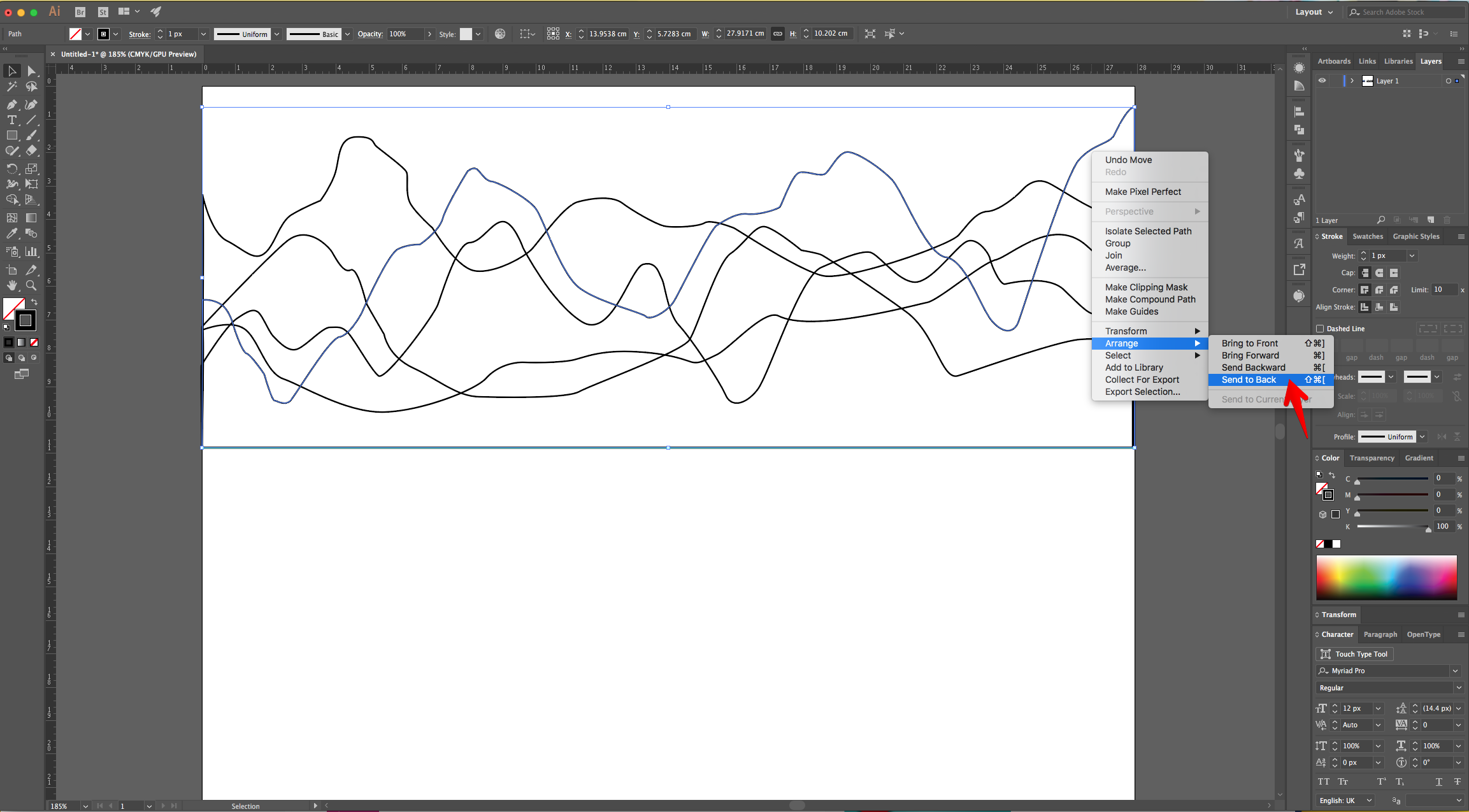
7 - Once you are done, use the “Selection Tool” to select one set of Mountains, right-click on top and choose Arrange > Bring to Front (or any other of the options you want).


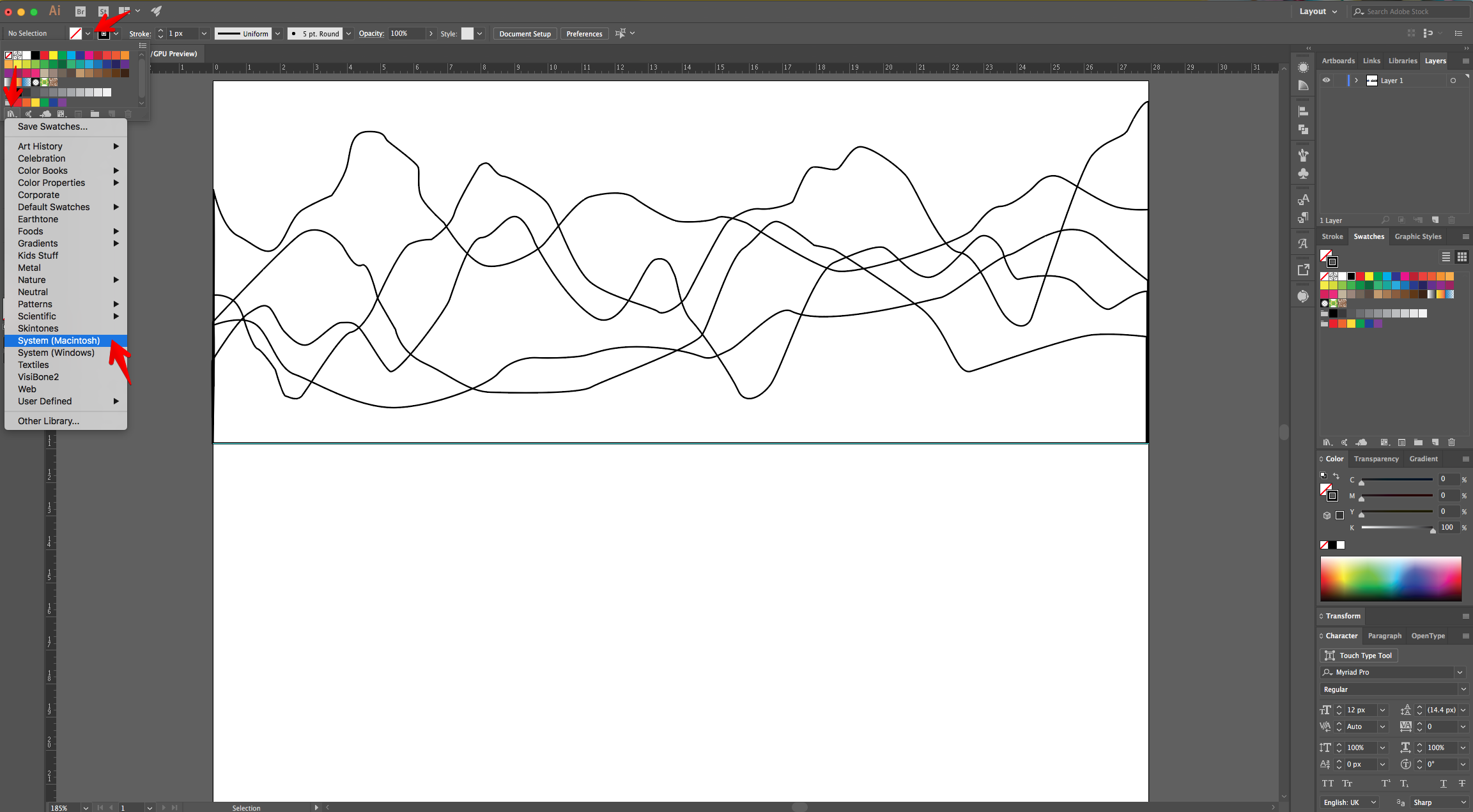
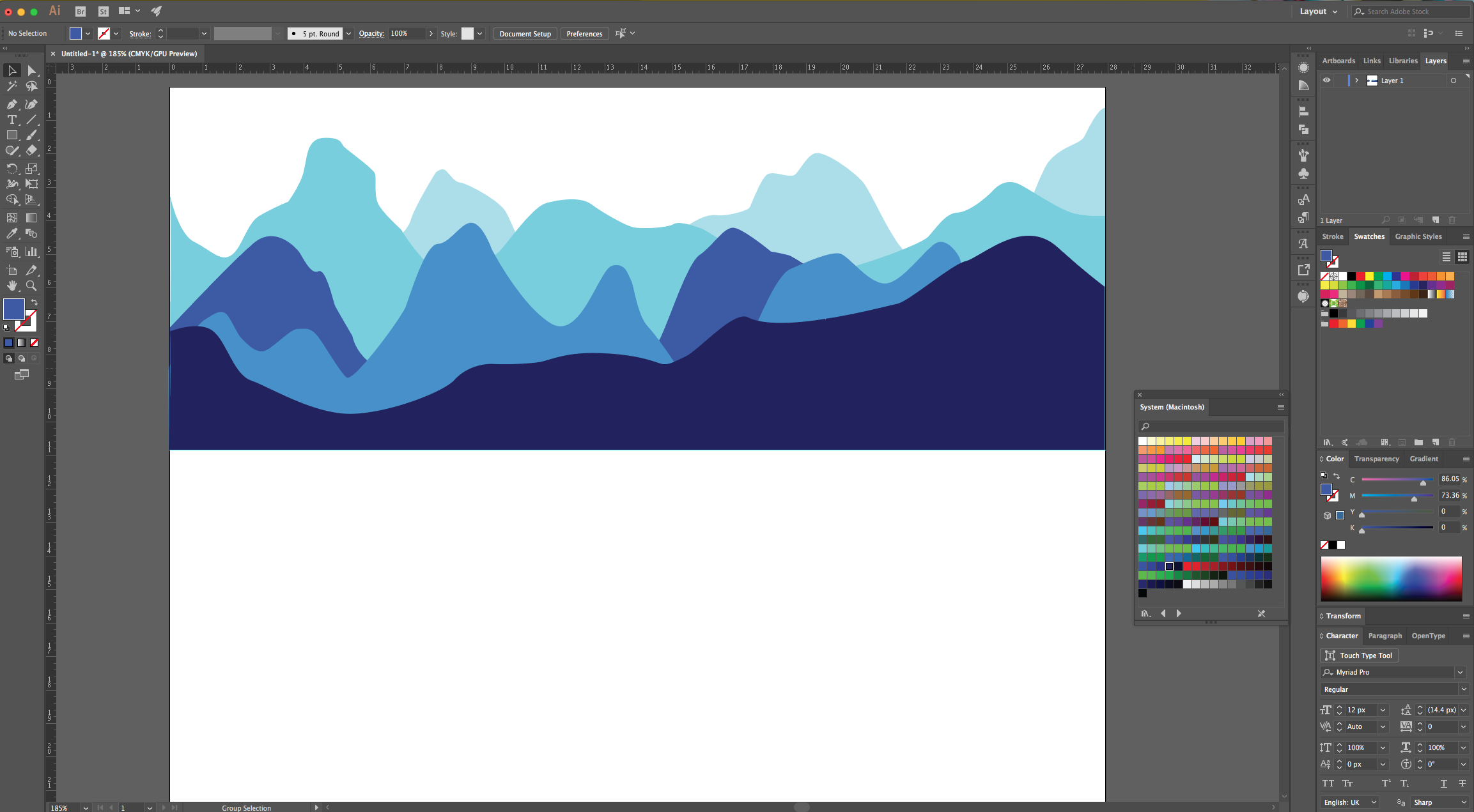
8 - Once you are happy with the order you chose, go to the “Fill” picker in the Top Menu, click on the “Library” button at the bottom of the Panel and choose “System (Macintosh)”.


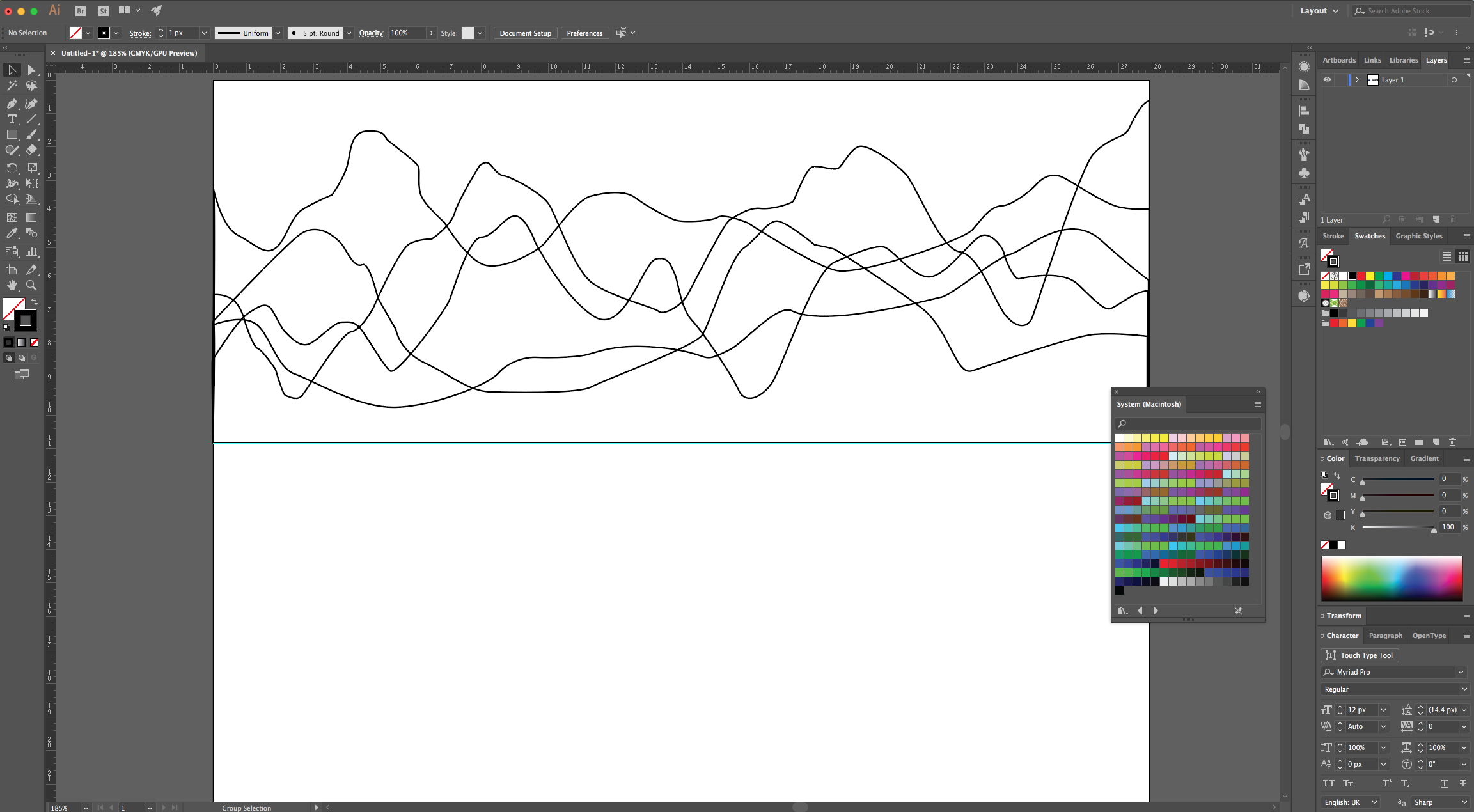
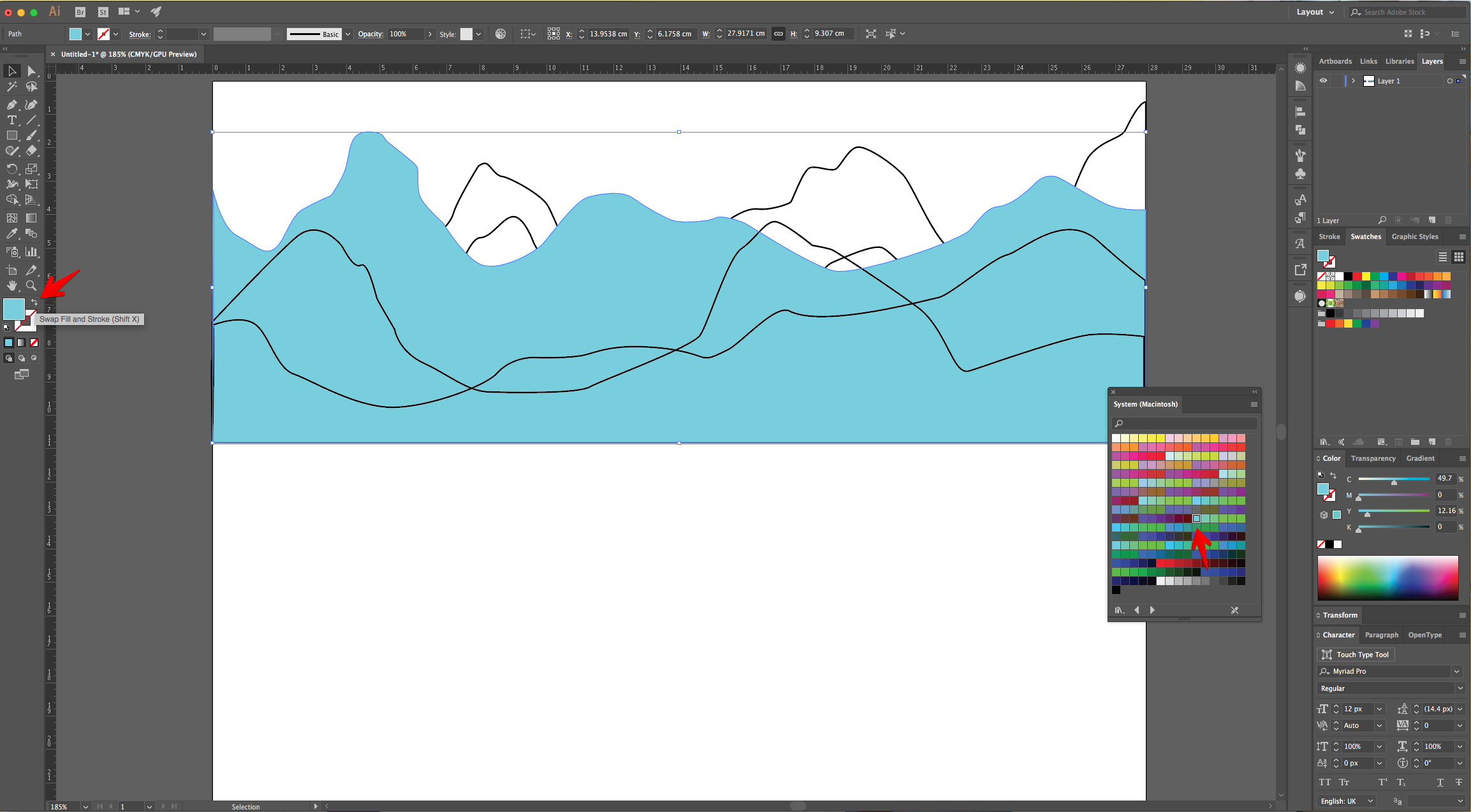
9 - Choose one of the “Swatches” and click on “Swap Fill and Stroke” (Shift + X) in the Toolbox if needed. Do this for each Mountain set using different shades of the same color (we chose Blue).


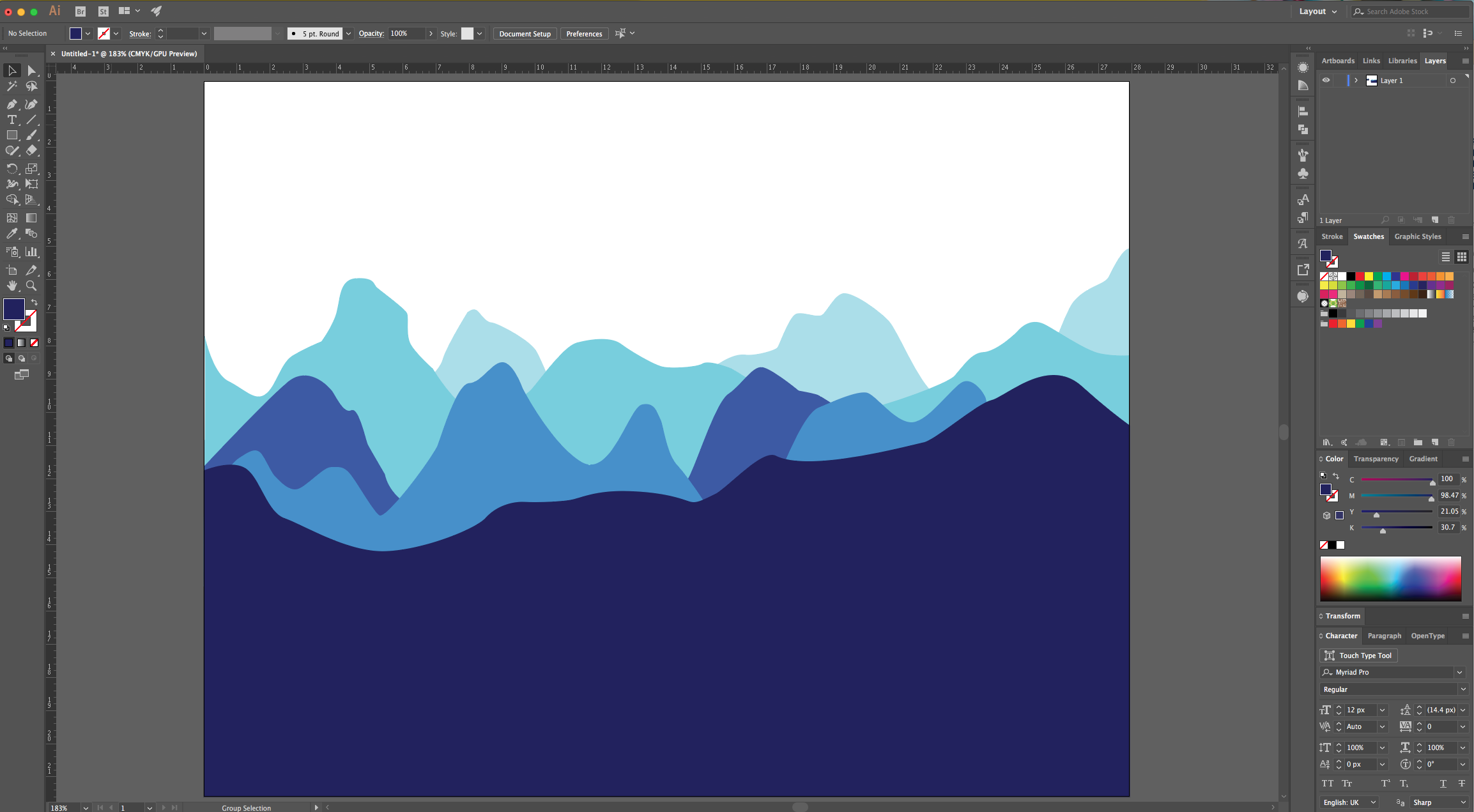
10 - Reposition the Mountains if needed and use the “Direct Selection Tool” (A) to click on the bottom “Anchor Points” of the front Mountains (“Shift” key”) and drag them down to cover the bottom part of the “Canvas”.


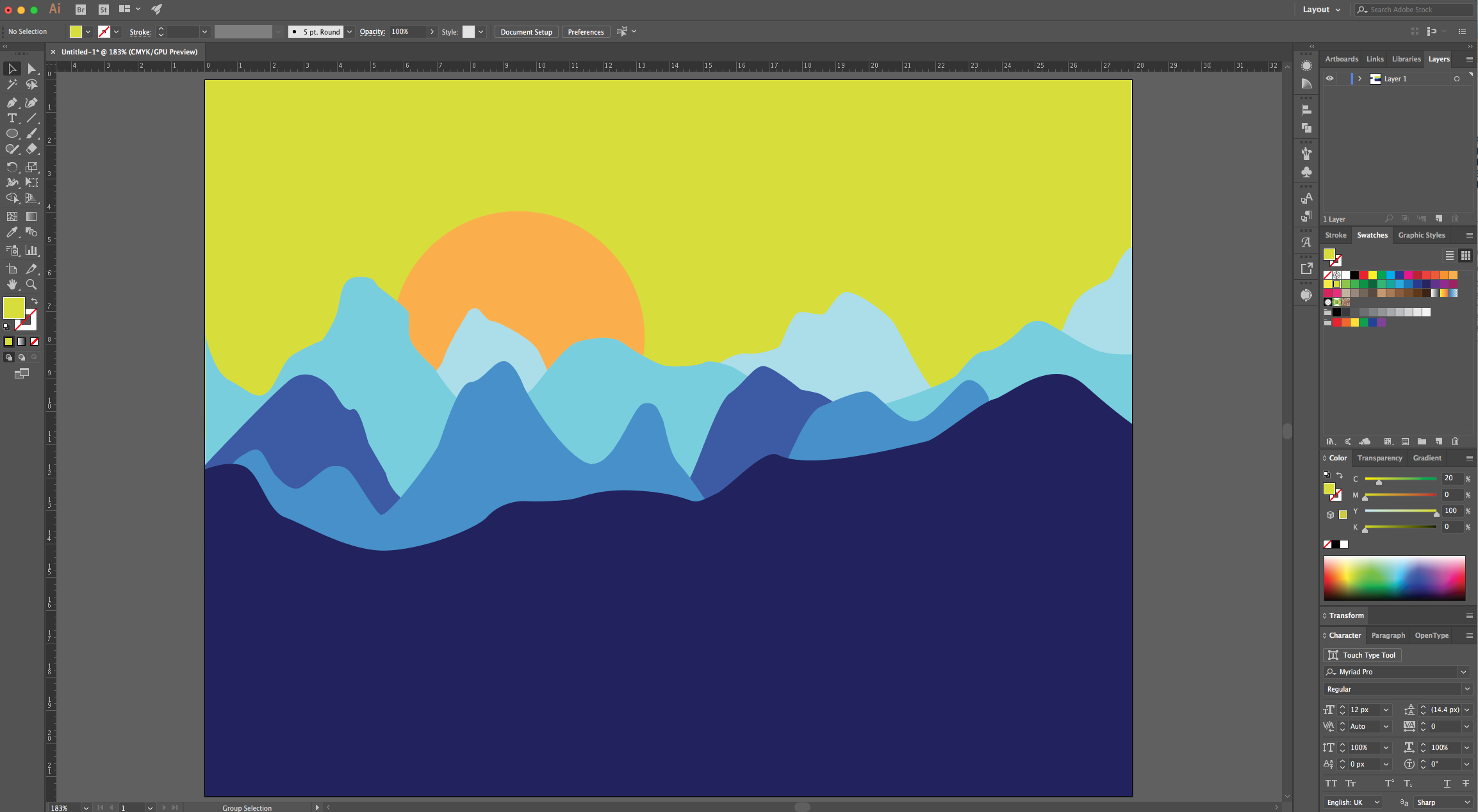
11 - You can add colored backgrounds to complement the design and maybe a circular shape to mimic the sun.

by @lornacane
6 Related Illustrator Tutorials
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M), draw a rectangle covering your whole document and fill it with Black.3 - Lock your “Background” Layer by clicking on the left side of its thumbnail to bring out the small “Padlock” icon. Create a “New Layer” ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and draw a rectangle covering the entire document. Choose a “Gradient” as “Fill” and no “Stroke”.3 - In the “Gradient” Panel make your gradient “Linear” at a 90° Angle and fill it with the colors of your choice (...
Have you wanted to create vector images from your drawings but didn’t know how? It’s actually pretty easy to do. In this tutorial, we’ll teach you how to convert a drawing to a vector in Adobe Illustrator.We’ll be using a drawing of a feather from ...
1- Open Ai and create a new art board.2-Click and drag your image into your art board.3- Adjust your image to fit your art board.4- On the left toolbar select the stroke colour to black and turn off the fill colour.5-Select the pen tool (1) and then ...
In this tutorial we will be creating a pastel gradient background in Adobe Illustrator. To select our colors we will be using a pastel color palette. Creating gradients in this way gives you full flexibility to create your preferred color blends. It allows you to add and remove colors to ...
This tutorial will show you how to create a pop art vector image in Illustrator from a photo. Pop art vector images work well on posters, stickers, and sublimation designs as they are very striking with saturated colors and bold outlines.For this tutorial, you will need an image or ...

 All your Font Needs
All your Font Needs




