- By Design Bundles
- 5 Mins
- Illustrator Tutorials
How to Cut an Image in Illustrator
I’m using a Photos of Petals from the Conceptual photos collection to illustrate both options.
Using the Crop Image Method
Step 1 - Import the Image
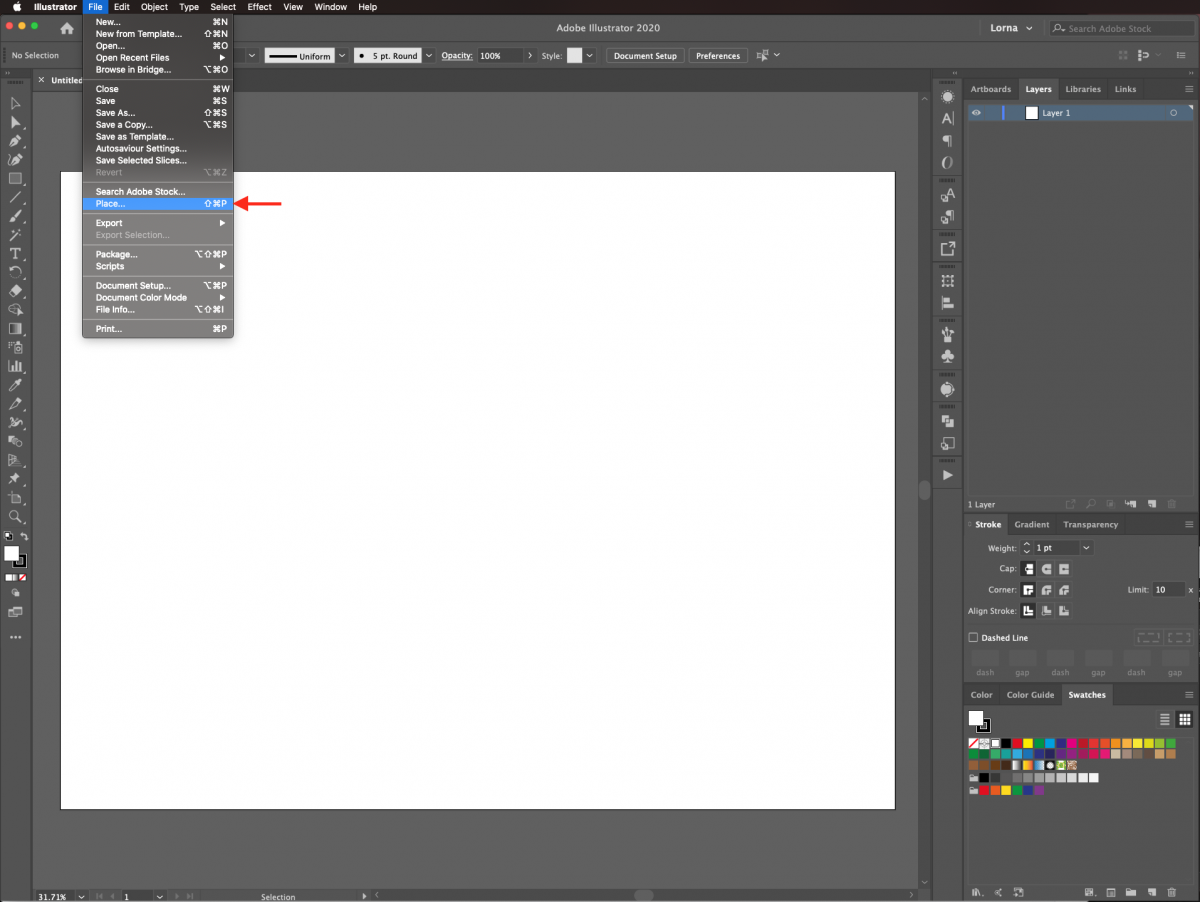
In Illustrator, create a new document or open the one you want to work with. To do this, go to File > Place (Shift + Command/Control + P), and navigate to where the image/images you want to import are saved.

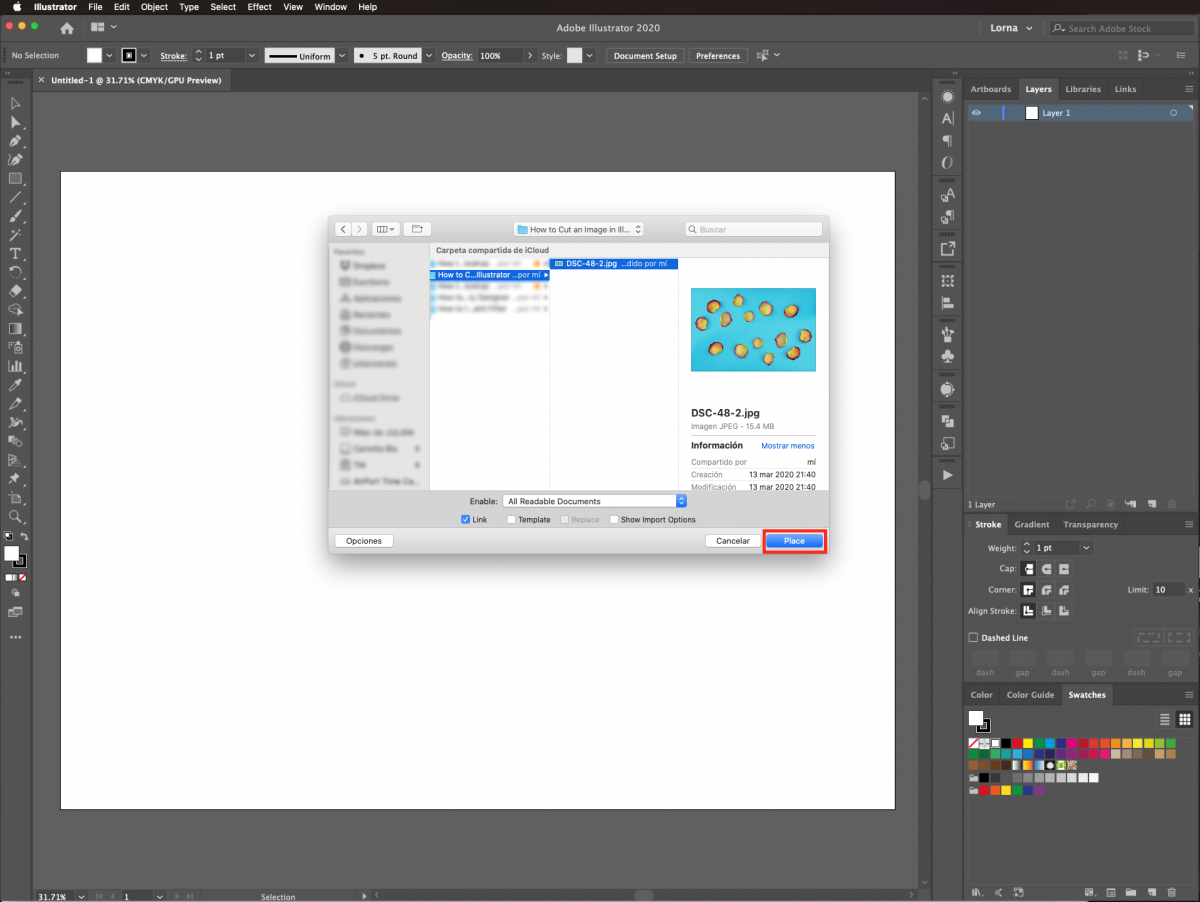
Once you have decided on an image select it and click Place.

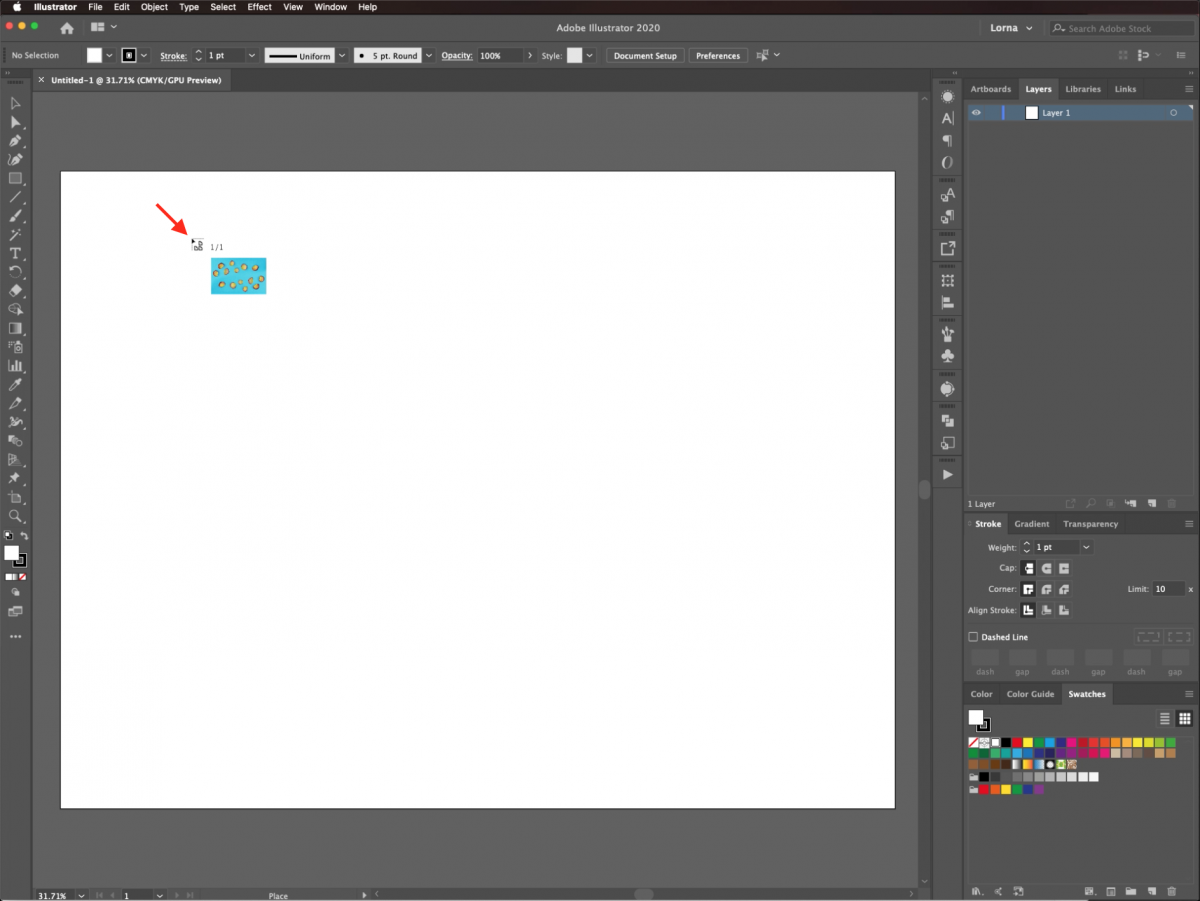
Click inside the document as many times as the number of images you are placing.

Resize the images if needed. Remember to hold down the Shift key to keep the image proportional.
Step 2 - Cut the Image Using Crop Image
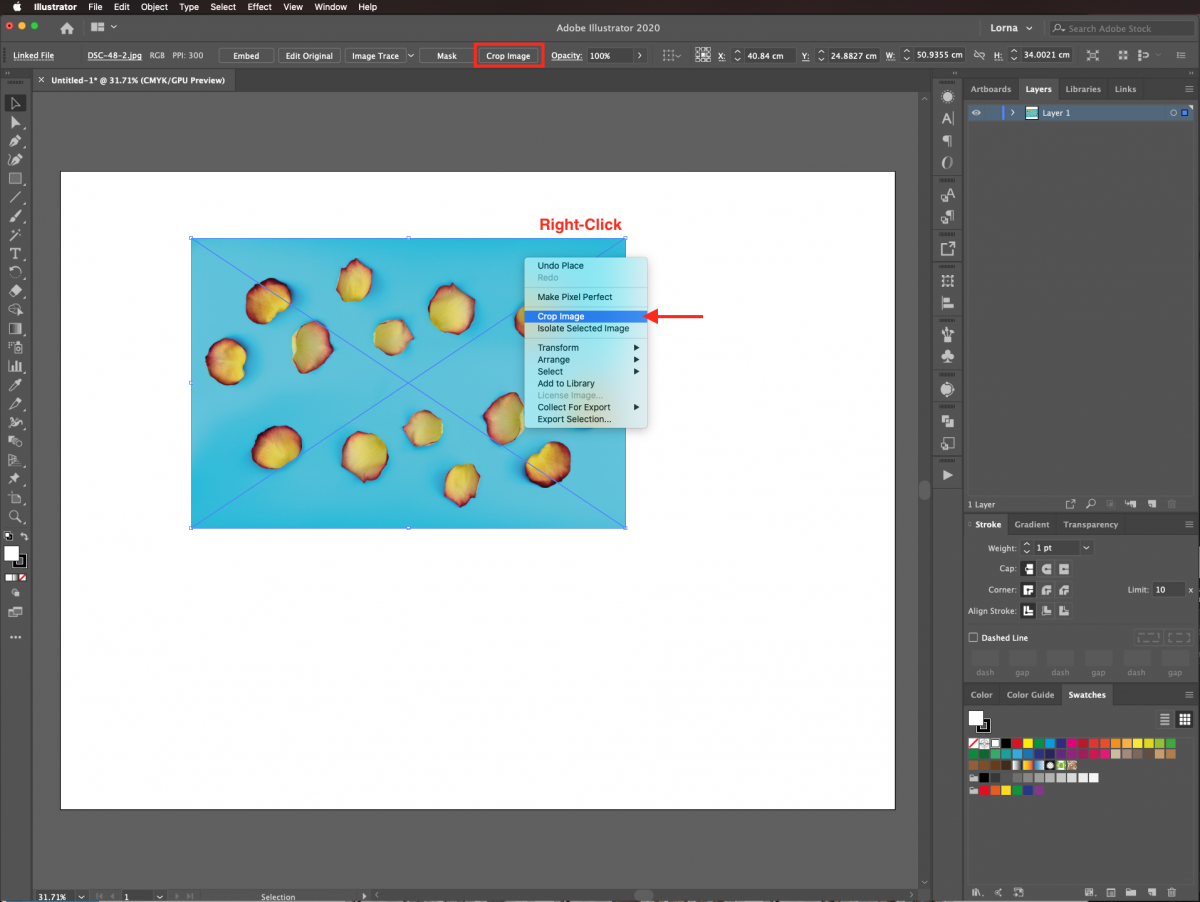
Right-click on top of the selected image and choose Crop Image. Alternatively, click on the button on the top menu.

When the following window pops up, click Ok.

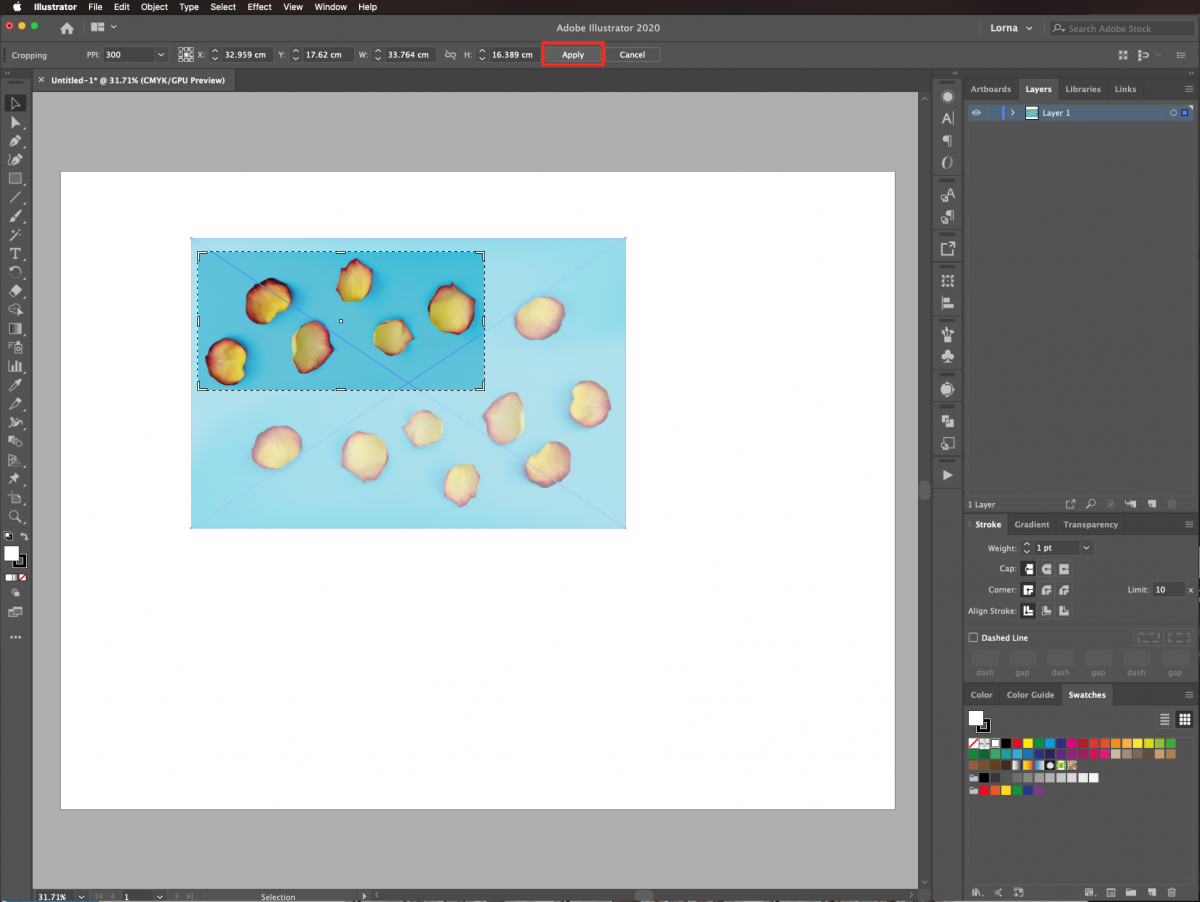
Select the portion of the image you want to keep by moving the handles of the crop window. Then, click Apply in the top menu.

Using the Clipping Mask Method
Step 1 - Define the Clipping Area
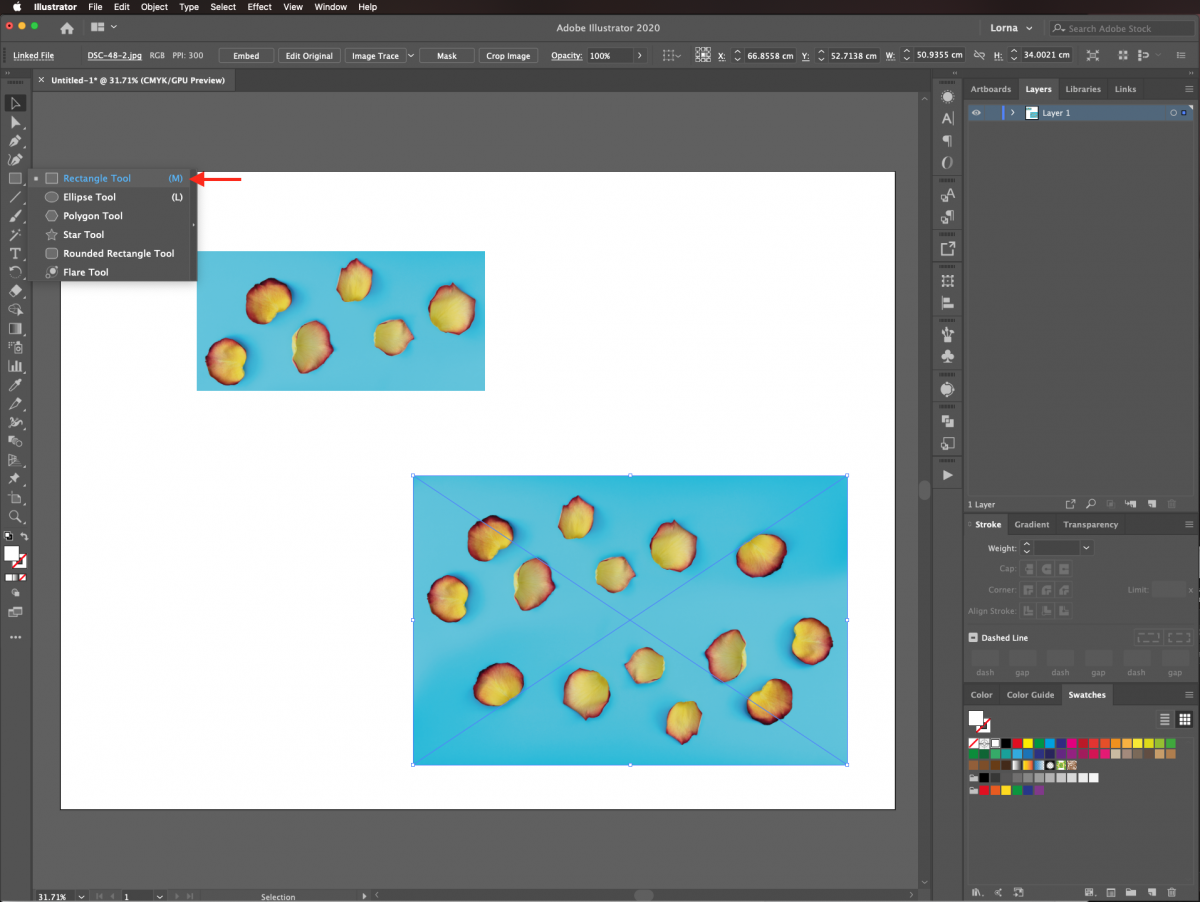
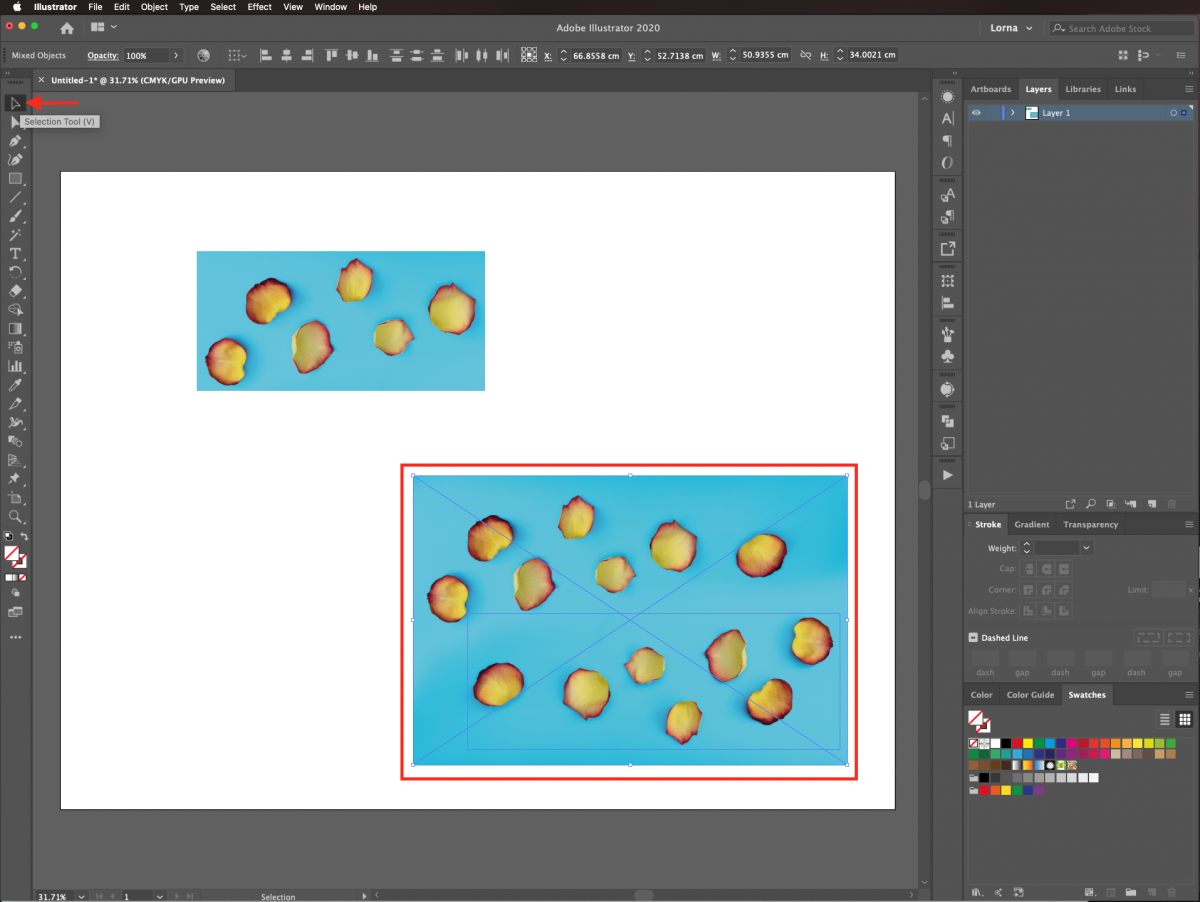
First, you need to define the area you want to keep. To do this, select the Rectangle tool (R).

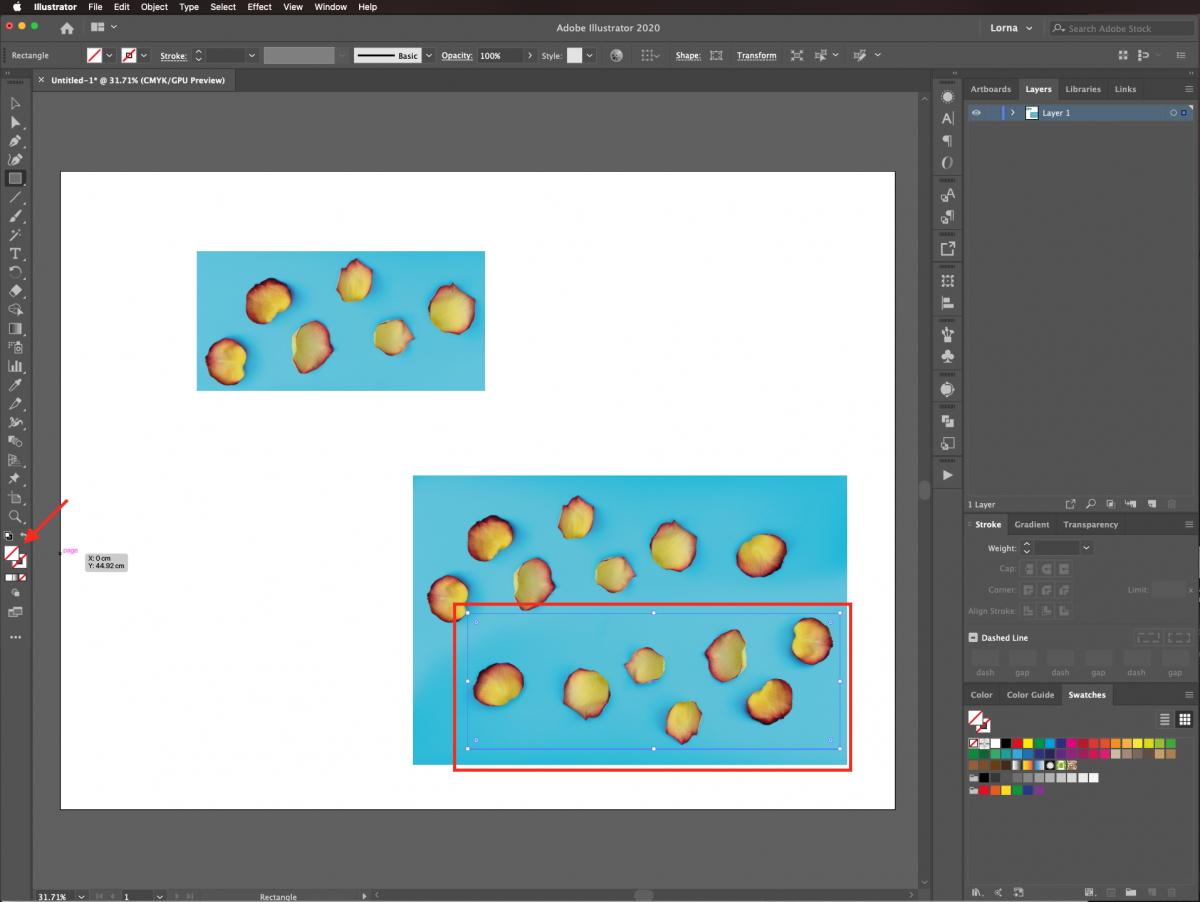
Next, create a rectangle that covers the portion of the image you want to keep. You can use the Ellipse tool (E) or the Pen tool (P) to create different types of shapes. Set Fill and Stroke color to none.

Step 2 - Make the Clipping Mask
In this step, we will create a clipping mask. Select both the image and path with the Selection tool (V).

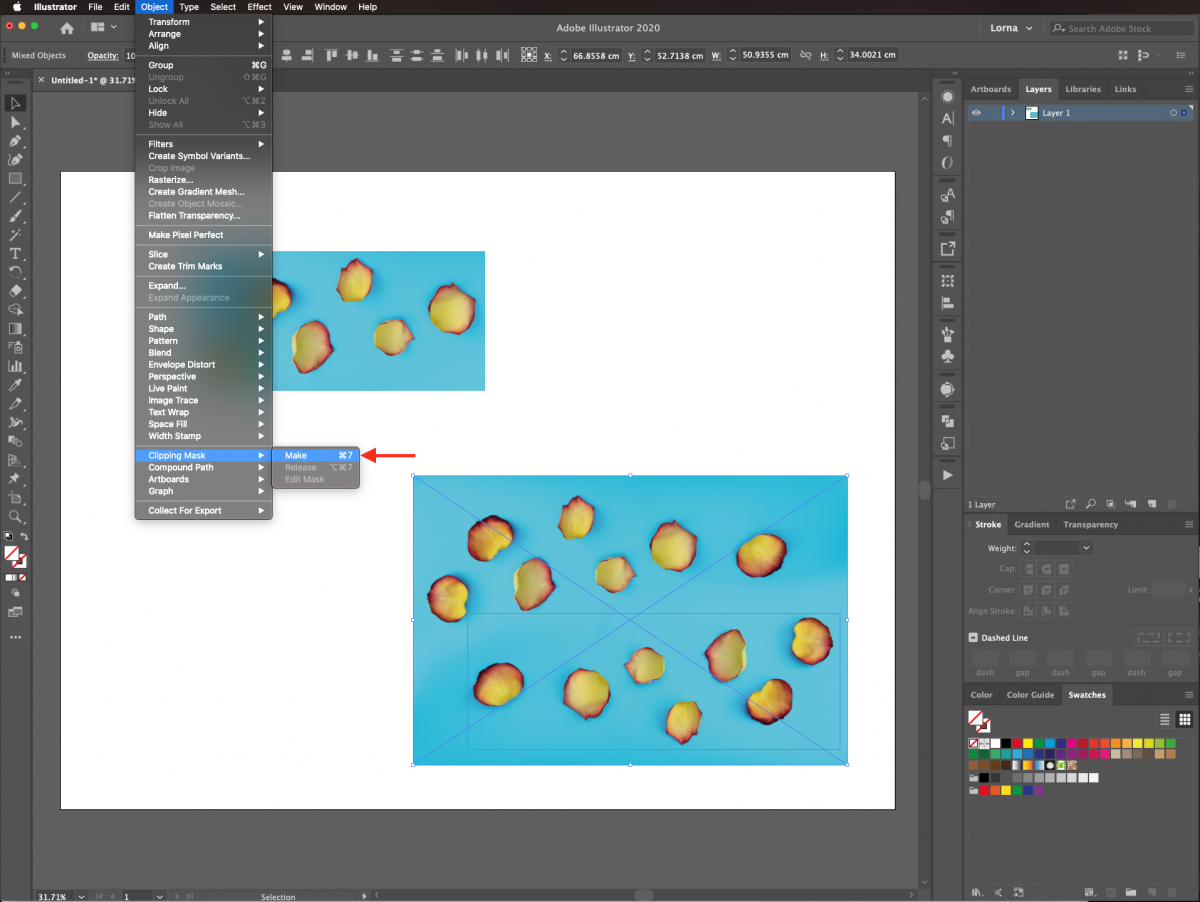
Then, right-click on top, and choose Create Clipping Mask or go to Object > Clipping Mask > Make (Command/Control + 7).

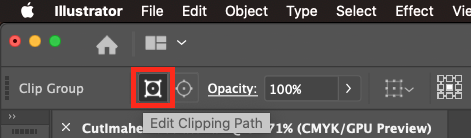
If you want to modify something, click on the Edit Clipping Path button on the top menu. This will modify the path that cuts the image.

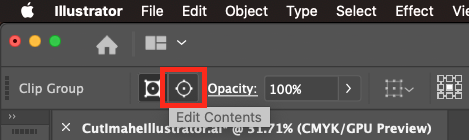
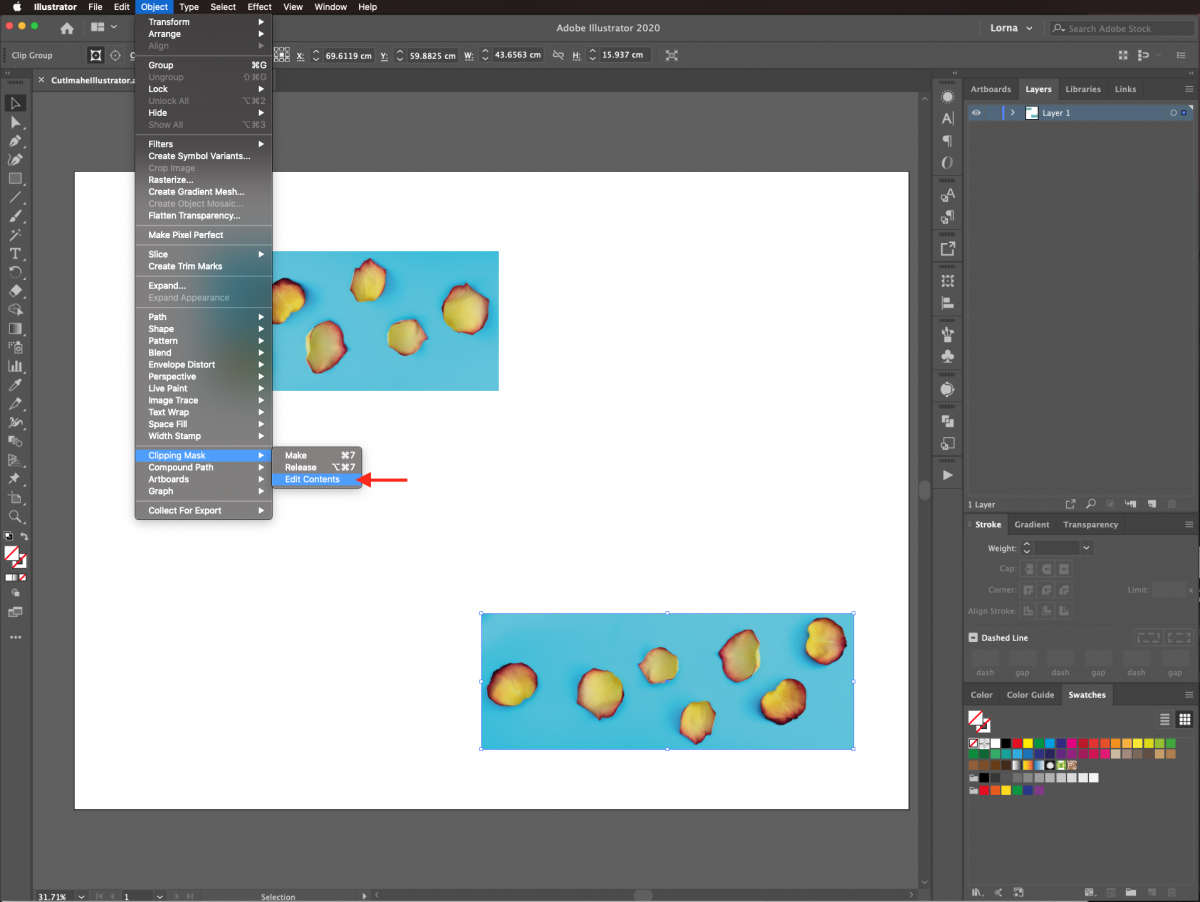
You can also click on Edit Contents to modify the image.

Another way to access Edit Contents is to go to Object > Clipping Mask > Edit Contents.

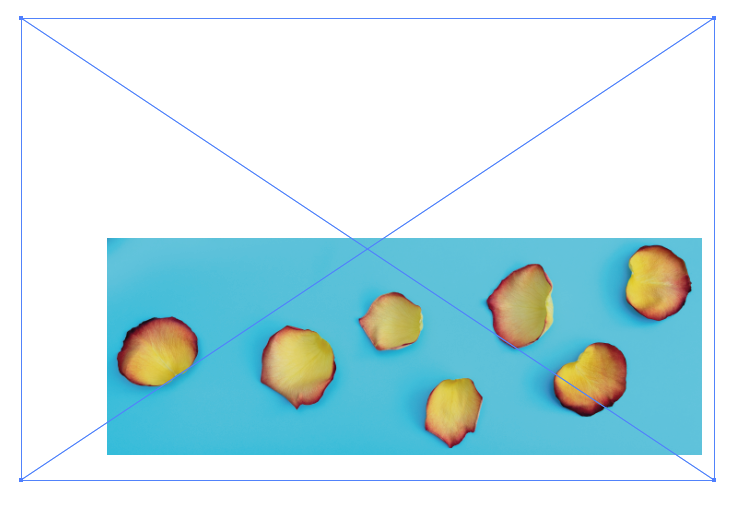
With the Edit Contents option, the bounding box of the image will appear so you can modify it.

Remember that you can use other tools like the Ellipse tool (E), or the Pen tool (P) to create different types of shapes in case you need a more precise path.
If you liked this tutorial make sure to check out our guide on using the recolor artwork tool, creating SVGs in Illustrator, and using the blend tool with text in Illustrator.
6 Related Illustrator Tutorials
1- Open canvas workspace.Select the design you would like to cut. you can create your own, upload a SVG or use a preset design.2- Resize your design to the dimensions you need.3- Go to the shape icon and create a square.4- Resize the square to 1/4 the ...
quill*CM900 model used. 1- Turn on Canvas workspace. look for the trace icon.2- As you select the icon a image trace info image will pop up.3- A pop up window will appear. Click on the option you will be using to get your Jpeg image. I will ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...
1- Open Scan and cut canvas workspace. Click on the trace icon.2- The image tracing tool will appear.3- A new window will appear Click on the icon to select your image to trace.4- Select your image.5- The design will appear in the image tracing window. There ...
*note- CM900 machine used.1- Turn on the Brother Scan and Cut machine.2- Click on the Scan icon on your screen.3- Click on the scan to cut data icon.4- load your design in your machine.5- When the images to be cut appear on the screen, sometimes ...
1- Open Cricut Design Space. Click on upload.2- Select upload image.3- Click on browse.4- We have uploaded our single layered image. To make it multi layered for paper piecing etc we need to create a background base, then separate each color for cutting. Click on complex , then ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




