- By Design Bundles
- 5 Mins
- Illustrator Tutorials
Fireworks in Illustrator
1 - In Illustrator, create a New Document.

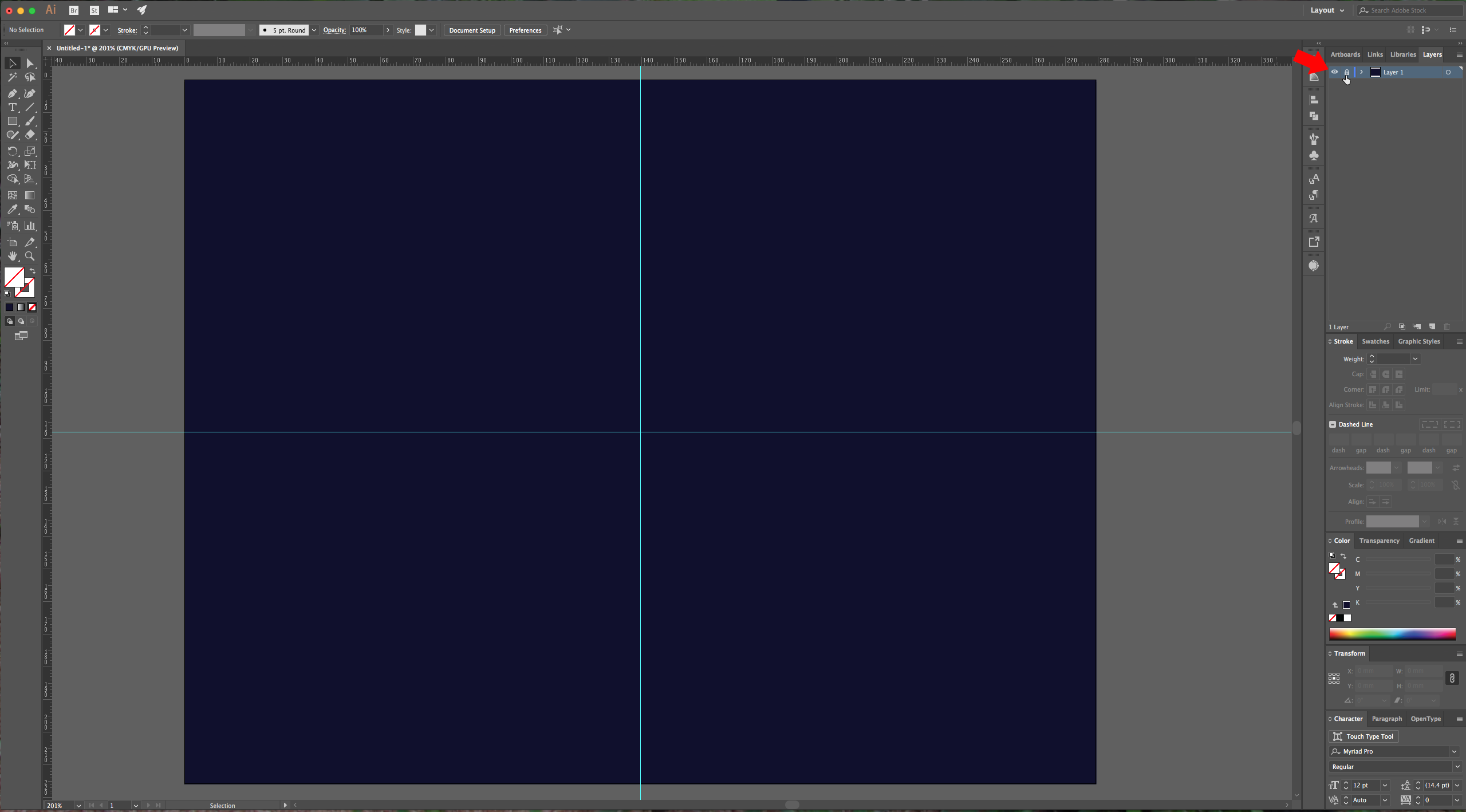
2 - Make sure that the “Rulers” are on (Command/Control + R). Drag a “Guide” from your top ruler to the center of the document, then, drag another one from the left to form an intersection.

3 - Select the “Rectangle Tool” (M) and draw a rectangle that covers your whole page. Fill it with a dark blue color (we used #020130) and “Lock” the layer by turning on the little lock icon to the left of your layer in the “Layers Panel”.



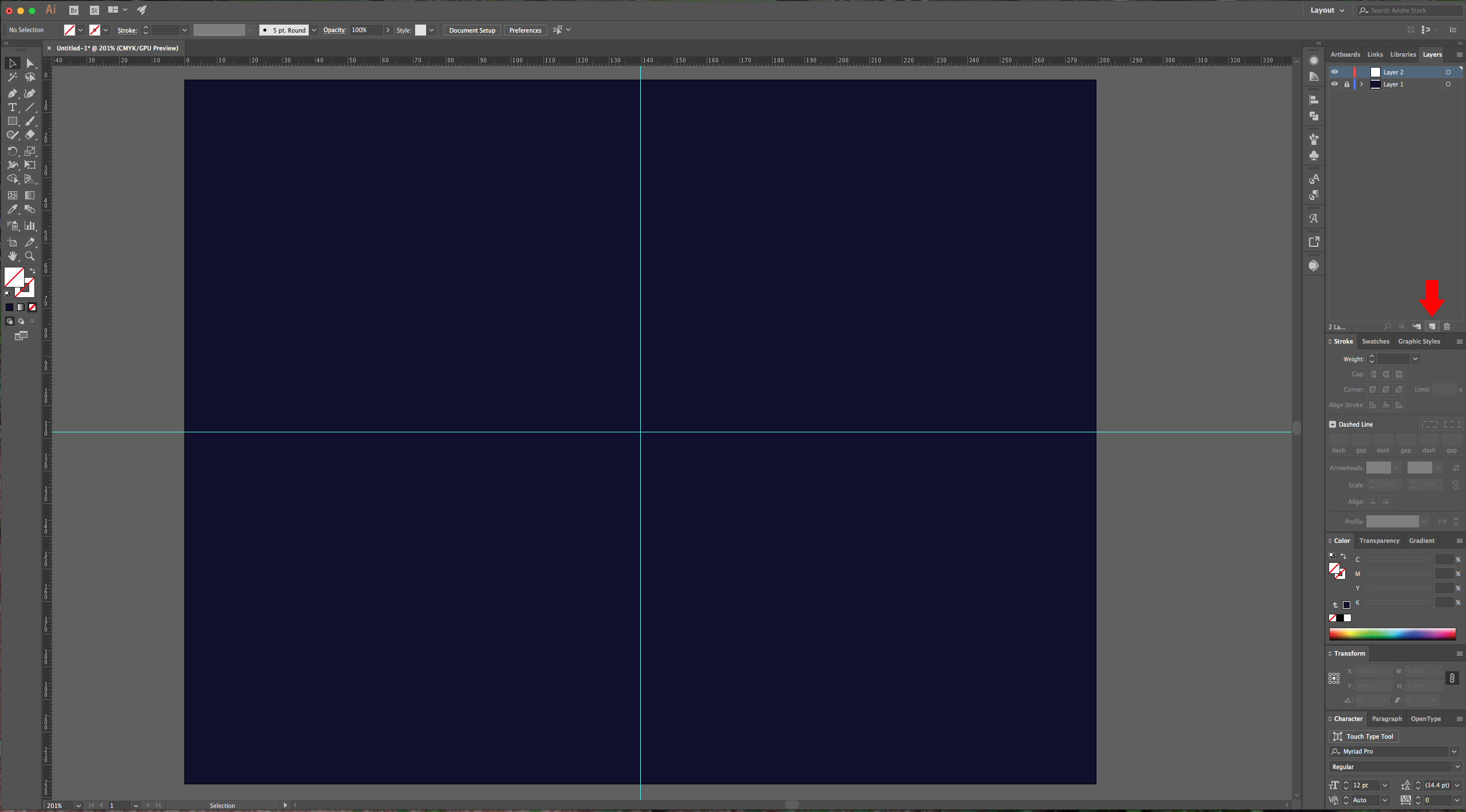
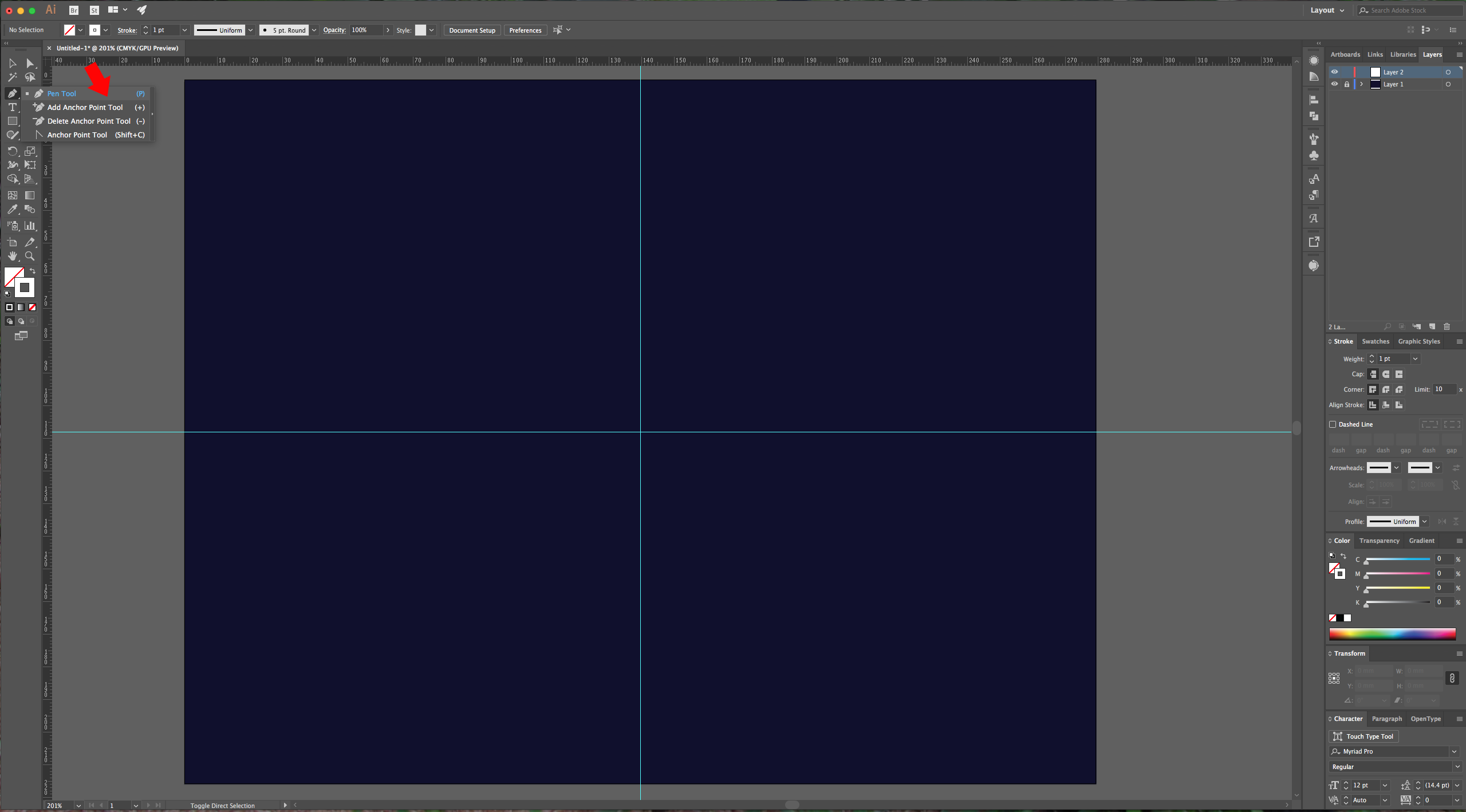
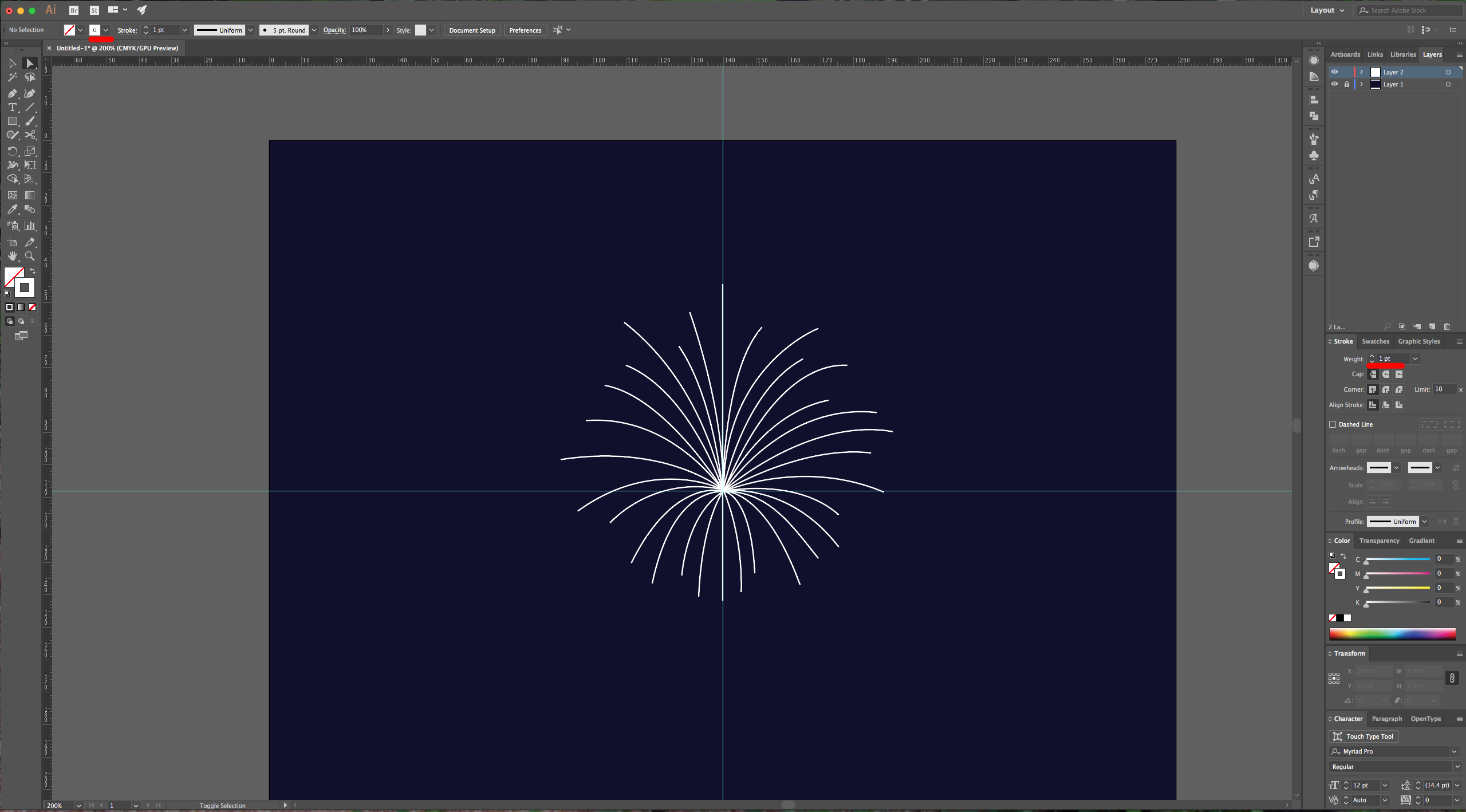
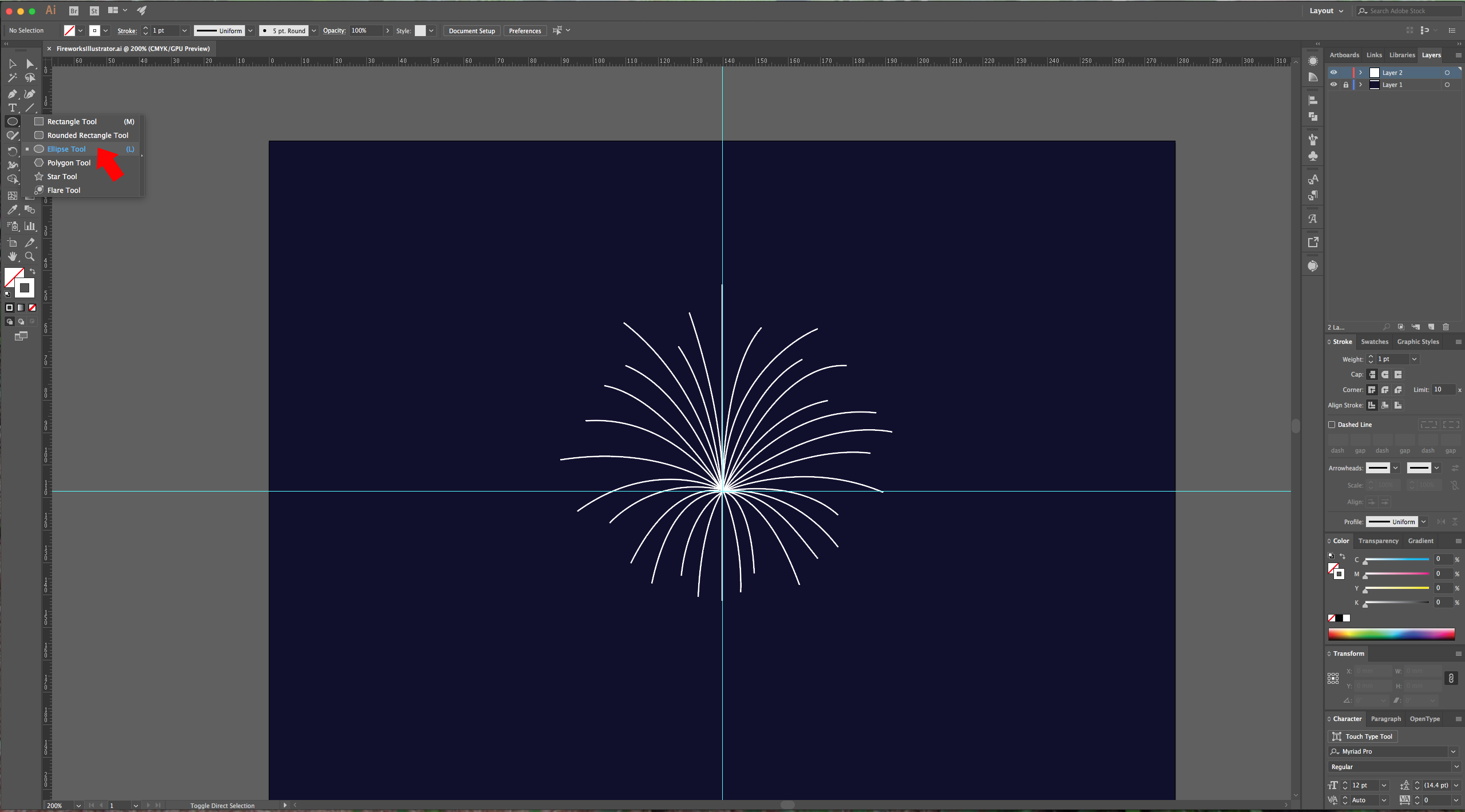
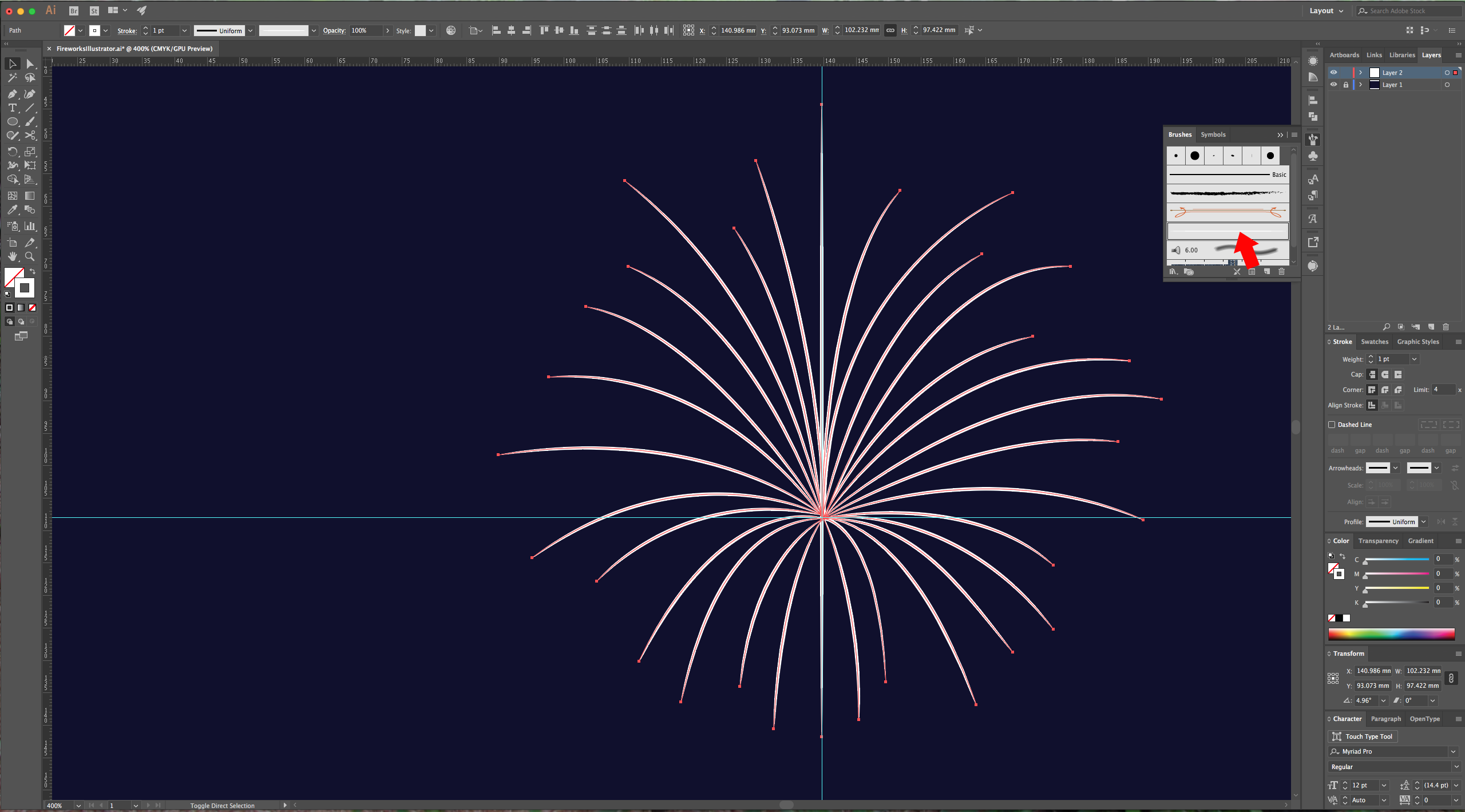
4 - Create a “New Layer” by clicking on the button at the bottom of the “Layers Panel. Select your “Pen Tool” (P) and draw the “Fireworks” (use a 1 point brush, and white as “Stroke” color). Make sure to draw each line as an individual path (hit “Enter” to stop creating more points). To curve your “Path”, drag your cursor. The final shape should look like a flower of sorts.



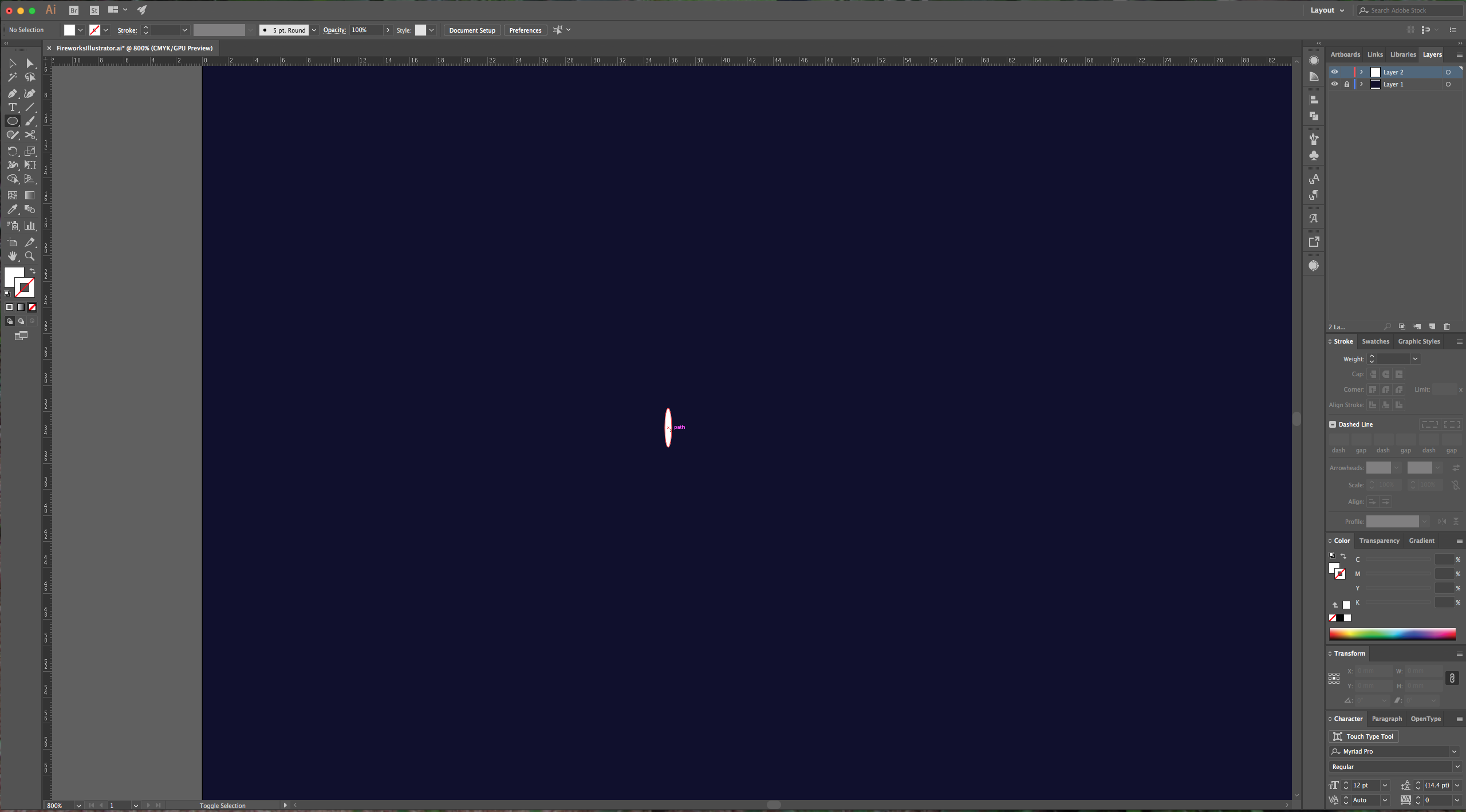
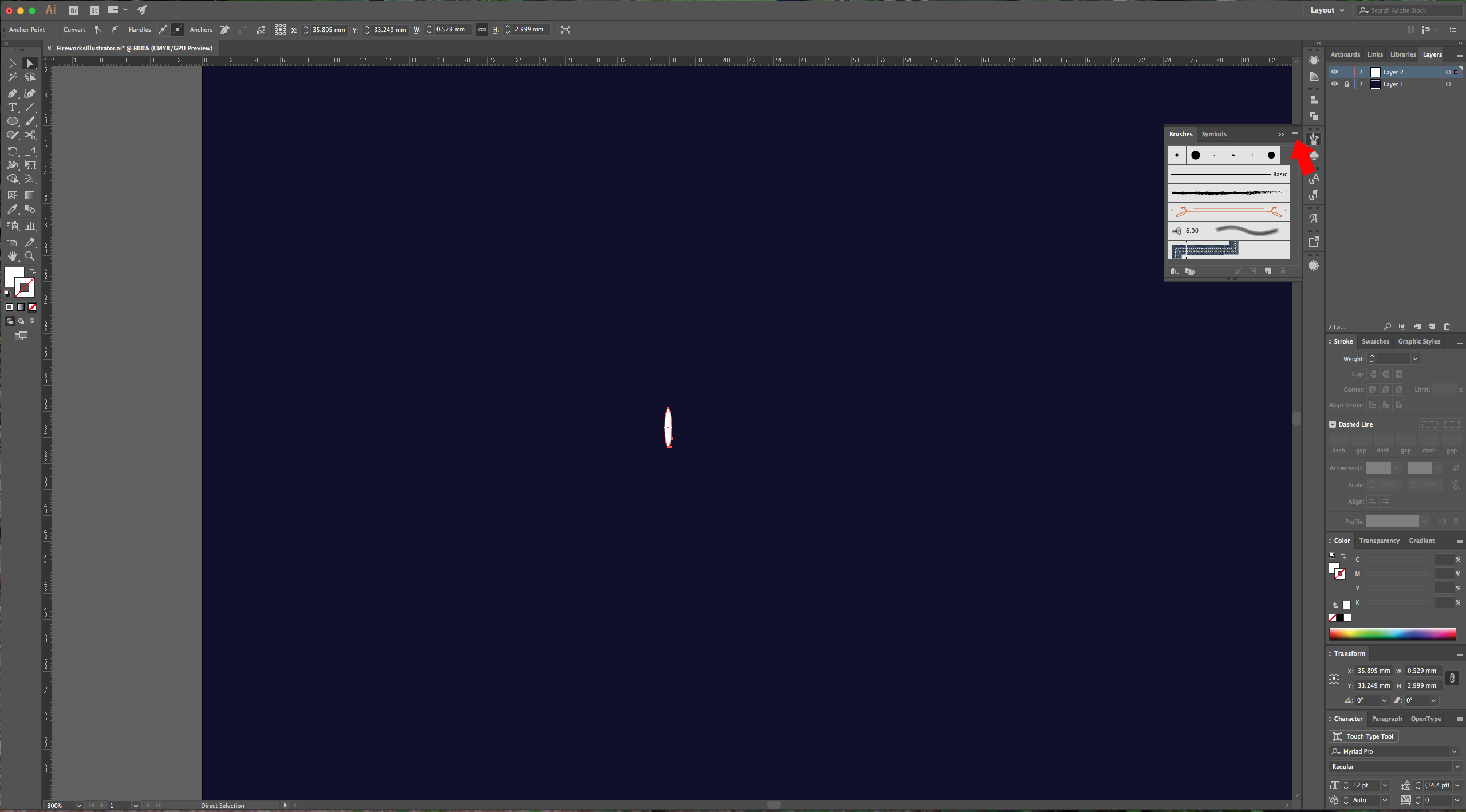
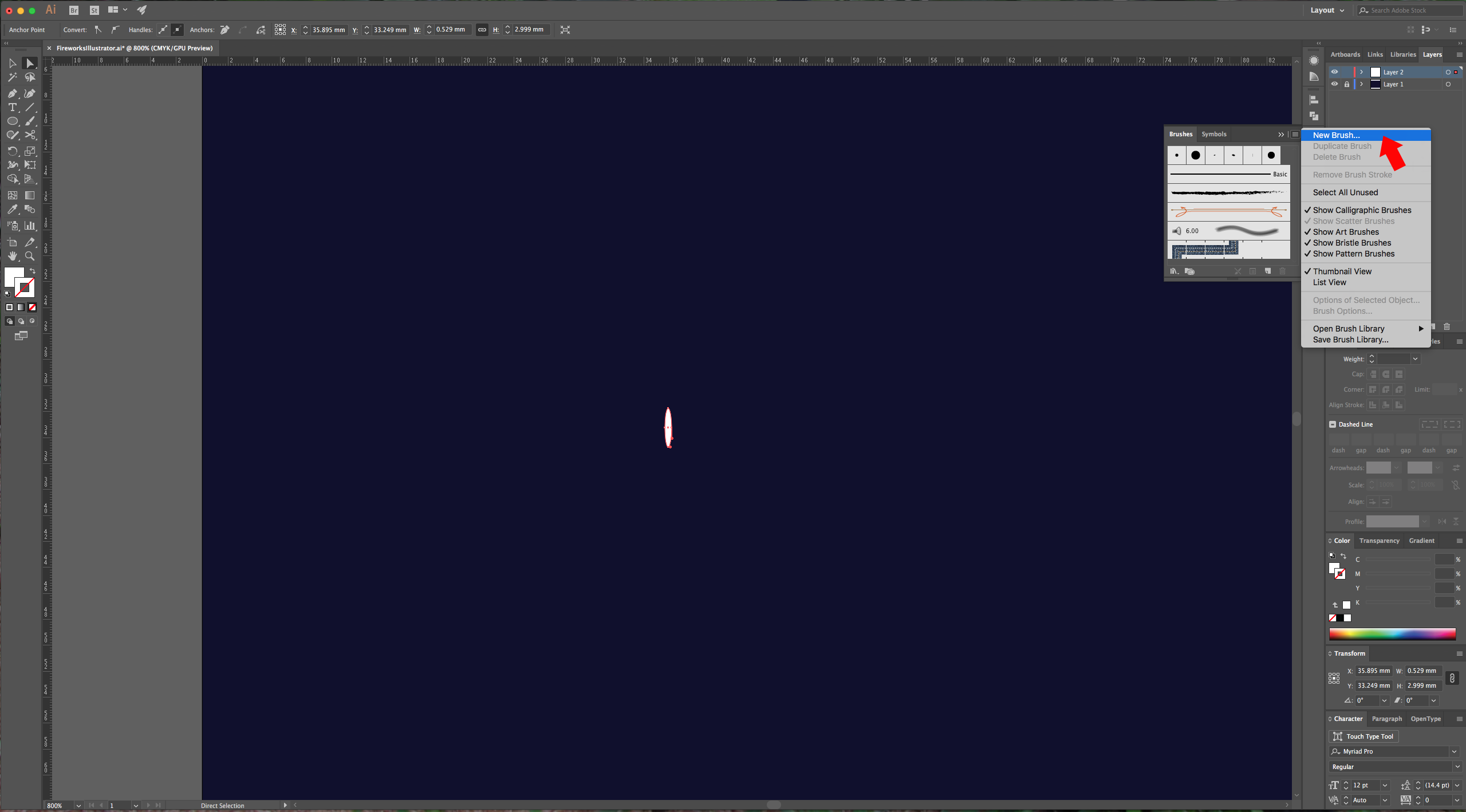
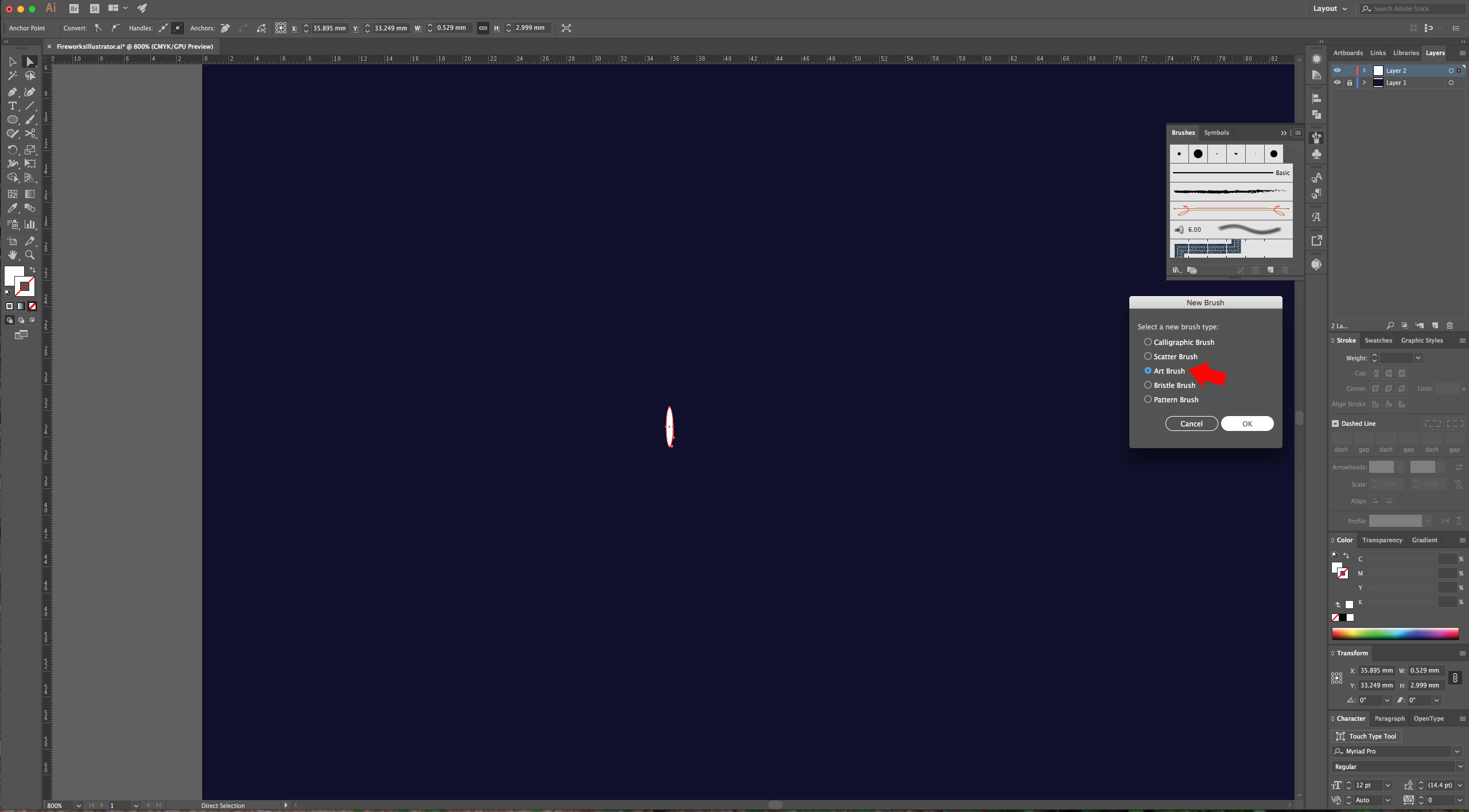
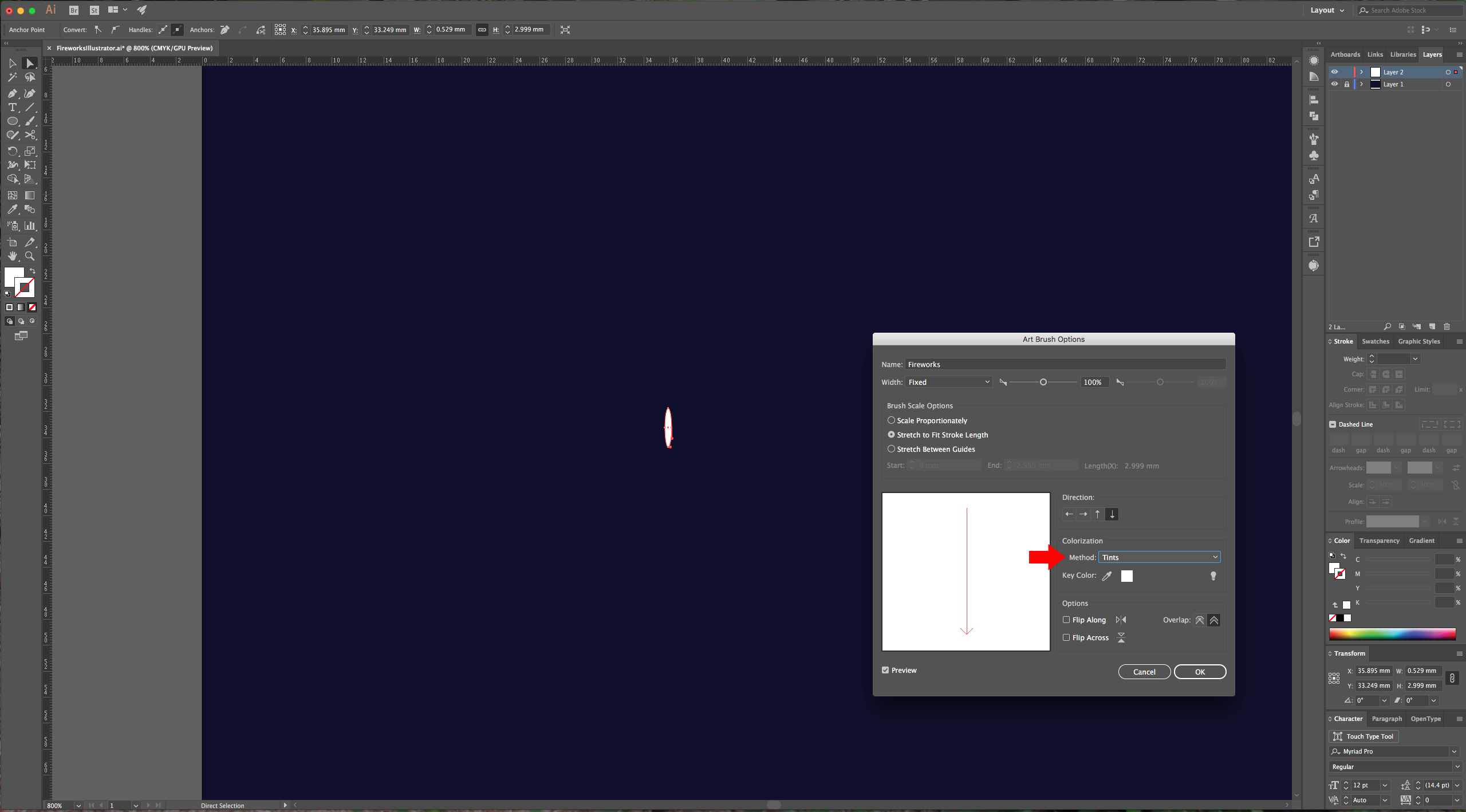
5 - Choose the “Ellipse Tool” (L) and draw a very thin oval (about 3 mm high). Open the “Brushes Palette” and click the “New Brush” icon, then select the “New Art Brush” option.







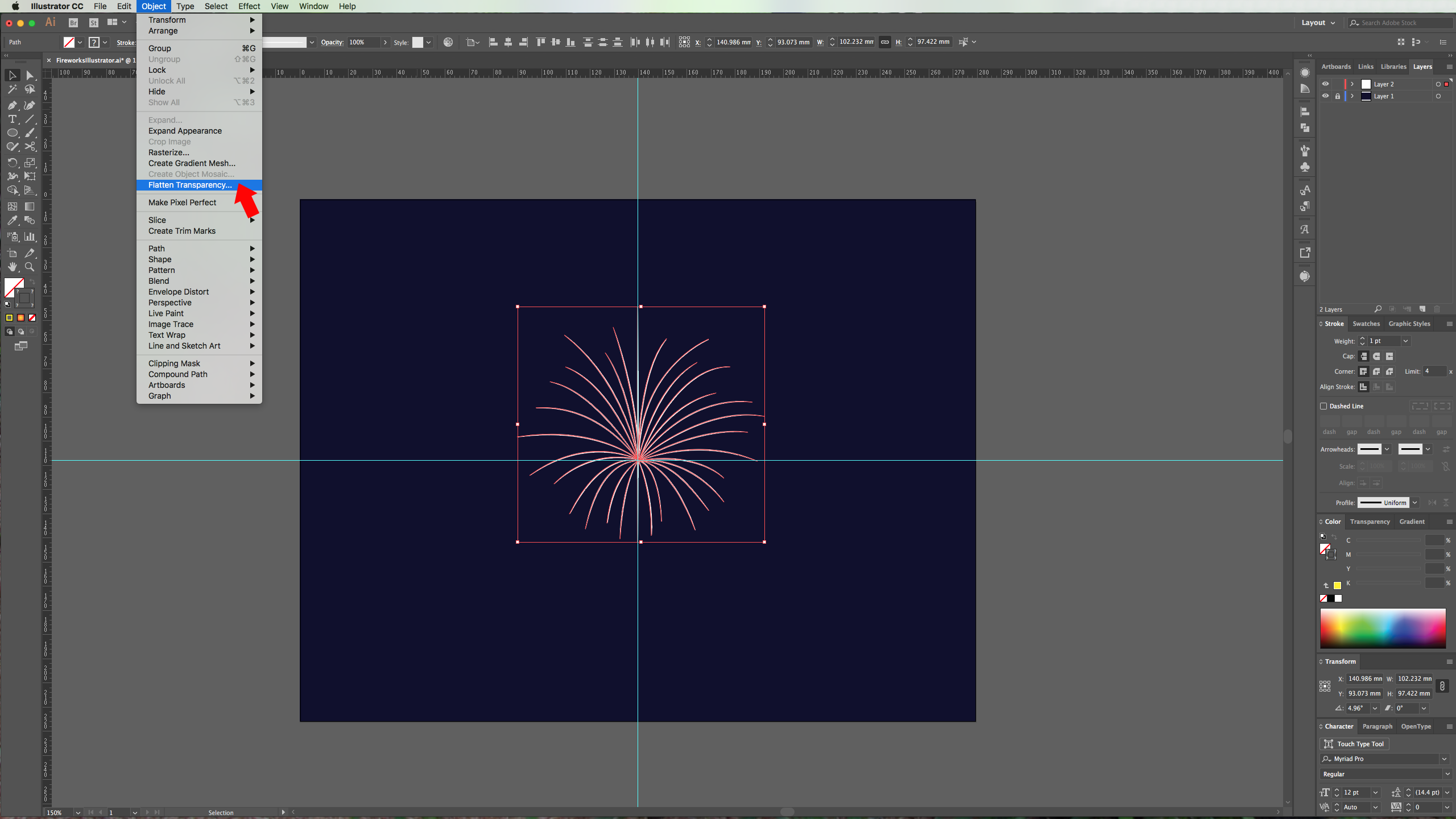
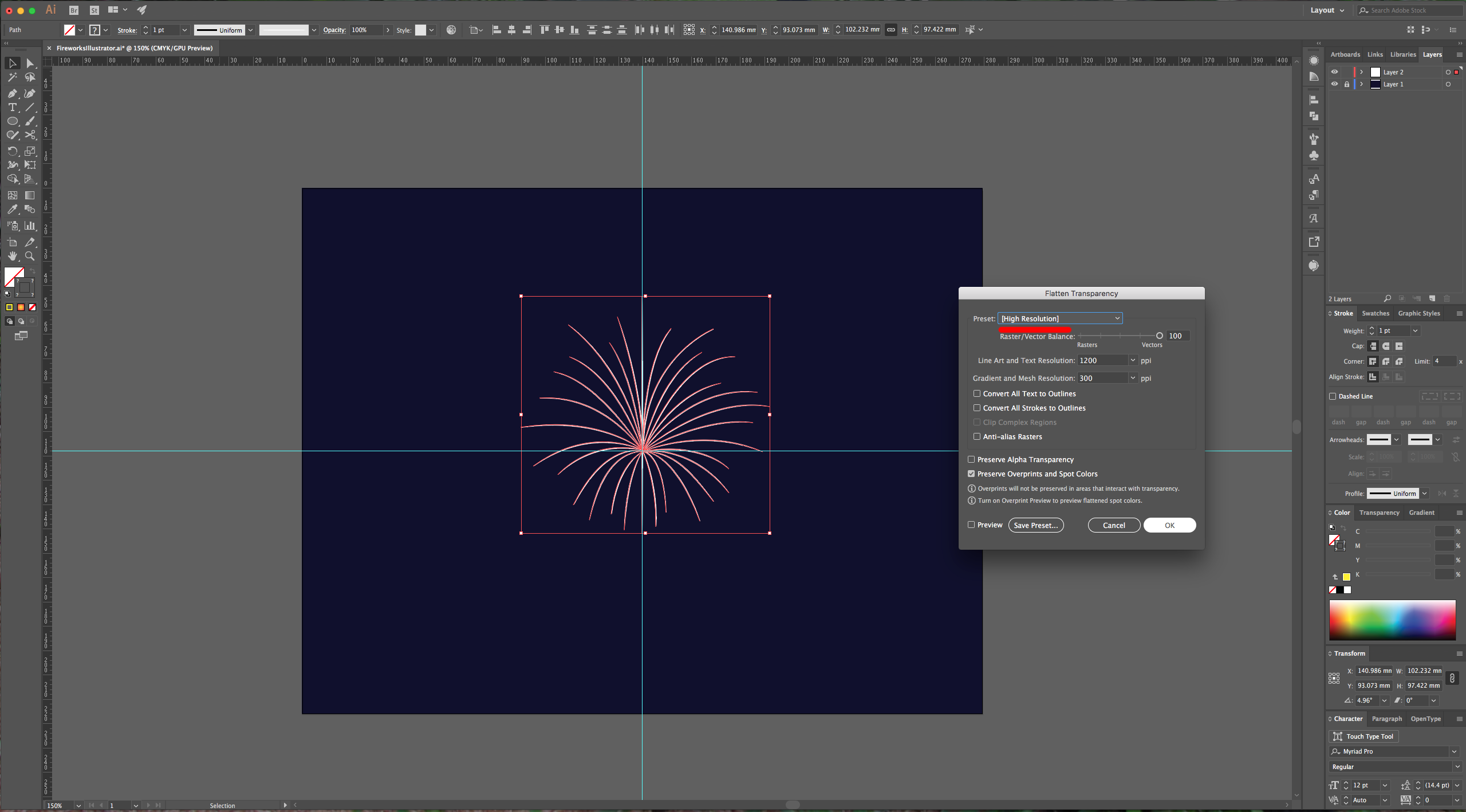
6 - Select your paths and go to Object > Flatten > Transparency. Use the “High Resolution” preset and click “OK”.


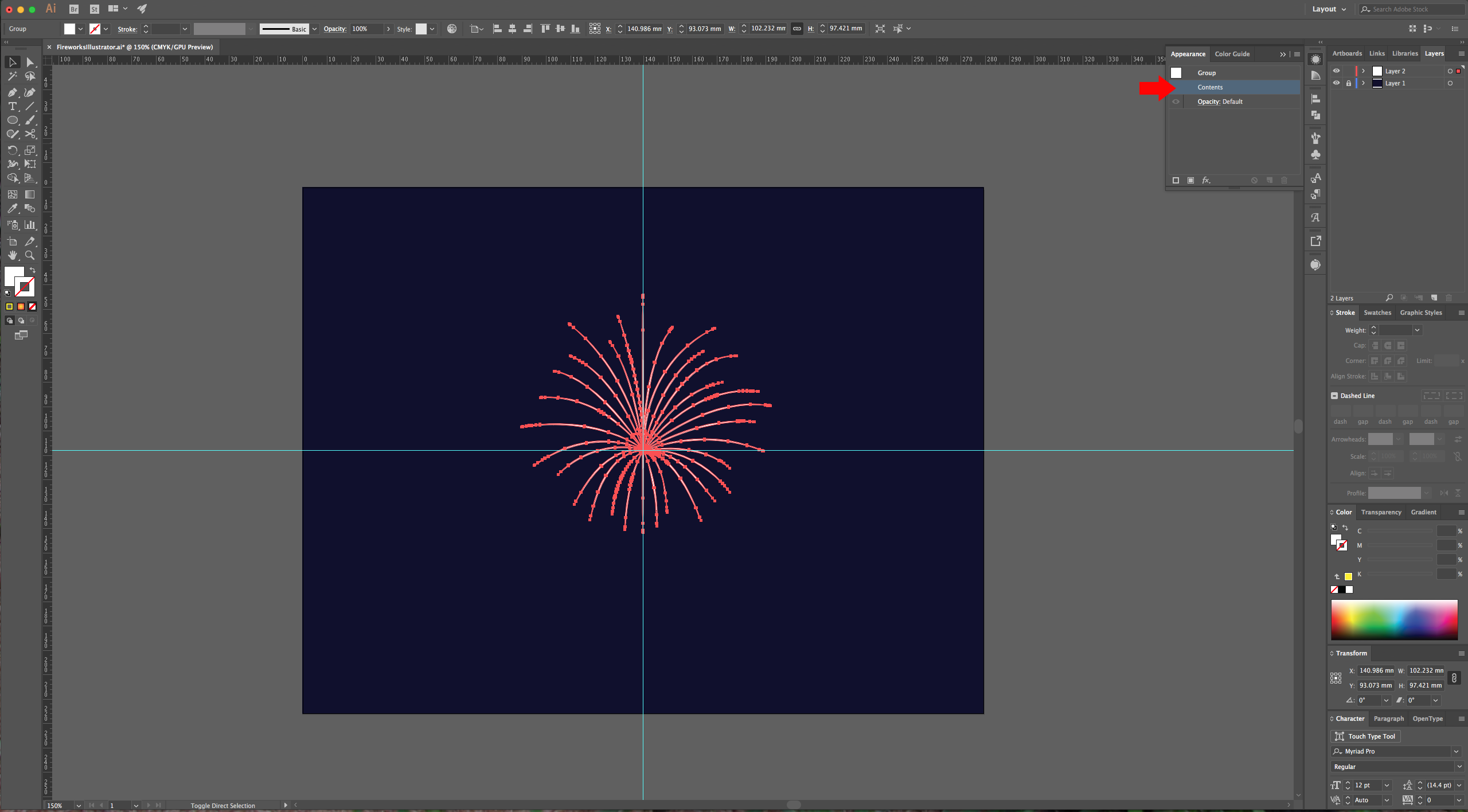
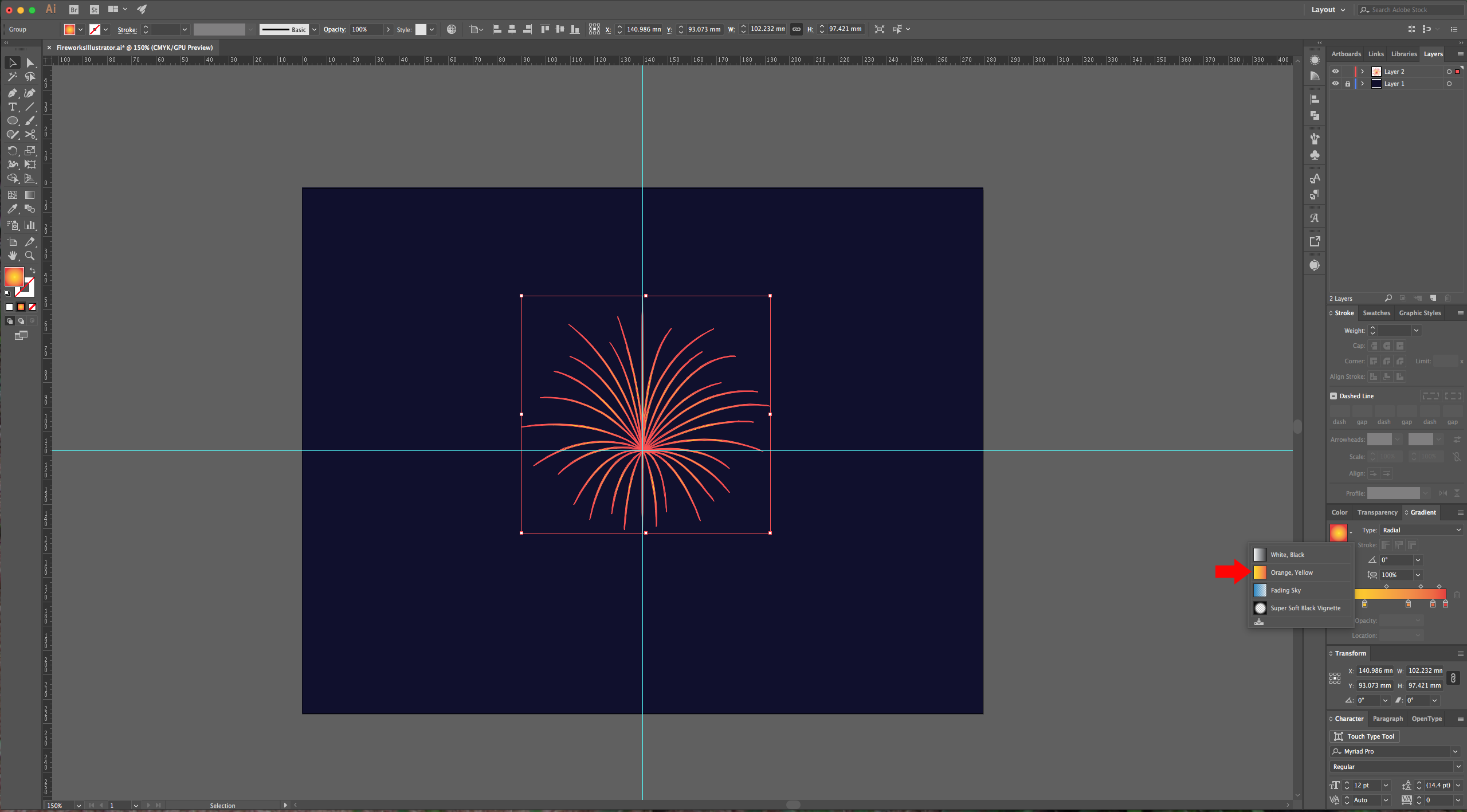
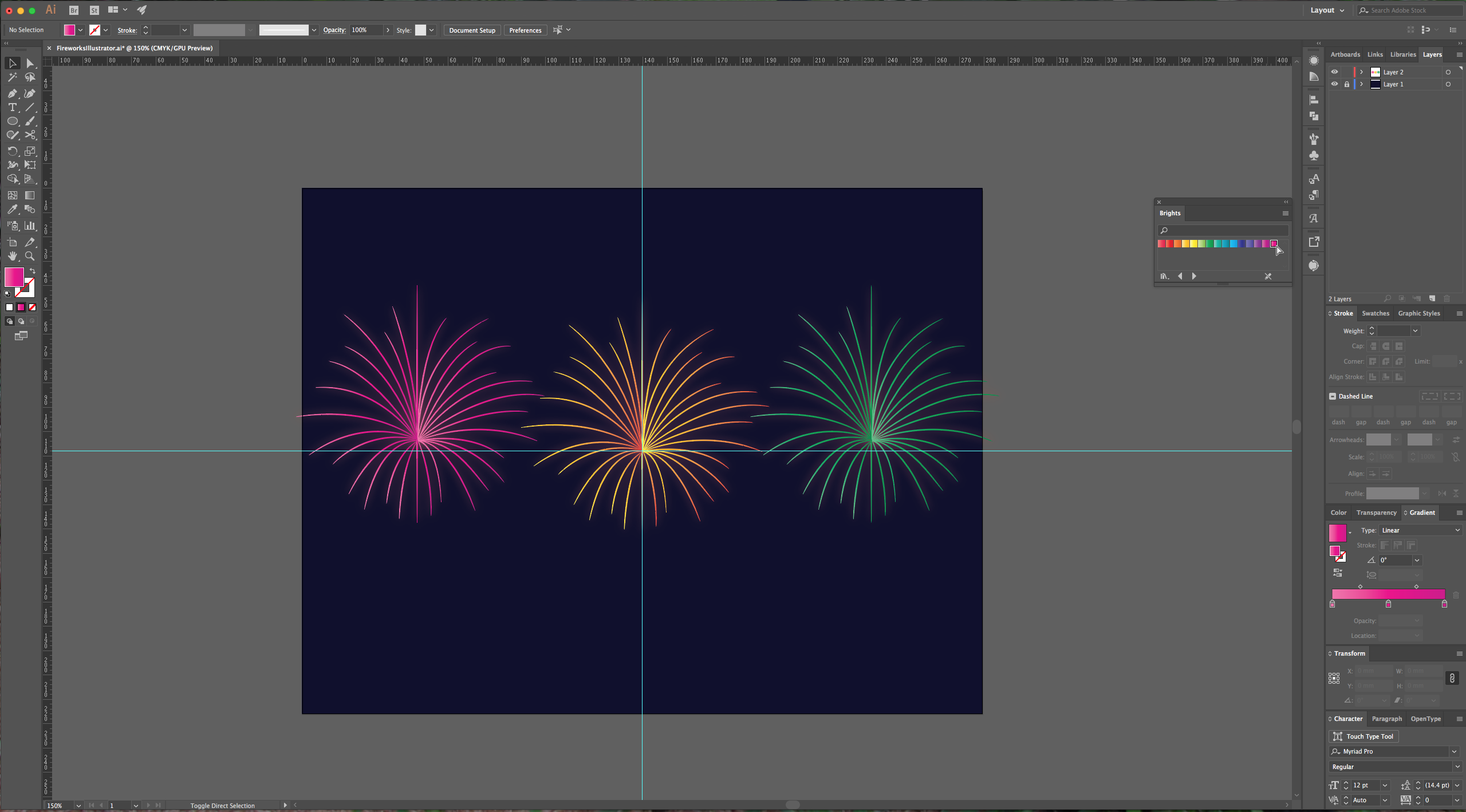
7 - Select your shape and in the “Appearance Panel”, double-click on your Group “Contents” and change the “Fill” to “Radial Gradient”. You can choose one of the “Default” ones, modify it or create your own.


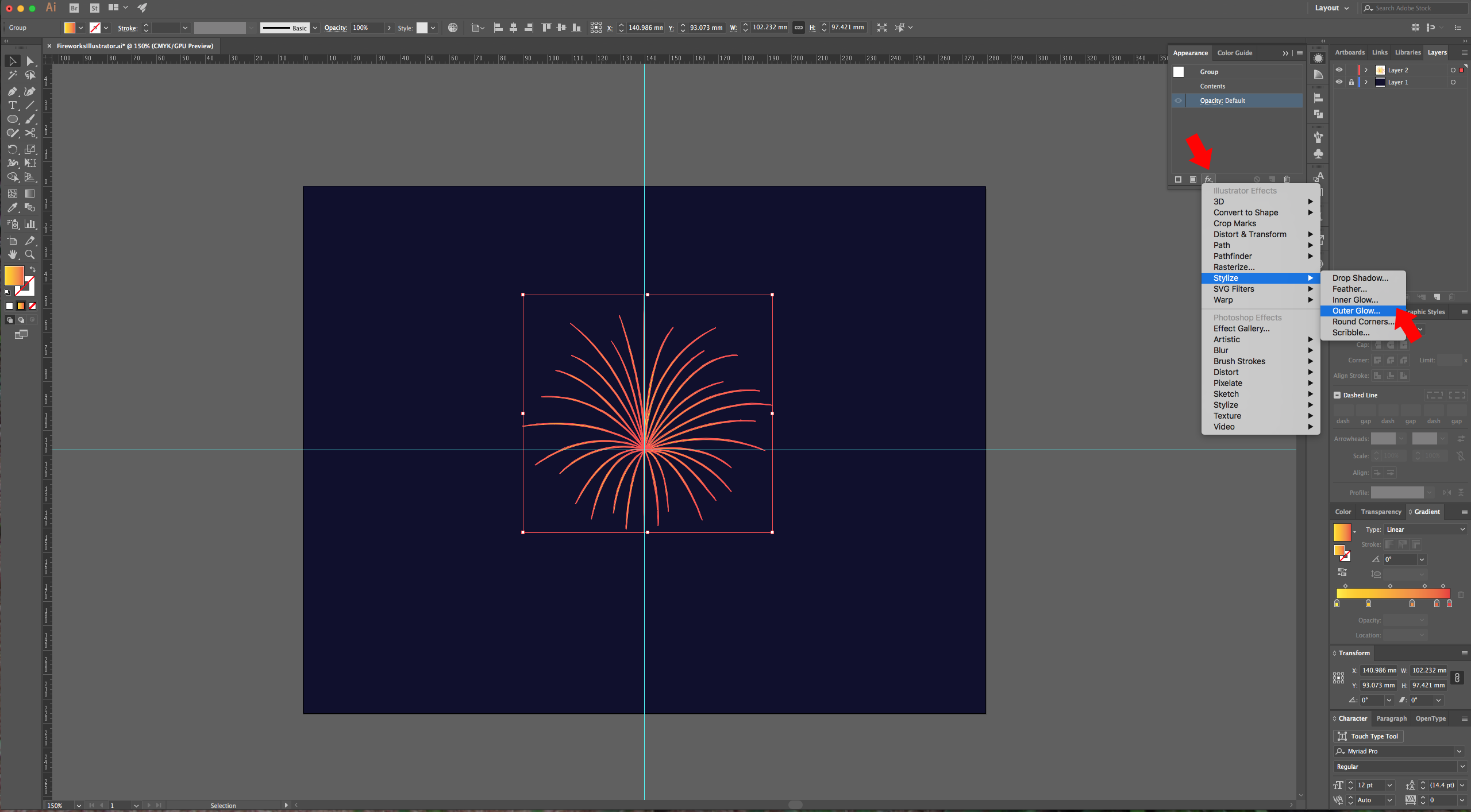
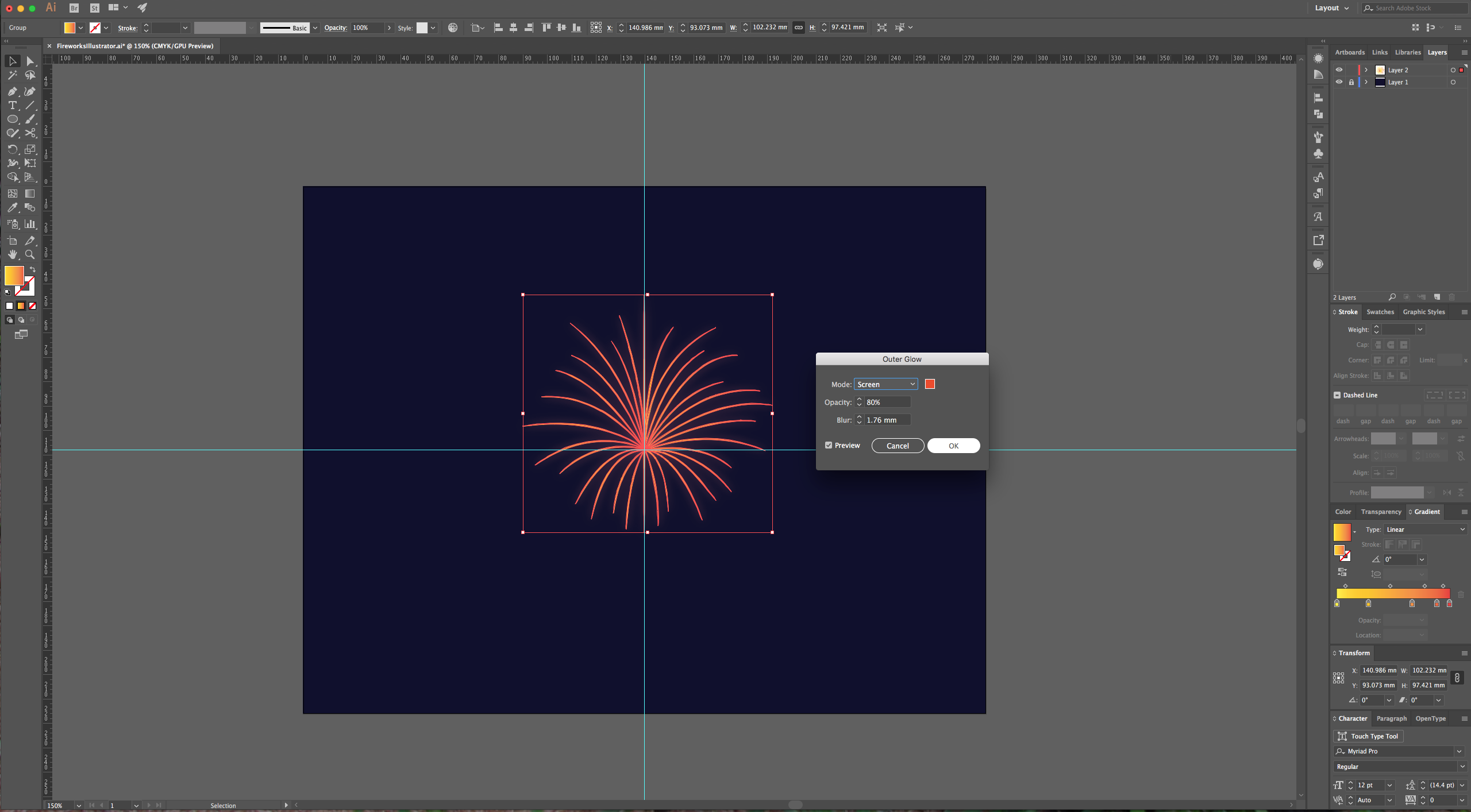
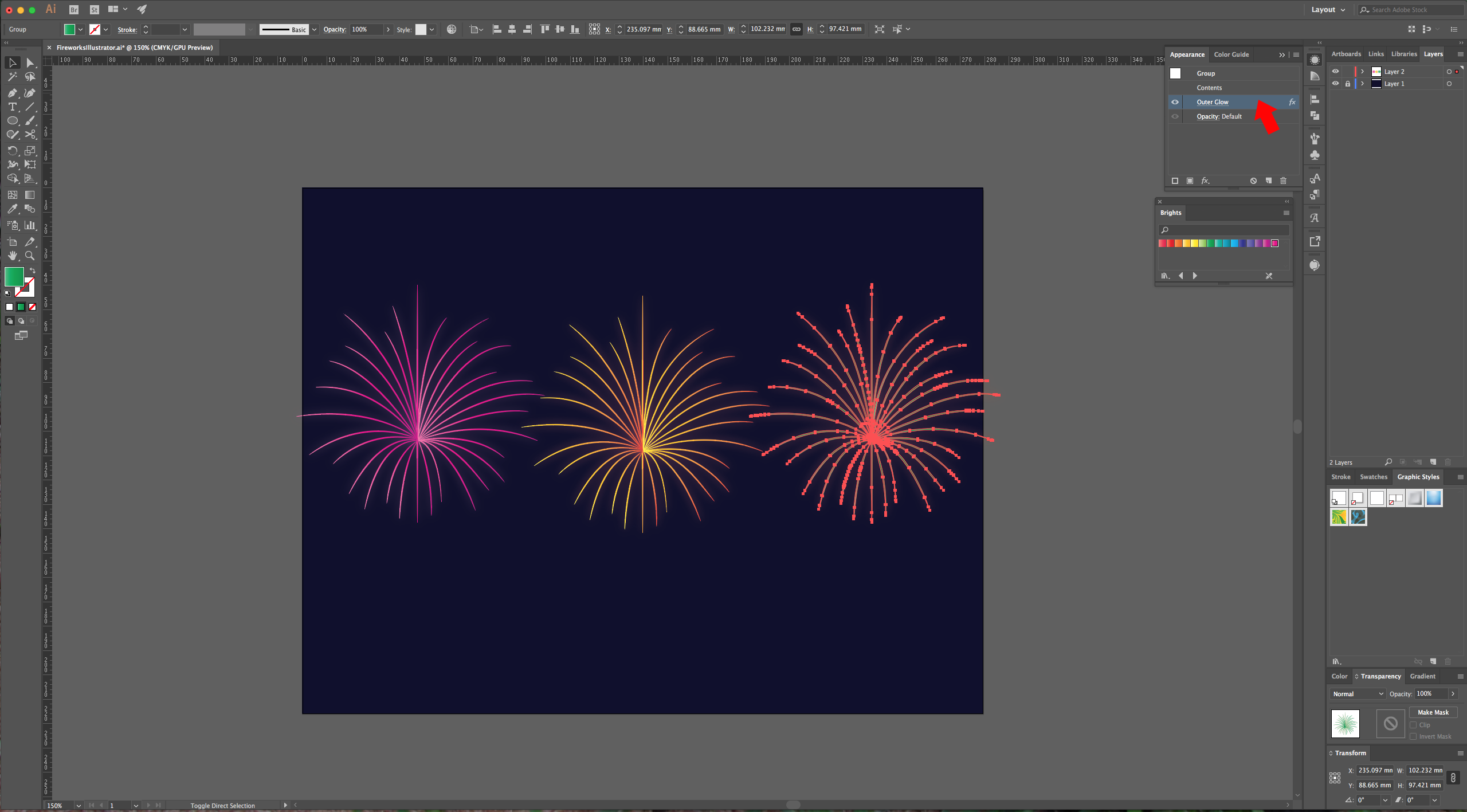
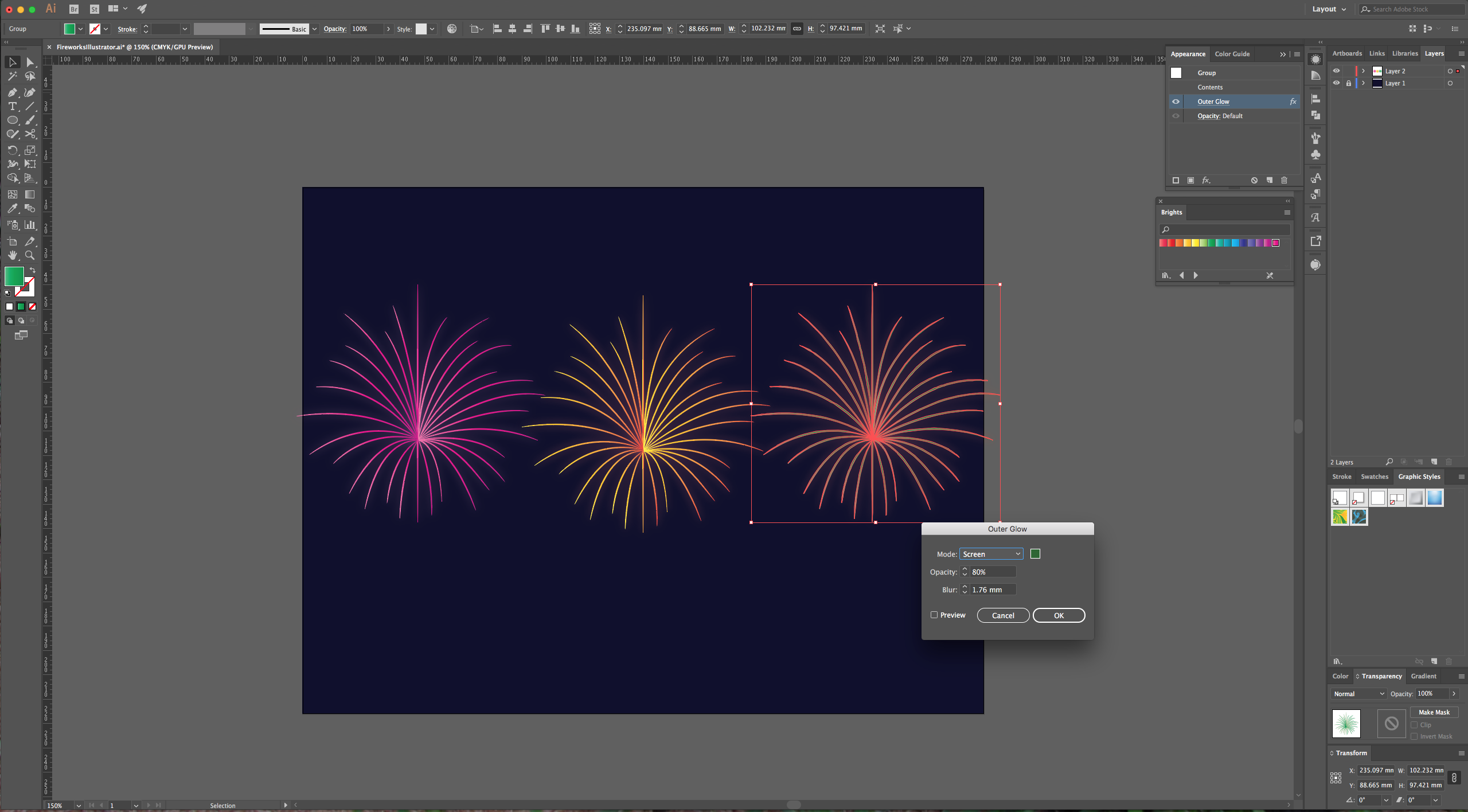
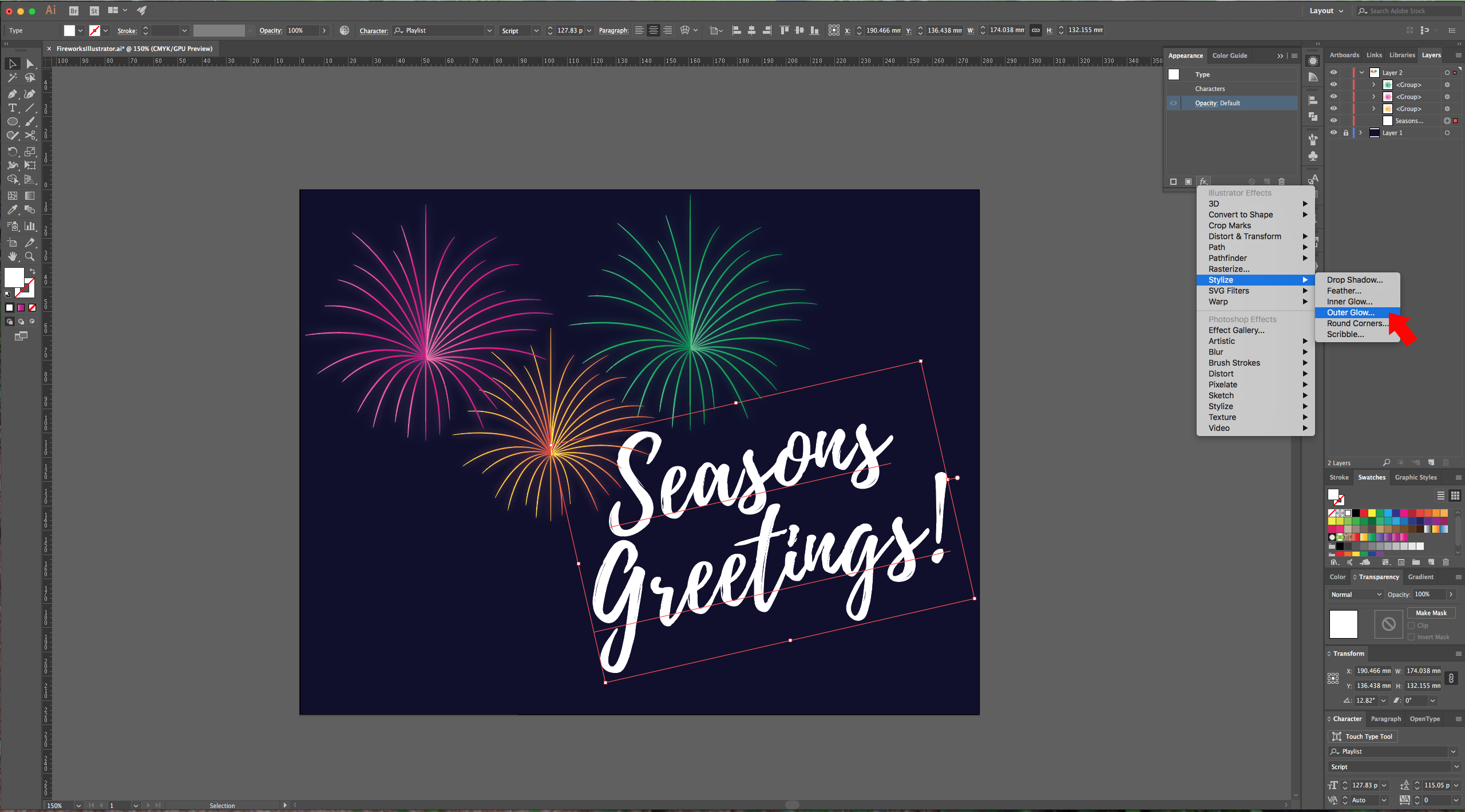
8 - With your shape still selected click on the “Effects” button at the bottom of your “Appearance Panel” and choose Stylize > Outer Glow, apply the following values: (choose a color from your gradient (#EF490F).


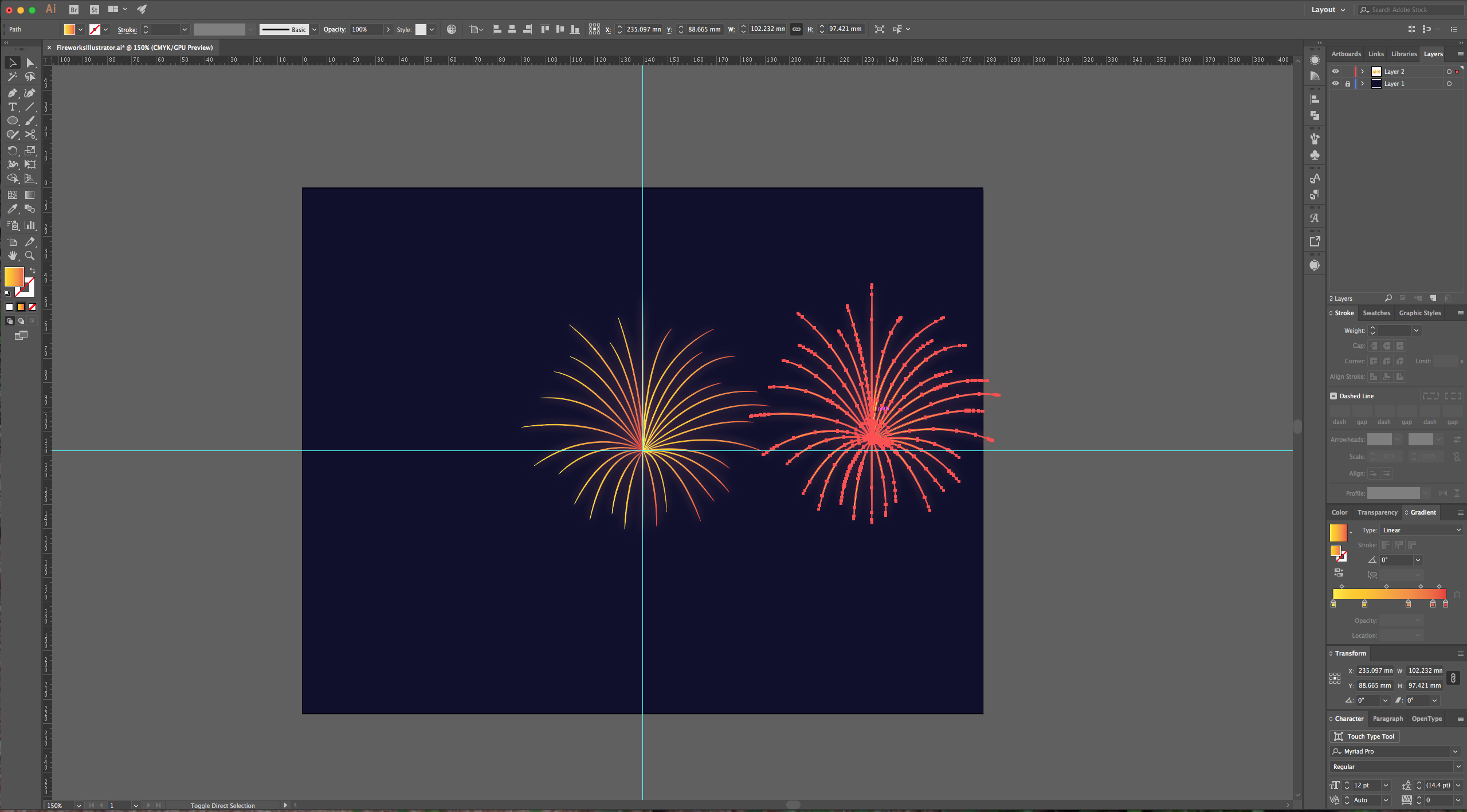
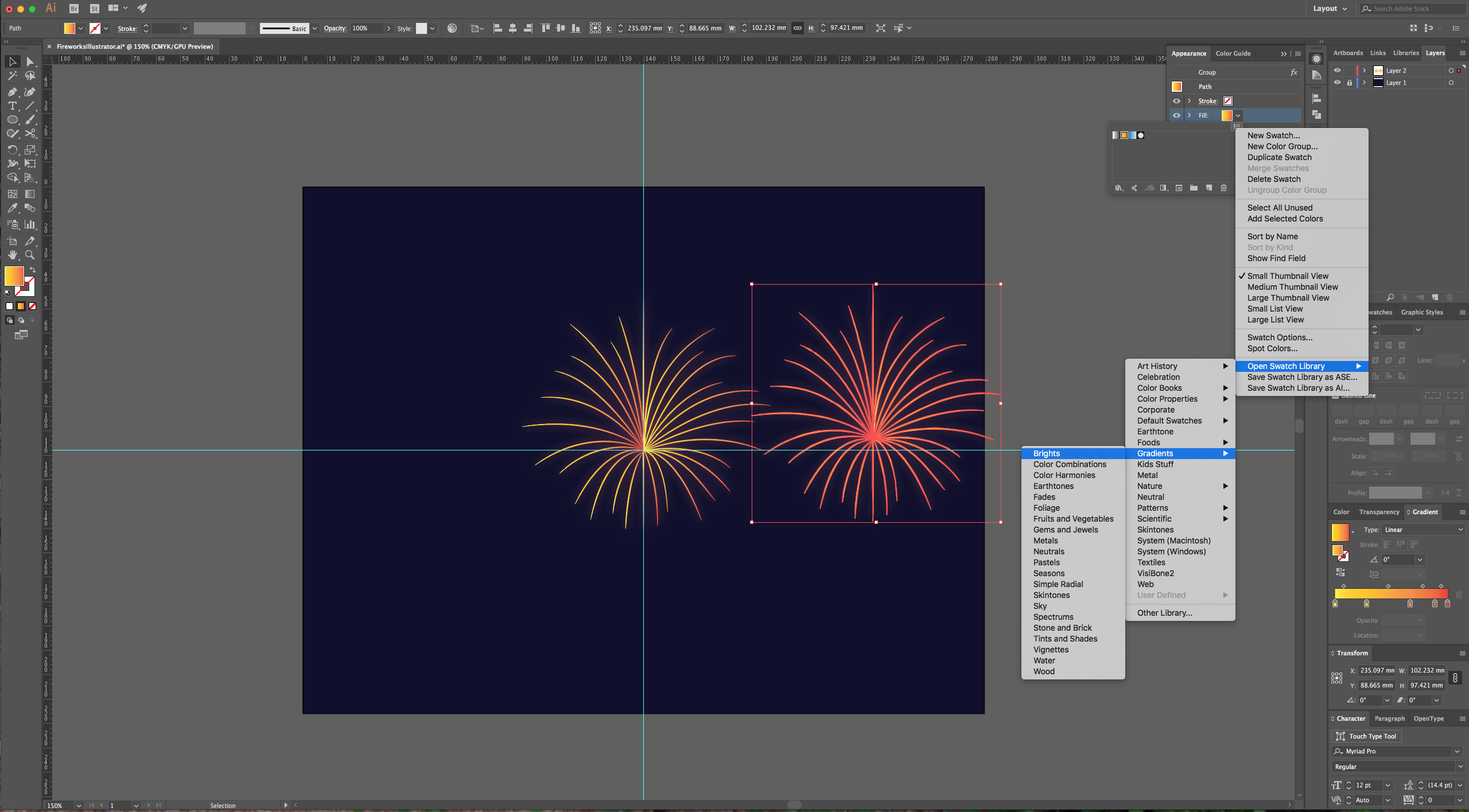
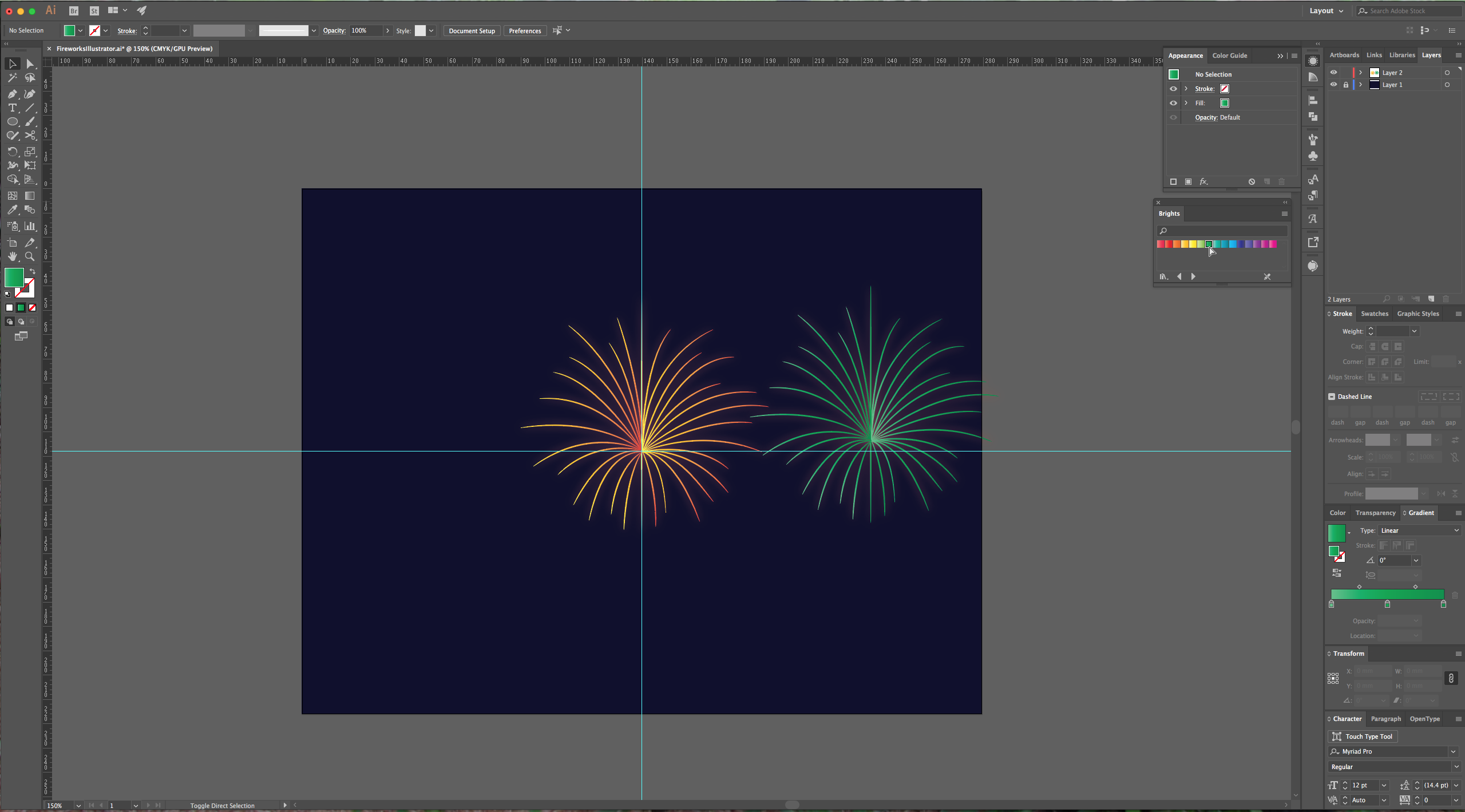
9 - While holding the “Alt/Option” key drag your shape to create a duplicate. Change the gradient preset or colors. Remember to go back to the “Appearance Panel” and double-click on the “Outer Glow” effect to change the color to one more similar to your gradient.






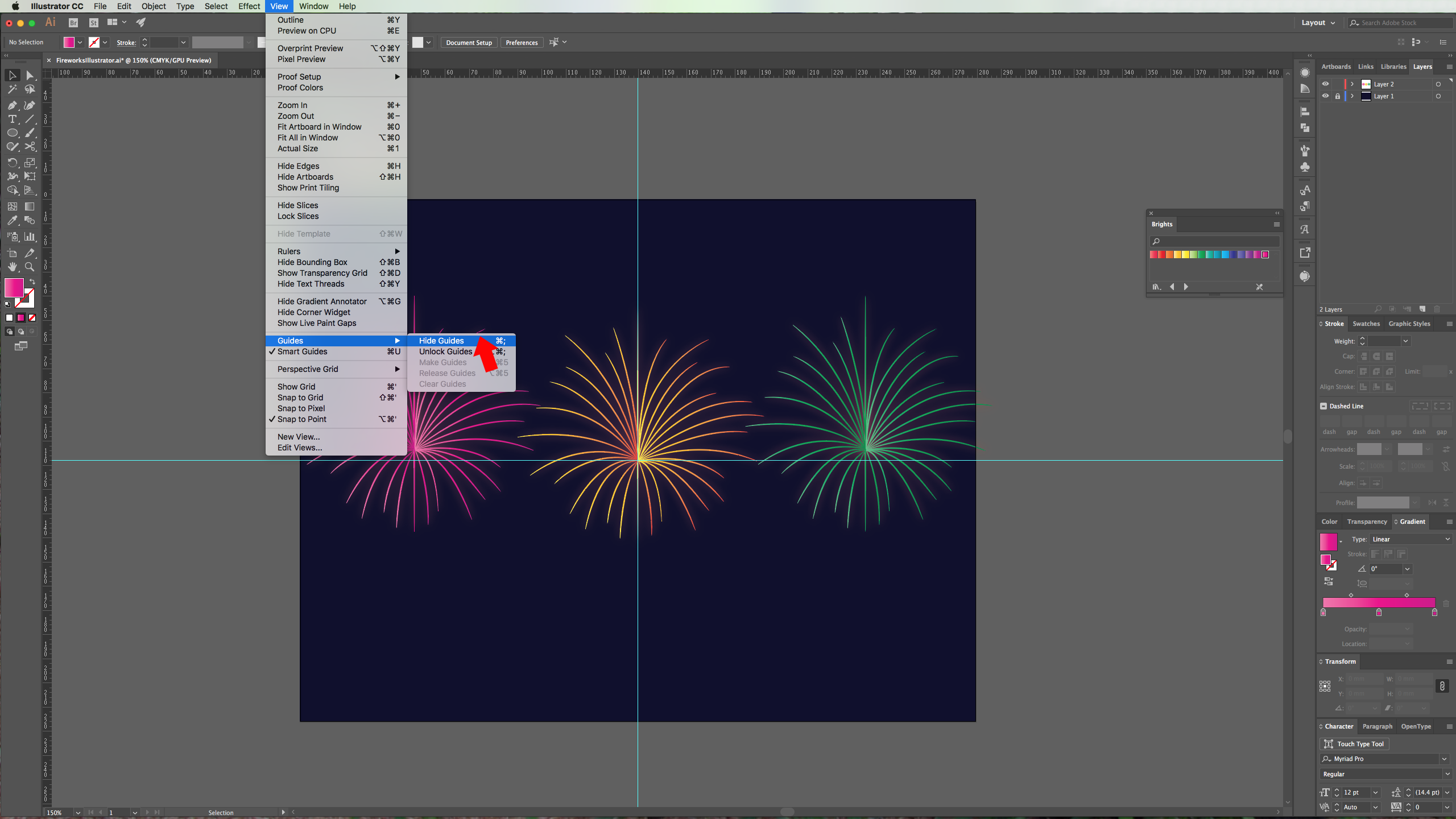
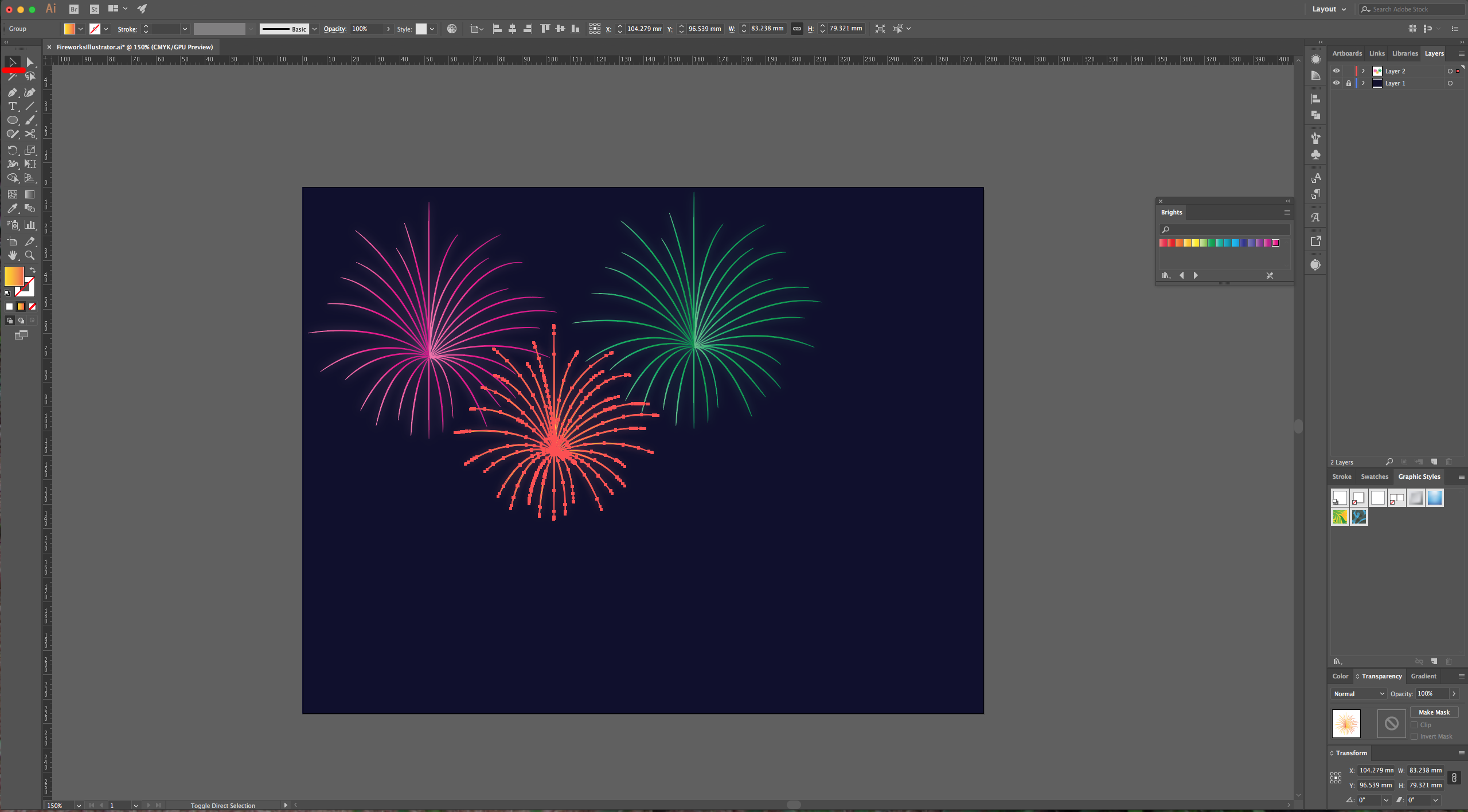
10 - Hide your guides (Command/Control + ;) and arrange your fireworks to your liking. You can resize and/or rotate the using the “Selection Tool”.


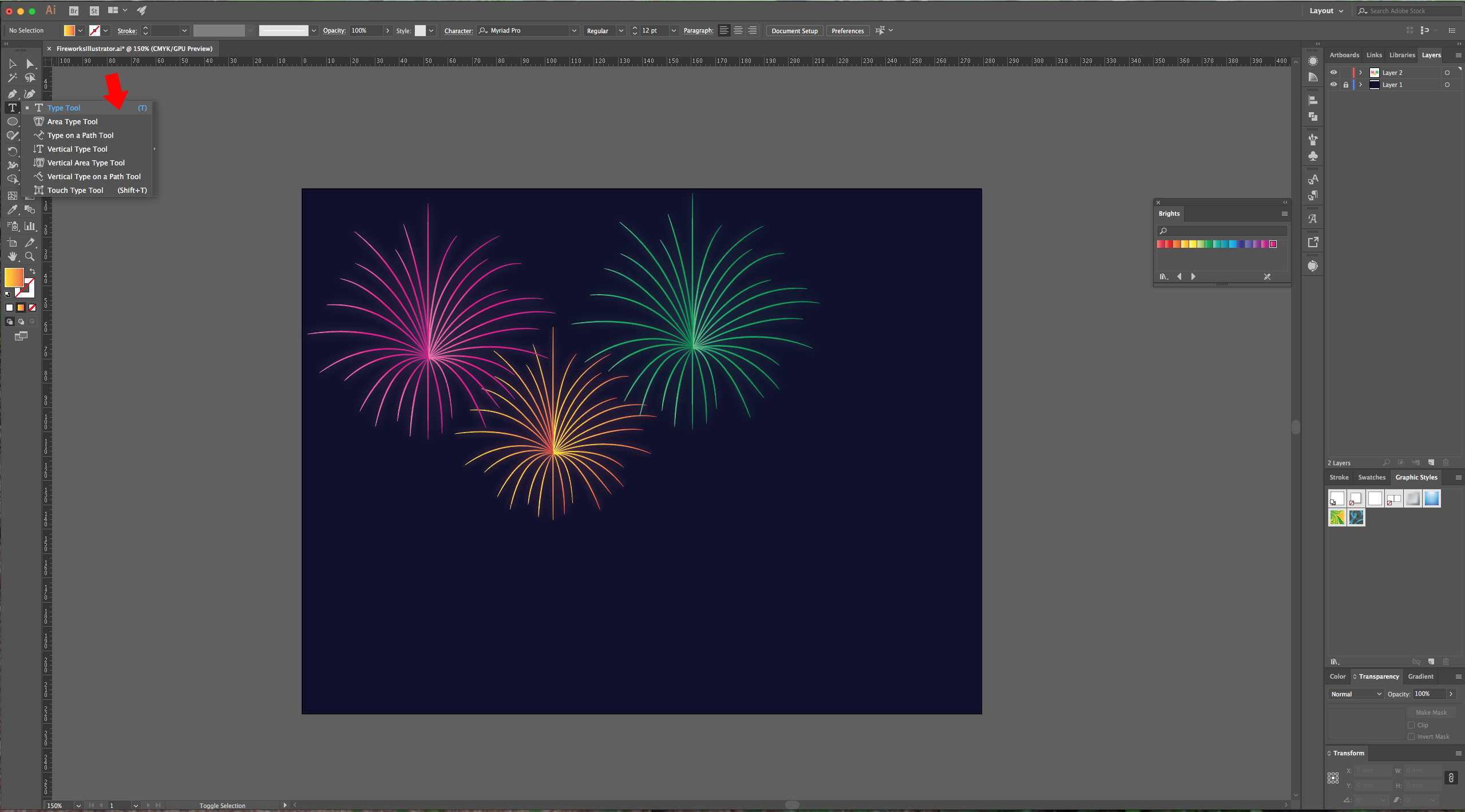
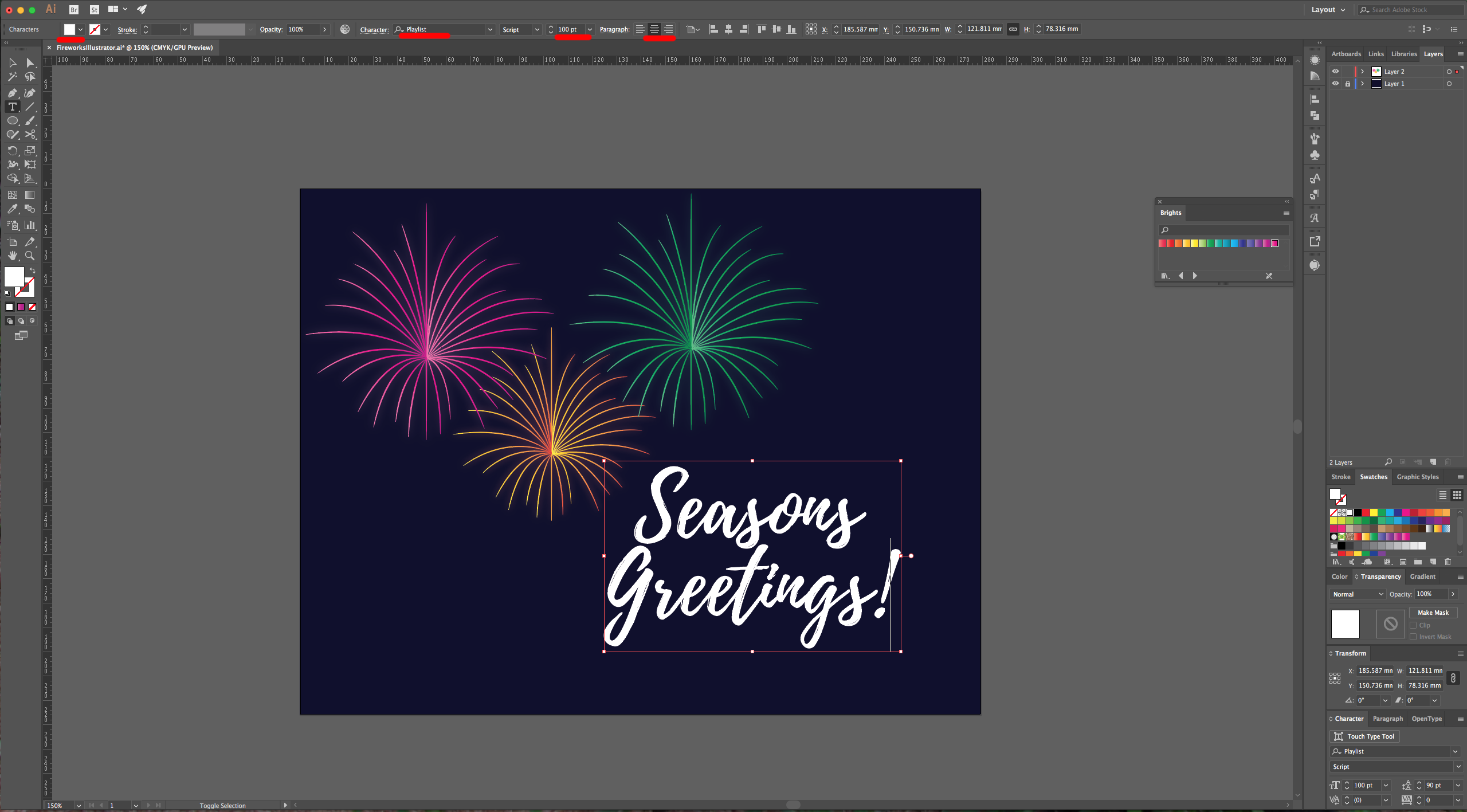
11 - Select the “Type Tool” (T), choose your font, size and “Fill” color and type some text.


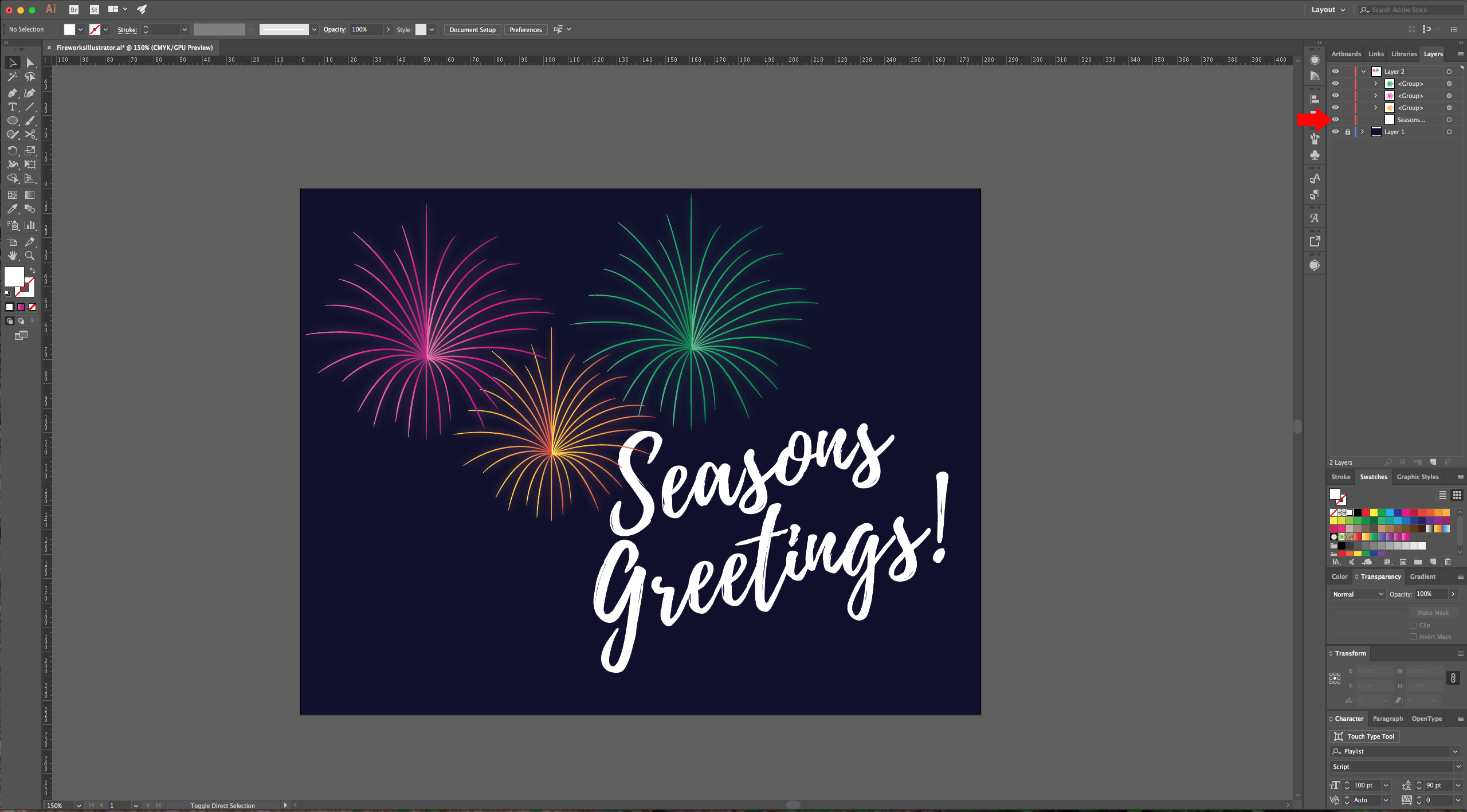
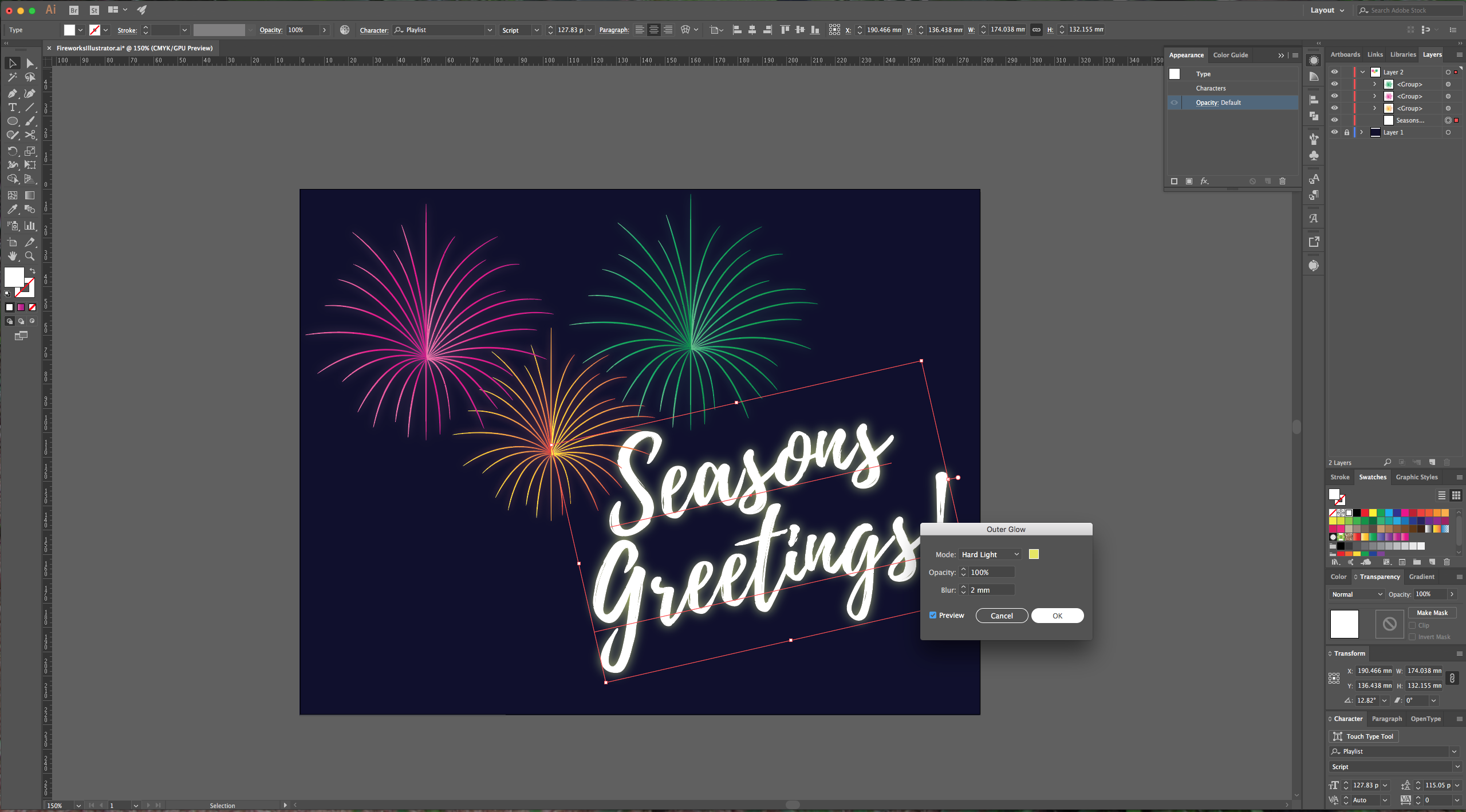
12 - Move the text layer under the fireworks and then rotate it and scale it to your liking. You can add and “Outer Glow” effect to the text too. We used this settings (#EAF253):



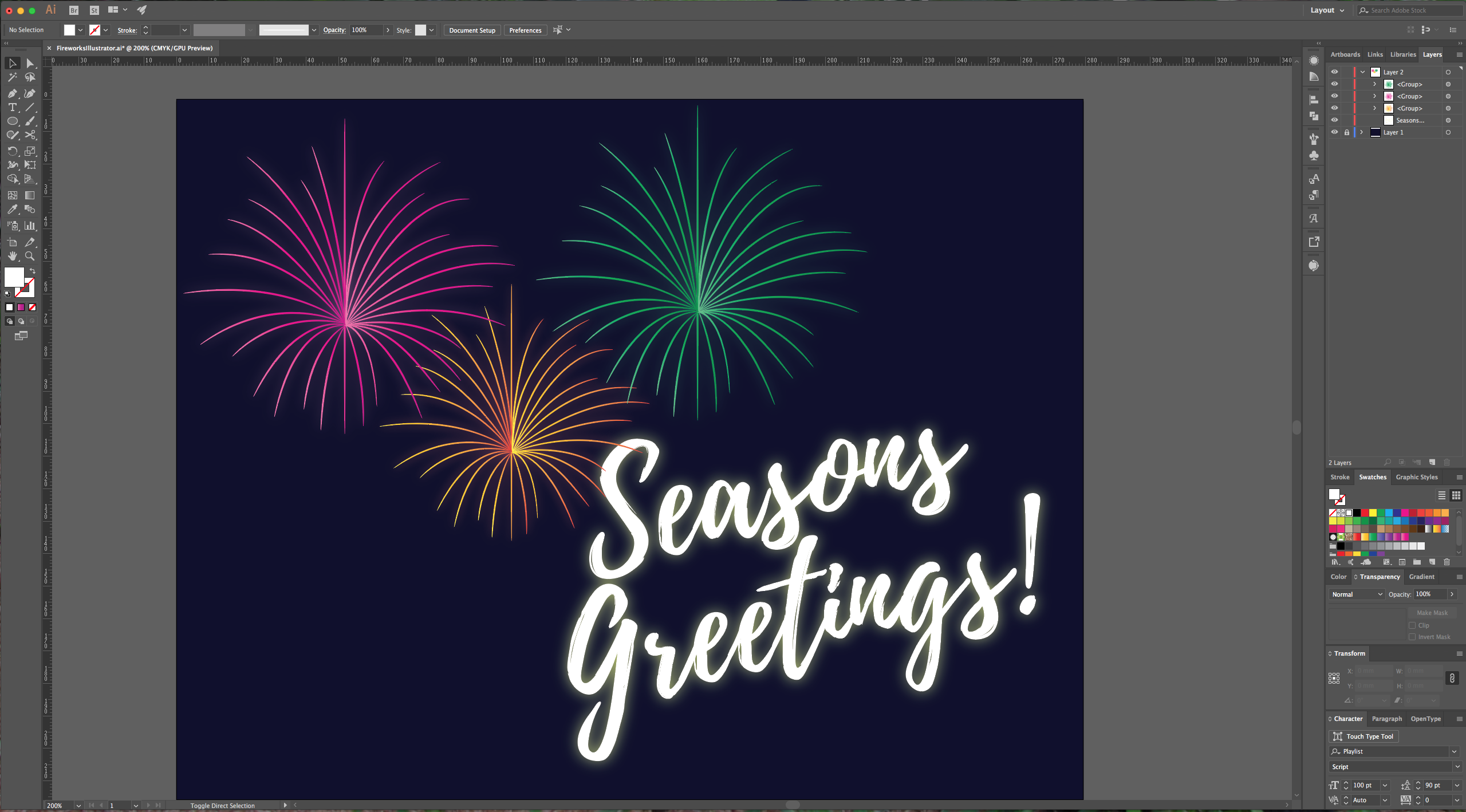
13 - Check your work.

by @lornacane
6 Related Illustrator Tutorials
For this tutorial we are going to use some vector flowers from Designbundle.net. We are exploring two different options to create a “Color Group” to use with our artwork.1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or ...
Sometimes when you purchase a product from Design Bundles, the file will come with an .AI file extension, meaning it is designed for use in the Adobe Illustrator software.Adobe Illustrator is the Industry's leading Vector editing software. It's widespread usage in the professional market and backwards-compatibility is unrivaled. It ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.3 - “Lock” your Layer using the small “Padlock” icon on ...
1 - In Illustrator, create a “New Document”.2 - Select the “Ellipse Tool” (L) and to draw a circle with a 5mm circumference approximately.3 - With the “Direct Selection Tool” (A) click on the Top “Anchor Point” and hit the “Up” key until you are satisfied with its position. If you ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...
For this tutorial, we will need a background image with a night sky and some images of fireworks to apply.1 - Create a New Document, make it 10 x 10 centimeters (about 1772 pixels) at 300 dpi and use Black as your “Background” color.2 - Create a “New Layer” by clicking on the icon ...

 All your Font Needs
All your Font Needs




