- By Design Bundles
- 4 Mins
- Illustrator Tutorials
Geometric Line Art in Illustrator

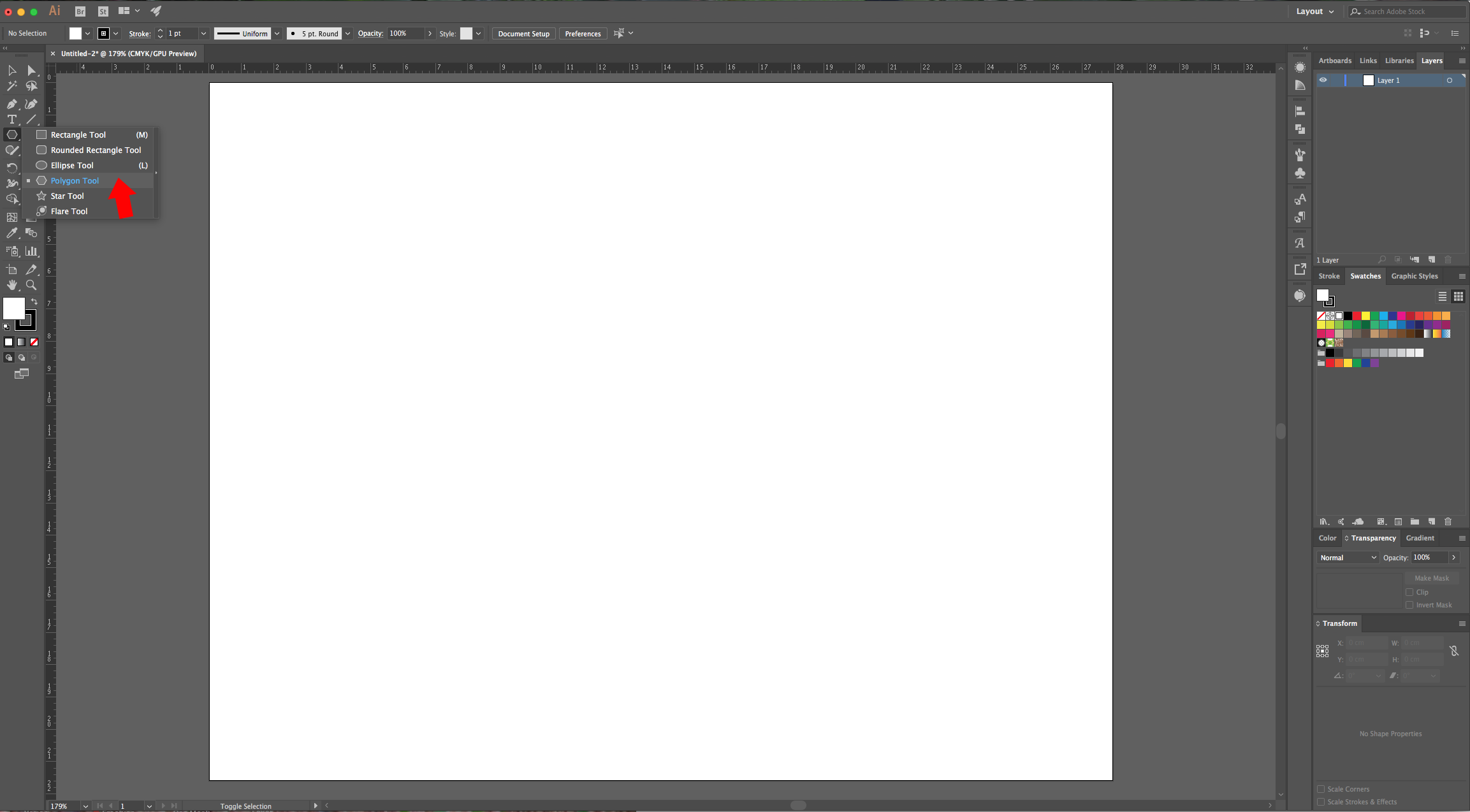
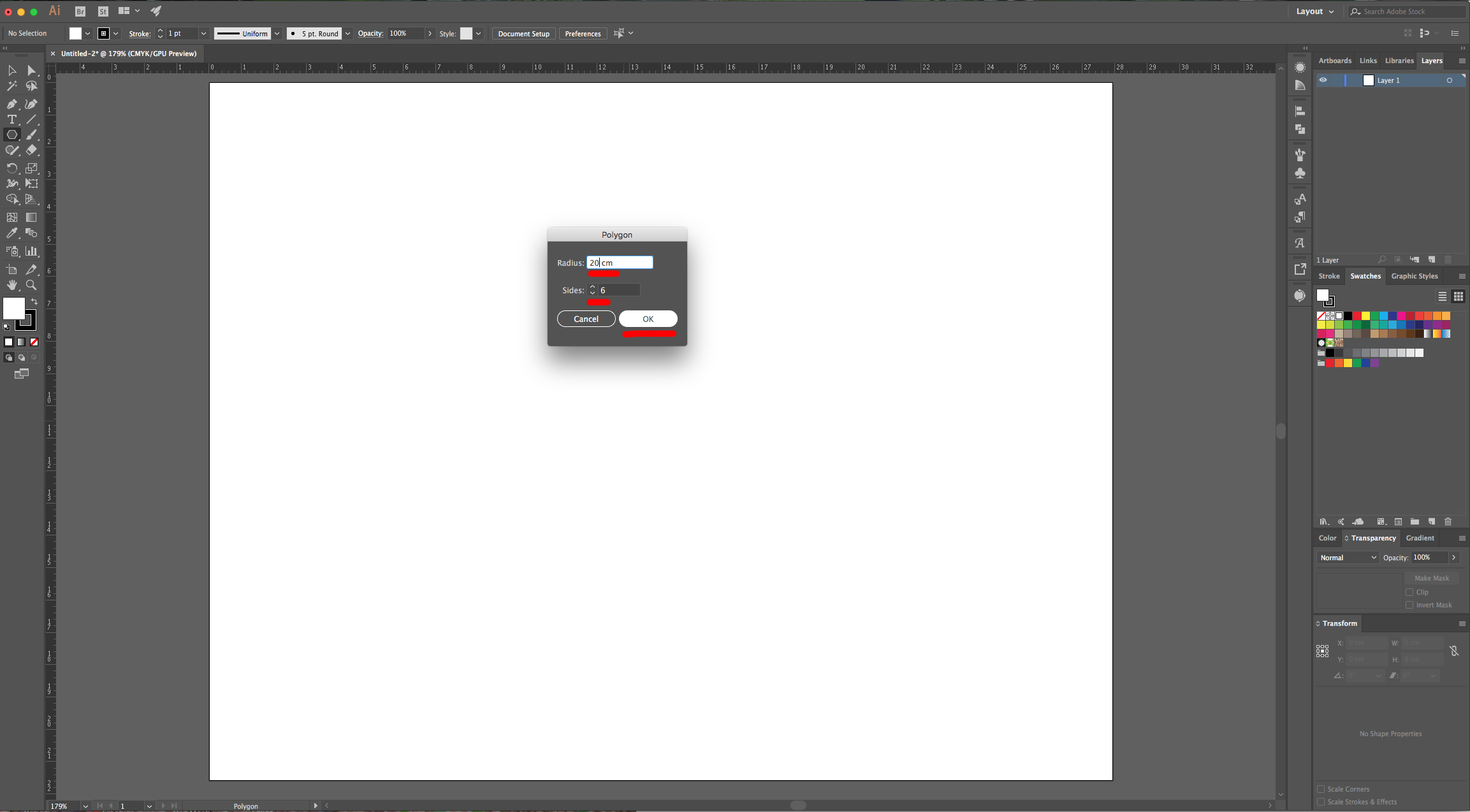
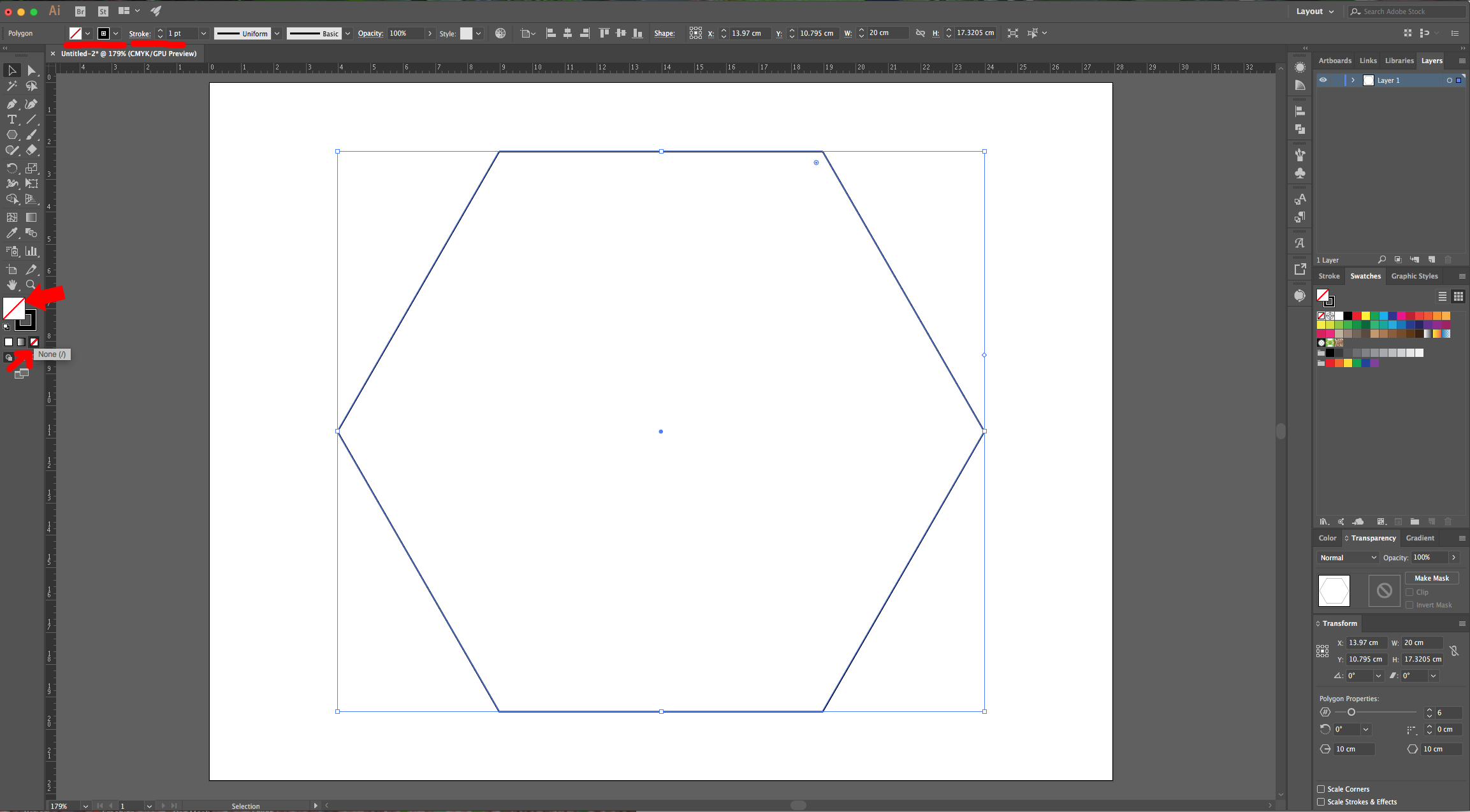
2 - Select the “Polygon Tool” and click inside of your “Canvas”. Use a “Radius” of 20 cm and 6 “Sides” and click “OK”.


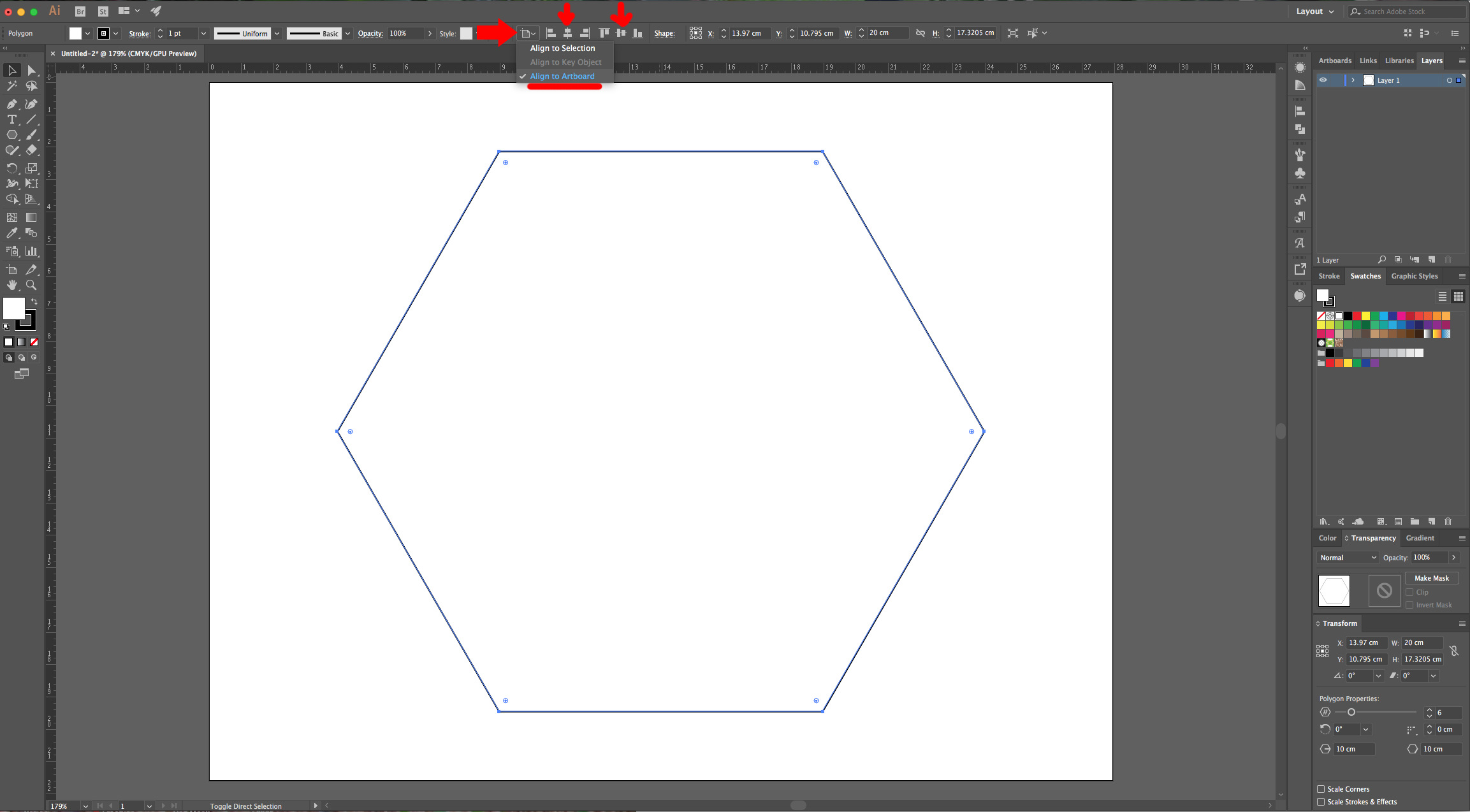
3 - Center it to using the “Horizontal and Vertical Align Center” options on your Top Menu and make sure that “Align to Artboard” is selected. Or use the same options in the “Align Panel”.

4 - Make sure that the “Fill” is “None” and that the “Stoke” is Black and has 1 pt.

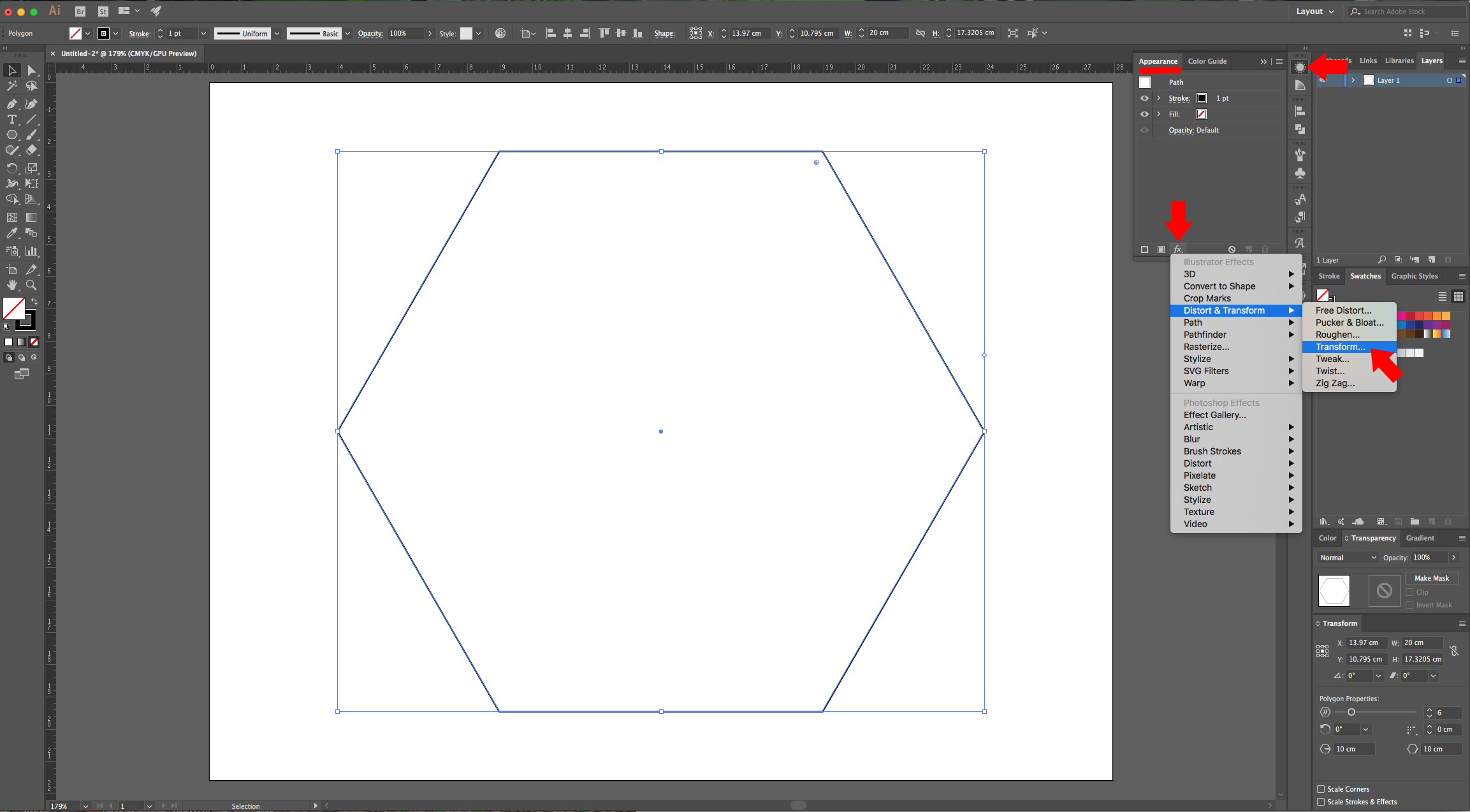
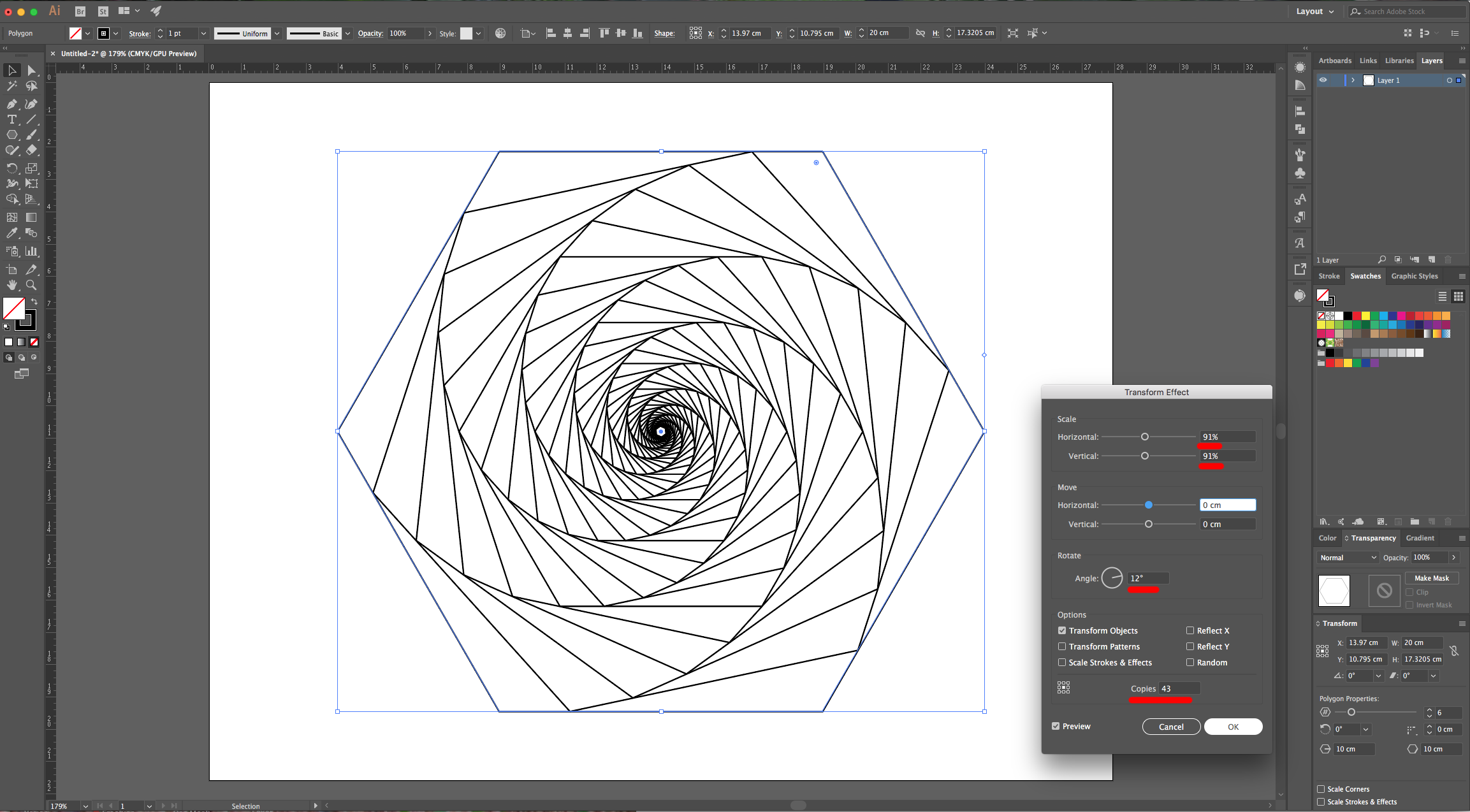
5 - Select your Shape, go to the “Appearance Panel” and click on the “Effects Menu” at the bottom-left. Go to Distort & Transform > Transform… use 91% as “Horizontal” and “Vertical” Scale value, a “Rotate” Angle of 12° and input the number 45 in the “Copies” section. Click “OK”.


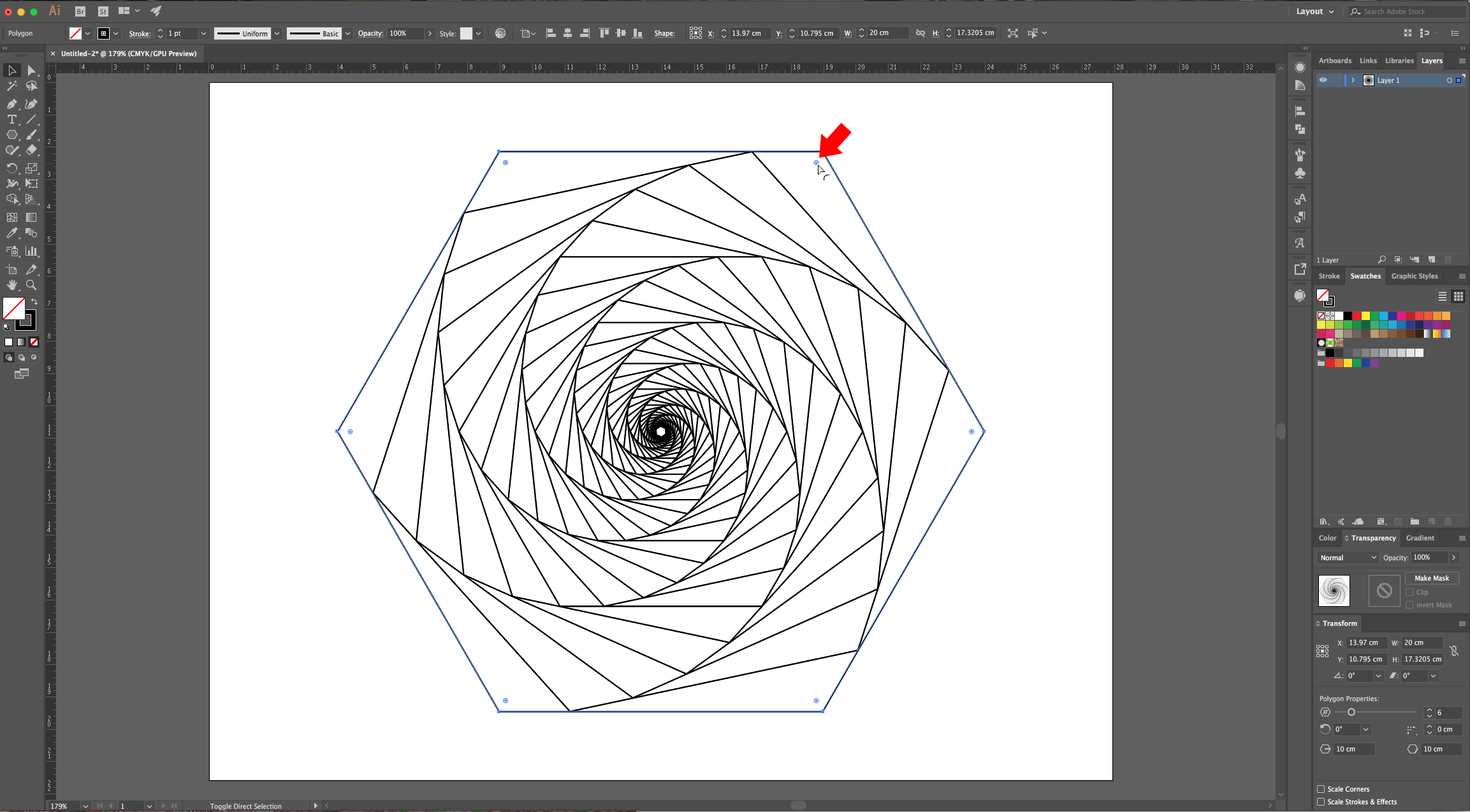
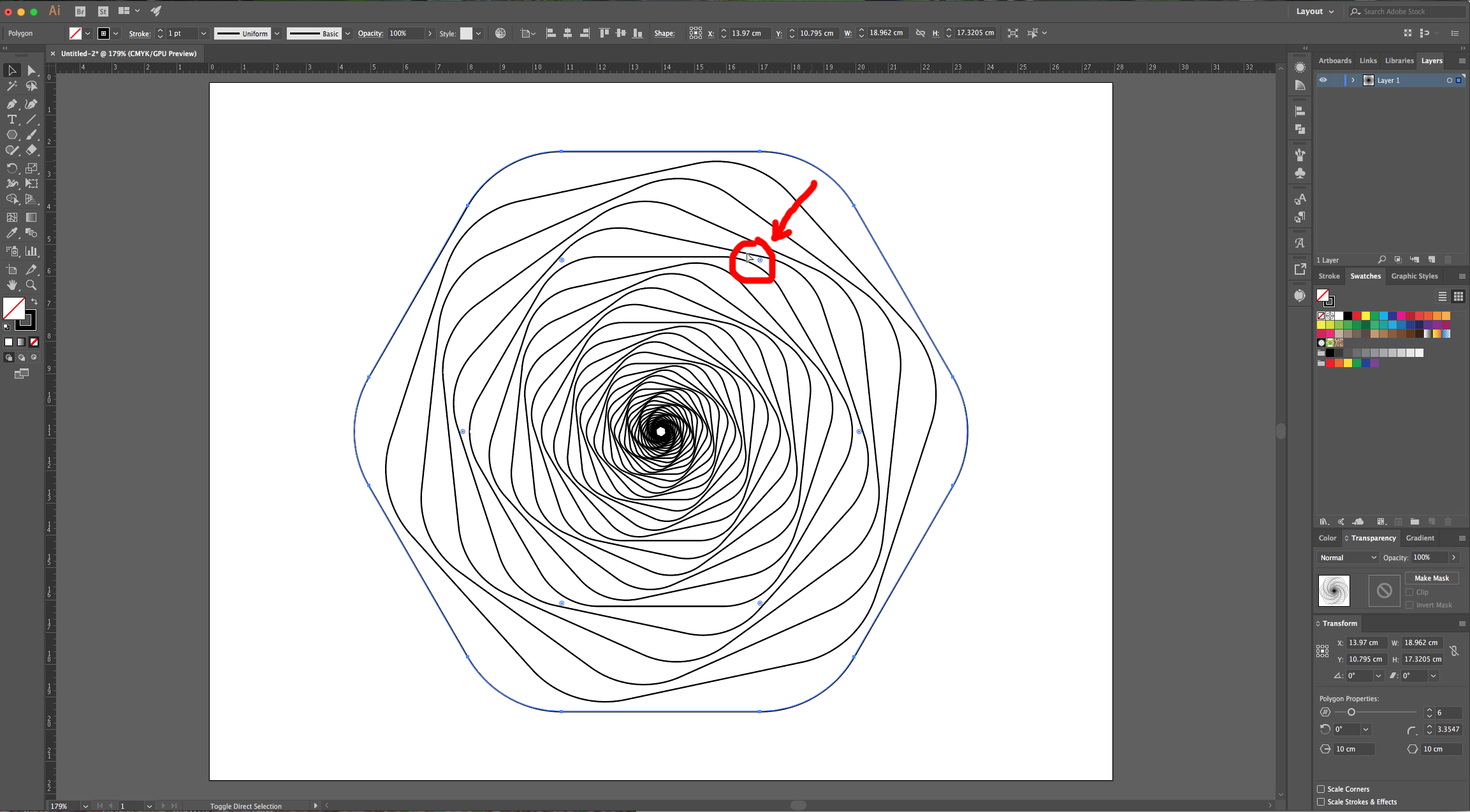
6 - You will see a small circle in every corner. If you want to round them, click and drag down until you are satisfied.


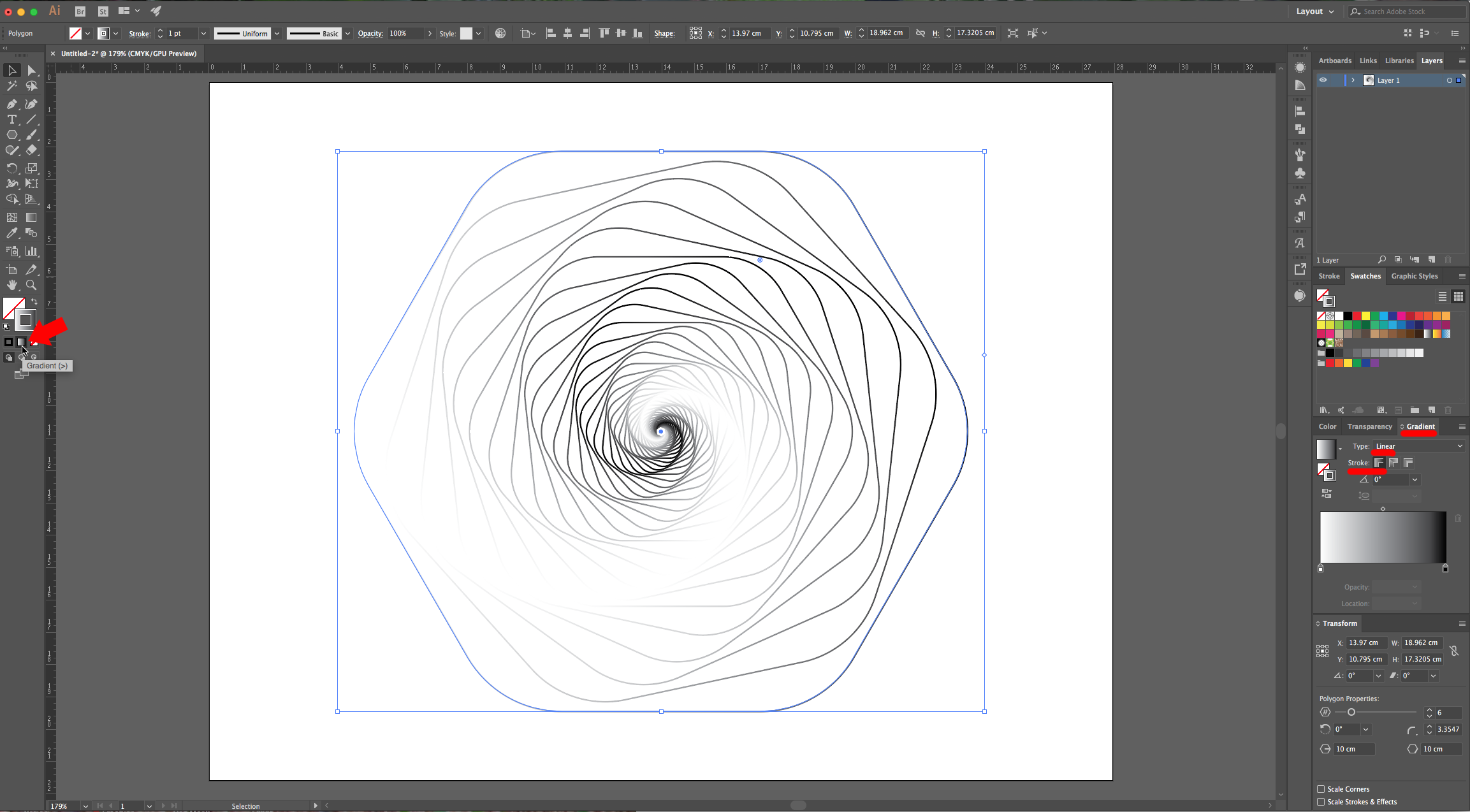
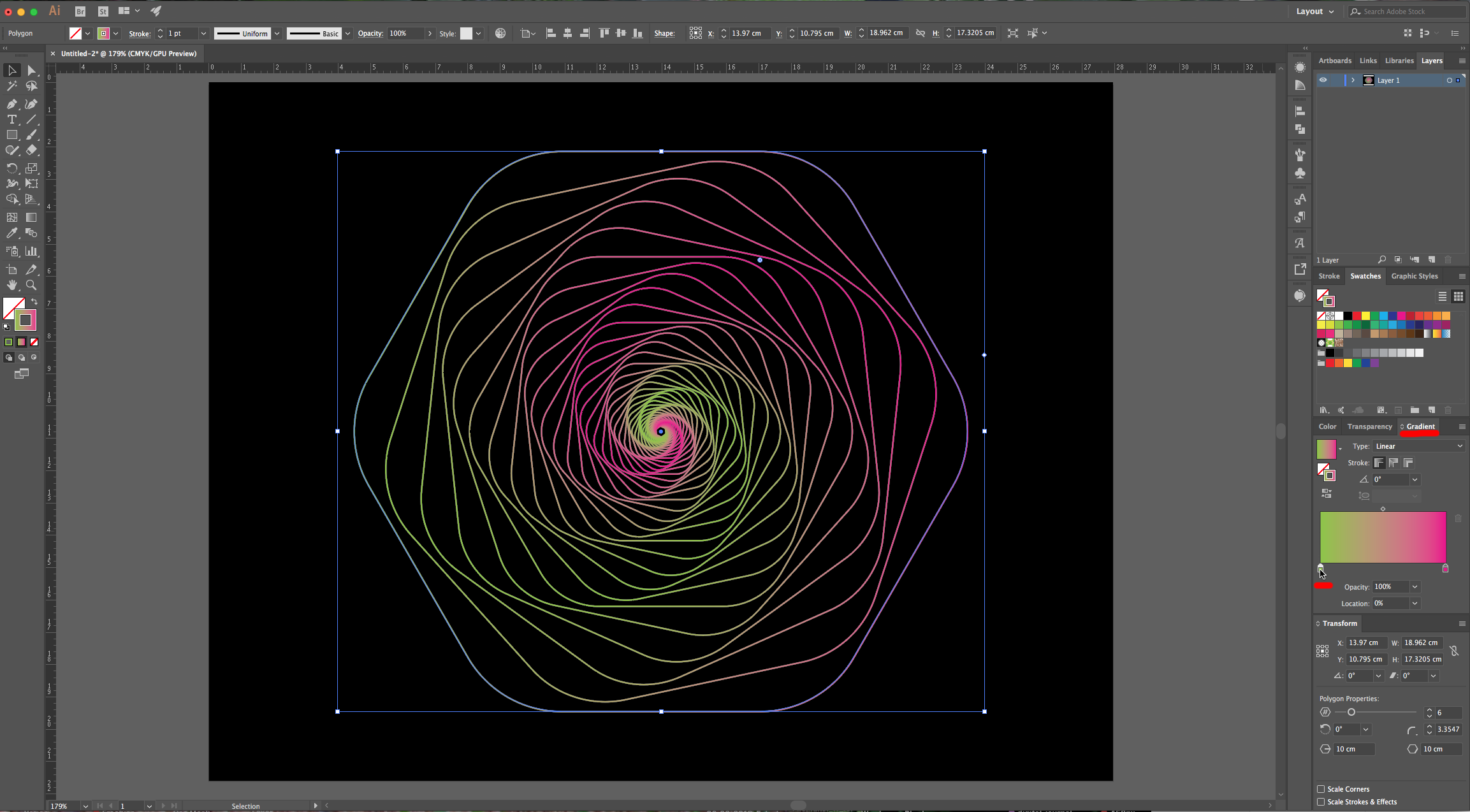
7 - Head to the “Toolbar” and choose “Gradient” as “Fill” method for your “Stroke” (the small square in the center just under the “Fill” and “Stroke” selectors). You can also choose it from the “Gradient Panel”, then, change the colors by double-clicking on the small squares and choose some contrasting colors from your “Swatches”.


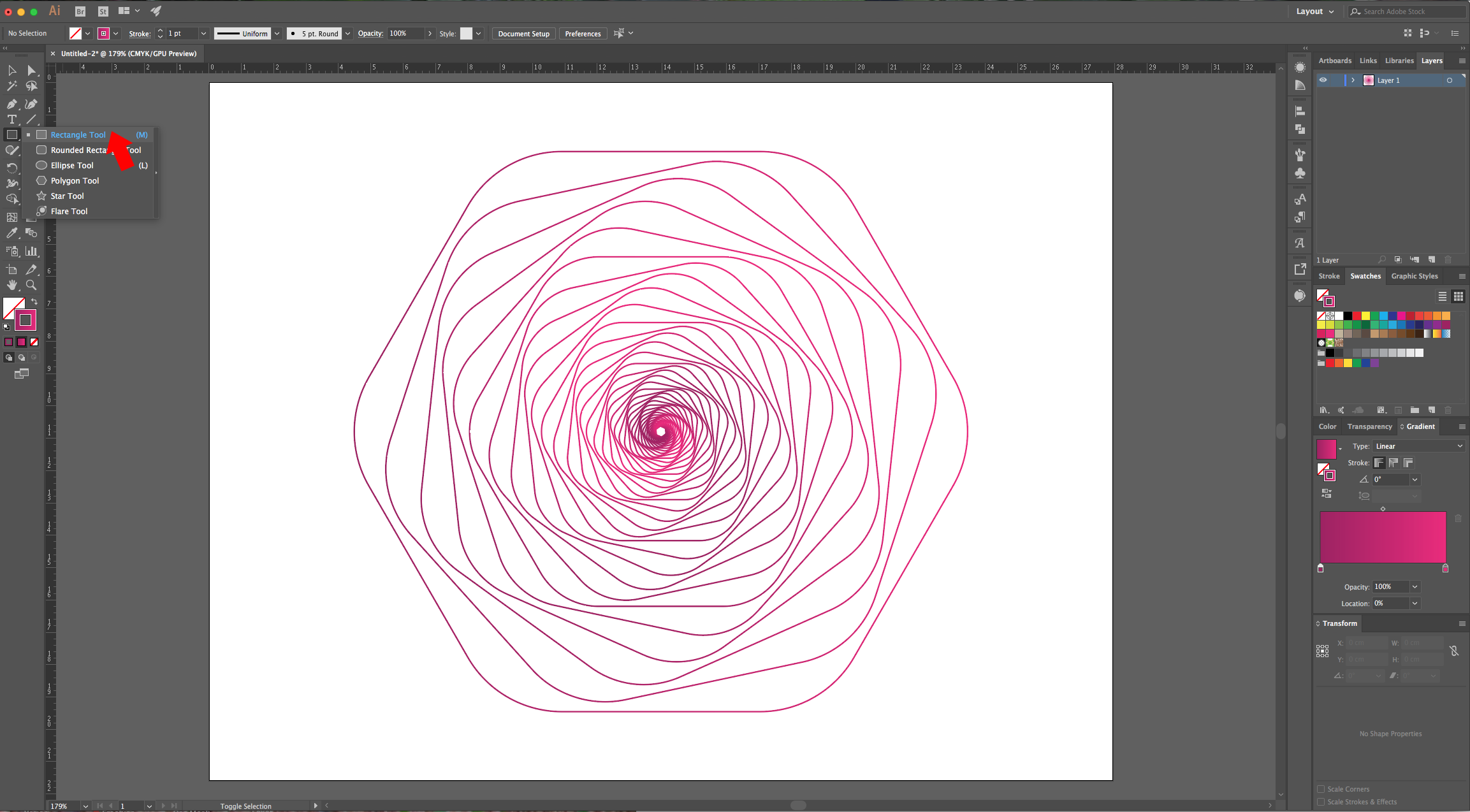
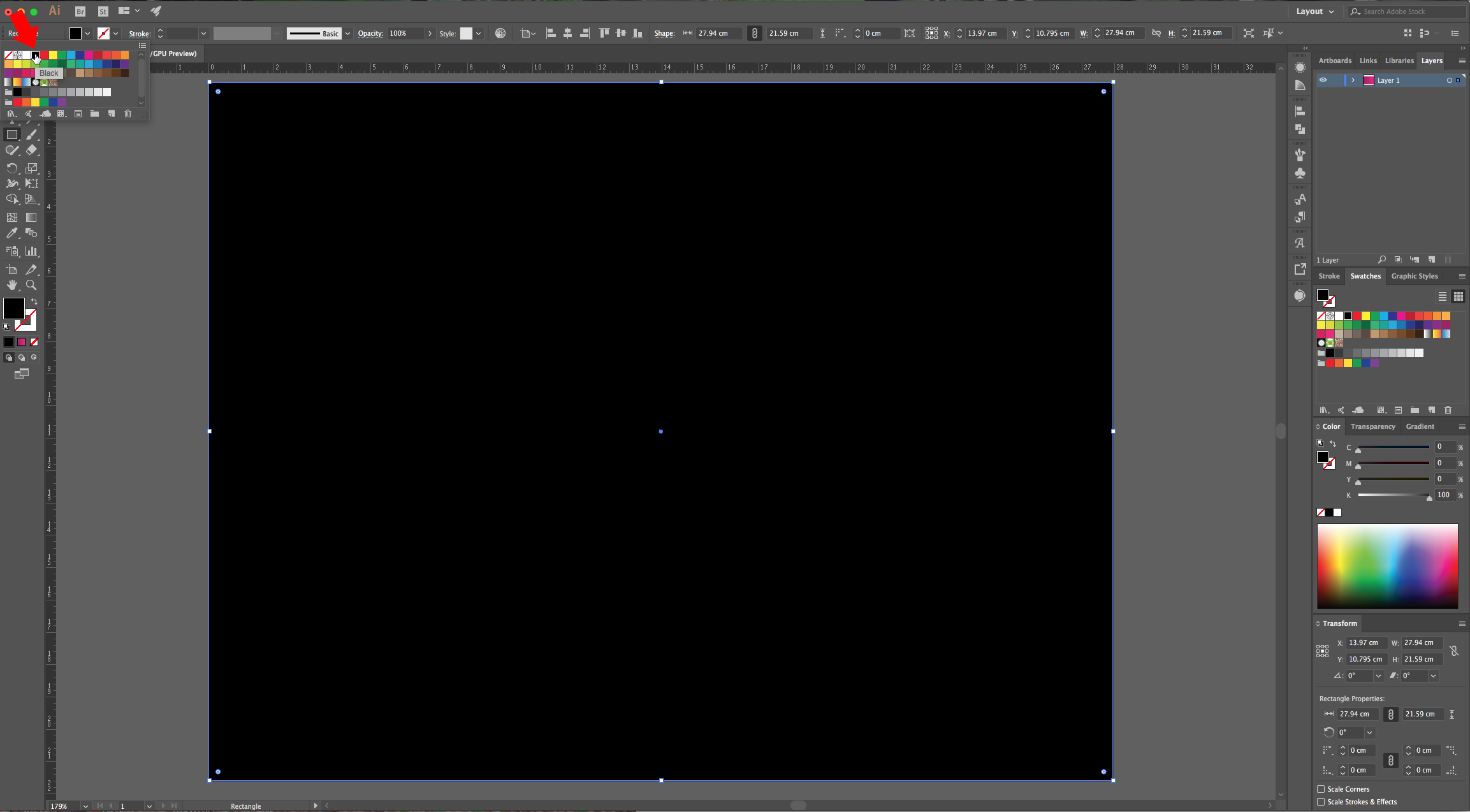
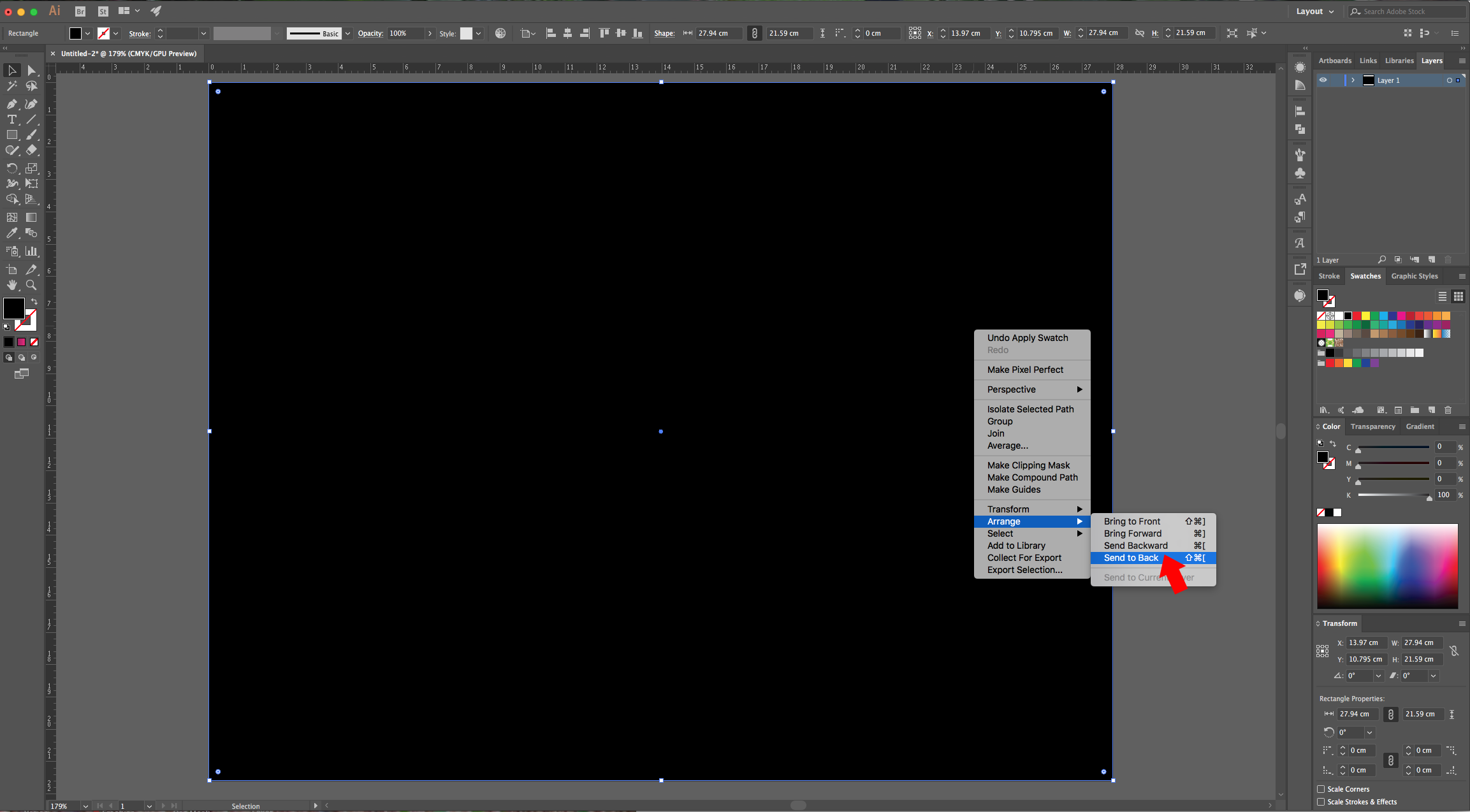
8 - Select the “Rectangle Tool” (M) and create a Black “Rectangle” covering your entire “Canvas”. Right-click on top of it and choose Arrange > Send to Back…



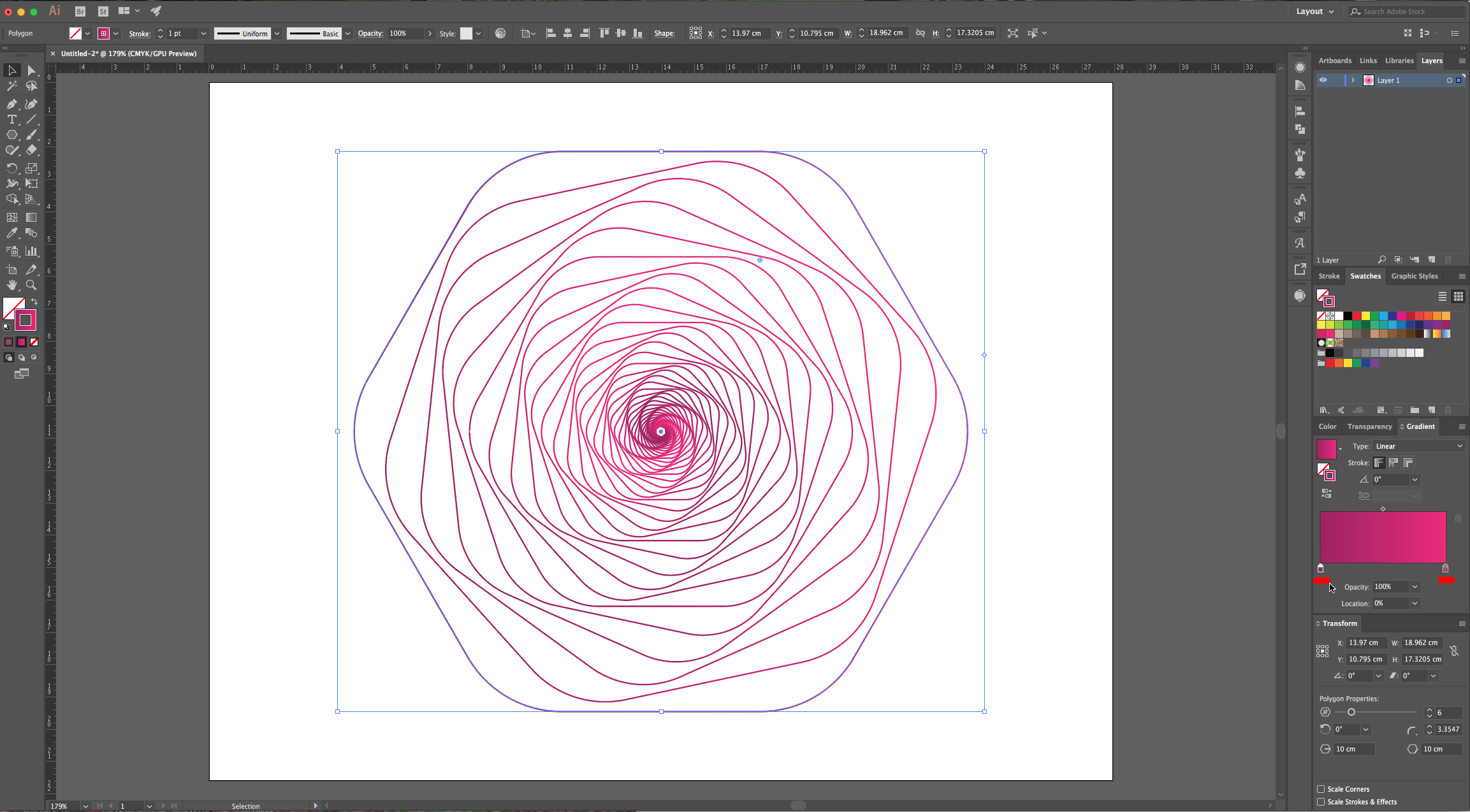
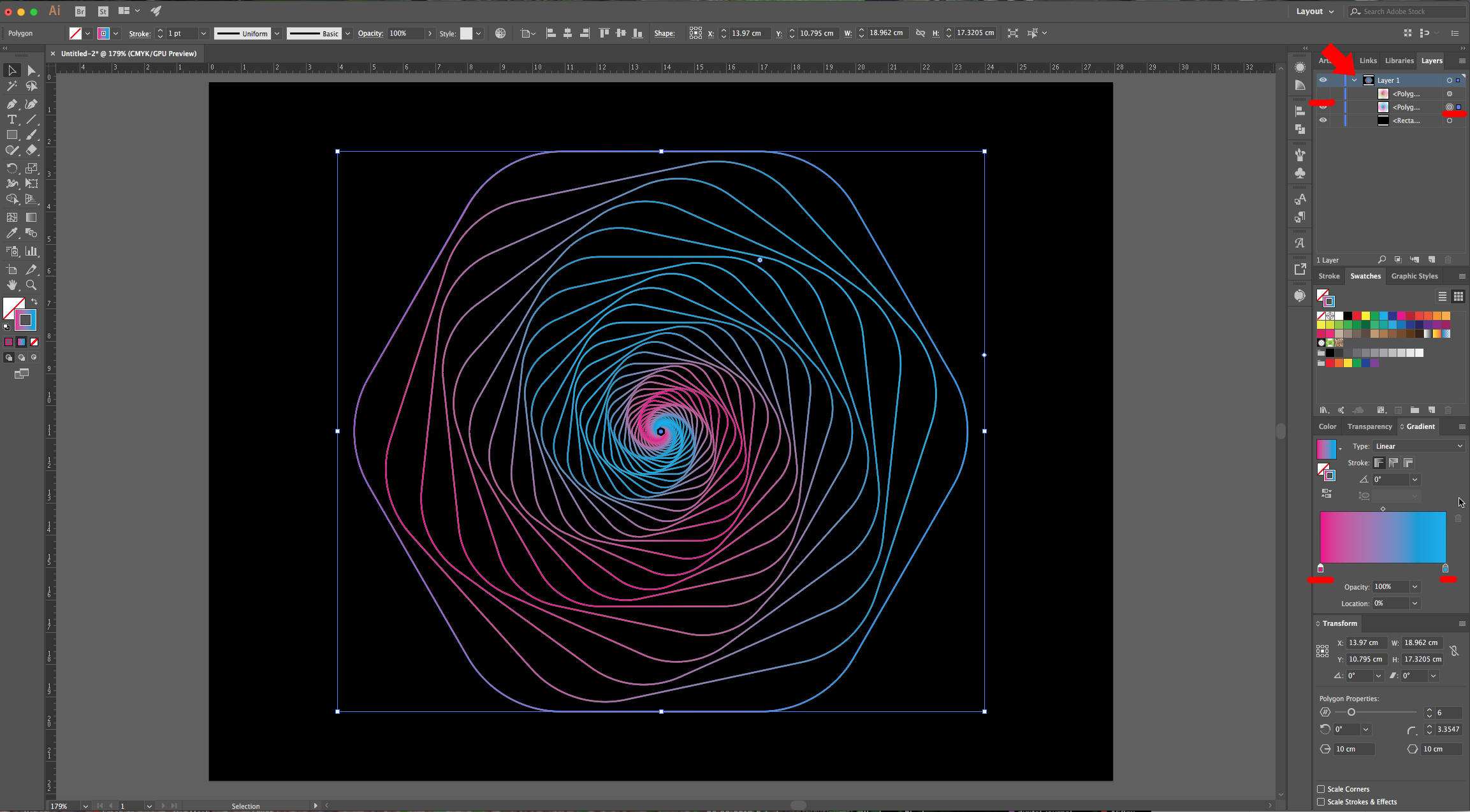
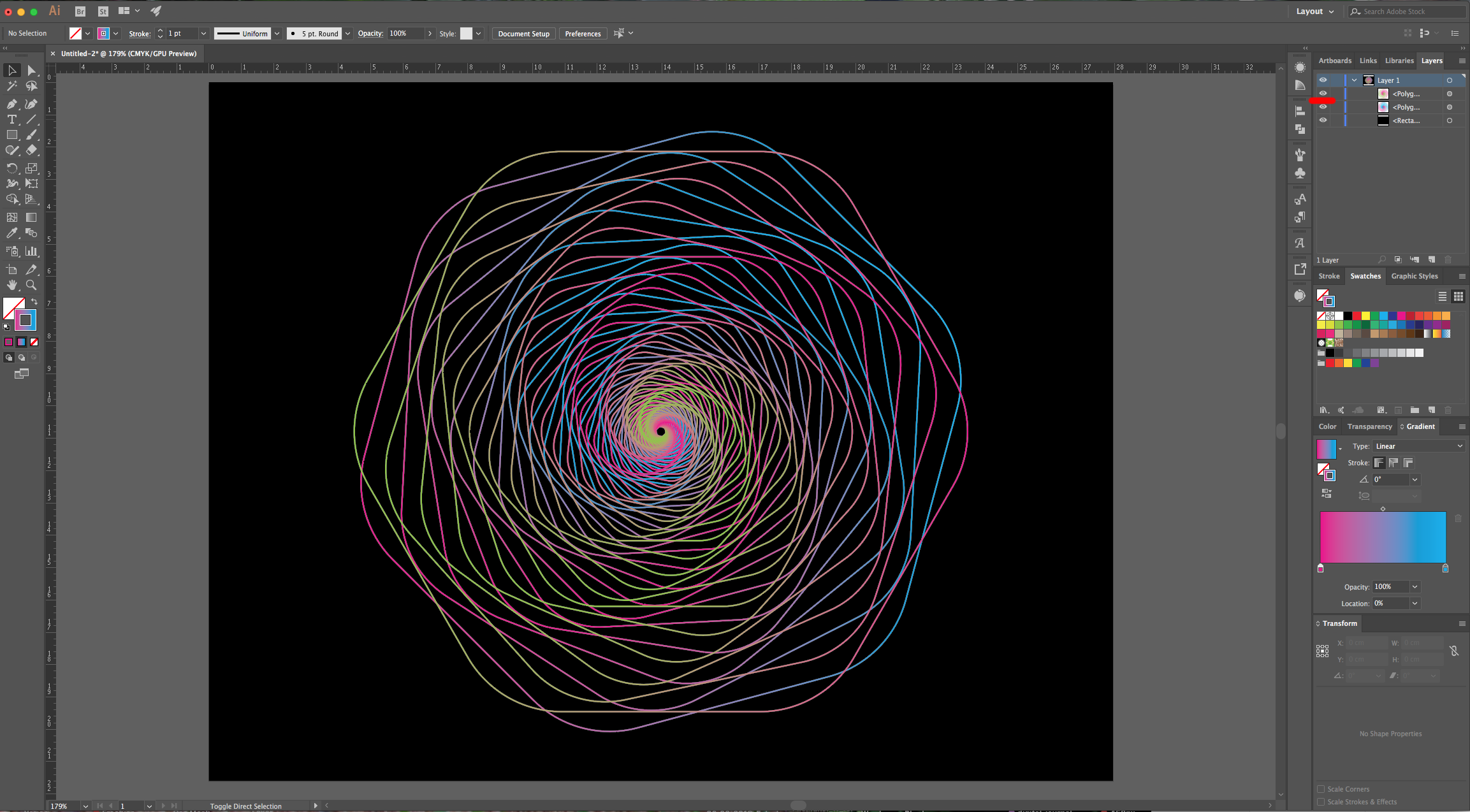
9 - If you wish to change the colors you chose for the “Stroke Gradient”, double-click on the small square on the “Gradient Panel” and choose another one (we used green). “Copy” your “Shape” (Command/Control + C) and “Paste in Front” (Command/Control + F)- Then, change the colors of the “Gradient”. (You can hide the first “Shape” to have a better view of the new one).


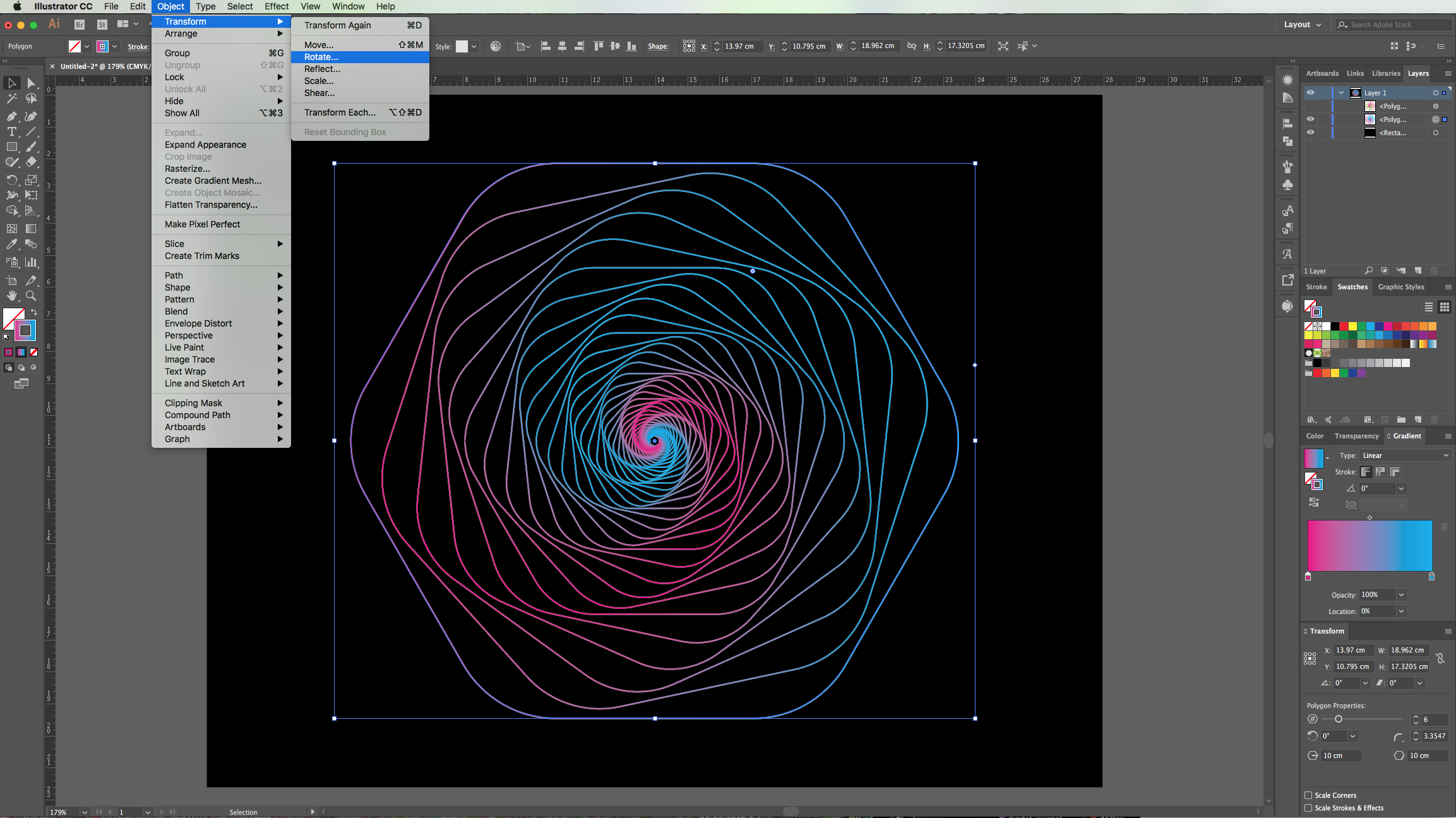
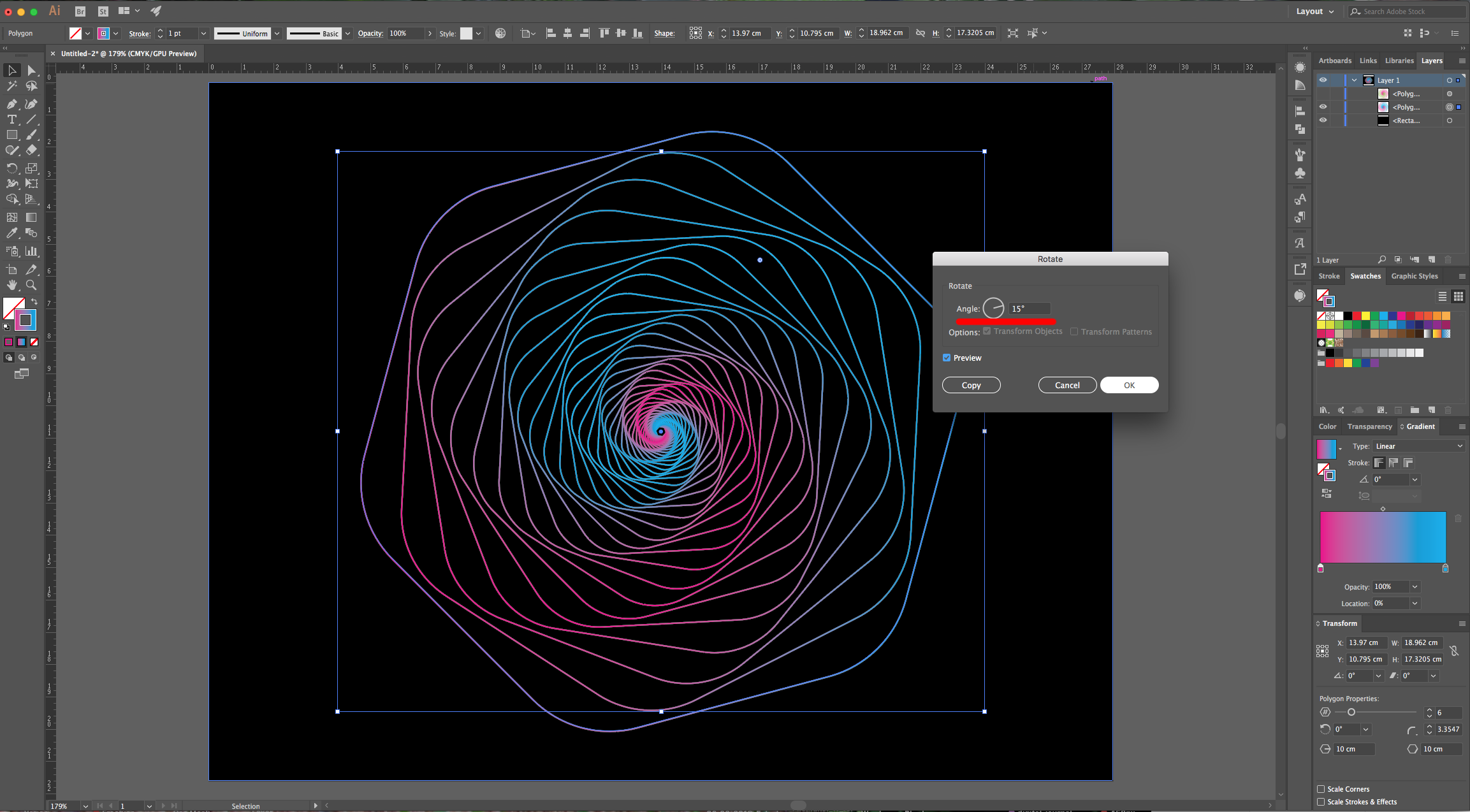
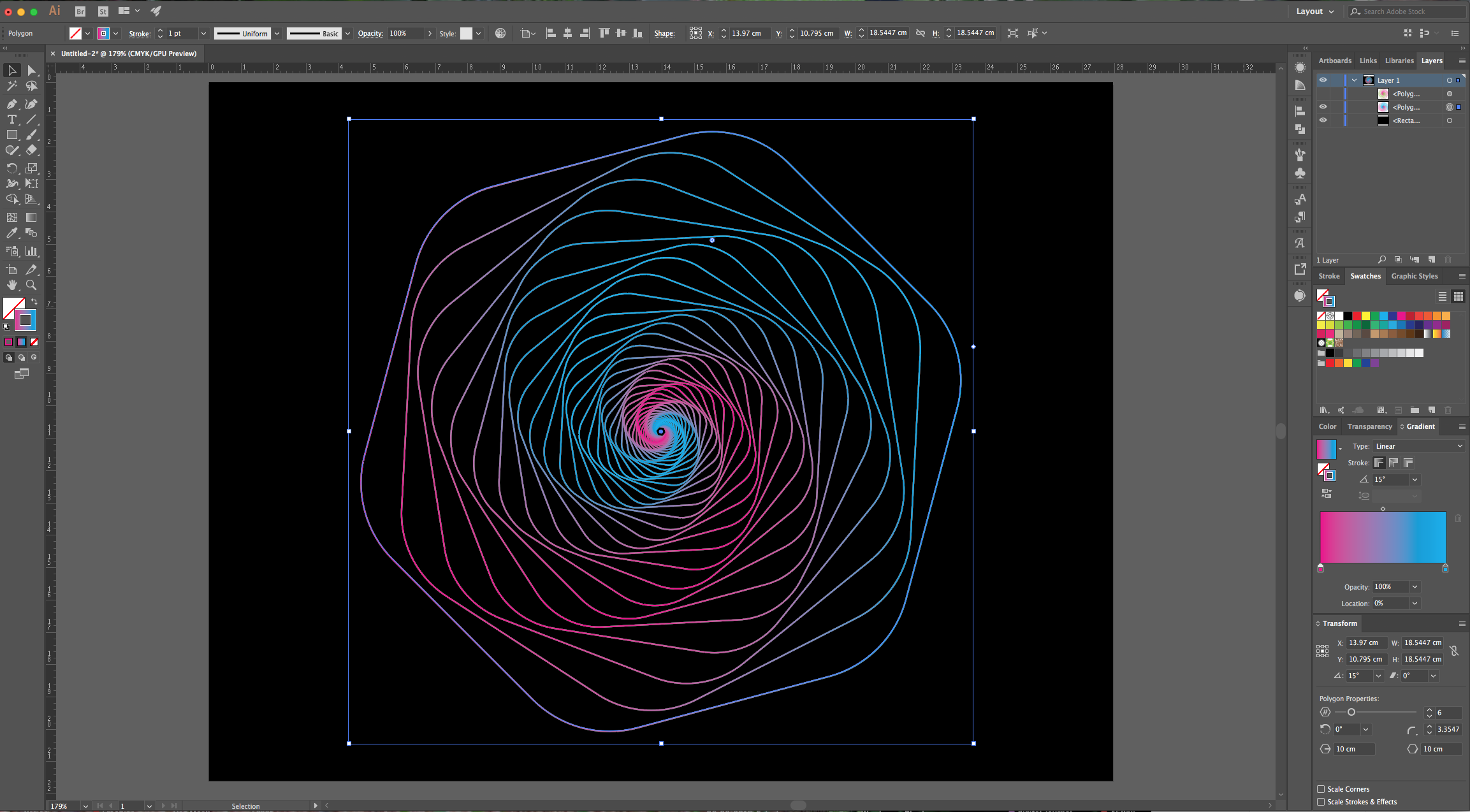
10 - Select your second Shape, go to Object > Transform > Rotate… and use a 15° Angle. Click “OK” and Turn On your Original Shape.




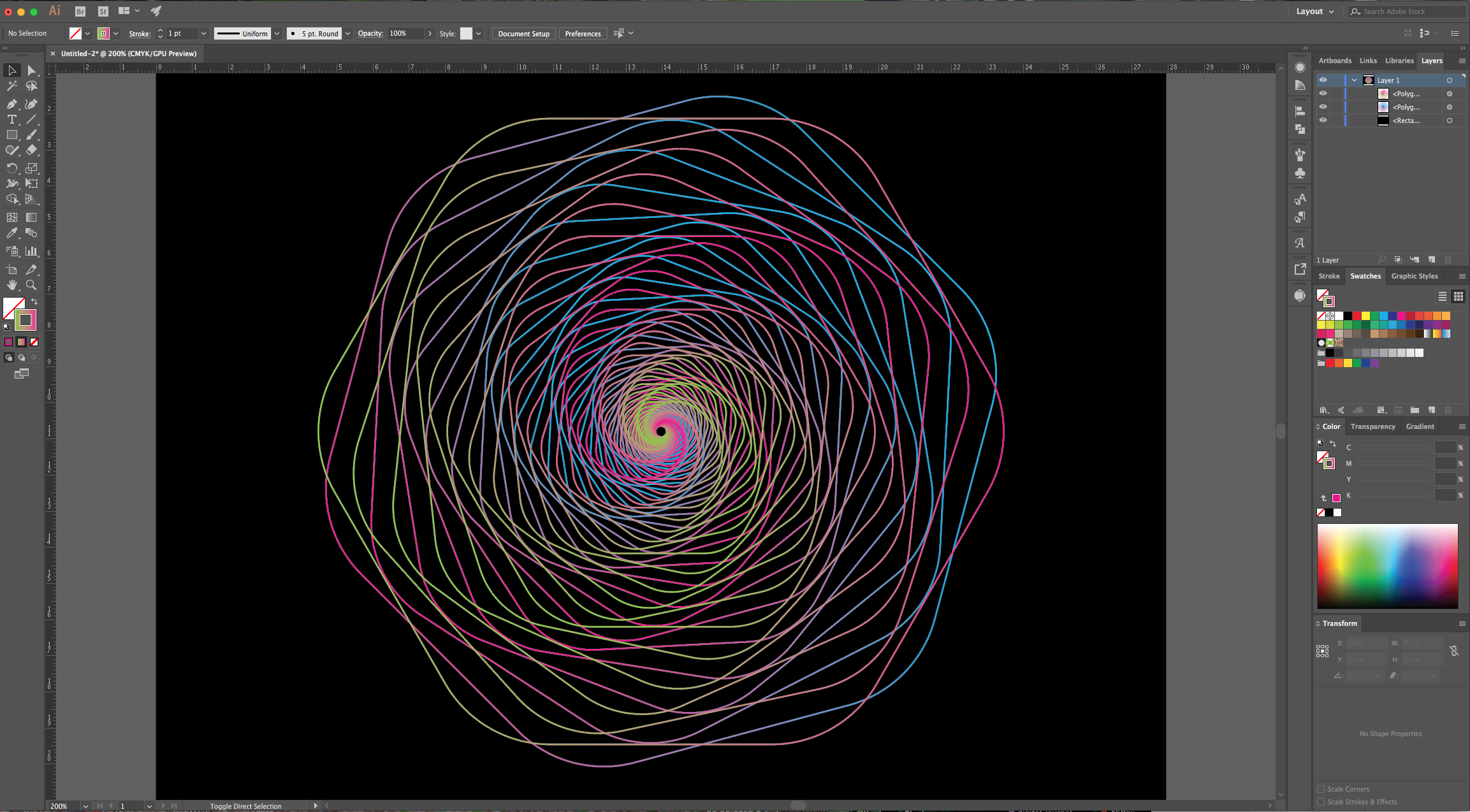
11 - Check it out.

by @lornacane
6 Related Illustrator Tutorials
In this tutorial we will be making a line art illustration in Adobe Illustrator. These illustrations are perfect designs for t shirts, tote bags and so much more. Create them for mementos of all your favorite places or holidays!Check out our Illustrator tutorial section for more great tips! ...
Line art is everywhere, in web design, logos, even in some patterns. It is a drawing technique made up of lines and curves that are very distinctive. Placed against a plain background, line art doesn't consist of gradients or colors. It is created to be represented on 2D or 3D ...
For this tutorial we are going to use some vector flowers from Designbundle.net. We are exploring two different options to create a “Color Group” to use with our artwork.1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.3 - “Lock” your Layer using the small “Padlock” icon on ...
For this tutorial, we will use an image or path to trace the Type Art.1 - In Illustrator, create a “New Document”.2 - Open the file you wish to use as reference for the shape then “Copy” (Command/Control + C) the portion you wish to use, “Paste” it (Command/Control + ...
For this tutorial, you will need some simple vector images to use as cut-out. We used one with the outline of “Waves” and other with some “Koi Fish”.1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M), draw a rectangle that covers all your document and ...

 All your Font Needs
All your Font Needs




