- By Leah Verona
- 9 Mins
- Canva Tutorials
How to Create Charts in Canva
Learn how to create various types of charts in Canva with this step by step beginner tutorial.
Charts and graphs are important visual representations. They help your audience understand data quickly when a simple table is not enough. This is often used in comparing sales figures, and in demonstrating trends and patterns. In this tutorial, we’re going to show you how to create charts in Canva. With Canva’s drag-and-drop interface, creating charts and graphs has never been easier.
Select Design Layout and Data
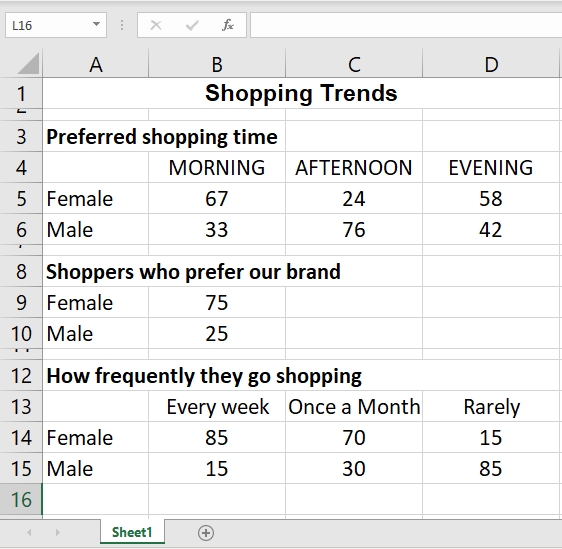
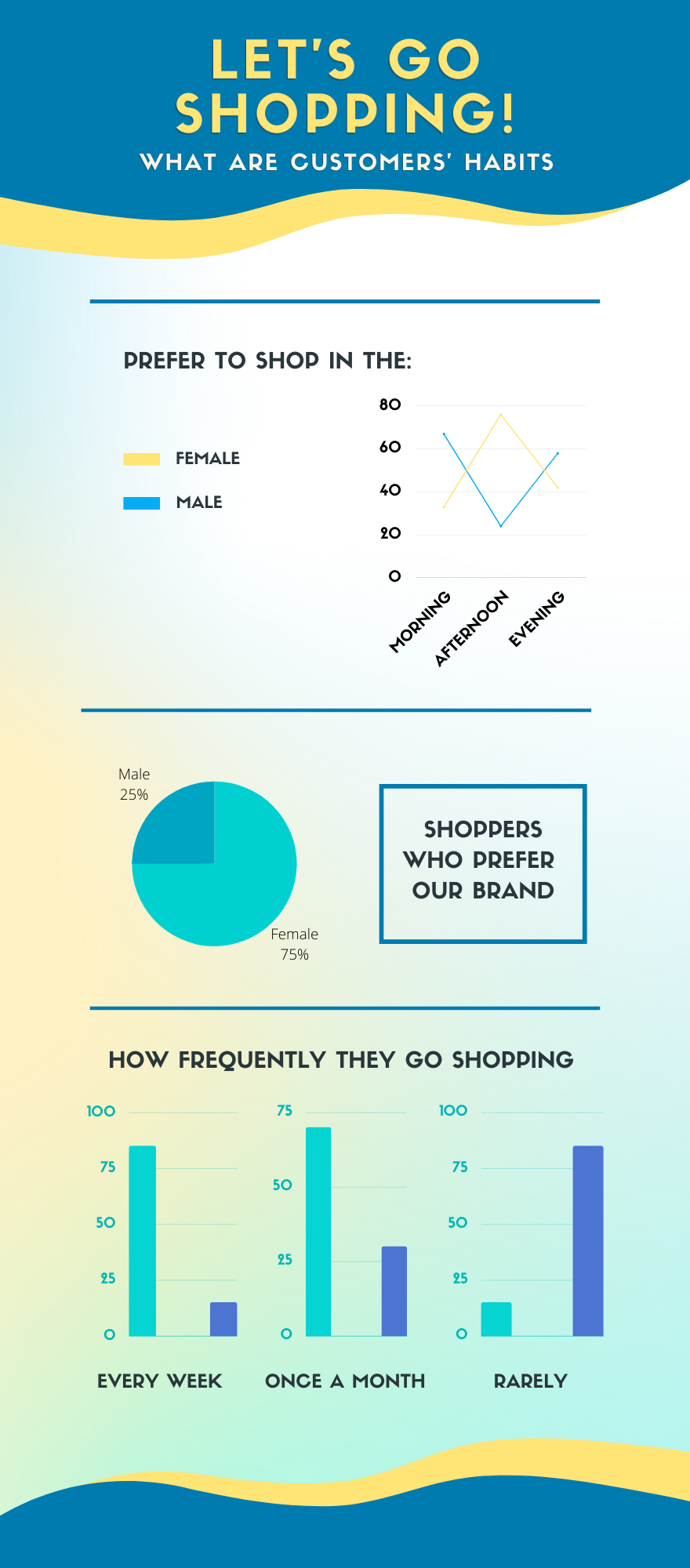
We want to create a visual representation of data about shopping trends. To do this, we will be using Canva's chart infographic feature with the data below. The infographic will be created with three types of charts- Line chart, Pie chart, and Bar chart.

Open your existing design where you want your charts added.We already created the design layout of our infographic. We will just add the charts.

Line Chart
Line charts simply use a line to connect several data points that you plot.
Step 1- Choose a Line Chart
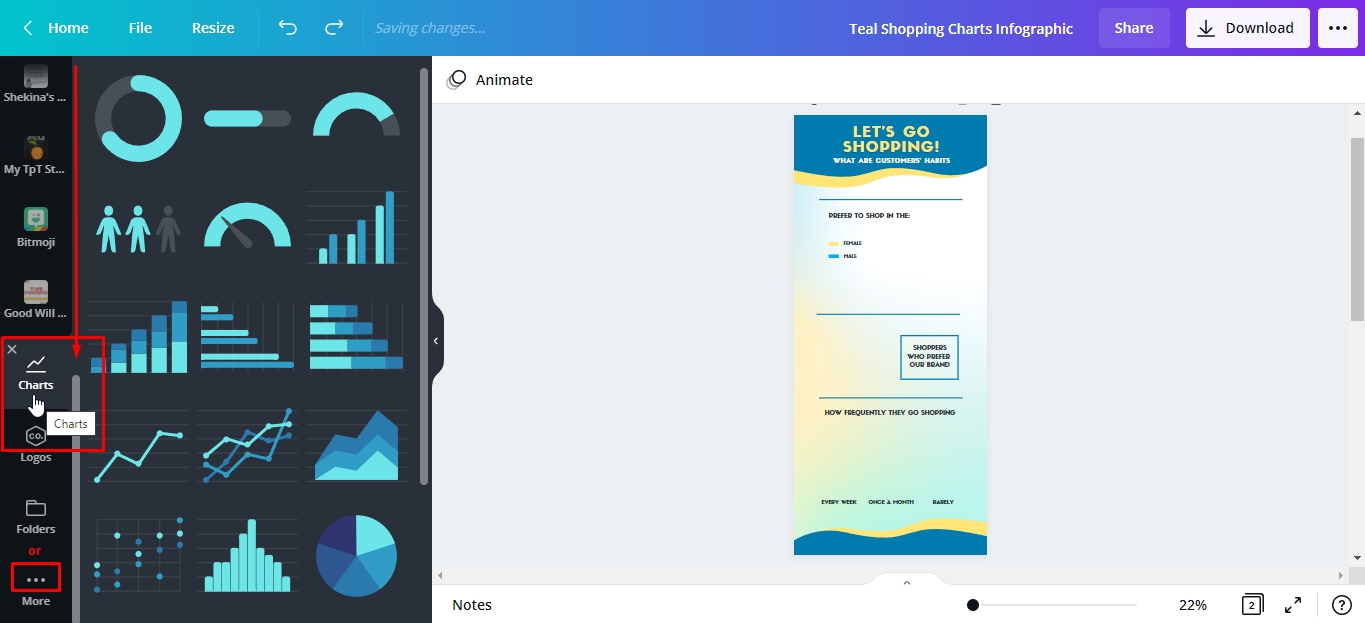
Search for the chart tab from the editor side panel. If you can't see your chart on the left panel, it's under the 3 dots that say More.

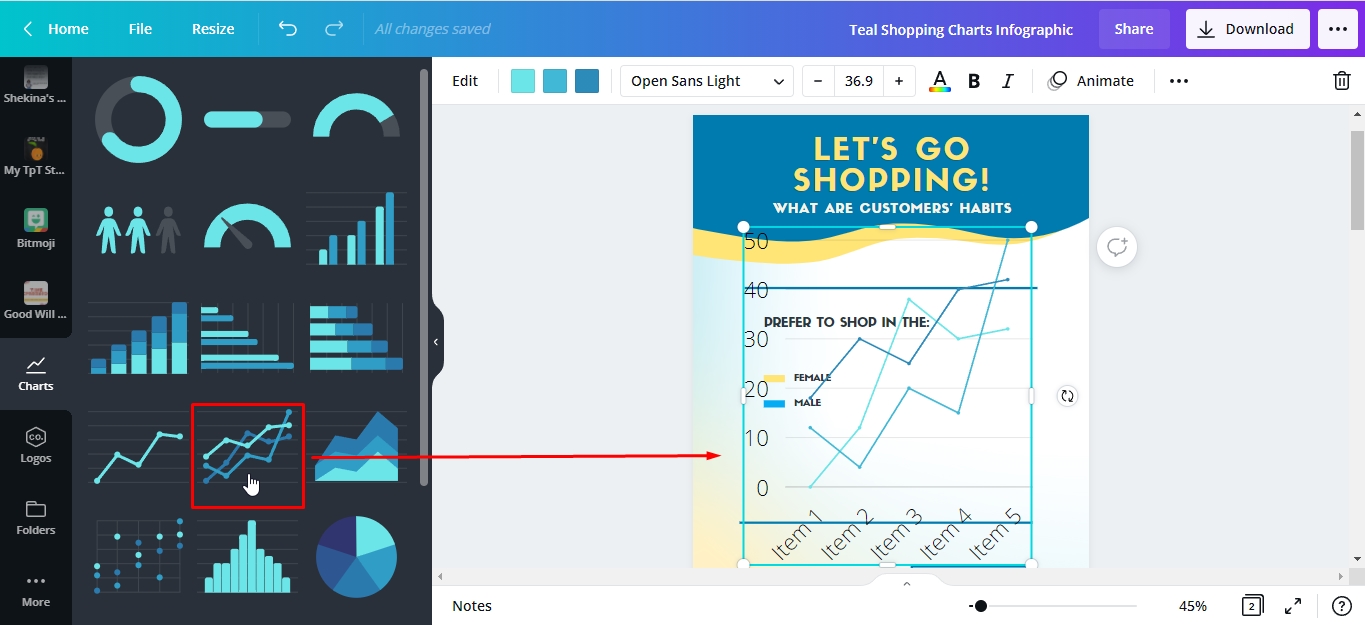
Select the type of chart you want to use. We clicked the second style of line chart. It will be added to your design space.

Step 2 - Edit Line Chart Data
The sidebar will automatically display the data fields in a table that you can edit.

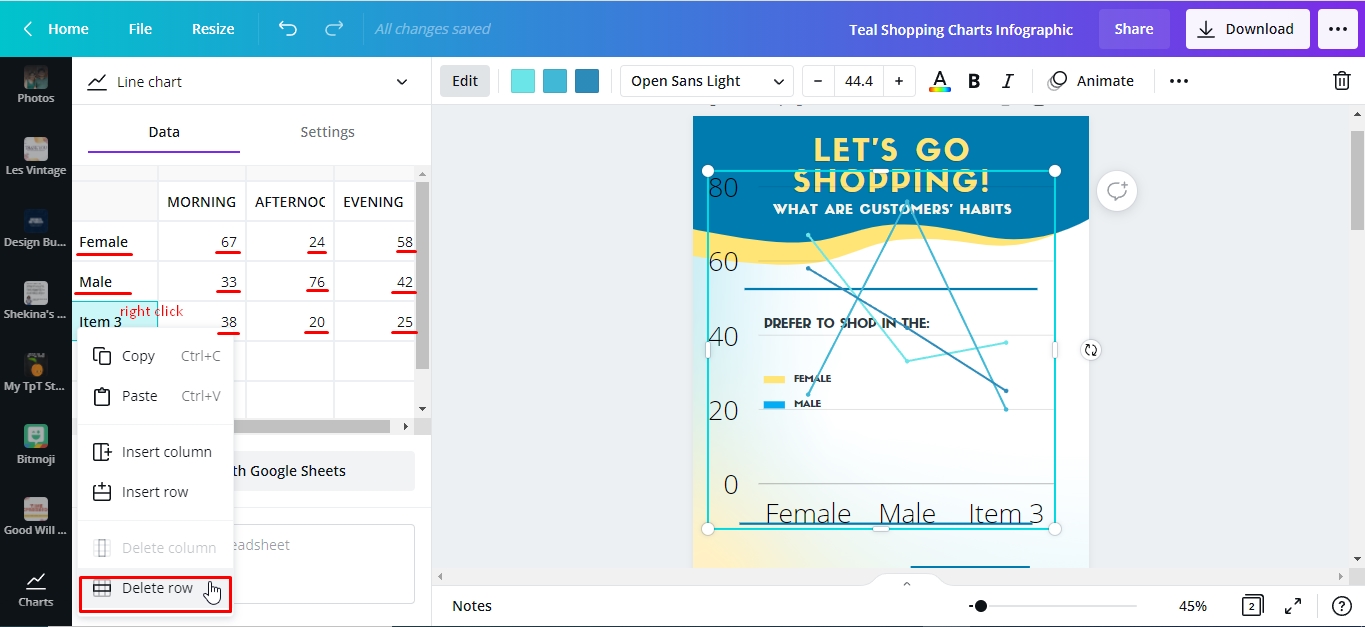
Click the fields in the table to input your data. To remove extra rows and columns, right-click on the cell > delete row/column. To add more, right-click on the cell > insert row/column.

To change the settings, click on settings > toggle the buttons and click on the plot series that you prefer. We want our line chart to show the labels, grid lines, and ticks so we left the settings as is. We changed the plot series from the default plot columns to plot rows.

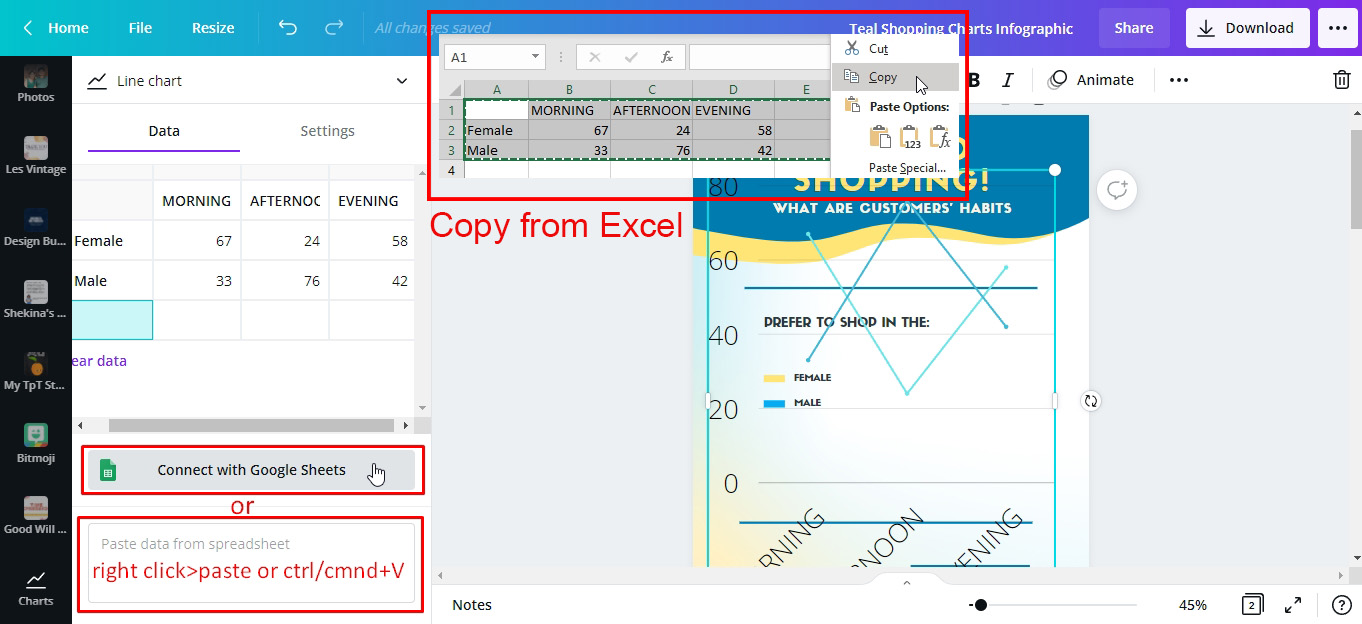
Alternatively, if you don’t want to input your data manually, you can copy the data from a separate spreadsheet. Do this either by connecting to Google Sheets or by copying your data directly from a spreadsheet. Then paste into the text field at the bottom of the side panel to quickly fill in the data table.
Here, we copied our data from an Excel spreadsheet and pasted into the text field.

Step 3 - Edit Chart Colors and Size
To edit the Chart color, select the chart then click a color tile on the toolbar above the editor. Next, select your desired color to change the chart's color scheme.
Scale the chart down by dragging the corners in and position it appropriately.

Pie Chart
A pie chart compares parts to a whole where each pie section is a particular category within the whole.
Go back to the chart tab from the editor panel. We will follow the same process above.
Step 1- Select your Pie Chart
We clicked the pie chart this time. This was then added to our layout as seen in the image below.

Step 2 - Edit the Pie Chart Data
Following the same process as before, edit the data fields displayed in the sidebar.

We changed the chart color to sky blue then scaled the chart down. We also positioned it appropriately.

Bar Chart
This time, we will create a bar chart. In a bar chart, the height of the bar represents the measured value: the higher the bar, the greater the value.
Step 1- Select the Type of Bar Chart
We selected this stacked bar chart, which was added to our layout.

Step 2- Edit then copy Chart Data
In this step we want to create three copies of this chart. First, edit the data fields in the table.

Scale down the size of the bar chart then make another two copies. Select/highlight it > right-click > copy or press Ctrl/⌘ + C > paste or press Ctrl/⌘ + V.

In the same way as the first bar chart, edit the data for the remaining charts.

Our infographic design is now finished. You can compare the three different chart types in the following image.

In just a few clicks, Canva has provided us with graphing and data visualization.Now you can share your infographic to your social media platforms or embed it on your website.
Be sure to check out our other tutorials on how to group in Canva, how to use Canva templates on iOS, and how to remove the background of a photo in Canva.
6 Related Canva Tutorials
There are many ways you can design your Instagram feed but the most creative way to make your profile stand out is to create a puzzle feed. Instagram puzzle makes use of multiple photos that you post separately to create a large, eye-catching collage that connects shapes, colors, and images ...
In this tutorial, you will learn how to create a glow effect in Canva. This is an excellent effect that can easily be achieved in Canva. We’ll show you how to create a glow effect for basic shapes and uploaded images.To show how to create a glow effect ...
Do you want to make a custom email header in Canva, but not exactly sure where to start? Then you’re in luck! Email headers promote your brand and immediately tell customers who you are. In this tutorial, we will take you step-by-step through the process of creating a custom ...
Creating your artwork on the perfect sized canvas will save you the pain of having to crop or lose quality when scaling up. Your canvas size is the first and most important step that you take when illustrating. But, don’t panic, in this tutorial, I’m going to take ...
Your logo is the beginning of your visual brand, both in person and online. It is a part of your brand identity that helps people recognize your products and services.Ideally, logos should be created in industry-standard vector graphic editing software like Adobe Illustrator or Affinity Designer. But not everyone ...
1- Open canvas workspace. Click on the shape tool.2- Select a rectangle.3- Using the edit tool, Change the size of your rectangle to make it long and thin.4- With your thin shape selected, right click and duplicate.5- Move the duplicate under the original.6- Align the 2 ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs