- By Design Bundles
- 4 Mins
- Silhouette Tutorials
How to Use AutoTrace Feature in Silhouette Studio
If you are a visual learner, this video is a great reference on how to use the auto trace feature. Find written instructions below.
In this tutorial we will teach you how to use the auto trace feature and how to turn it off, it you prefer to not use it. We are using an American Flag Heart PNG design from our Plus Hub.
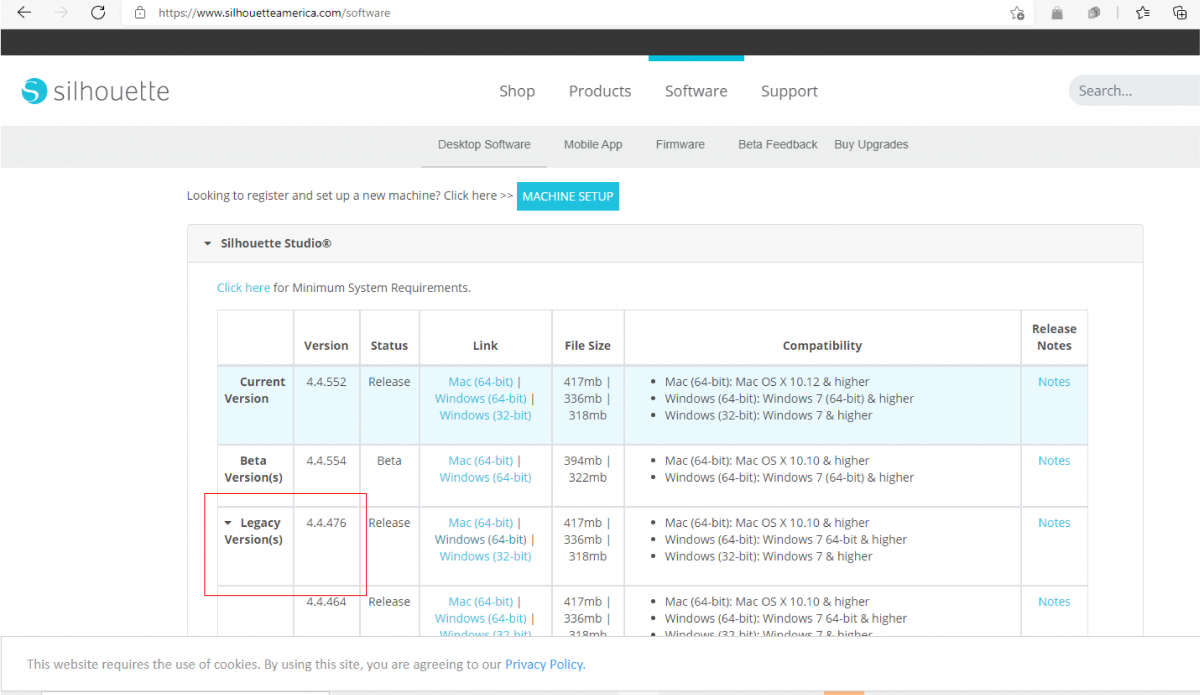
Step 1 - Make sure you have 4.4 Silhouette software.
You can check or upgrade to 4.4 by going to silhouetteamerica.com and selecting Software > Desktop Software > Legacy Version > 4.4

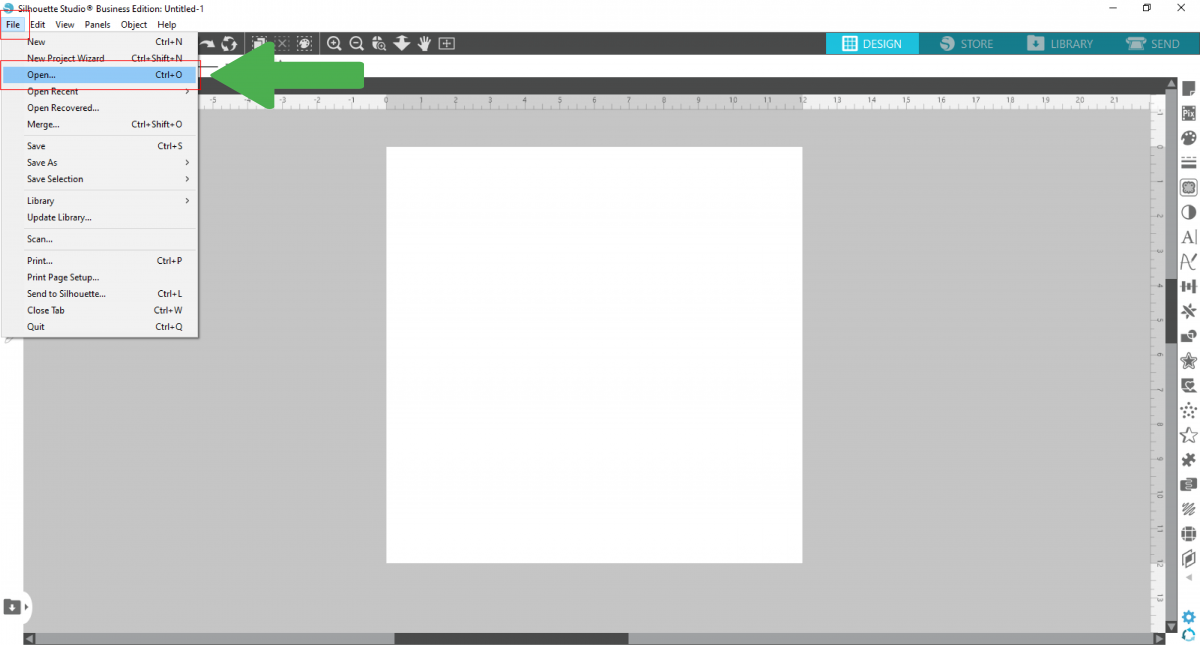
Step 2 - Open your "PNG."
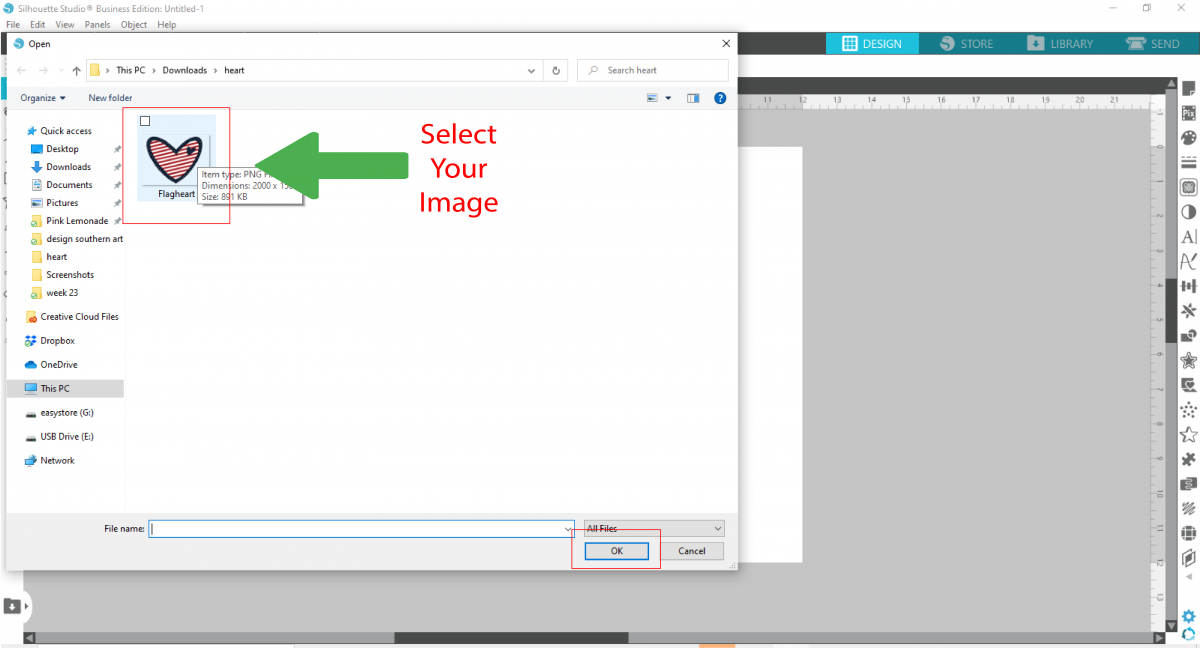
Inside silhouette studio, select "file" and "open." Browse to find your PNG. Once selected, select open. Make sure the PNG you open, has a transparent background.


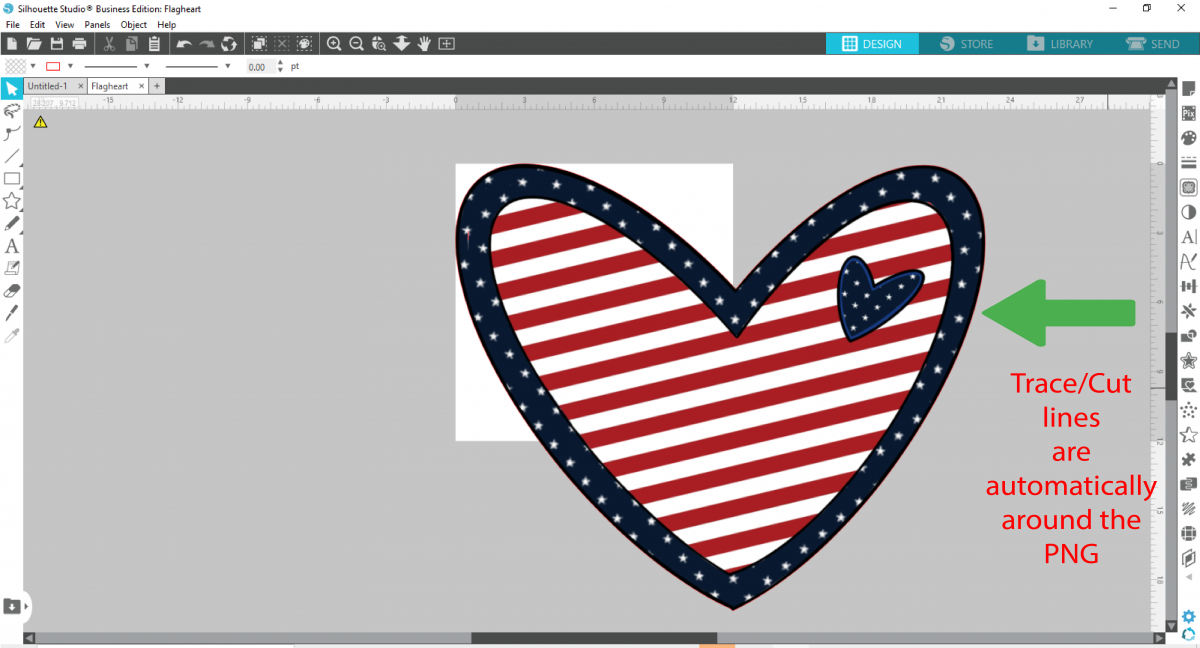
Step 3 - Check trace lines.
You should immediately see red trace lines around the outside of the image and the areas it is transparent.

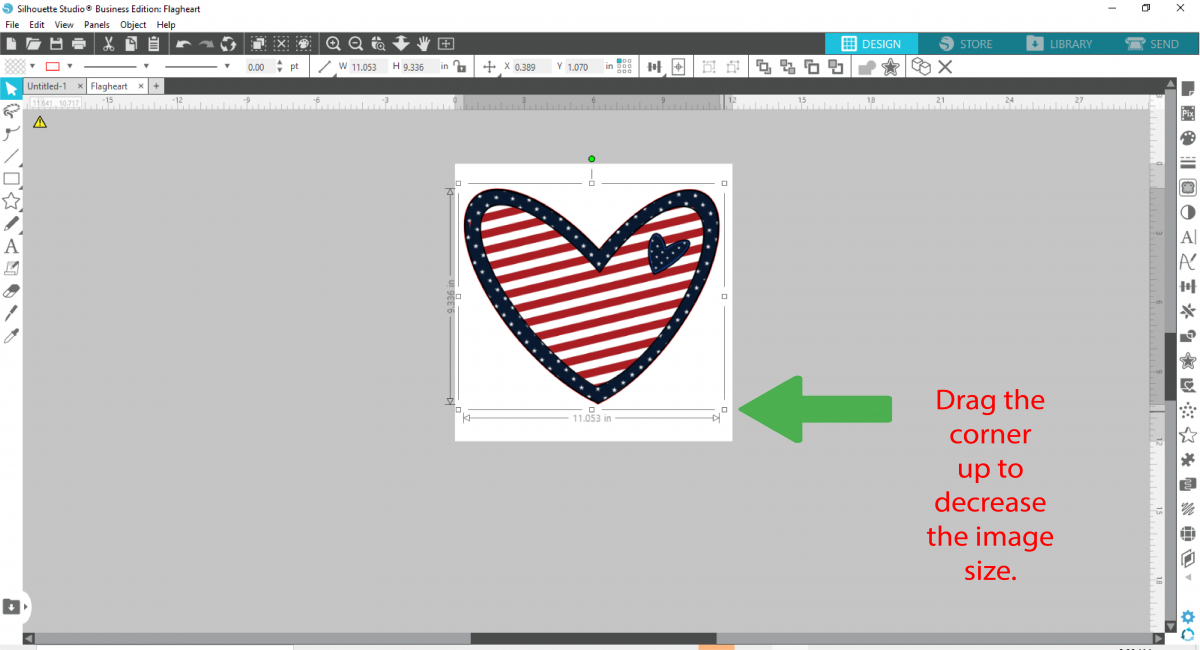
Step 4- Resize image.
Resize the image to fit in the cut board by "selecting" the image and dragging the corner up.

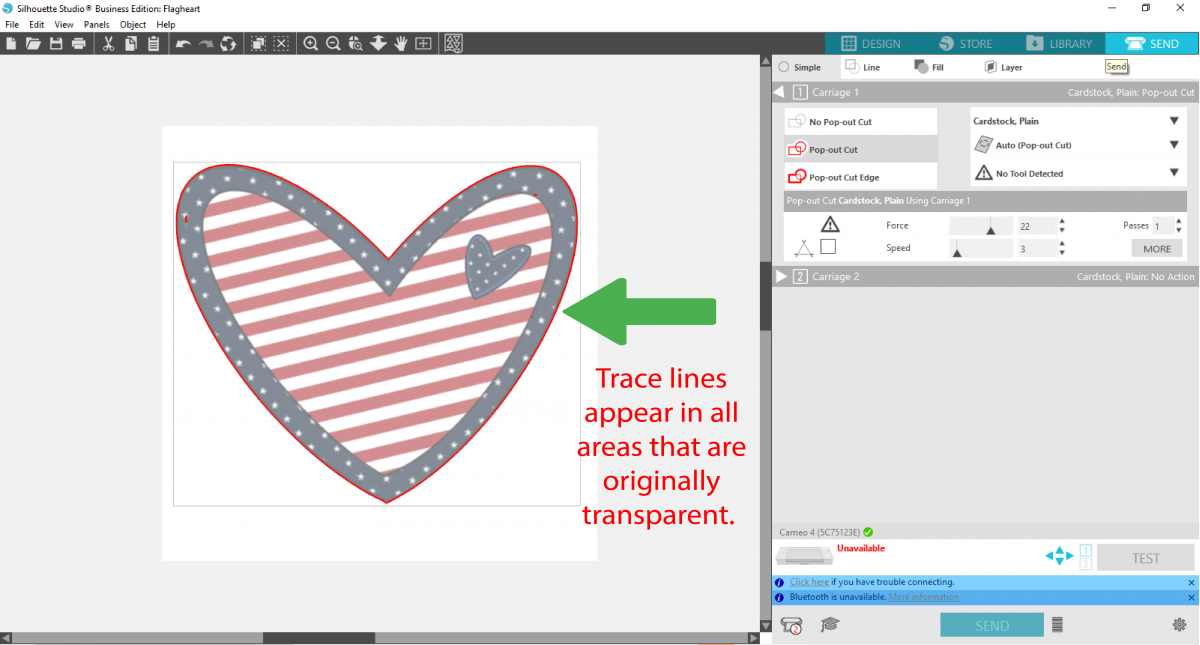
Step 5- Send to cut.
Select "send" in the top right corner. This will allow clearer trace lines to be shown.

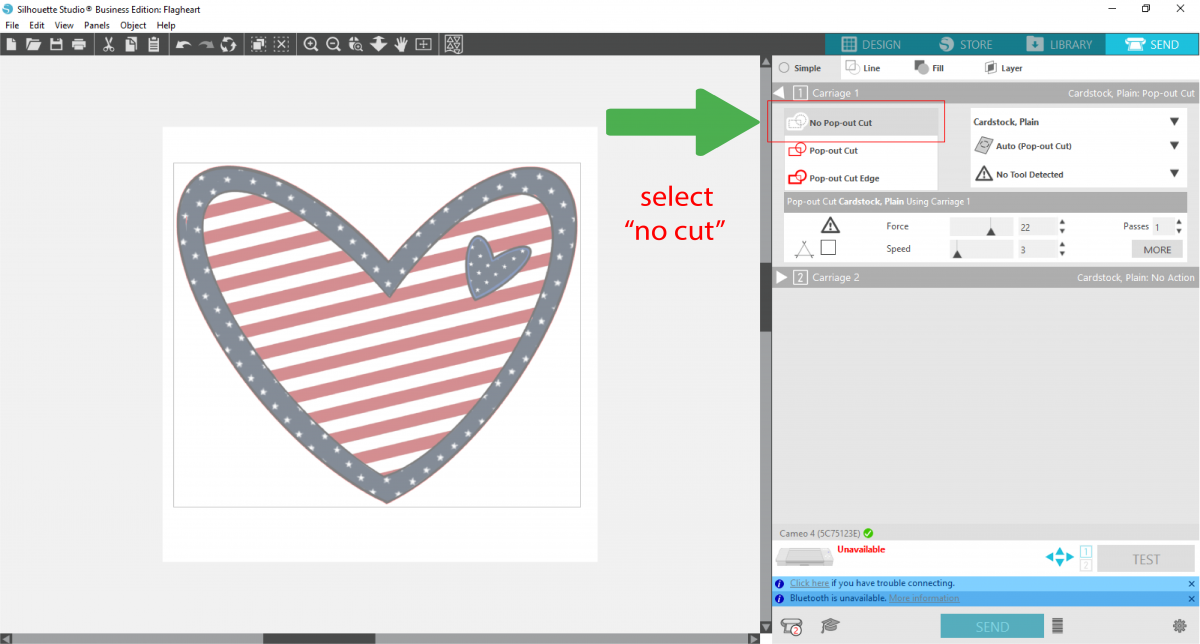
Step 6 - Turn off auto trace in the cut screen.
If you don't want the trace lines, it is easy to turn off. While in the "send" option, simply select "no cut."

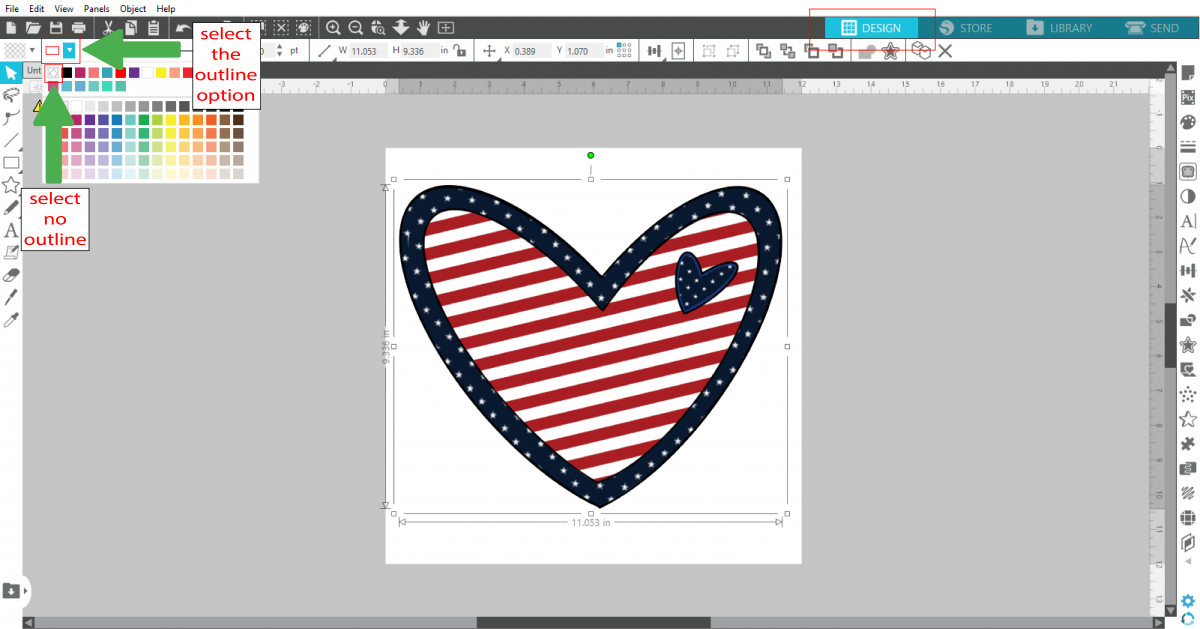
Step 7 - Turn off auto trace in the design screen.
If you step back to the design screen by selecting "design" in the top right corner, you will see the lines are still there. You easily cut them off by selecting your image and then changing the "outline color" to no outline.

If you liked this tutorial make sure to check out our other beginner Silhouette tutorials such as how to use digital papers and how to make a print and cut.
6 Related Silhouette Tutorials
In today’s fun and easy tutorial, we will show you how to use the Puzzle Feature in Silhouette Studio. This feature is only available in the Designer Plus and Business Edition. Puzzles are a great gift for anyone. So let us show you how to create your own. We ...
Object to path feature in Silhouette Designer Studio V4.1- Open Silhouette Designer studio software V4 and select the replicate icon.2- In the replicate panel there are 3 options, select the object on path icon.3- Create a shape to place your object on.4- Select your shape.5- Import ...
With this super quick tutorial, discover how to use the magnetic floating panels in Silhouette Studio V4. You can adjust the position of the panels, have multiple panels open at once and even snap them together. This is a useful way of customizing your work area and making things so ...
Did you know that Silhouette Studio will allow you to use your Designer Edition Upgrade on more than one computer!? You can actually use your License Key on up to 3 different devices at one time. Even though you can use the same key, your Silhouette Library won’t import automatically, ...
Coloring books are a fun way to create designs for cut files. In Silhouette Studio you can convert a coloring page into a cut file using the Trace panel. You can then add color and cut the design. In our tutorial we will show you how to use a coloring ...
*Business edition used.1- Open Silhouette Studio. Click on the open icon.2- We need to import the blank mock up into silhouette studio. Go the library then import to library.3- Find your mock up and open.4- The mock up will appear in your library. double click on ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




