- By Design Bundles
- 10 Mins
- Illustrator Tutorials
Impossible Letters in Illustrator
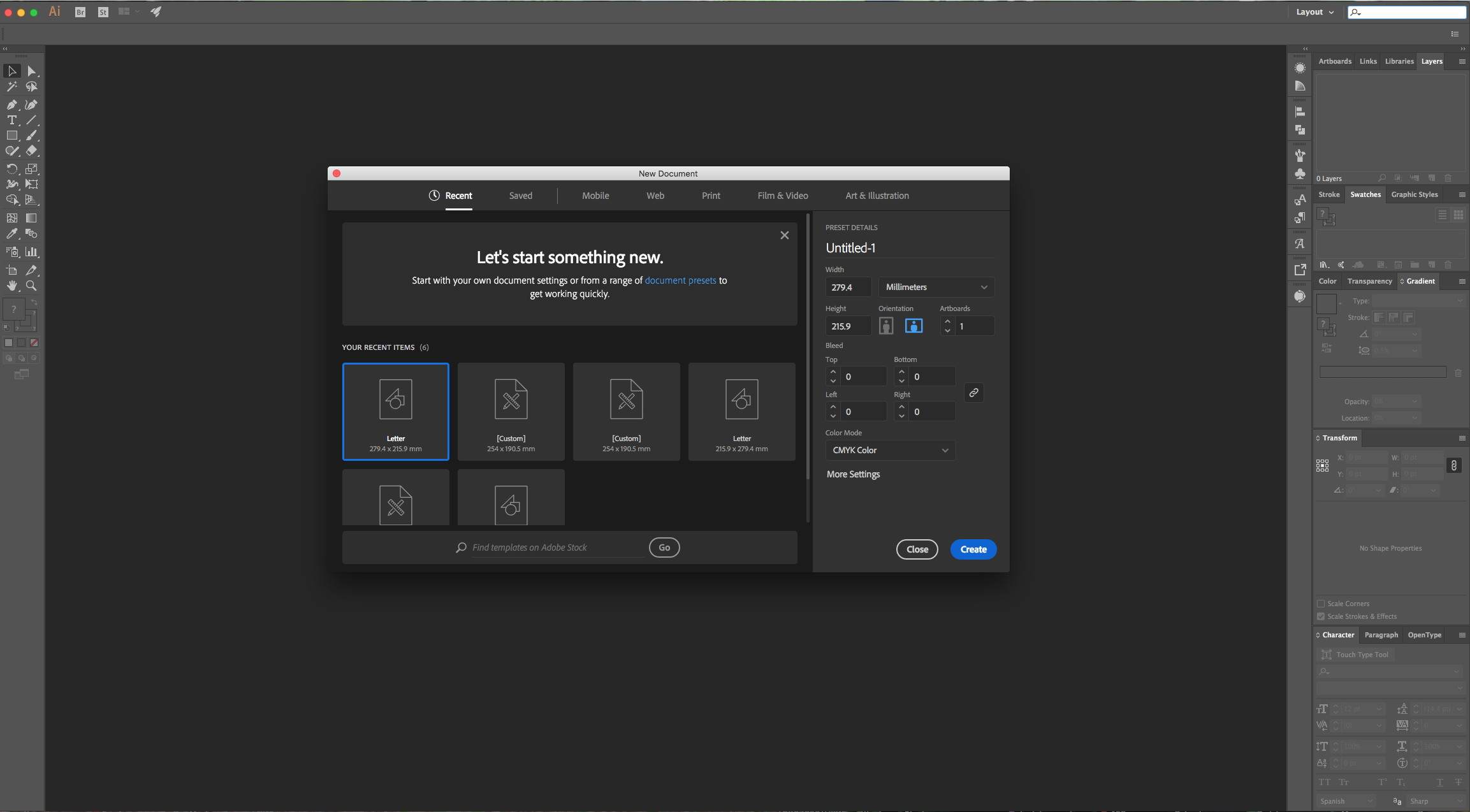
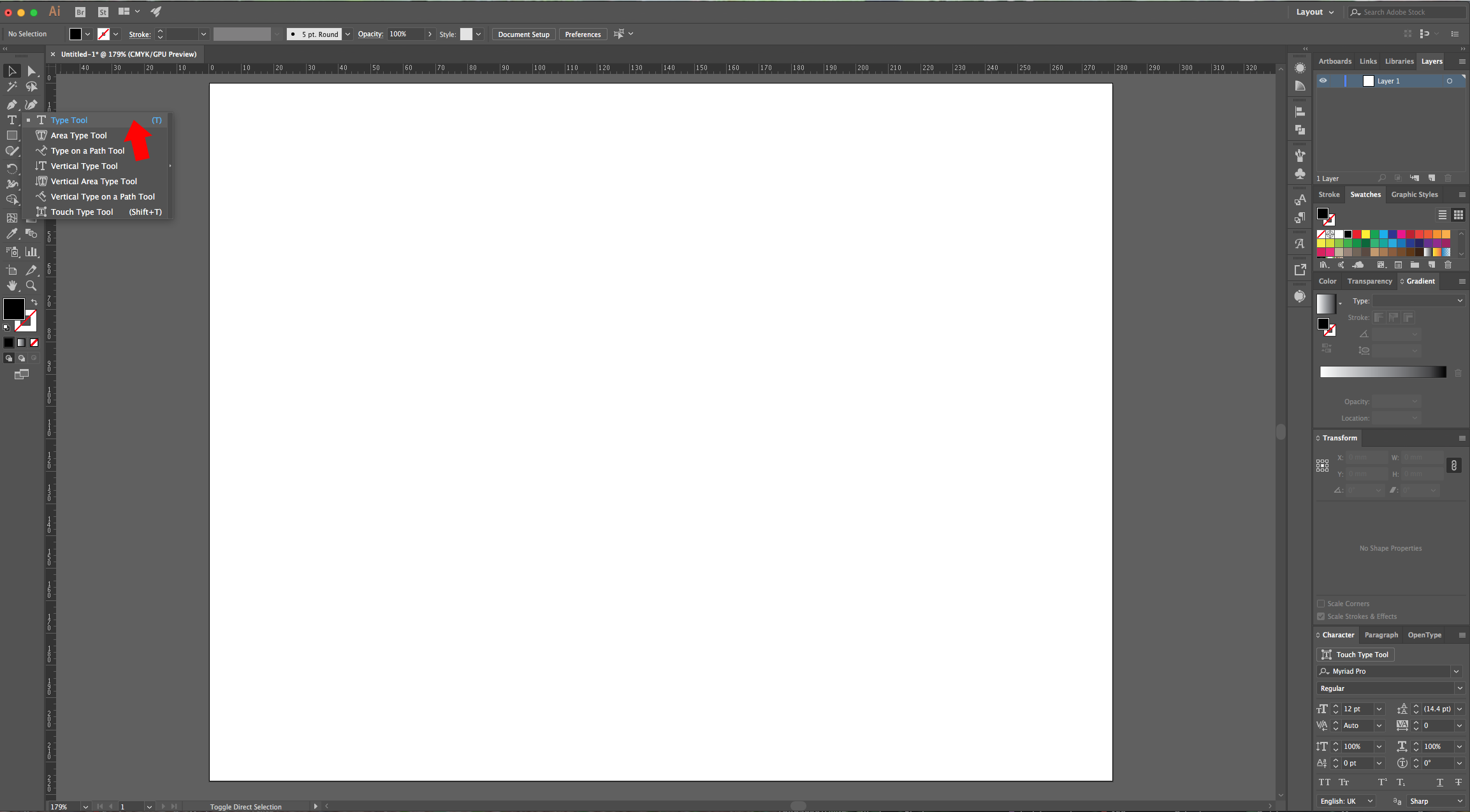
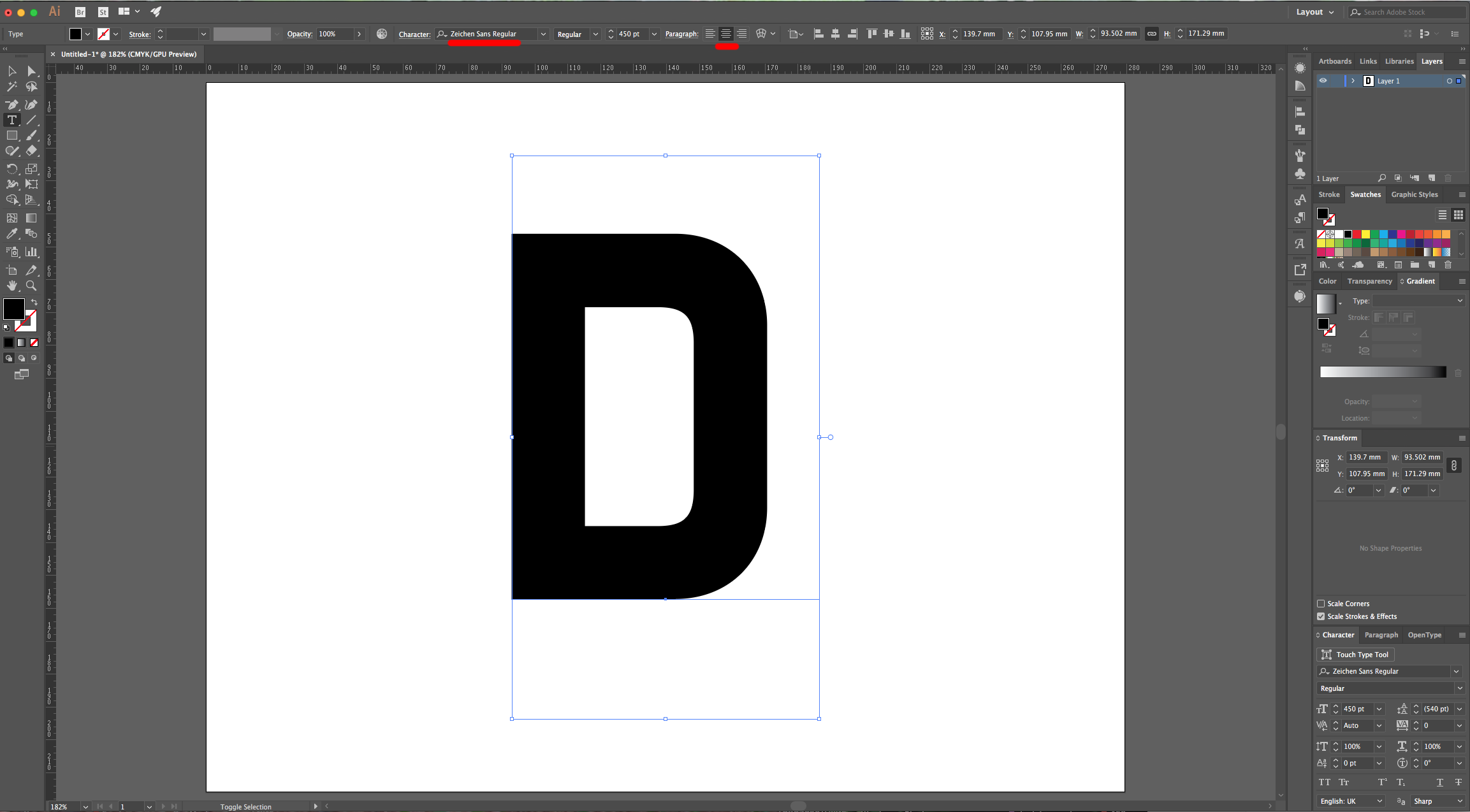
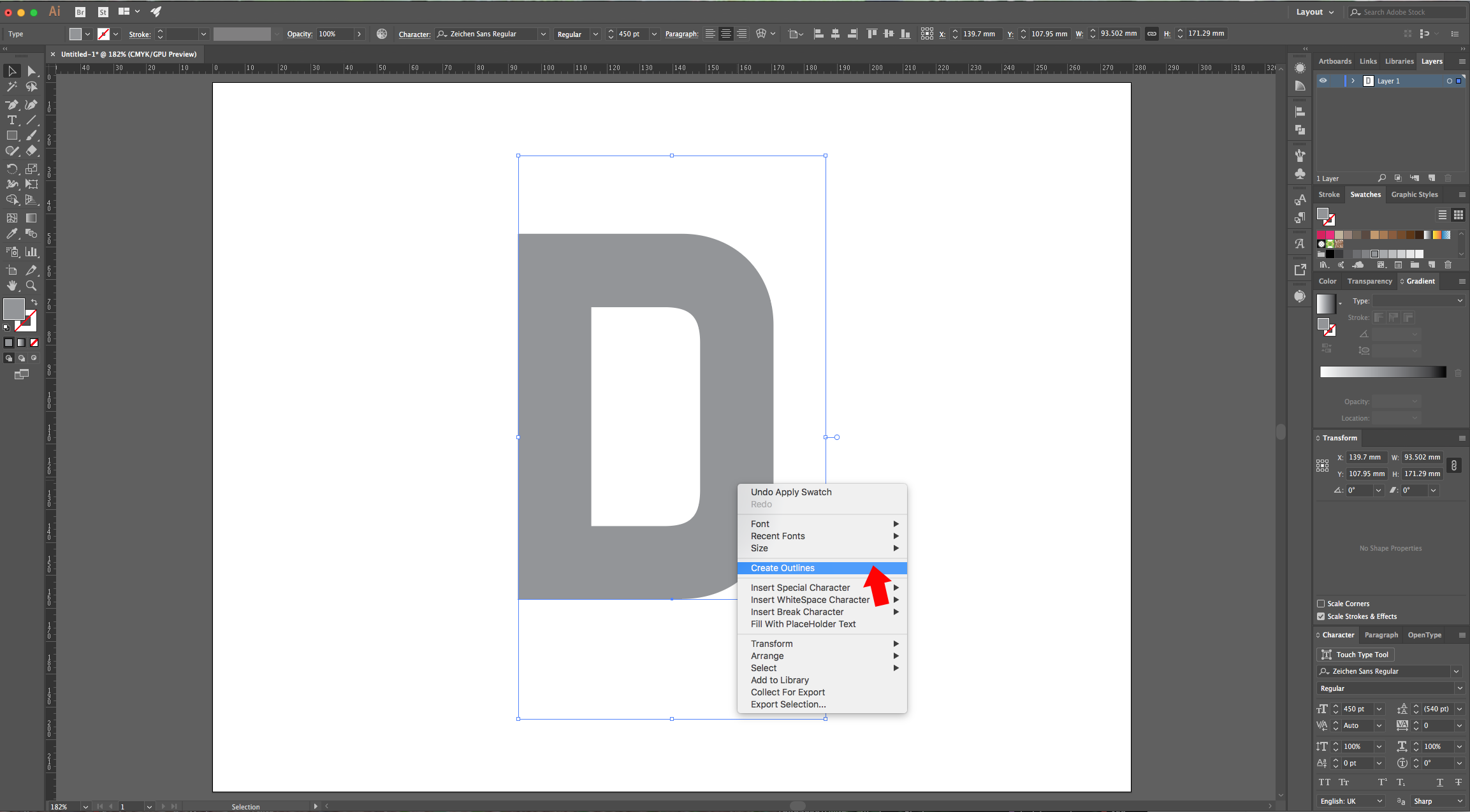
1 - In Illustrator, create a “New Document”. Select the “Type Tool” (T), choose your font and type your text (we used “Zeichen Sans”).



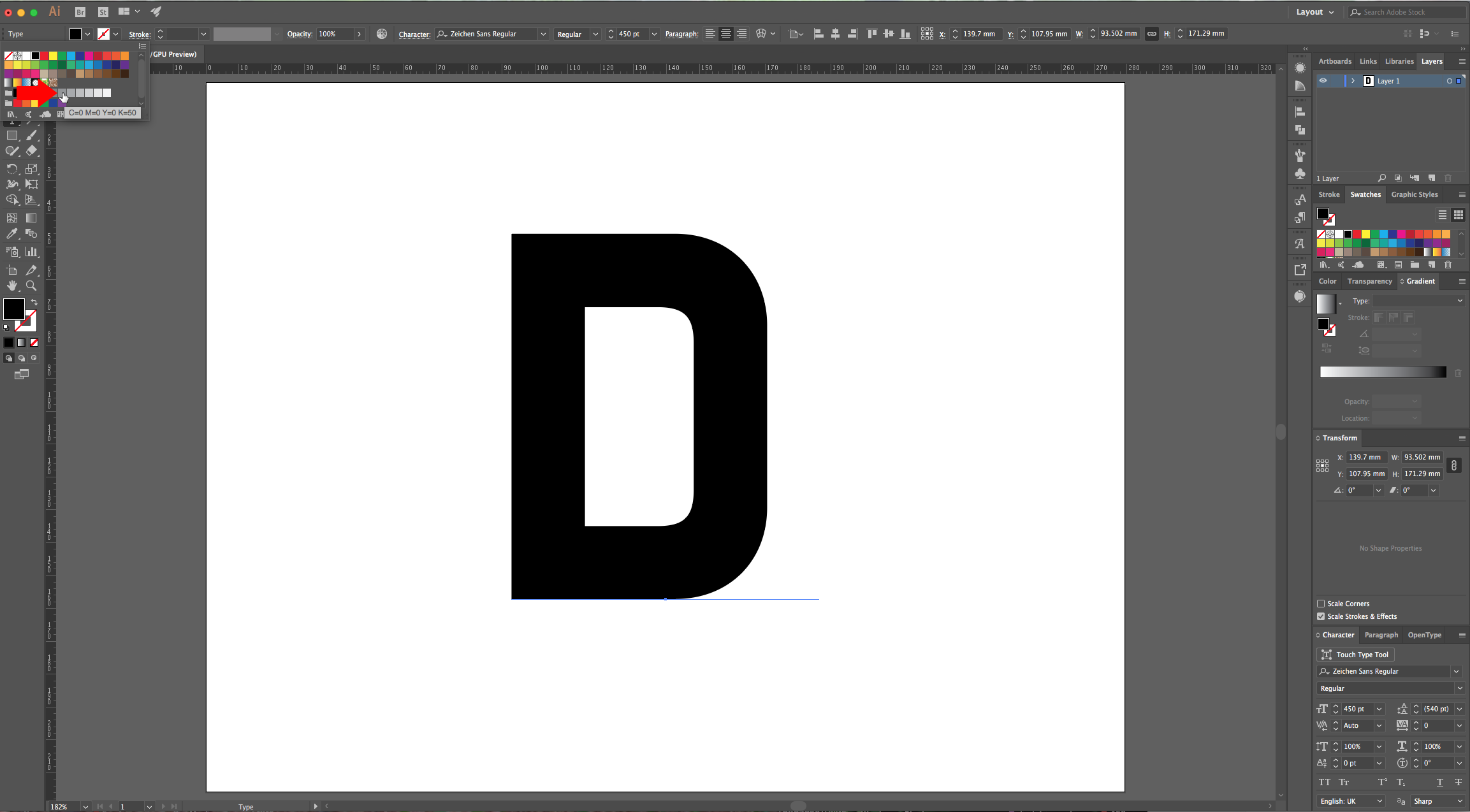
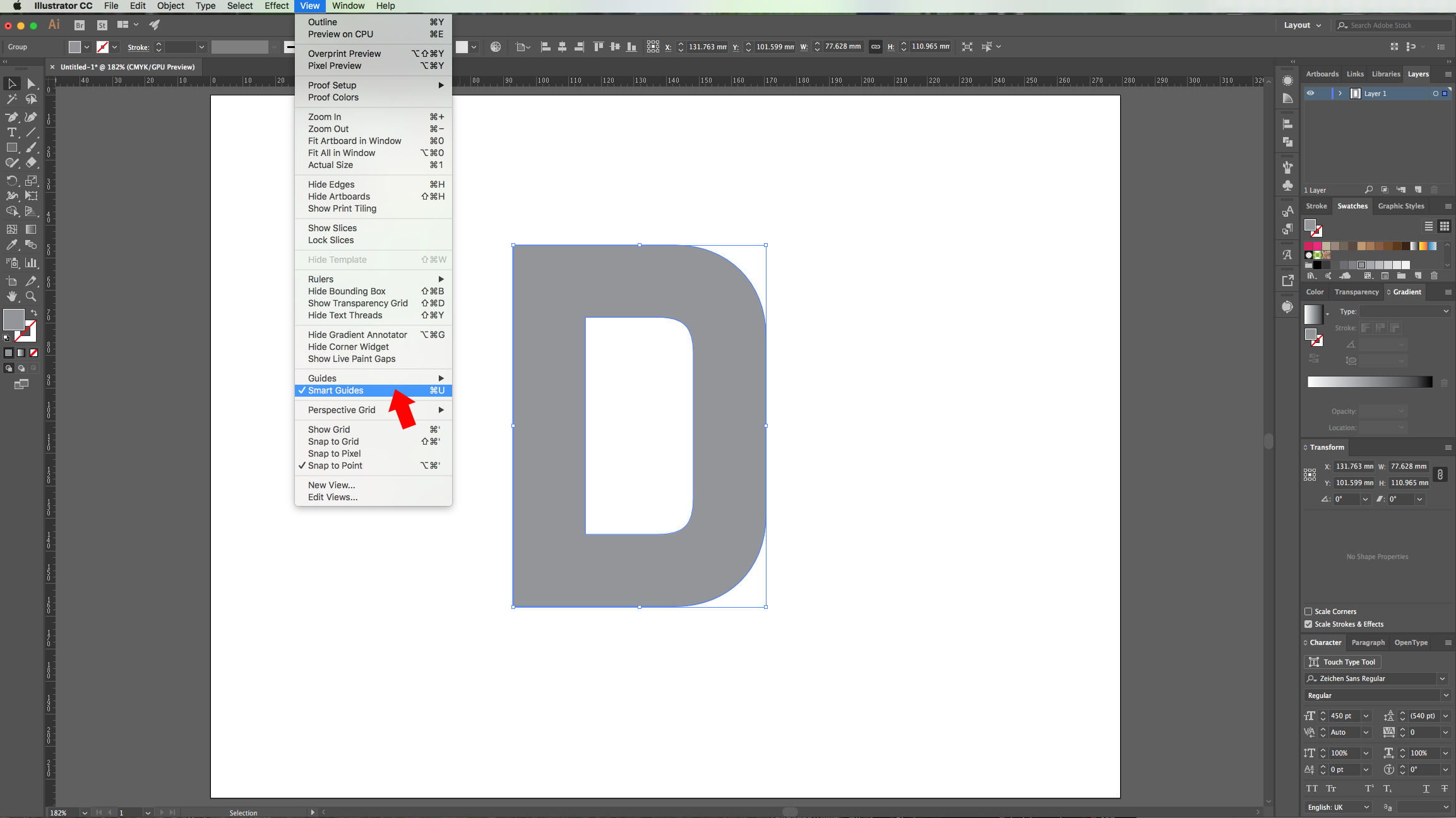
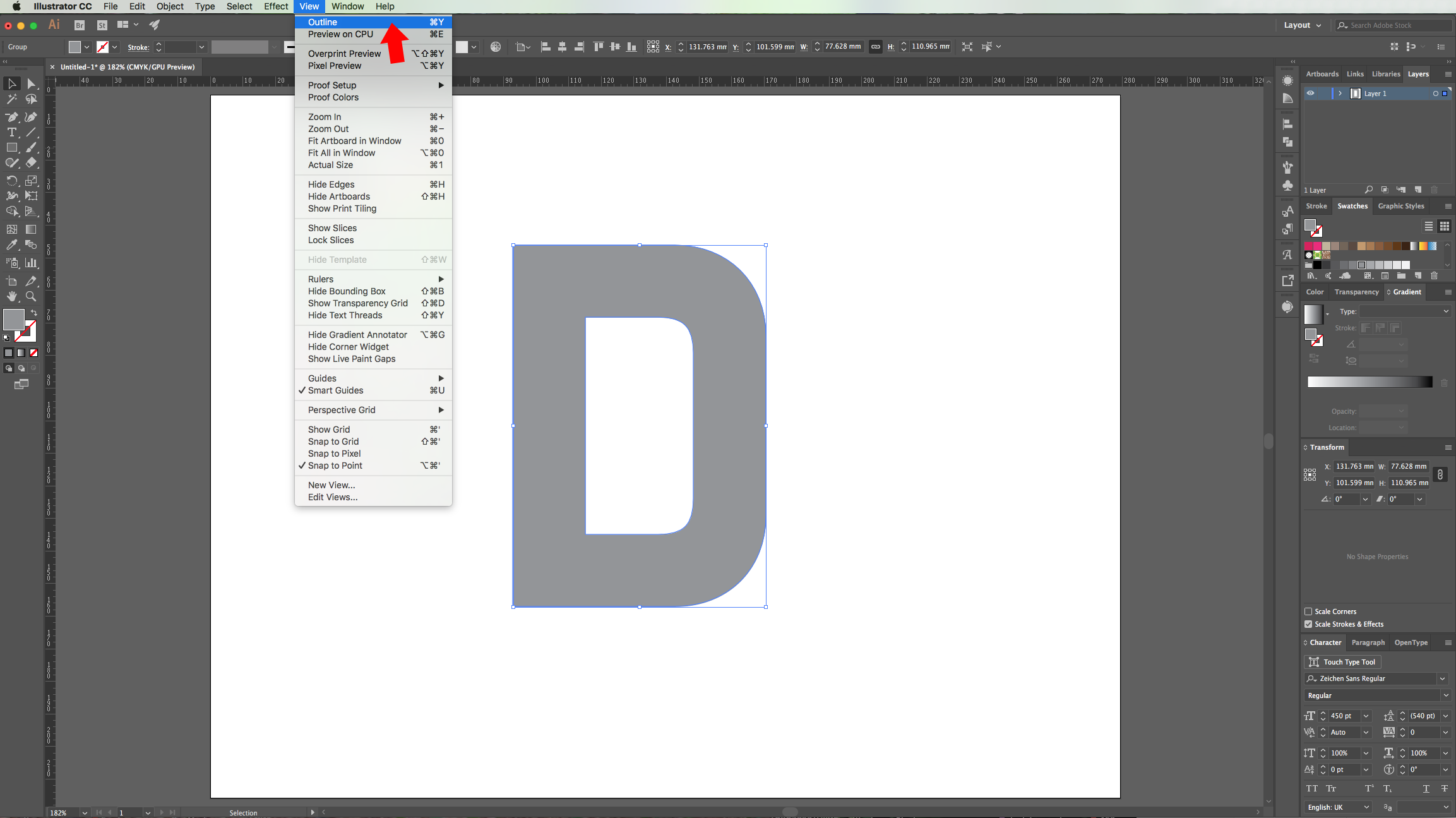
2 - Fill it with a medium grey, right-click on top of it and choose “Create Outlines”. Make sure that the “Smart Guides” are selected (Command/Control + U) and enter “Outline View” (Command/Control + Y). Both are located in the “View” Menu.




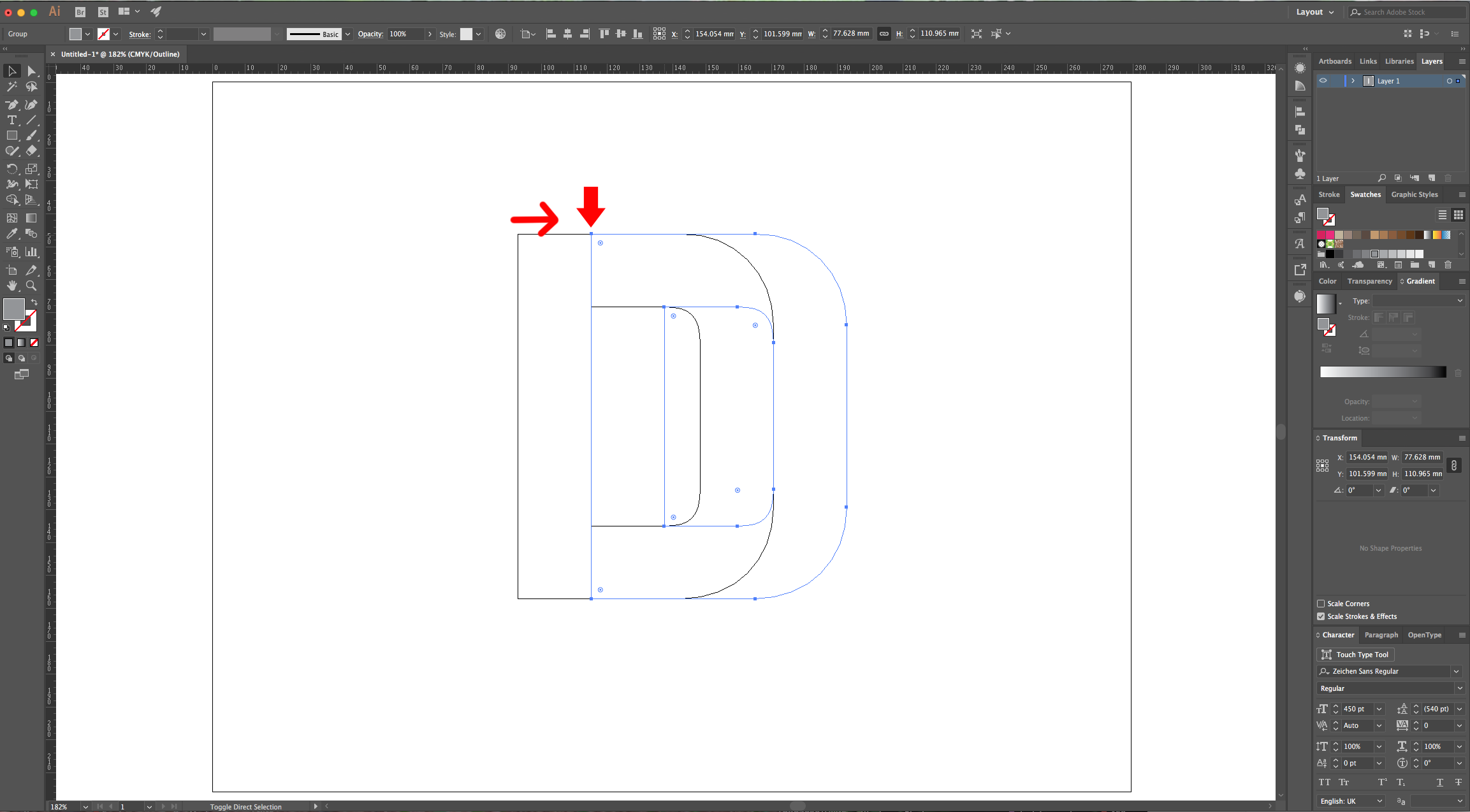
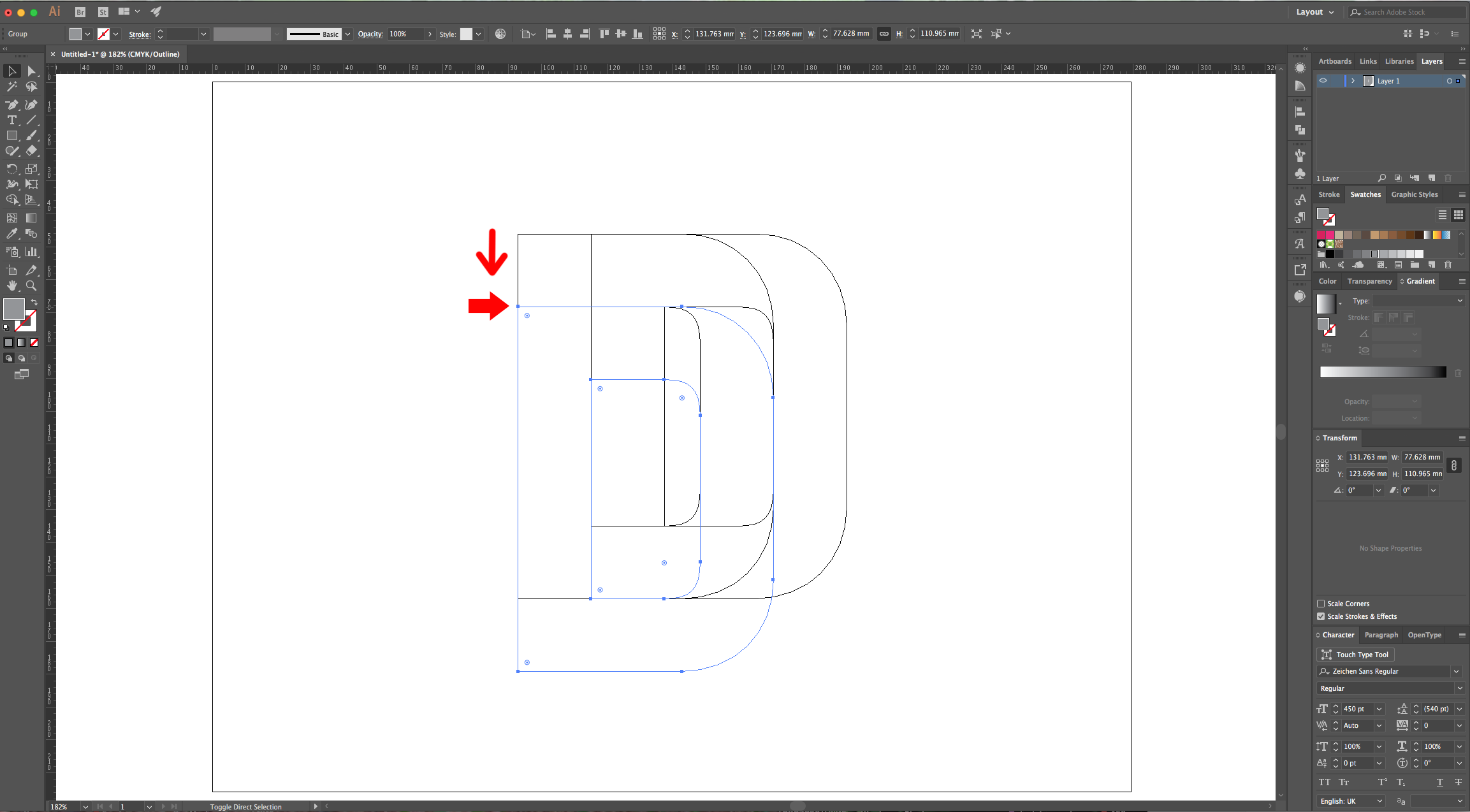
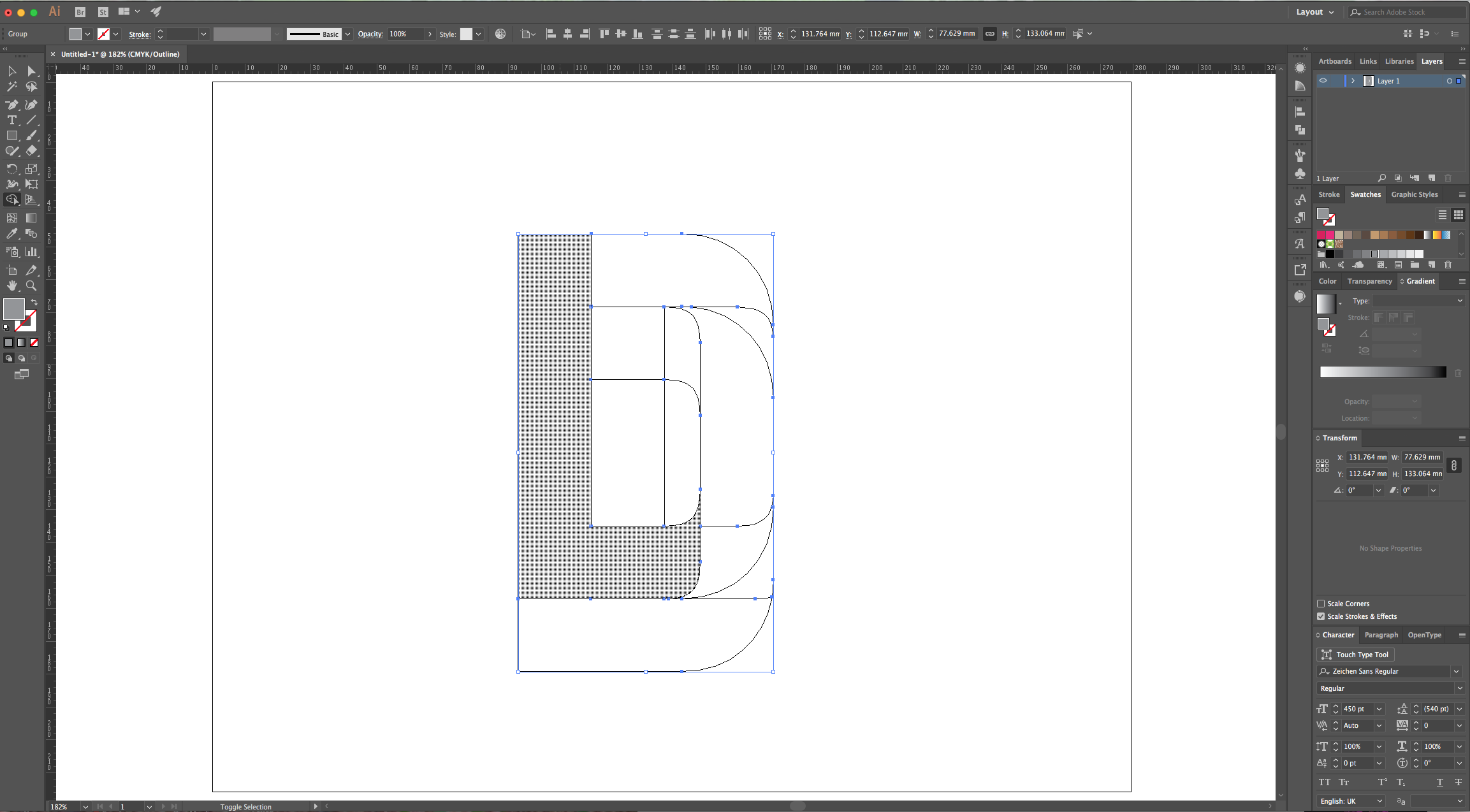
3 - Using the “Move Tool” click and drag your letter to the “Right” while holding the “Alt/Option + Shift” keys to duplicate it and move it in a straight line. Make the Leftmost Line of your duplicate coincide with the Inner Line of the Left Arm of your letter. Create another duplicate, but, click and drag your letter down this time (while holding the “Alt/Option + Shift” keys). Make the Top of this duplicate coincide with the Bottom Line of the Top Arm of your letter. If “Smart Guides” are on they should snap to it easily.


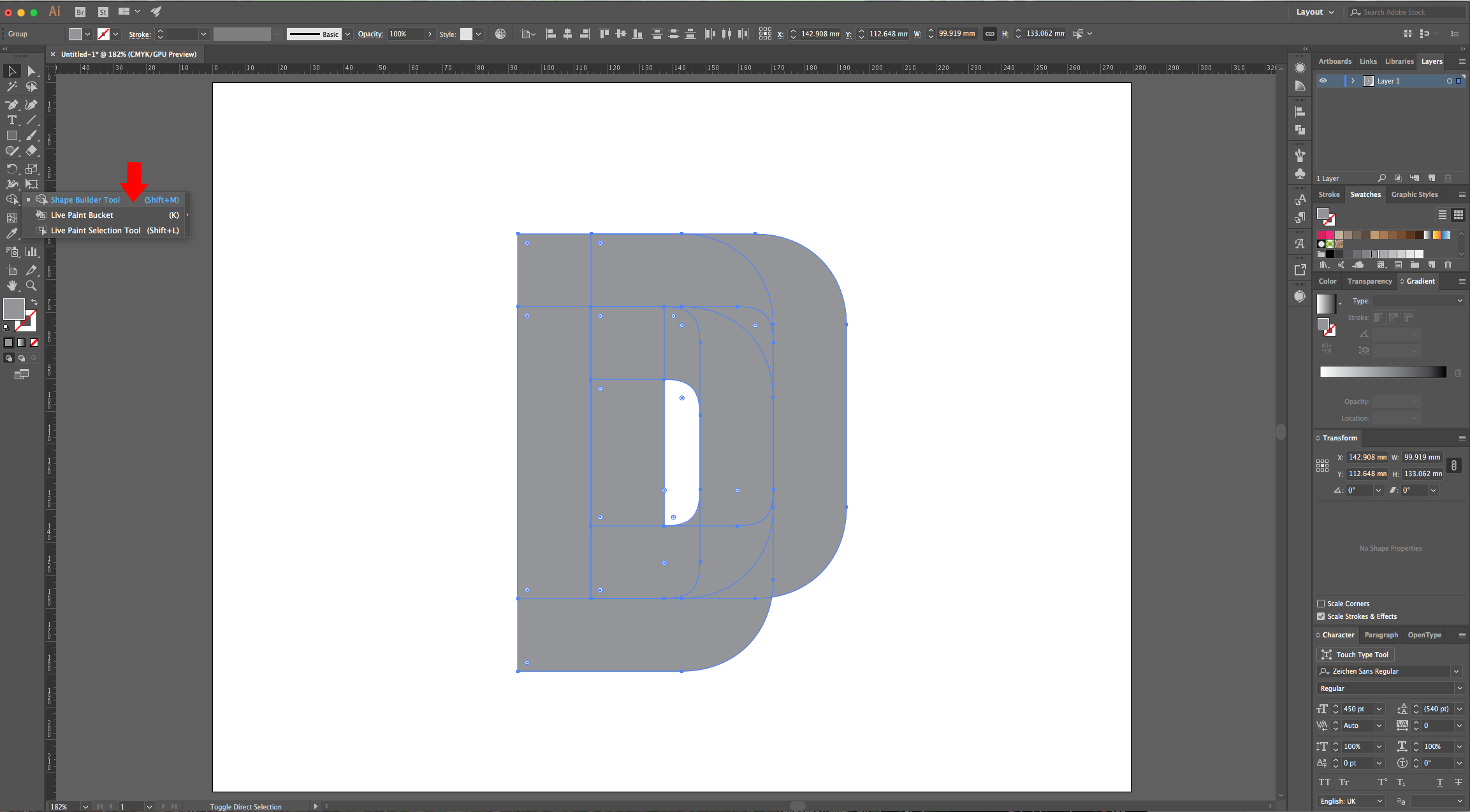
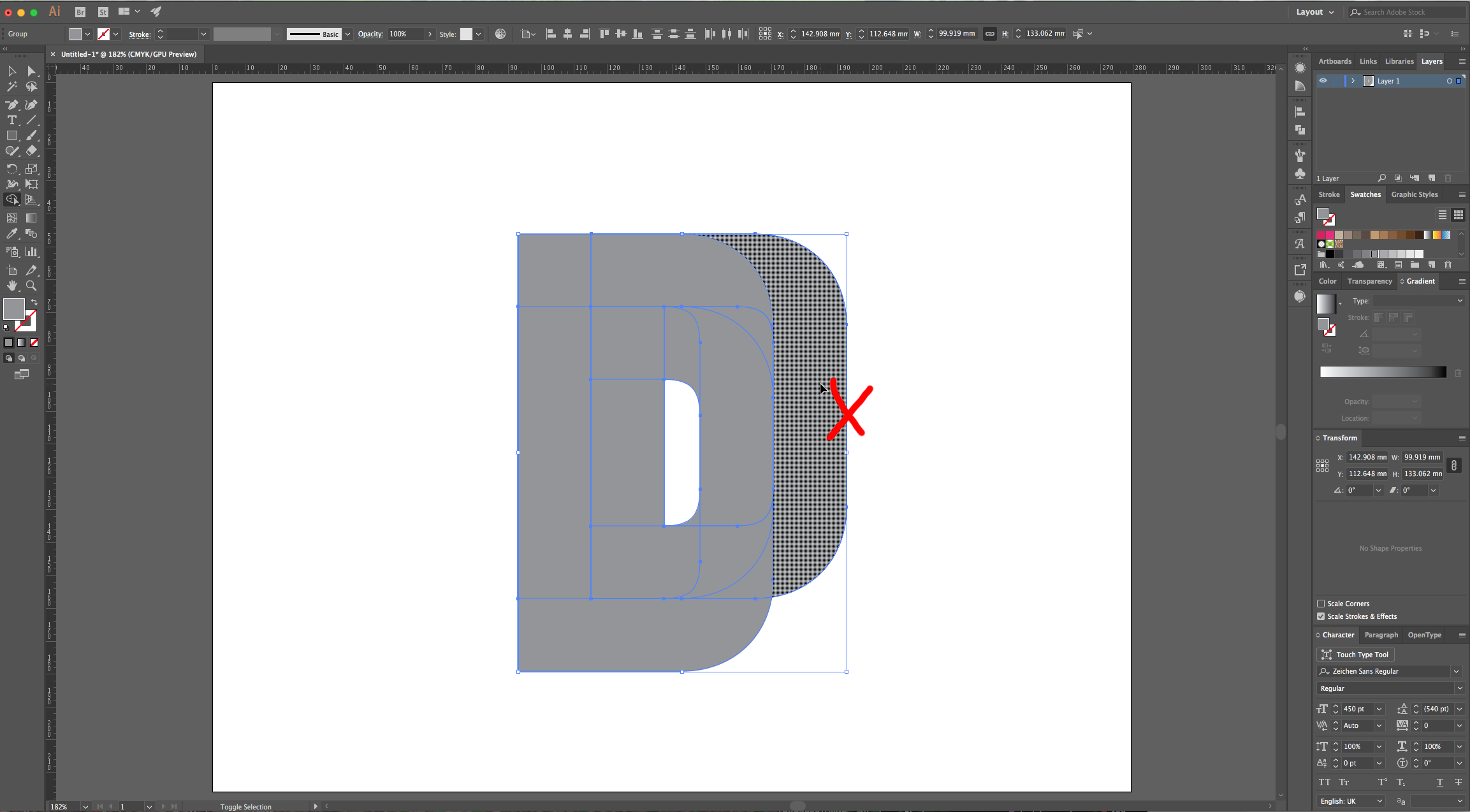
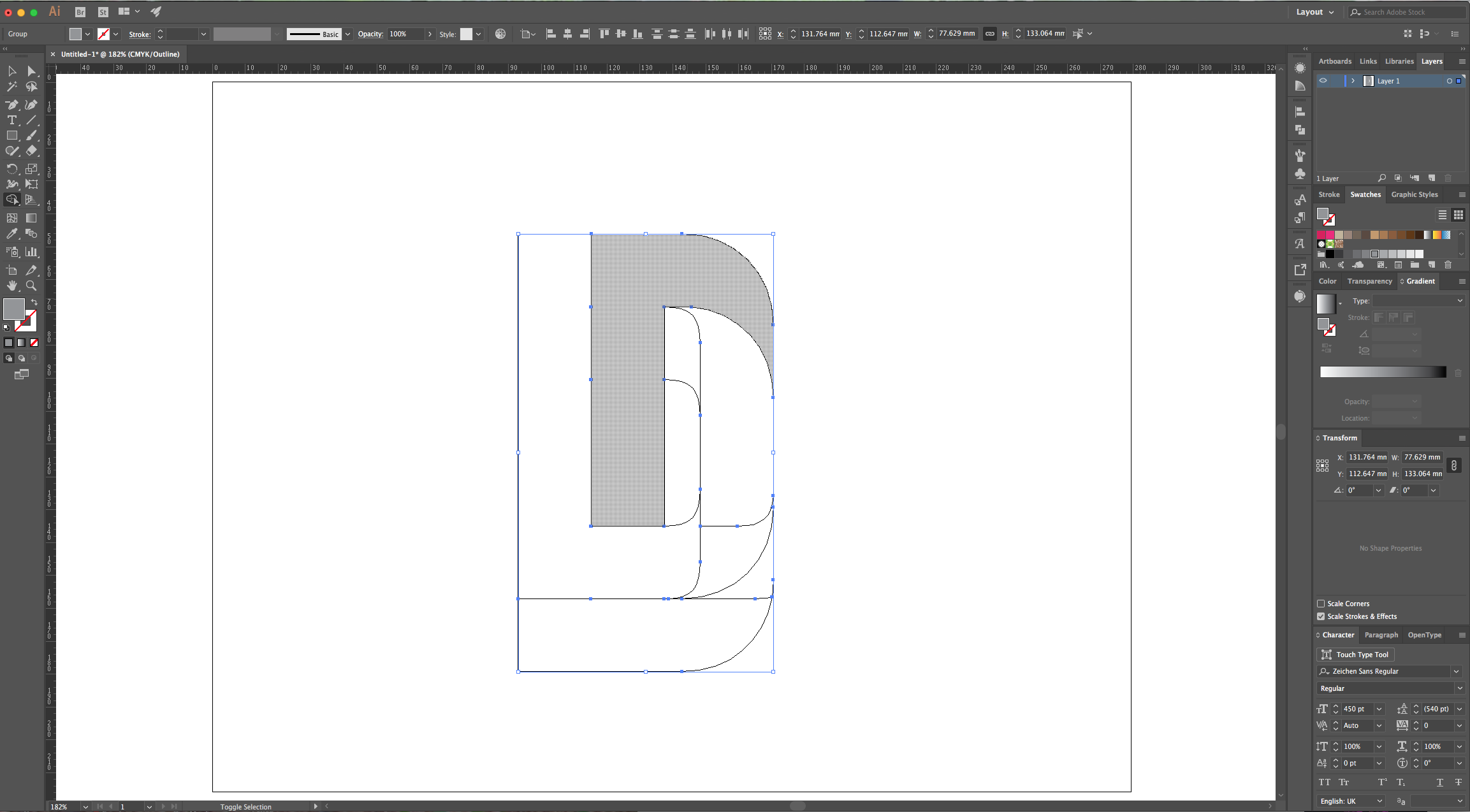
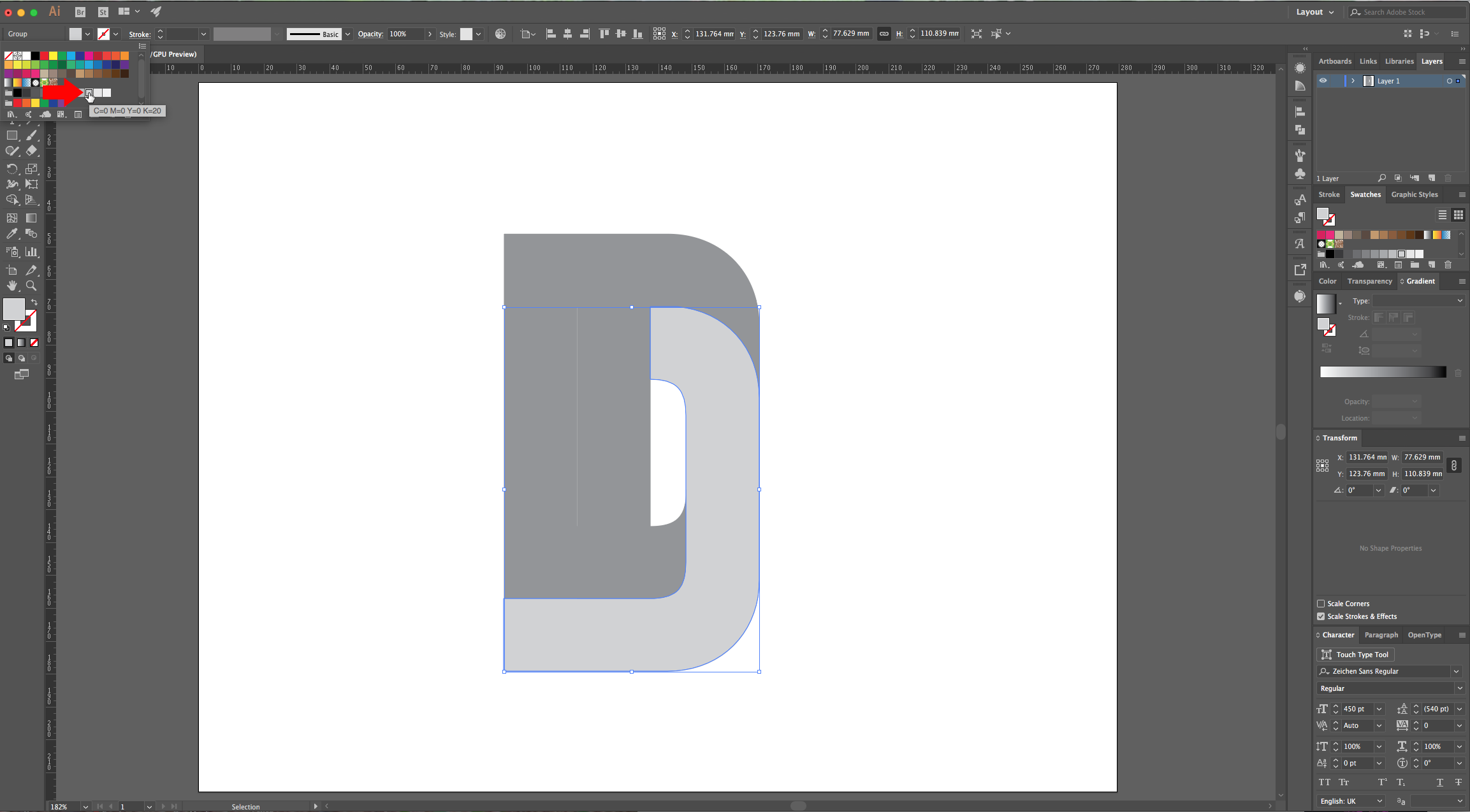
4 - For these steps, you can go in and out of “Outline View” (Command/Control + Y). Select all your paths and use the “Shape Builder Tool” (Shift + M) to unite some of the paths. First, select the Rightmost Path while holding the “Alt/Option” Key to “Delete” it. (If you are working with a different letter you need to figure out which portions should be deleted).



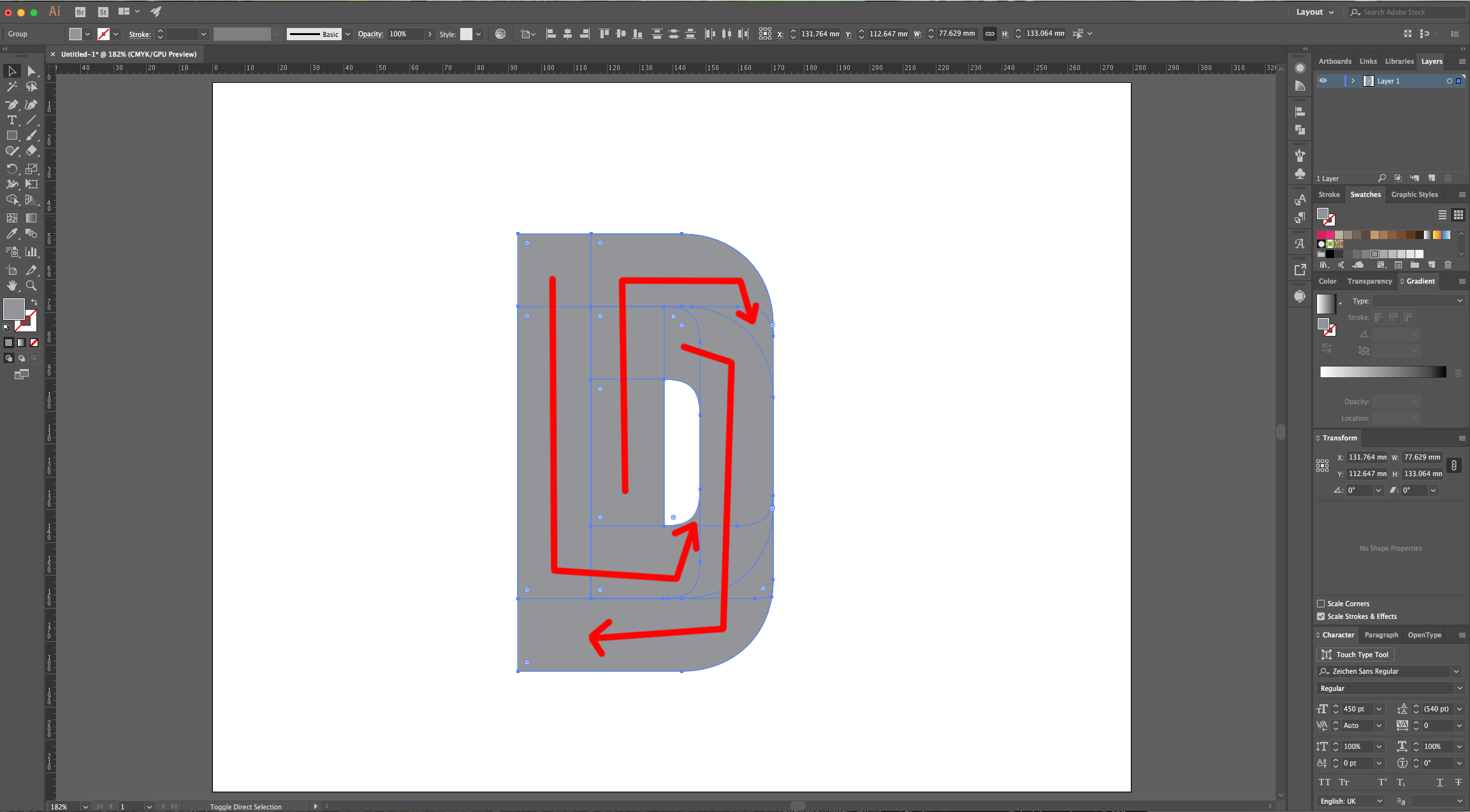
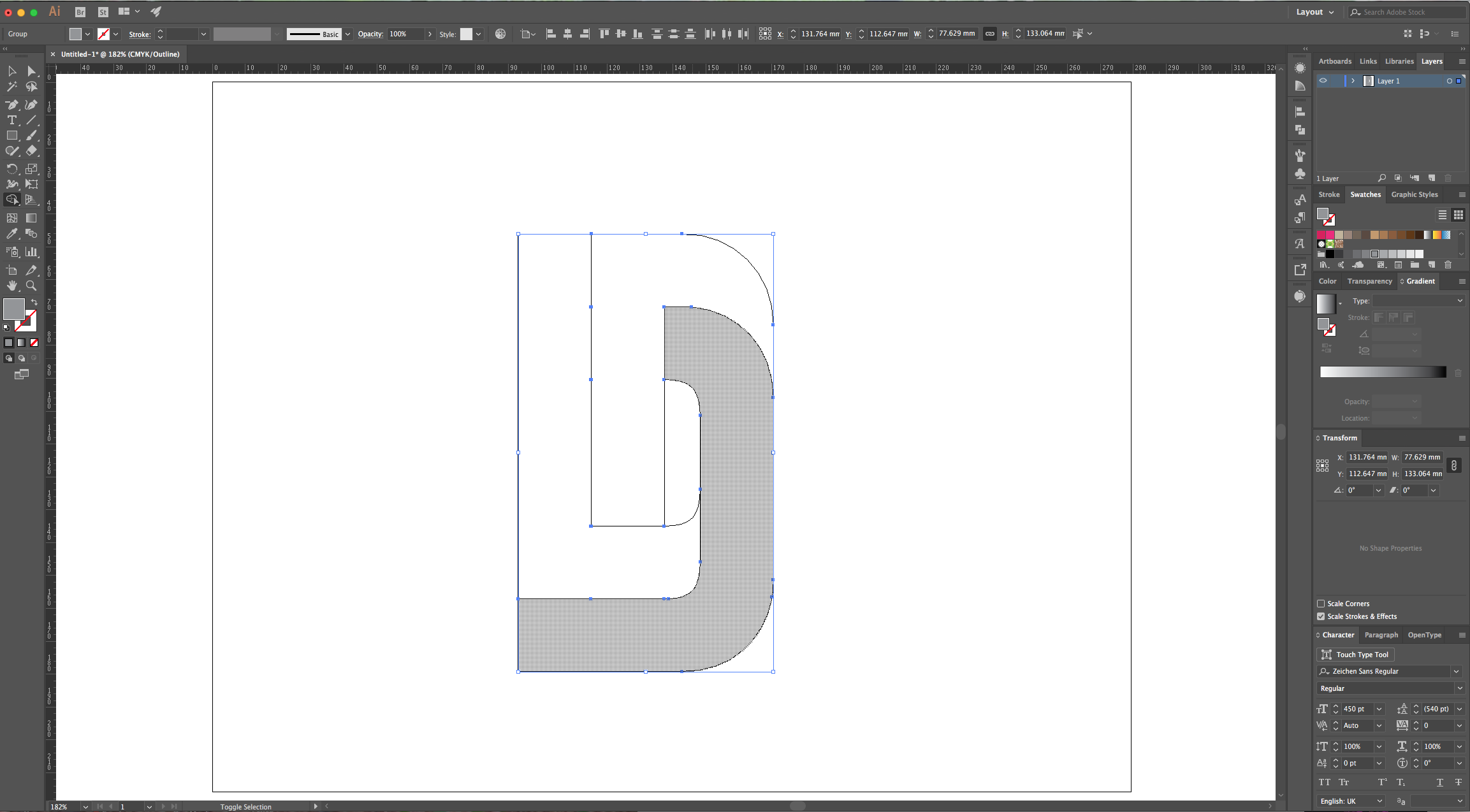
5 - Now, drag your cursor from the Top-left path down through the left part of the letter without getting to the Bottom path, before that, turn Right and Up to merge those paths together and create something similar to an “L” with a hook at the end. Create an “Inverted L” with the Middle and Top-right Paths. And a curved Path joining the remaining of the Paths (Bottom-left to right, then Up, then Left again). You should have three Paths now.




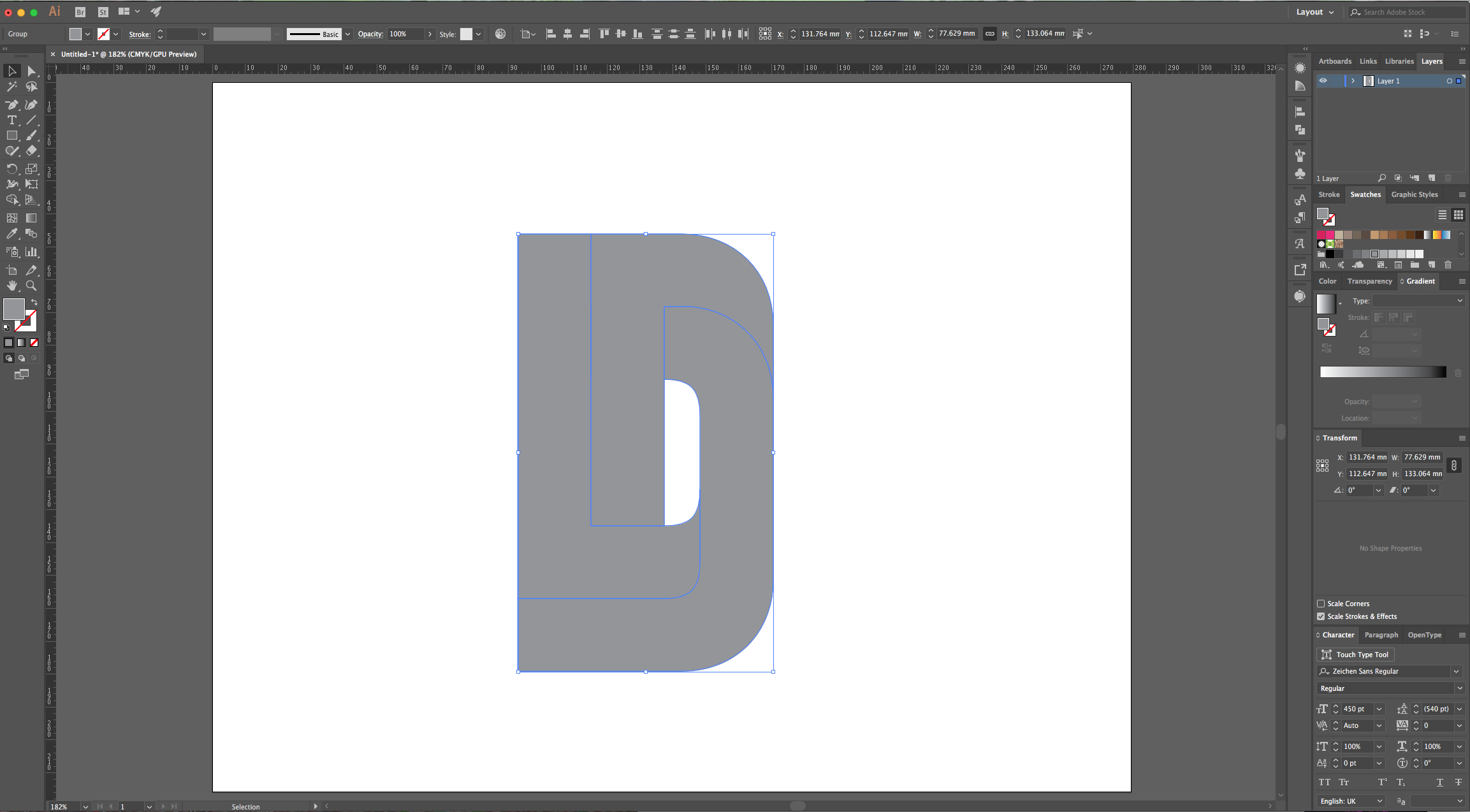
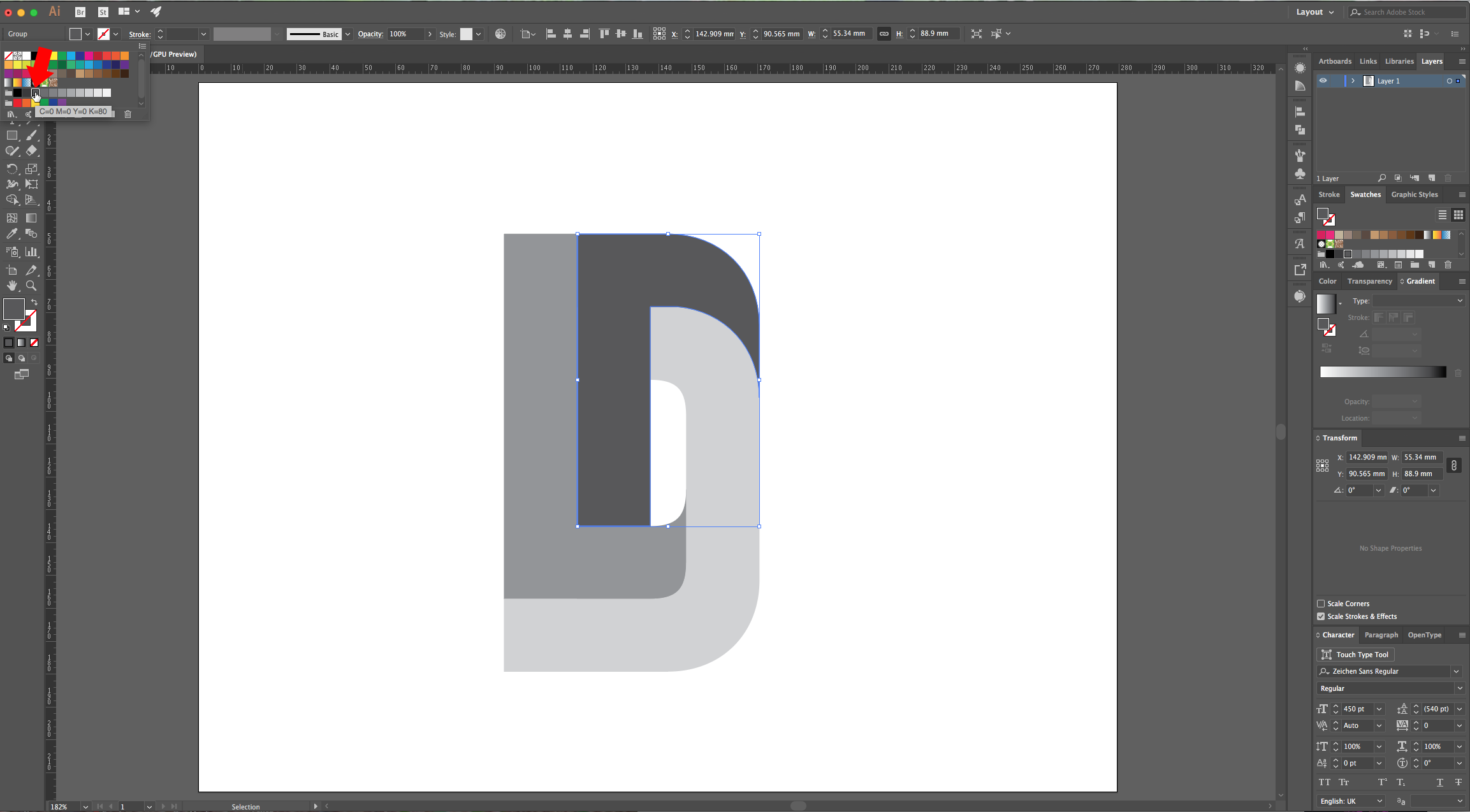
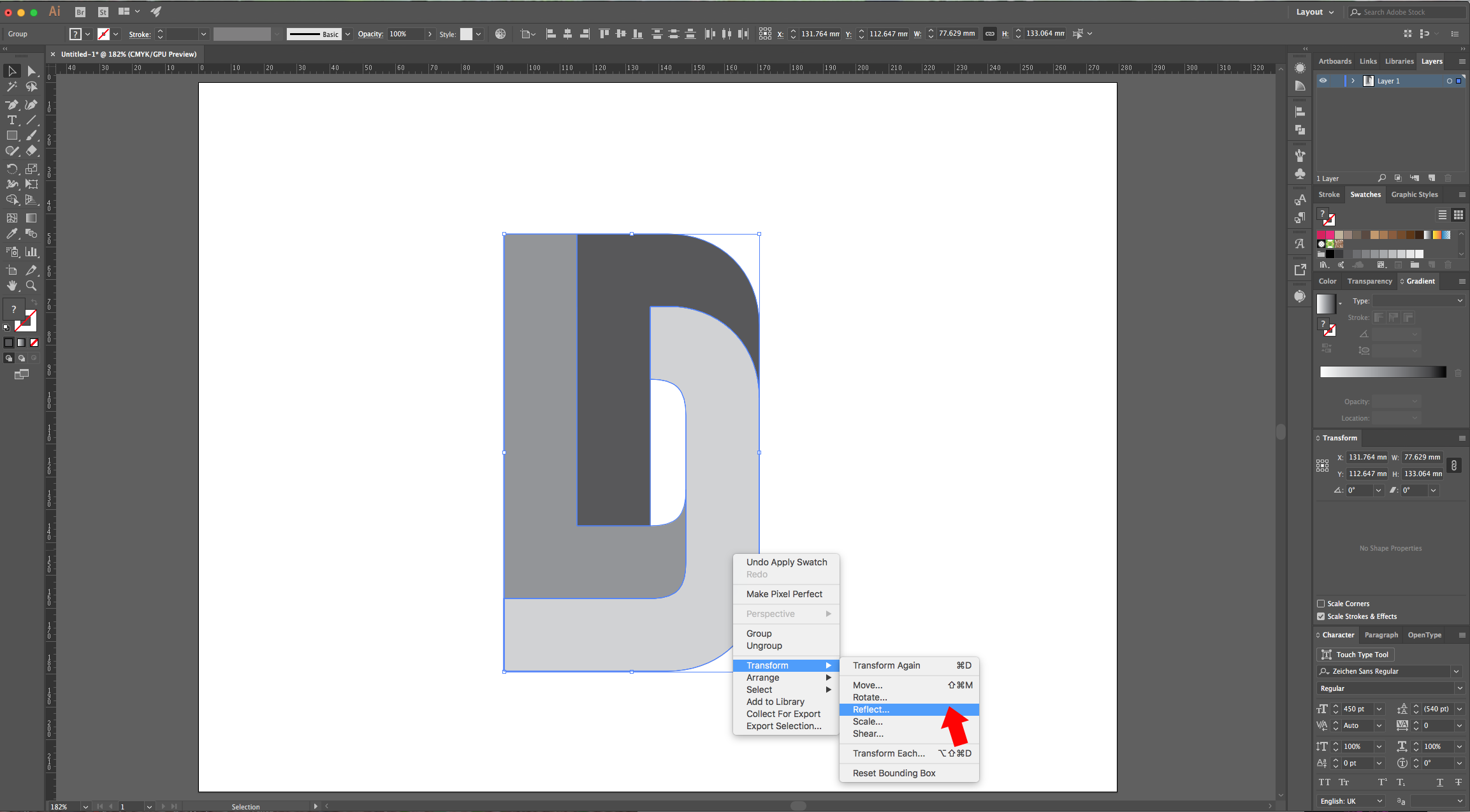
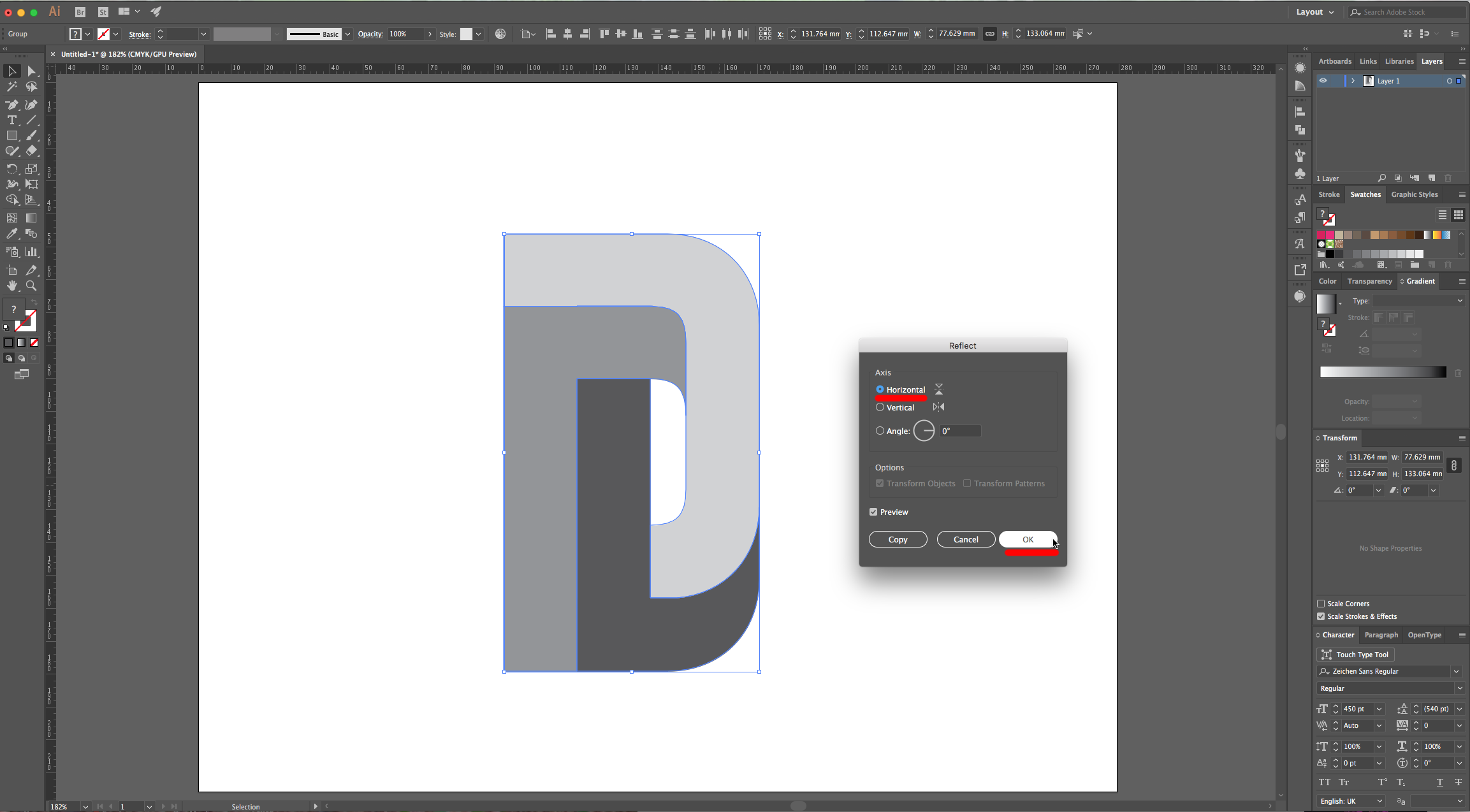
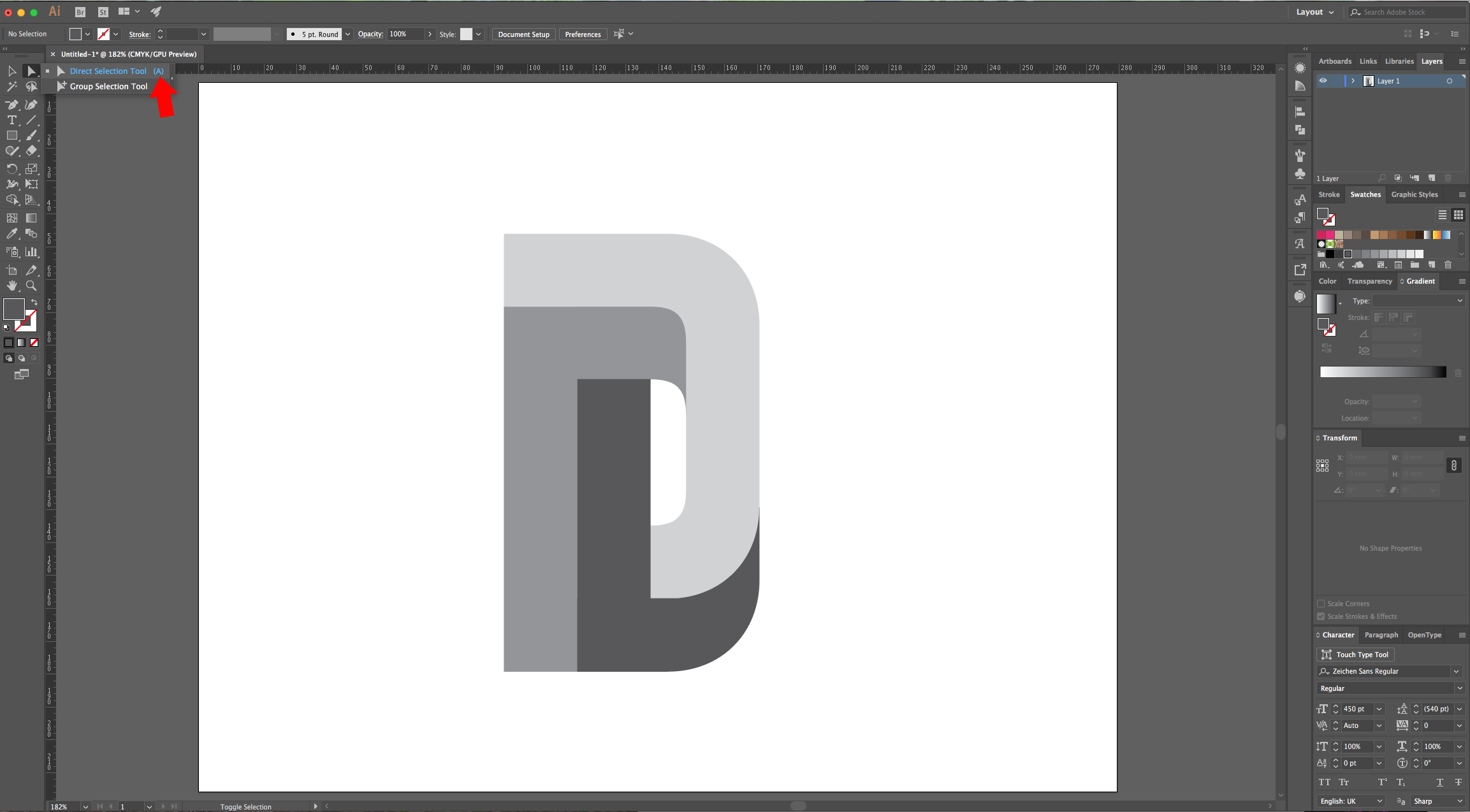
6 - Change the “Fill” color of the curved shape to a lighter shade of gray and the one of the inverted “L” to a darker shade. Select all, right-click on top of them, choose Transform > Reflect and click on the “Horizontal” Axis button. Click “OK”.




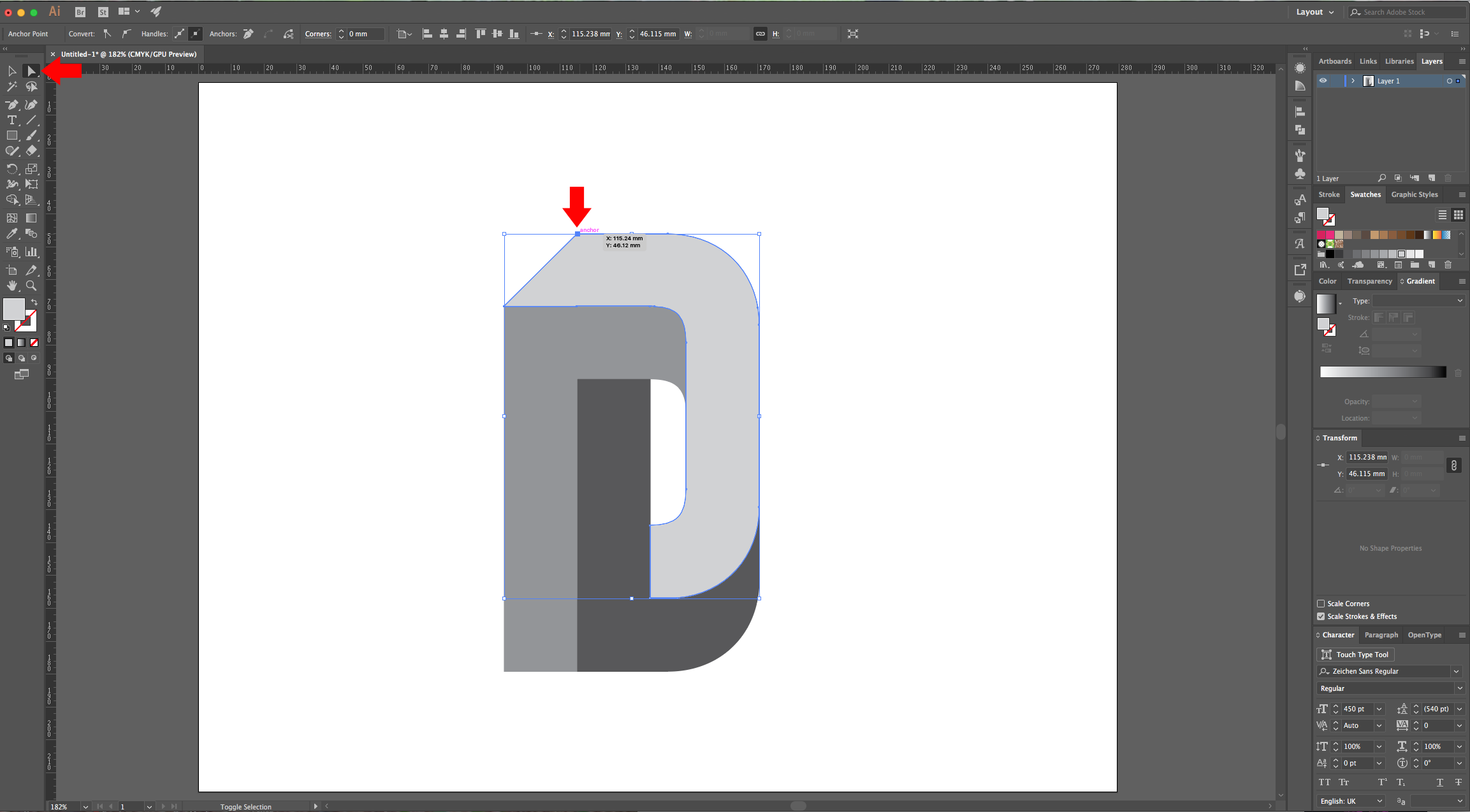
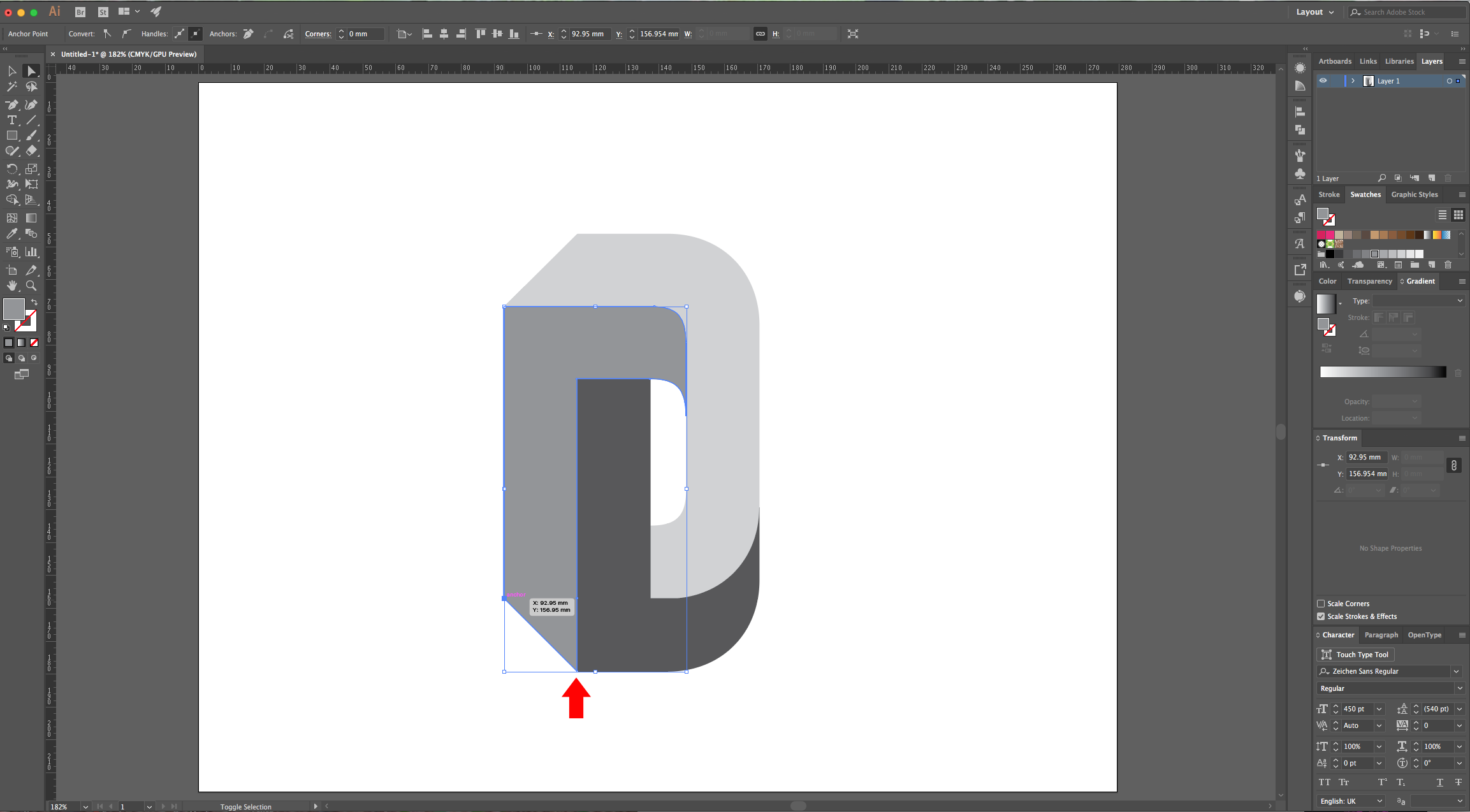
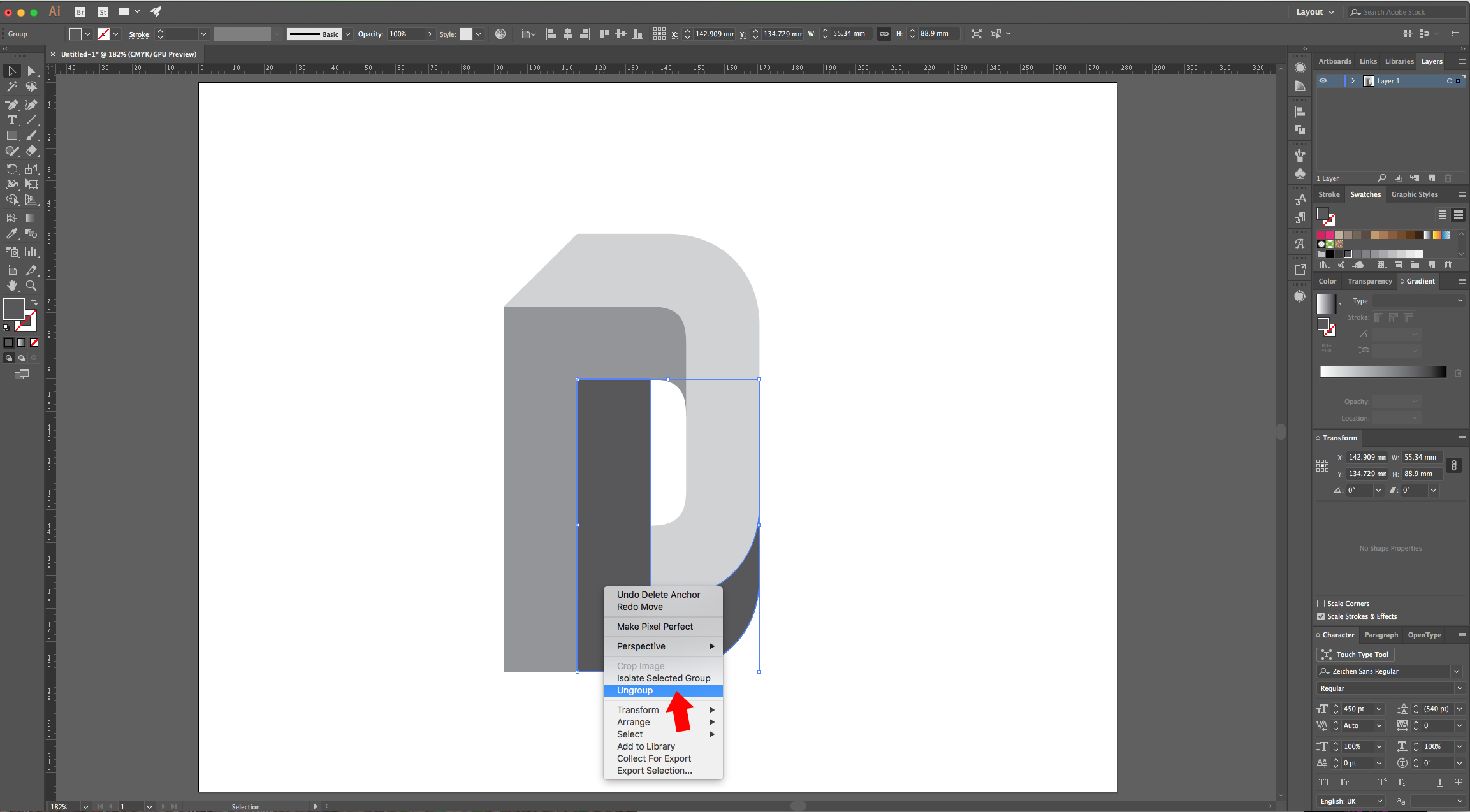
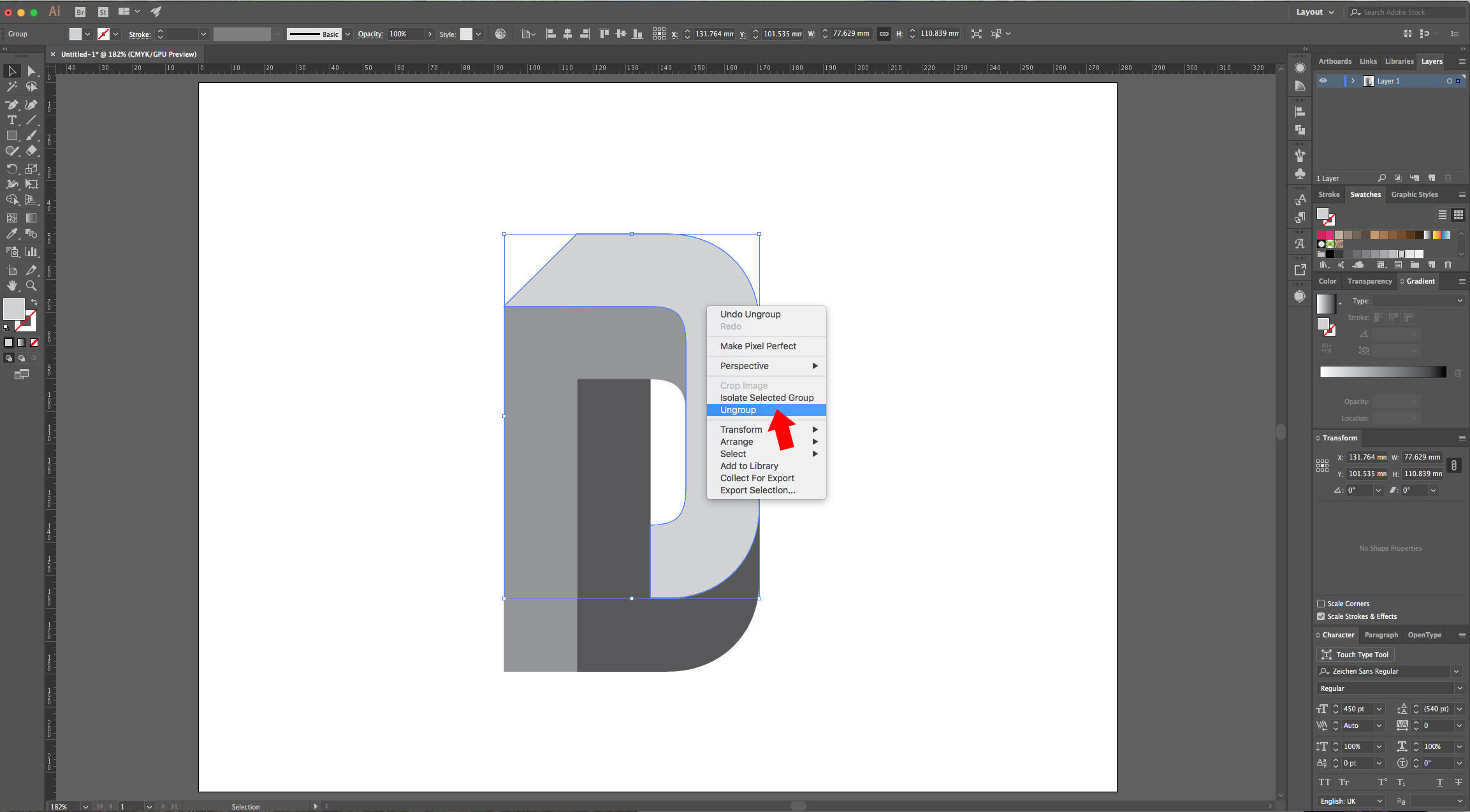
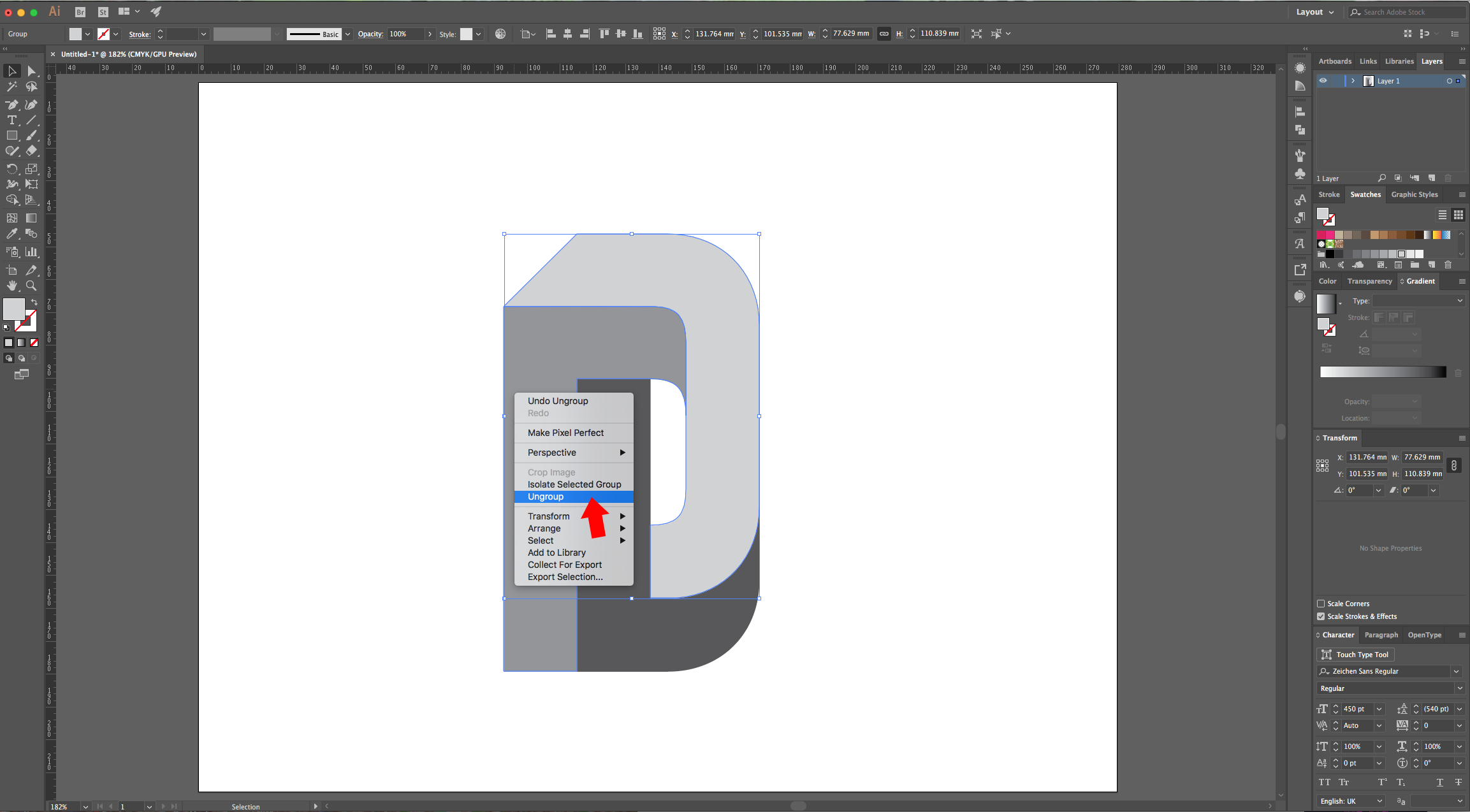
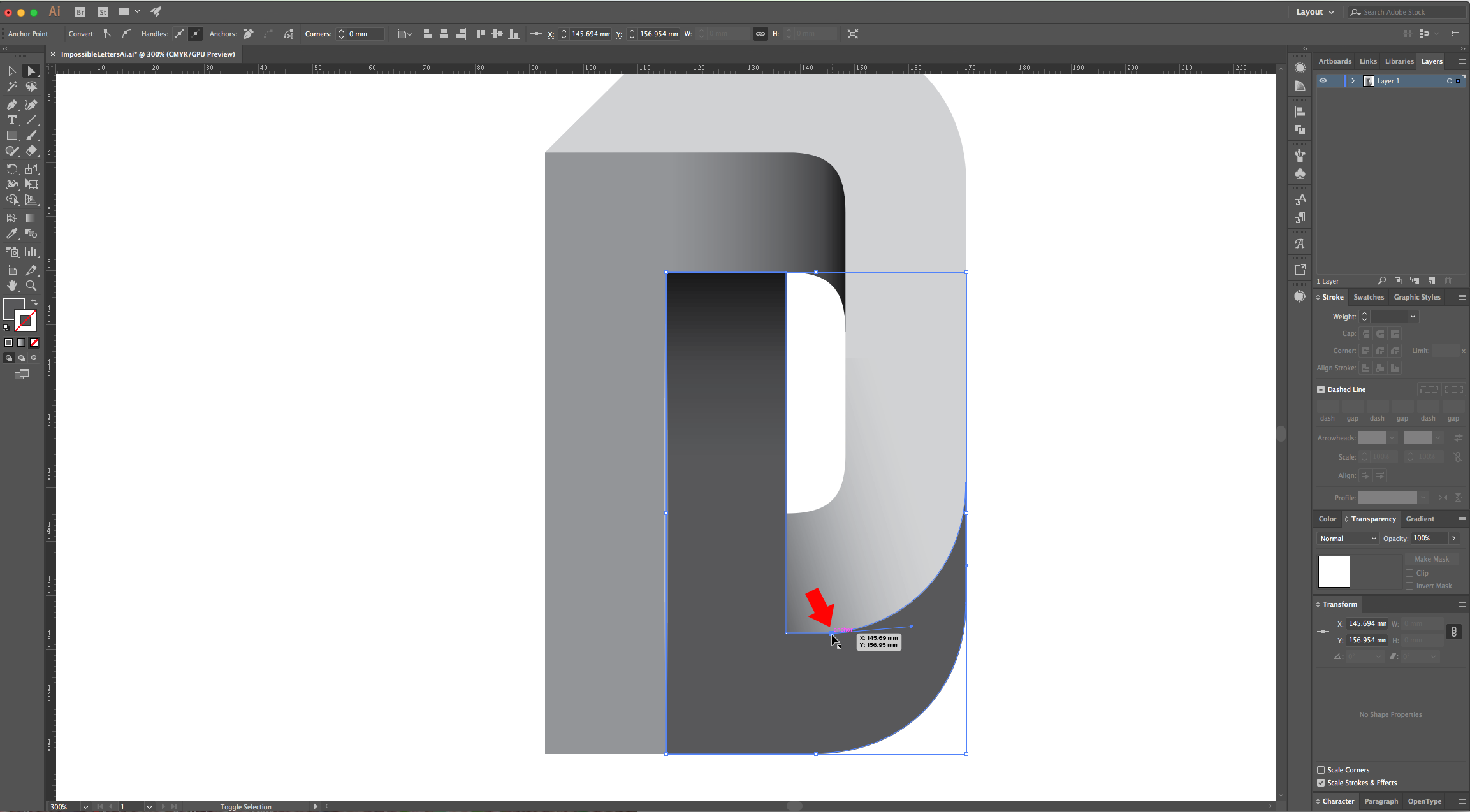
7 - Use the “Direct Selection Tool” (A) to select the Top-left “Anchor point” and while holding the “Shift” key move it to the right until you reach approximately the same spot where the inner part of the path is (“Smart Guides” will help locating it). Do the same with the Bottom-left one but drag it upwards. Right-click on top of each Path and choose “Ungroup”.






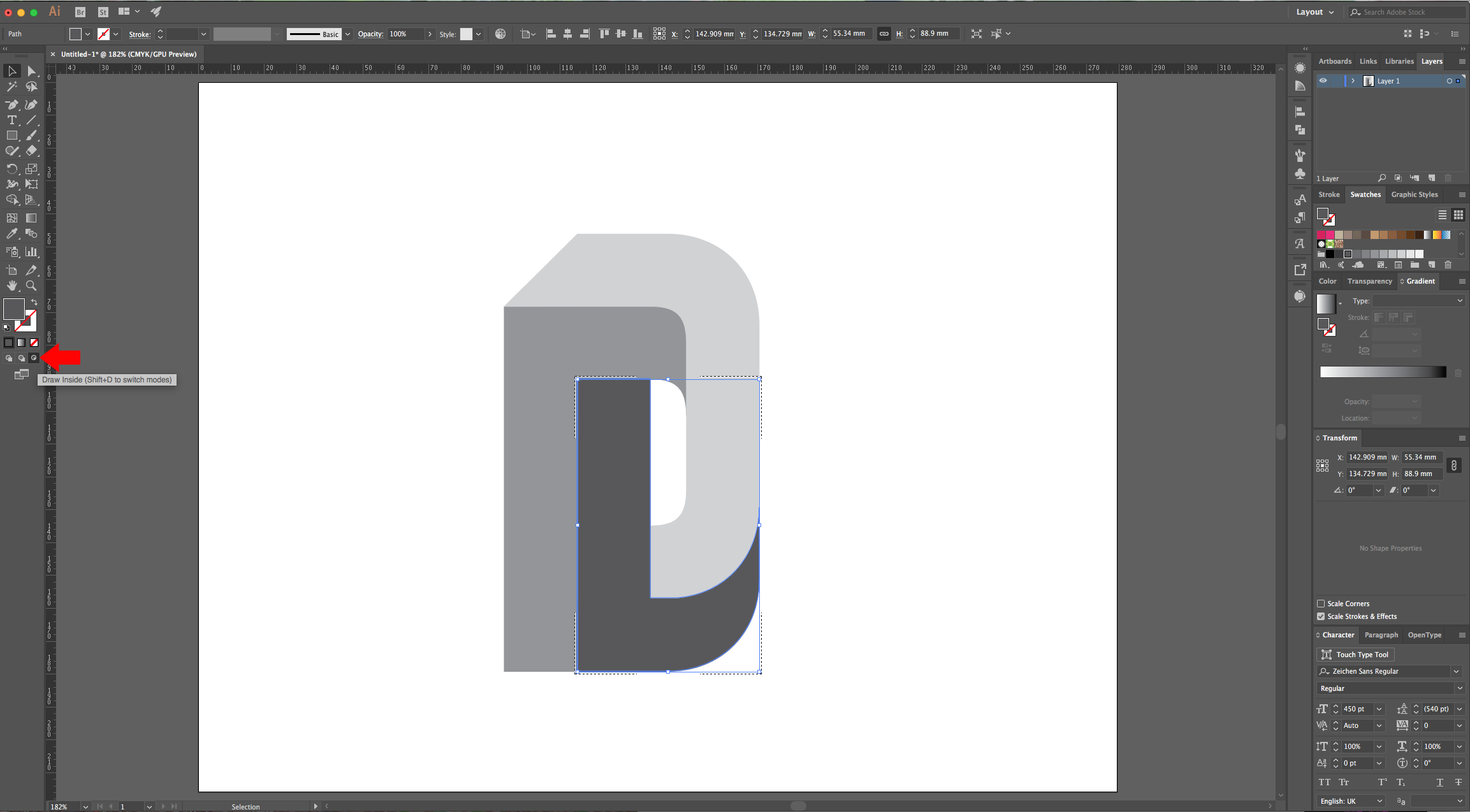
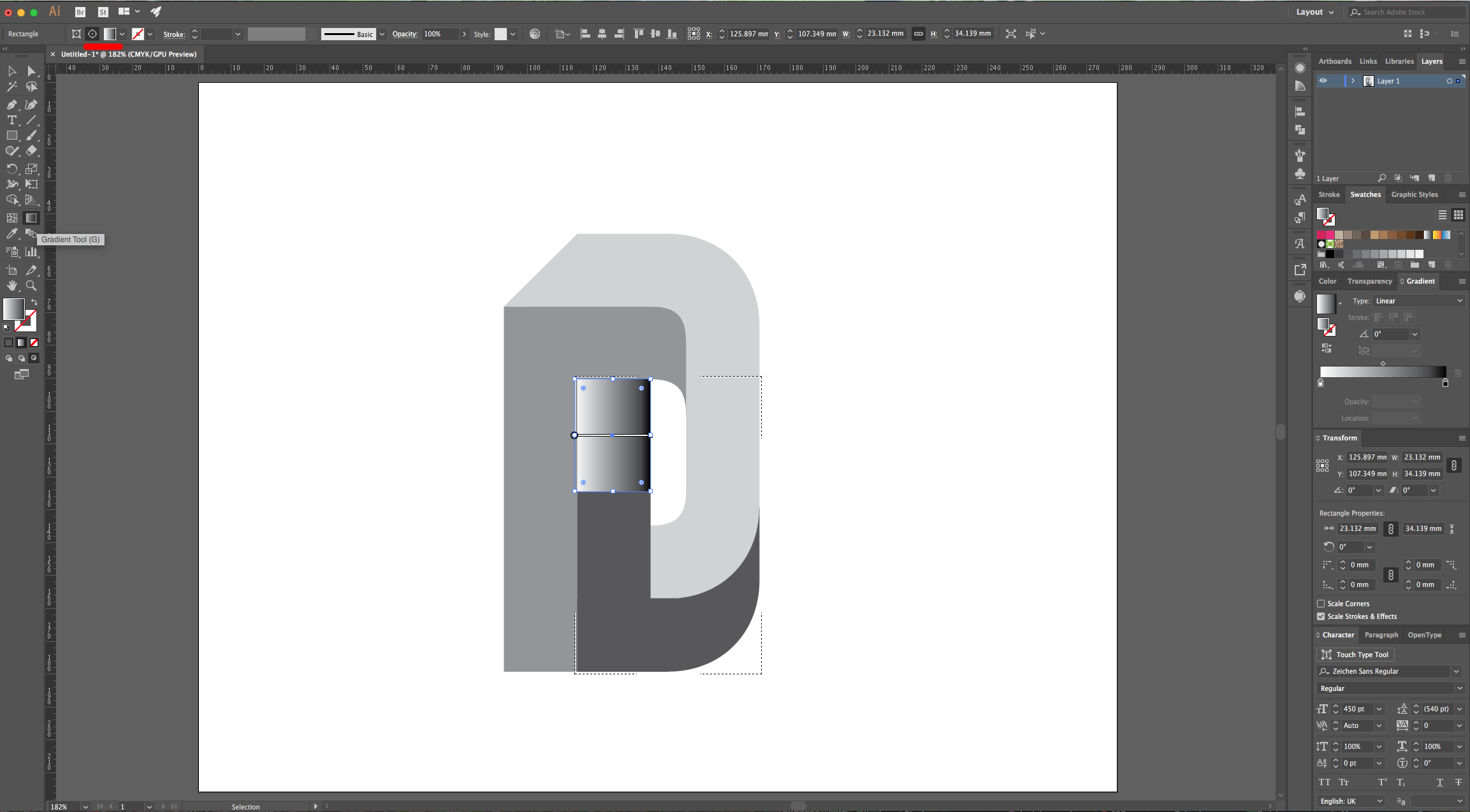
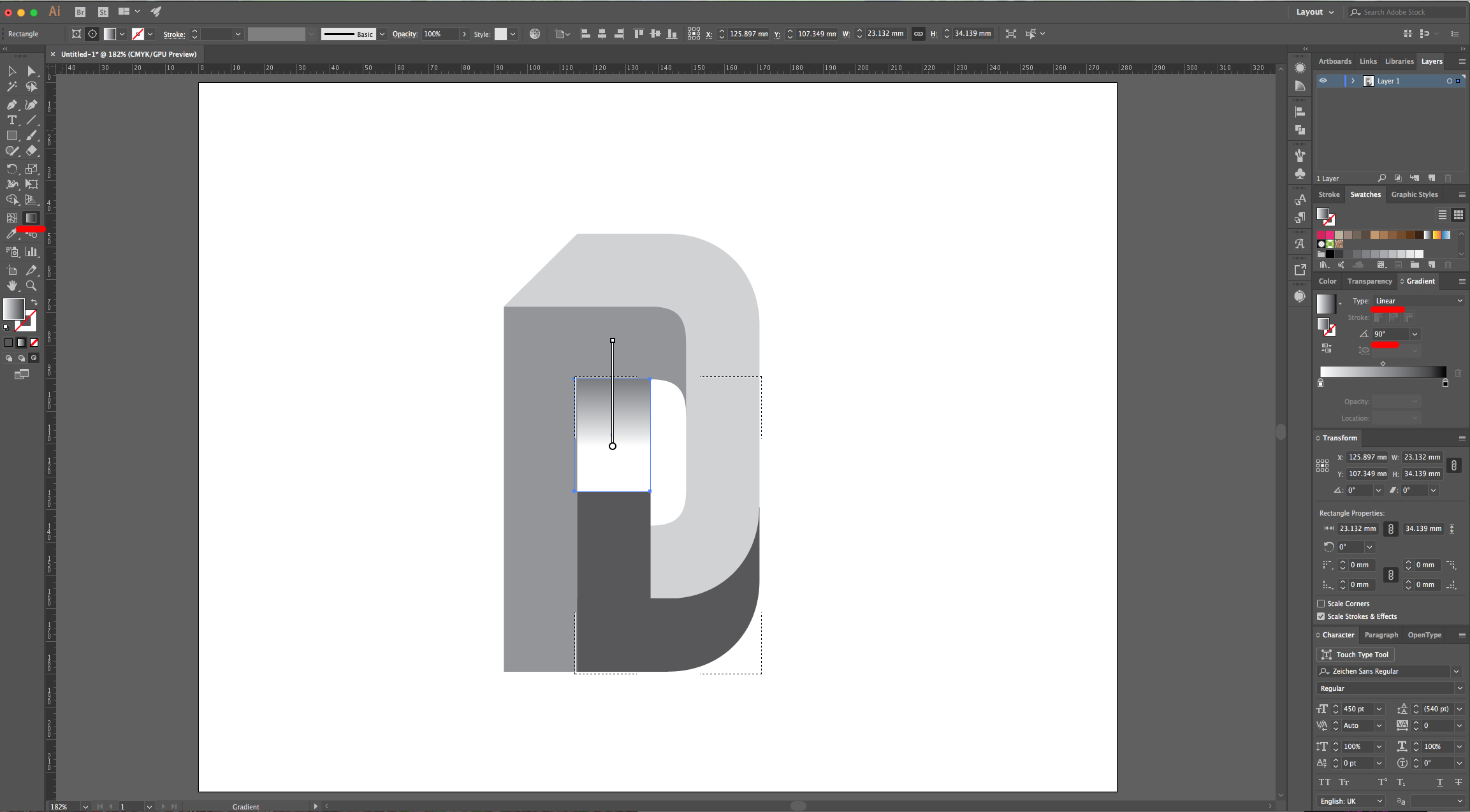
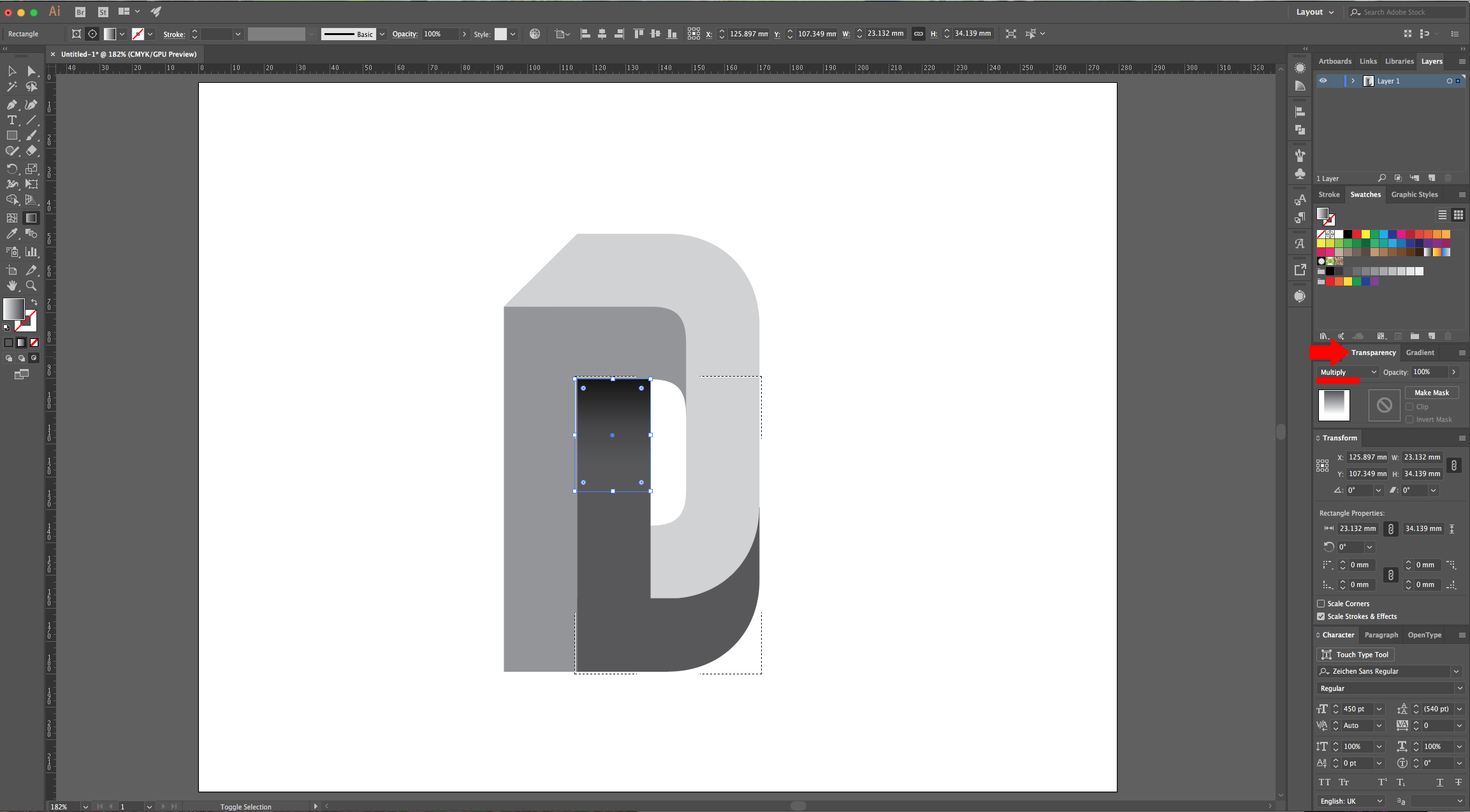
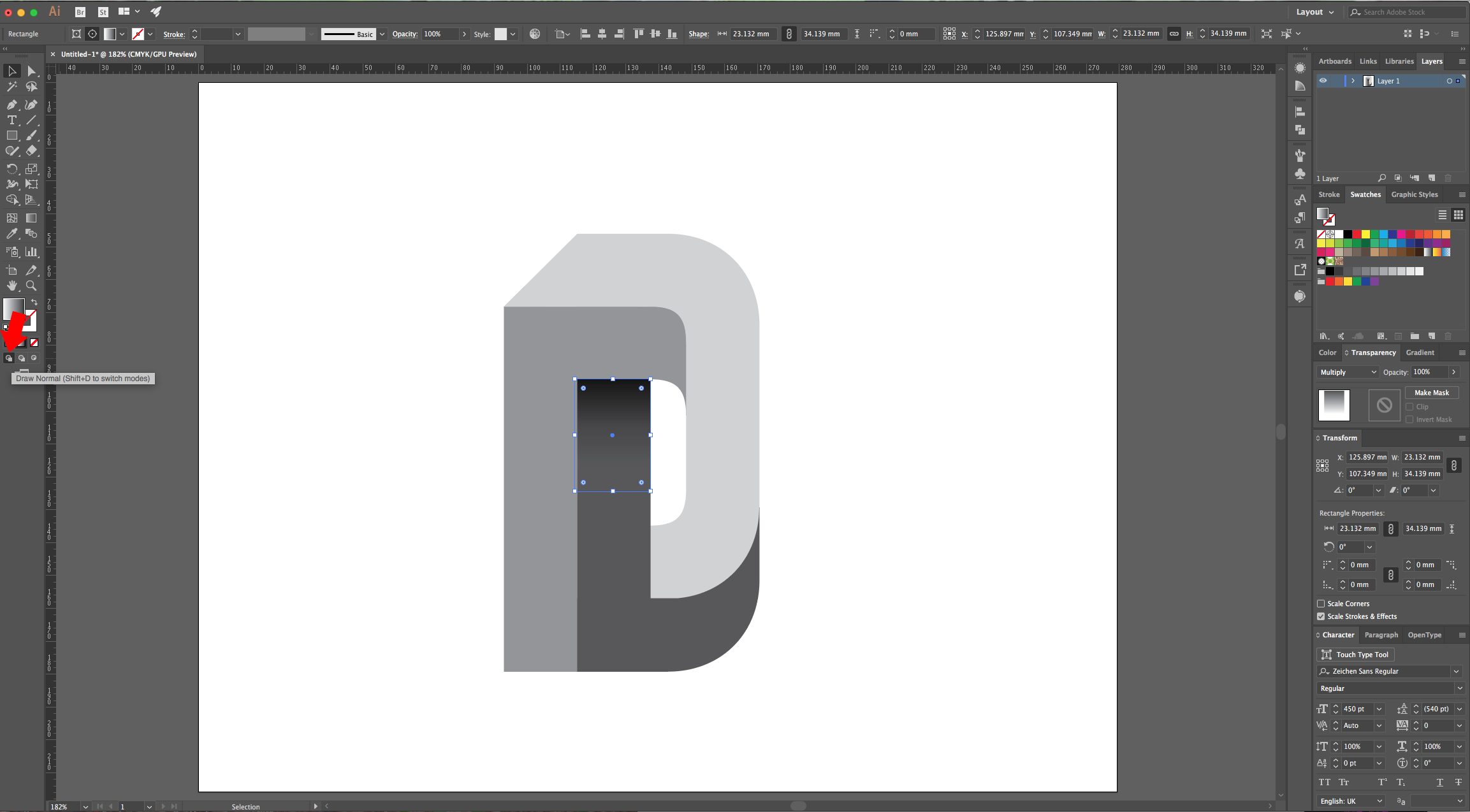
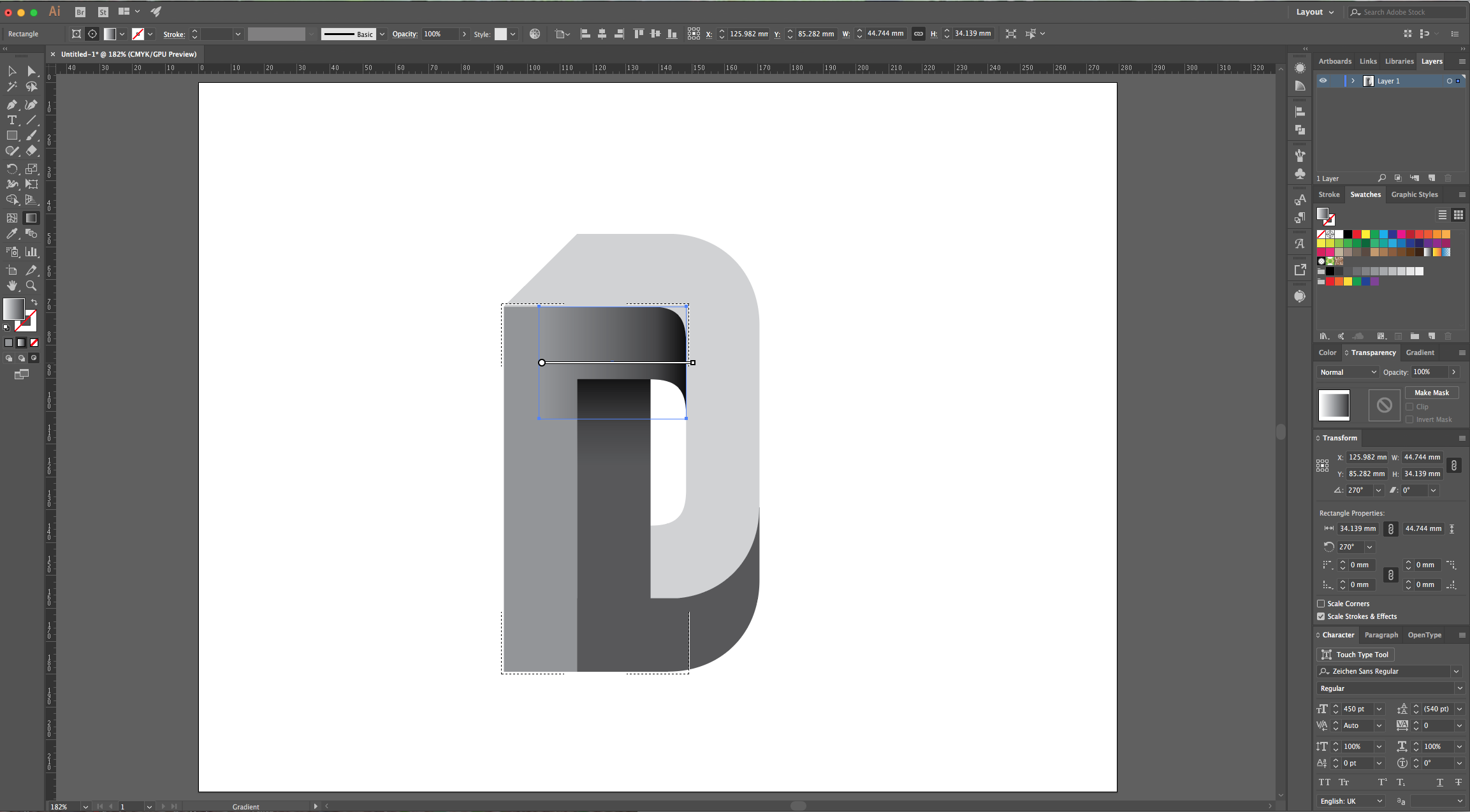
8 - Select one of them and click the “Draw Inside” button located at the bottom (right) of the “Toolbox”. Use the “Rectangle Tool” (M) and draw a small rectangle that covers the portion of your Path that should be “Shaded”, fill it with a “Radial Gradient” from Black to White or Black to Transparent. Click on the “Gradient Tool” (G) to bring out the Lever and play around with it until you are satisfied with it. Change the “Blending Mode” to “Multiply” in the “Transparency Panel”. To exit, click on the “Draw Normal” button (left).





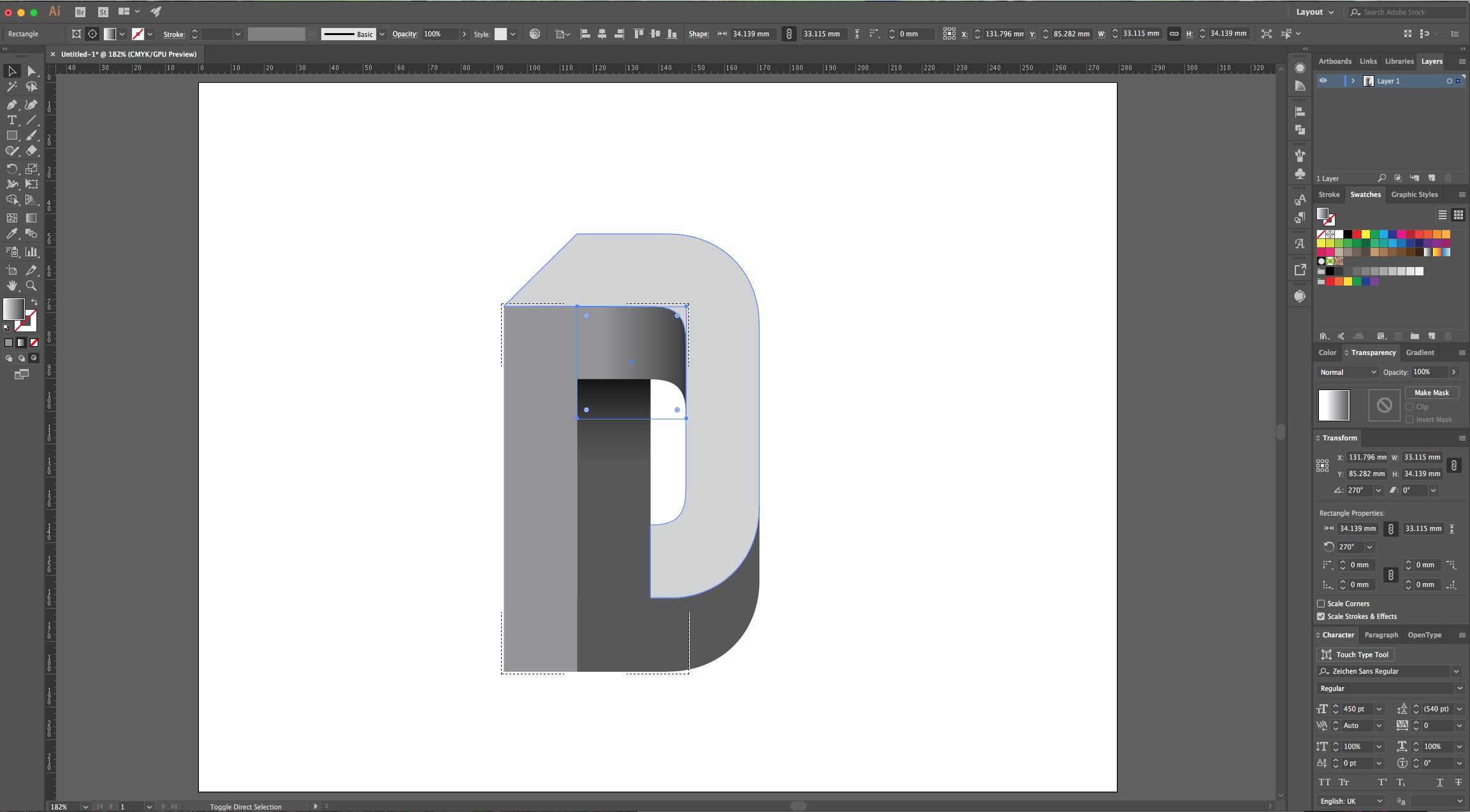
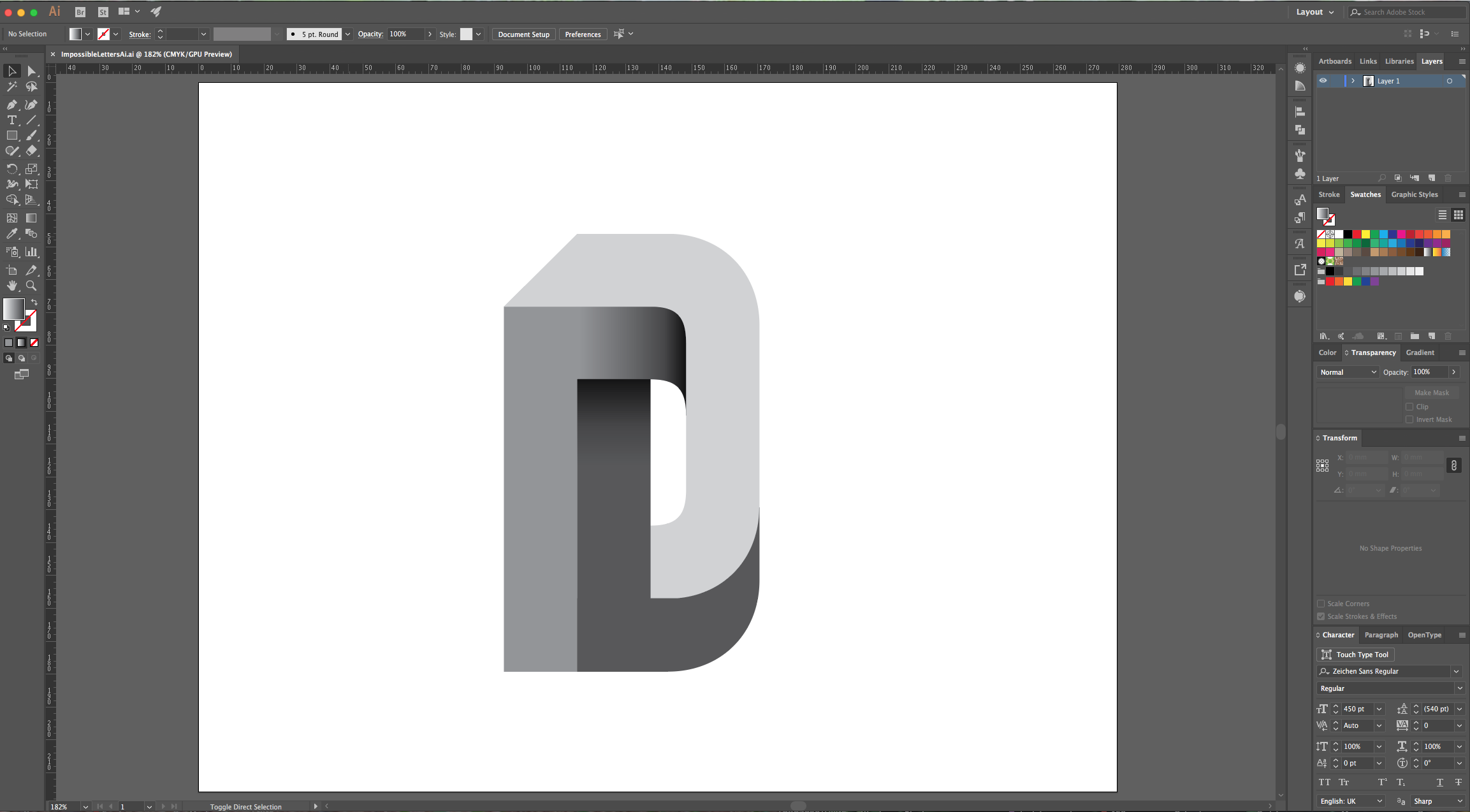
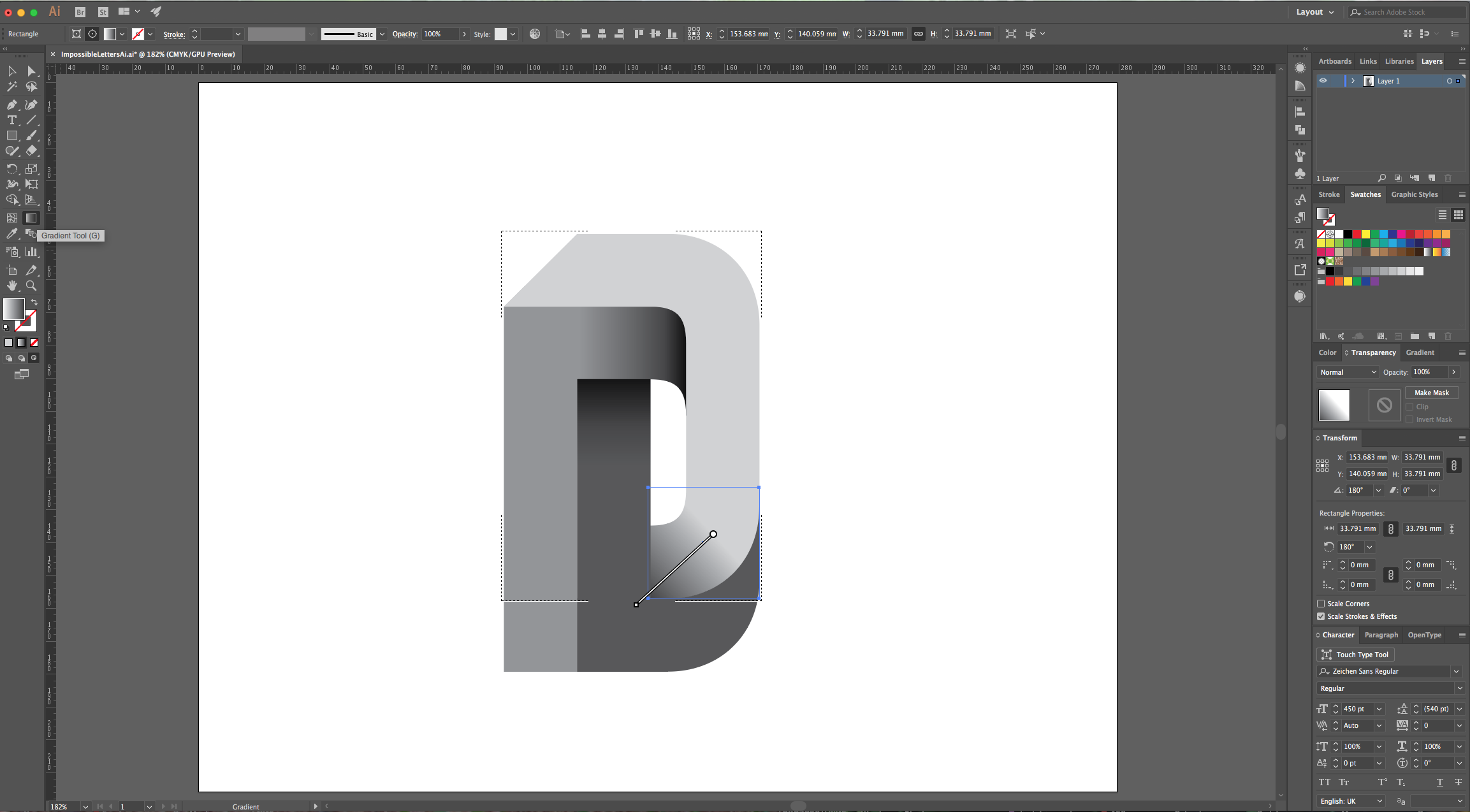
9 - Repeat the shading with the rest of your Paths, just make the gradient angle fit the one that your selected Path’s shadow should have.





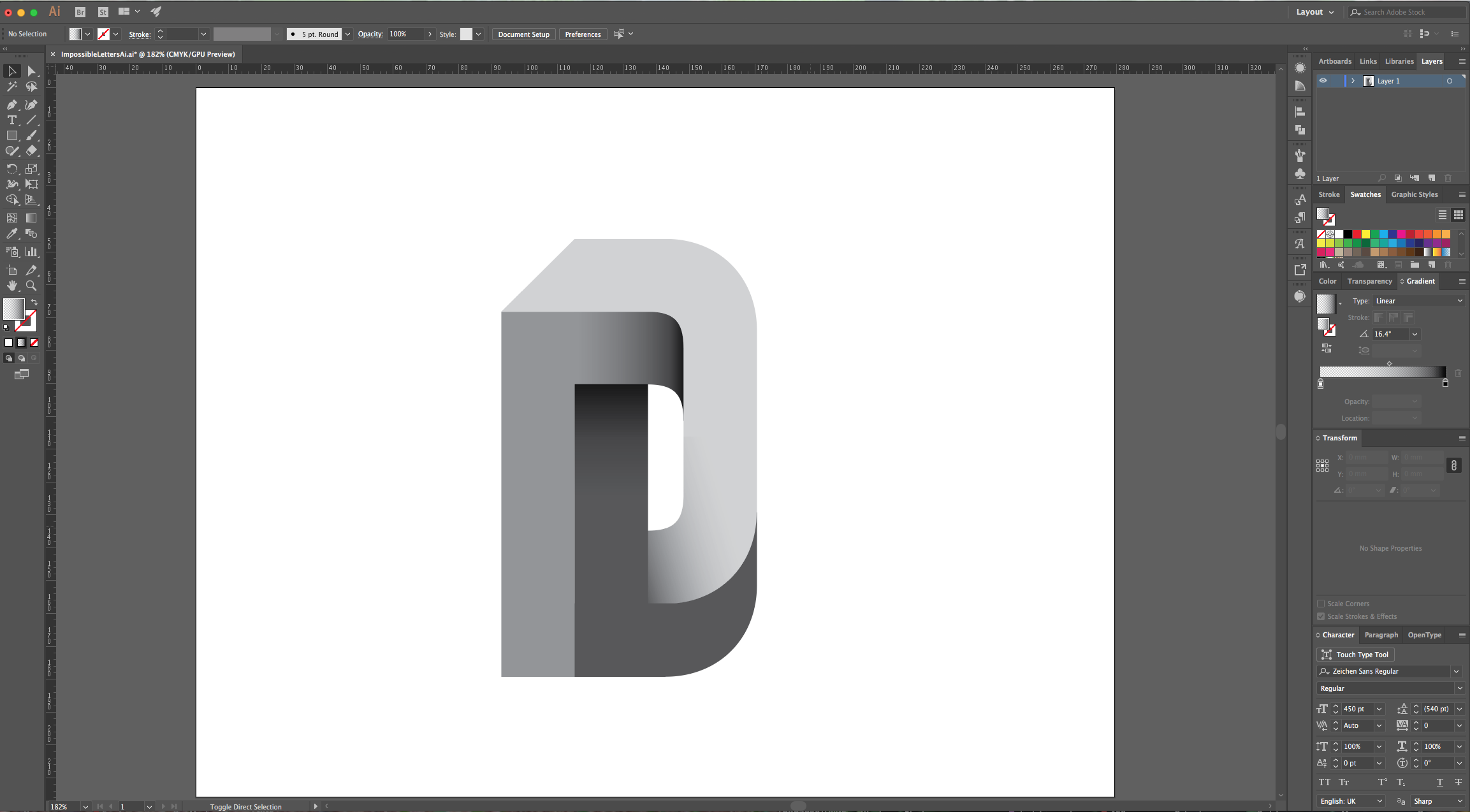
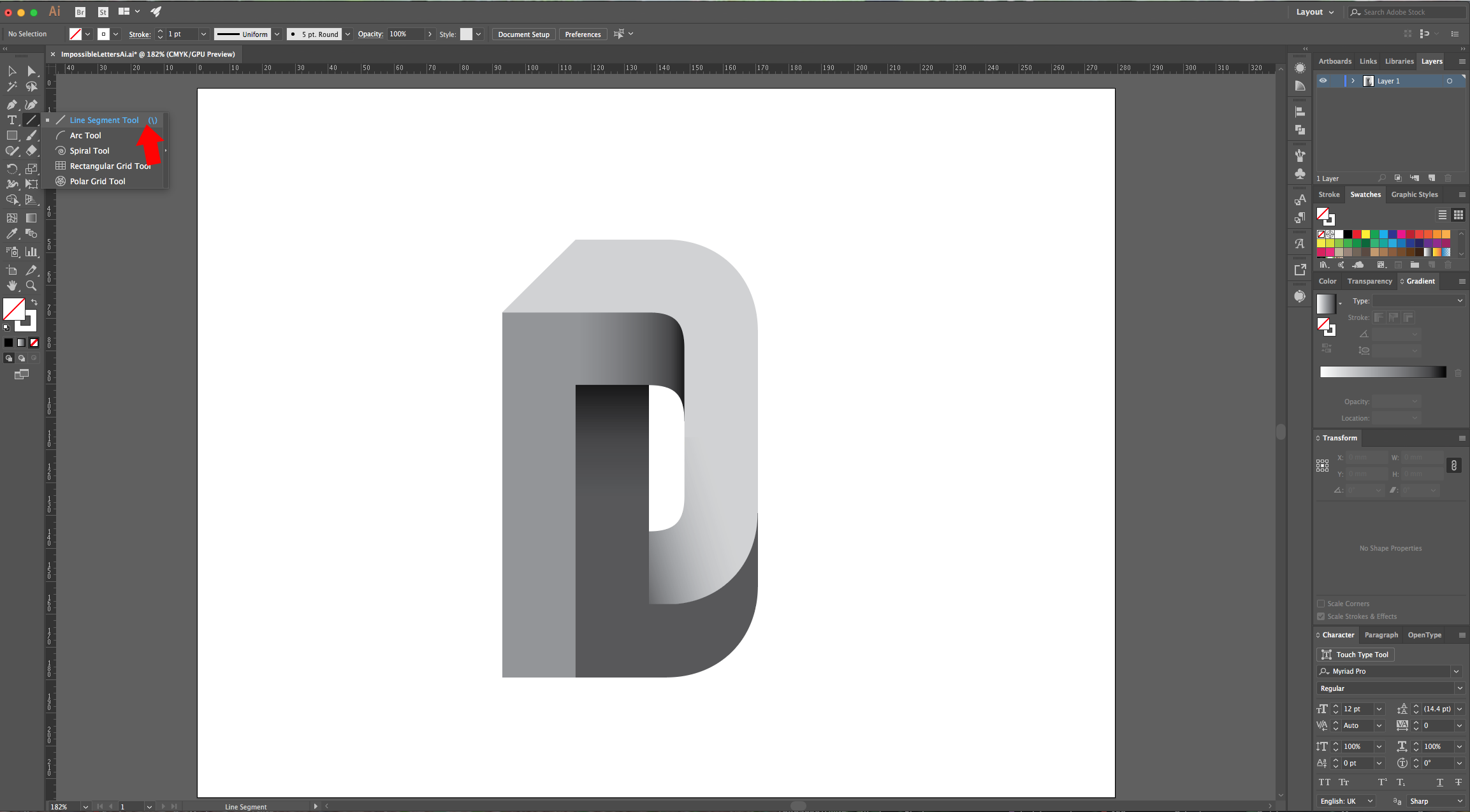
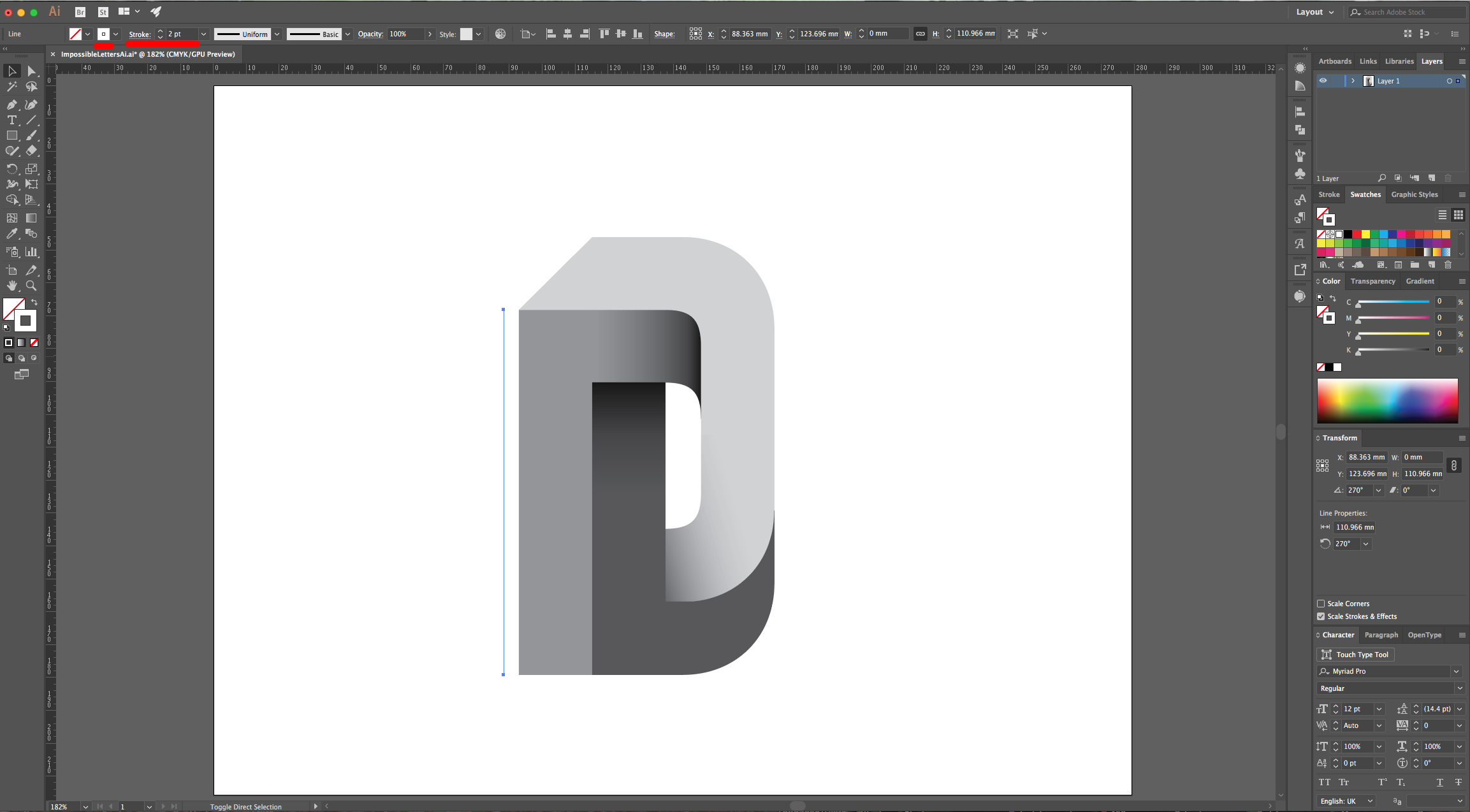
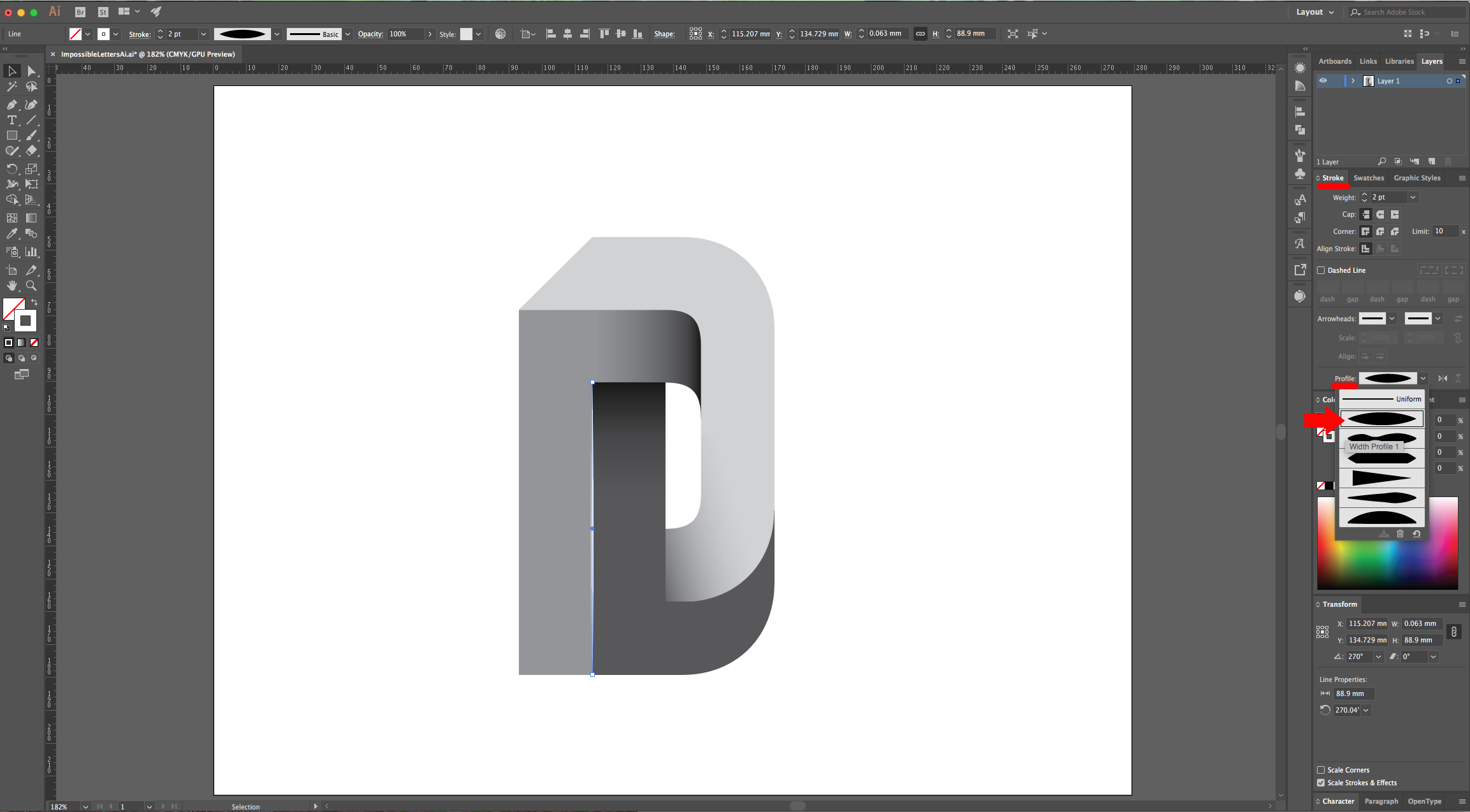
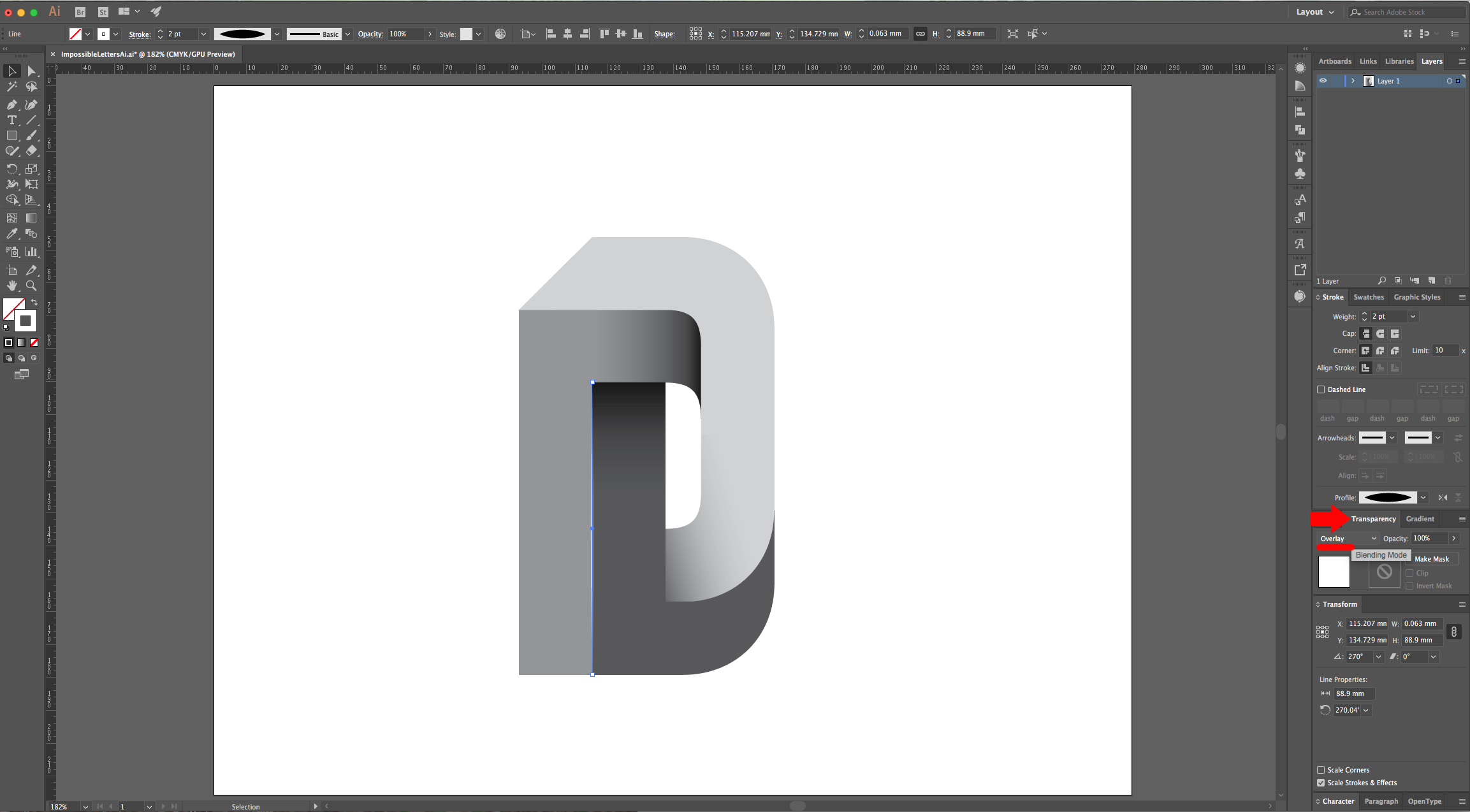
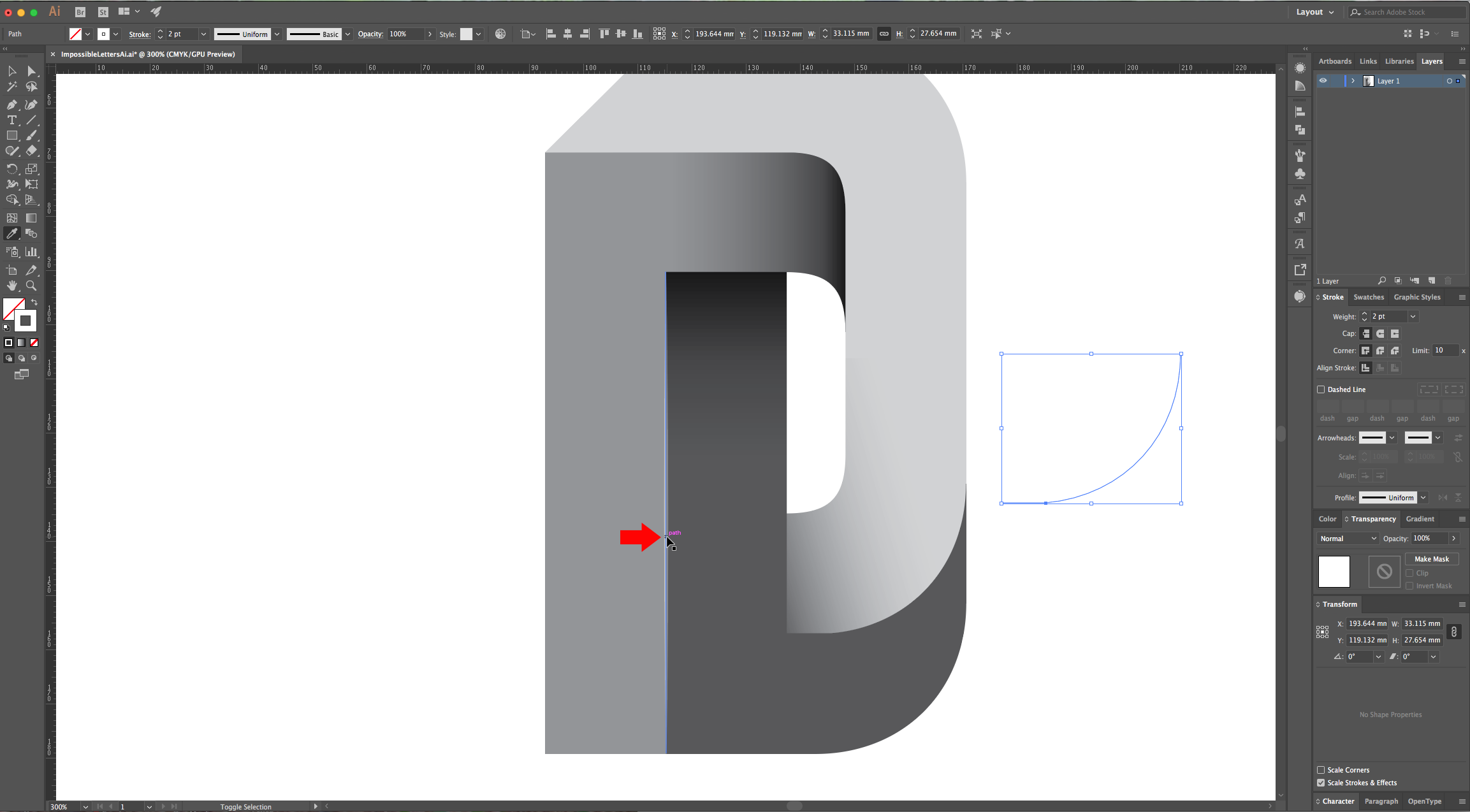
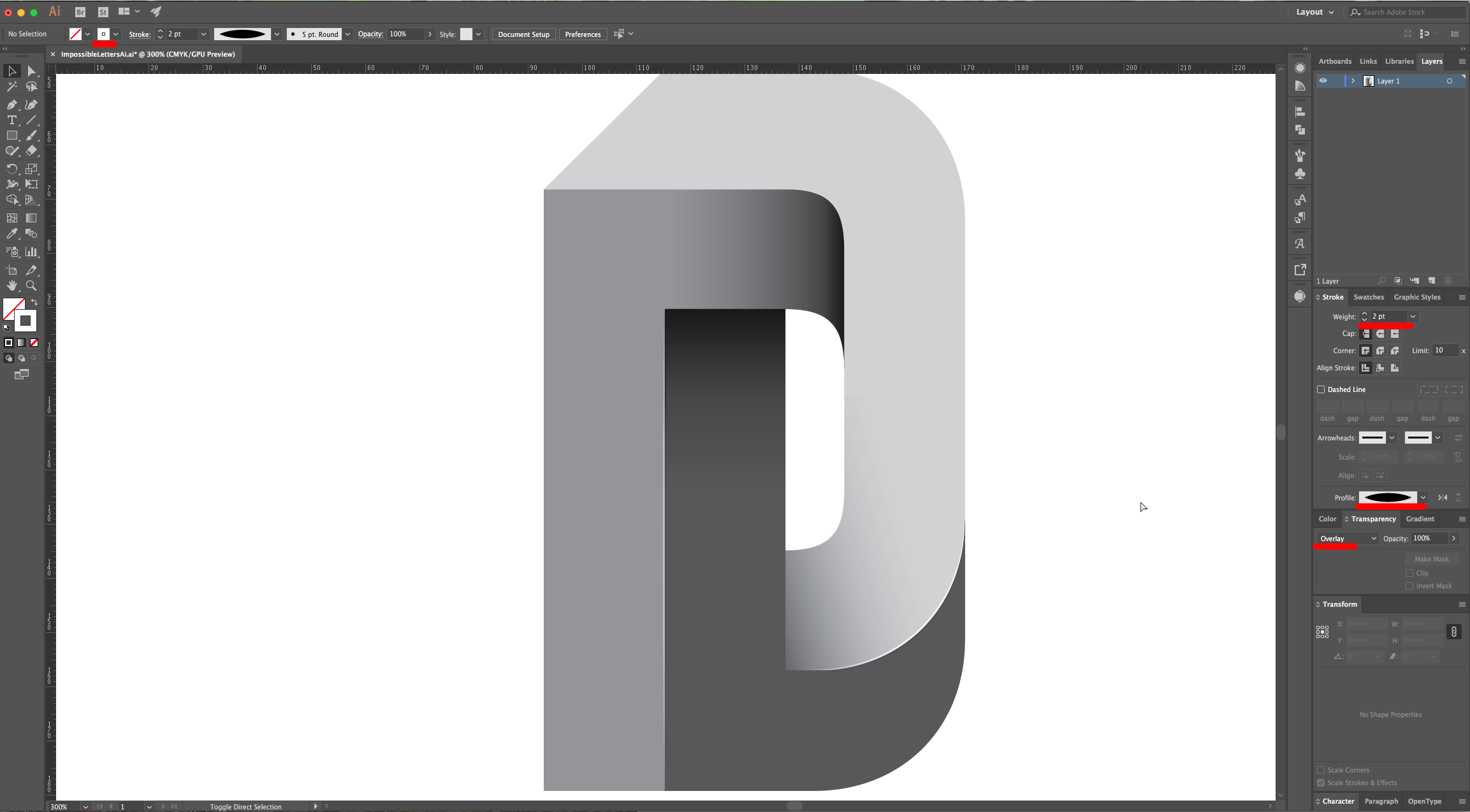
10 - Select the “Line Segment Tool” (\), set the “Stroke” color to White and the “With” to 2 Points and draw a vertical line that is almost as long as your letter. Place it in the intersection between two of your Paths and use the “Direct Selection Tool” (A) to drag the endpoints to make it fit. In the “Stroke Panel”, click on the “Profile” drop-down menu and choose “With Profile 1”. Then change the “Blending Mode” to “Overlay”.




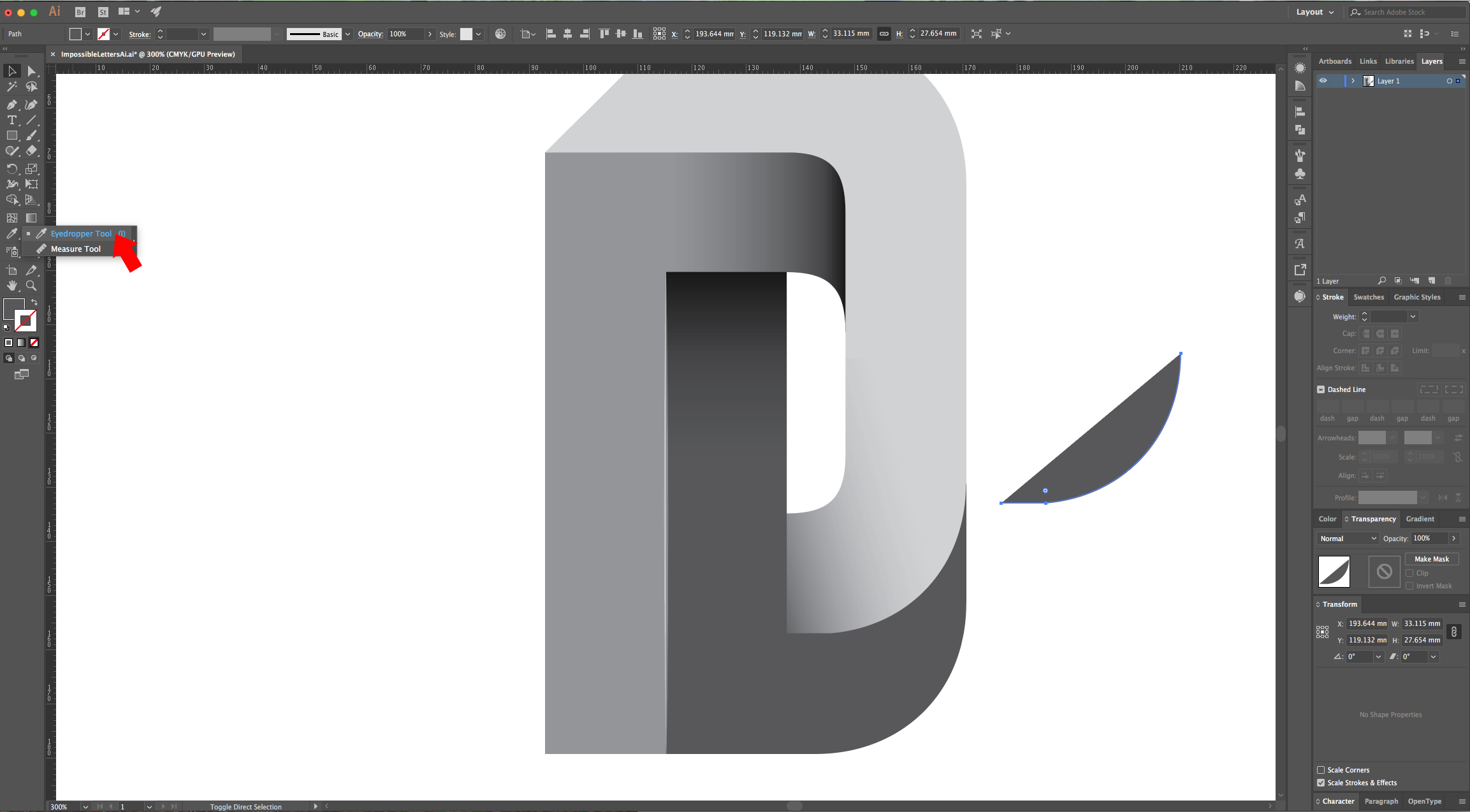
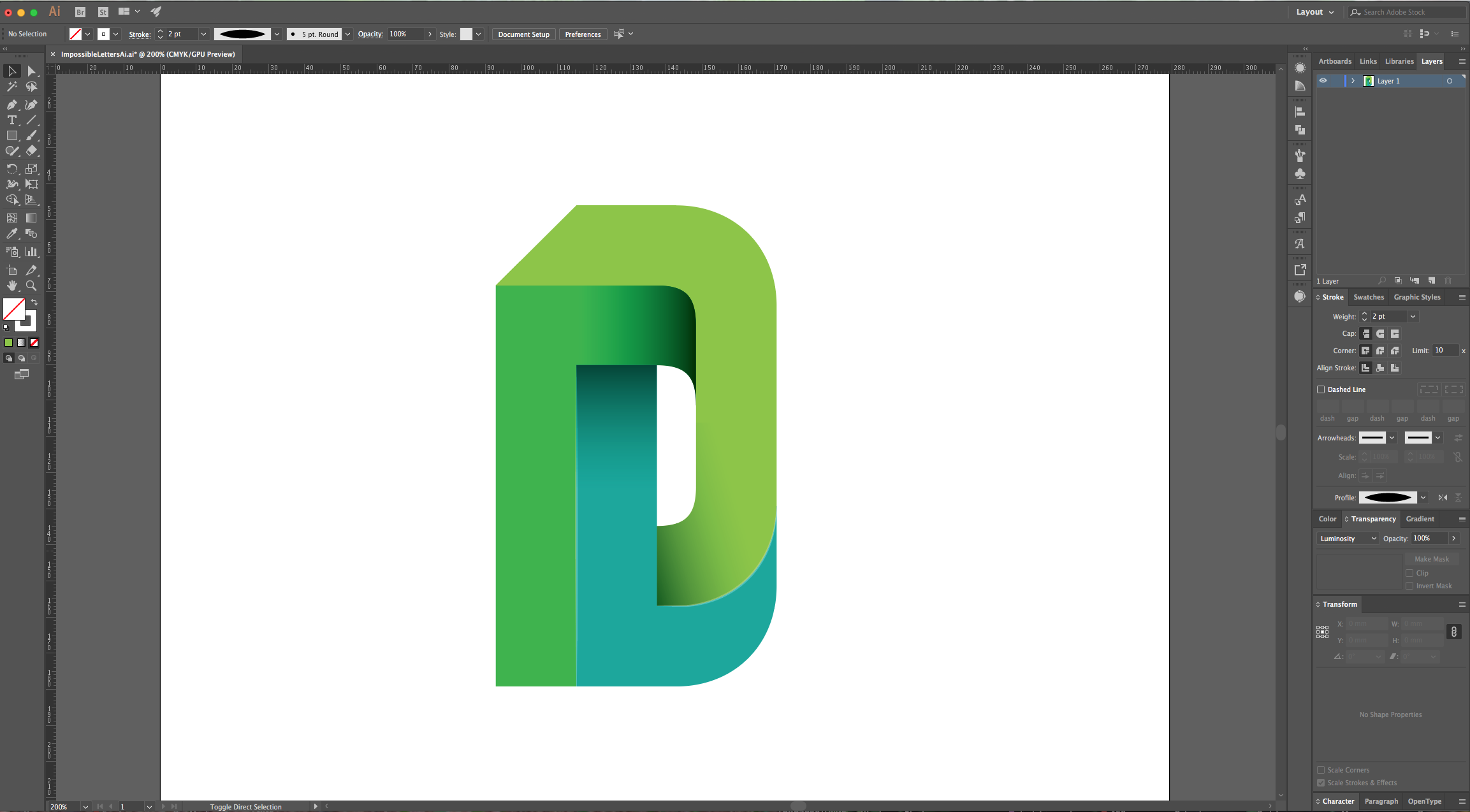
11 - With the “Direct Selection Tool” (A), click on the “Anchor Point” located in the middle of the “Curve” of the “L” shaped Path. “Copy” (Command/Control + C) and “Paste” it (Command/Control + V). Use the “Eyedropper Tool” (I) to give this Path the same characteristics as the one you made before, then, place it on top of the curve.




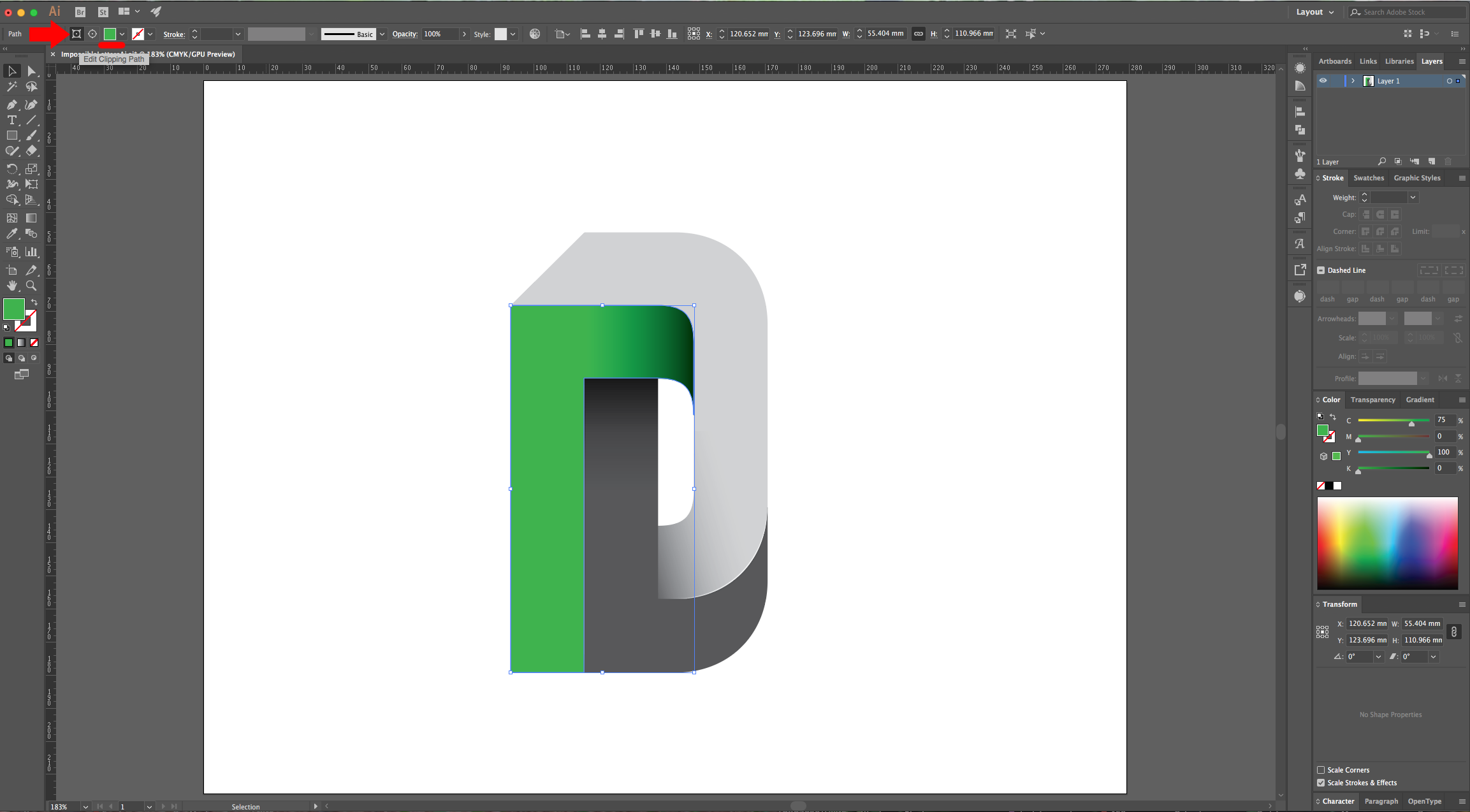
12 - On the Upper Menu click on “Edit Clipping Path” to change the “Fill” color if you want.


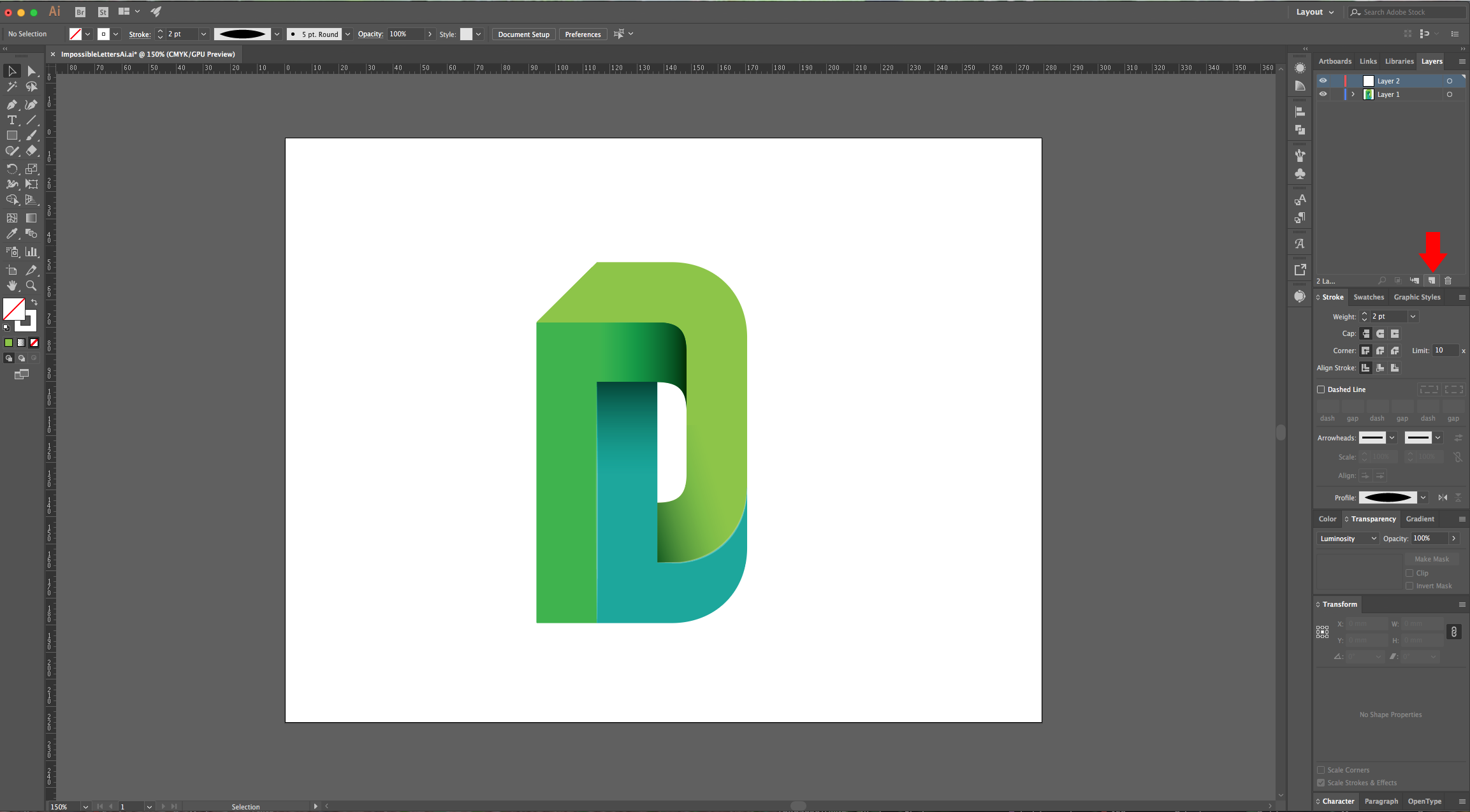
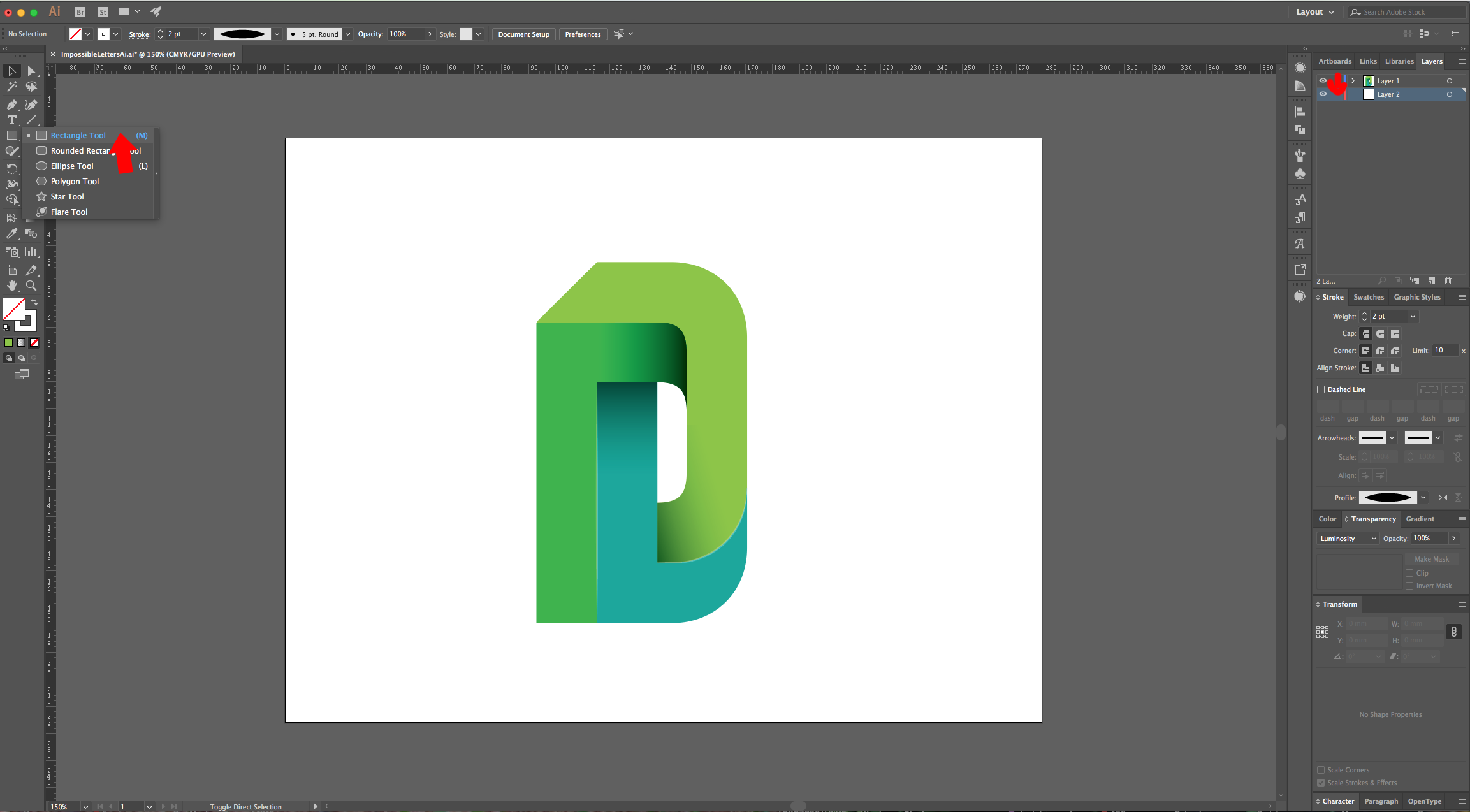
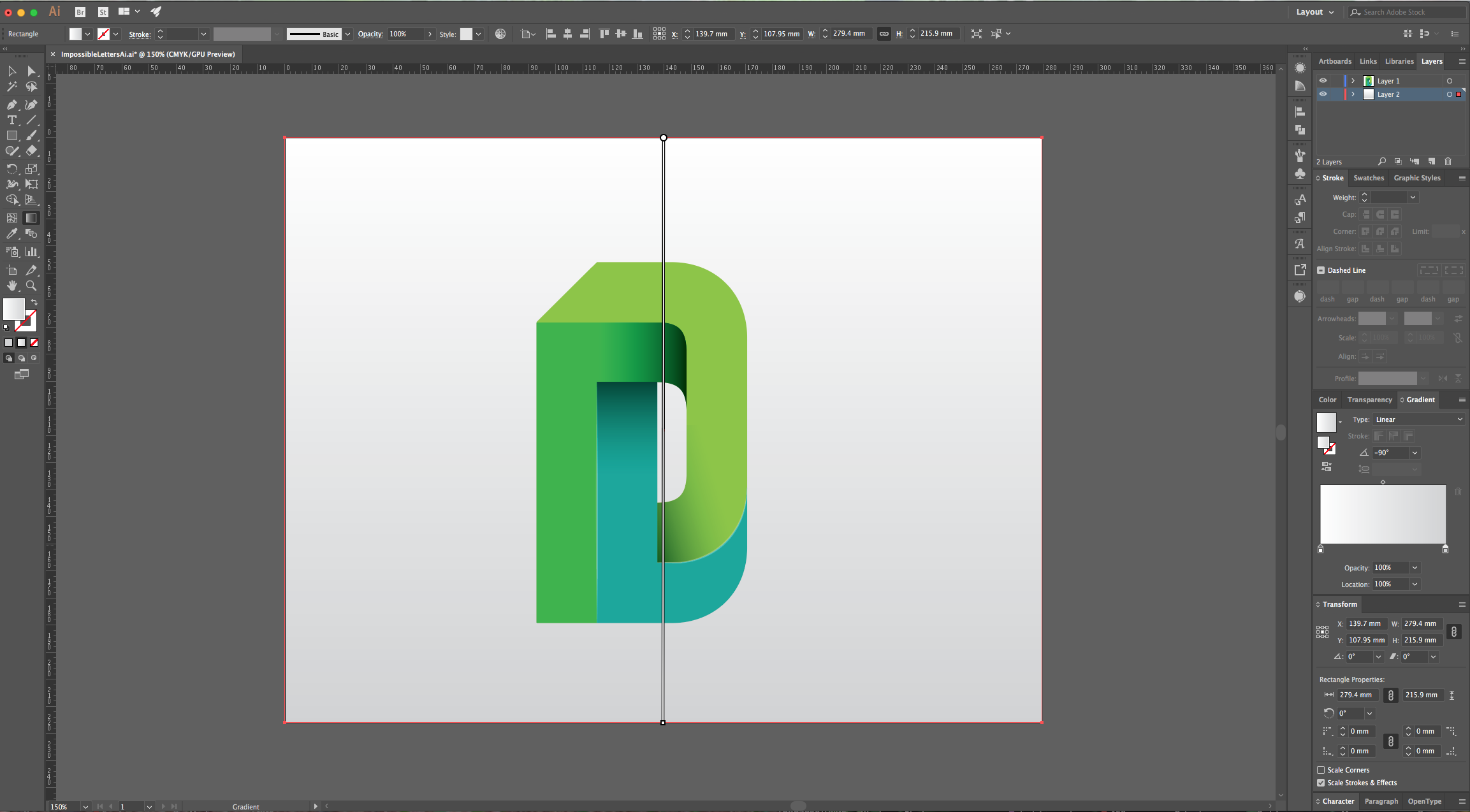
13 - Create a “New Layer” by clicking on the small button at the bottom of the “Layers Panel” and drag it under your current Layer. Select the “Rectangle Tool” (M), draw a rectangle that cover the entire Canvas and fill it with a White to Light Grey “Linear Gradient” with a -90° Angle.



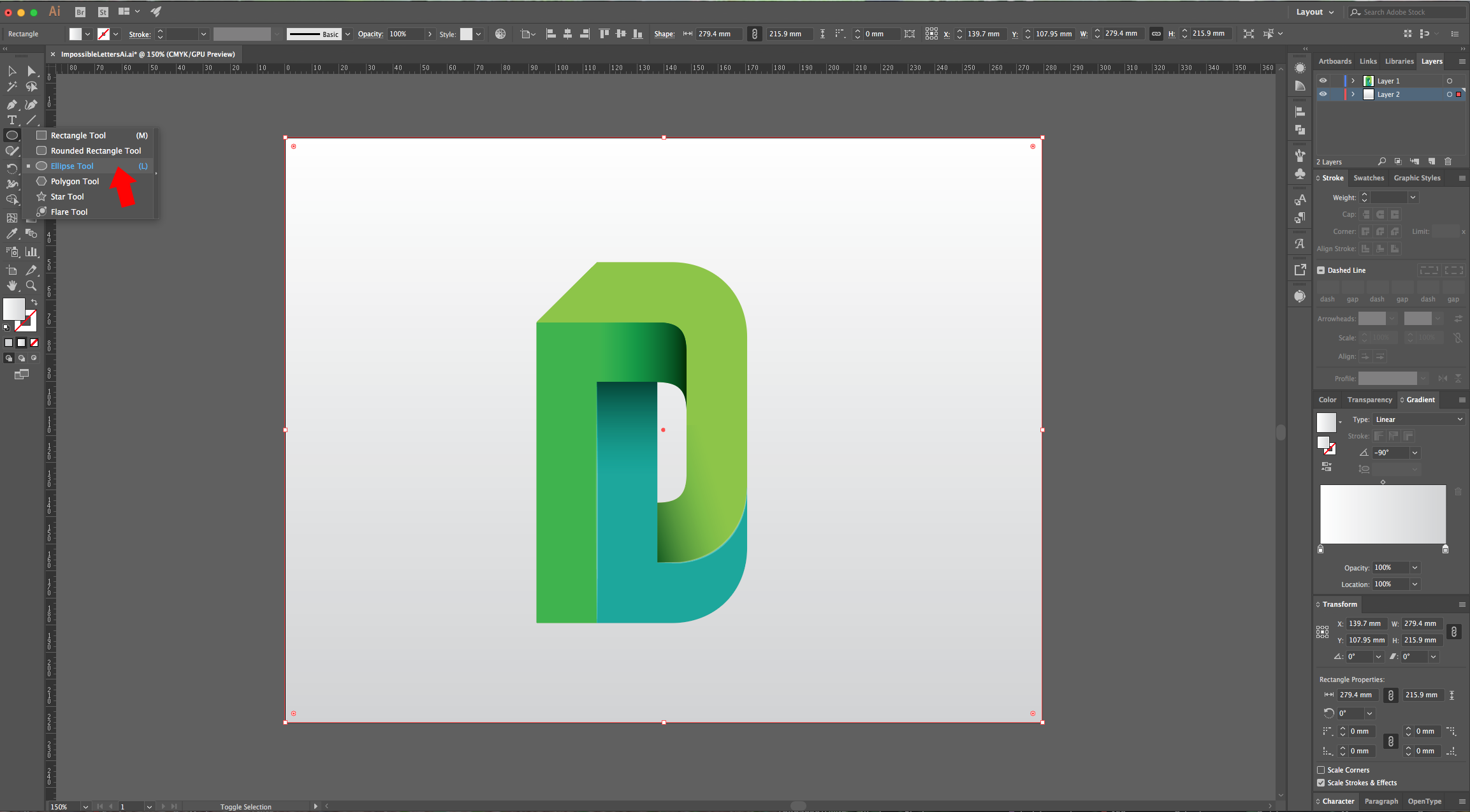
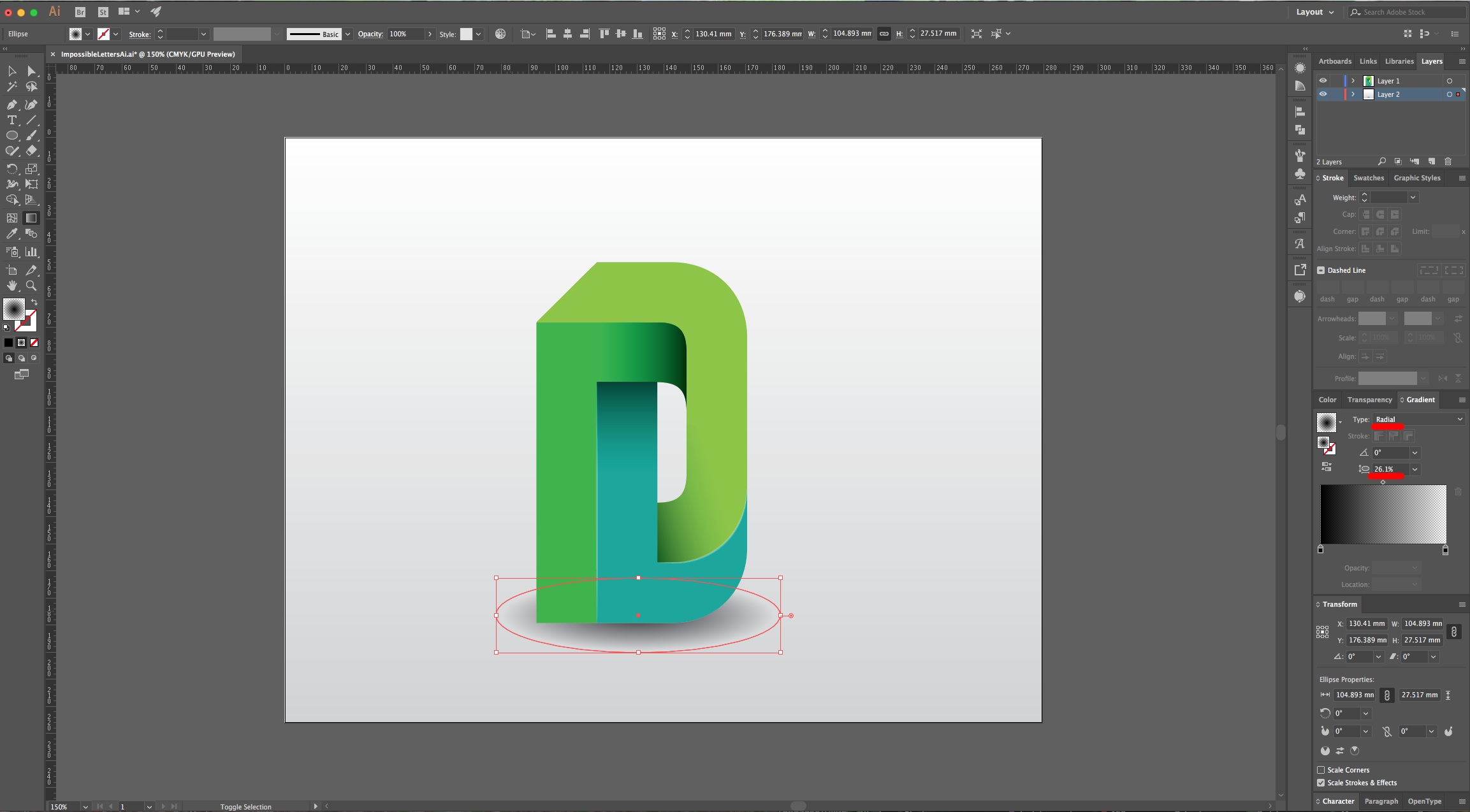
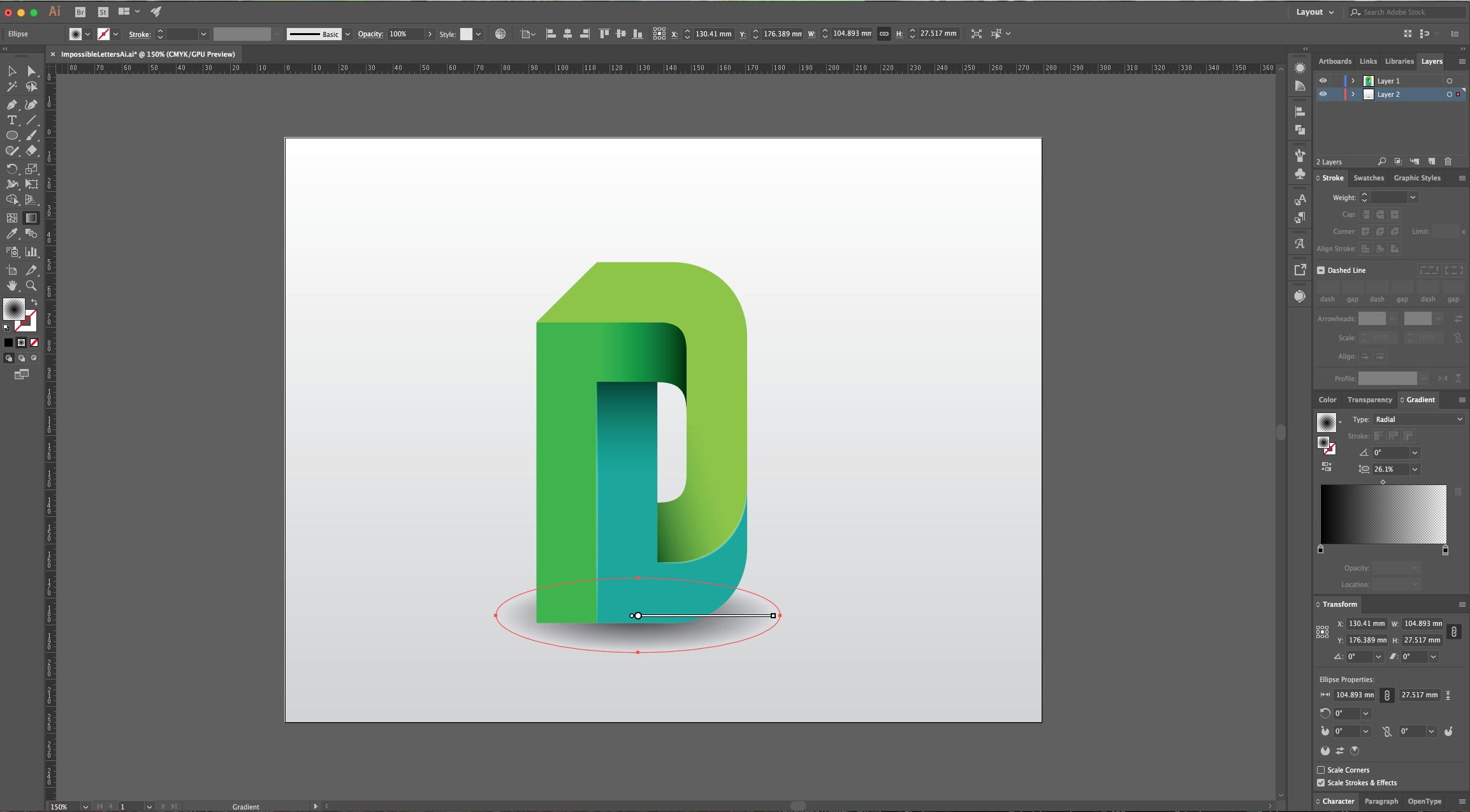
14 - Select the “Ellipse Tool” (L), create an oval shape under your letter and fill it with a “Radial Gradient” from Black to Transparent and with an “Aspect Ratio” of about 26%.



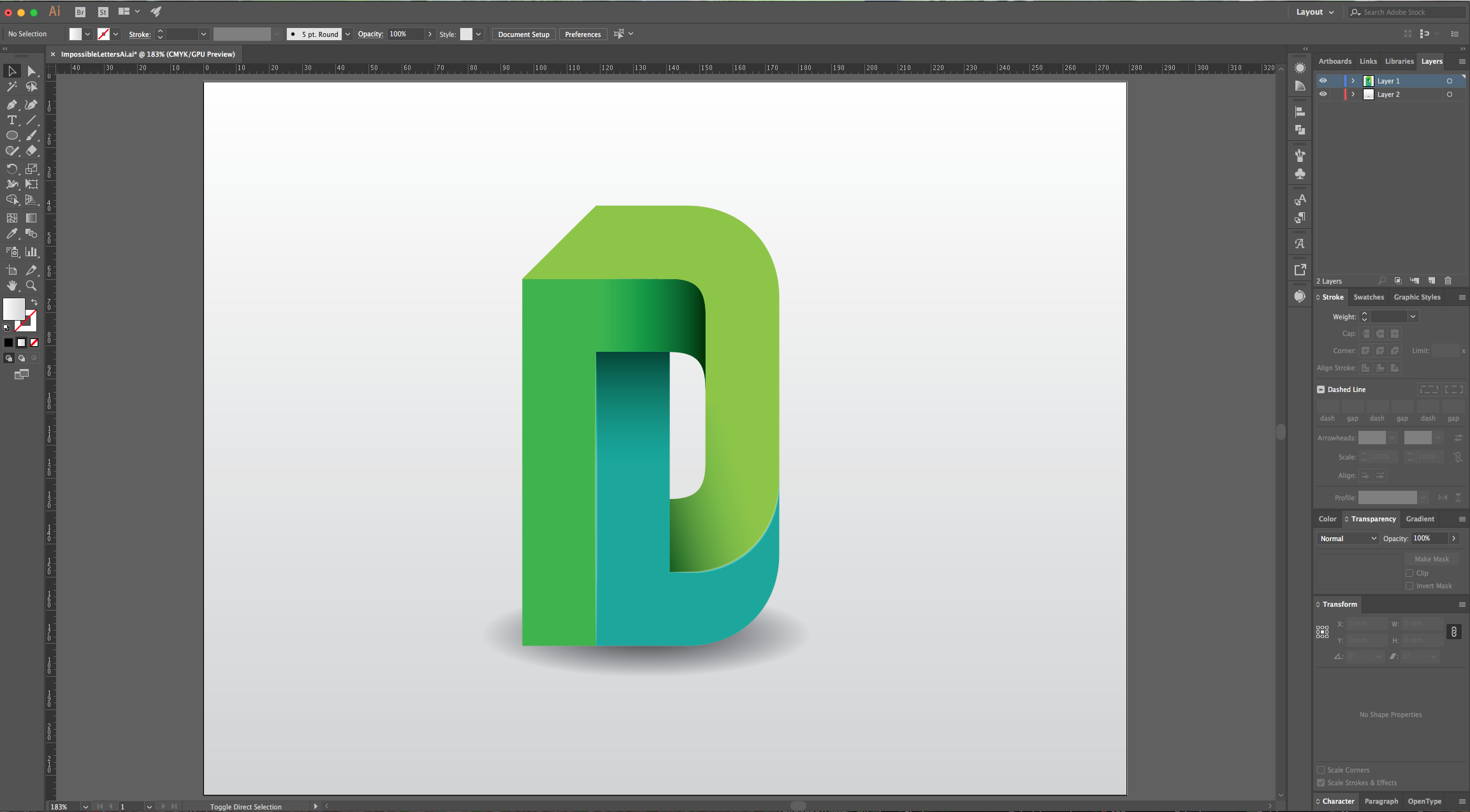
15 - Your work should be similar to this:

by @lornacane
6 Related Illustrator Tutorials
For this tutorial, we will use the Free Font “Rockwell Extra Bold” and some fake dummy text. You can find Fake Text Generators online.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose a heavy Font (we used Rockwell Extra Bold) and type your text. ...
For this tutorial we are going to use some vector flowers from Designbundle.net. We are exploring two different options to create a “Color Group” to use with our artwork.1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.3 - “Lock” your Layer using the small “Padlock” icon on ...
Sometimes when you purchase a product from Design Bundles, the file will come with an .AI file extension, meaning it is designed for use in the Adobe Illustrator software.Adobe Illustrator is the Industry's leading Vector editing software. It's widespread usage in the professional market and backwards-compatibility is unrivaled. It ...
1 - In Illustrator, create a “New Document”.2 - Select the “Ellipse Tool” (L) and to draw a circle with a 5mm circumference approximately.3 - With the “Direct Selection Tool” (A) click on the Top “Anchor Point” and hit the “Up” key until you are satisfied with its position. If you ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



