- By Design Bundles
- 7 Mins
- Canva Tutorials
How to Add Border in Canva
Borders are fun element to play with in Canva.From intricate edging to...
Borders are fun element to play with in Canva. From intricate edging to simple frames, a great border can help draw attention to your design. It can also help break up different parts of a design or frames specific content that you want to highlight in your design.
In this tutorial, I’m going to show you several ways on how to add borders to your design in Canva. It will help create visual balance and unity in your composition.

Option 1: Using Canva elements
Step 1 - Open your design
Open your existing design where you want your border added.We're going to use this simple notes planner from Canva templates library.

Step 2 - Add border
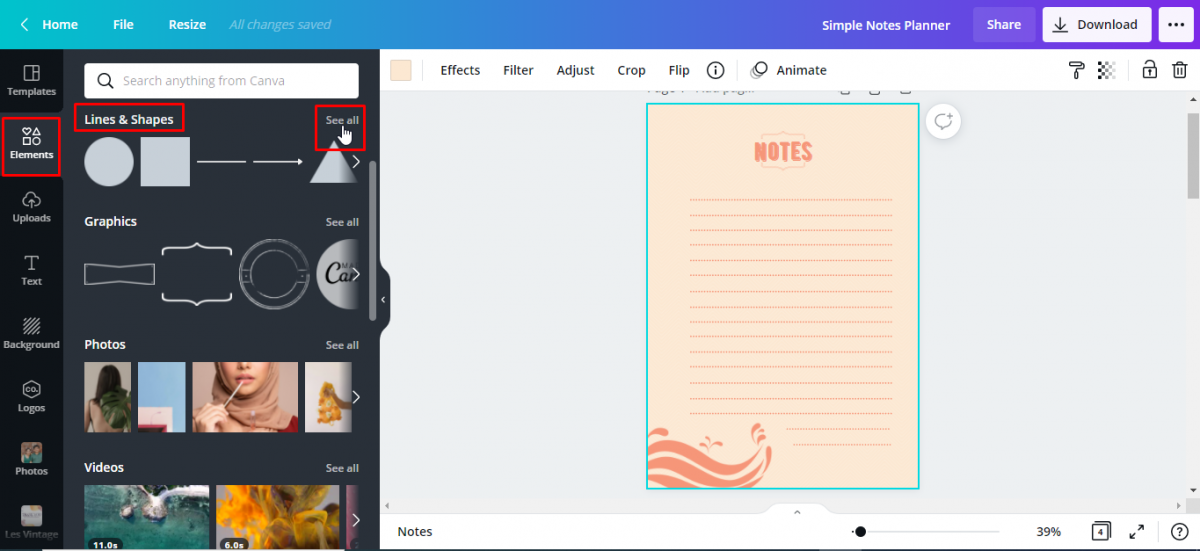
We will add a border to the template. On the editor side panel, click Elements> Lines and shapes> see all.

Scroll down to see all the available shapes that could be used as a border. You can choose some basic square borders or frame borders with different corner styles.

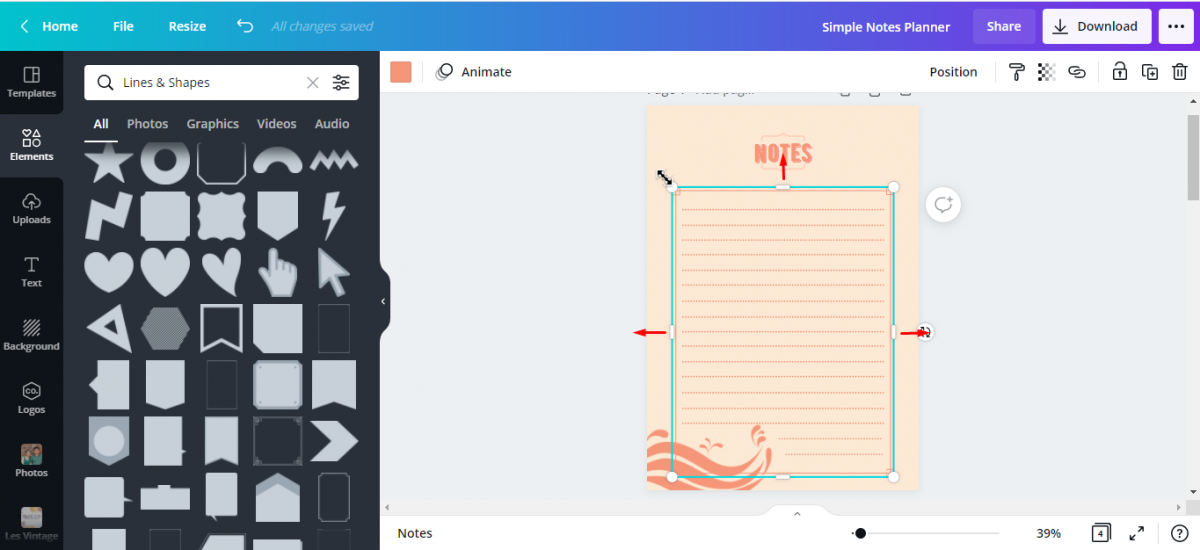
For our design, I'm going to use the Frame with Cut Corners.

Adjust the shape to make it bigger by clicking the white handles on the corner or middle. Then drag it out until it frames the dotted lines of our notes planner.

Another way to find borders from the Canva library is by searching for borders on the search bar. Click Elements > type the keyword on the search bar then enter > graphics. I will use "corner border" for our keyword. We will select this Leafy Branch Border.

Step 3 - Edit border
We will now select the leaf border and drag it to the top left corner of our design. To change the element's color, click on the color tile on the toolbar. Click on the preferred coloron the left side panel to apply the color change. I will use sage green, a darker shade of our background color.

Duplicate border-Right click on the element > copy > paste or ctrl/command C + ctrl/command V.

Flip border - Select the duplicated element > Flip > Flip Horizontal > Flip Vertical.
Drag the border to the bottom right corner of the design.

Option 2: Using purchased elements
When you can't find a border from Canva library that you like, you can also use purchased elements. Design Bundles has lots of available borders and frames that you can use. In this part of the tutorial, we will be using a dividers and borders set by Mallinka. This set includes decorative hand-drawn tree branches, hearts, flowers, curl and design elements that can help make your design stand out.
Step 1 - Open your design
Open your existing design where you want your border added. We're going to use this pink notes planner this time.

Step 2 - Upload purchased elements
From the side panel, click on the Uploads tab > Upload Media and locate the file from your computer. Then click theelements you’d like to use in your design. We will select the SVG files so we can change the color of the element to match the color scheme of our notes planner.

All selected elements will now appear in the uploads panel.
Step 3 - Add border
Next, we will add a border. Select the border you want to use.

Step 4 - Edit border
Arrange the placement of your border by dragging it to where you want to place it. We will put it on the top center of our design above the notes text. We're also going to change its color to rose and flip it vertically

Repeat the above steps to add another border at the bottom.

I hope you enjoyed this tutorial and that it helps when using borders in your future projects.
We also have other tutorials you may enjoy on animating text in Canva, removing the background, and blurring the background in Canva.
6 Related Canva Tutorials
Do you want to learn how to add audio to your Canva video? We will show you how to add ready-use audio from Canva’s gallery as well as your own recordings. Create social media content that not only wows the crowd but engages your viewers too!Starting a video ...
In our previous tutorial, I’ve discussed how to create an email signature from scratch in Canva. Now, we’re going to take that email signature and show you how to add hyperlinks to this document in Canva. A hyperlink is a word, phrase or image that you can click ...
*CM900 model used.1- Open scan and cut canvas workspace.2- Click on the shapes icon and select a square.3- Resize to make a rectangle.4- Select a border. You can also import a SVG to use as a border.5- Resize the border and place over the rectangle.6...
Adding patterns to text is an easy way to create designs for stickers or sublimation. With digital paper you can create a beautiful textured fill. We will show you how to quickly add patterns to text in Inkscape.In this tutorial, we are using Mermaid Glitter Digital Paper and the ...
Today, we are going to show you how to add text in Procreate in just two steps. Discover how to edit your text using a variety of fonts to fit any style. Compliment your artwork with colors and effects using the intuitive design tools available in Procreate. Engage your audience ...
AnyFont is an application on the iPhone and iOS devices that allows you to quickly and easily add fonts to your iOS device with little effort.It is also seamlessly integrated with Fontbundles.net for super easy and accessible font downloads and installation.In today's tutorial we will be explaining ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs