- By Design Bundles
- 3 Mins
- Illustrator Tutorials
Pixel Art Flowers in Illustrator
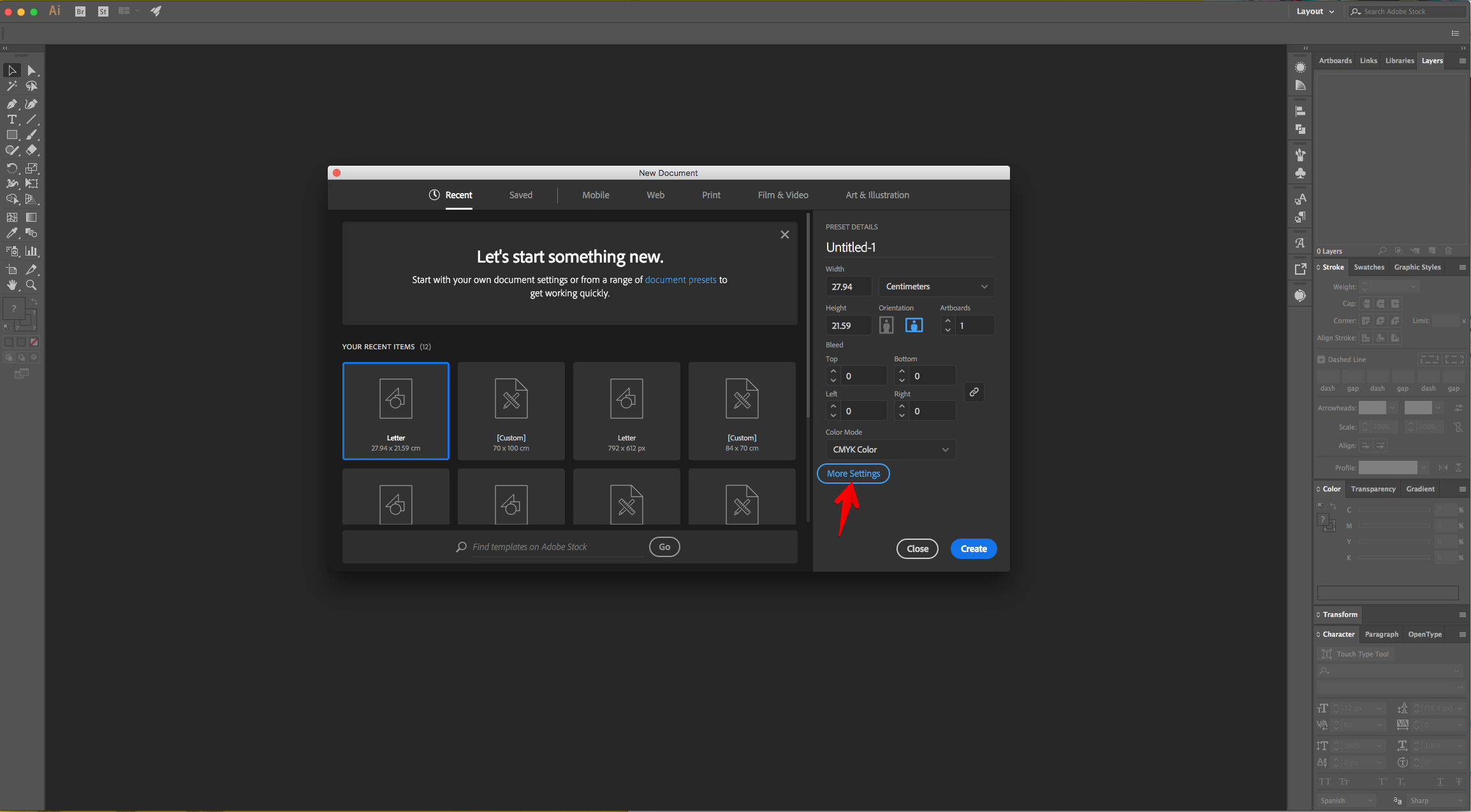
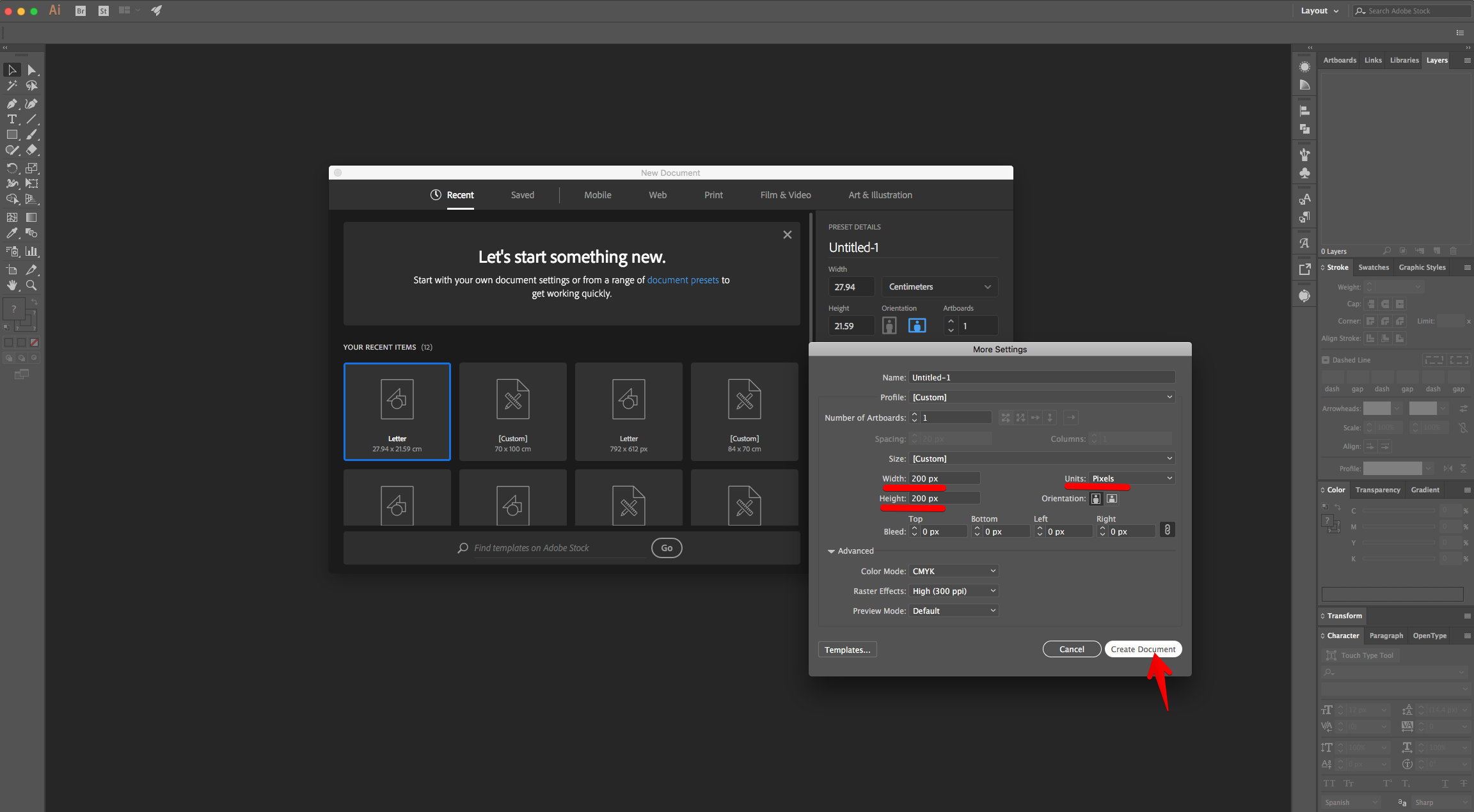
1 - In Illustrator, create a “New Document”. Click “More Settings”, change the Units to “Pixels” and use a “Width” and “Height” of 200.


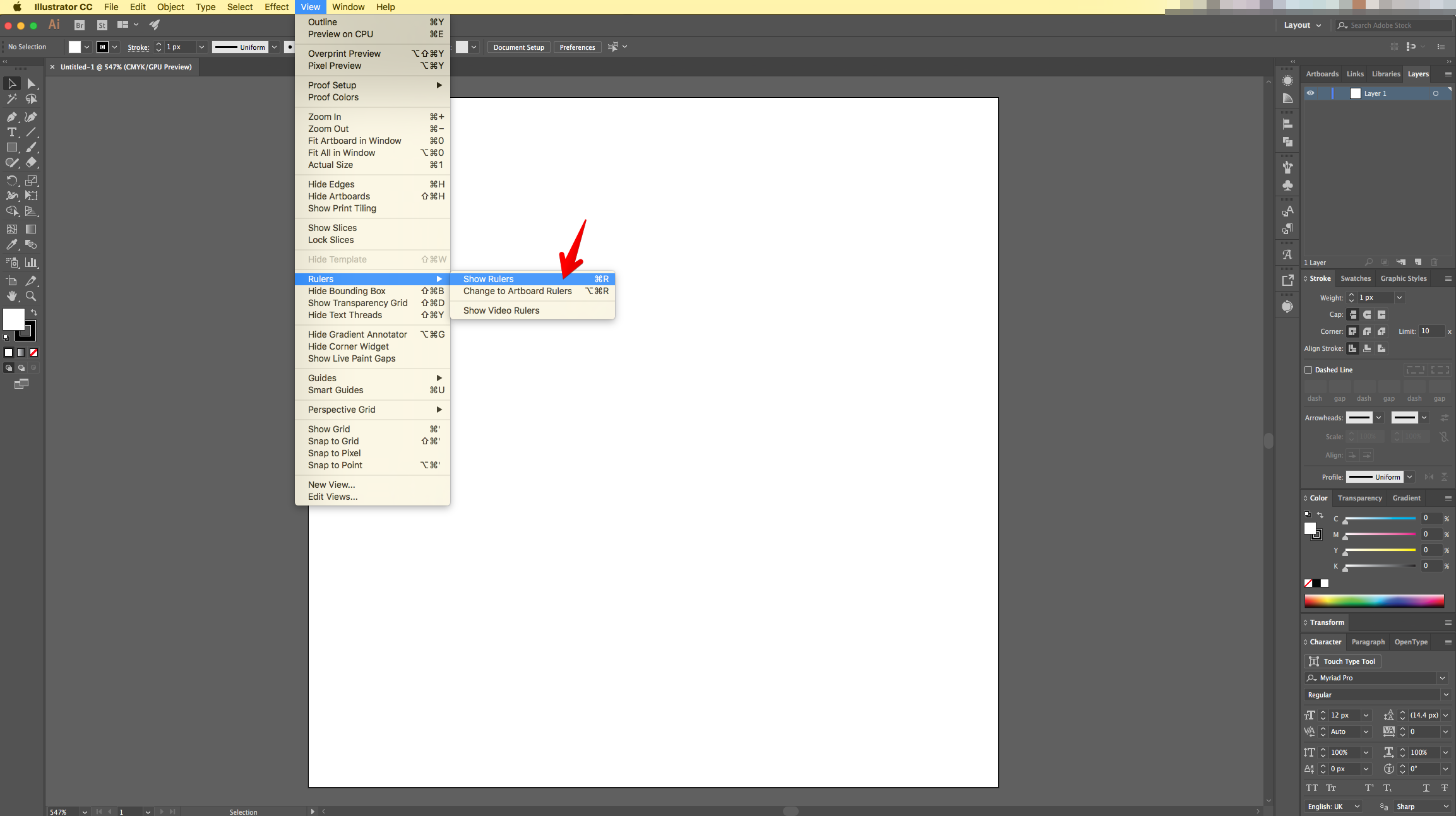
2 - If you need the Document “Rulers” go to View > Rulers > Show Rulers (Command/Control + R).


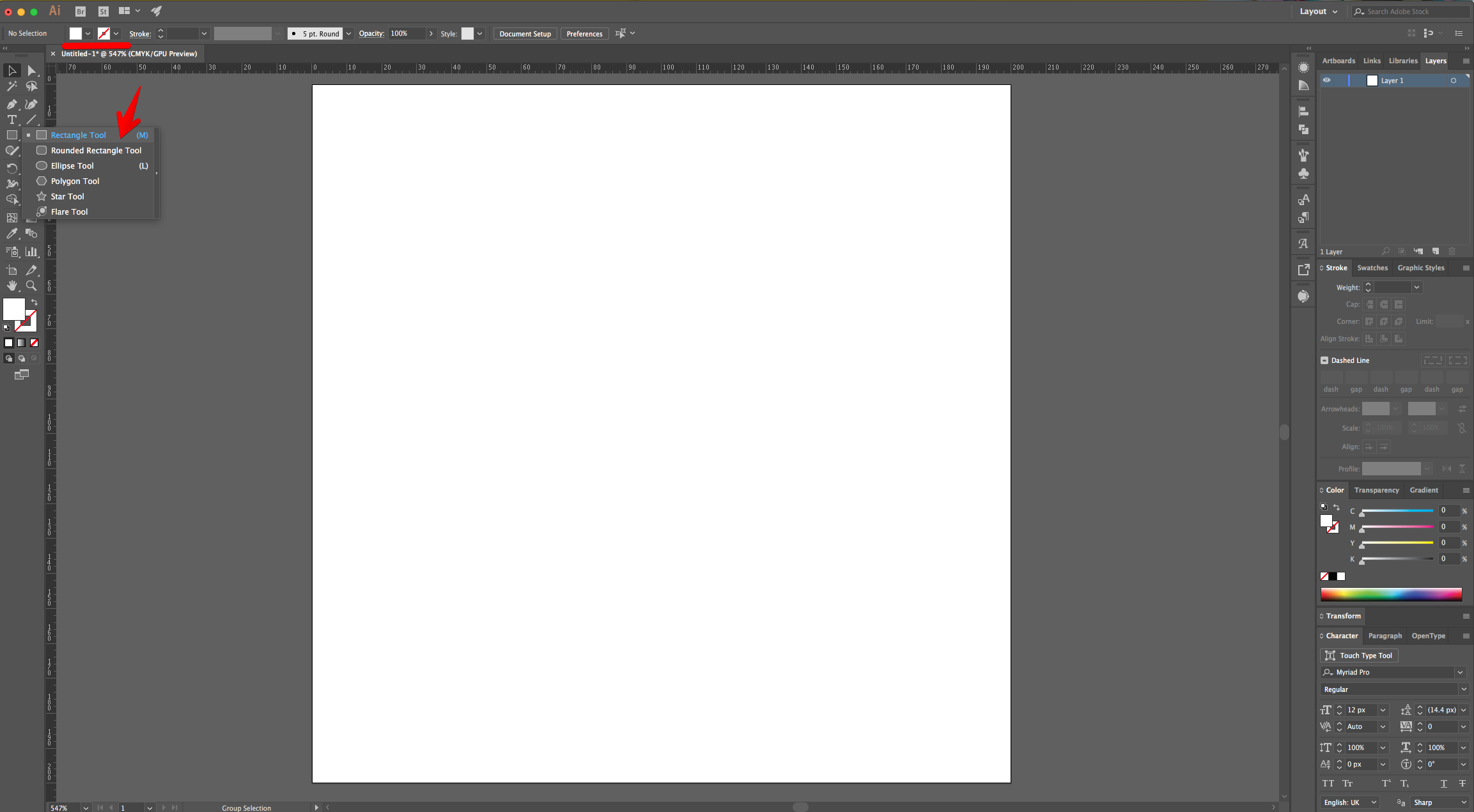
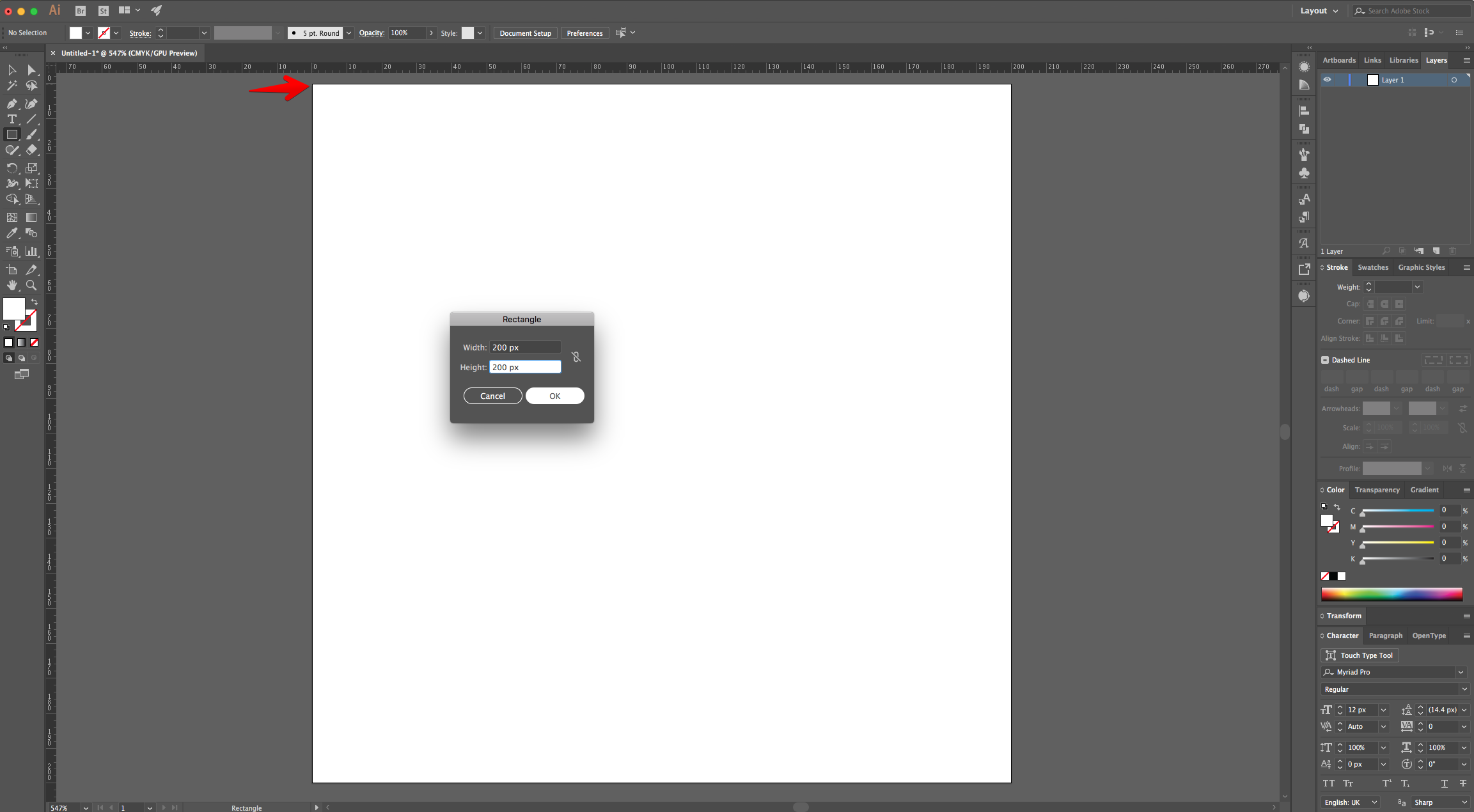
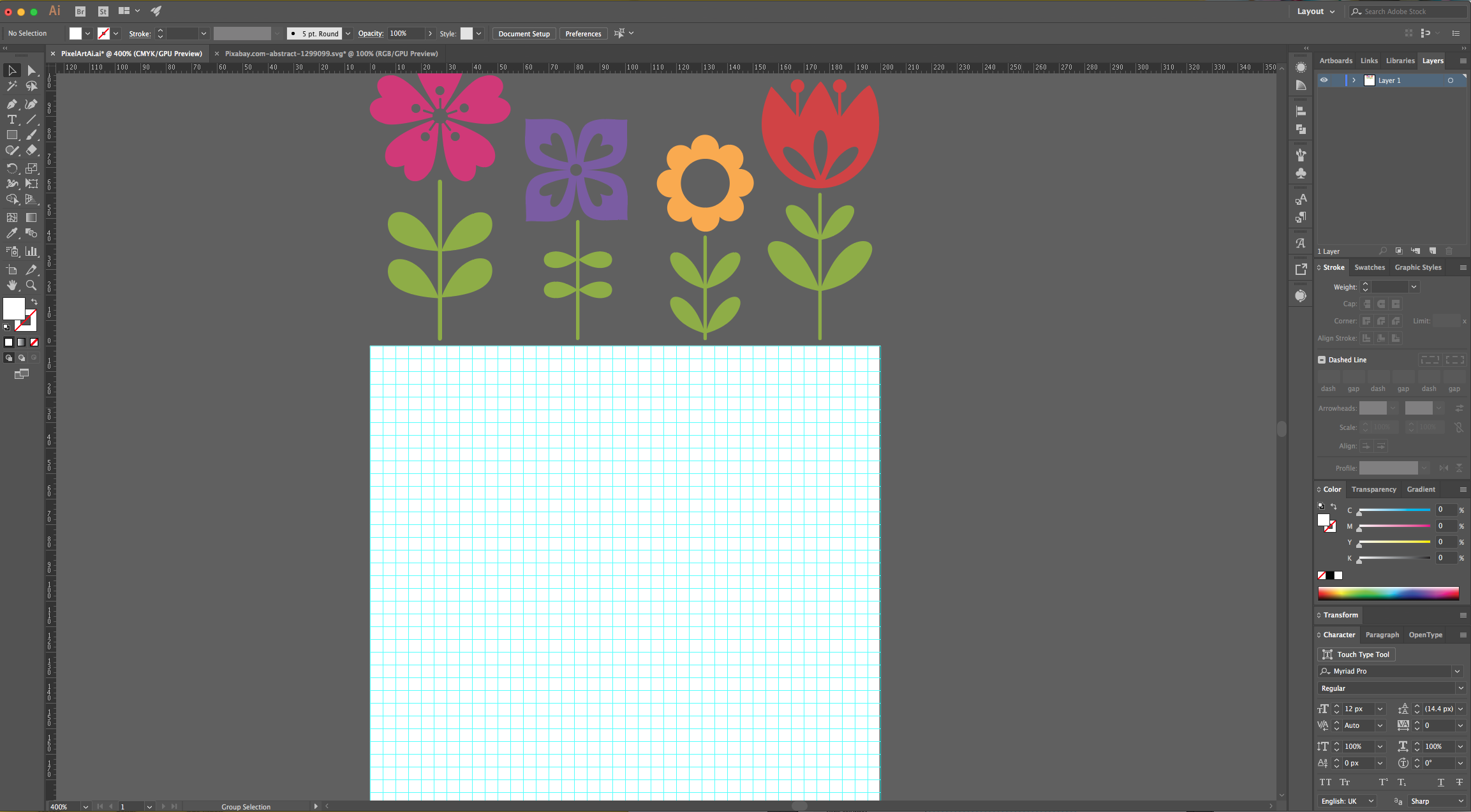
3 - Select the “Rectangle Tool” (M), click on the Top - Left corner of your document’s and input the same “Width” and “Height” values (200 x 200 px). Use White as “Fill” color.



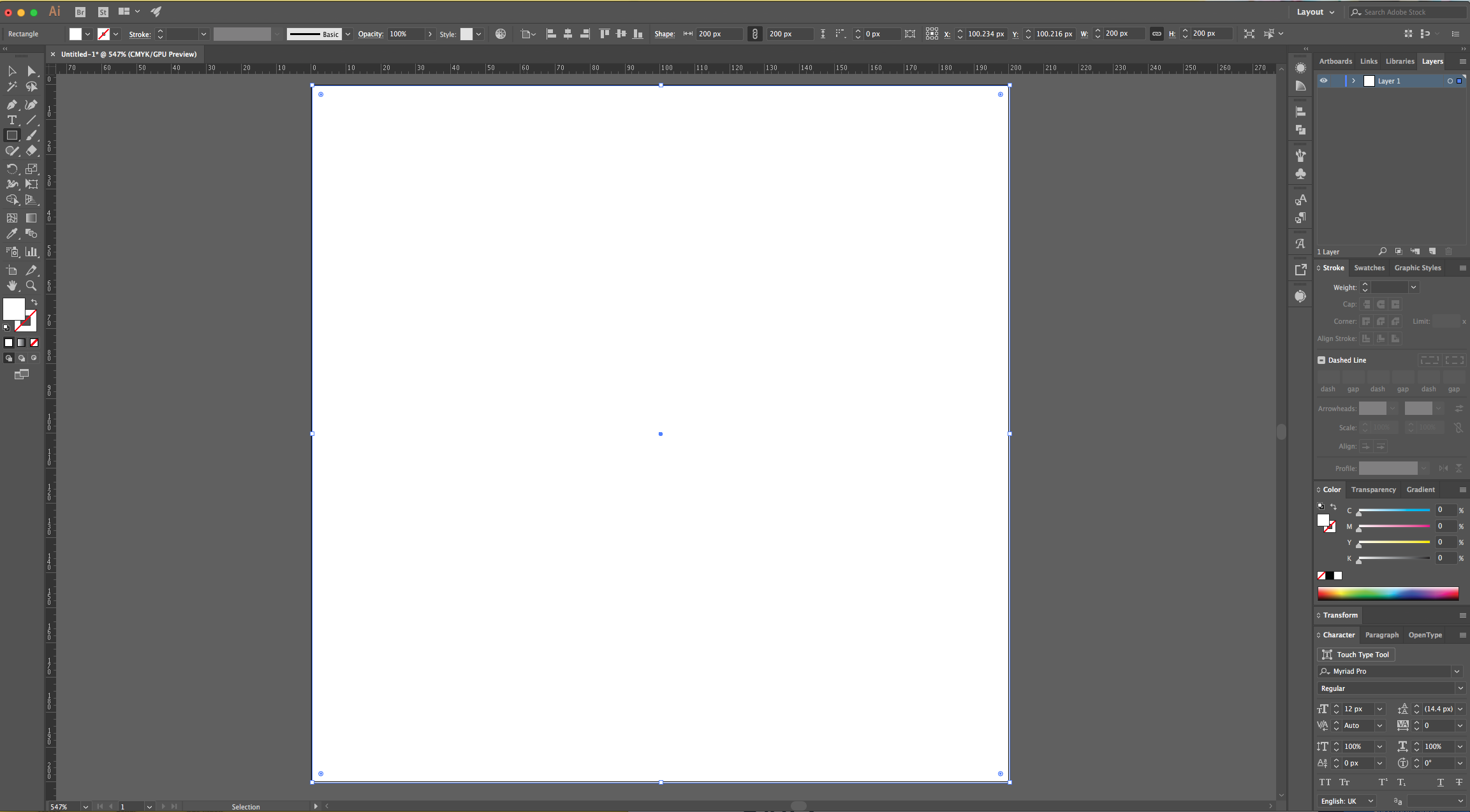
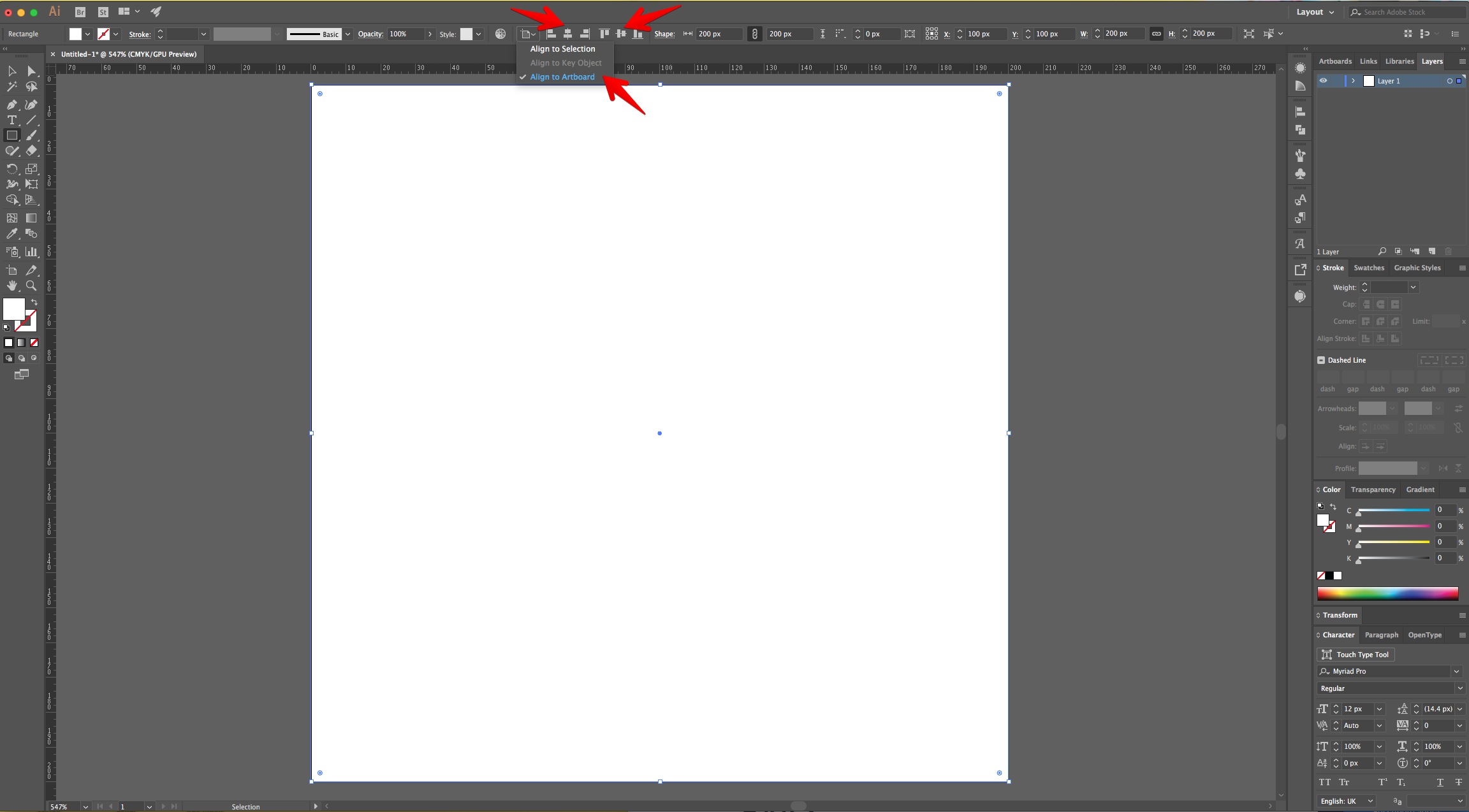
4 - Center it using the “Horizontal Align Center” option on your Top Menu and make sure that “Align to Artboard” is selected. Or use the same options in the “Align Panel”.

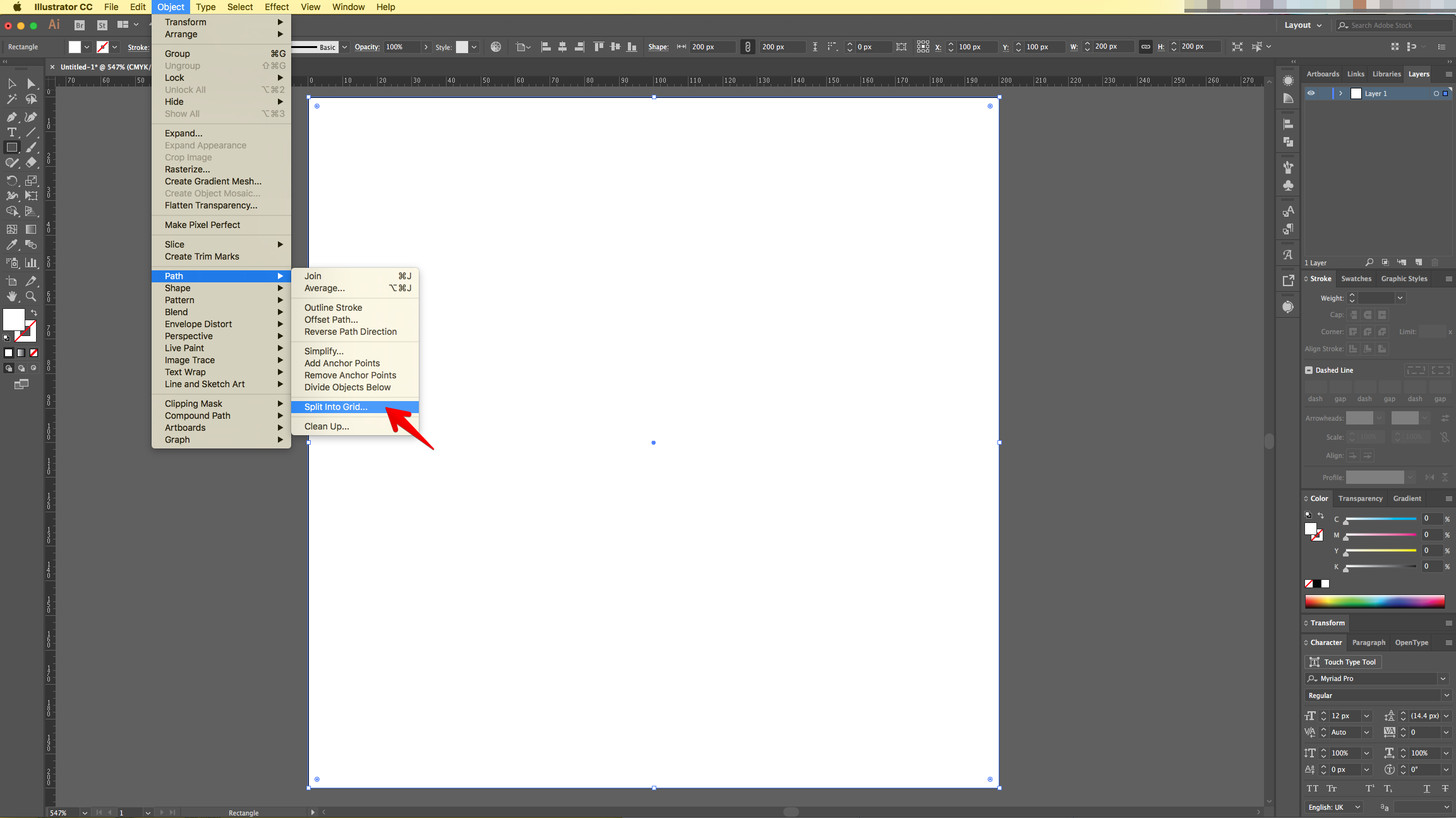
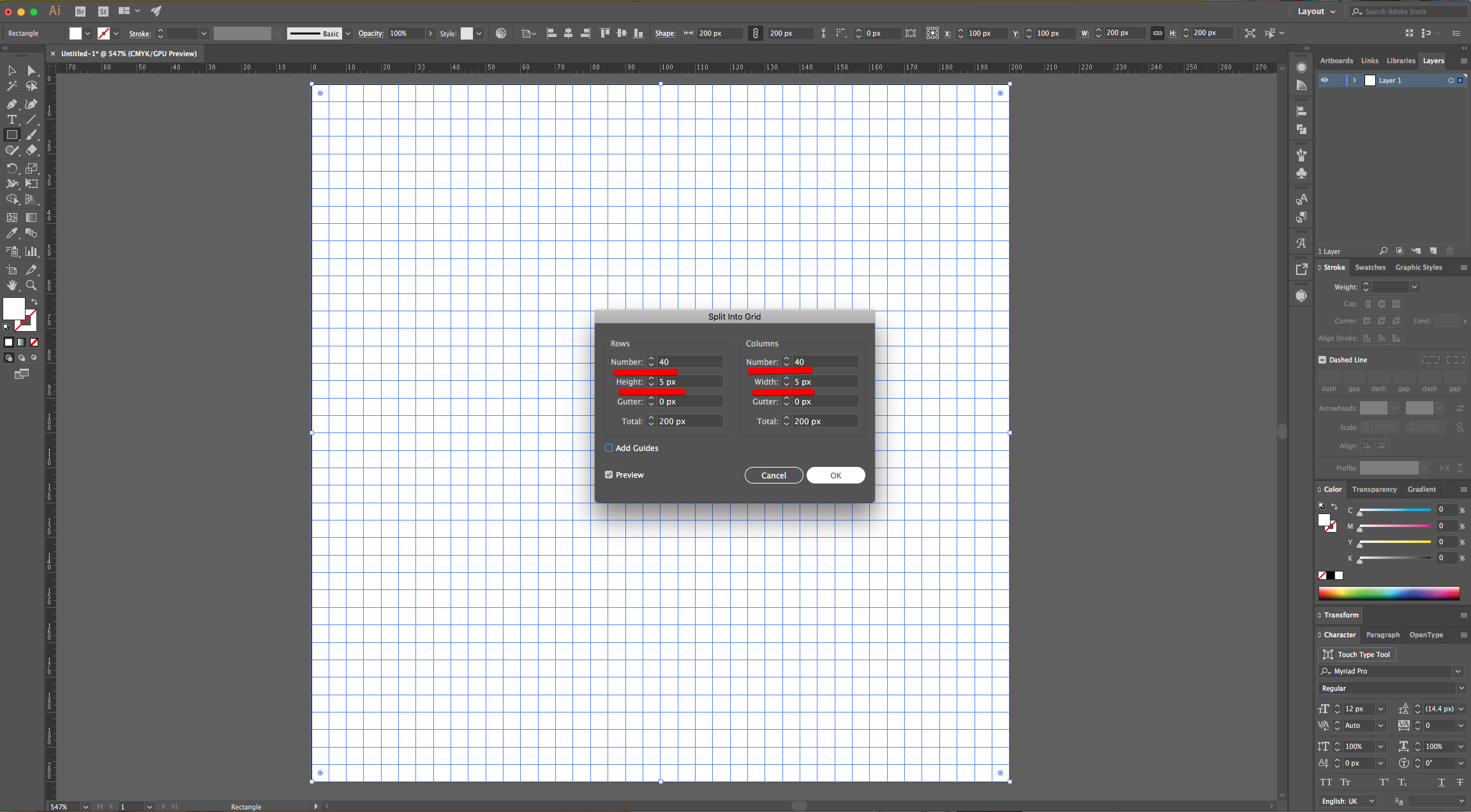
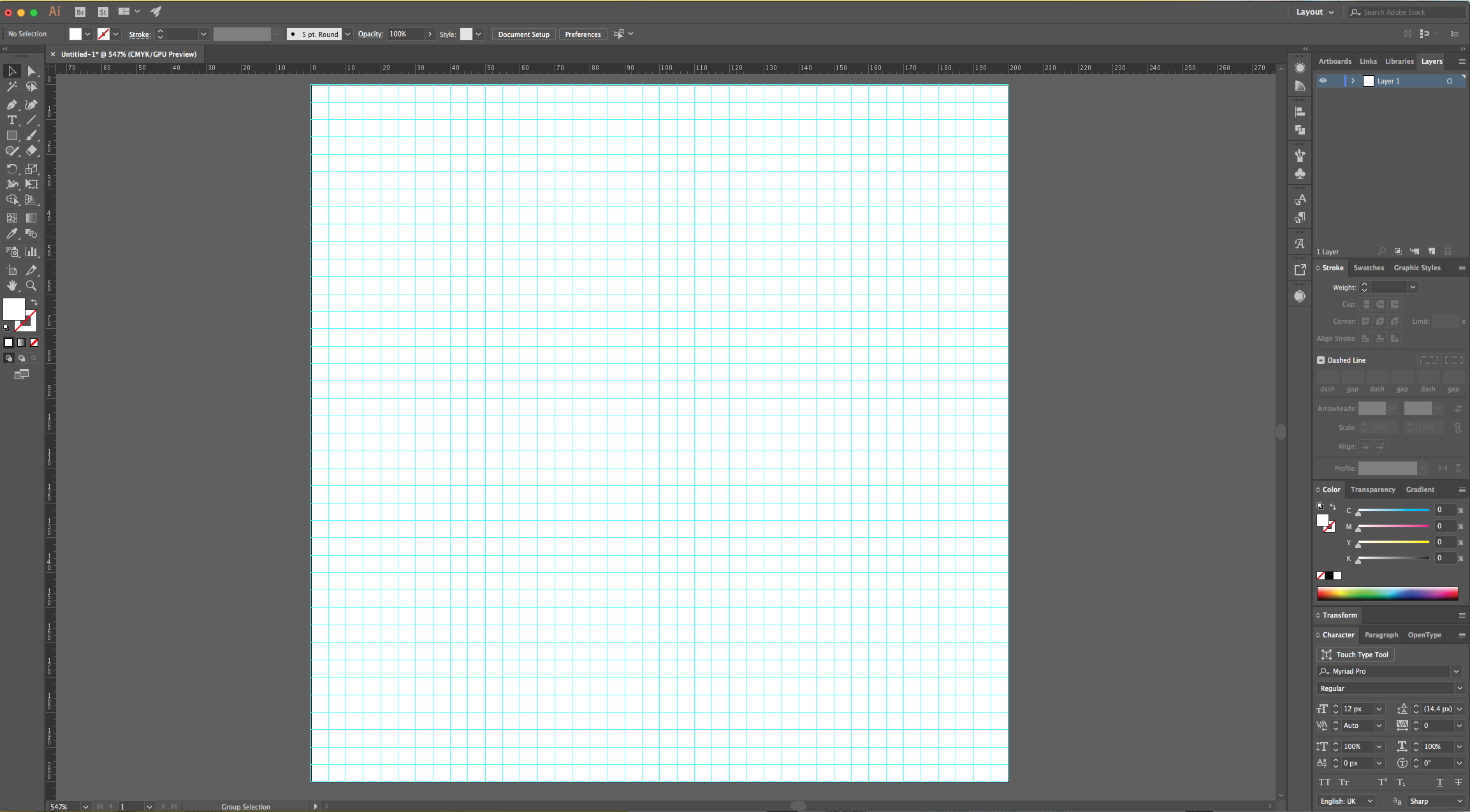
5 - With the Shape still selected go to Object > Path > Split into Grid... Set the number of “Rows” and “Columns” to 40 and the “Width” of both to 5 px.


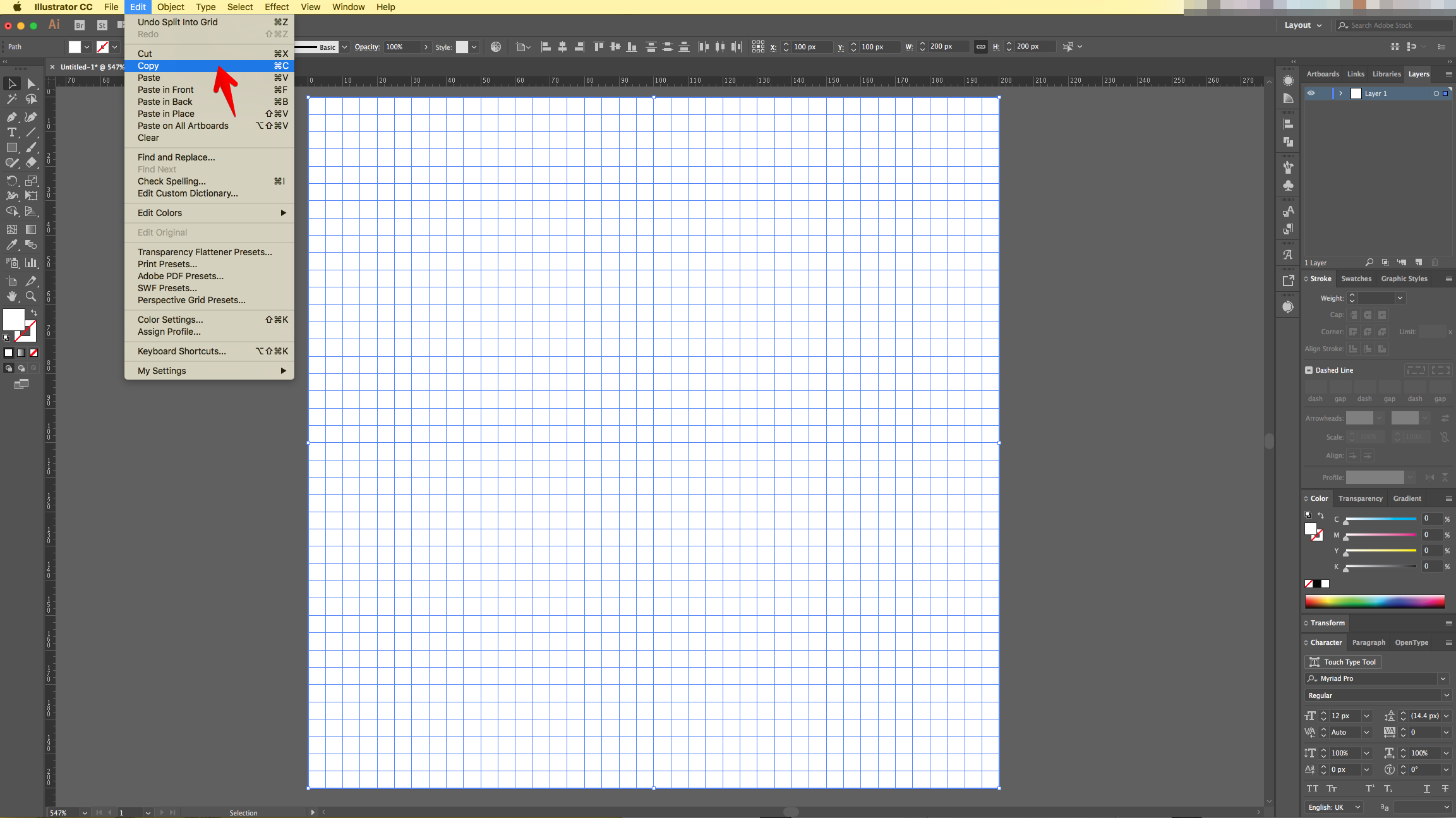
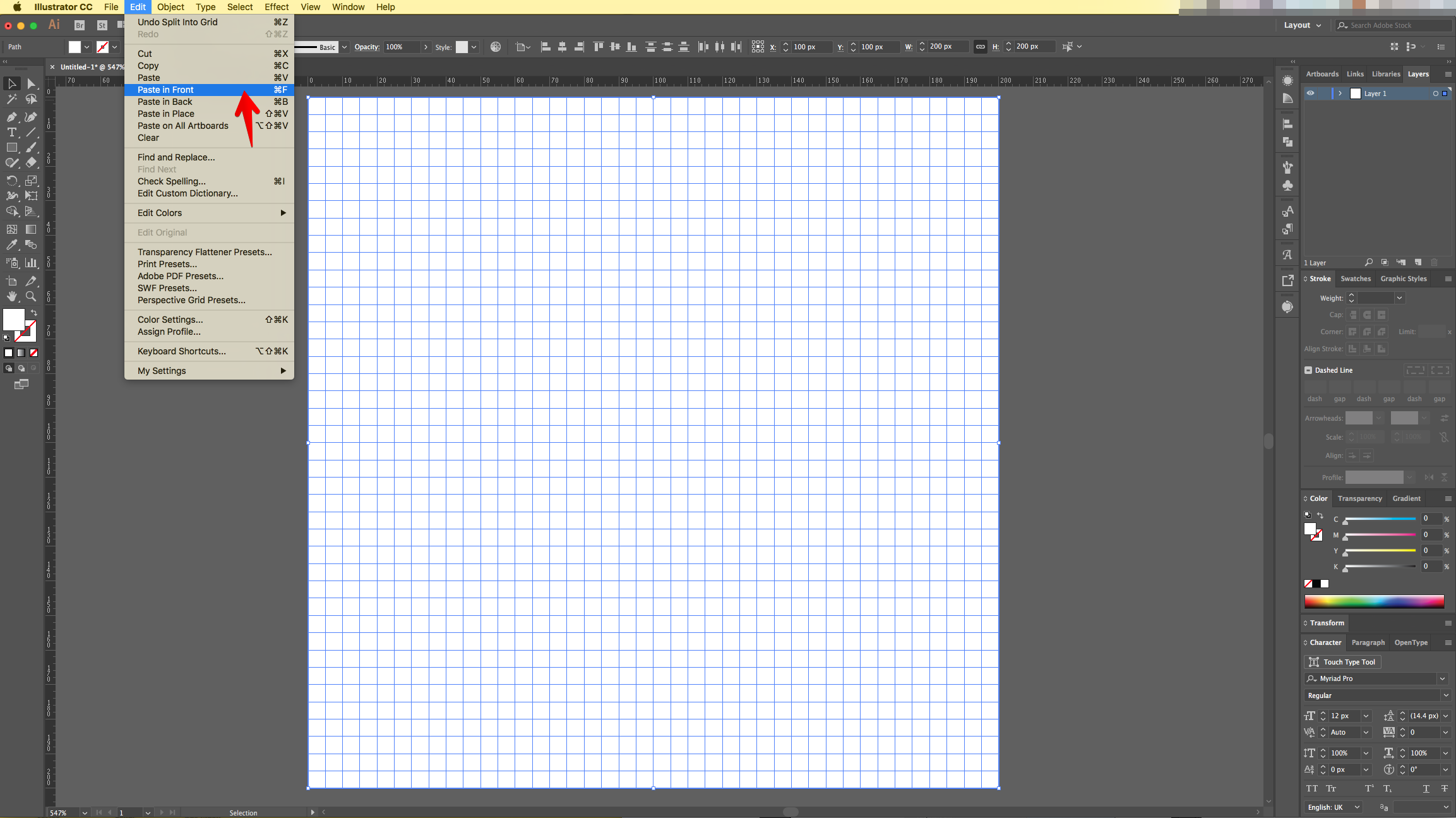
6 - “Copy” the Grid (Command/Control + C) and “Paste in Front” (Command/Control + F).


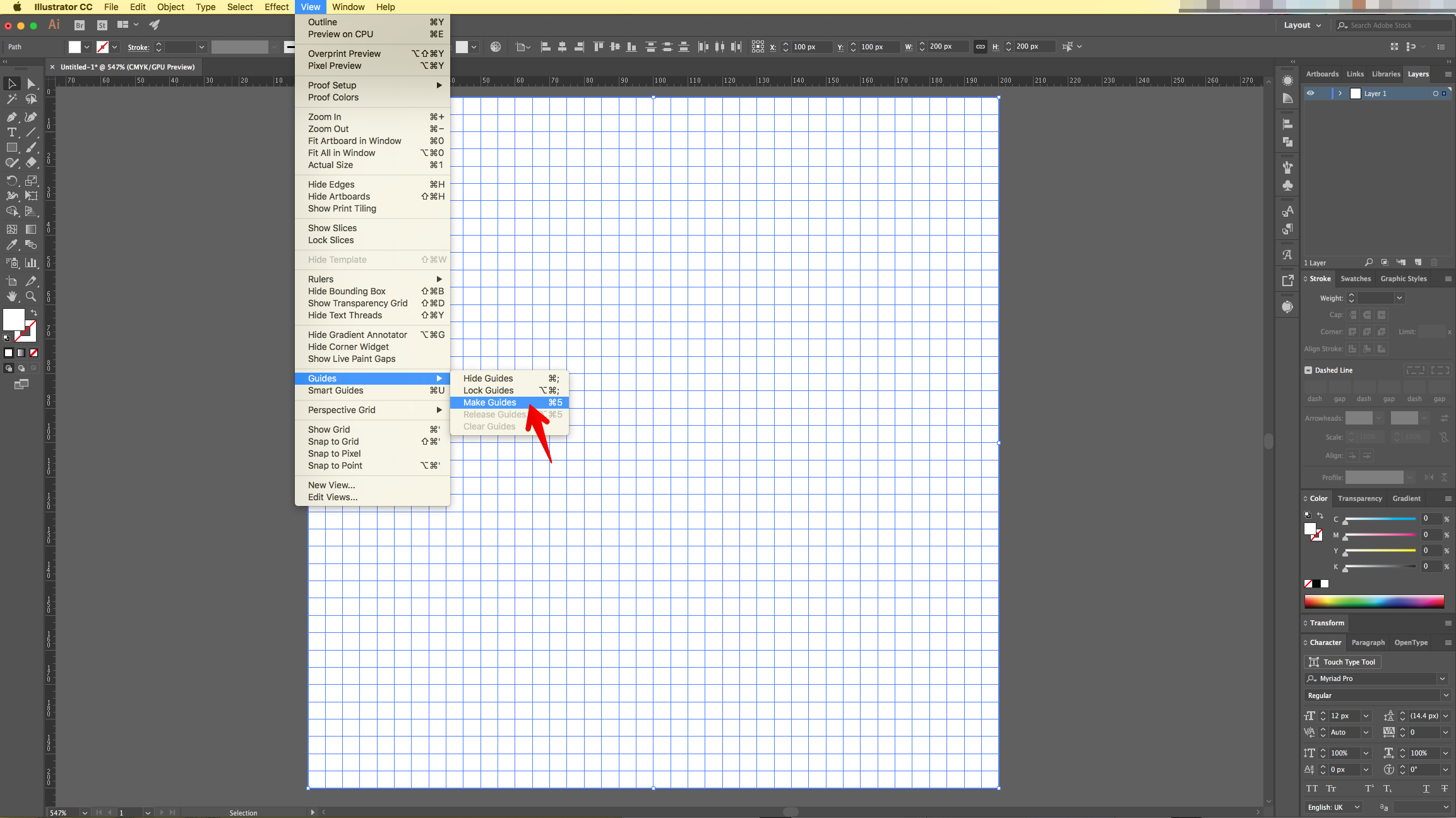
7 - With the Copy selected go to View > Guides > Make Guides (Command/Control + 5).

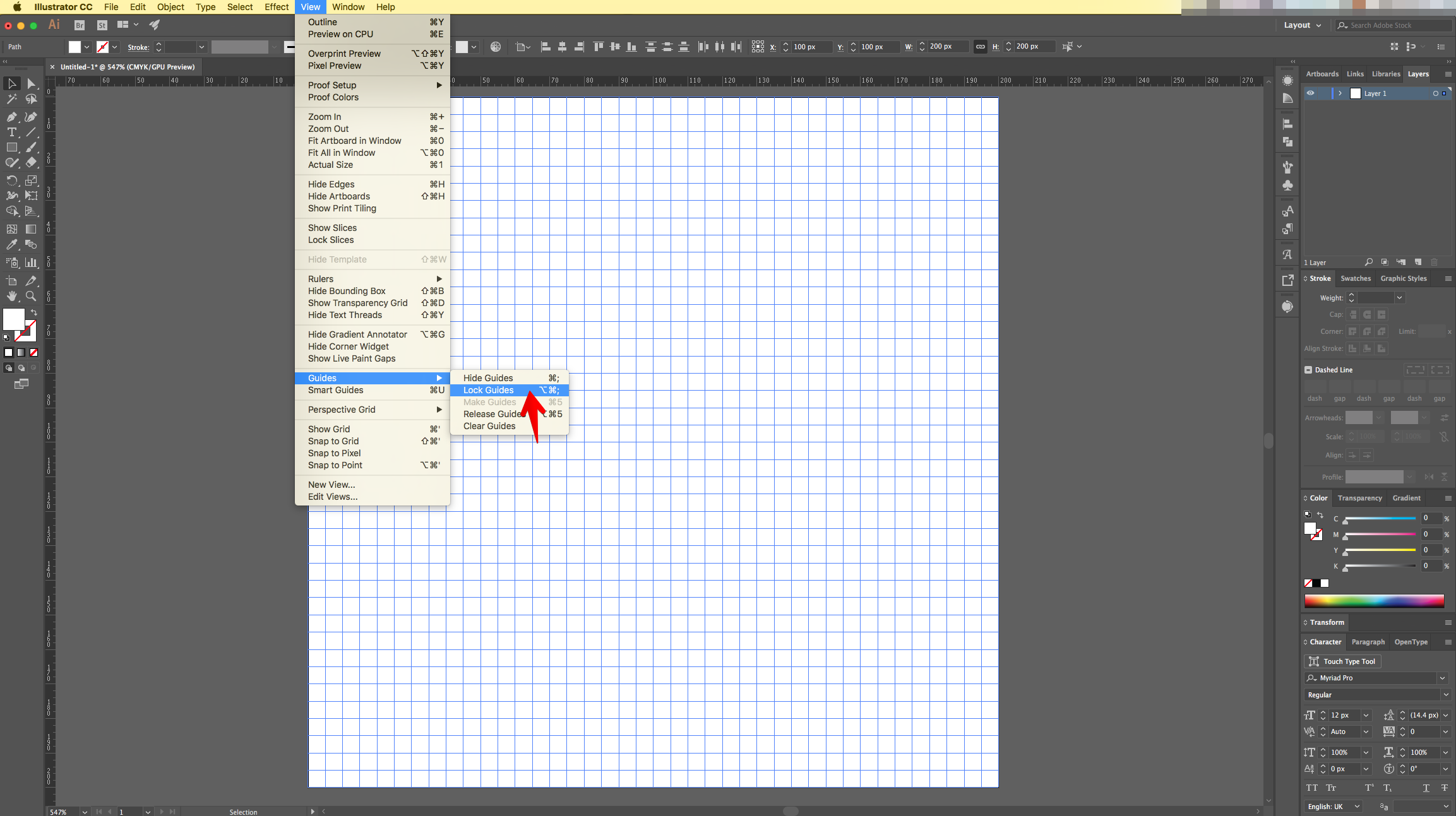
8 - Then, to make sure that the Guides are locked go to View > Guides > Lock Guides.


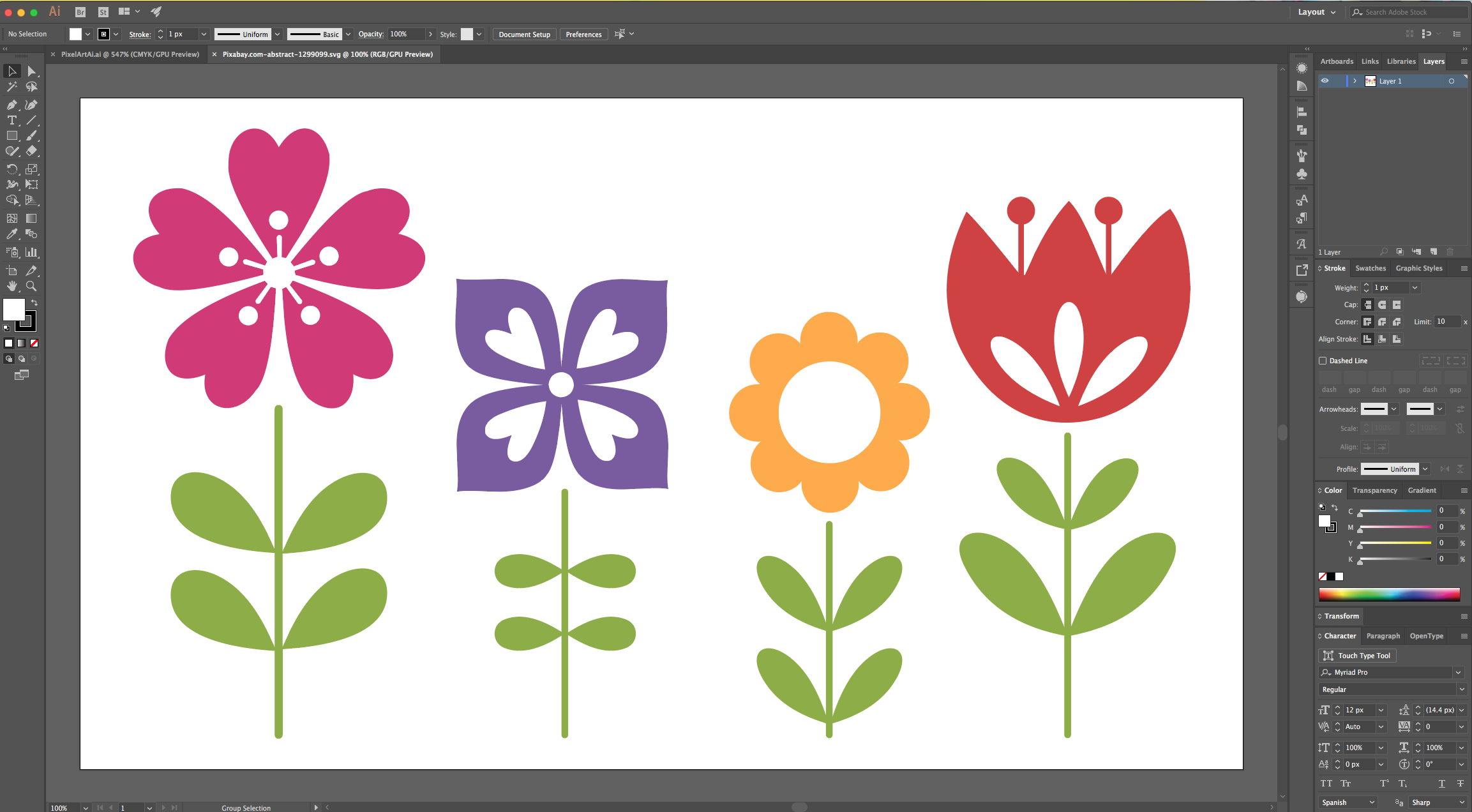
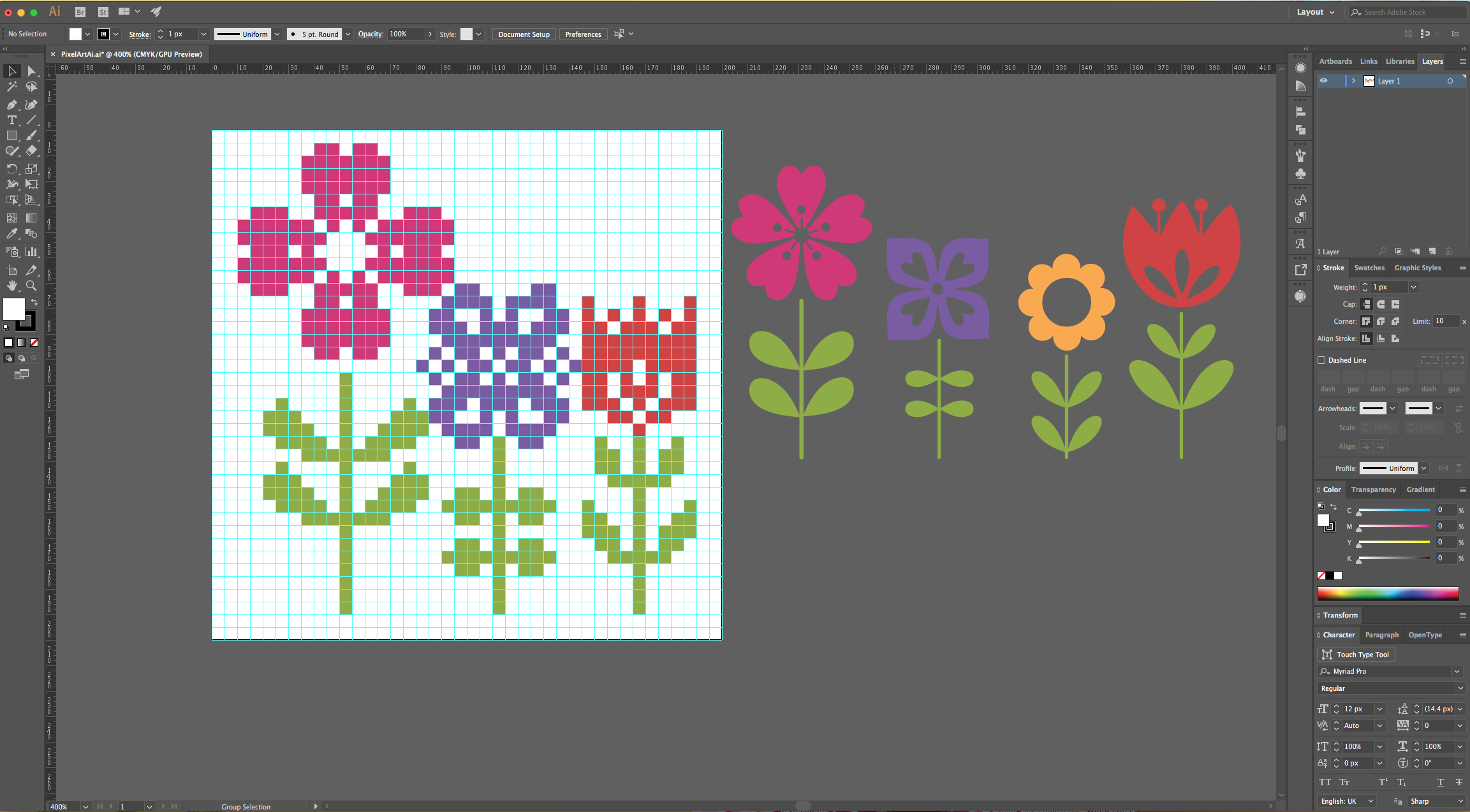
9 - Open the “Reference File” and bring it into your “Document”.


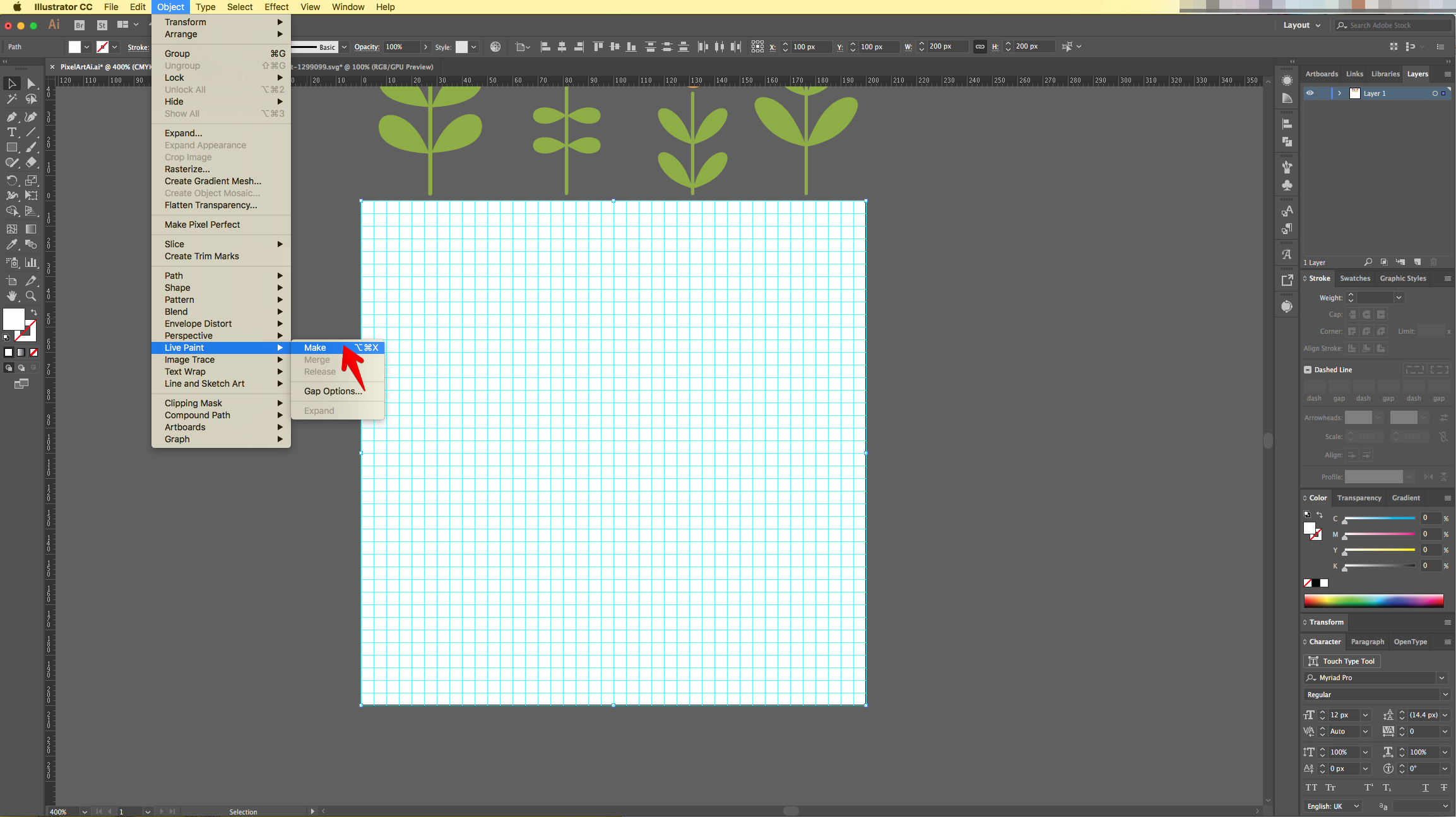
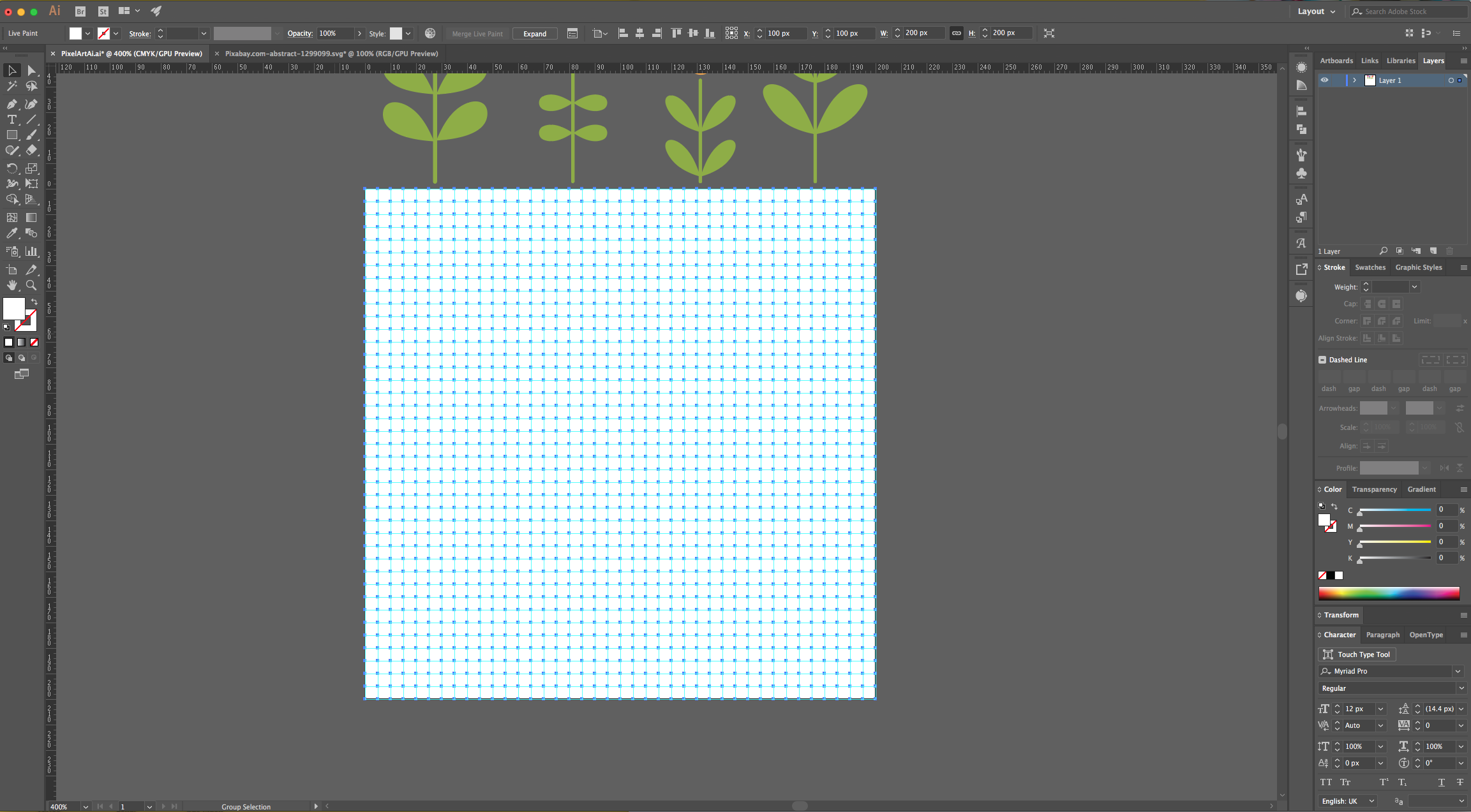
10 - Select the “Grid” and go to Object > Live Paint > Make.


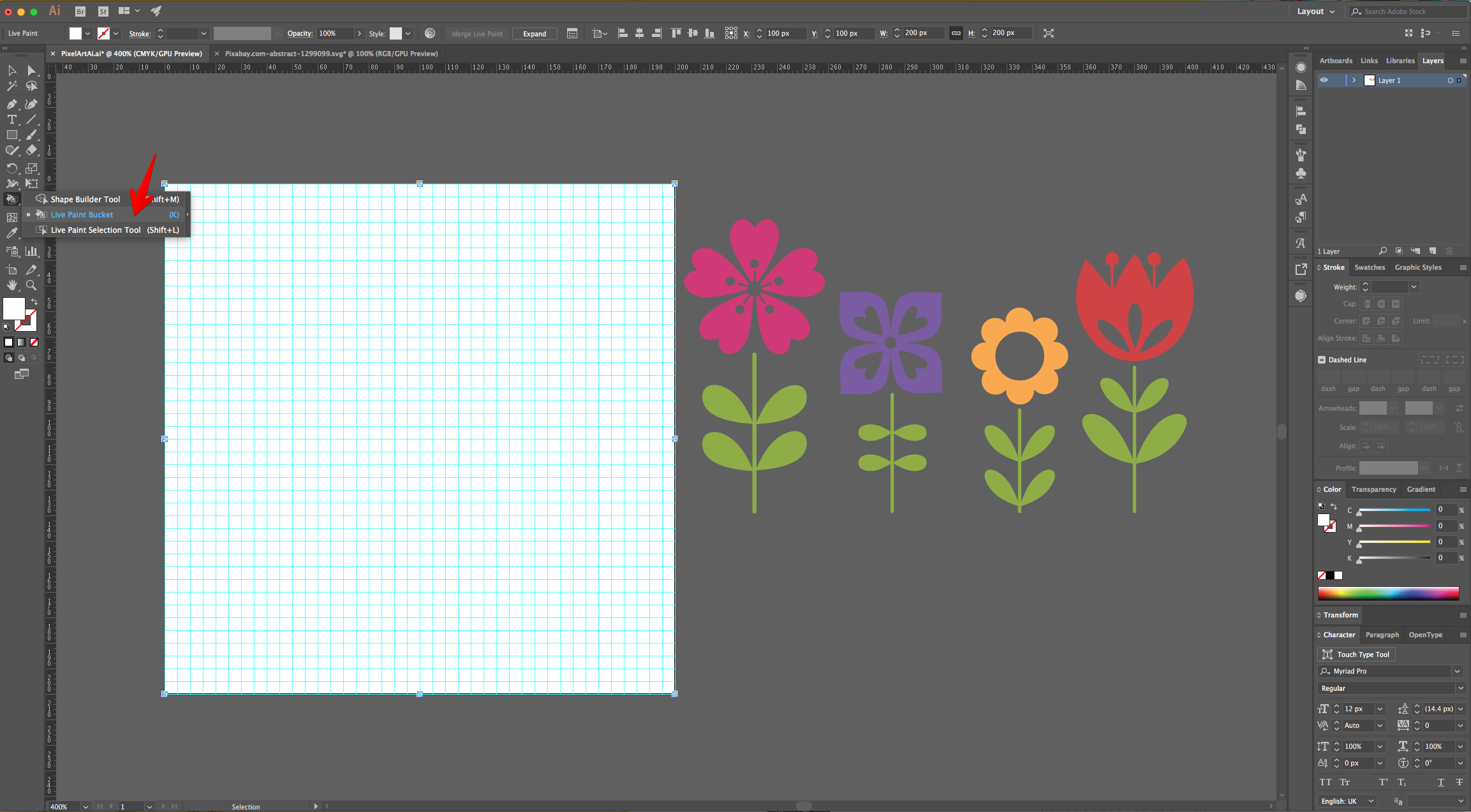
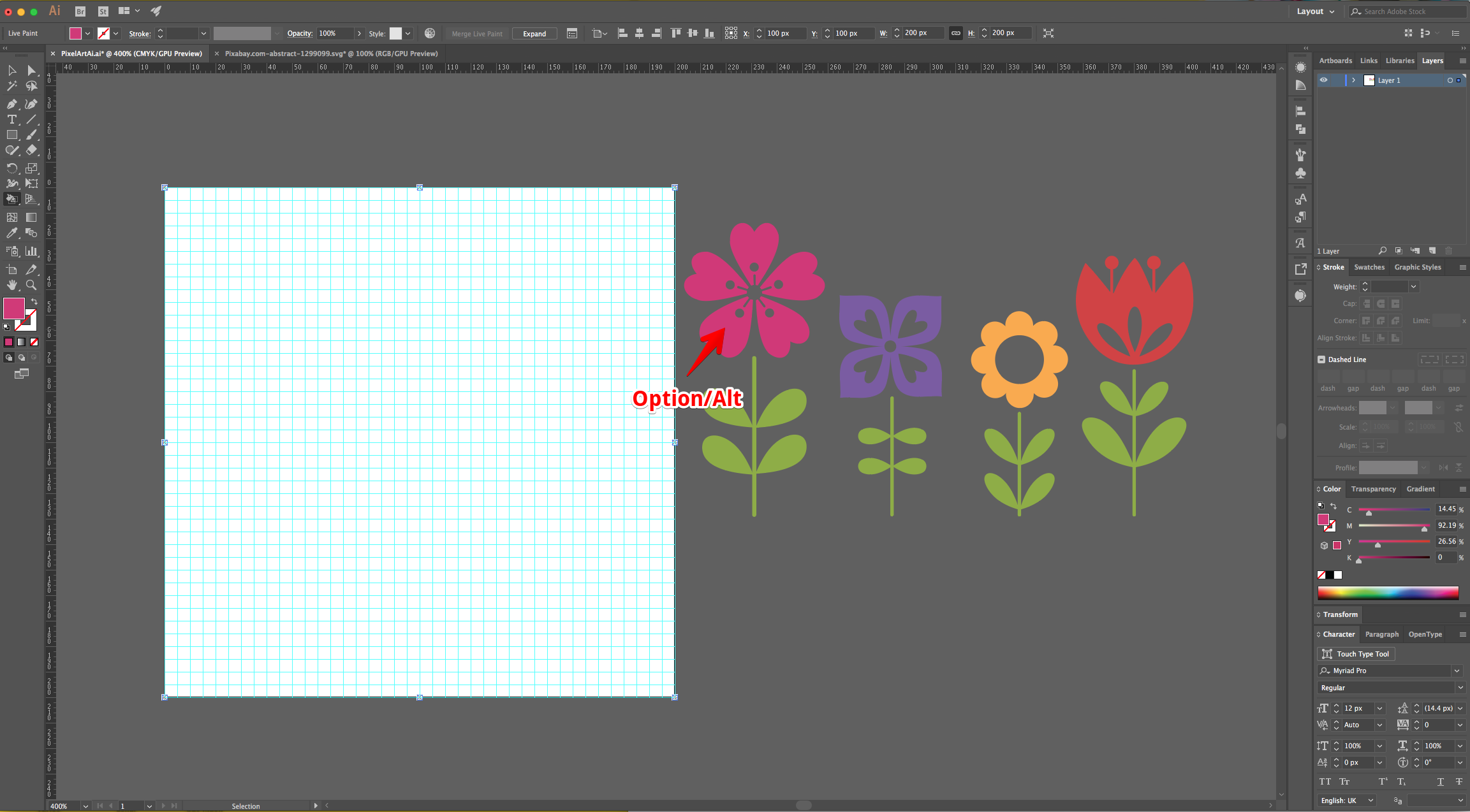
11 - Select the “Live Paint Bucket” (K) from the “Toolbar” and Option/Alt-click on top of the color you want to use to sample it.


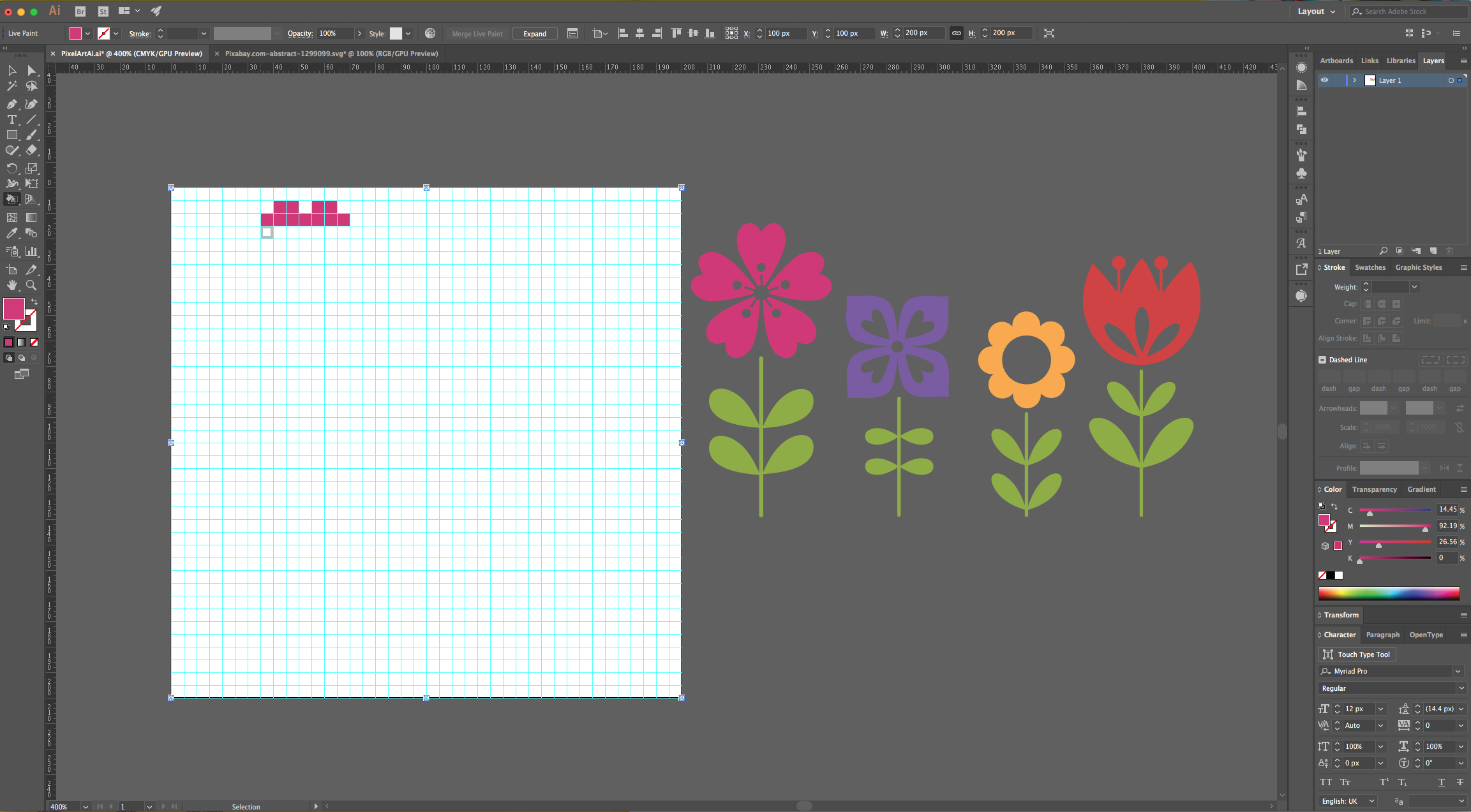
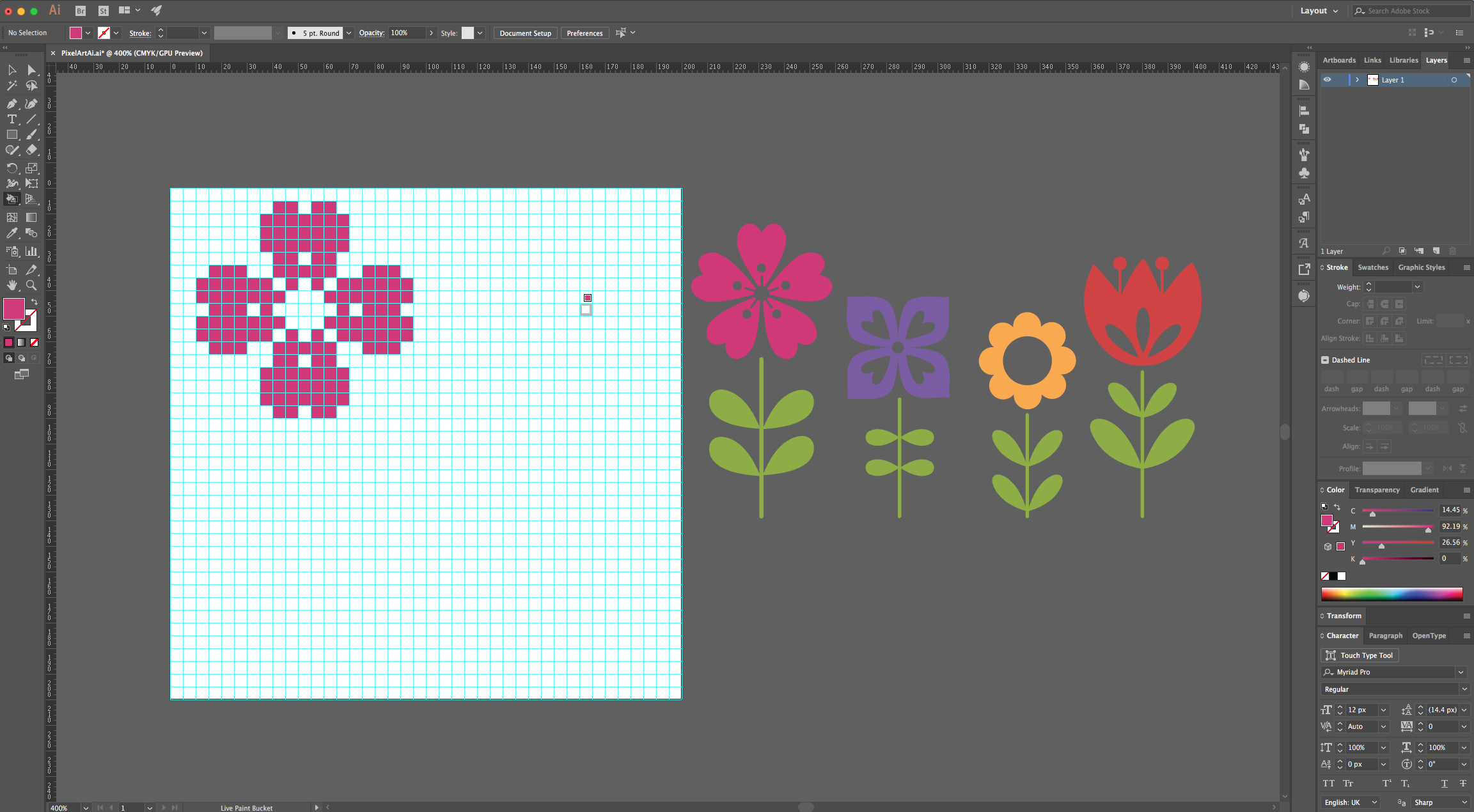
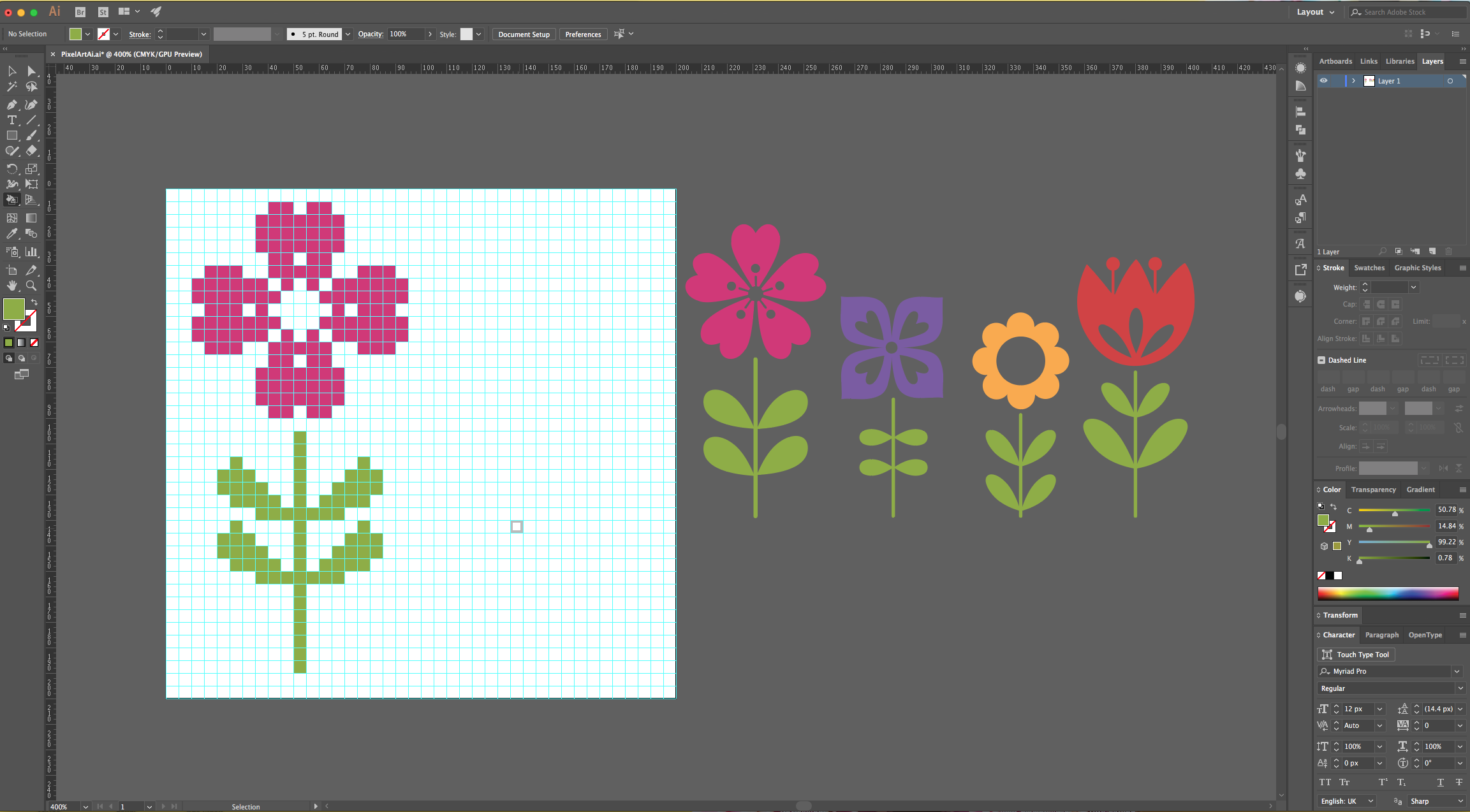
12 - Click and drag the cursor on top of the “Grid” Squares that you want to paint until you copy the Reference Image. Change the color if needed.




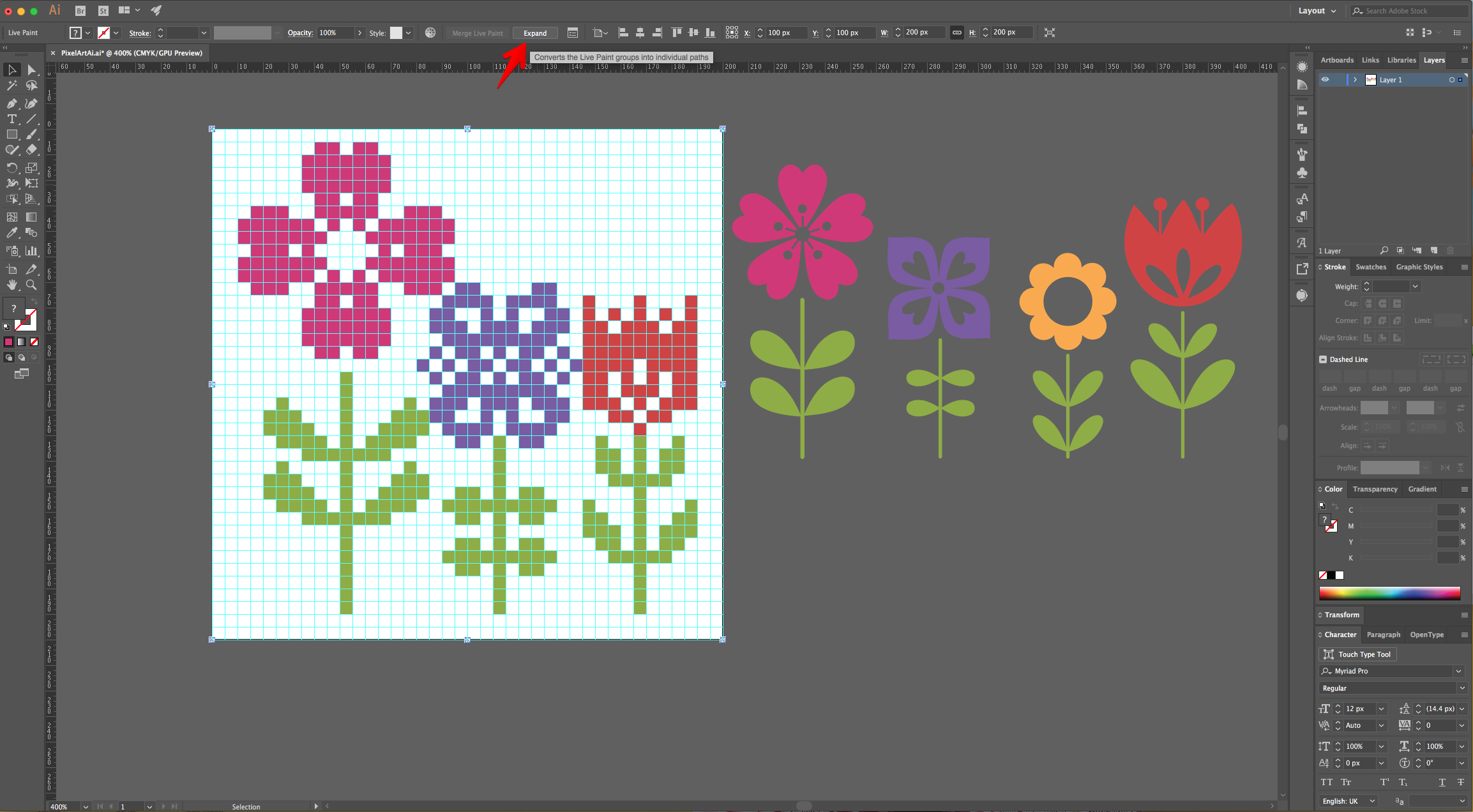
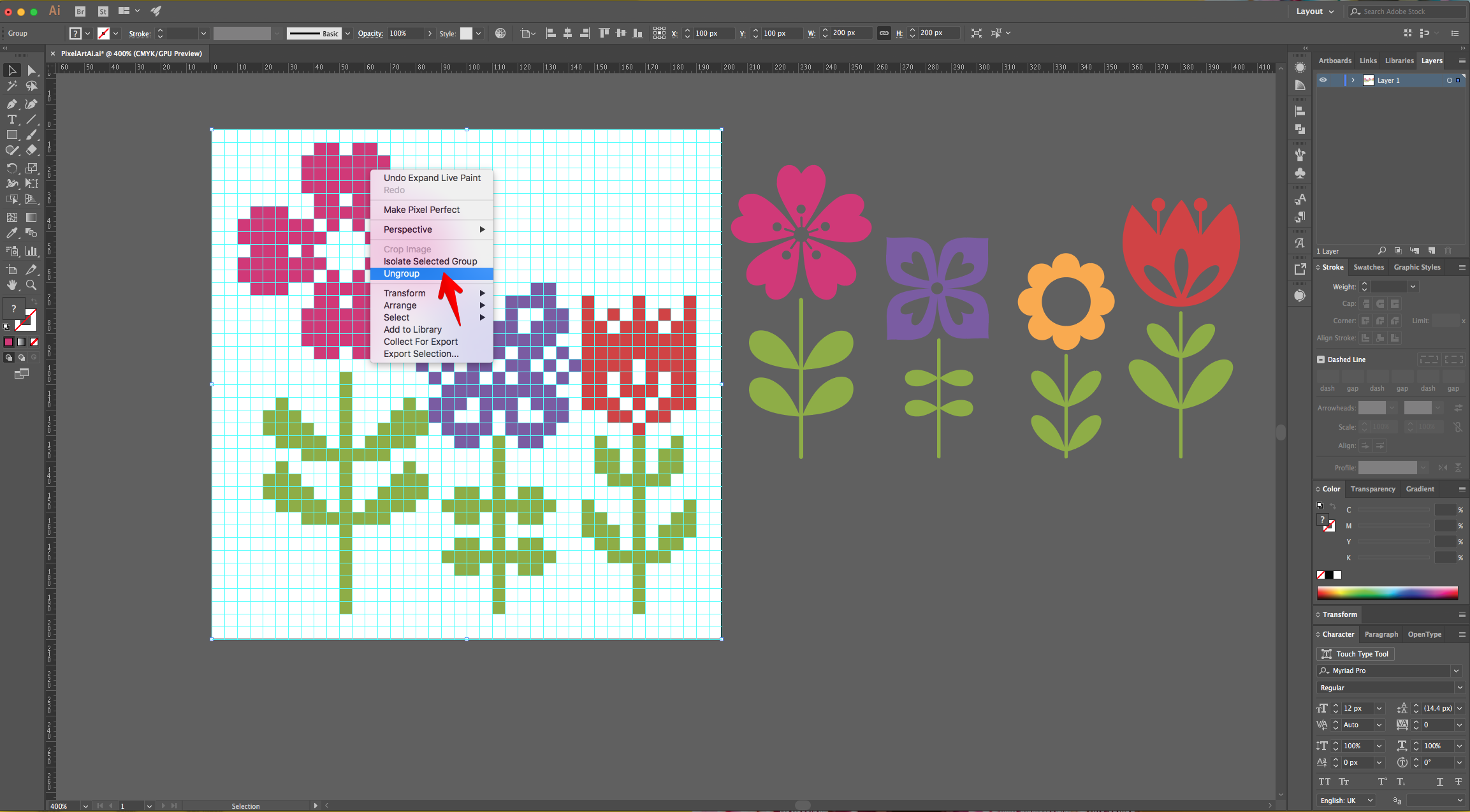
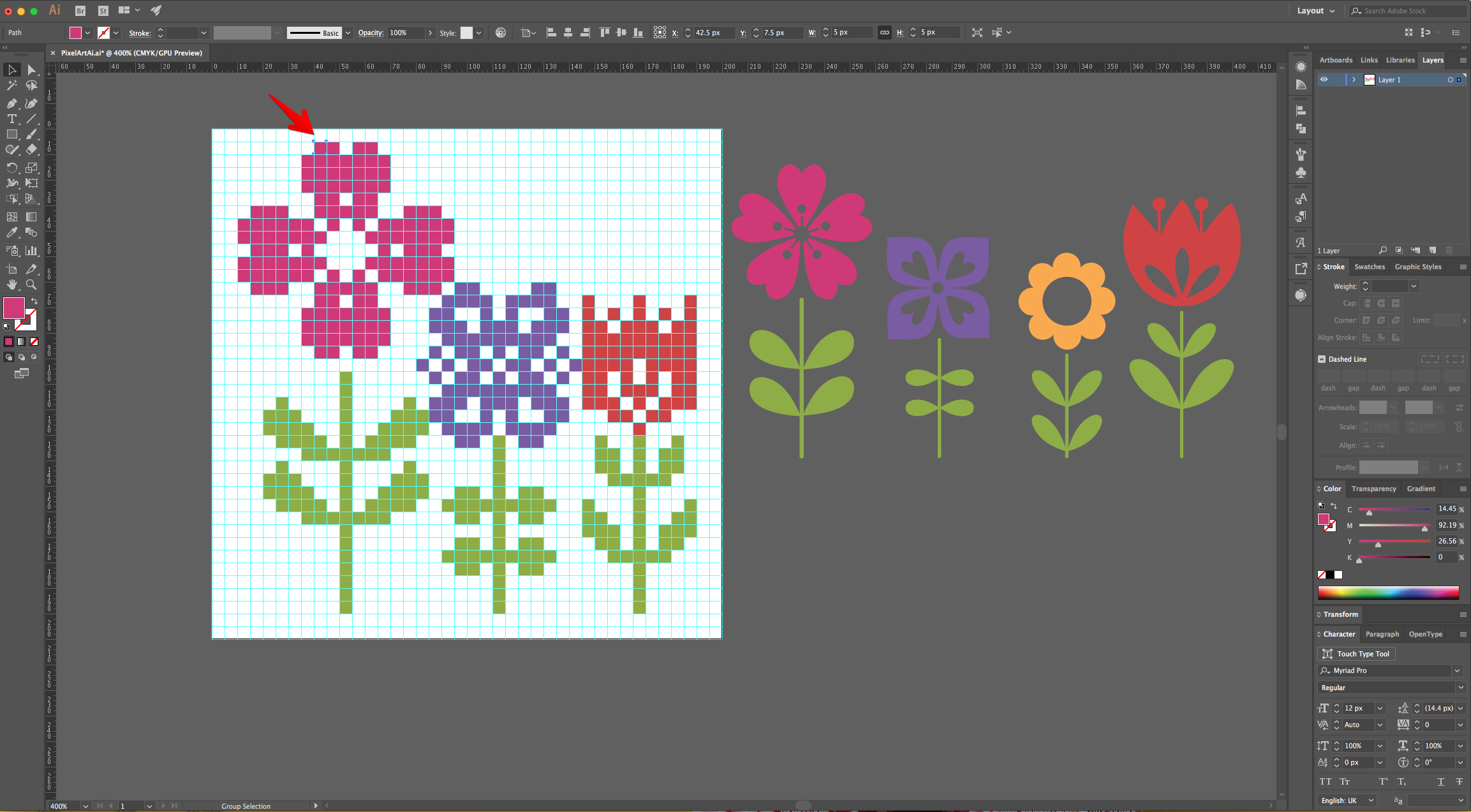
13 - When you are done, click the “Expand” button on the Top Menu to release the “Grid”. Then, right-click on top of it and choose “Ungroup” (Command/Control + G). Now you can select the single squares to modify them if needed.



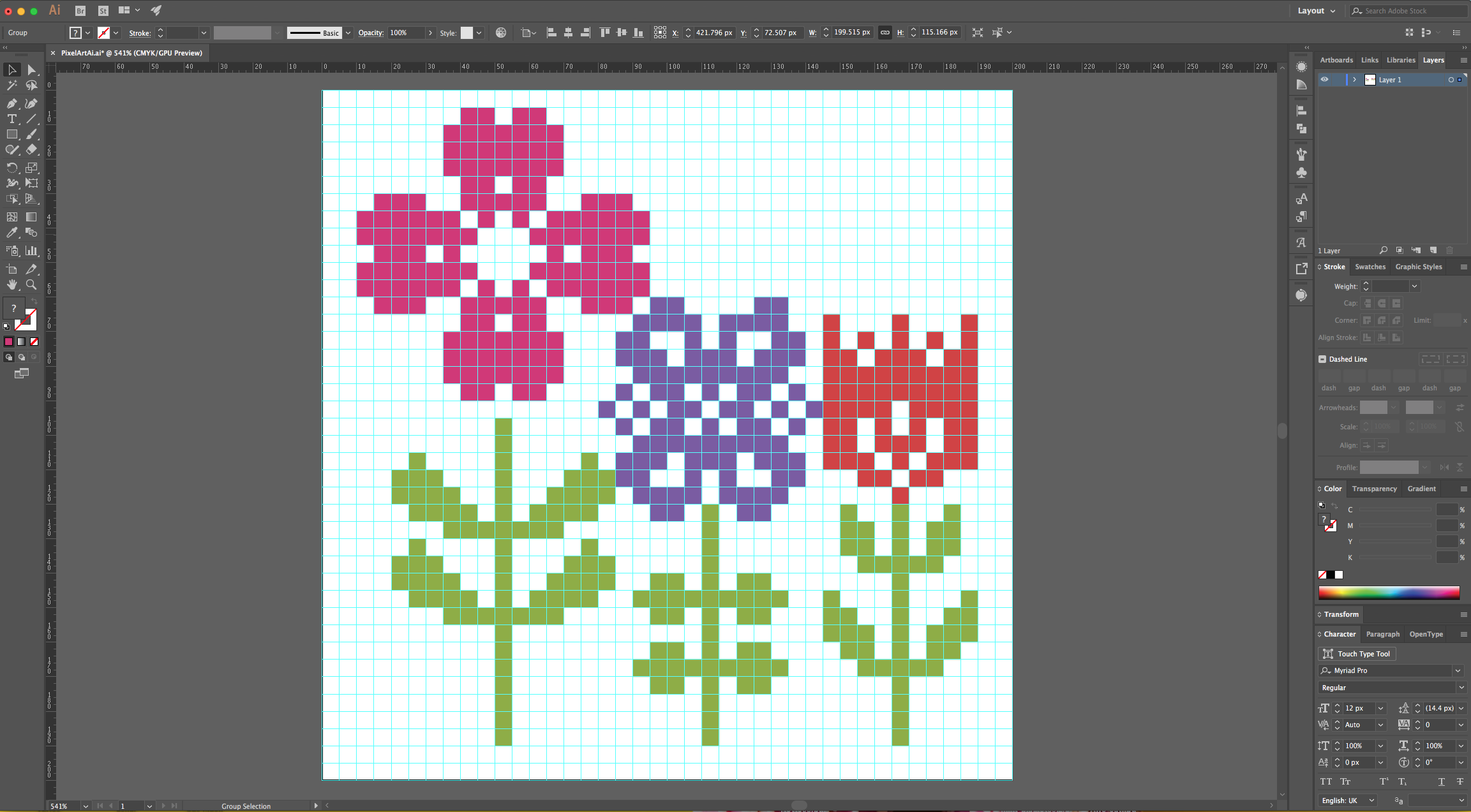
14 - Check out your work.

by @lornacane
6 Related Illustrator Tutorials
For this tutorial we are going to use some vector flowers from Designbundle.net. We are exploring two different options to create a “Color Group” to use with our artwork.1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.3 - “Lock” your Layer using the small “Padlock” icon on ...
This tutorial will show you how to create a pop art vector image in Illustrator from a photo. Pop art vector images work well on posters, stickers, and sublimation designs as they are very striking with saturated colors and bold outlines.For this tutorial, you will need an image or ...
1 - In Illustrator, create a “New Document”.2 - Select the “Line Segment Tool” (\) and draw a 15 cm long line on the top part of your document. Hold the “Shift” key to make sure the line is straight, use Black as “Stroke” color. Leave the “Weight” at 1 pt.3 - Select The “...
For this tutorial, we will use an image or path to trace the Type Art.1 - In Illustrator, create a “New Document”.2 - Open the file you wish to use as reference for the shape then “Copy” (Command/Control + C) the portion you wish to use, “Paste” it (Command/Control + ...
For this tutorial, you will need some simple vector images to use as cut-out. We used one with the outline of “Waves” and other with some “Koi Fish”.1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M), draw a rectangle that covers all your document and ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




