How to Crop an Image to a Shape in Illustrator
Learn how to crop an image to a shape in this step by step Illustrator tutorial.

Learn how to crop an image to a shape in this step by step Illustrator tutorial.
Today we will learn how to crop an image to a shape in Illustrator. We will do this using Clipping Masks, a non-destructive method that can be easily undone if needed. This is a useful feature that can be used across various crafts such as t-shirts or creating custom shaped logos.
We will use a stack of pebbles photos, but there are tons of great stock photos available on Design Bundles.
We need to create our shape before we can use it to crop out the image. Start by importing your image into Illustrator.

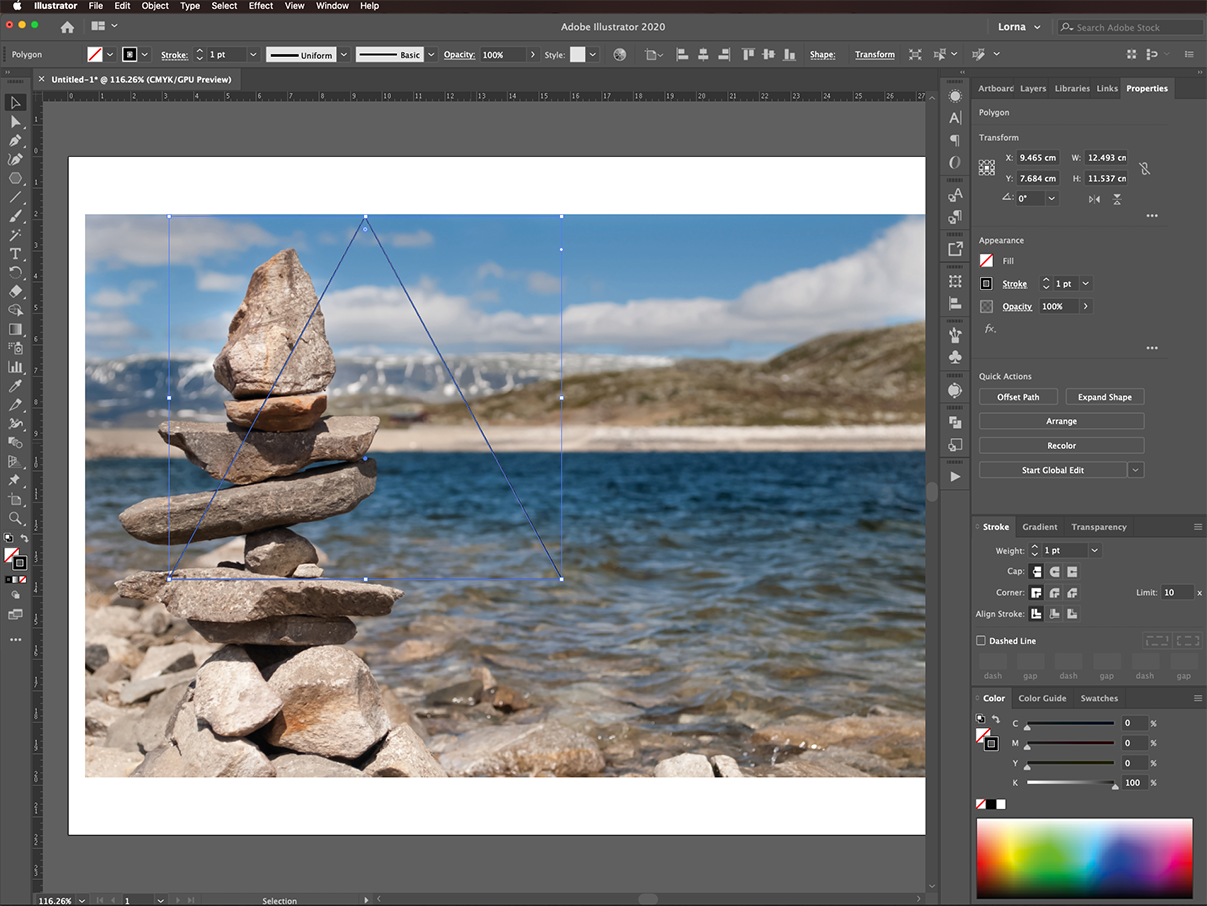
Next, create the shape you want to use to crop your image. Make sure to place it on top of the image. In our case, we will be cropping an image into a triangle in Adobe Illustrator, but you can use any shape you like.

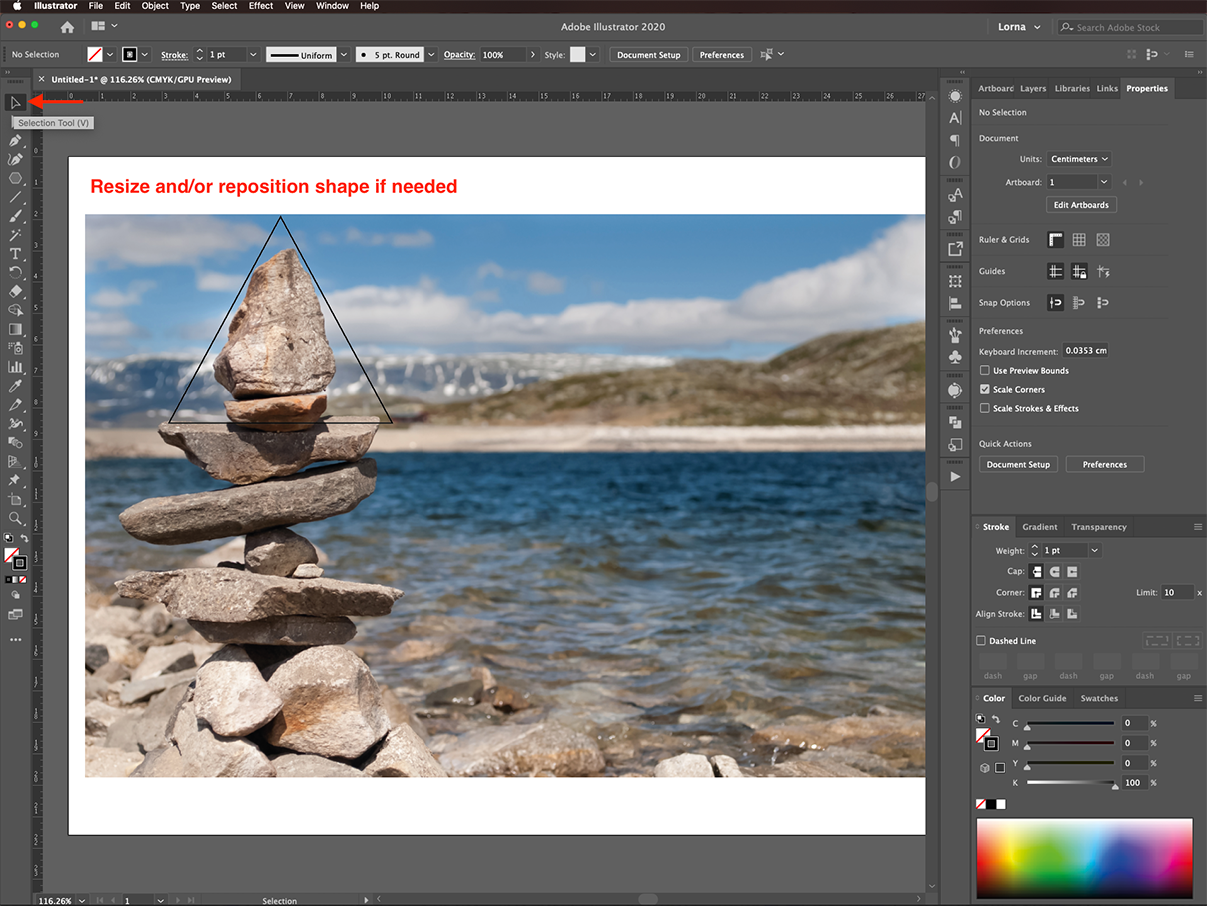
Resize the shape and position it so that it covers the area of the image you want to show.

Next, we will be using a clipping mask. Select both the image and shape by clicking on them while holding the Shift key. You can also select by clicking and dragging over them to make the selection.

Then, go to Object > Clipping Mask (Command/Control + 7).

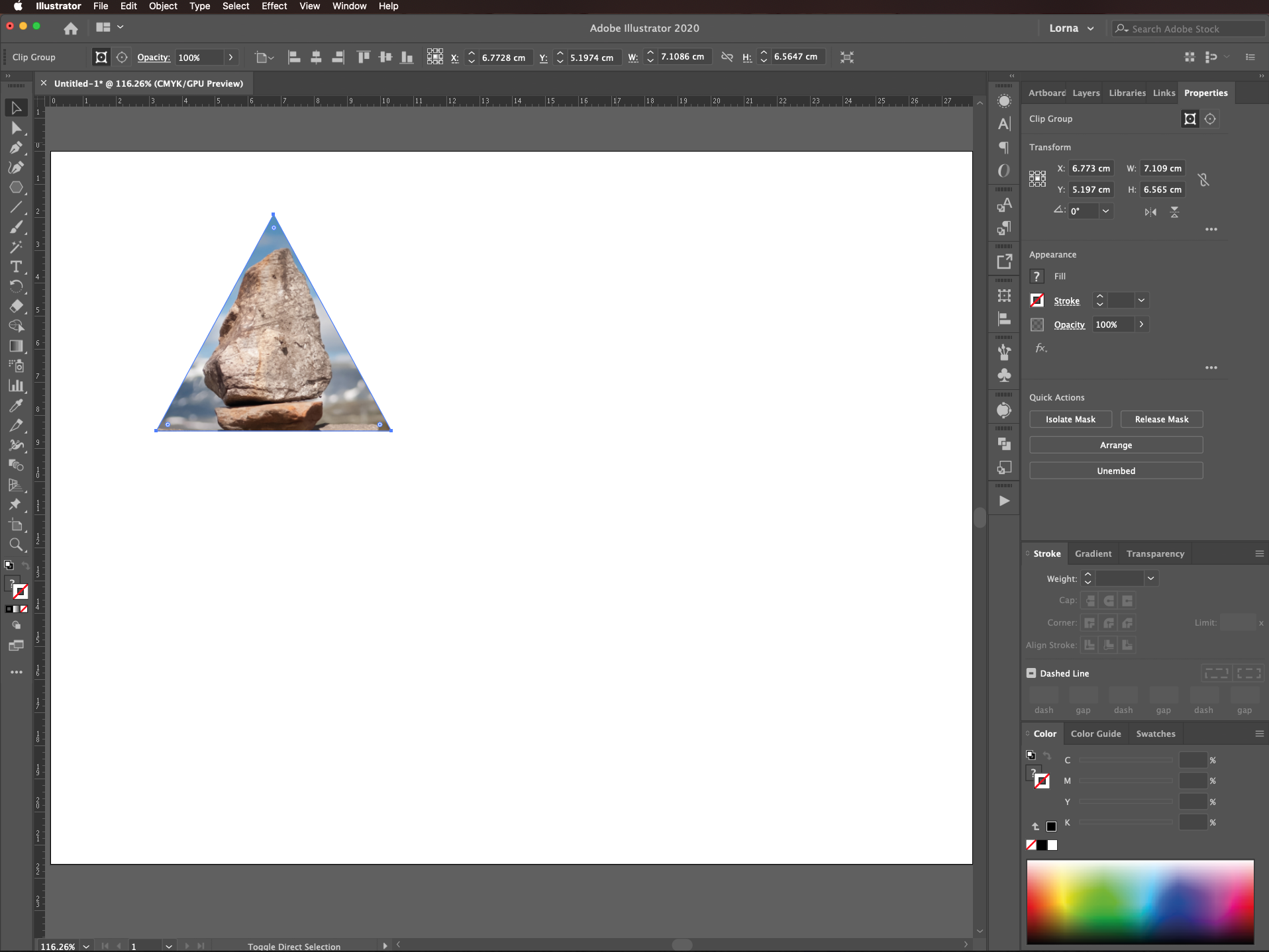
Only the area of the image that was inside of the triangle will now be visible.

To edit the clipped image first select the Clipping mask. Then, go to Object > Clipping Mask > Edit Contents.

Now, you can adjust the image without affecting the shape.

If you need to modify or adjust the shape, just select it using the Selection tool (V) or Direct Selection tool (A). Then edit as needed.

Well done on successfully cropping an image to a shape in Illustrator! We hope that this tutorial has been helpful and if you enjoyed it, be sure to have a look at our other tutorials.
Today we will show you how to crop an image in Inkscape. The process uses a non-destructive clipping mask applied to your image with a variety of shapes. This feature is so versatile you can also crop a group of objects for creative purposes. So let’s jump in and ...
Sometimes, while working in Illustrator, you may need to use just a portion of an image. There are two ways of cutting or cropping it, one is using Crop Image and the other one is with a Clipping Mask. We will explore both in the following tutorial.I’m using ...
In this tutorial you will learn how to easily crop images in Pixascape. Pixascape is an internet based photo editing software available to Silver and Gold Plus Members. You can even use the browser based program on your phone to edit your images. Not a Gold Plus Member yet? Why ...
The shape builder tool is great for designing illustrations or icons that can be created by using various shapes, as it allows you to combine and subtract one shape from another. This tutorial is going to go through the fourways in which you can benefit from using this tool, by ...
Step 1- Open Adobe Illustrator.Step 2 - Open your image.Step 3 - When you resize some images you will find that they become pixelated. Step 4 - A way to stop this from happening you can do the following.Select the image, in the top toolbar select image trace drop down ...
1- Open Ai and create a new art board.2-Click and drag your image into your art board.3- Adjust your image to fit your art board.4- On the left toolbar select the stroke colour to black and turn off the fill colour.5-Select the pen tool (1) and then ...
By using our website you consent to all cookies in accordance with our cookie policy.




