- By Design Bundles
- 10 Mins
- Canva Tutorials
Create 3D effect in Canva
Learn how to create a 3D Pop Out Efect in Canva with this step by step tutorial.
Our tutorial will walk you through how to create a 3D effect in Canva with text and an image. A 3D, or three-dimensional effect, creates a sense of depth in designs. It also adds a more realistic, engaging, and visually interesting appeal to a design. Creating a 3D effect in Canva will definitely catch the eye of your viewers.
Create the 3D Photo Effect
First, we are going to make an out-of-bounds photo effect. The technique creates an image that looks like it’s popping out of the frame. In our case, this will be a laptop screen. You need to have a Canva Pro account for this as we will be using the background remover which is a Canva Pro feature.
Step 1 - Add a frame
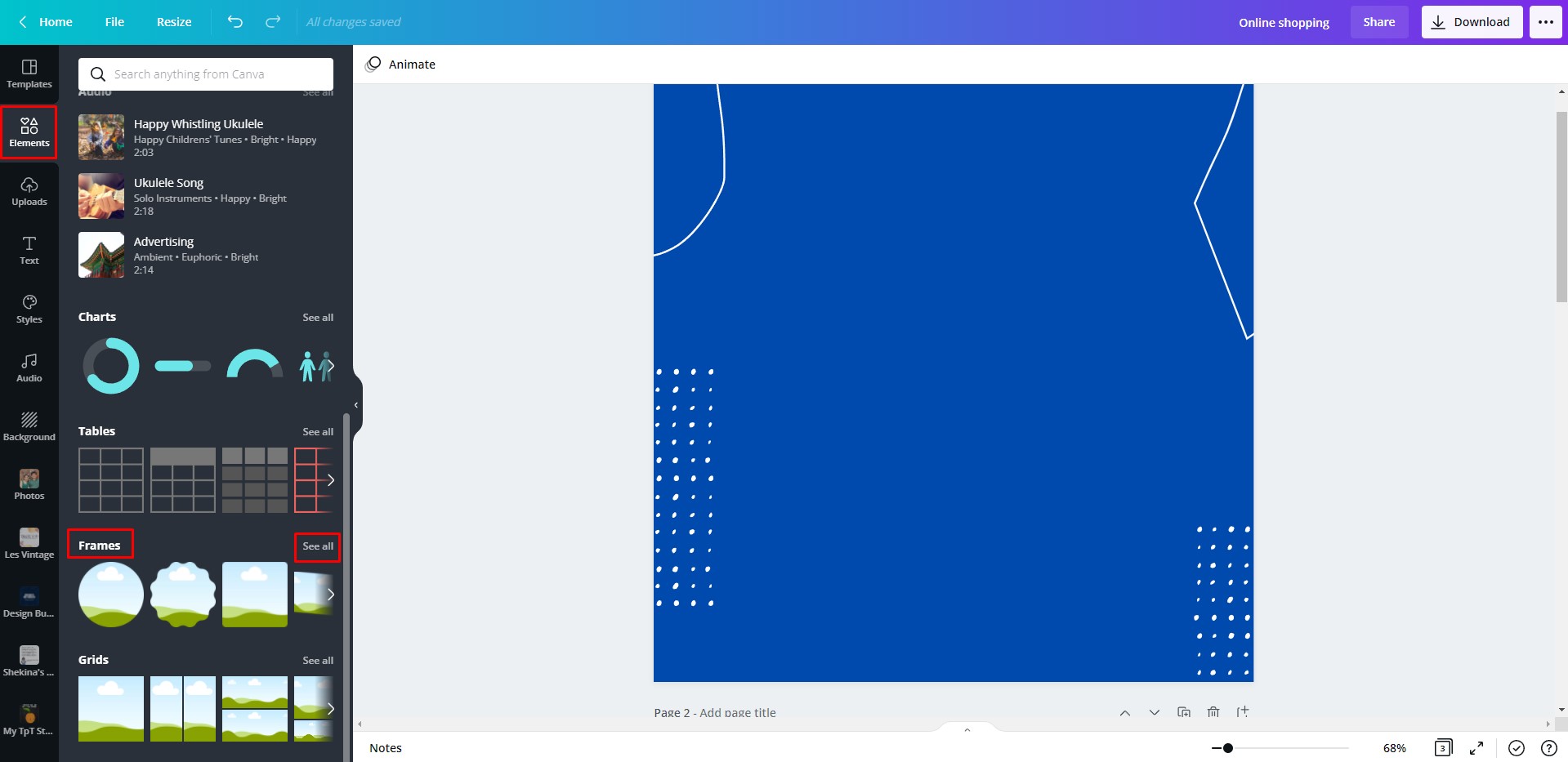
From the editor panel on the left, Click Elements > Frames > See all.

Next, choose a frame by scrolling down to see all the available frames. We’re going to select the laptop frame as seen in the image below. Once clicked, it will be added to our canvas. Scale it to the desired size by clicking on it and drawing in or out from the corners.

Step 2- Insert the photo
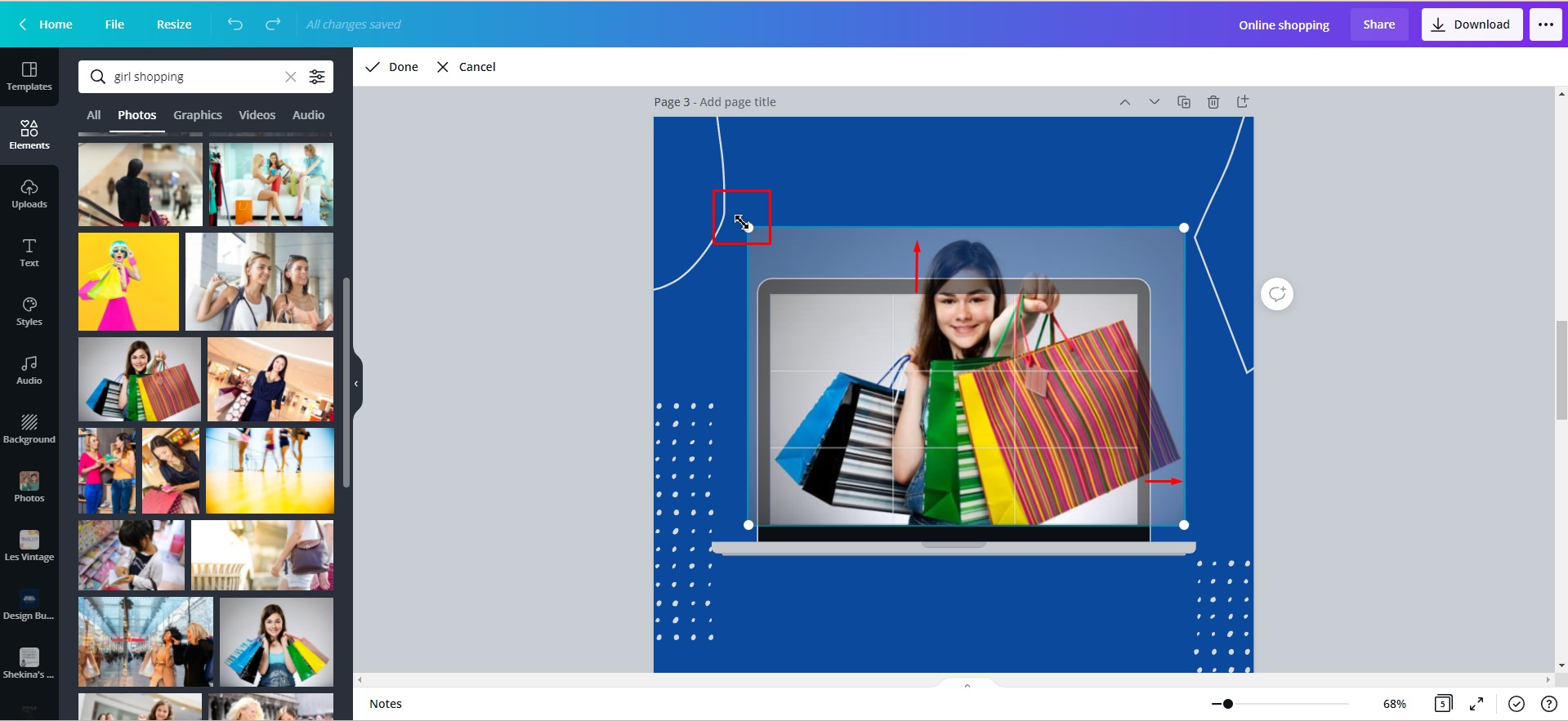
We want to use a photo of a girl with shopping bags, which we can find from the Canva library. Click Elements > type the keyword on the search bar > enter > photos. We typed "girl shopping" for our keyword. Scroll through the choices and click the one that you like, then drag it inside the laptop frame.

Once the photo is inside the frame, scale it up by dragging it out from the corner. We want the girl’s head and the front shopping bag to be outside the frame.

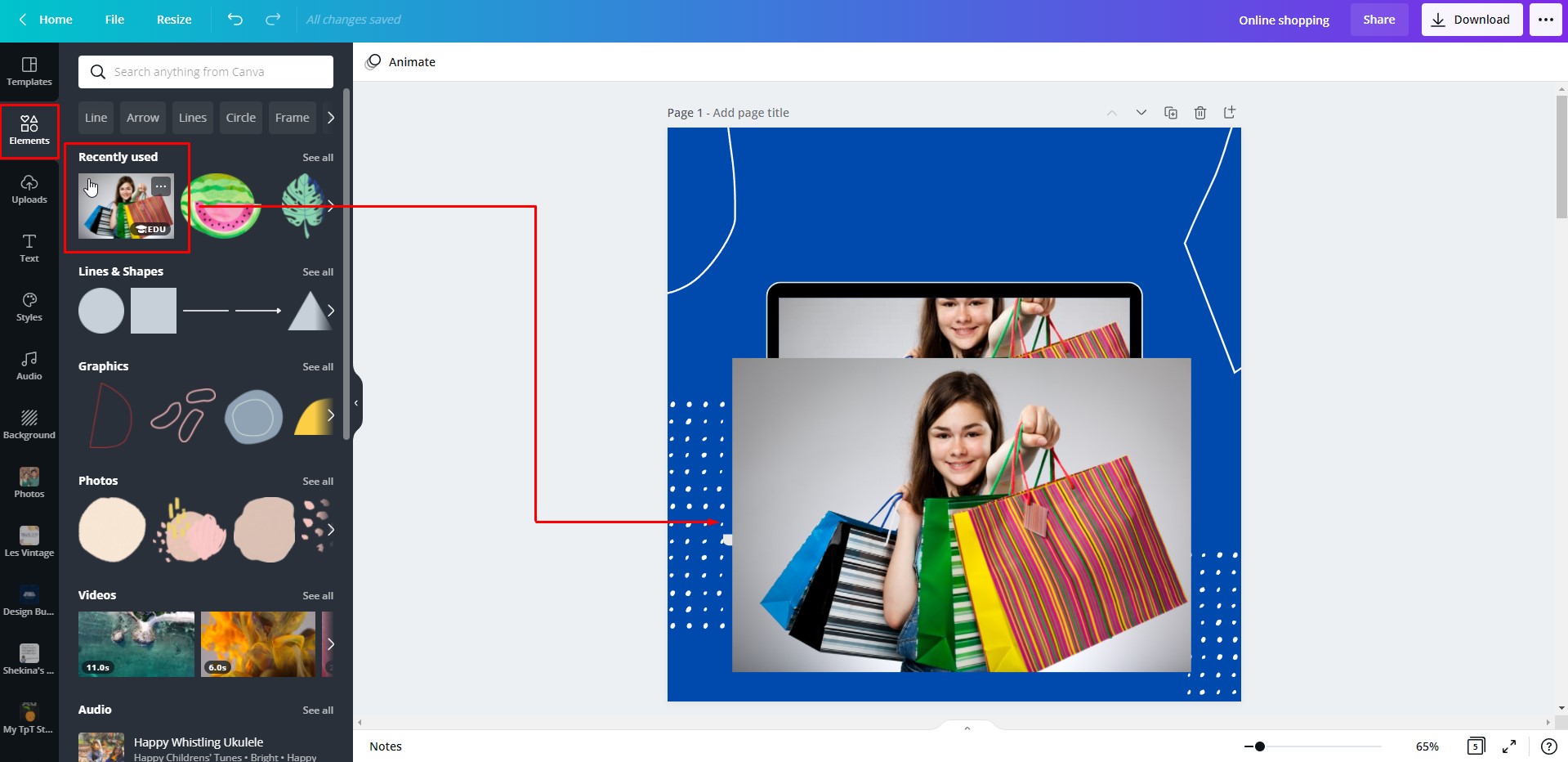
To create the 3D effect, we need to add the same photo again on top of the current one. Go back to Elements, where you will see the girl’s photo from the Recently used elements. Click it to add to your canvas.

Step 3 - Remove Photo Background
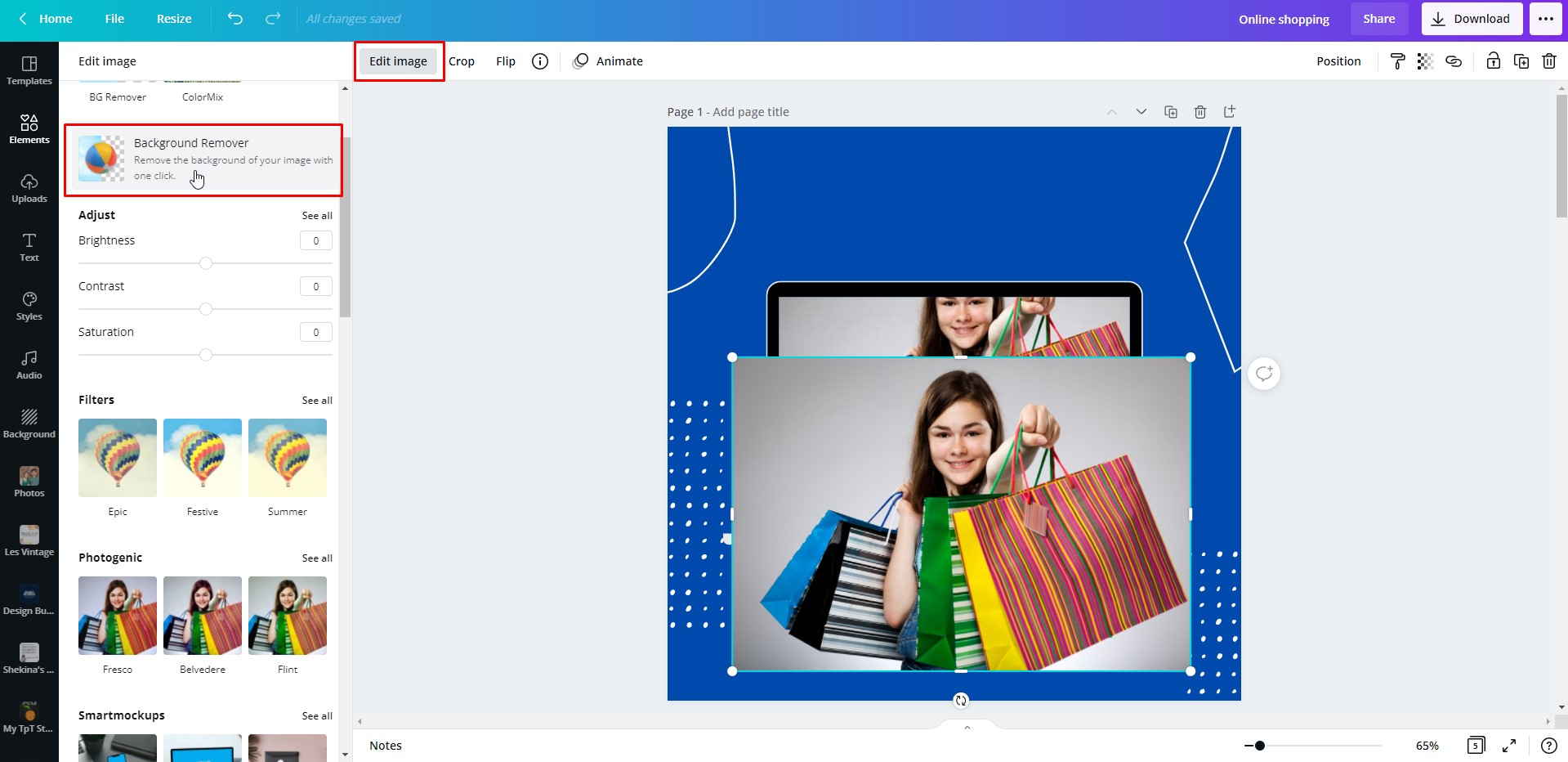
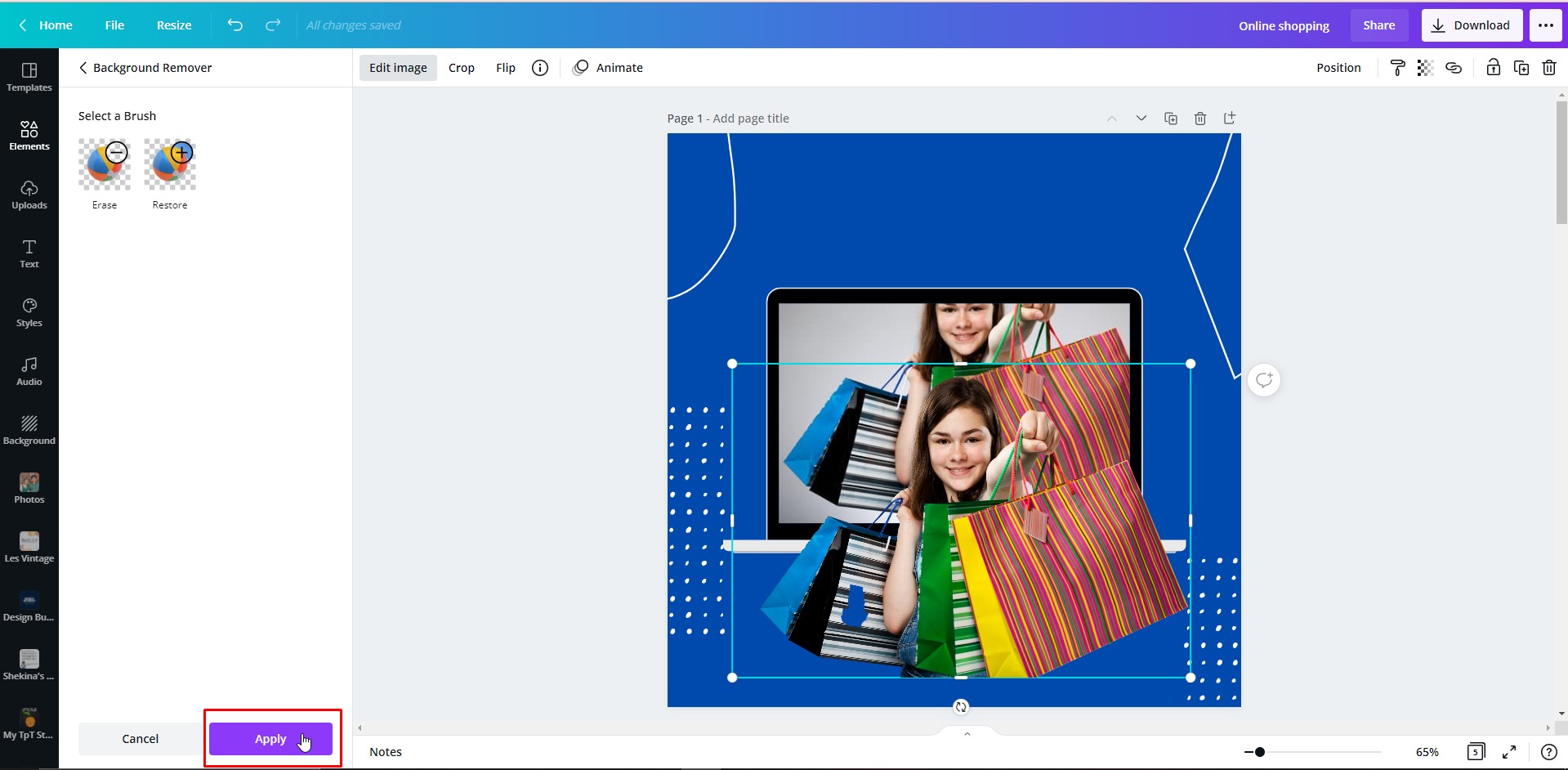
Now, we’re going to remove the background of our second photo. With the image selected, click on the Edit image button on the top corner of your toolbar. Then select Background Remover.

After the background is removed, click the Apply button to apply the effect.

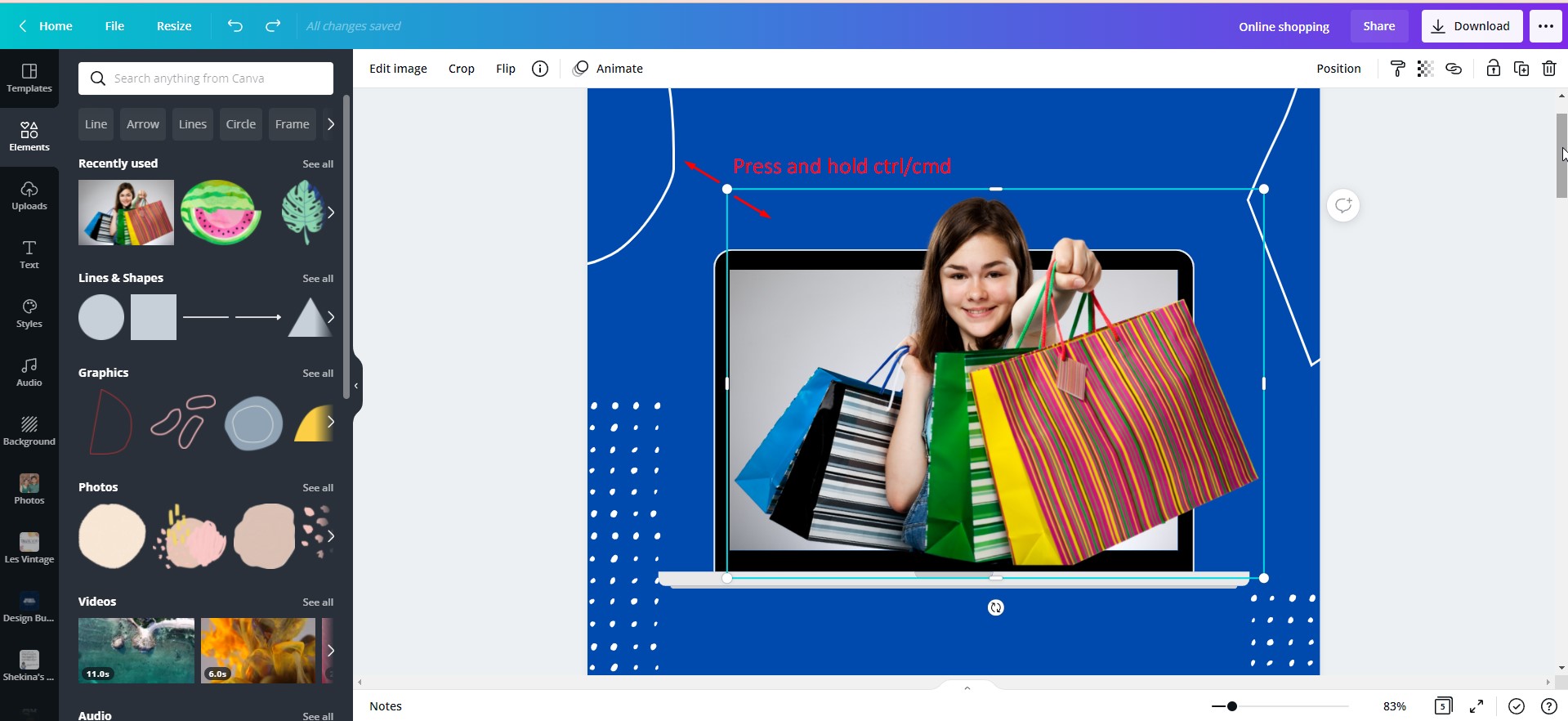
Step 4 - Adjust Photo Placement
Once the background of the second photo has been removed, scale it to the same size as the first photo. Hold down the ctrl/cmd key while positioning the second photo so that it sits directly over the first image. Pressing the ctrl/cmd key while doing this will avoid replacing the first photo inside the frame.

We are now ready to add a 3D text effect to our design.
3D Text Effect
Adding a 3D text effect provides a visual that is not only eye-catching but also informative. While the image may clearly indicate its purpose to the viewer, the text takes the design one step further.
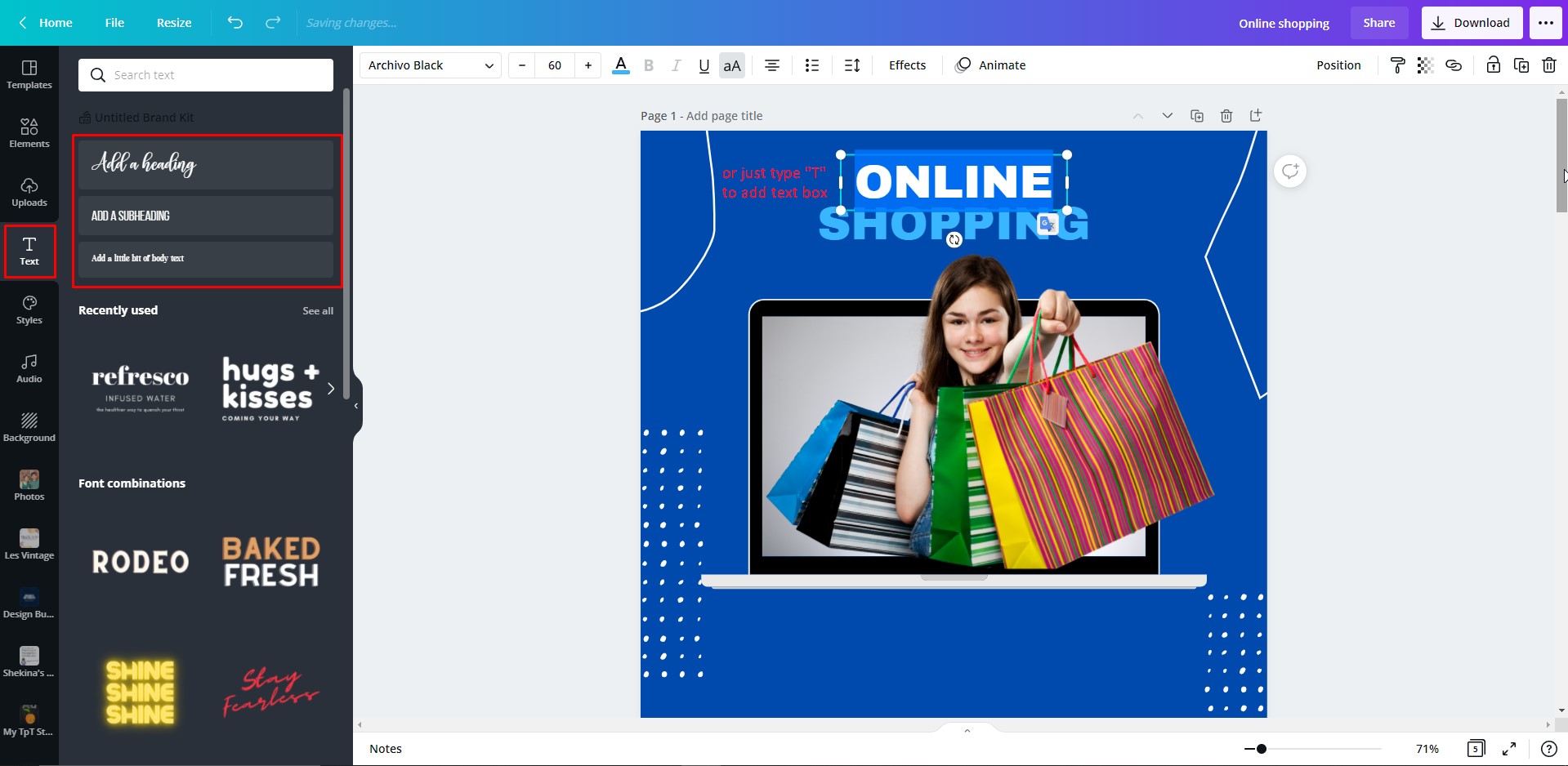
Step 1 - Add the Text
To add text, click the Text button. Then click any Add a text button or just type "T" to quickly add a textbox. With the sample text selected/highlighted, start typing your own text. It will automatically change the sample text. We typed “Online Shopping” and used the Archivo Black font from the Canva library.

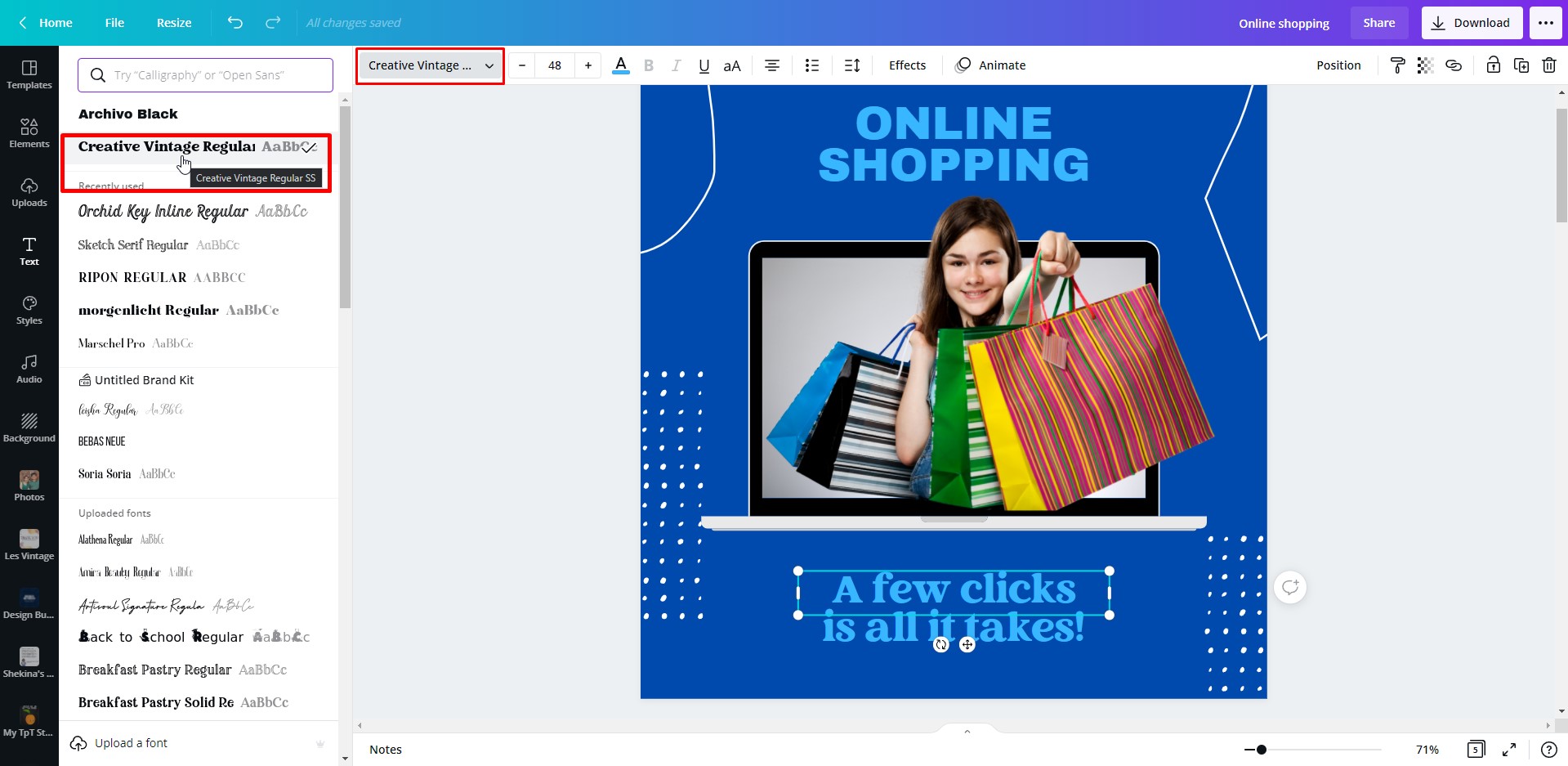
To add more text, follow the same process above. This time we typed the quote “A few clicks is all it takes!”. For this text, we used a vintage serif font from Font Bundles.

You can add more flair to your text by using alternate glyphs in Canva.
Step 2 - Add a Shadow Text Effect
A great way of creating a sense of depth in a 2D design is adding shadows. So we will make use of Canva’s shadow effect to make our text pop. We have a great tutorial on using Canva Text Effects if you need more information.
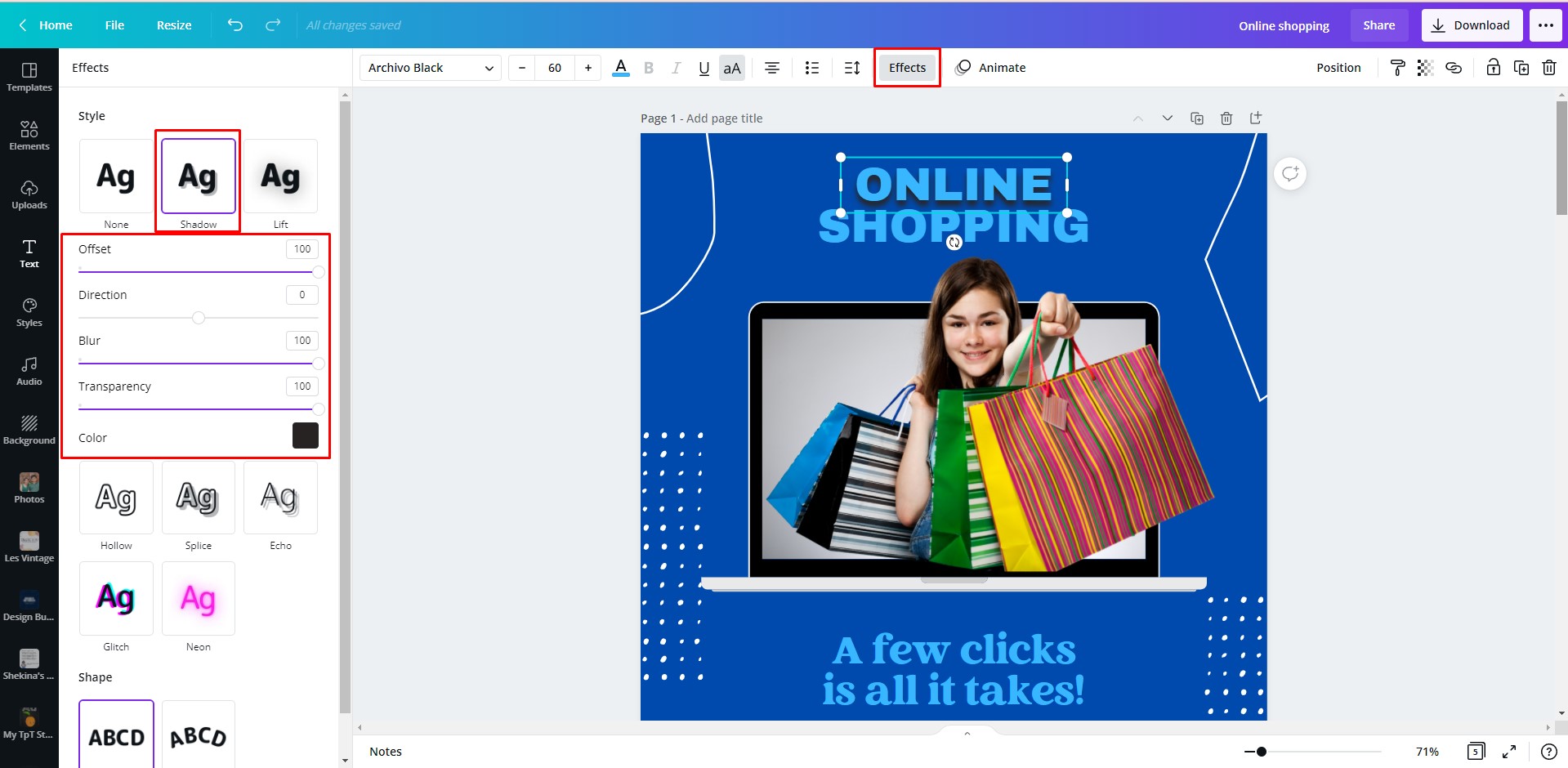
To add shadow to text, select/click the text. Then click Effects and choose Shadow. For the exact shadow formatting, follow these setting changes:
- Offset: 100
- Direction: 0
- Blur: 100
- Transparency: 100
- Color: Black

Step 3 - Copy Text Style
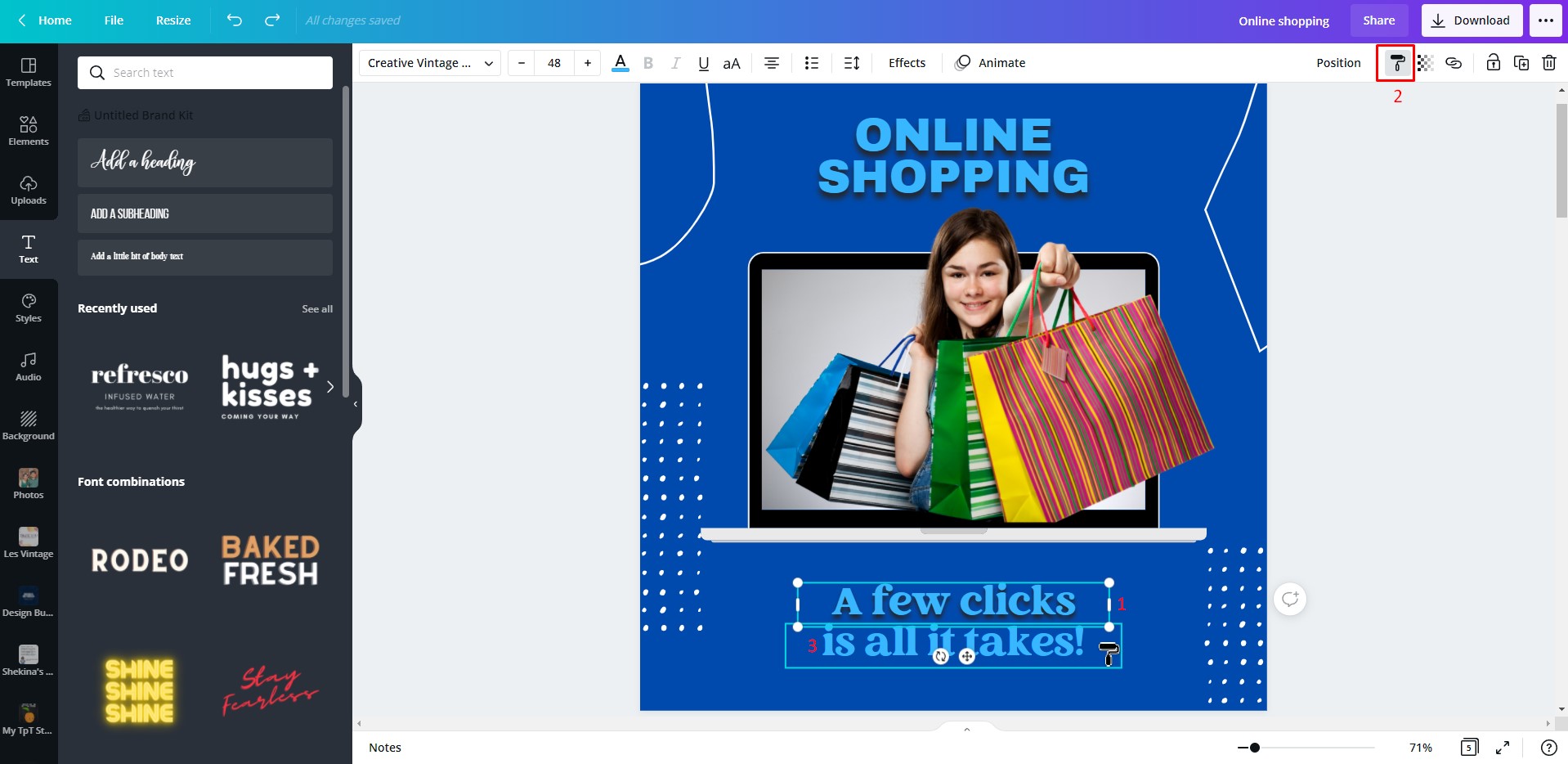
We want to copy the exact shadow formatting of our first text to the second text. Select the text with shadow, then on the toolbar above, click the copy style tool or the Paint Format roller icon. Click the text you want to apply the copied formatting to. Repeat the same steps to your second text below.

Step 4 - Change Font Color
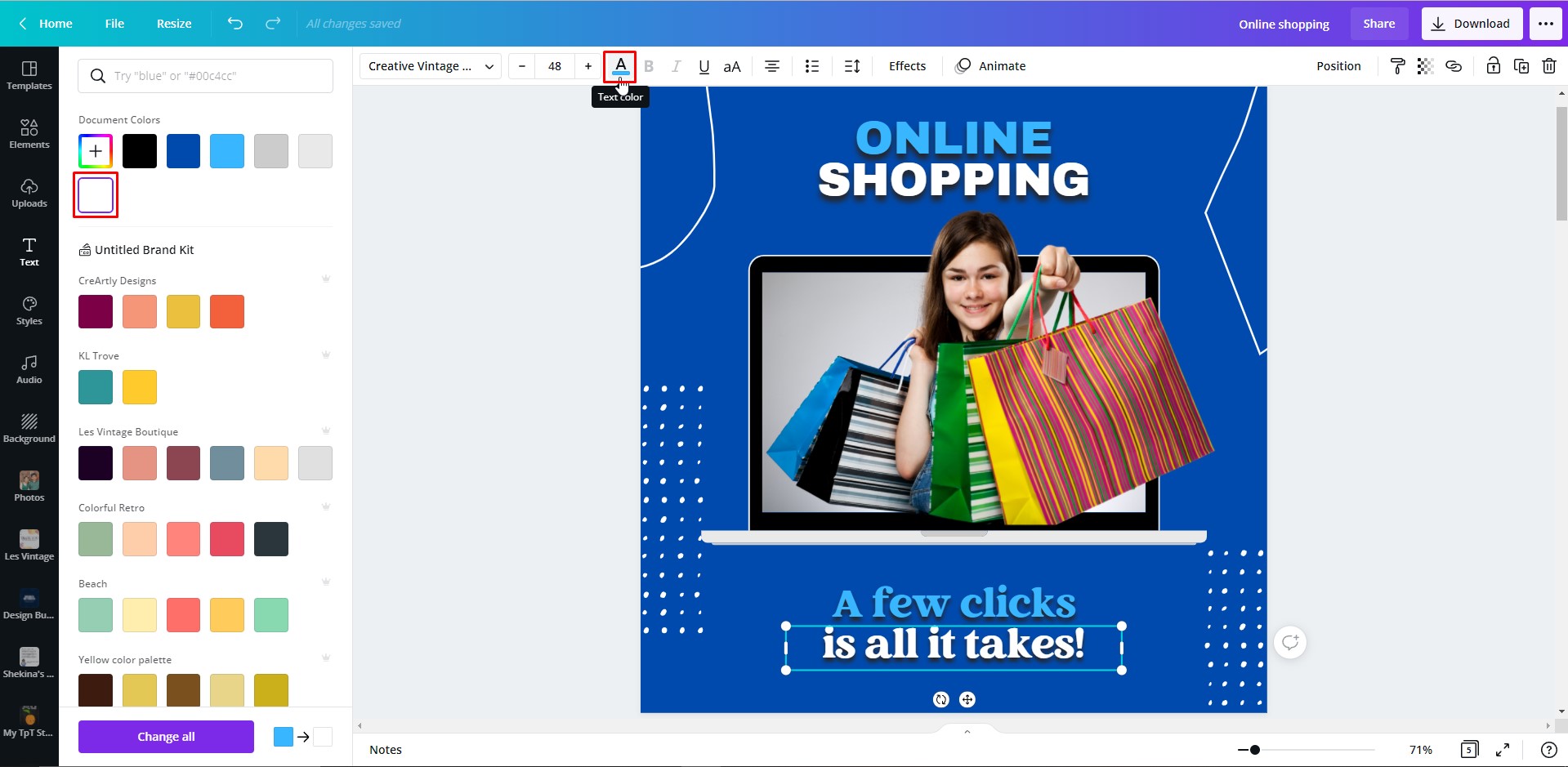
We changed the font color of the texts ”Shopping” and “is all it takes” to white by clicking on the color tile on the toolbar. Then we clicked on the white tile on the left side panel to apply the color change.

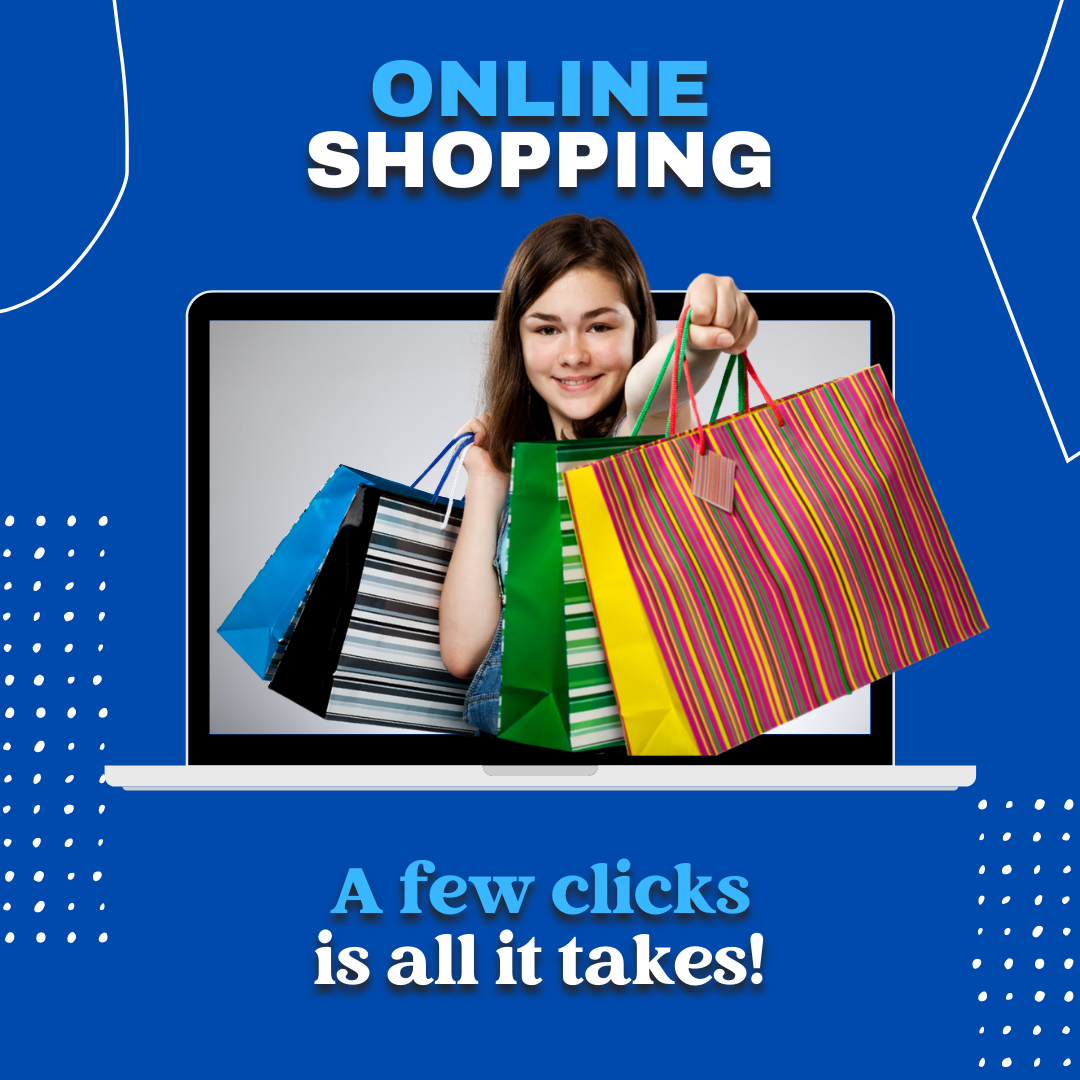
Here’s our finished online shopping Instagram post with 3D effects.

Now that you know how to create 3D effects in Canva, you can add more visual appeal to your otherwise simple design. These techniques are great for various projects where you want to make your design stand out.
6 Related Canva Tutorials
1- Open Photoshop.2- Open a black and white image.3- Duplicate the background (Ctrl J)4- Rename the duplicate layer to red.5- Uncheck the background layer.6-With the red layer selected select the FX icon and then click on Blending options.7- In the new window uncheck then ...
In this tutorial, we will learn how to create a cool and smooth looking 3D text effect using motion blur in Procreate. It is a fairly detailed rendition of this particular method of creating 3D text in the app. But the techniques are simple to use and easy to follow ...
1- Open canvas workspace. Click on the text icon.2- Type the text you would like to do the knock out effect in.3- Resize your text.4- Pick the design you would like to knock out. You can choose a file included in the software or upload your own ...
1- Open canvas workspace. Click on the shape tool.2- Select a rectangle.3- Using the edit tool, Change the size of your rectangle to make it long and thin.4- With your thin shape selected, right click and duplicate.5- Move the duplicate under the original.6- Align the 2 ...
In this tutorial, you will learn how to create a glow effect in Canva. This is an excellent effect that can easily be achieved in Canva. We’ll show you how to create a glow effect for basic shapes and uploaded images.To show how to create a glow effect ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs